SVG 디자인에 Illustrator를 사용하는 방법: 종합 안내서
게시 됨: 2022-11-25멋진 SVG 디자인을 만들고 싶다면 Illustrator에 익숙해져야 합니다. 이 포괄적인 안내서는 기본 모양을 만들고, 텍스트를 추가하고, 색상 및 효과를 적용하는 방법을 포함하여 SVG 디자인에 Illustrator를 사용하는 방법에 대해 알아야 할 모든 것을 보여줍니다. SVG(Scalable Vector Graphics)는 고품질과 확장성을 제공하는 벡터 이미지 형식 입니다. 다른 이미지 형식과 달리 SVG 이미지는 품질 저하 없이 크기를 조정할 수 있습니다. 따라서 다양한 화면 크기에 맞게 이미지 크기를 조정해야 하는 반응형 웹 디자인에 사용하기에 이상적입니다. Illustrator는 SVG 디자인을 만드는 데 널리 사용되는 벡터 그래픽 편집기입니다. 복잡한 디자인을 쉽게 만들 수 있는 다양한 기능과 도구를 제공합니다. 이 가이드에서는 Illustrator를 사용하여 SVG 디자인을 만드는 방법을 보여줍니다. 다음 항목을 다룹니다. 기본 도형 만들기 텍스트 추가 색상 및 효과 적용 디자인을 SVG 파일로 내보내기 시작하겠습니다!
Illustrator에서 SVG를 만들 수 있습니까?
파일 > 다른 이름으로 저장으로 이동한 후 다음 페이지로 이동합니다. 컴퓨터에 저장되며 이름을 변경할 수 있습니다. "포맷" 버튼을 클릭하여 SVG 파일을 추출하는 방법을 선택할 수 있습니다. 그 후에 저장하시면 됩니다.
이 자습서에서는 svg 파일을 만드는 방법을 살펴보겠습니다. 벡터 그래픽을 만들 수 있는 Adobe Illustrator 응용 프로그램입니다. 코드 기반이므로 픽셀로 구성되어 있지 않기 때문에 품질 손실 없이 크기를 조정할 수 있습니다. 반응형 웹 사이트에 표시될 아이콘이나 기타 그래픽 요소를 만드는 데 특히 유용합니다. .svg에 사용하려는 이미지는 이에 대한 코드로 변환될 이미지여야 합니다. 더 깨끗한 코드와 더 작은 파일을 얻으려면 이미지를 단순화하는 것이 좋습니다. 아트보드에는 배경이나 다른 모양이 없어야 하며 뒤에 아무것도 없어야 합니다. 스타일을 변경할 때 내부 CSS와 글꼴을 각각 HTML과 CSS3로 변경합니다. 글꼴을 윤곽선으로 변환하지 않으면 왜곡될 수 있습니다.
Adobe Illustrator는 로고, 버튼 및 삽화를 만드는 데 사용할 수 있는 그래픽 디자인 소프트웨어 도구입니다. SVG 파일을 Illustrator에 저장해야 하는 이유는 많습니다. 웹 디자인 프로그램과 함께 사용하기 위해 파일을 다른 프로그램에 저장해야 할 수도 있습니다. 또한 SVG 파일 형식 은 다른 유형의 그래픽 파일보다 확장성이 뛰어나므로 품질 저하 없이 확대하거나 축소할 수 있습니다. Illustrator에서는 파일 메뉴에서 다른 이름으로 저장을 선택한 다음 SVG 유형을 선택하여 sva 파일로 저장합니다. 다음 단계를 따르면 가장 안정적인 내보내기 설정을 확신할 수 있습니다. 파일 이름 앞에 문자가 와야 합니다. 'SVG 파일(권장).svg'는 파일을 SVG로 저장하고 .svg 확장자'br>를 추가합니다. 'SVG 파일(대체).svg'는 파일을 SVG로 변환하고 파일에 .zip 확장자 'br'을 추가합니다. 'SVG File.PDF'에서 파일을 PDF로 저장할 수 있습니다. 파일 크기는 아래와 같습니다. 파일 불러오기 시 'SVG 파일(권장).svg'로 저장하면 최대 10MB 크기로 저장됩니다. 'SVG 파일(Alternate.svg)'을 선택하면 파일을 최대 2MB 크기로 저장합니다. 파일을 'SVG File.PDF'로 저장하면 최대 10MB 크기로 압축됩니다. 높은 수준의 품질이 관련되어 있습니다. 파일을 'SVG 파일(권장).svg'로 저장해야 합니다. 가능한 최상의 품질을 얻는 것은 불가능합니다. 원하는 경우 파일을 'SVG File(Alternate).svg'로 저장하면 최상의 품질로 저장됩니다. 'SVG File.PDF'는 사용자에게 최상의 품질로 파일을 저장합니다.
