Elementor 사용 방법: 초보자를 위한 상세 가이드 [2022]
게시 됨: 2022-09-07다음 웹사이트 디자인 프로젝트에 Elementor를 사용하는 방법을 배우고 싶으십니까?
자신의 웹사이트를 디자인하고 커스터마이징합니다. 위압적인 것 같죠?
글쎄, 더 이상! WordPress와 페이지 빌더를 사용하면 웹 사이트를 구축하고 사용자 정의하는 것이 그 어느 때보다 쉬워졌습니다.
WordPress는 온라인 존재를 위한 무료 플랫폼을 제공하는 것 외에도 최소한의 노력으로 웹 사이트 구조를 쉽게 디자인하고 설정할 수 있는 다양한 페이지 빌더를 제공합니다.
그래서 오늘 우리는 가장 인기 있는 페이지 빌더 중 하나인 Elementor에 대해 이야기할 것입니다.
이 자세한 가이드에서는 설치 프로세스부터 유용한 트릭 및 팁에 이르기까지 Elementor 무료 버전에 대한 모든 것을 다루려고 합니다.
Elementor 사용을 막 시작했다면 이 가이드는 Elementor 페이지 빌더의 구조와 작동 기능을 더 잘 이해하는 데 도움이 될 것입니다.
그래서 더 이상 고민하지 않고 파헤쳐 봅시다!
엘리멘터란?

Elementor는 가장 인기 있는 시각적 드래그 앤 드롭 WordPress 페이지 빌더 중 하나입니다. 가능한 가장 쉬운 방법으로 아름다운 웹사이트를 구축할 수 있는 고급 다중 세트 도구를 제공합니다.
다양한 스타일 옵션이 제공되며 창의적이고 멋진 웹사이트를 쉽게 디자인할 수 있는 웹사이트 구축 프레임워크를 제공합니다.
현재 Elementor는 1천만 개 이상의 사이트 에 인상적인 기능을 제공합니다.
엘리멘터가 인기있는 이유는 무엇입니까?
Elementor가 왜 그렇게 인기가 있고 무엇이 그렇게 특별한지 궁금할 것입니다.
간단히 말해서 Elementor를 사용하면 코드를 추가하지 않고도 콘텐츠 블록을 정렬하는 것만으로 WordPress 웹사이트를 만들 수 있습니다!
가장 유용하고 인상적인 기능 중 하나는 편집기와 미리보기 모드를 혼동하지 않고 웹사이트에서 실시간 편집을 할 수 있는 프런트엔드 편집 입니다.
엘리멘터를 사용해야 하는 이유
Elementor를 사용하고 작업하기 위해 코딩 전문가나 전문 웹 개발자가 될 필요는 없습니다. Elementor는 개발자의 도움 없이 드래그, 드롭 및 사용자 정의할 수 있는 수십 가지 고급 위젯을 제공합니다.
Elementor는 무료 버전과 Pro 버전이 모두 제공되며 초보자이거나 웹 디자인을 막 시작한 경우 먼저 Elementor Free 버전으로 플레이하는 것이 좋습니다.
무료 버전에는 웹사이트 디자인 프로세스를 시작하고 완벽하게 작동하는 웹사이트를 쉽게 만들 수 있는 많은 기능이 포함되어 있습니다.
Elementor는 무료인가요?
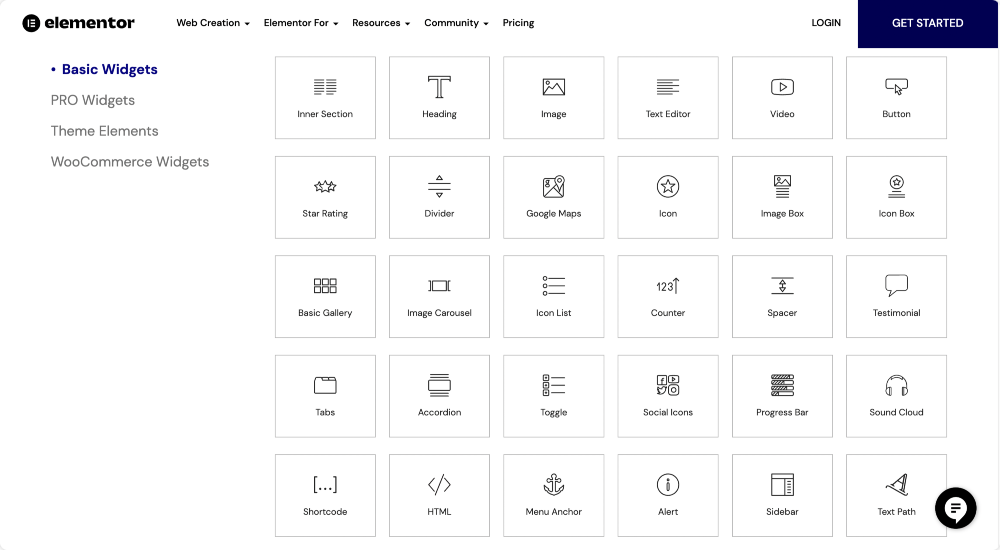
Elementor는 무료 및 유료 구독 계획을 모두 제공합니다. 무료 버전은 훌륭한 디자인 옵션과 혁신적인 기능을 갖춘 40개 이상의 무료 위젯 을 제공합니다. 이러한 위젯을 사용하여 버튼, 제목 , 평가, 진행률 표시줄 등과 같은 콘텐츠를 만들 수 있습니다.

전체 Elementor 위젯 목록을 확인하려면 여기 를 클릭하십시오.
콘텐츠 위젯 외에도 Elementor 무료 버전에는 인상적인 사전 설계된 전체 페이지 및 섹션 템플릿을 제공하는 템플릿 라이브러리 도 포함되어 있습니다. 템플릿을 사용하여 아름다운 웹 페이지를 만들 수 있습니다.
엘리멘터를 사용하는 방법?
Elementor가 사용자 친화적이며 사용하기 쉽다는 것은 의심의 여지가 없지만, 처음 사용하기 시작할 때는 확실히 몇 가지 지침이 필요합니다.
이제 Elementor의 무료 버전 설치 및 활성화를 시작하겠습니다.
Elementor 무료 버전 설치 및 활성화 방법
다른 WordPress 플러그인과 마찬가지로 Elementor 설치는 비교적 쉽고 간단합니다. 공식 사이트를 통해 또는 WordPress 대시보드에서 직접 Elementor를 설치할 수 있습니다.
이미 WordPress 사이트가 있다고 가정하므로 WordPress Dashboard에서 직접 Elementor를 설치하는 방법을 살펴보겠습니다.
WordPress 대시보드를 통해 Elementor 설치
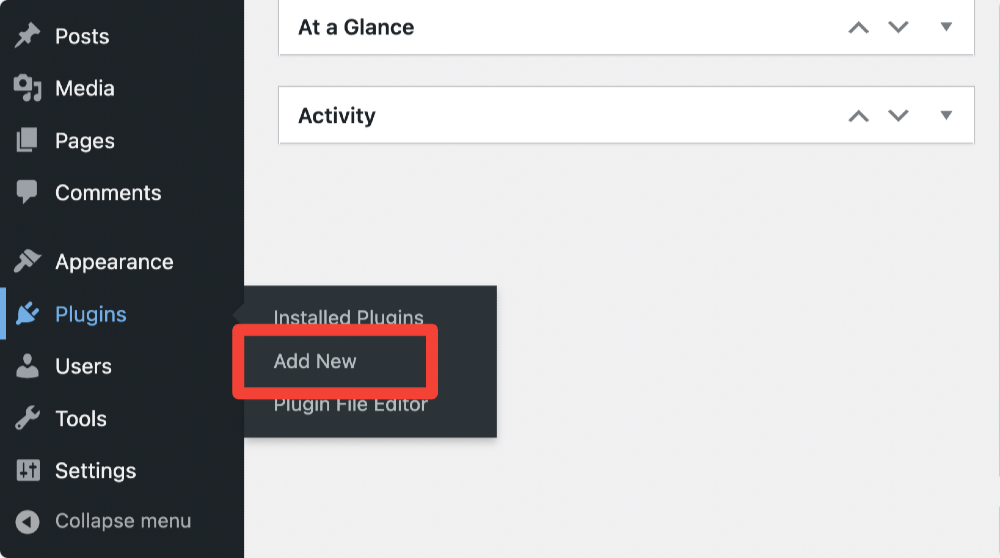
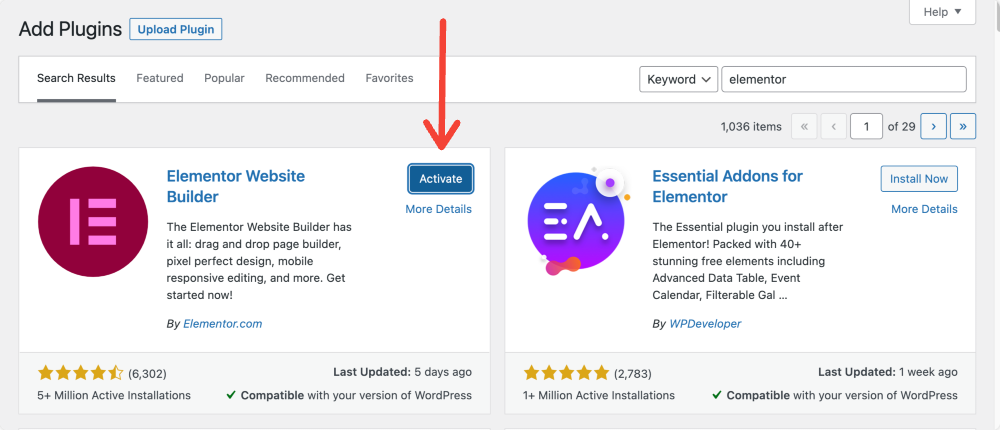
- 먼저 WordPress 대시보드로 이동하여 플러그인 >> 새로 추가를 클릭합니다.

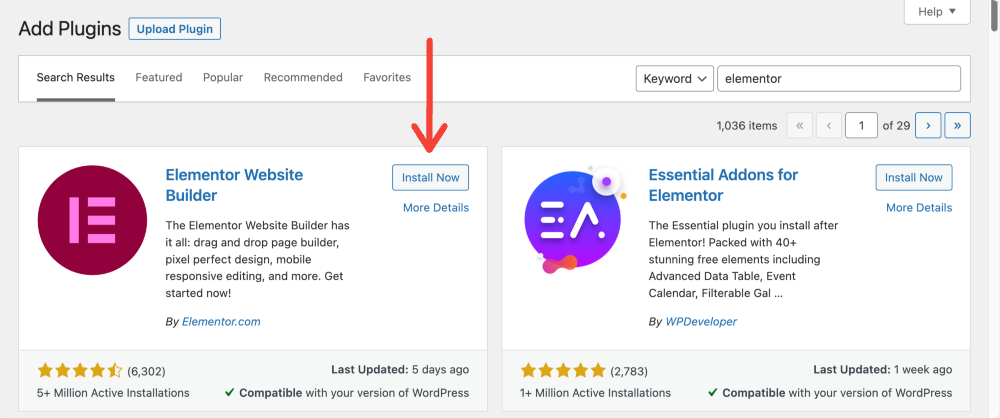
- 이제 Elementor 를 검색하고 설치를 클릭합니다.

- 설치 프로세스가 완료되면 활성화를 클릭합니다.

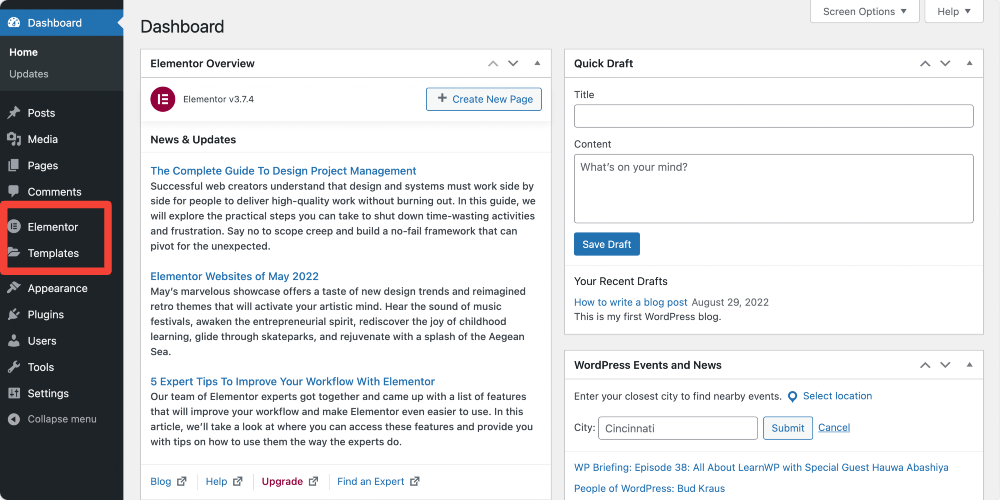
이것은 Elementor 무료 버전을 설치하고 활성화한 후의 WordPress 대시보드의 모습입니다.

WordPress 웹 사이트에 Elementor를 성공적으로 설치하고 활성화했으므로 이제 Elementor 페이지 빌더의 몇 가지 기본 설정과 기능을 이해해 보겠습니다.
Elementor의 기본 옵션 이해하기
Elementor는 디자인 비전을 현실로 전환할 수 있는 옵션을 제공합니다. 프런트 엔드 편집 및 끌어서 놓기 기능을 사용하면 모든 웹 사이트를 쉽게 만들 수 있습니다.
그러나 주요 부분으로 진행하기 전에 Elementor의 프론트엔드 및 백엔드 설정에 대한 몇 가지 기본 사항에 대해 논의해 보겠습니다.
먼저 Elementor의 백엔드 설정을 살펴보겠습니다.
Elementor 백엔드 설정
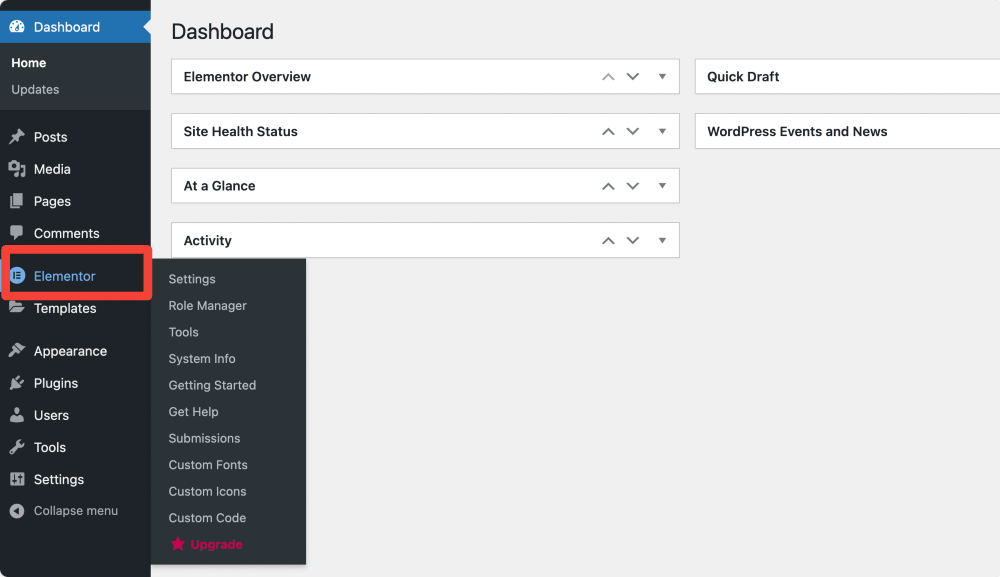
Elementor 백엔드 설정을 보려면 WordPress 대시보드의 왼쪽 패널에서 Elementor 아이콘 을 클릭하면 기본적으로 Elementor의 설정 페이지가 열립니다.

