이미지 요소에서 명시적 너비 및 높이를 사용하는 방법
게시 됨: 2023-05-30이미지와 같은 시각적 요소는 웹 사이트의 콘텐츠를 더욱 매력적으로 만들 수 있습니다. 그러나 크기가 제대로 구성되지 않으면 득보다 실이 더 많을 수 있습니다. 이미지 요소에서 명시적인 너비와 높이를 사용하는 방법을 배우는 것은 사이트의 미적 감각과 함께 사이트의 성능을 유지하는 데 필수적입니다.
시작하려면 PageSpeed Insights와 같은 온라인 도구를 사용하여 크기가 누락된 이미지를 식별할 수 있습니다. 그런 다음 해당 속성을 수동으로 추가하거나 플러그인을 사용하여 프로세스를 단순화할 수 있습니다.
이미지 요소에 명시적인 너비와 높이를 추가해야 하는 이유
사이트에 추가되는 모든 이미지에는 정의된 너비와 높이가 있어야 합니다. 이러한 속성이 없으면 브라우저는 관련 페이지를 로드하는 동안 각 이미지를 표시하는 데 필요한 공간을 "추측"해야 합니다.
결과적으로 브라우저가 이미지 크기 조정 및 렌더링을 완료할 때까지 다양한 요소가 페이지 주위에 푸시될 수 있습니다. 이러한 레이아웃 변경으로 인해 사이트가 덜 전문적으로 보일 수 있으며 사용자 경험에 부정적인 영향을 미칠 수도 있습니다.
예를 들어 페이지에서 요소가 이동하는 경우 사용자가 실수로 잘못된 요소를 클릭할 수 있습니다. 이것은 또한 방문자가 귀하의 웹사이트를 탐색하고 원하는 것을 빠르게 찾는 것을 어렵게 만듭니다.
또한 CLS(Cumulative Layout Shift)는 Google Core Web Vitals의 주요 지표 중 하나입니다. 페이지가 로드될 때 콘텐츠의 움직임을 측정합니다. CLS 점수가 높으면 사용자가 귀하의 사이트를 방문할 때 많은 레이아웃 변경을 경험하고 있으며 귀하의 페이지 순위에 부정적인 영향을 미칠 수 있음을 나타냅니다.
이 문제를 해결하려면 이미지 요소에 명시적인 너비와 높이를 사용해야 합니다. 이는 브라우저가 미디어 파일에 할당해야 하는 정확한 공간을 결정하는 데 도움이 됩니다.
레이아웃 변경을 줄이는 것과 함께 이 간단한 방법은 "메인 스레드 작업"을 최소화하는 데 도움이 될 수 있습니다. 이 용어는 페이지를 로드할 때 브라우저가 수행해야 하는 작업을 나타냅니다. 브라우저가 이미지의 크기를 파악해야 하는 경우 작업 부하가 추가되고 로딩 시간이 느려집니다.
따라서 이미지의 크기를 정의하면 브라우저에 대한 추측(및 추가 작업)을 제거할 수 있습니다. 이렇게 하면 콘텐츠를 더 빠르고 효율적으로 로드하여 더 원활한 사용자 경험을 제공할 수 있습니다.
WordPress의 이미지에서 명시적인 너비와 높이를 사용하는 방법
이제 WordPress의 이미지 요소에 명시적인 너비와 높이를 사용하는 방법을 살펴보겠습니다. 다음 두 단계에서는 이미지에 누락된 치수를 추가하는 방법을 보여줍니다.
