WordPress에서 리치 스니펫을 사용하는 방법
게시 됨: 2022-12-02WordPress 사이트에 리치 스니펫을 추가하시겠습니까?
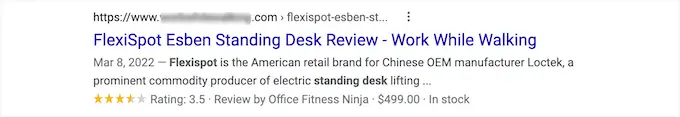
리치 스니펫을 사용하면 리뷰, 레시피, 이벤트 등과 같은 특수 콘텐츠에 대한 사용자 지정 검색 목록을 가질 수 있습니다. 이러한 검색 목록은 눈에 띄고 귀하의 사이트로 더 많은 트래픽을 유도하는 데 도움이 됩니다.
이 기사에서는 WordPress 사이트에 리치 스니펫을 추가하는 방법을 단계별로 보여줍니다.

WordPress 사이트에서 리치 스니펫을 사용하는 이유는 무엇입니까?
리치 스니펫은 스키마 마크업이라는 것을 사용하여 콘텐츠에 대한 추가 정보를 검색 엔진에 제공합니다.
검색 엔진 봇은 이 데이터를 사용하여 검색 결과에 게시물 및 페이지에 대한 추가 정보를 표시합니다.

이렇게 하면 검색 결과에서 게시물과 페이지가 더 눈에 띄게 되어 유기적 클릭률을 개선하고 블로그 트래픽을 늘리는 데 도움이 됩니다.
또한 귀하의 사이트가 검색에서 더 눈에 띄기 때문에 틈새 시장에서 권위를 구축하는 데 도움이 됩니다.
리치 스니펫은 리뷰 사이트나 레시피만을 위한 것이 아닙니다. 이벤트, 제품, 사람, 동영상, 음악, 앱, 기사, 블로그 게시물 등에 리치 스니펫을 사용할 수 있습니다.
참고 : 웹사이트에 스키마 마크업을 추가한다고 해서 Google에서 이를 표시한다는 보장이 없다는 점을 아는 것이 중요합니다. Google은 일부 검색에 대해 선택하지 않을 수 있습니다. 그러나 스키마 마크업을 추가하면 Google에서 콘텐츠를 이해하는 데 도움이 되며 리치 스니펫을 표시할 가능성이 훨씬 높아집니다.
즉, WordPress에 리치 스니펫을 추가하는 방법을 보여드리겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. WordPress 플러그인을 사용하여 WordPress에 리치 스니펫 추가
WordPress에 리치 스니펫을 추가하는 가장 쉬운 방법은 AIOSEO 플러그인을 사용하는 것입니다. 3백만 개 이상의 웹사이트에서 사용되는 시장 최고의 WordPress SEO 플러그인입니다.

SEO 전문가를 고용하지 않고도 검색 엔진에 맞게 사이트를 쉽게 최적화할 수 있습니다. 또한 몇 번의 클릭만으로 사이트에 리치 스니펫을 설정할 수 있습니다.
참고: 스키마 마크업 기능과 XML 사이트맵, 리디렉션 관리자 등과 같은 기타 기능이 포함되어 있으므로 AIOSEO 프로 버전이 필요합니다. 시작하는 데 사용할 수 있는 플러그인의 무료 버전이 있습니다.
가장 먼저 해야 할 일은 AIOSEO 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
활성화하면 즉시 AIOSEO 설정 마법사로 이동합니다. '시작하기' 버튼을 클릭해야 합니다.

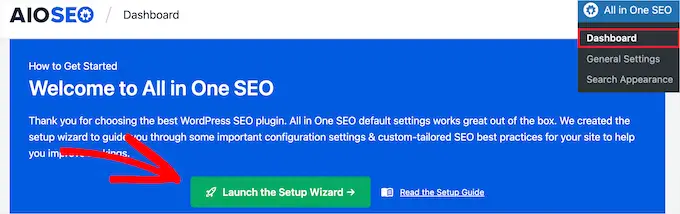
설정 마법사가 즉시 표시되지 않으면 All in One SEO » Dashboard 로 이동하십시오.
여기에서 '설정 마법사 시작' 버튼을 클릭할 수 있습니다. 그러면 웹사이트용 플러그인을 설정하는 단계가 안내됩니다.