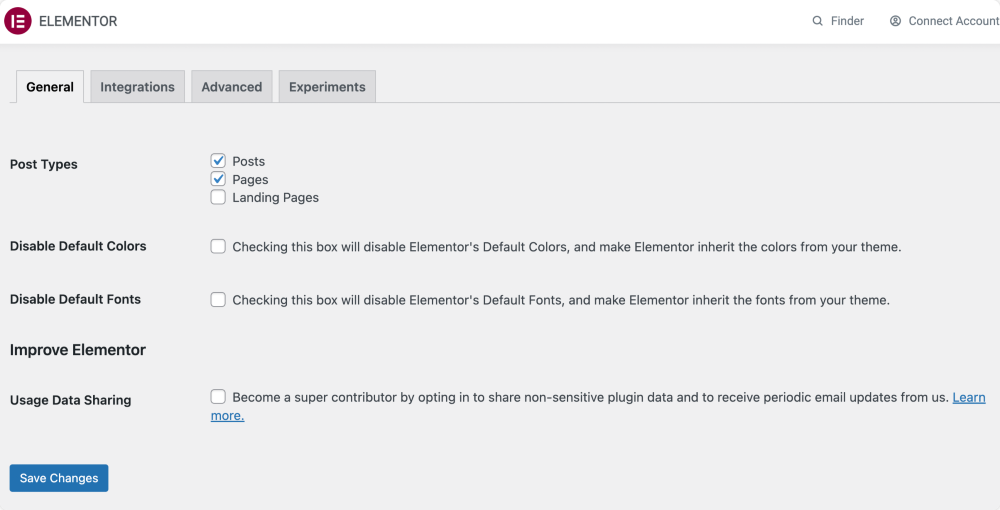
Elementor 설정 페이지는 일반 , 통합, 고급 및 실험의 4개 탭으로 구성됩니다.
일반 탭

일반 탭에서 다음과 같은 옵션을 얻을 수 있습니다.
- Elementor에서 편집할 수 있는 게시물 유형(예: 게시물 또는 페이지 )을 설정합니다.
- Elementor의 기본 색상을 비활성화하고 Elementor가 테마에서 색상을 상속하도록 허용합니다.
- Elementor의 기본 글꼴을 비활성화하고 Elementor가 테마에서 글꼴을 상속하도록 허용합니다.
통합
이 탭에서 다양한 도구의 API 키를 통합하여 Elementor와 통합하는 옵션을 찾을 수 있습니다.
예를 들어 Google API 키, Instagram 토큰 및 보안 문자 키를 추가하는 옵션을 찾을 수 있습니다.
Elementor를 시작할 때 고급 및 실험 탭의 설정을 변경하지 않고 그대로 두는 것이 좋습니다.
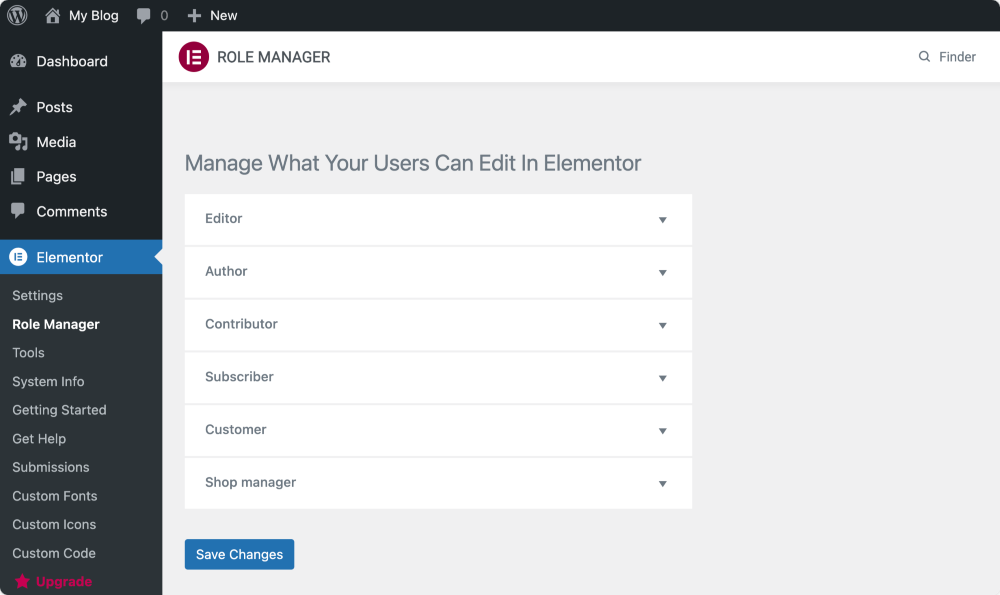
역할 관리자

역할 관리자는 각 사용자 역할에 대해 다른 액세스 권한을 할당할 수 있는 Elementor의 고급 기능입니다.
Elementor 무료 버전을 사용하면 특정 사용자 역할이 Elementor 편집기에 액세스하지 못하도록 제한할 수 있습니다.
다음과 같은 기본 역할에 권한을 할당할 수 있습니다.
편집자 – 자신과 다른 사람의 게시물을 게시하고 관리할 수 있습니다.
작성자 – 자신의 게시물을 게시하고 관리할 수 있습니다.
기고자 – 자신의 게시물을 관리할 수 있지만 게시할 수는 없습니다.
구독자 – 프로필만 관리할 수 있습니다.
Elementor에서 역할을 어떻게 관리할 수 있습니까?
WordPress 백엔드로 이동하여 Elementor > 역할 관리자를 클릭합니다.
여기에 사용자 역할 목록이 표시됩니다. 드롭다운 메뉴를 클릭하면 각 역할에 대한 권한 옵션이 표시됩니다.
- 편집기에 액세스할 수 없음 - 사용자가 Elementor 편집기에 들어가는 것을 완전히 제한합니다.
Elementor 무료 버전에 대해 이야기하고 있기 때문에 Elementor의 백엔드 설정에 대한 이 정보가 적합할 수 있습니다. 이제 Elementor의 프런트 엔드 설정을 살펴보겠습니다.
Elementor 프런트 엔드 인터페이스
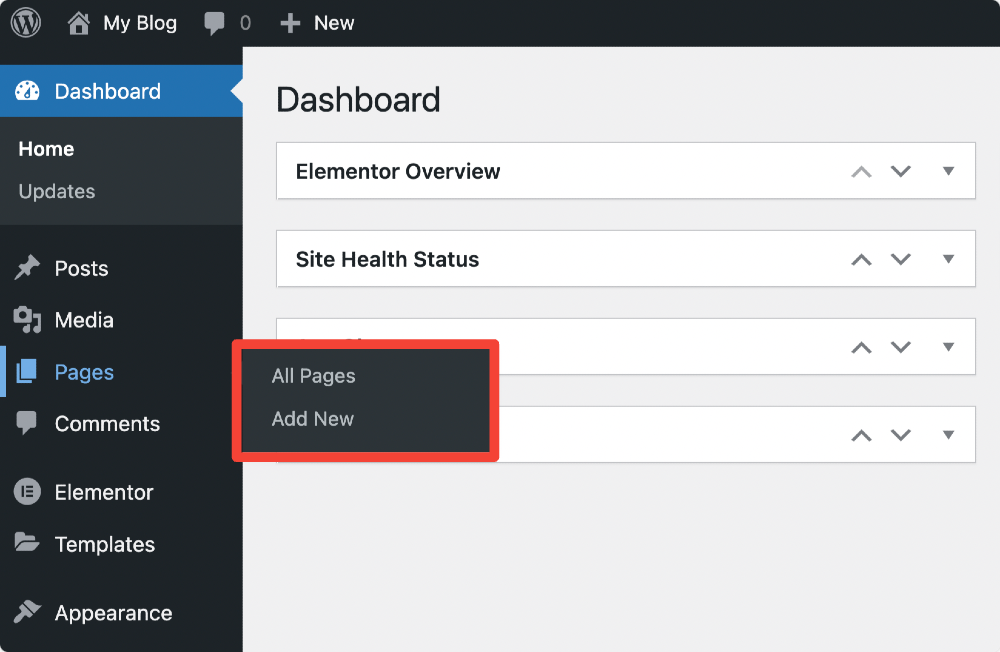
Elementor의 인터페이스에 대해 배우려면 먼저 WordPress에서 새 페이지를 만들고 Elementor로 편집해야 합니다.
- WordPress 대시보드로 이동하고 왼쪽에서 페이지 > 새로 추가를 클릭합니다.

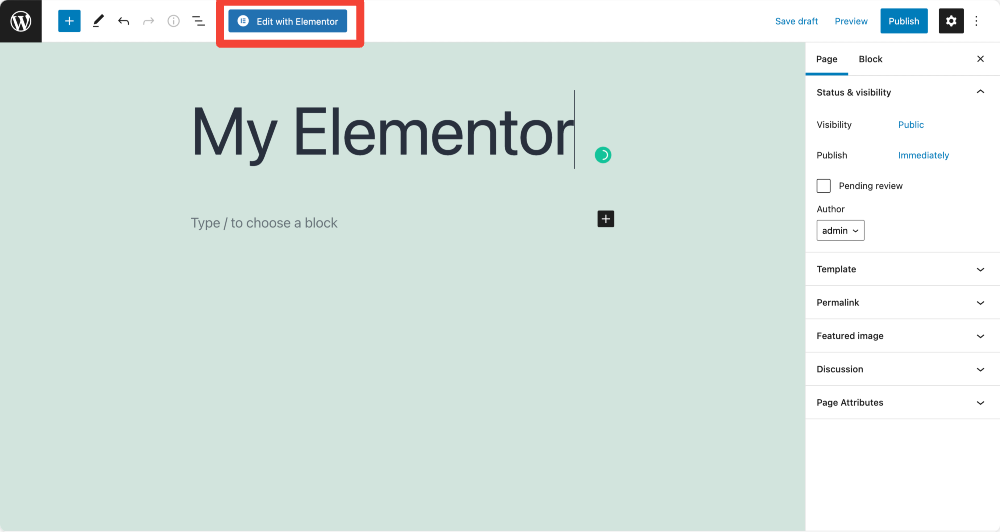
- 다음 페이지에서 페이지 제목 을 추가하고 Elementor로 편집을 클릭 하여 Elementor 웹 사이트 빌더로 들어갑니다.

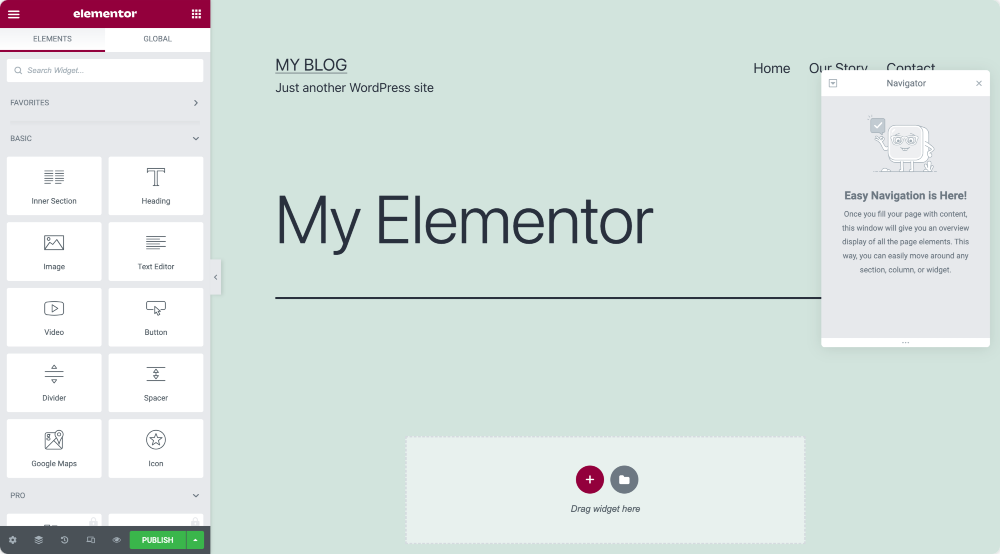
- 이것이 Elementor 패널의 모습입니다.

섹션, 열 및 위젯
Elementor 편집기는 주로 섹션, 열 및 위젯의 세 가지 주요 빌딩 블록으로 구성됩니다.
- 섹션은 열 및 위젯 그룹을 추가할 수 있는 가장 큰 빌딩 블록입니다.
- 열은 위젯을 포함하는 개별 세그먼트입니다.
- 위젯은 개별 요소입니다.
Elementor로 페이지를 디자인하려면 이 세 가지 블록을 결합해야 합니다. 또한 각각의 모양을 완전히 제어할 수 있습니다.
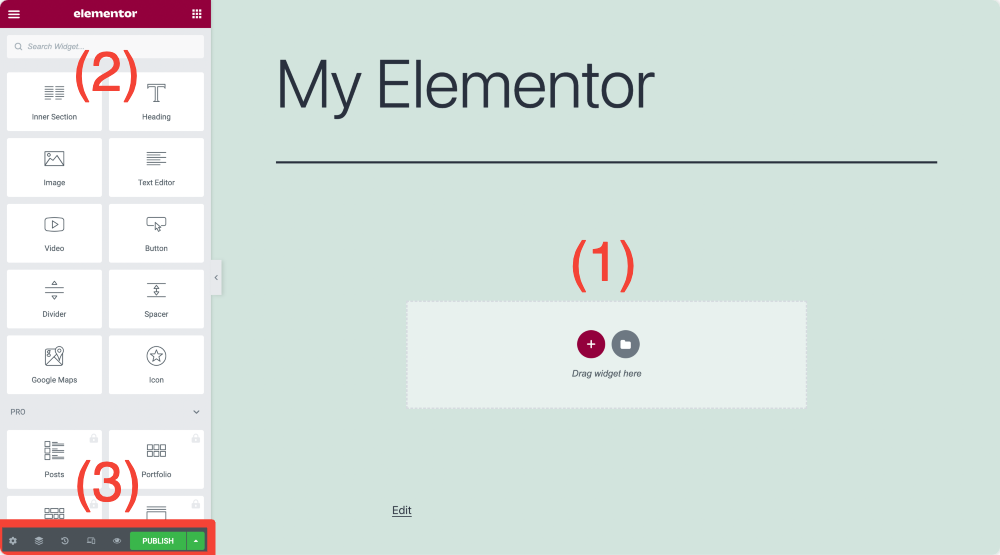
Elementor 패널 개요

콘텐츠 영역 – (1)
여기에서 섹션을 추가하고, 구조를 선택하고, 위젯을 드래그 앤 드롭하고, 페이지 레이아웃 디자인을 시작할 수 있습니다. 페이지 디자인 프로세스를 처음부터 시작하고 싶지 않다면 미리 디자인된 섹션 및 전체 페이지 템플릿을 추가하기만 하면 됩니다.
템플릿에 대한 자세한 내용은 Elementor 템플릿 작업 섹션에서 설명하겠습니다.
요소/위젯 – (2)
이것들은 빌딩 블록이거나 페이지를 디자인하기 위해 결합하고 사용자 정의할 수 있는 작은 요소라고 할 수 있습니다.
설정 – (3)
다른 장치에서 페이지 디자인을 업데이트 , 실행 취소 및 미리 볼 수 있습니다.
Sections, Columns, Widgets 설정에 대해 자세히 알아보겠습니다.
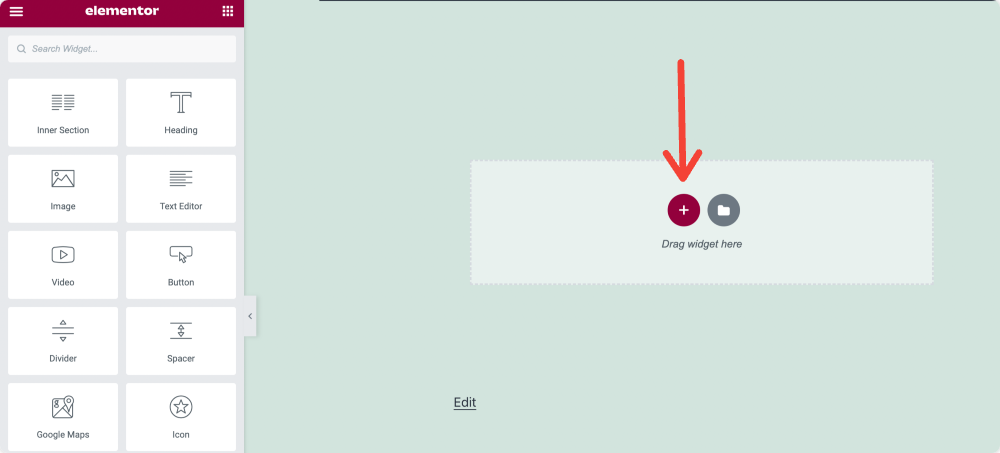
Elementor에서 첫 번째 섹션 만들기
- Elementor 콘텐츠 영역에서 "+" 아이콘을 클릭하여 섹션을 만듭니다.

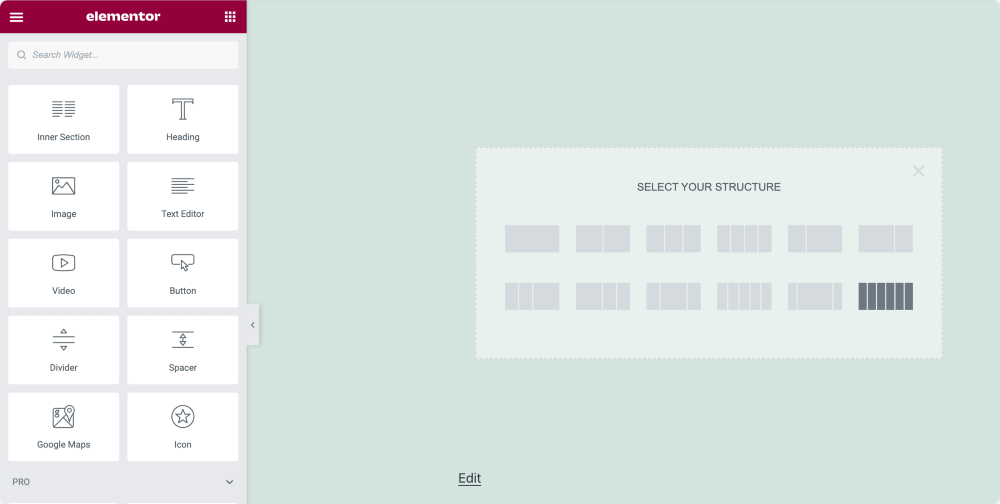
- 페이지 구조를 선택합니다.

섹션 개요
첫 페이지 섹션을 만든 후 Elementor 패널의 왼쪽에 레이아웃, 스타일 및 고급 탭의 세 가지 탭이 표시됩니다.
이 탭을 사용하면 섹션의 편집 속성을 완전히 제어할 수 있습니다. 섹션 높이, 너비, 배경색 설정 등을 조정할 수 있습니다.
섹션 탭에 대해 자세히 알아보겠습니다.
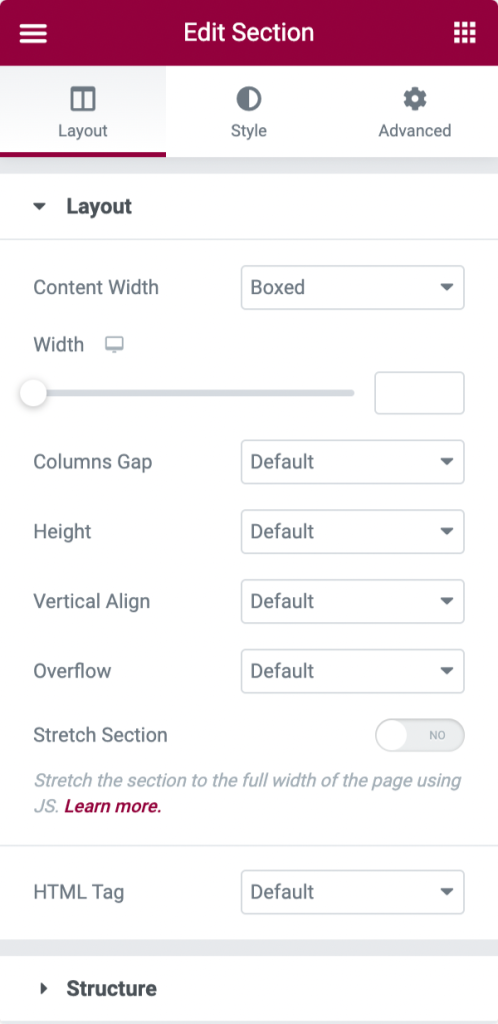
Elementor 섹션의 레이아웃 탭
주어진 여러 옵션을 변경하여 레이아웃 탭에서 페이지 섹션의 레이아웃을 설정할 수 있습니다.

