WordPress Write-up Editor에서 아이콘 글꼴을 사용하는 방법(코드 없음)
게시 됨: 2023-04-05WordPress 게시물 편집기에서 아이콘 글꼴을 사용하시겠습니까?
아이콘 글꼴을 사용하면 텍스트 콘텐츠에서 시각 요소와 기호를 빠르게 사용할 수 있습니다. 그들은 가볍고 귀하의 웹 사이트를 점진적으로 낮추지 않으며 어떤 측정으로도 쉽게 크기를 조정할 수 있고 다른 텍스트 글꼴처럼 스타일을 지정할 수 있습니다.
이 보고서에서는 HTML 코드를 작성하지 않고 WordPress 게시 편집기에서 아이콘 글꼴을 쉽게 사용하는 방법을 보여줍니다.

우리는 다양한 방법을 명확하게 보여줄 것입니다. 각각은 다른 방법보다 약간 다양한 방법을 사용합니다. 가장 적합한 1개를 선택할 수 있습니다.
시스템 1. JVM Wealthy Textual content Icons를 사용하여 WordPress 기사 편집기에 아이콘 글꼴 포함
이 시스템은 다양한 WordPress 웹 사이트에서 사용하는 것이 좋습니다. 사용하기 쉽고 블록 편집기와 원활하게 작동합니다.
처음에는 JVM Wealthy Text Icons 플러그인을 설치하고 활성화하려고 합니다. 자세한 내용은 WordPress 플러그인을 삽입하는 방법에 대한 단계별 설명서를 참조하십시오.
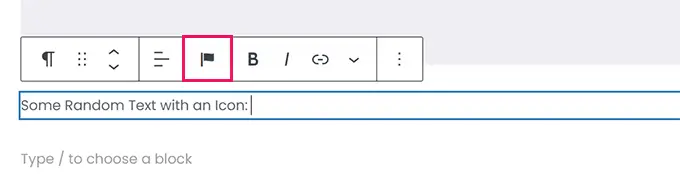
활성화 시 WordPress 기사 또는 페이지를 편집하거나 새로 생성할 수 있습니다. 게시물 편집기 내에서 새 단락 블록을 추가하면 블록 도구 모음에 새 플래그 아이콘이 표시됩니다.

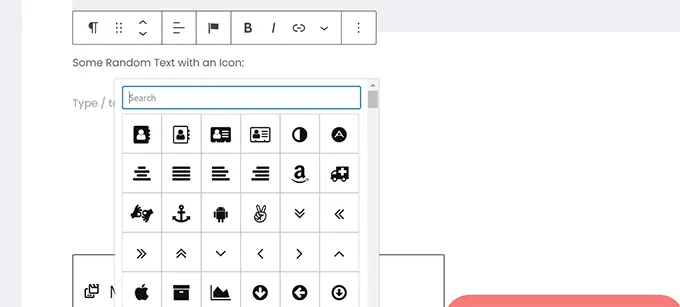
클릭하면 선택할 수 있는 아이콘 팝업이 명확하게 표시됩니다. 기본적으로 일반적인 Font Amazing 아이콘 글꼴을 사용하여 작동합니다.
연구를 사용하여 아이콘에 표시하거나 아래로 스크롤하여 원하는 아이콘을 찾은 다음 클릭하여 통합할 수 있습니다.