Svg 벡터 편집을 위한 Adobe Illustrator
SVG 파일 을 만들고 편집할 수 있는 도구가 필요한 경우 Adobe Illustrator를 선택하는 것이 좋습니다. Design Toolbox는 이미지를 디자인하고 수정할 수 있는 강력한 벡터 프로그램입니다.
Illustrator에서 Svg 파일을 어떻게 사용합니까?

Illustrator에서 SVG 파일을 사용하려면 프로그램에서 파일을 열면 됩니다. 최신 버전의 Illustrator를 사용하는 경우 캔버스에 이미지가 표시됩니다. 이전 버전을 사용하는 경우 이미지가 "레이어" 패널에 나타납니다. 레이어를 두 번 클릭하여 "레이어 옵션" 대화 상자를 열고 "혼합 모드" 드롭다운 메뉴에서 "교차"를 선택합니다.
개체와 경로를 텍스트로 설명하는 벡터 그래픽 형식입니다. SVG 파일은 Illustrator를 사용하여 열면 가져올 수 있습니다. 또는 키보드 단축키 Ctrl -I(Mac) 또는 Cmd -I(Windows)를 사용할 수 있습니다. 벡터 그래픽으로 변환 대화 상자의 옵션 섹션에서 다음 매개변수를 찾을 수 있습니다. 벡터 그래픽의 배율이 아래에 표시됩니다. 벡터 그래픽의 회전은 회전을 결정하는 방법입니다. 회전을 지정하는 방법에는 각도와 픽셀 두 가지가 있습니다. 파일 이름은 문자로 지정되었습니다. Adobe Illustrator 파일로 변환될 .svg 파일의 파일 이름입니다.
Svg 파일의 다양한 용도
Adobe Illustrator 또는 Inkscape와 같은 벡터 그래픽 편집기에서 SVG 파일을 편집하여 이미지를 더 잘 보이게 만들 수도 있습니다. svg 파일을 사용하여 텍스트, 모양 및 그라디언트 요소를 추가할 수 있습니다. SVG 파일은 웹 또는 인쇄 응용 프로그램을 만드는 데 사용할 수 있는 래스터 이미지로 내보낼 수도 있습니다.
Illustrator에서 처음부터 Svg를 어떻게 만드나요?