- 레이아웃 옵션
- 콘텐츠 너비: 콘텐츠 너비를 박스형 또는 전체 너비로 설정할 수 있습니다. 콘텐츠 너비 유형을 Boxed로 선택하면 슬라이더를 사용하여 섹션 너비를 설정할 수 있습니다.
- 열 간격: 이름에서 알 수 있듯이 여기에서 열 사이의 간격을 설정할 수 있습니다.
- 높이: 이 옵션에서 열 높이를 정의합니다. 사용 가능한 높이 옵션(기본값, 화면에 맞춤 및 최소 높이) 중에서 선택할 수 있습니다. 최소 높이를 선택한 경우 슬라이더를 사용하여 섹션 높이를 설정합니다.
- 수직 정렬: 섹션 콘텐츠의 수직 정렬을 설정합니다.
- 오버플로: 컨테이너를 오버플로하는 콘텐츠를 처리하는 방법을 선택합니다. 기본 옵션은 오버플로를 허용합니다. 넘치는 콘텐츠를 숨기려면 숨김을 선택합니다.
- 섹션 늘이기: 페이지의 전체 너비에 섹션을 표시하려면 이 옵션을 활성화합니다.
- HTML 태그: 여기에서 섹션에 대한 HTML 태그를 설정할 수 있습니다. Elementor는 선택할 수 있는 다양한 유형의 HTML 태그를 제공합니다.
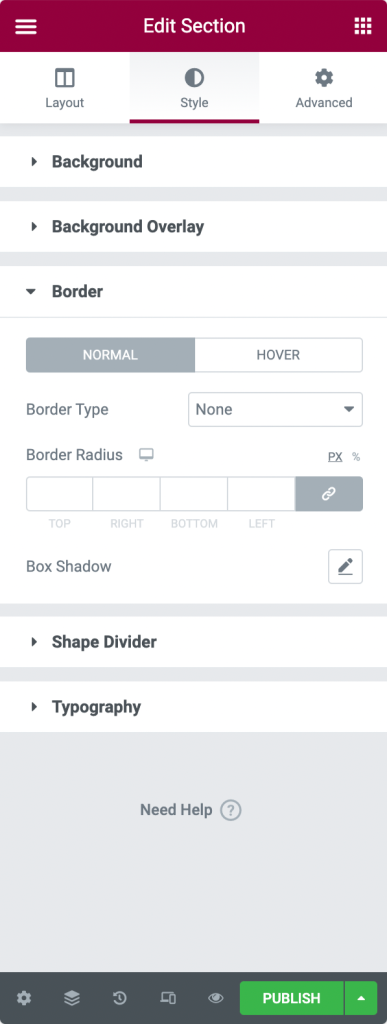
Elementor 섹션의 스타일 탭
스타일 탭은 섹션의 두 번째 탭입니다. 여기에서 기본 설정에 따라 여러 스타일 옵션을 사용자 지정할 수 있습니다.

- 스타일 옵션
- 배경: 클래식, 그라디언트, 비디오 또는 슬라이드쇼 배경 중에서 선택합니다.
- 배경 오버레이: 클래식 또는 그라디언트 중에서 선택합니다.
- 테두리: 여기에서 테두리 유형을 설정하고 테두리 반경을 정의하고 상자 그림자를 추가할 수 있습니다.
- 모양 구분선: 모양 구분선 스타일, 색상, 너비, 높이 등을 선택합니다.
- 타이포그래피: 섹션의 타이포그래피 색상을 설정합니다.
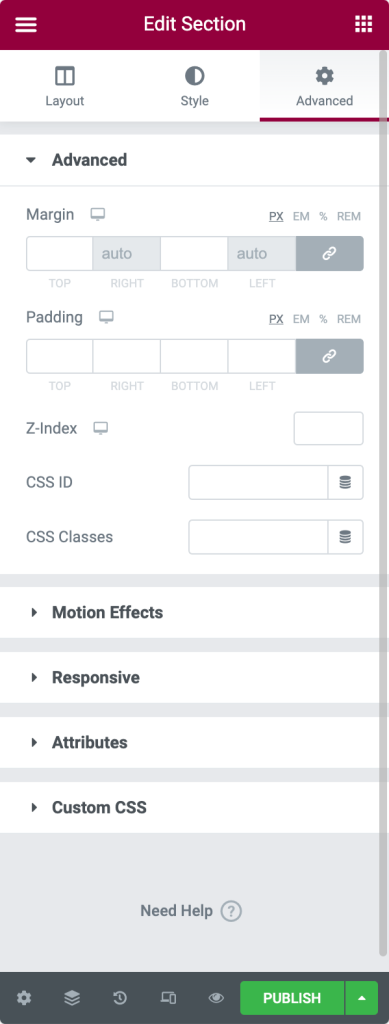
Elementor 섹션의 고급 탭
고급 탭에는 여백, 패딩, 모션 효과 등과 같은 고급 설정을 정의하는 옵션이 있습니다.

- 고급 옵션
- 여백: 여기에서 섹션의 여백을 설정할 수 있습니다.
- 패딩: 섹션의 패딩을 설정합니다.
- Z-Index: Z-Index는 페이지에 있는 요소의 스택 순서를 지정하는 데 도움이 됩니다.
- CSS ID: 섹션의 CSS ID를 정의합니다.
- CSS 클래스 : 섹션에 대한 CSS 클래스를 추가합니다.
- 모션 효과: 페이지 요소에 모션 효과를 추가합니다.
- 반응형 옵션
- 열 반전: 태블릿과 모바일 모두에서 열 순서를 반대로 하려면 이 옵션을 활성화합니다.
- 가시성: 데스크톱, 태블릿 또는 모바일에서 섹션을 표시하거나 숨깁니다.
- 속성: 이 옵션을 사용하면 모든 요소에 사용자 정의 속성을 추가할 수 있습니다. 그러나 이 기능은 Elementor 무료 버전에서는 사용할 수 없습니다.
- 사용자 정의 CSS: 여기에서 모든 위젯에 사용자 정의 CSS를 추가할 수 있지만 무료 버전에서도 사용할 수 없습니다.
칼럼 개요
섹션과 마찬가지로 열도 레이아웃, 스타일 및 고급의 세 가지 탭으로 구성됩니다.
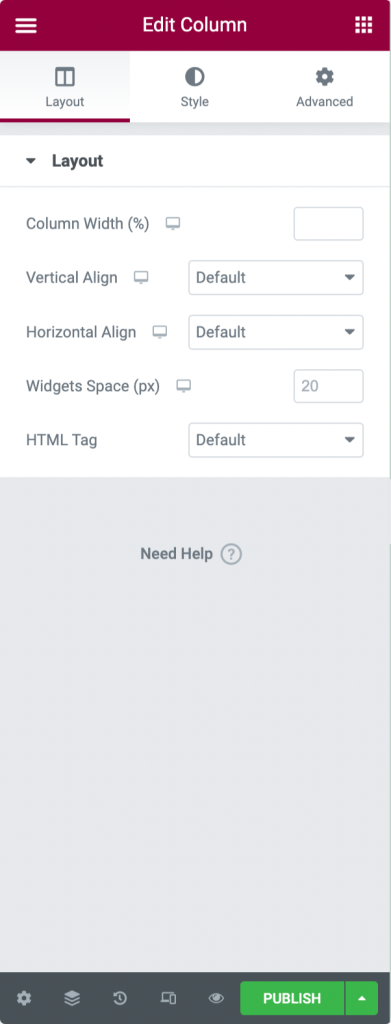
Elementor 열의 레이아웃 탭
- 레이아웃 옵션

- 열 너비: 이 옵션을 사용하여 열 너비를 정의합니다.
- 수직 정렬: 여기에서 열 콘텐츠의 수직 정렬을 설정할 수 있습니다.
- 수평 정렬: 이 옵션을 사용하면 같은 행에 있는 인라인 위젯을 수평으로 정렬할 수 있습니다.
- 위젯 간격: 인라인 위젯 사이의 간격을 조정합니다.
- HTML 태그: 열에 대한 HTML 태그를 설정합니다.
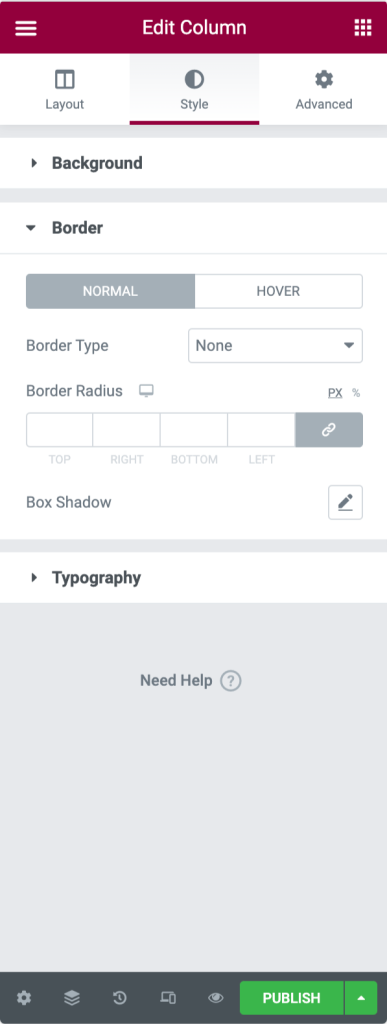
Elementor 열의 스타일 탭
- 스타일 옵션

- 배경: 클래식, 그라디언트 또는 슬라이드쇼 배경 중에서 선택합니다.
- 테두리: 테두리 유형을 설정하고 테두리 반경을 정의하고 상자 그림자를 추가합니다.
- 타이포그래피: 열의 타이포그래피 색상을 설정합니다.
Elementor 열의 고급 탭

- 고급 옵션
- 여백: 여기에서 열의 여백을 설정할 수 있습니다.
- 패딩: 열의 패딩을 설정합니다.
- Z-Index: Z-Index는 페이지에 있는 요소의 스택 순서를 지정하는 데 도움이 됩니다.
- 모션 효과: 드롭다운 메뉴에서 애니메이션을 선택합니다.
- 반응형 옵션 : 데스크톱, 태블릿 또는 모바일에서 열을 표시하거나 숨깁니다.
- 속성: 모든 요소에 사용자 정의 속성을 추가합니다. 그러나 이 기능은 Elementor Free 버전에서는 사용할 수 없습니다.
- 사용자 정의 CSS: 위젯에 사용자 정의 CSS를 추가하지만 무료 버전에서는 사용할 수 없습니다.
Elementor 위젯 개요
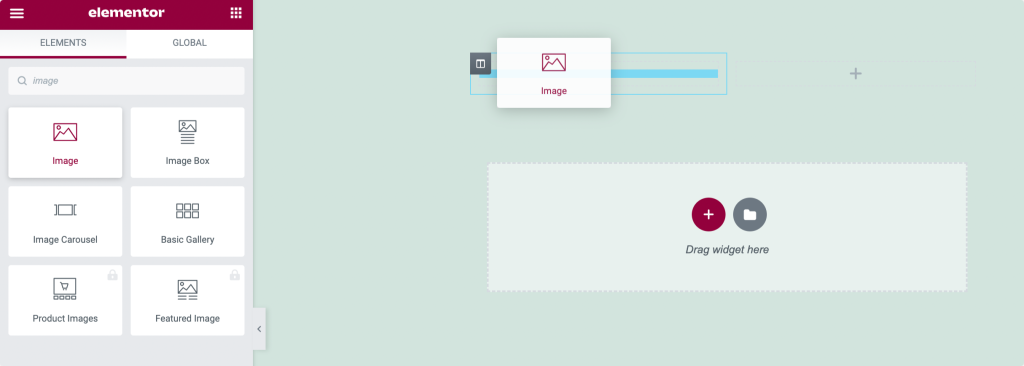
Elementor 위젯 설정을 배우고 아이디어를 얻기 위해 먼저 위젯을 페이지에 추가합니다.
- 왼쪽 패널에서 위젯을 끌어 열에 놓습니다.

- 이제 위젯을 편집하려면 ✏️ 아이콘을 클릭하세요.

여기에서는 간단한 위젯인 Elementor Image Widget 부터 시작하겠습니다.
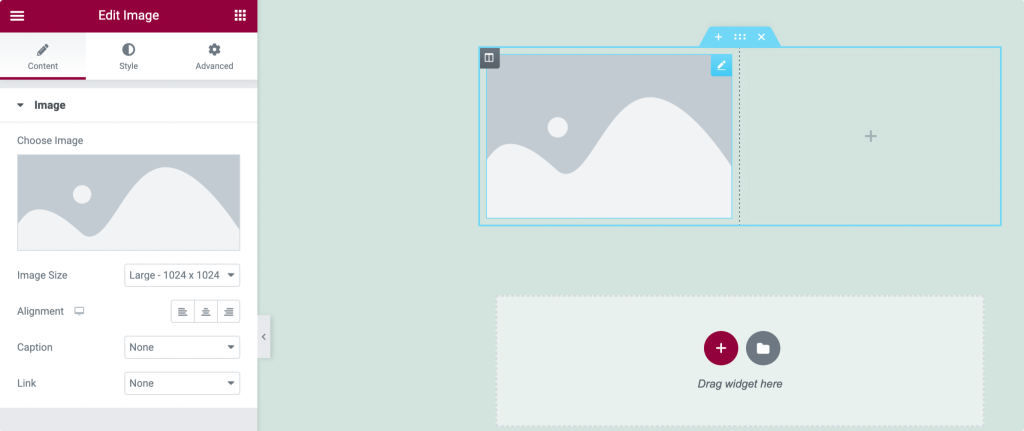
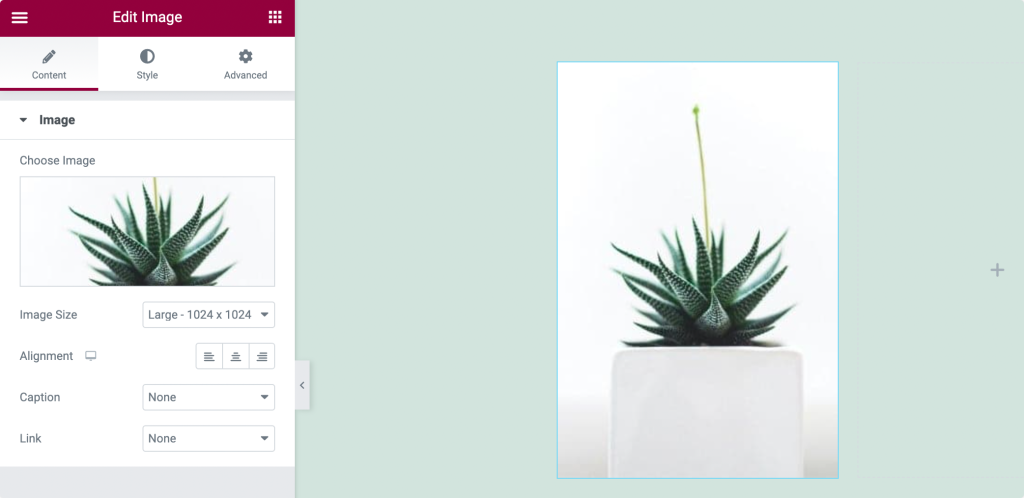
위젯에 원하는 이미지를 추가하고 기본 설정에 따라 사용자 지정할 수 있습니다. 모든 위젯은 작업 프로세스에 따라 다른 설정이 있음을 기억하십시오.
섹션 및 열과 마찬가지로 모든 Elementor 위젯에는 콘텐츠, 스타일 및 고급 탭의 세 가지 기본 탭이 있습니다. 각 탭의 속성에 대해 자세히 설명하겠습니다.
Elementor 위젯의 콘텐츠 탭

콘텐츠 탭에서는 위젯의 콘텐츠를 설정할 수 있습니다. 콘텐츠는 텍스트, 이미지 또는 비디오와 같은 모든 형식이 될 수 있습니다.
따라서 이미지 위젯의 경우 이미지가 콘텐츠로 작동합니다. 원하는 이미지를 추가 하고, 크기를 설정하고, 정렬을 정의하고 , 콘텐츠 탭에서 캡션을 추가할 수 있습니다 .
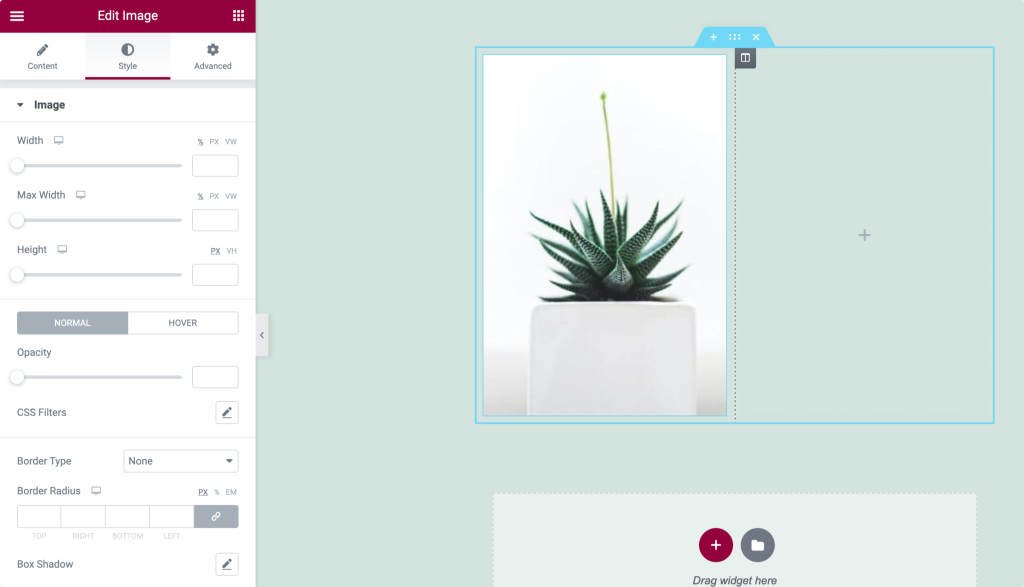
Elementor 위젯의 스타일 탭