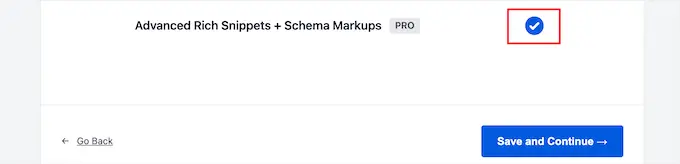
설정 마법사를 진행하면서 'Advanced Rich Snippets + Schema Markups' 애드온을 활성화해야 합니다.
파란색으로 바뀌도록 확인란을 선택한 다음 '저장하고 계속하기' 버튼을 클릭하십시오.

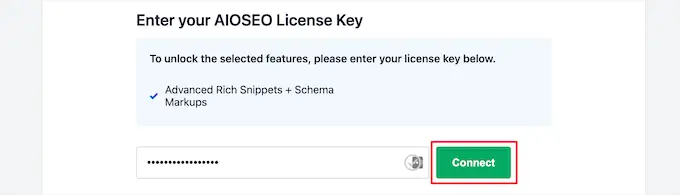
최종 화면에서 라이선스 키를 입력한 후 '연결' 버튼을 클릭해야 합니다.
이 정보는 AIOSEO 웹사이트의 계정 페이지에서 찾을 수 있습니다.

자세한 내용은 AIOSEO for WordPress를 올바르게 설정하는 방법에 대한 궁극적인 가이드를 참조하세요.
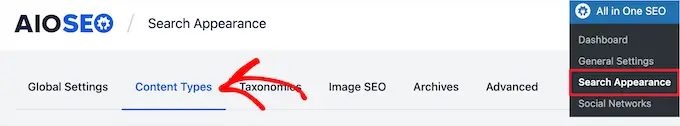
그런 다음 WordPress 관리자 패널에서 AIOSEO » 검색 모양 으로 이동한 다음 '콘텐츠 유형' 탭을 클릭할 수 있습니다.

그런 다음 게시물 및 페이지에 대한 스키마 마크업 유형을 설정할 수 있습니다.
'Schema Markup' 메뉴 옵션을 클릭하면 드롭다운에서 스키마 유형을 선택할 수 있습니다.
플러그인으로 만들 수 있는 다양한 콘텐츠 유형을 볼 수 있습니다. 목록에는 다음이 포함됩니다.
- 강의
- 제품
- 레시피
- 소프트웨어/앱
- 자주하는 질문
- 웹 페이지
- 프로필
- 기사
콘텐츠 유형을 클릭하면 사용할 수 있는 필드가 표시됩니다.

이 설정은 새 블로그 게시물을 추가할 때 기본 설정이 됩니다. 그러나 개별 게시물 기준으로도 변경할 수 있습니다.
게시물 스키마 마크업 아래에서 페이지의 기본 스키마를 제어할 수도 있습니다.
드롭다운에서 '스키마 유형'을 선택하기만 하면 됩니다. 그러면 선택한 스키마 유형에 대한 추가 옵션이 제공됩니다.