아이콘 글꼴 사용의 한 가지 이점은 CSS를 사용하여 스타일을 지정할 수 있다는 것입니다.
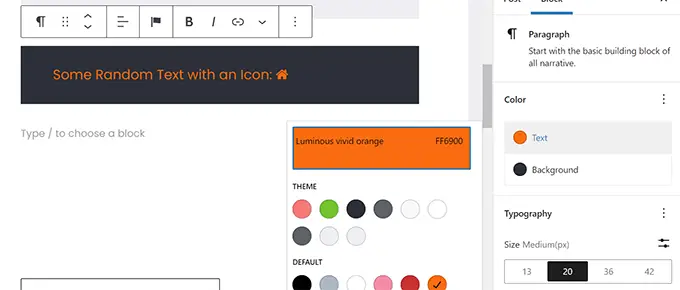
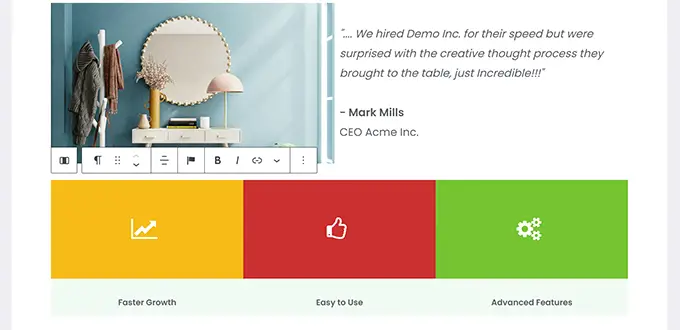
그럼에도 불구하고 이전에 블록 편집기를 사용했기 때문에 기본적으로 제작된 색상 장비를 사용하여 아이콘을 모델링할 수 있습니다.

플러그인을 사용하면 단락, 레코드, 버튼, 열, 처리 등과 같은 대부분의 텍스트 블록에서 아이콘 글꼴을 사용할 수 있습니다.
다음은 아이콘 글꼴과 블록 솔루션을 사용하여 3열의 스타일을 지정하는 그림입니다.

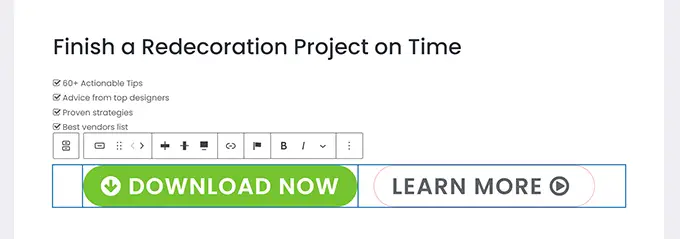
아이콘 글꼴을 사용하는 또 다른 편리한 예는 버튼입니다.
이번에는 두 개의 버튼에 대한 일부 텍스트와 함께 인라인 아이콘 글꼴을 활용하고 있습니다.

텍스트 콘텐츠 정렬, 음영, 간격 등과 같은 블록 편집기 장비를 자유롭게 사용하여 아이콘 글꼴을 최대한 활용하십시오.
전략 2. Font Awesome을 사용하여 WordPress 제출 편집기에 아이콘 글꼴 포함
이 방법은 쓰기 편집기에서 단축 코드를 늘려 화면 아이콘 글꼴을 표시하는 것입니다. WordPress 게시물 및 웹 페이지에서 아이콘 글꼴을 일관되게 사용하지 않으려는 경우 이 기술을 사용할 수 있습니다.
처음에는 Font Amazing 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 정보를 참조하십시오.
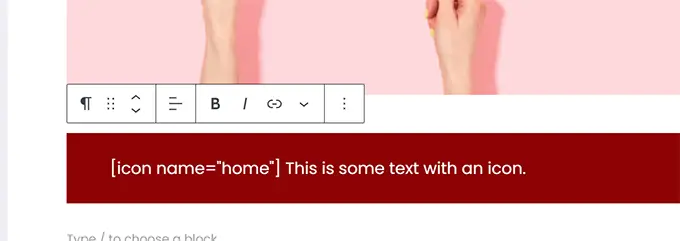
활성화되면 WordPress에서 게시물이나 페이지를 편집하고 단축 코드 준수를 사용하여 글꼴 아이콘을 포함할 수 있습니다.