1단계: 치수가 누락된 이미지 식별
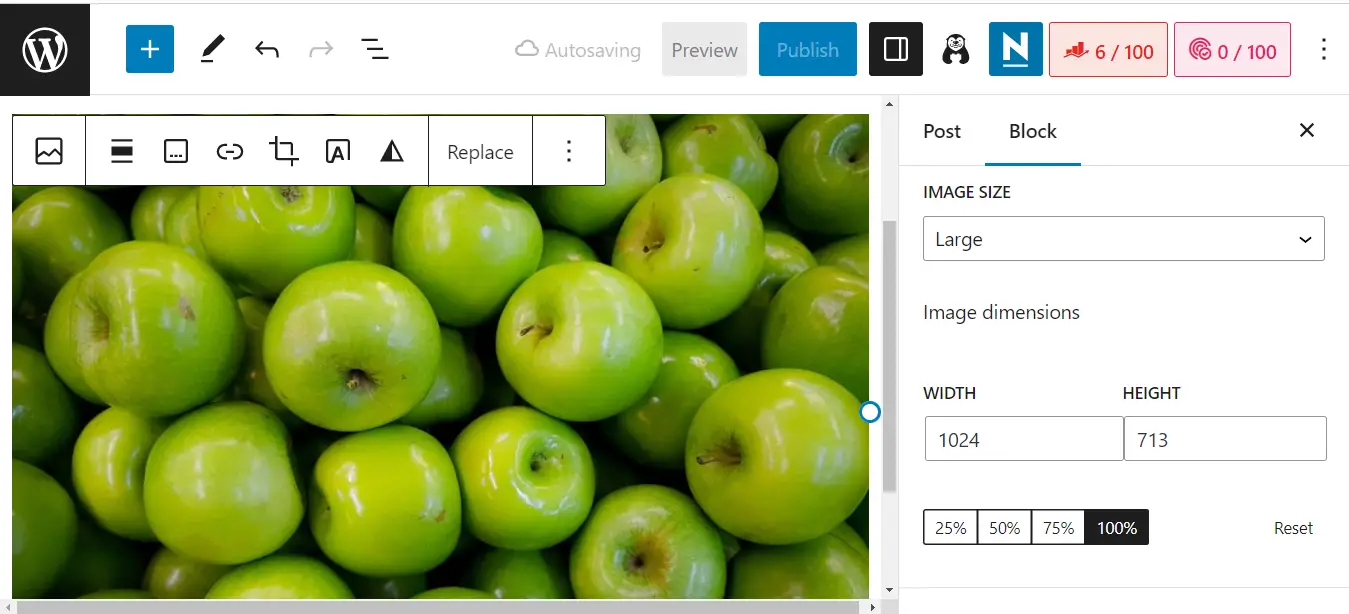
먼저 사이트에서 크기가 누락된 이미지를 찾아야 합니다. 일반적으로 WordPress 미디어 라이브러리 또는 블록 편집기를 통해 업로드하는 모든 이미지에는 너비 및 높이 속성이 자동으로 할당됩니다.

그러나 코드나 페이지 빌더를 통해 이미지를 추가한 경우 크기가 누락될 수 있습니다. 다른 플랫폼(예: Wix)에서 WordPress로 사이트를 마이그레이션할 때도 이 문제가 발생할 수 있습니다.
다행히 이러한 이미지를 식별하는 것은 매우 쉽습니다. 첫 번째 단계는 PageSpeed Insights를 사용하여 성능 테스트를 실행하는 것입니다.