스타일 탭은 위젯에 스타일을 디자인, 사용자 정의 및 추가하는 탭입니다. 다시 말하지만 스타일 속성은 위젯마다 다릅니다.
이미지 위젯의 경우 이미지 너비 와 높이 를 설정할 수 있습니다. 테두리 및 테두리 반경을 추가합니다. 또한 더 매력적으로 만들기 위해 상자에 그림자 를 줄 수 있습니다.
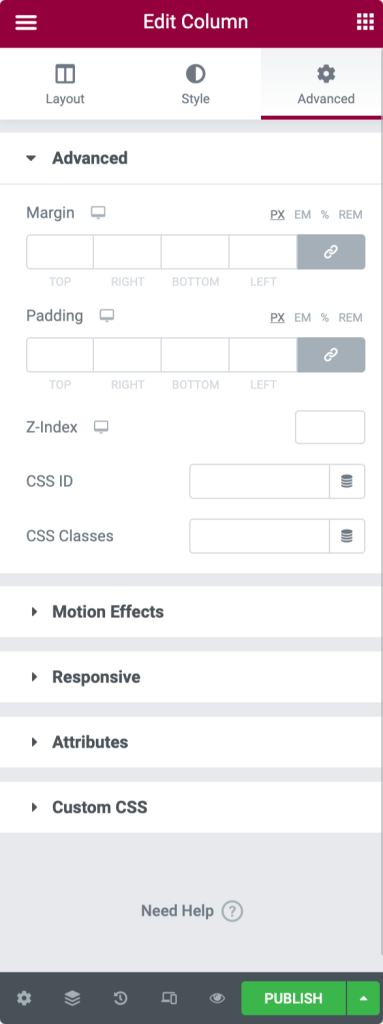
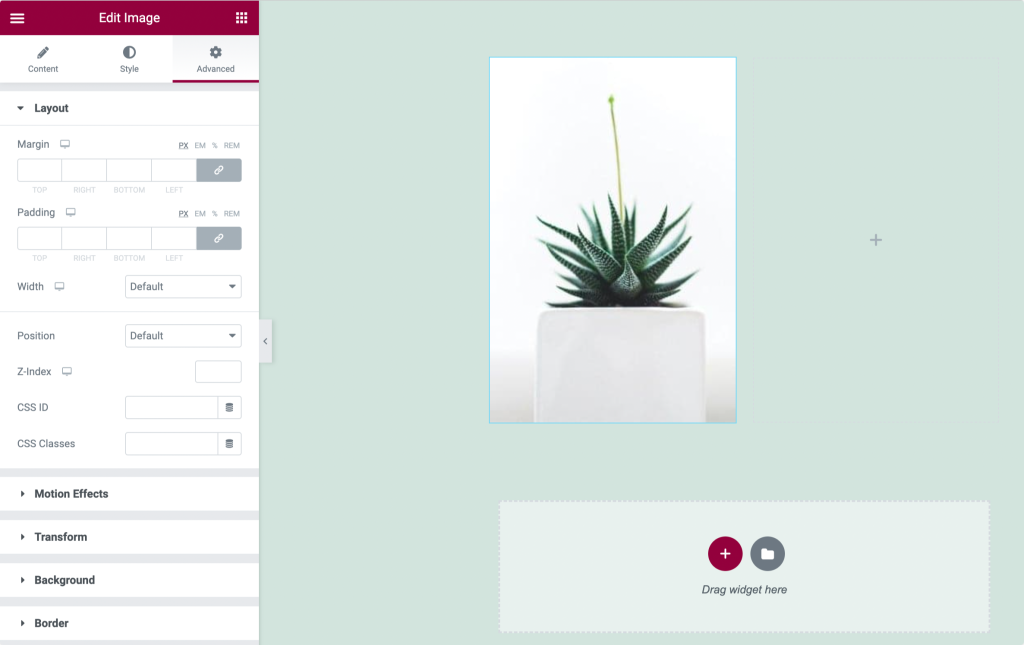
Elementor 위젯의 고급 탭

고급 탭에서 위젯에 여백 및 패딩을 추가할 수 있습니다. 모션 효과와 배경을 추가하고 위치를 정의 하고 모든 장치 유형에 대해 위젯을 반응형 으로 만들 수 있습니다.
섹션', 열' 및 위젯의 설정 및 속성을 완전히 이해하셨기를 바랍니다.
다음 단계인 Elementor로 페이지 만들기로 이동합니다.
Elementor로 첫 페이지 만들기
이미 알고 있듯이 Elementor에는 섹션, 열 및 위젯의 세 가지 주요 빌딩 블록이 있습니다.
섹션은 열 그룹을 보유하는 가장 큰 빌딩 블록입니다. 열은 섹션 안에 있고 위젯은 열 안에 있습니다.

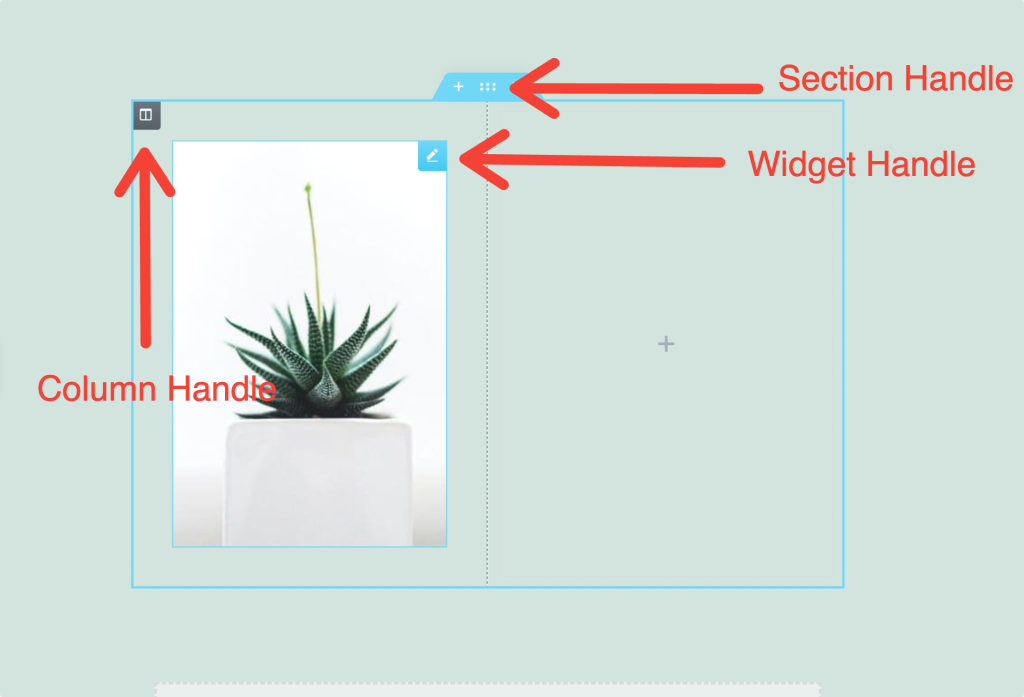
핸들을 사용하여 섹션, 열 및 위젯의 설정을 쉽게 제어할 수 있습니다.

이제 페이지를 작성하려면 먼저 페이지에 대한 새 섹션이 필요합니다.
새 섹션 만들기
- 새 섹션을 추가하려면 "+" 아이콘을 클릭합니다.
- 이제 열 구조를 선택하십시오.
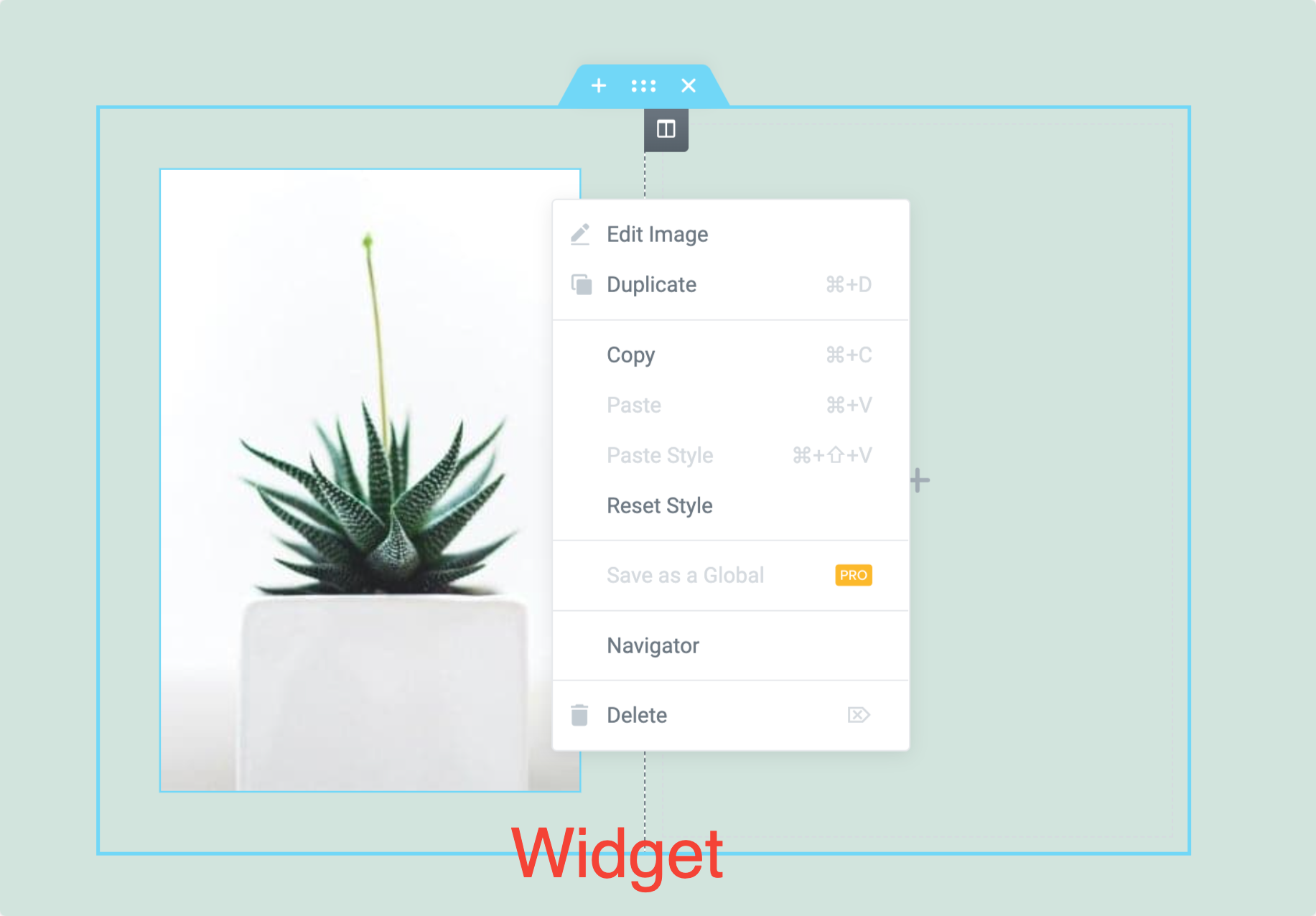
- 편집, 복제, 삭제 및 추가 옵션을 보려면 마우스 오른쪽 버튼을 클릭합니다.
열 설정
- 열 핸들을 클릭하여 열 너비를 설정합니다.
- 열을 더 추가하려면 오른쪽 클릭> 새 열 추가를 클릭합니다.
- 위젯을 열로 끌어다 놓기
위젯 삽입
- 열 내부에 위젯을 삽입합니다.
- 위젯의 설정을 보려면 오른쪽에 있는 ✏️ 아이콘을 클릭하세요.
- Column 너비로 위젯 너비를 설정할 수 있습니다.
Elementor로 편집하기
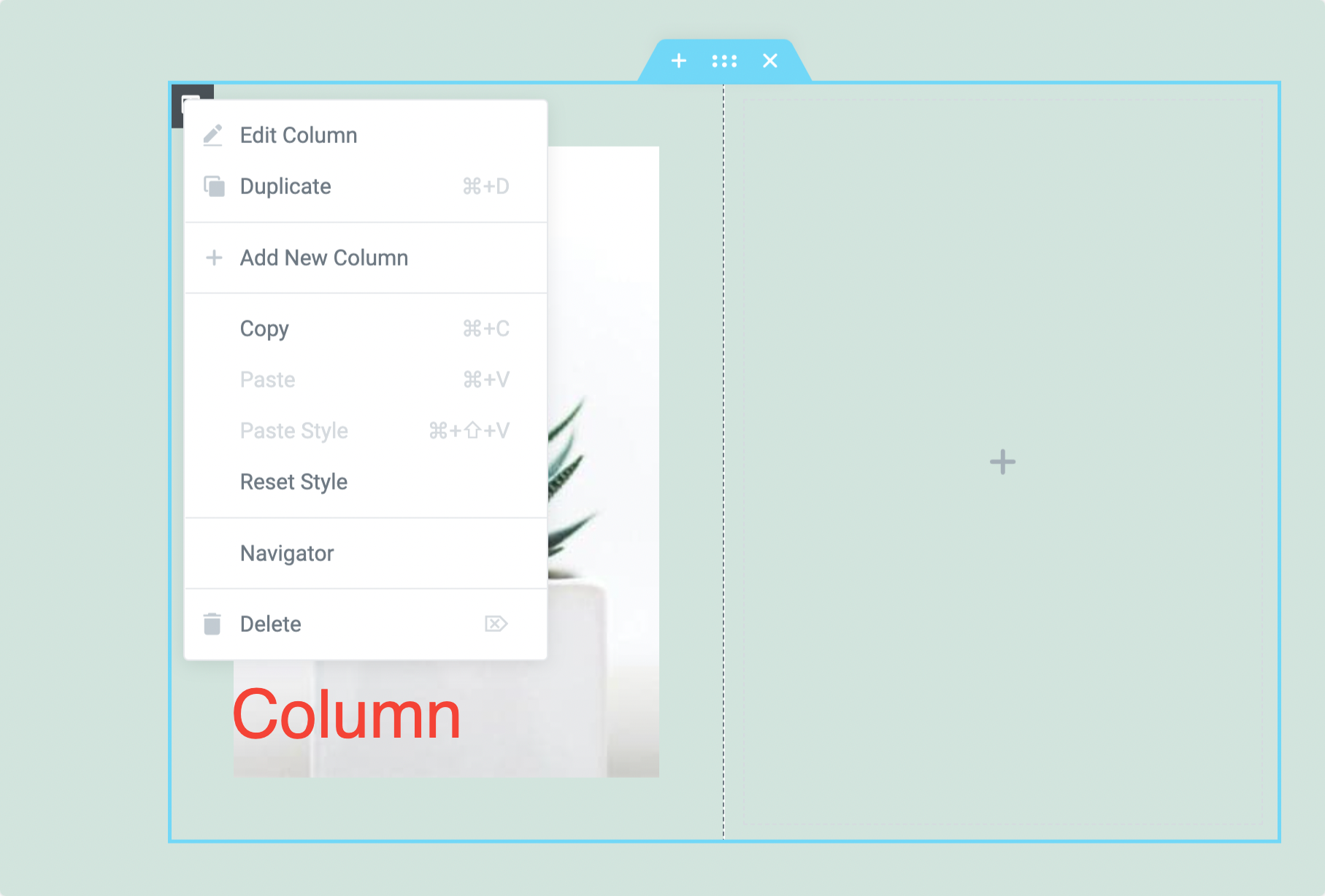
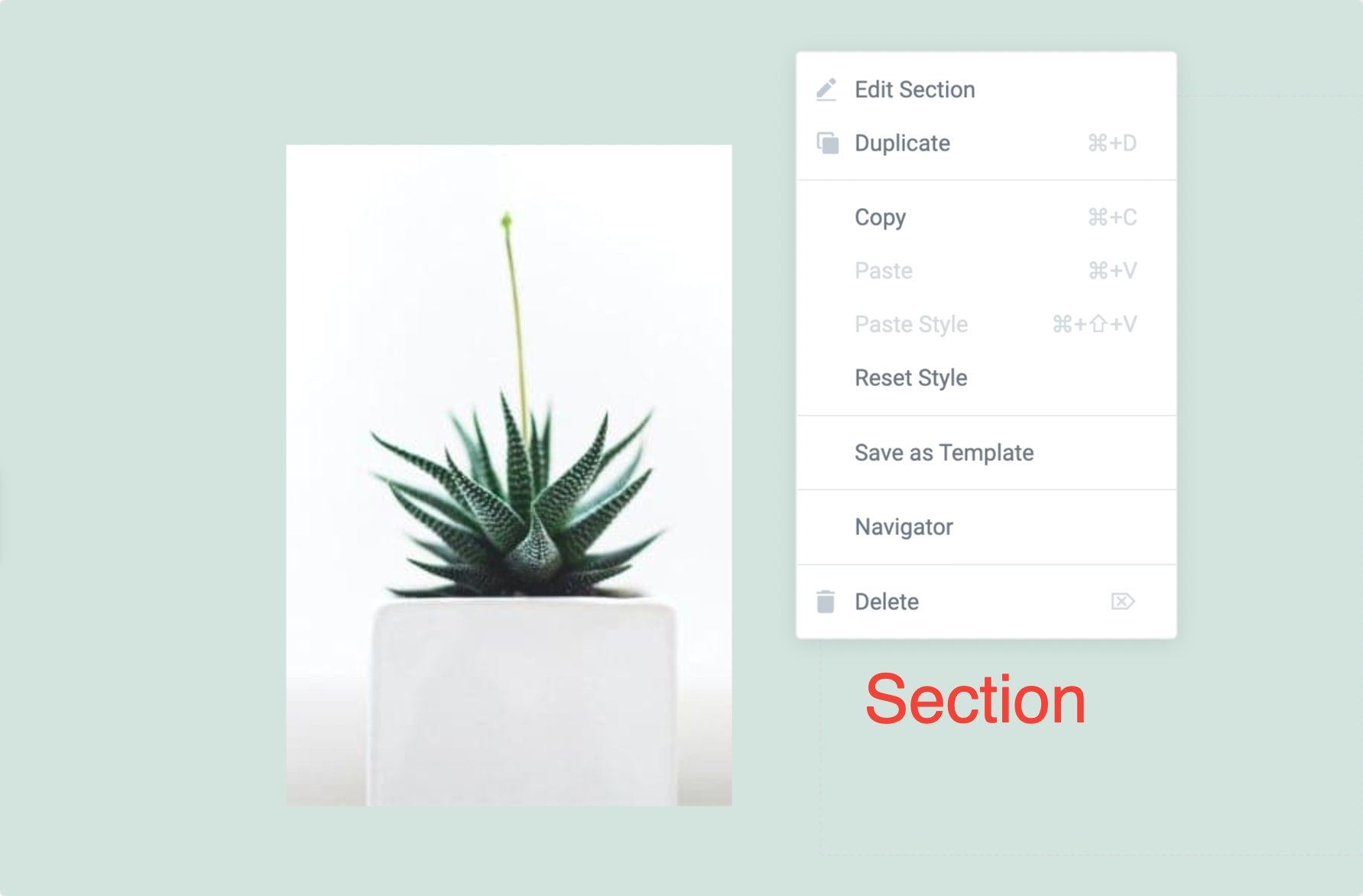
섹션, 열 또는 위젯을 편집하려면 해당 핸들 을 마우스 오른쪽 버튼으로 클릭 하기만 하면 됩니다.