여기에 나열된 이름 매개변수는 Font Brilliant에서 사용하는 글꼴의 ID입니다. Font Brilliant 치트 시트 웹 페이지에서 전체 체크리스트를 찾을 수 있습니다.
포함된 시간에 블록 편집기에서 아이콘으로 표시되지 않기 때문에 글 또는 웹 사이트 페이지를 미리 보고 Dwell 인터넷 사이트에서 아이콘이 어떻게 표시되는지 확인할 수 있습니다.
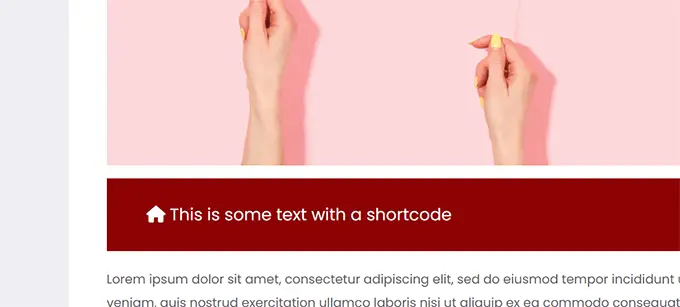
이것이 우리 수표 웹 사이트에서 보인 방식입니다.

단락 내에서 단축 코드를 사용하고 다른 텍스트 콘텐츠와 인라인으로 사용할 수 있습니다. 'Shortcode' 블록을 사용하여 자체적으로 통합할 수도 있습니다.
그러나 '단축 코드' 블록을 사용하면 다른 텍스트 콘텐츠 블록에서 얻을 수 있는 스타일 지정 가능성이 제공되지 않습니다.
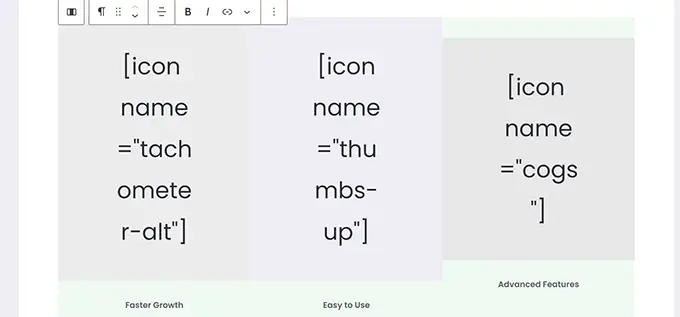
열 내부의 단축 코드를 늘려 옵션 행을 생성할 수도 있습니다.

실제 그림을 볼 수 있는 위치에 있지 않고 편집기에서 열 높이가 계속 변경되므로 약간 까다로울 수 있습니다.
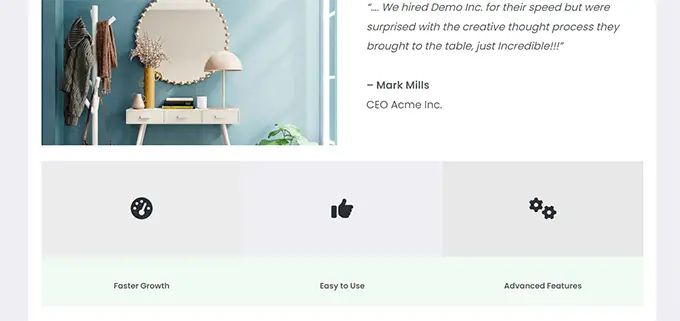
여기에 나열된 것은 우리 수표 인터넷 사이트에 나온 것입니다. 열은 편집기에 있지 않더라도 정확히 같은 높이입니다.

새 브라우저 탭에서 작품이 소비자에게 어떻게 보일지 확인하기 위해 여러 번 미리보기를 해야 할 것입니다.
프로세스 3. WordPress 웹 페이지 빌더로 아이콘 글꼴 작업
이 프로세스는 랜딩 사이트를 생성하거나 SeedProd와 같은 WordPress 사이트 빌더를 사용하여 인터넷 사이트를 개발하는 경우 탁월합니다.

SeedProd는 현재 시장에서 최고의 WordPress 페이지 빌더입니다. 그것은 당신이 편리하게 멋진 랜딩 인터넷 페이지를 만들거나 전체 웹사이트를 레이아웃할 수 있게 합니다.