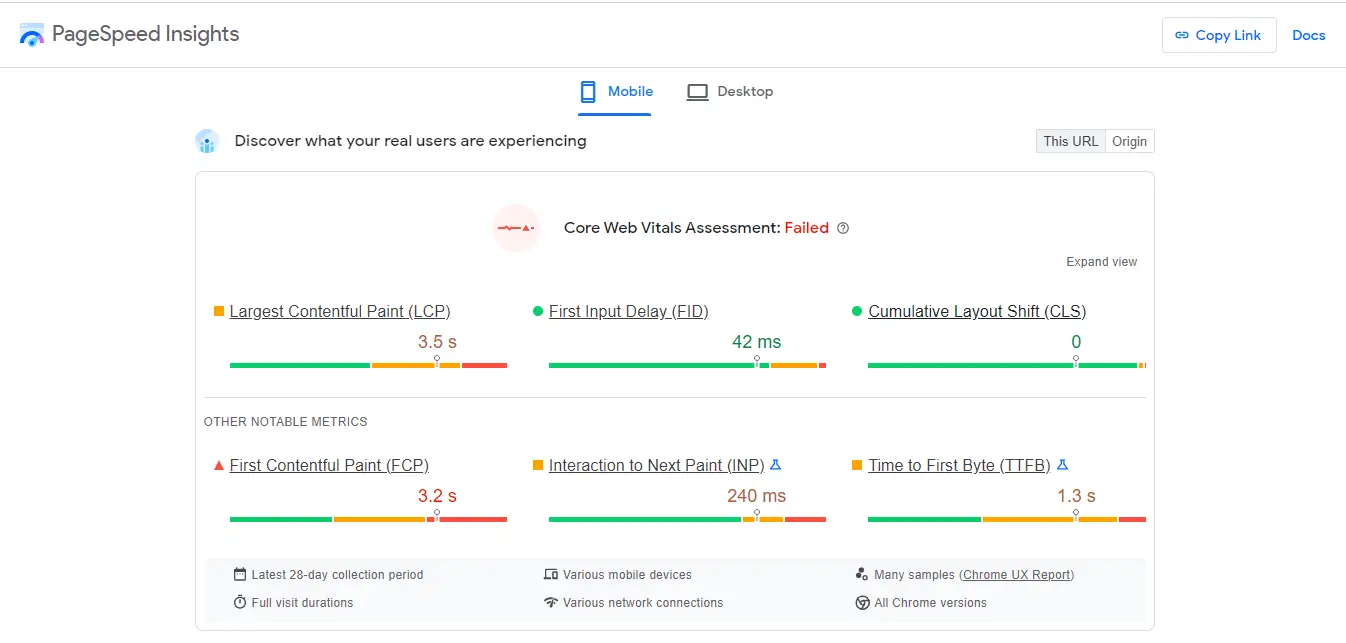
사이트의 URL을 입력하고 분석을 클릭합니다. 누적 레이아웃 변경에 대한 점수가 포함된 사이트의 핵심 성능 보고서를 받게 됩니다.

이상적으로는 각 영역에서 녹색 점수를 목표로 하는 것이 좋습니다. 그러나 좋은 CLS 점수를 얻은 경우에도 일부 위치에서 이미지 요소에 명시적인 너비와 높이를 사용해야 할 수 있습니다.
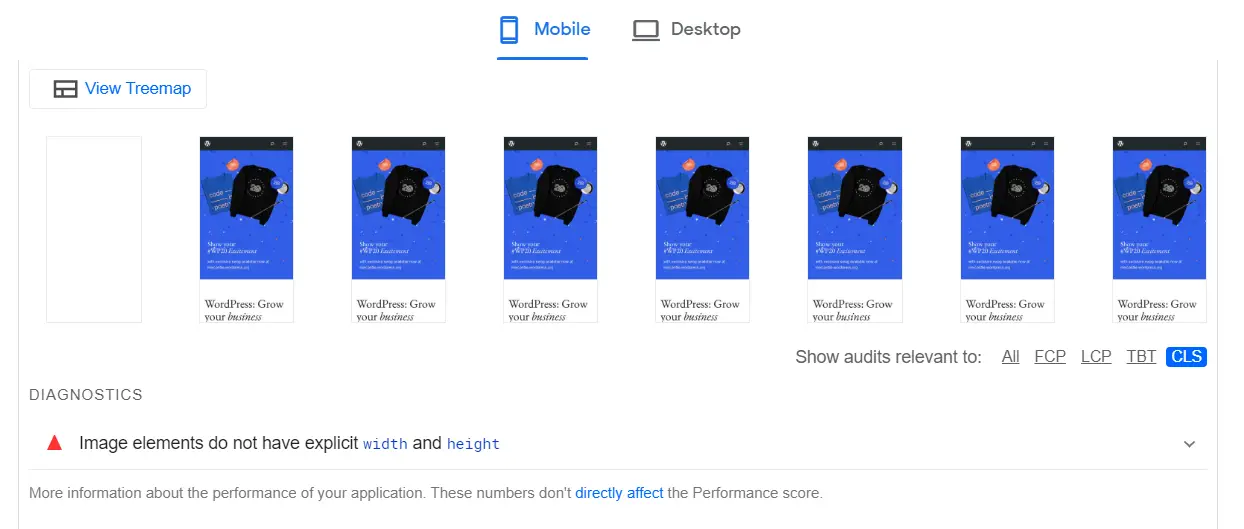
이 경우인지 확인하려면 감사까지 아래로 스크롤하고 CLS 탭을 선택합니다. 이 섹션은 크기가 누락된 페이지의 이미지가 있는지 보여줍니다.