Section, Column, Widget에서 사용 가능한 편집 옵션을 볼 수 있습니다. 이 모든 옵션은 사용하기가 매우 쉽습니다. 이러한 옵션을 사용하면 요소 스타일을 쉽게 복사/붙여넣기, 스타일 재설정 , 콘텐츠 복제 및 삭제할 수 있습니다 .
Elementor 페이지 레이아웃 설정
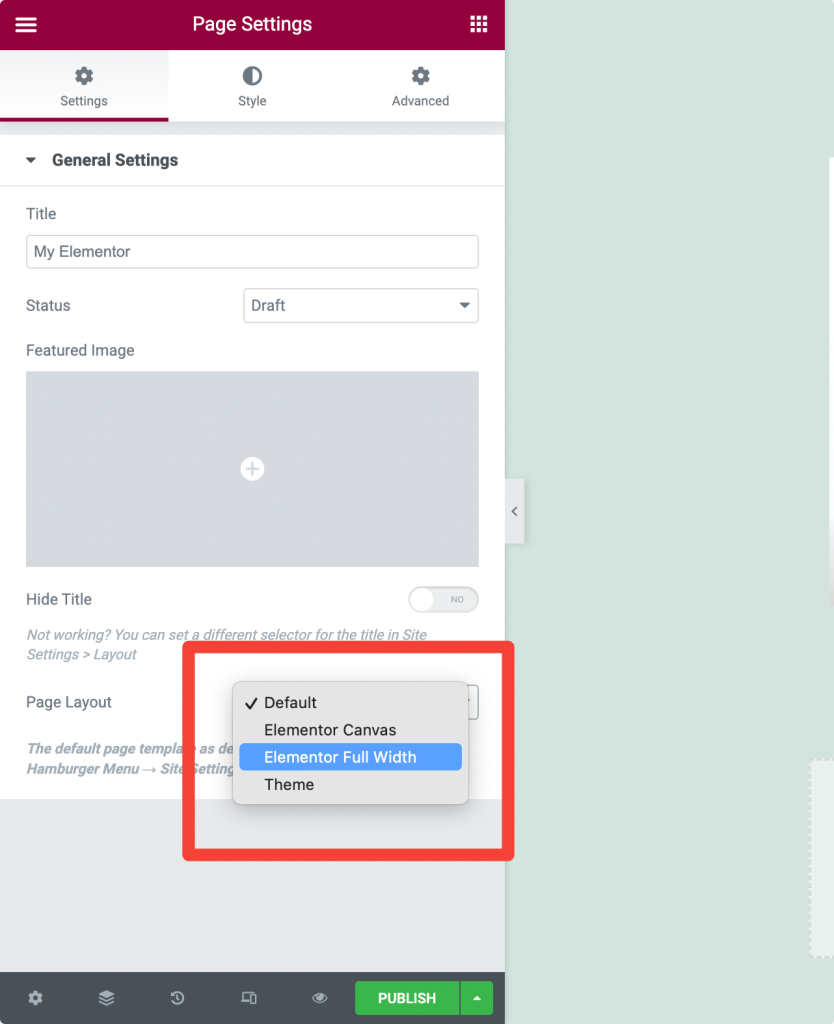
페이지 레이아웃은 페이지가 프런트엔드에서 어떻게 보일지 제어하는 데 도움이 되는 옵션입니다. Elementor는 페이지 레이아웃을 설정하는 여러 페이지 레이아웃 옵션을 제공합니다. Elementor에서 사용할 수 있는 세 가지 페이지 레이아웃이 있습니다.
- 기본 레이아웃: 기본 레이아웃은 테마에서 세부 정보를 가져오고 테마의 페이지 레이아웃을 포함합니다.
- Elementor Canvas: Elementor Canvas 레이아웃을 사용하면 빈 캔버스에서 페이지를 디자인할 수 있습니다. 머리글, 바닥글 또는 사이드바와 같은 모든 테마 요소 는 제외됩니다.
- Elementor 전체 너비: Elementor 전체 너비 레이아웃은 콘텐츠를 전체 너비 로 만듭니다. 여기에는 머리글과 바닥글이 포함됩니다.
Elementor 전체 너비 페이지 레이아웃 사용
Elementor의 전체 너비 페이지 레이아웃을 사용하면 기본 페이지 너비를 재정의하고 모든 테마에서 전체 너비 디자인을 사용할 수 있습니다.
Elementor 전체 너비 템플릿을 사용하는 방법을 확인해 보겠습니다.
- 새 페이지를 만들고 Elementor로 편집하십시오.
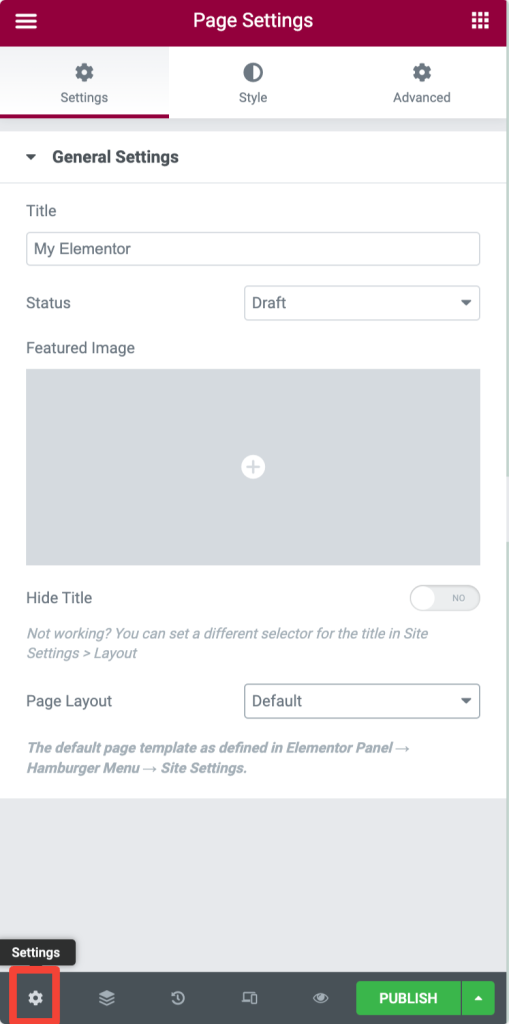
- 왼쪽 하단에 ⚙️ 아이콘을 클릭하세요.

- 이제 페이지 레이아웃 옵션에서 Elementor Full-Width를 선택합니다.

기본 머리글, 바닥글, 사이드바 및 전체 너비 컨테이너가 있는 전체 너비 페이지 디자인을 볼 수 있습니다.
Elementor 캔버스 페이지 레이아웃 사용
머리글, 바닥글 또는 기타 페이지 요소가 없는 빈 페이지를 원하는 경우 페이지 레이아웃에 대해 요소 캔버스 레이아웃 을 설정할 수 있습니다.
캔버스 템플릿은 랜딩 페이지, 출시 예정 페이지, 유지 관리 모드 페이지 등과 같은 특정 페이지를 만드는 데 유용합니다.
캔버스 페이지 레이아웃 설정:
- 새 페이지를 만들고 Elementor로 편집하십시오.
- 왼쪽 하단에 ⚙️ 아이콘을 클릭하세요.
- 페이지 레이아웃 옵션에서 Elementor Canvas를 선택합니다.

Elementor 페이지를 초안으로 저장
페이지를 즉시 게시하지 않으려면 Elementor에서 페이지를 초안으로 저장할 수도 있습니다. 페이지를 초안으로 저장하려면:
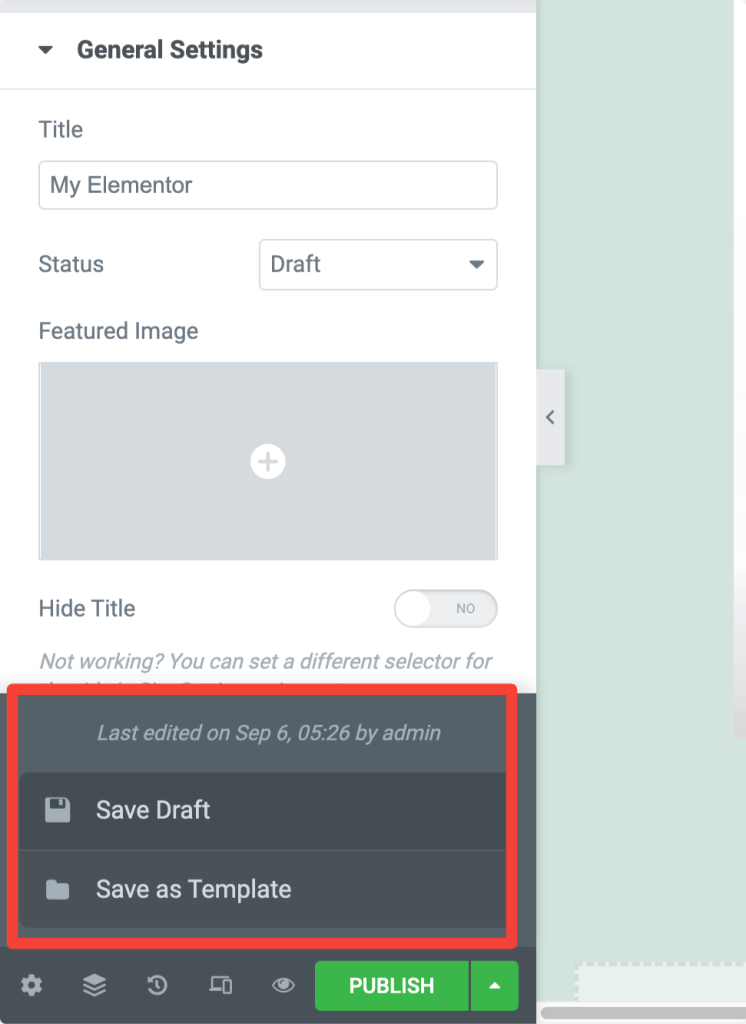
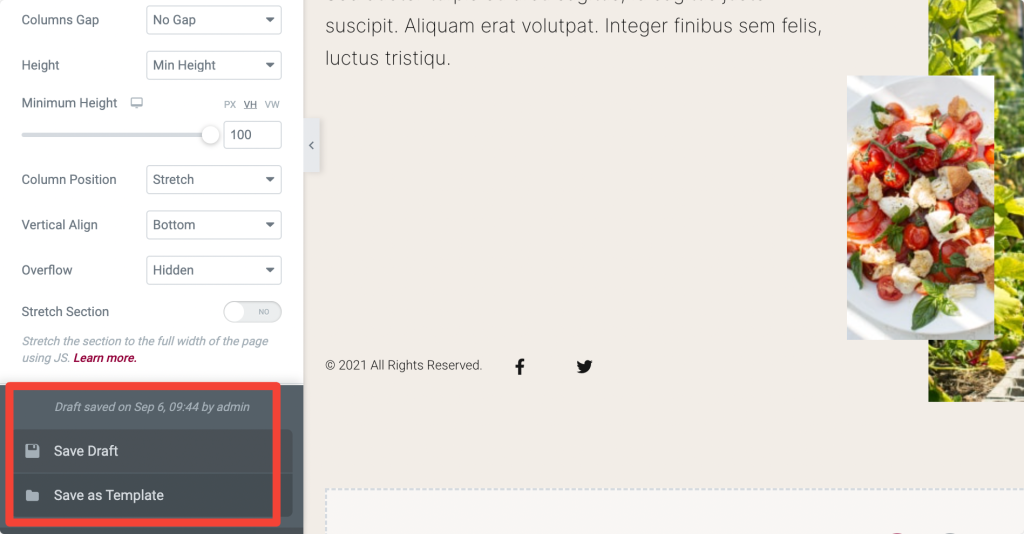
- 먼저 Elementor Editor로 페이지를 엽니다. 페이지 왼쪽 하단의 위쪽 화살표 아이콘 을 클릭 하고 임시 저장 옵션을 선택합니다.

Elementor에서 페이지 미리보기 및 게시
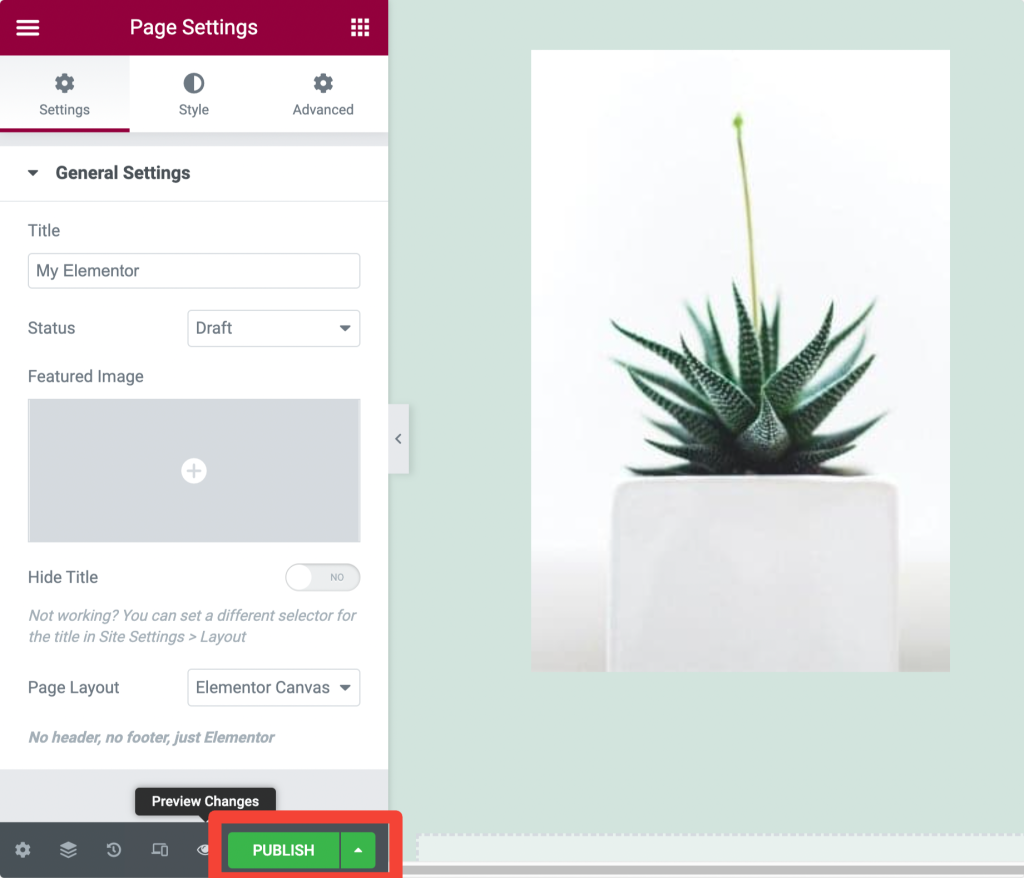
- 페이지를 미리 보려면 왼쪽 하단에 있는 👁️ 아이콘을 클릭하세요.

- 페이지 디자인이 좋으면 녹색 게시 버튼을 클릭합니다.