먼저 SeedProd 플러그인을 설정하고 활성화하려고 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 자습서를 참조하십시오.
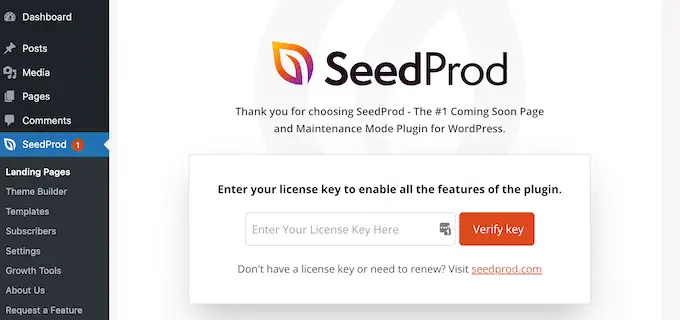
활성화 시 필수 플러그인 라이센스를 입력하라는 메시지가 표시됩니다. SeedProd 웹 페이지의 계정 아래에서 이 정보와 사실을 확인할 수 있습니다.

License Essential을 입력하고 'Verify Crucial'을 클릭하면 바로 랜딩 페이지에서 작업을 시작할 수 있습니다.
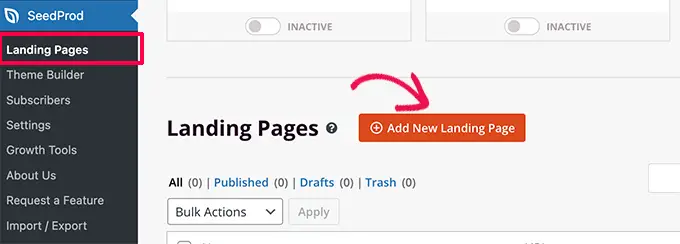
기본적으로 SeedProd» 랜딩 웹 페이지 페이지로 이동하여 '새 랜딩 페이지 추가' 버튼을 클릭합니다.

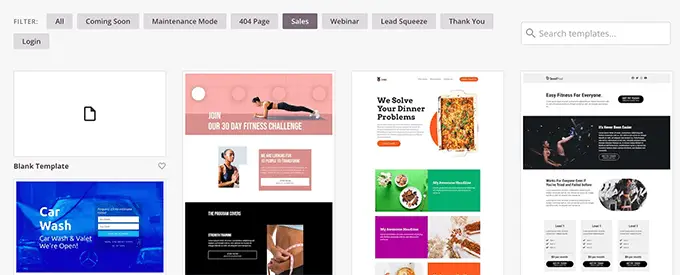
그런 다음 랜딩 사이트의 템플릿을 결정하라는 질문을 받게 됩니다.
SeedProd에는 시작 위치로 사용할 수 있는 여러 멋진 스타일이 함께 제공되거나 빈 템플릿으로 시작하여 전체 문제의 스타일을 지정할 수 있습니다.

이 자습서에서는 미리 디자인된 템플릿을 사용합니다. 템플릿을 클릭하여 선택하고 계속 진행하십시오.
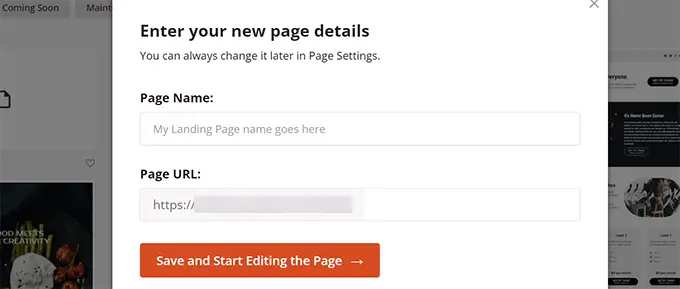
앞으로 방문 웹사이트 페이지의 제목을 제시하고 URL을 선택해야 합니다.