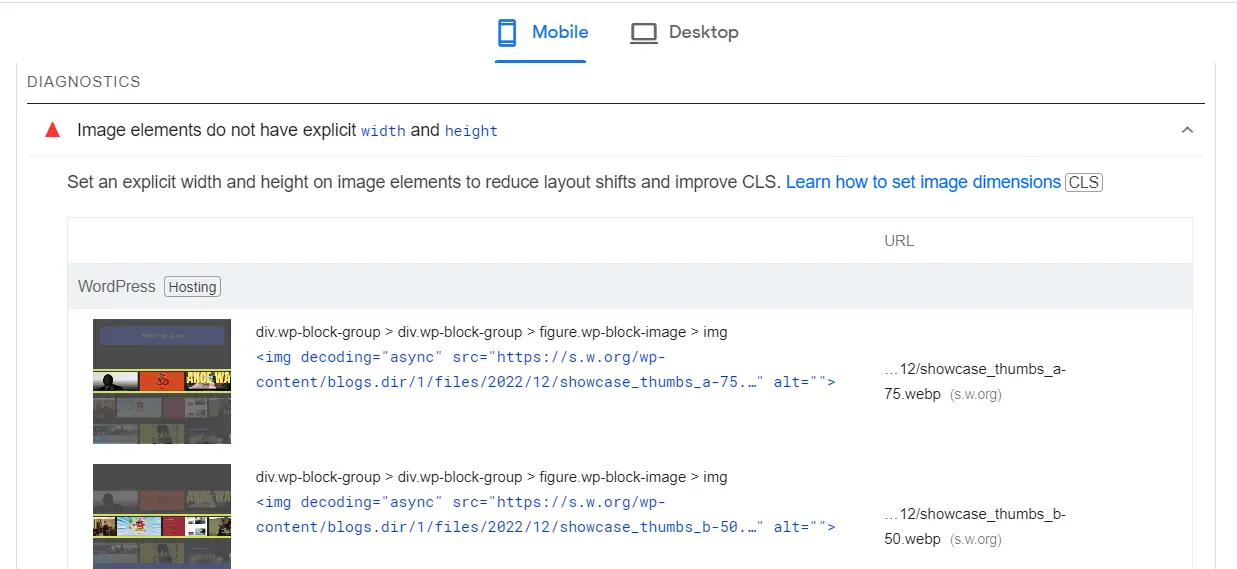
Image elements do not have 명시적 너비 및 높이 를 클릭하면 어떤 특정 이미지를 수정해야 하는지도 확인할 수 있습니다.

함께 제공되는 URL을 클릭하면 각 이미지를 자세히 볼 수 있습니다.
2단계: 수동으로 또는 플러그인을 사용하여 이미지 크기 추가
다음으로 이미지 요소에서 명시적인 너비와 높이를 사용하는 두 가지 방법을 살펴보겠습니다. 코드를 사용하여 사이트(또는 사이트의 일부)를 구축한 경우 이 작업을 수동으로 수행할 수 있습니다.
먼저 누락된 값이 있는 이미지가 포함된 사이트의 페이지 또는 섹션으로 이동합니다. 그런 다음 이미지를 찾고 너비 및 높이 속성을 지정합니다.
예를 들어 이미지 파일의 HMTL 코드는 다음과 같습니다.
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
크기가 누락된 이미지가 여러 개 있거나 단순히 프로세스 속도를 높이고 오류를 피하려는 경우 WP Rocket과 같은 최적화 플러그인을 사용하여 시간을 절약할 수 있습니다. 이 도구는 모든 작업을 수행할 수 있습니다.