- 게시된 페이지를 보려면 '보기 ' 를 클릭하십시오.
Elementor를 사용한 반응형 디자인/편집
웹 사이트를 디자인하는 경우 웹 페이지의 반응 속성을 무시할 수 없습니다. 모바일과 같은 작은 장치든 노트북과 같은 큰 화면이든 모든 장치 유형에서 완벽하게 보여야 합니다.
Elementor 페이지 빌더를 사용하면 페이지의 반응 속성에 대해 너무 걱정할 필요가 없습니다. Elementor에는 각 위젯, 섹션 및 열에 대한 고급 반응형 컨트롤 이 포함되어 있습니다.
장치 유형에 따라 설정을 변경하기만 하면 아름다운 웹 페이지가 완성됩니다.
모든 장치 유형에서 웹 페이지가 완벽하게 보이도록 하는 방법을 살펴보겠습니다.
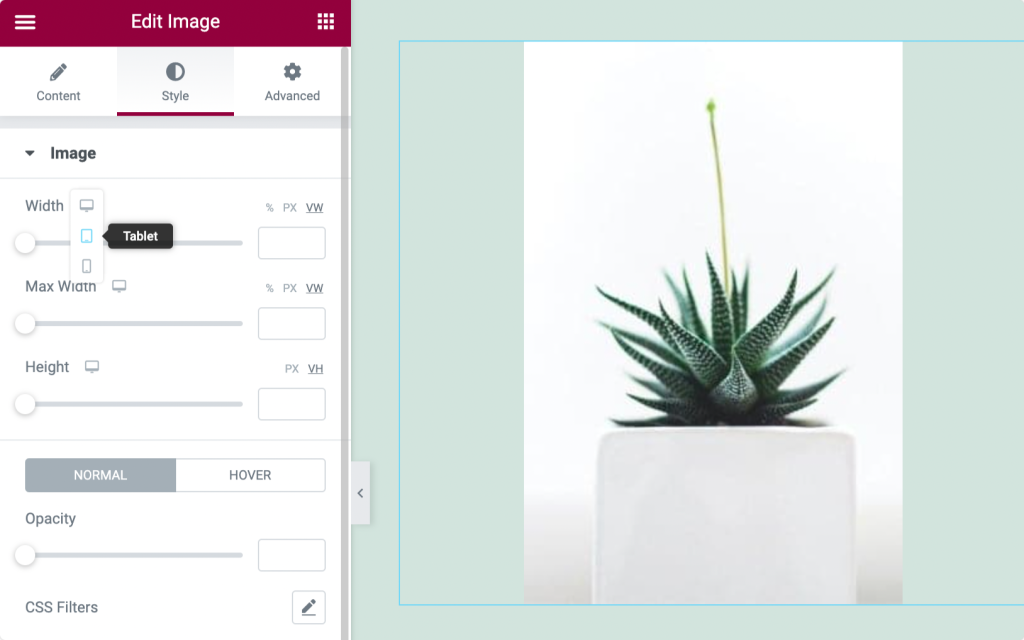
위젯 설정의 반응형 컨트롤
- 위젯의 스타일 탭으로 이동하여 뷰포트 아이콘 🖥️ 을 찾습니다.
- 이제 특정 장치 아이콘을 클릭하고 장치 유형에 따라 설정을 조정합니다.

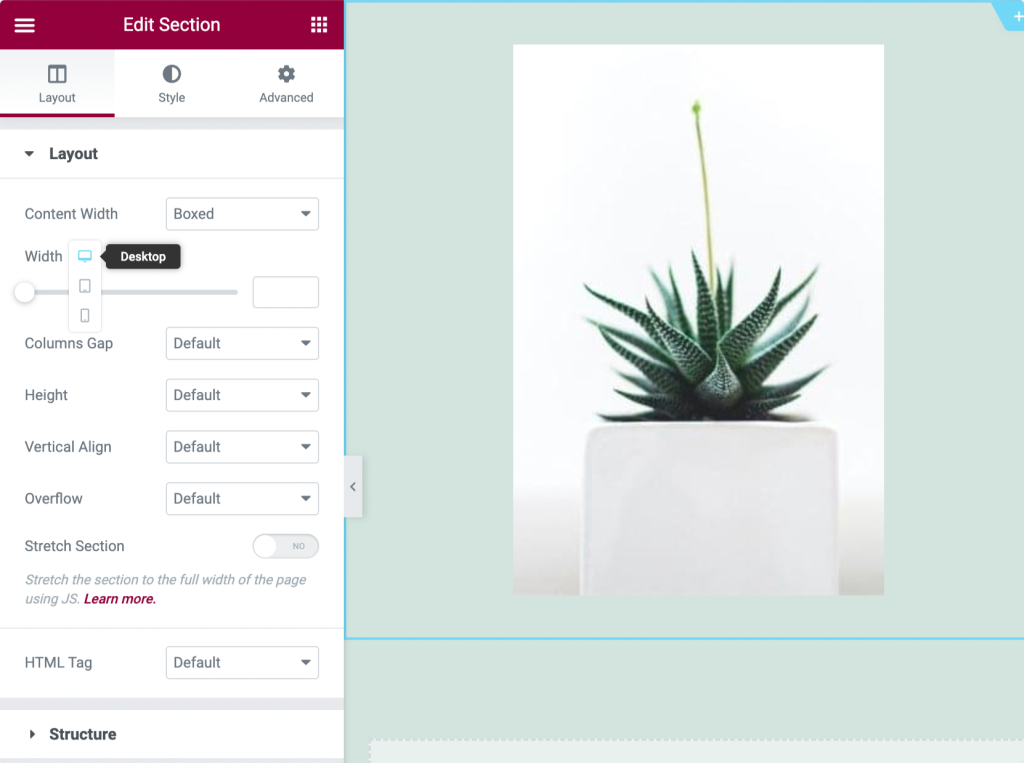
섹션에 대한 반응형 컨트롤
- 섹션의 레이아웃 탭 으로 이동합니다.
- 이제 장치 유형에 맞게 너비를 조정하십시오.

장치(데스크톱, 태블릿, 모바일)에 따라 섹션/열 표시/숨기기
특정 장치에서 특정 섹션, 열 또는 위젯을 숨기고 싶다면 Elementor로 쉽게 할 수 있습니다.
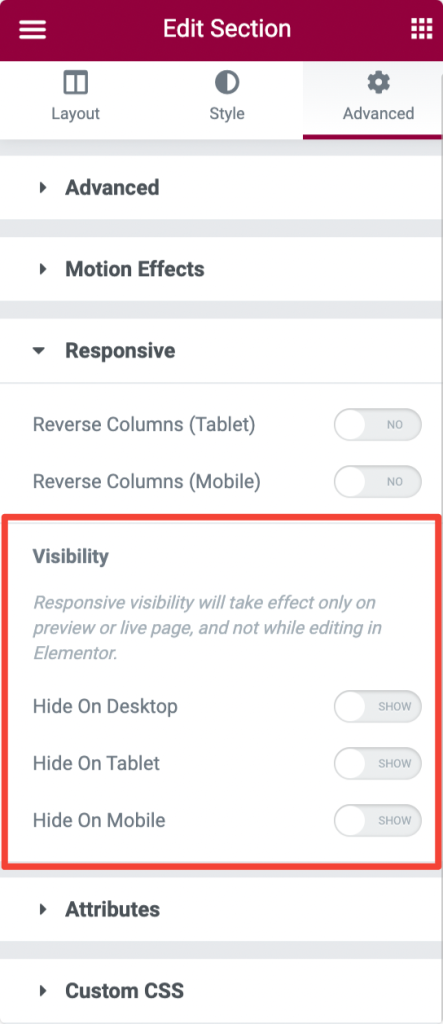
- 섹션, 열 또는 위젯의 고급 탭 으로 이동합니다.
- 이제 반응형 옵션을 찾으십시오.
- 여기에서 데스크톱에서 숨기기, 모바일 에서 숨기기 및 태블릿에서 숨기기의 세 가지 옵션을 볼 수 있으며 기본 설정에 따라 이러한 옵션을 활성화할 수 있습니다.

Elementor 템플릿 라이브러리 사용 방법
Elementor의 훌륭하고 유용한 기능 중 하나는 Elementor 템플릿 라이브러리입니다.
이 라이브러리에는 첫 번째 프로젝트를 시작하는 데 도움이 되도록 미리 디자인된 많은 전체 페이지 및 섹션 템플릿이 포함되어 있습니다.
Elementor는 템플릿 가져오기 및 내보내기의 유연성을 제공할 뿐만 아니라 많은 프로젝트에서 동일한 템플릿을 쉽게 재사용하고 저장할 수 있습니다.
이 섹션에서는 Elementor 무료 템플릿 사용에서 가져오기/내보내기 기능에 이르기까지 Elementor 템플릿에 대한 모든 것을 설명합니다.
Elementor 무료 템플릿 사용
- Elementor 템플릿에 액세스하려면 Elementor 편집기에서 아이콘 📁을 클릭하세요.

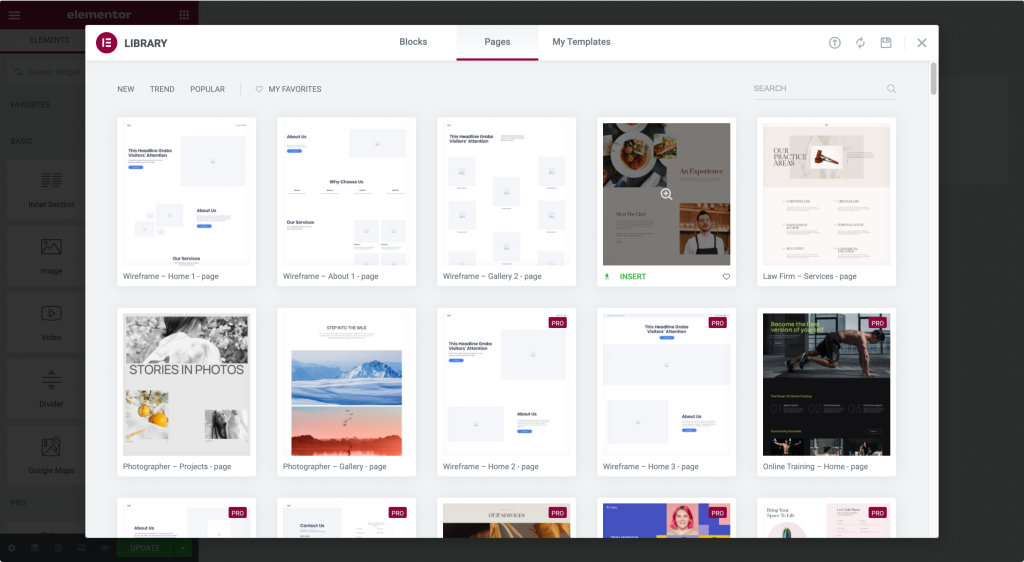
- 아이콘을 클릭하면 블록, 페이지 및 내 템플릿 탭이 있는 새 창이 나타납니다.

- 블록은 섹션 템플릿 , 페이지는 전체 페이지 템플릿 , 내 템플릿은 사용자가 저장한 템플릿입니다.
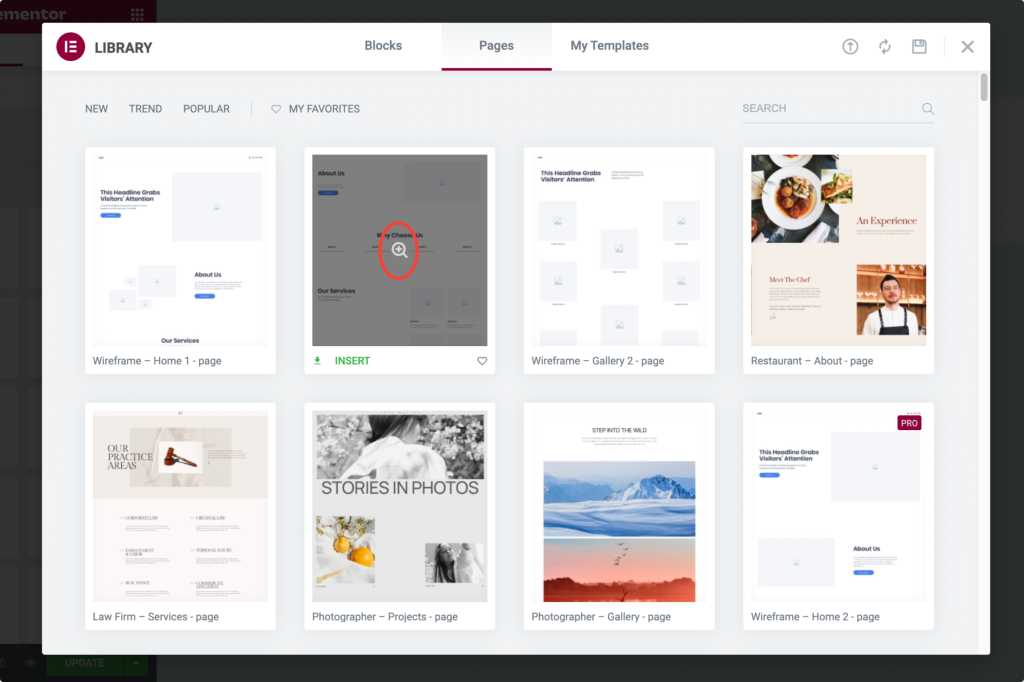
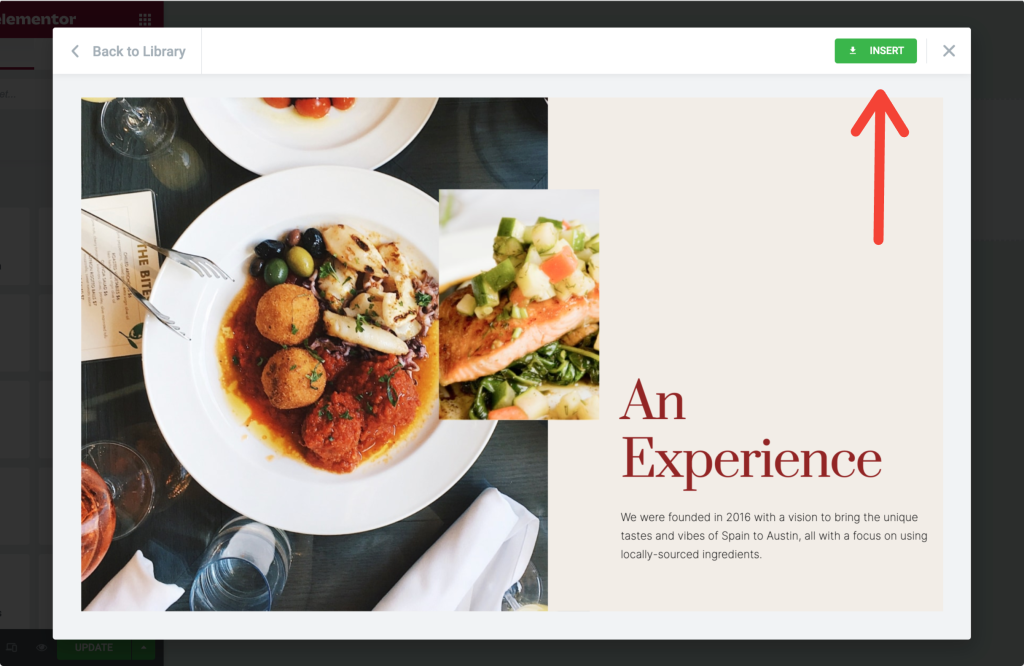
- 돋보기 아이콘 을 클릭하여 템플릿을 미리 봅니다.

- 삽입 을 클릭하여 선택한 템플릿을 추가합니다.

Elementor를 처음 사용하는 경우 템플릿 라이브러리의 템플릿을 사용하려면 2단계 등록 프로세스를 완료해야 합니다.
프로세스를 완료하면 템플릿이 자동으로 웹 페이지로 가져옵니다.
Elementor에서 섹션을 템플릿으로 저장
기능을 포함하여 전체 페이지를 템플릿으로 저장하는 경우 Elementor는 단일 섹션을 템플릿으로 저장할 수 있는 유연성을 제공합니다.
페이지에 연락처 섹션을 만들고 웹사이트의 모든 페이지에서 정확히 동일한 섹션을 원한다고 가정해 보겠습니다.
모든 페이지에 해당 연락처 섹션을 디자인하는 대신 해당 섹션을 템플릿으로 저장하고 웹사이트의 모든 페이지에서 사용할 수 있습니다.
섹션을 템플릿으로 저장하는 방법을 살펴보겠습니다.
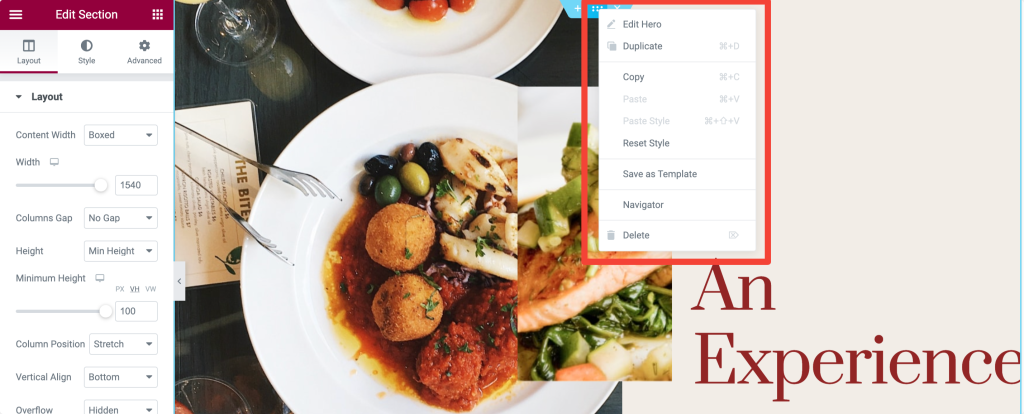
- 섹션을 템플릿으로 저장하려면 저장할 섹션을 선택하고 섹션 편집을 마우스 오른쪽 버튼으로 클릭합니다.