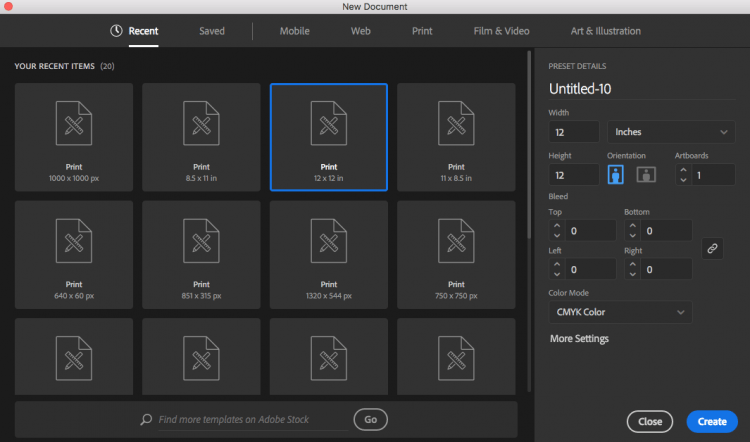
Adobe Illustrator에서 처음부터 SVG 파일을 만드는 가장 좋은 방법은 진행 중인 프로젝트에 따라 다르기 때문에 이 질문에 대한 "한 가지 크기에 모두 맞는" 대답은 없습니다. 그러나 Adobe Illustrator에서 처음부터 SVG 파일을 만드는 방법에 대한 몇 가지 팁은 다음과 같습니다. 새 문서를 만들고 펜 도구를 사용하여 디자인을 그리고 원하는 색상이나 효과를 추가한 다음 파일을 다른 이름으로 저장합니다. SVG.

XML은 SVG(Scalable Vector Graphics) 파일을 만드는 데 사용됩니다. JavaScript 도구를 사용하여 SVG 파일을 직접 또는 프로그래밍 방식으로 만들고 편집하여 스크립트 파일을 만들 수 있습니다. Illustrator 또는 Sketch에 액세스할 수 없다면 Inkscape가 훌륭한 옵션입니다. SVG 파일 생성에 대한 자세한 내용은 아래 섹션에서 확인할 수 있습니다. SVG 파일의 텍스트는 SVG 코드 버튼 을 사용하여 생성할 수 있습니다. 열 때마다 기본 텍스트 편집기에서 볼 수 있습니다. 이 도구를 사용하여 최종 파일의 모양을 확인하거나 파일에서 텍스트를 복사하여 붙여넣을 수 있습니다.
XML 선언과 주석은 파일 상단에서 제거해야 합니다. CSS 또는 JavaScript를 사용하여 도형에 애니메이션을 적용하거나 스타일을 지정하는 경우 함께 스타일을 지정하거나 애니메이션을 적용할 수 있도록 그룹으로 구성하는 것이 가장 좋습니다. Illustrator의 전체 대지(흰색 배경)는 디자인으로 거의 채워지지 않을 것입니다. 그래픽을 저장하기 전에 아트보드가 아트웍과 정렬되어 있는지 확인하십시오.
Svg에 가장 적합한 Adobe 프로그램은 무엇입니까?
Photoshop은 래스터 그래픽 편집기이기 때문에 많은 사람들이 SVG 파일을 만들고 편집하기 위해 Photoshop과 호환되는 벡터 그래픽 편집기인 Adobe Illustrator를 선호합니다.
오픈 소스 디자인 환경인 Inkscape는 최첨단 기능을 갖춘 벡터 드로잉 기술 을 제공합니다. Adobe가 Macromedia를 인수하기 전에 Adobe는 SVG의 가장 두드러진 지지자였습니다. Batik 프로젝트는 Java로 구축되었으며 거의 모든 SVG 1.1 지원을 포함하여 원래 1.2에 대해 계획된 거의 모든 기능을 포함합니다. 명령줄 이미지 처리 도구인 ImageMagick은 잘 알려져 있습니다. svg 파일 형식은 최신 브라우저용으로 설계되었기 때문에 마스킹, 클리핑, 패턴, 전체 그래디언트 및 그룹과 같은 최신 기능이 포함되어 있습니다. 두 가지 잘 알려진 플로팅 도구인 xfig와 gnuplot은 모두 SVG로 내보낼 수 있는 기능이 있습니다. JSXGraph는 웹에서 그래프를 볼 수 있도록 VCML, SVG, 캔버스를 지원합니다.
Svg 파일과 함께 작동하는 프로그램은 무엇인가요?
크롬, 파이어폭스, IE, 오페라 등 널리 사용되는 브라우저를 통해 SVG 이미지를 렌더링할 수 있습니다. 기본 텍스트 편집기 및 CorelDRAW와 같은 고급 그래픽 편집기 외에도 SVG 파일은 인터넷에서 다운로드할 수 있습니다.