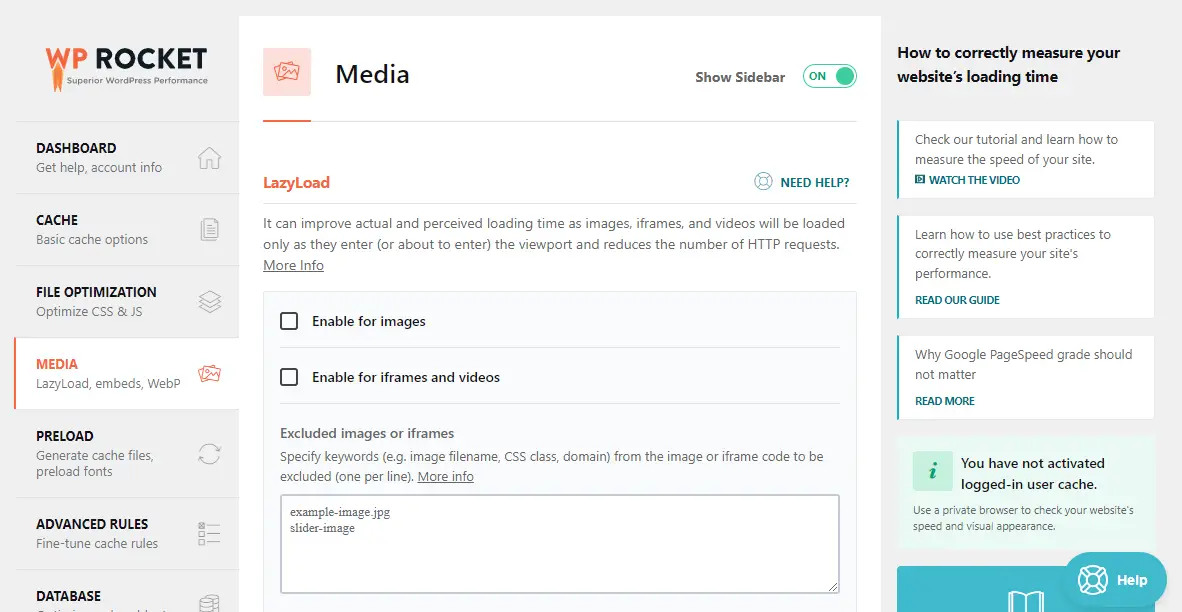
사이트에 플러그인을 설치하고 활성화했으면 설정 > WP Rocket 으로 이동하여 미디어 탭을 선택합니다.

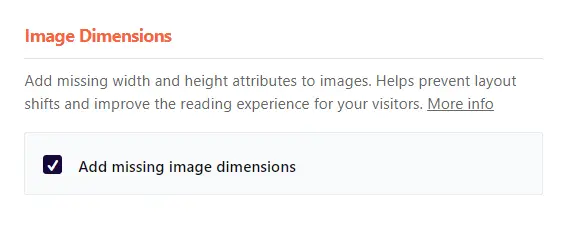
그런 다음 페이지를 아래로 스크롤하고 누락된 이미지 크기 추가 확인란을 선택합니다.


마지막으로 변경 사항 저장 을 클릭합니다. WP Rocket은 사이트의 HTML을 스캔하여 width 및 height 속성이 누락된 이미지를 찾습니다. 그런 다음 PHP 함수 getimagesize 사용하여 이미지 크기를 가져오고 해당 값을 사용하여 속성을 추가합니다.
WordPress에 이미지를 추가하기 위한 기타 모범 사례
WordPress 이미지를 최적화하는 다른 많은 방법이 있다는 점은 주목할 가치가 있습니다. 예를 들어 사이트 성능을 더욱 향상시키기 위해 이미지 크기 조정을 시작할 수도 있습니다.
물론 WordPress에 업로드하는 모든 이미지의 크기를 조정하거나 압축하려면 많은 작업이 필요합니다. 다행스럽게도 이 작업을 처리할 수 있는 많은 플러그인이 있습니다.
예를 들어 Optimole은 이미지를 업로드하는 즉시 이미지 크기를 조정할 수 있습니다. 또한 각 방문자의 브라우저 및 장치에 따라 표시할 올바른 이미지 크기를 선택합니다.

또한 이 서비스는 전적으로 클라우드 기반입니다. 즉, 서버에 부담을 주지 않으며 스토리지 공간을 절약하는 데 도움이 됩니다.
결론
너비 및 높이 속성이 없는 이미지는 사이트가 로드될 때 레이아웃이 크게 바뀔 수 있습니다. 즉, 브라우저가 모든 항목의 올바른 크기를 결정할 때까지 요소가 페이지에서 이동합니다. 이로 인해 로딩 시간이 느려지고 사용자 경험이 저하될 수 있습니다.
요약하자면 누락된 속성을 이미지에 쉽게 추가하는 방법은 다음과 같습니다.
- PageSpeed Insights에서 테스트를 실행하여 값이 누락된 이미지를 식별하세요.
- 너비 및 높이 치수를 수동으로 추가하거나 WP Rocket과 같은 플러그인을 사용하십시오.
이미지 요소에서 명시적인 너비와 높이를 사용하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