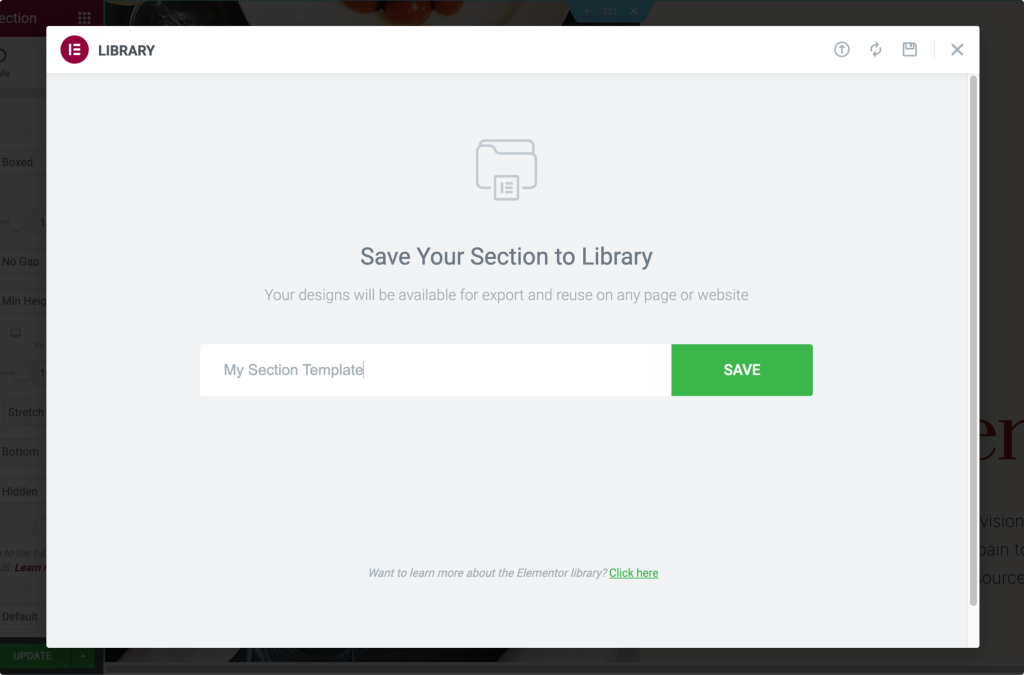
- 섹션을 클릭하면 몇 가지 옵션이 있는 메뉴가 나타납니다. 템플릿으로 저장 옵션을 선택합니다. 템플릿에 적절한 이름을 지정하고 저장합니다.

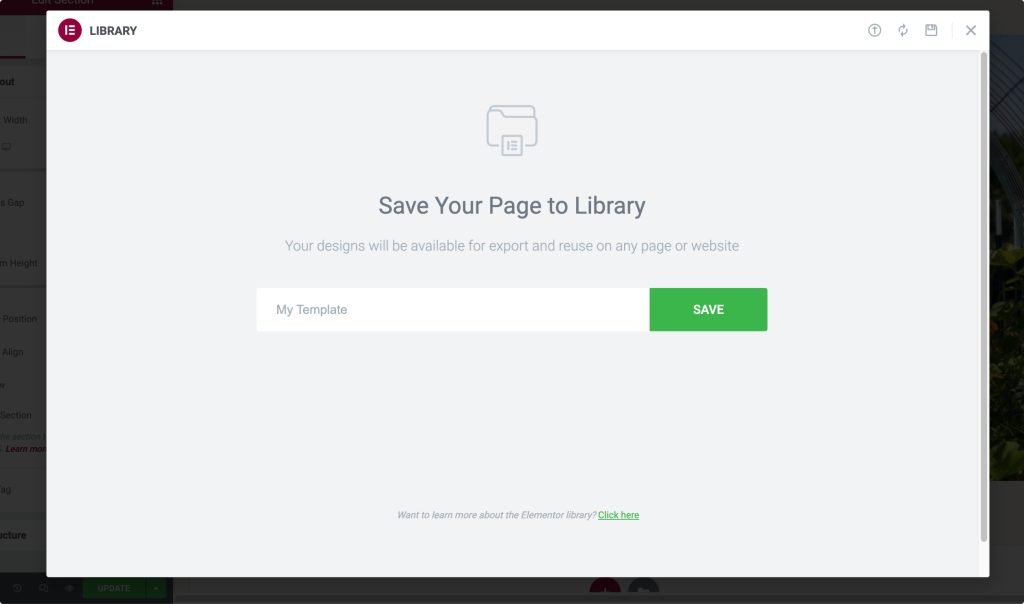
Elementor에서 페이지를 템플릿으로 저장
- 먼저 Elementor Editor로 페이지를 엽니다. 페이지 왼쪽 하단의 위쪽 화살표 아이콘을 클릭하고 "템플릿으로 저장" 옵션을 선택합니다.

- 옵션을 클릭하면 새 창이 나타납니다. 템플릿에 이름을 지정하고 저장합니다.

Elementor 템플릿 내보내기
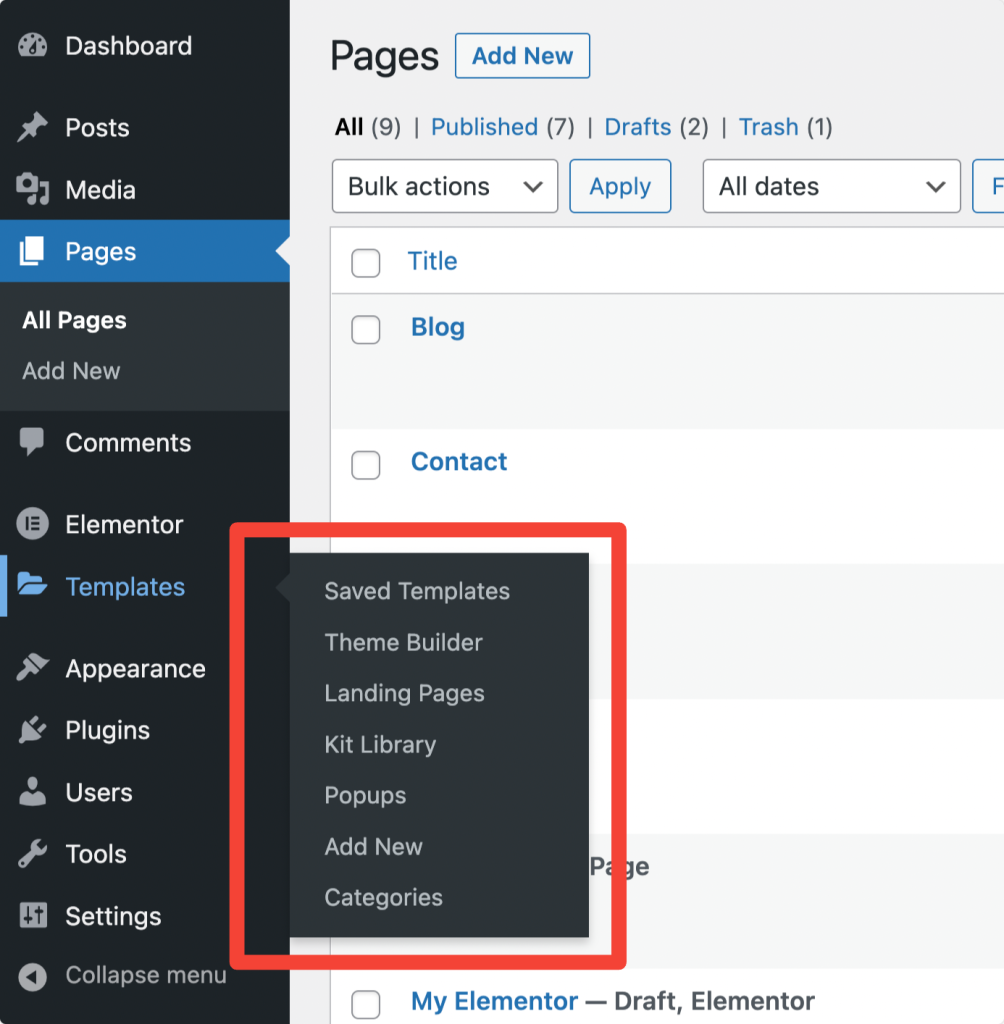
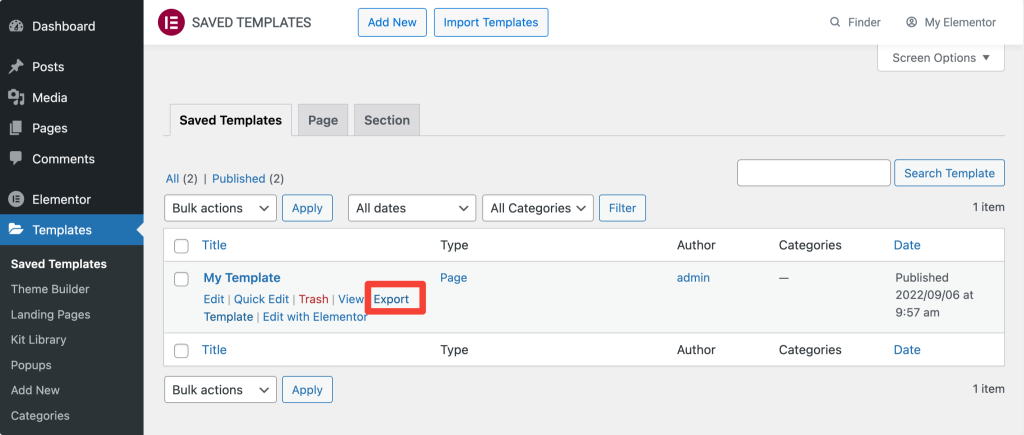
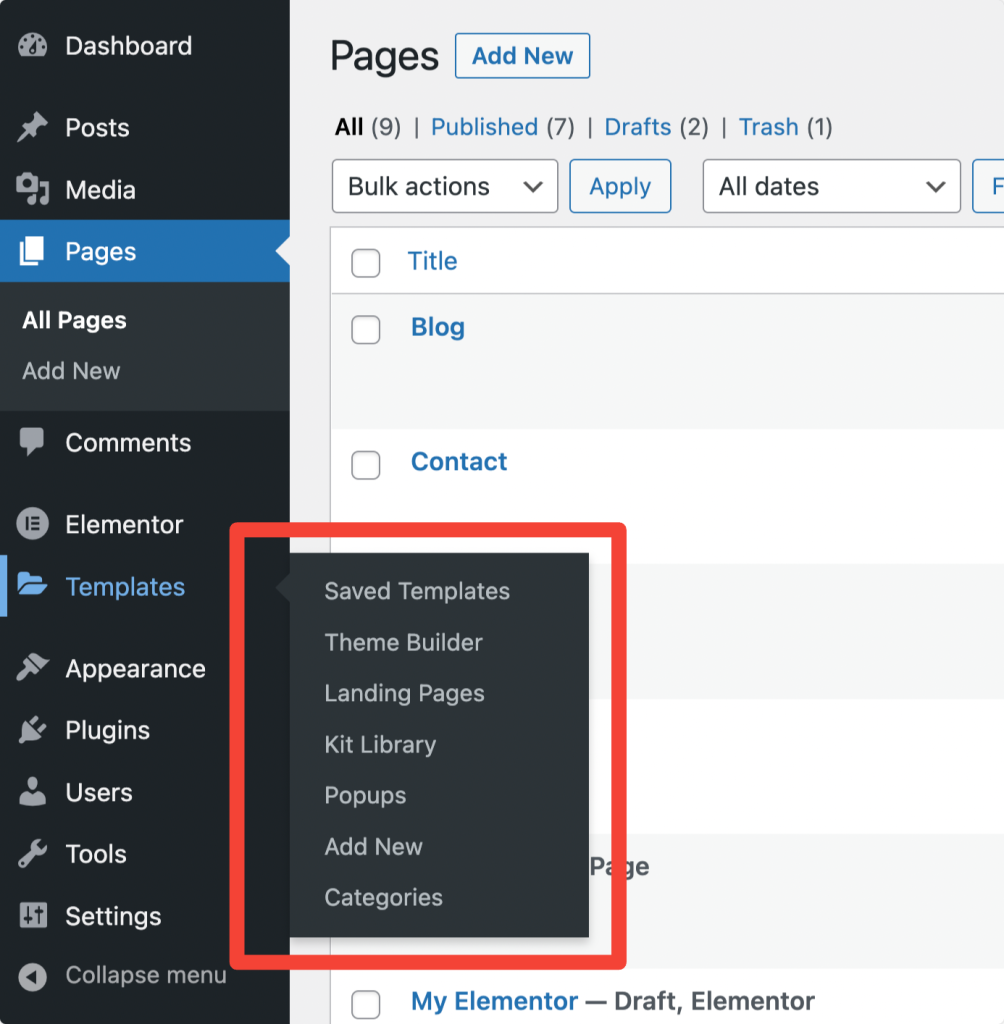
- WordPress 대시보드에서 템플릿을 내보낼 수 있습니다. 템플릿을 내보내려면 WordPress 대시보드>>템플릿>>저장된 템플릿을 엽니다.

- 템플릿을 선택하고 "템플릿 내보내기" 옵션을 클릭합니다.

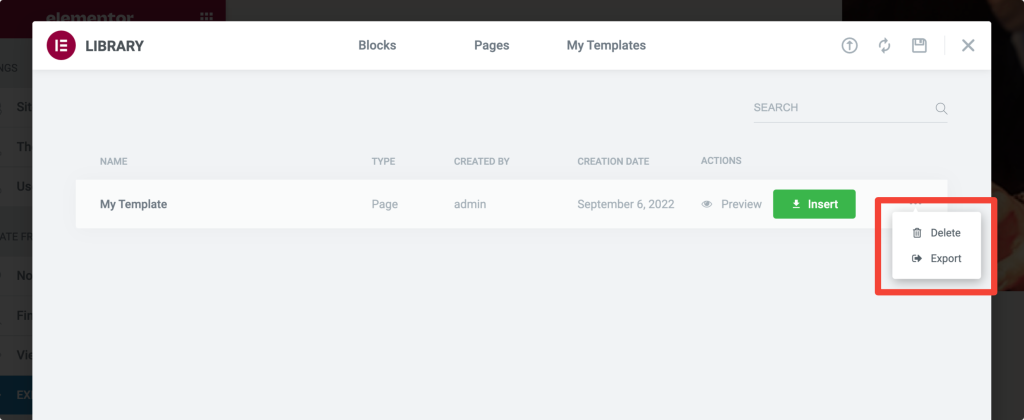
- Elementor 라이브러리에서 템플릿을 내보낼 수도 있습니다. Elementor 라이브러리를 열고 내 템플릿 탭을 클릭합니다. 내 템플릿에서 오른쪽에 있는 점 3개 를 클릭하고 내보내기를 클릭합니다.

두 방법 모두에서 템플릿 파일은 JSON 형식으로 저장됩니다.
Elementor 템플릿 가져오기
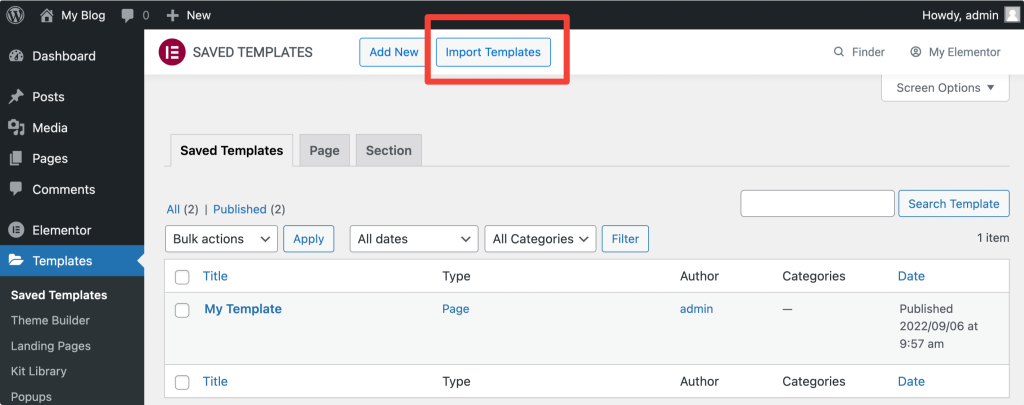
- Elementor 템플릿을 가져오려면 먼저 WordPress 대시보드 >> 템플릿 >> 저장된 템플릿을 엽니다.

- 페이지 상단에서 템플릿 가져오기 옵션을 선택합니다.

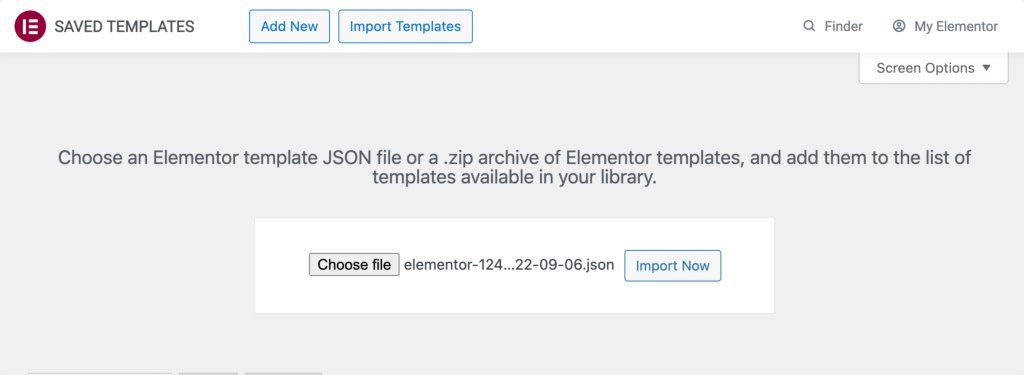
- JSON 형식 파일을 업로드하고 지금 가져오기 버튼을 클릭합니다.