변경을 마치면 페이지를 떠나기 전에 '변경 사항 저장' 버튼을 클릭하십시오.
게시물 및 페이지에 리치 스니펫 정보 추가
이제 개별 게시물과 페이지에 스키마 정보를 추가하여 검색 결과에 고유한 리치 스니펫과 함께 표시되도록 할 수 있습니다.
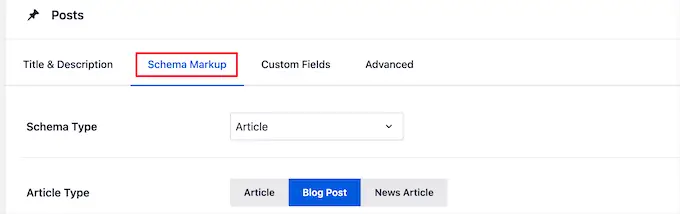
이렇게 하려면 블로그 게시물을 열고 게시물 편집기 아래로 스크롤하기만 하면 됩니다. 여기에 'AIOSEO 설정'이라는 메타 상자가 표시됩니다.
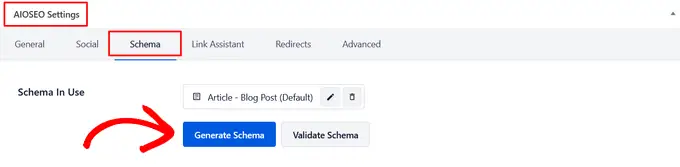
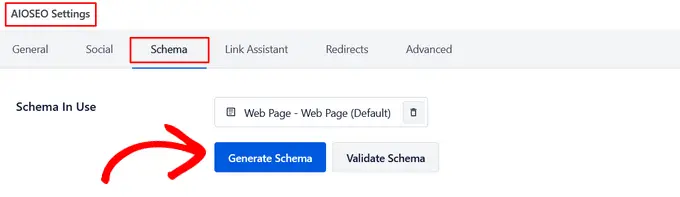
'스키마' 탭을 클릭한 다음 '스키마 생성' 버튼을 클릭해야 합니다.

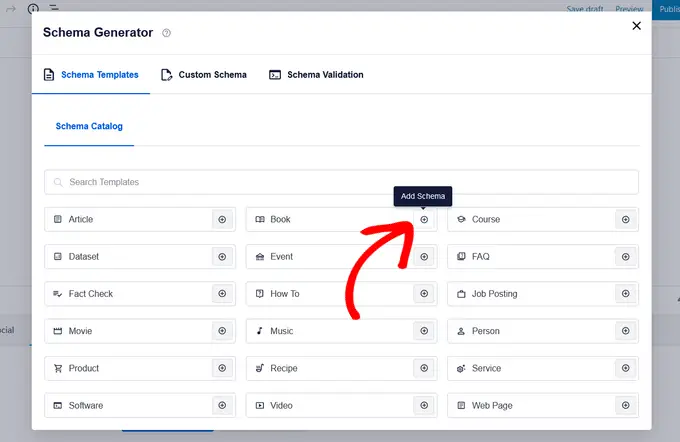
그러면 스키마 카탈로그가 열립니다. 추가하려는 스키마 유형 옆에 있는 '스키마 추가' 버튼을 클릭하기만 하면 됩니다.

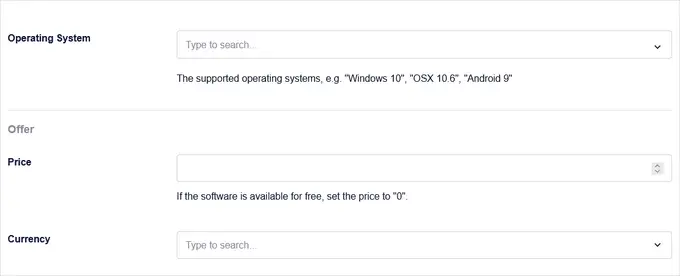
이제 선택한 옵션에 따라 채울 수 있는 다양한 필드가 있습니다. 예를 들어 '소프트웨어' 스키마 유형에는 이름, 운영 체제, 가격, 설명, 리뷰 등에 대한 필드가 포함됩니다.

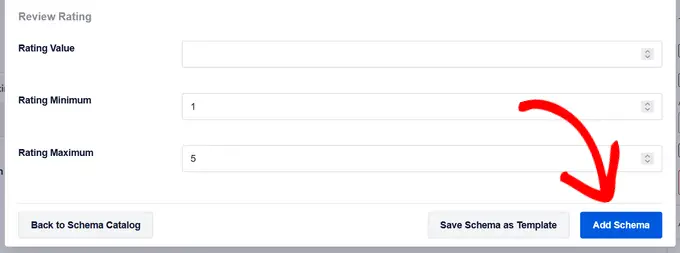
완료되면 '스키마 추가' 버튼을 클릭합니다. 게시물에서 '업데이트' 또는 '게시'를 클릭하여 변경 사항도 저장하는 것을 잊지 마십시오.