SVG 파일
SVG 파일은 2차원 벡터 그래픽 형식을 사용하는 그래픽 파일입니다. 이 형식은 파일 크기가 작고 애니메이션 및 상호 작용을 지원하기 때문에 인터넷에서 널리 사용됩니다.
SVG 형식 을 사용하기만 하면 크기에 관계없이 이미지가 멋지게 보일 수 있습니다. 검색 엔진에 최적화되어 있고 다른 형식보다 작은 경우가 많으며 동적 방식으로 애니메이션을 적용할 수 있습니다. 이 가이드는 이러한 파일이 무엇인지, 어떻게 사용하는지, SVG를 생성한 후 어떻게 해야 하는지 설명합니다. 원본 이미지의 해상도는 고정되어 있으므로 크기를 늘리면 효율성이 떨어집니다. 점과 선은 이미지가 점 집합으로 저장되는 벡터 그래픽 형식으로 저장됩니다. XML 마크업 언어는 이러한 형식을 작성하는 데 사용됩니다. 이미지의 XML 코드는 크기, 모양, 색상 및 텍스트를 지정합니다.
XML 코드는 이해하기 매우 쉽기 때문에 웹 사이트 및 웹 응용 프로그램에서 HTML 및 기타 유형의 콘텐츠를 생성하는 데 사용할 수도 있습니다. 품질 저하 없이 SVG를 원하는 크기로 확대하거나 축소할 수 있습니다. 이미지나 표시 유형의 크기는 중요하지 않습니다. 항상 동일하게 나타나기 때문입니다. 래스터 이미지의 전체 세부 정보가 없기 때문에 SVG를 사용하여 생성됩니다. 디자이너와 개발자는 표시 방식을 완전히 제어할 수 있습니다. 파일 형식은 World Wide Web Consortium에서 개발한 표준 웹 그래픽 형식입니다. XML 코드와 같은 텍스트 파일은 XML 파일에 정의되어 있으므로 프로그래머가 빠르게 이해할 수 있습니다.
즉, 두 가지 모두의 CSS 및 JavaScript 기능을 통합하여 sva vis의 모양을 동적으로 변경할 수 있습니다. 다양한 응용 프로그램에서 큰 크기의 벡터 그래픽을 사용할 수 있습니다. 다재다능하고 대화식이며 사용하기 쉽기 때문에 그래픽 편집기에서 만들 수 있습니다. 학습 곡선뿐만 아니라 각 프로그램에는 항상 몇 가지 제한 사항이 있습니다. 무료 또는 유료 플랜을 결정하기 전에 몇 가지 옵션을 시도하고 도구가 어떤 것인지 감을 잡아야 합니다.
SVG 파일이란 무엇입니까?
.sva 파일이란? 웹 친화적이며 SVG(Scalable Vector Graphics) 파일을 다운로드할 수 있습니다. 벡터 파일 은 JPEG와 같은 픽셀 기반 래스터 파일과 달리 그리드의 점과 선을 기반으로 하는 수학 공식을 사용하여 이미지를 저장합니다.
Svg 파일은 Png와 동일합니까?
PNG는 극도로 높은 해상도를 처리할 수 있는 능력에도 불구하고 무한히 유연하지는 않습니다. 반면에 벡터 파일 은 선, 점, 모양 및 알고리즘의 수학적 네트워크를 중심으로 구축됩니다. 그 해상도로 매력을 잃지 않고 어떤 크기로든 확장할 수 있습니다.
Svg가 Png보다 나은가요?
벡터 이미지 를 만드는 것은 버튼 하나만 누르는 것만큼 간단합니다. 고품질 이미지가 있는 경우 PNG를 사용해야 합니다. 확장성과 분해 용이성으로 인해 SVG는 레티나 지원 웹 디자인에 더 적합하며 이것이 선호되는 기술입니다.