파일을 가져오면 템플릿 목록 에서 볼 수 있으며 모든 레이아웃에서 사용할 수 있습니다.
Elementor 팁 및 요령
이 섹션에서는 Elementor로 작업 흐름을 개선하는 데 도움이 되는 팁과 트릭을 공유하겠습니다.
유지 관리 모드를 활성화하는 방법/Elementor에서 곧 제공 예정
웹사이트가 구축 중인 경우 Elementor를 사용하여 방문자에게 맞춤 유지 관리 모드 페이지를 표시하고 검색 엔진에 올바른 HTTP 응답을 보낼 수 있습니다.
유지 관리 모드를 활성화하려면:
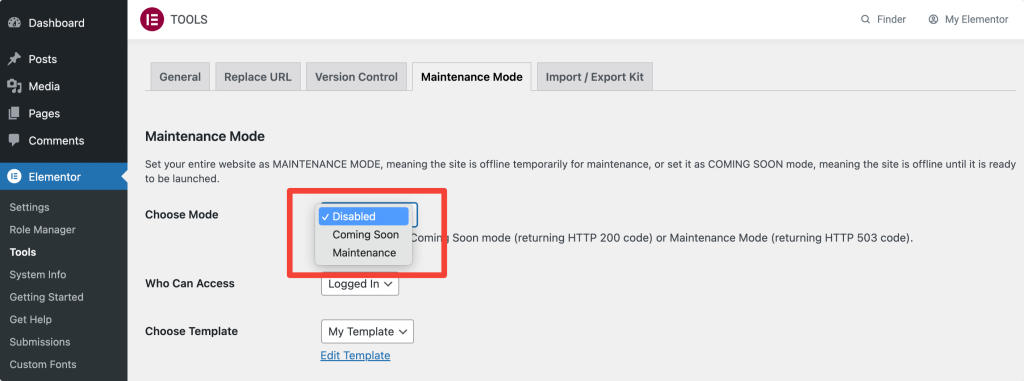
- WordPress 대시보드로 이동하여 Elementor > 도구를 클릭합니다.
- 출시 예정 및 유지 관리 모드 중에서 선택하십시오.
- 템플릿을 선택합니다.
- 변경 사항을 저장하다.

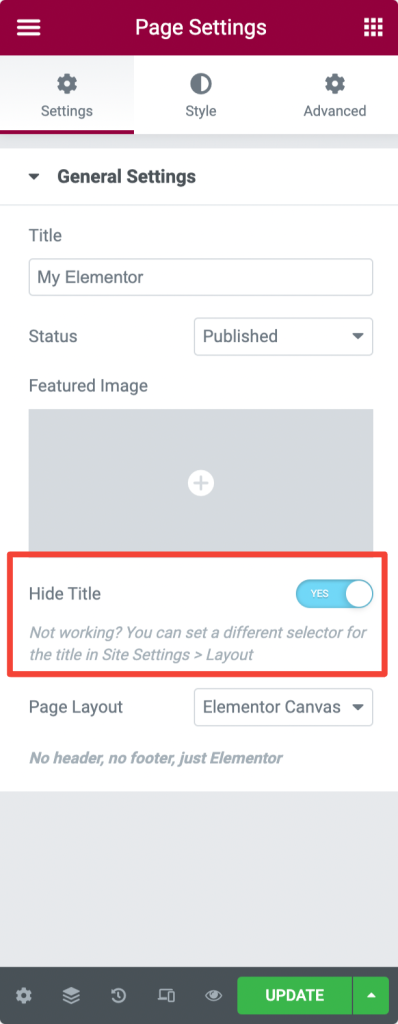
Elementor에서 페이지 제목을 숨기는 방법
페이지 왼쪽 하단에 있는 설정 아이콘 ⚙️을 마우스 오른쪽 버튼으로 클릭하고 "제목 숨기기" 옵션을 활성화하여 페이지 제목을 숨깁니다.

Elementor에서 열 또는 섹션을 복제하는 방법
열 또는 섹션을 마우스 오른쪽 버튼으로 클릭하고 "복제"를 클릭합니다.
Elementor에서 여러 열로 전체 너비 섹션을 만드는 방법
섹션 설정을 클릭하고 레이아웃 탭에서 "섹션 늘리기" 옵션을 활성화합니다.
Elementor를 사용하여 주요 이미지를 추가하는 방법
Elementor 편집기에서 게시물과 페이지에 추천 이미지를 직접 설정할 수도 있습니다.
- 페이지 왼쪽 하단에 있는 설정 아이콘 ⚙️을 클릭하세요.
- 이제 추천 이미지 옵션을 찾아 이미지를 설정하십시오.
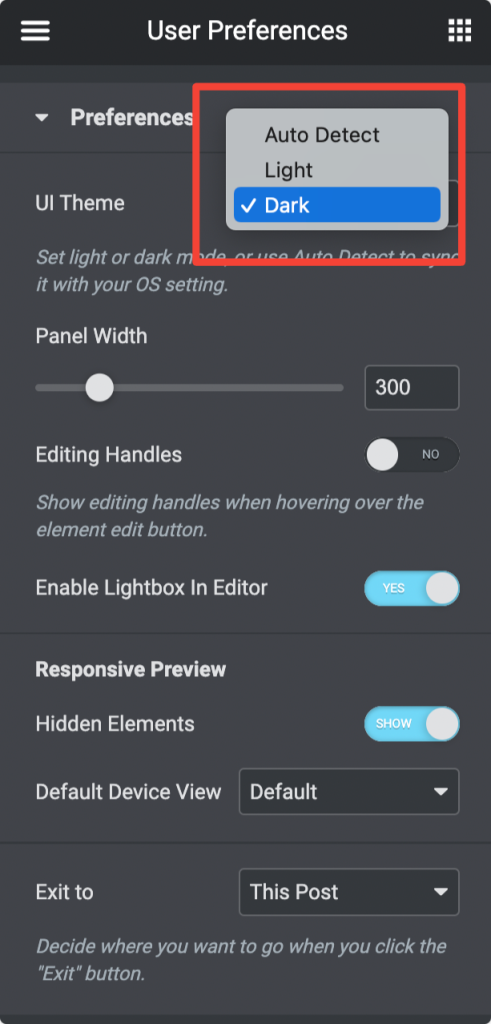
Elementor에서 다크 모드를 활성화하는 방법
Elementor를 사용하면 UI 테마의 밝게 또는 어둡게 모드 를 설정할 수 있으며 자동 감지 옵션을 사용하여 OS 설정과 동기화할 수 있습니다.
모드를 변경하려면:
- Elementor 위젯 패널 > 햄버거 메뉴 > 사용자 기본 설정 > UI 테마로 이동합니다.
- 기본 설정에 따라 자동 감지, 밝게 또는 어둡게 를 선택합니다.

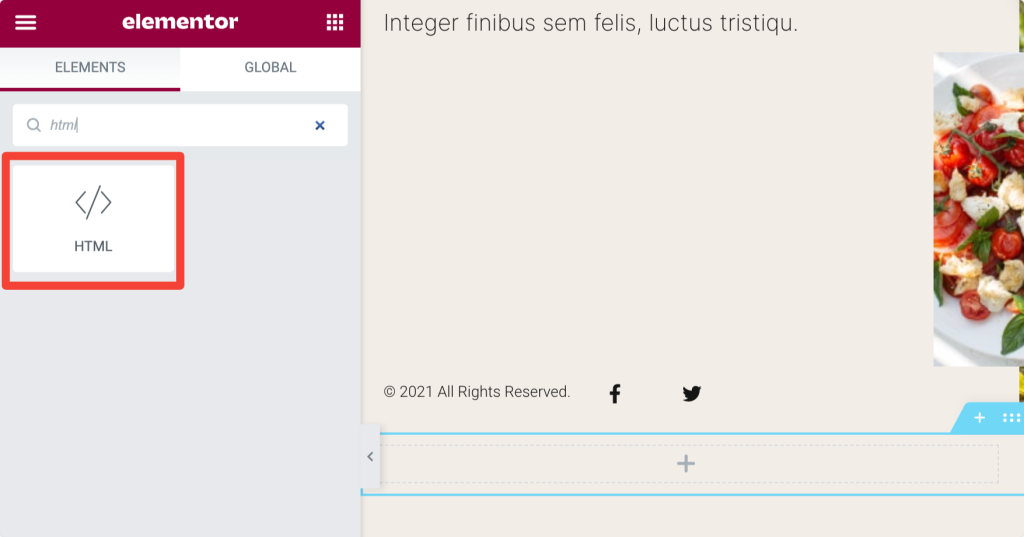
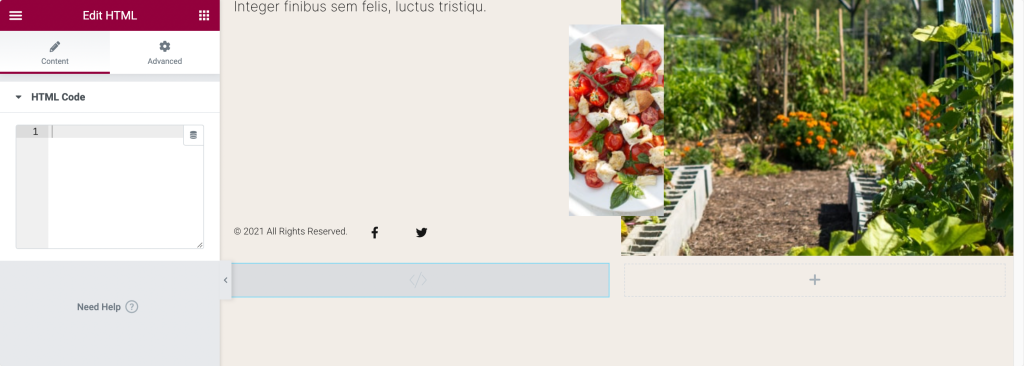
Elementor Free를 사용하여 사용자 정의 CSS를 추가하는 방법
Elementor 무료 버전을 사용하기 때문에 Custom CSS 기능 이 지원되지 않습니다. 걱정하지 마세요. 나는 당신을위한 트릭이 있습니다. 이 트릭을 사용하여 페이지에 사용자 정의 CSS를 쉽게 추가할 수 있습니다.
- Elementor 위젯 영역에서 HTML 요소 를 검색합니다.

- HTML 요소를 끌어다 놓고 편집을 클릭합니다. CSS 코드 를 추가하고 페이지를 업데이트하십시오.

Elementor Hello 테마를 설치하는 방법
WordPress 웹 사이트에는 플러그인, 템플릿 및 테마의 세 가지 주요 구성 요소가 있습니다.
이제 Elementor 무료 버전 및 템플릿 기능의 전체 작업 프로세스를 알게 되었습니다.
Elementor의 Hello 테마를 설치하고 사용자 정의하는 방법을 살펴보겠습니다.
Elementor Hello 테마 설치
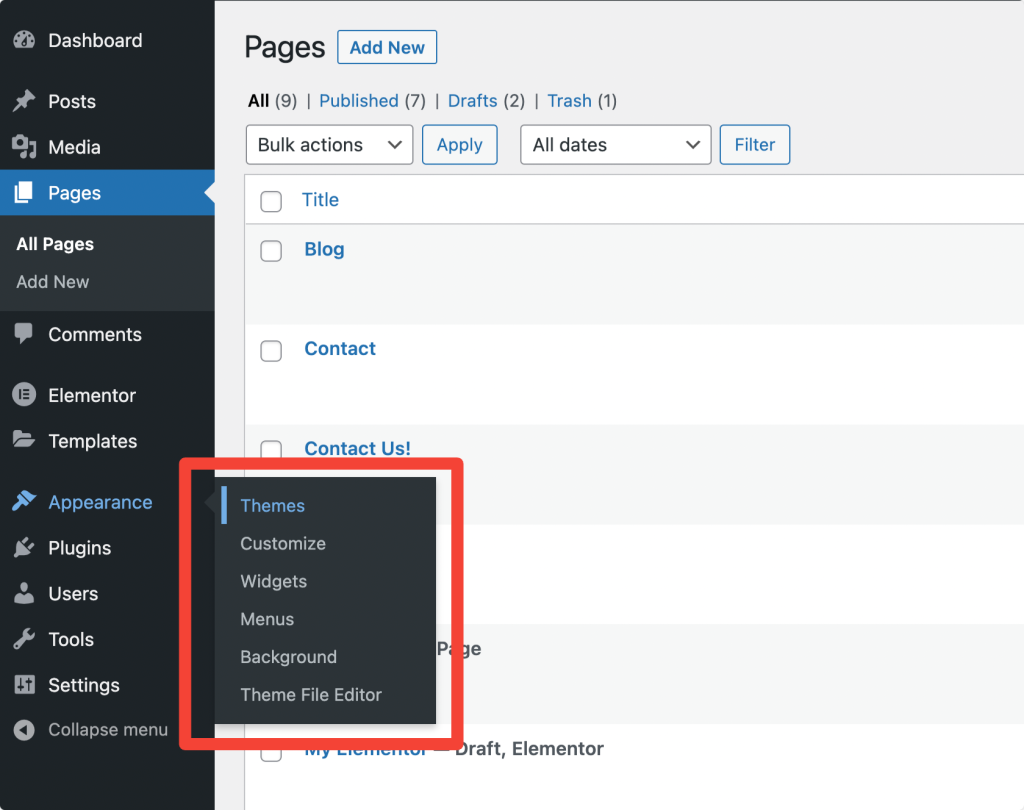
- WordPress 대시보드 > 모양 > 테마로 이동합니다.

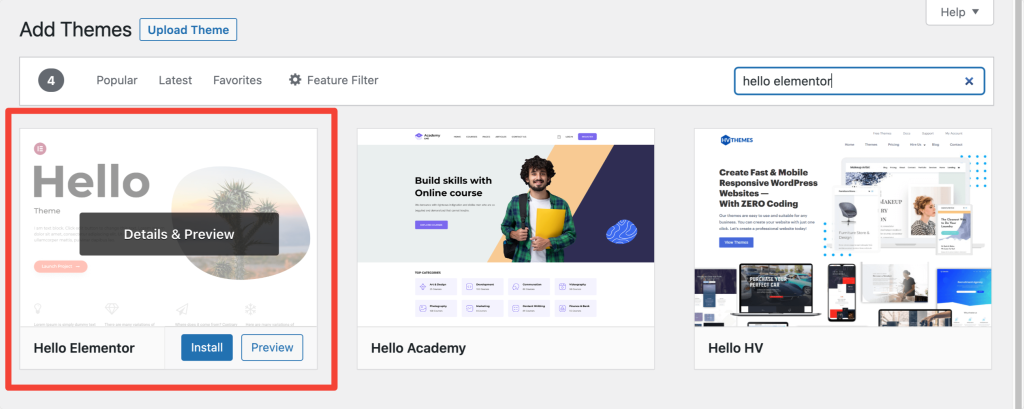
- 다음 화면에서 Add New 를 클릭하고 'Hello Elementor'를 검색합니다.

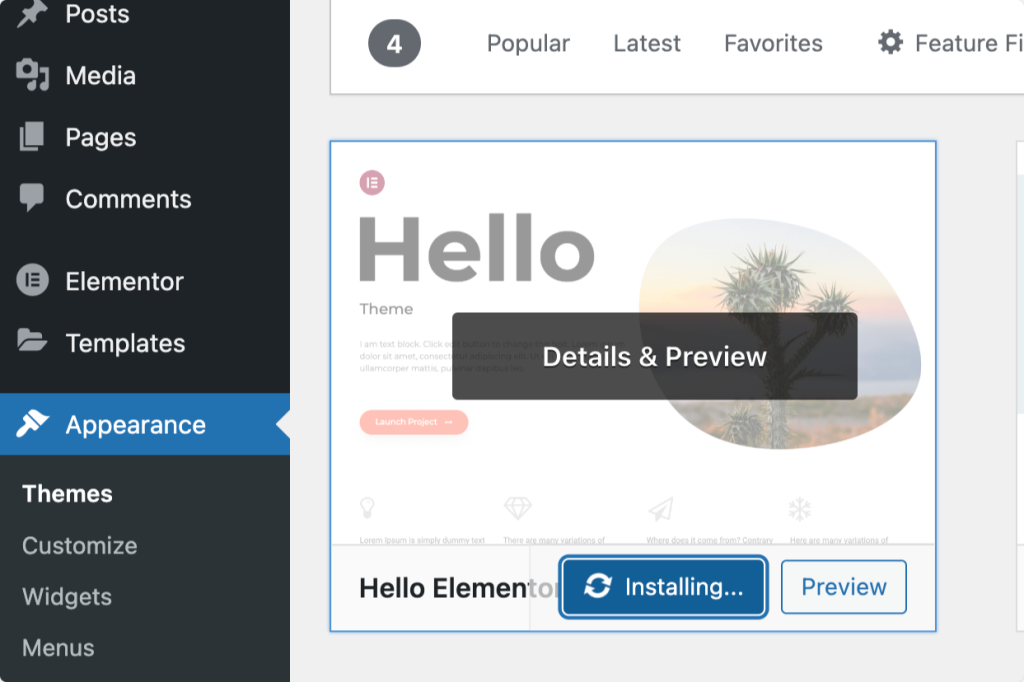
- Elementor Hello 테마를 설치하고 활성화합니다.

다음 읽기: Elementor 오류 및 해결 방법
이 가이드가 Elementor를 시작하고 더 잘 이해하는 데 도움이 되기를 바랍니다.
Elementor 페이지 빌더에 대해 자세히 알아보려면 다음에서 인기 있는 가이드를 확인하세요.
- Elementor 오류 및 해결 방법
- Elementor를 위한 최고의 WordPress 호스팅
- 최고의 무료 Elementor 학습 리소스의 궁극적인 목록
이 목록이 도움이 되었다면 공유하고 더 궁금한 점이 있으면 아래에 댓글을 남겨주세요!
또한 Elementor용으로 빠르게 로드되고 창의적인 애드온을 찾고 있다면 Elementor용 PowerPack 애드온을 확인하십시오. PowerPack은 Elementor 페이지 빌더를 사용하여 아름다운 WordPress 사이트를 구축하는 데 도움이 되는 80개 이상의 강력하고 창의적으로 설계된 위젯과 함께 제공됩니다.
지금 PowerPack을 받으려면 여기를 클릭하십시오!