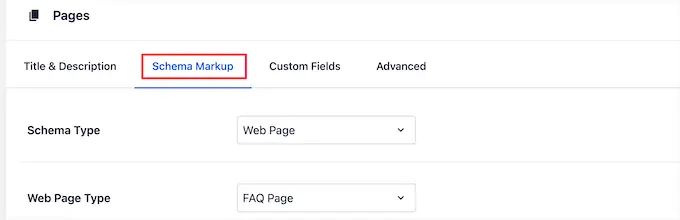
개별 WordPress 페이지에 스키마 마크업을 추가하는 것도 비슷합니다. 편집하려는 페이지를 연 다음 페이지 편집기 아래의 'AIOSEO 설정' 메타 상자까지 아래로 스크롤해야 합니다.
그런 다음 '스키마' 메뉴 옵션을 클릭하고 '스키마 생성' 버튼을 클릭한 다음 스키마 카탈로그에서 페이지 스키마 유형을 선택합니다.

선택한 스키마 유형에 따라 다른 옵션이 나타납니다.

위와 같이 완료되면 '스키마 추가' 버튼을 클릭하고 페이지에서 '업데이트' 또는 '게시'를 눌러 변경 사항을 적용해야 합니다.
풍부한 스니펫 정보를 추가해도 WordPress 블로그의 프런트 엔드에는 차이가 없습니다. 그러나 검색 결과에 게시물 및 페이지와 함께 표시할 추가 데이터를 검색 엔진 봇에 제공하게 됩니다.
방법 2. WordPress에 코드를 추가하여 리치 스니펫 추가
WordPress에 리치 스니펫을 추가하는 또 다른 방법은 WordPress에 코드를 추가하는 것입니다. 이전에 이 작업을 수행하지 않은 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 가이드를 참조하세요.
리치 스니펫 또는 구조화된 데이터 마크업은 세 가지 다른 어휘로 작성할 수 있습니다. 이러한 어휘는 microdata, RDFa 및 JSON-LD입니다. 당신은 당신의 사이트에서 그들 중 하나를 사용할 수 있습니다. 그러나 대부분의 초보자는 RDFa가 초보자에게 더 친숙하다고 생각합니다.
다음은 WordPress에 있는 사용자 정보 페이지의 예입니다. 일반적으로 페이지의 텍스트는 다음과 같습니다.
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
리치 스니펫으로 쉽게 변환할 수 있습니다.
HTML에 익숙하다면 다음 예제를 쉽게 이해할 수 있습니다.
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
각 콘텐츠 유형에 대해 정의해야 하는 일부 특수 속성이 있습니다.
Schema.org는 다양한 콘텐츠 유형에 대한 표준을 유지 관리하는 데 도움이 되는 조직입니다. 해당 웹 사이트에서 각 스키마 콘텐츠 유형에 대한 예제가 포함된 광범위한 설명서를 찾을 수 있습니다.
다음은 리치 스니펫이 있는 레시피의 또 다른 예입니다.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
WordPress 게시물에 리치 스니펫을 수동으로 추가하는 경우 WordPress에 HTML을 수동으로 추가해야 합니다. 자세한 내용은 WordPress 코드 편집기에서 HTML을 편집하는 방법에 대한 초보자 가이드를 참조하세요.
각 콘텐츠 유형에 필요한 속성을 이해하려면 구조화된 데이터에 대한 Google의 개발자 리소스를 참조해야 할 수도 있습니다.
리치 스니펫 및 스키마 마크업 테스트
리치 스니펫을 수동으로 추가하는 경우 구조화된 데이터를 WordPress 웹사이트에 제대로 추가했는지 확인해야 합니다.
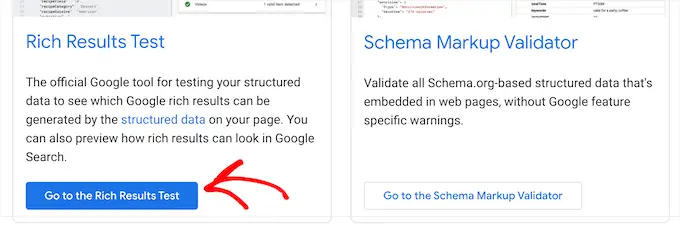
리치 스니펫을 확인하려면 Google 구조화된 데이터 테스트 도구로 이동하세요. 그런 다음 구조화된 데이터를 테스트하기 위해 실행할 수 있는 두 가지 다른 테스트가 있습니다.
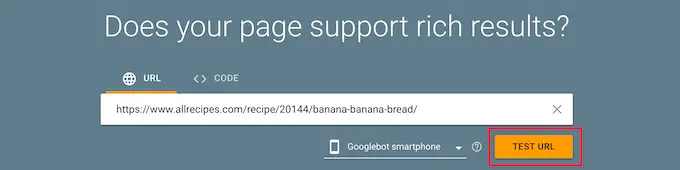
먼저 '리치 결과 테스트로 이동' 버튼을 클릭합니다. 이렇게 하면 페이지에 생성할 수 있는 리치 결과가 표시됩니다.