페이지에 들어간 직후 '저장 및 페이지 개선 시작' 버튼을 클릭하여 계속 진행하십시오.
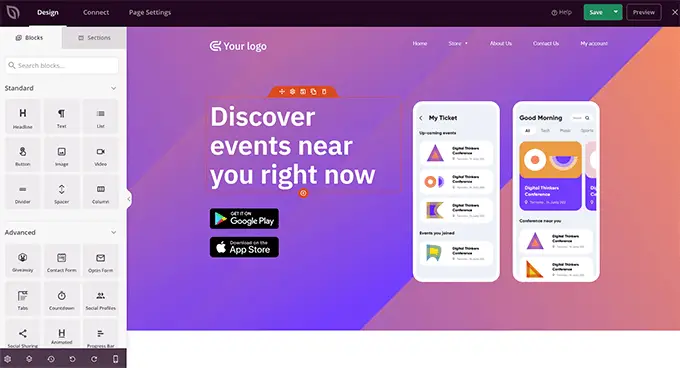
SeedProd는 이제 웹 사이트 빌더 인터페이스를 시작합니다. 끌어서 놓기 디자인 및 스타일 리소스로, 원하는 제품을 배치하고 클릭하기만 하면 편집할 수 있습니다.

왼쪽 열에서 블록을 끌어다 놓아 레이아웃에 새로운 기능을 추가할 수도 있습니다.
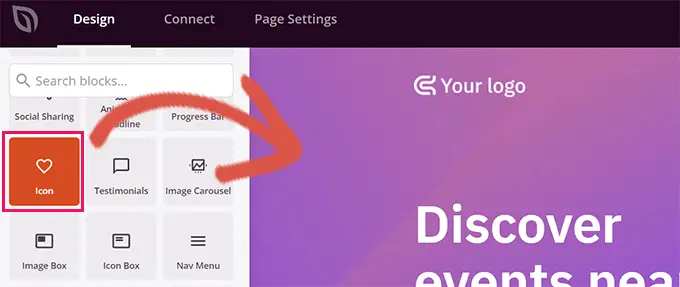
이 자습서를 위해 아이콘 블록을 통합할 가능성이 높습니다.

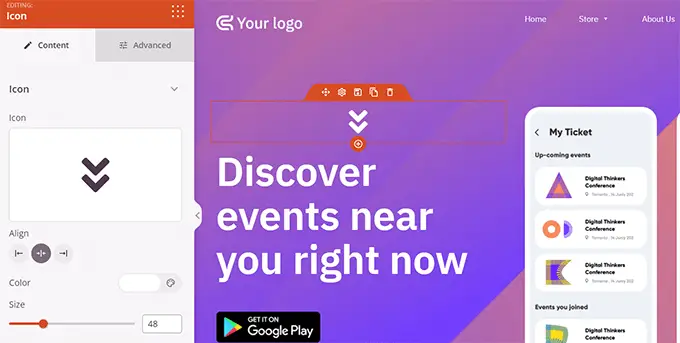
블록을 통합한 후 기본적으로 를 클릭하여 해당 하우스를 편집할 수 있습니다.
나머지 열은 아이콘 블록에 대한 선택 항목을 표시하도록 변경됩니다. 나머지 '아이콘' 영역을 클릭하고 독특한 아이콘 그림을 선택하거나 색상 및 스타일을 수정할 수 있습니다.

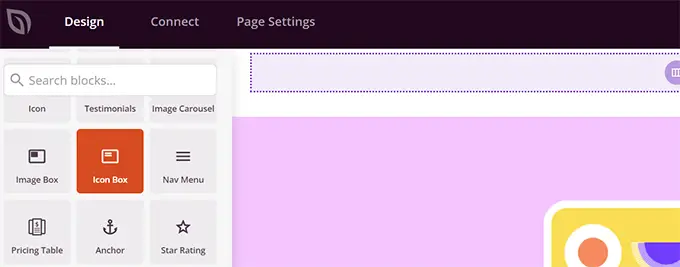
SeedProd에서 아이콘을 사용하는 또 다른 방법은 'Icon Box' 블록을 추가하는 것입니다.
이것과 우리가 이전에 사용한 '아이콘' 블록 사이의 차이점은 '아이콘 상자'를 사용하면 결정한 아이콘과 함께 텍스트 콘텐츠를 늘릴 수 있다는 것입니다.
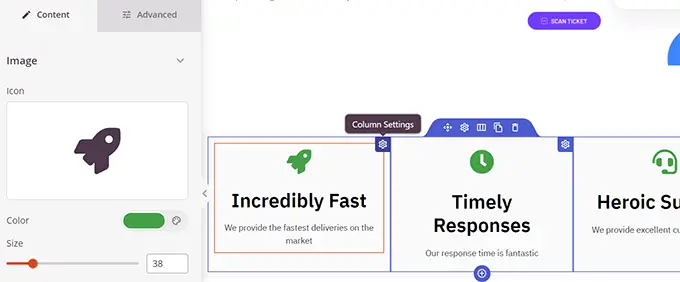
이것은 상품 옵션, 회사 및 기타 상품을 표시할 때 아이콘을 사용하는 가장 일반적인 방법 중 하나입니다.

열 내부에 아이콘 상자를 배치하고 음영을 선택하고 원하는 대로 아이콘 크기를 변경할 수 있습니다.
또한 SeedProd의 서식 지정 도구 모음을 사용하여 함께 제공되는 텍스트 콘텐츠를 구성할 수도 있습니다.

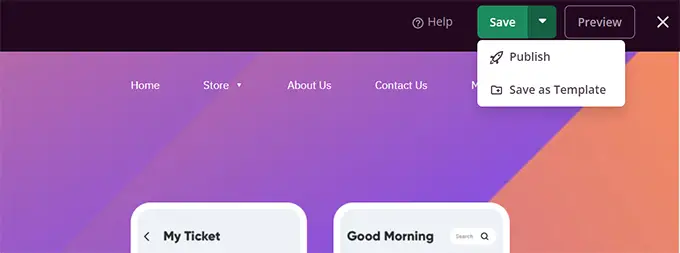
웹 페이지 수정을 마쳤을 때 디스플레이의 가장 적합한 모서리에 있는 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
모든 설정이 완료되면 '게시'를 클릭하여 웹페이지를 계속 유지하거나 '미리보기'를 클릭하여 원하는 대로 표시되도록 할 수 있습니다.

또한 '템플릿으로 저장'을 클릭하여 인터넷 사이트의 다른 부분에서 SeedProd와 함께 이 구조를 재사용할 수 있습니다.
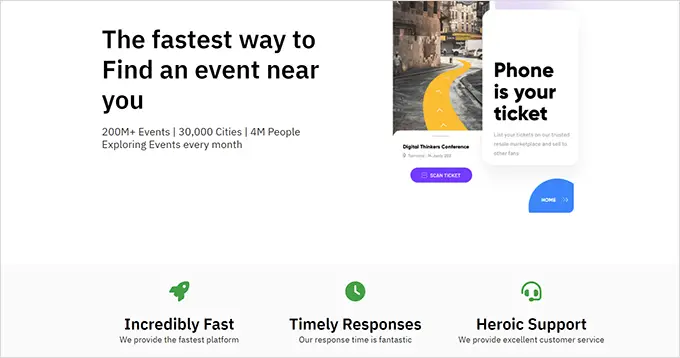
다음은 테스트 사이트에서 아이콘 글꼴이 어떻게 보이는지 보여줍니다.

이 글이 HTML 코드 제작 없이 WordPress 게시물 편집기에서 아이콘 글꼴을 사용하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 사이트 속도를 개선하기 위한 WordPress 효율성 가이드 또는 WordPress용 최고의 랜딩 웹사이트 페이지 플러그인을 참조할 수도 있습니다.
이 글이 마음에 드셨다면 WordPress용 YouTube 채널 온라인 비디오 자습서를 구독하십시오. 트위터와 페이스북에서도 우리를 발견할 수 있습니다.