그런 다음 상자에 페이지 또는 게시물 URL을 입력합니다.
다음으로 'URL 테스트' 버튼을 클릭합니다.

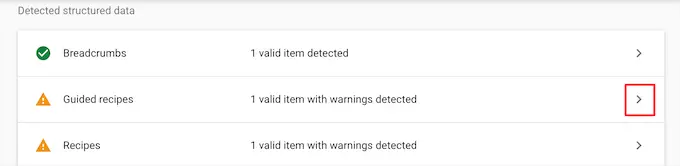
이렇게 하면 해당 페이지나 게시물이 검색 결과에 나열될 때 나타날 수 있는 리치 결과 기능을 볼 수 있는 보고서가 자동으로 생성됩니다.
오류나 경고를 제공하므로 구조화된 데이터를 개선할 수 있습니다. 경고 옆에 있는 드롭다운 화살표를 클릭하면 해결 방법에 대한 자세한 지침이 표시됩니다.

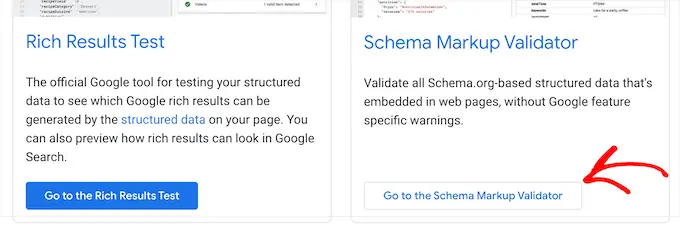
그런 다음 Google 구조화된 데이터 테스트 도구 페이지로 돌아가서 스키마 마크업을 테스트할 수 있습니다.
그런 다음 '스키마 마크업 유효성 검사기로 이동' 버튼을 클릭합니다.

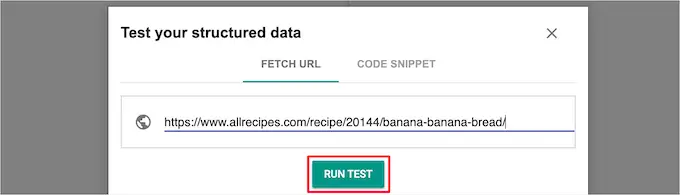
그런 다음 '구조화된 데이터 테스트' 팝업에 URL 또는 코드 스니펫을 입력합니다.
그런 다음 '테스트 실행' 버튼을 클릭합니다.

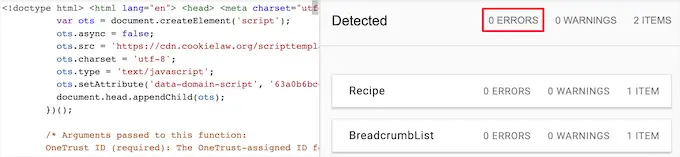
이 도구는 코드를 자동으로 분석하여 오류가 있는지 확인합니다.
페이지 오른쪽에 0개의 오류가 표시되기를 원할 것입니다.

이 기사가 WordPress 사이트에서 리치 스니펫을 사용하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 도메인 이름 등록 기관을 선택하는 방법에 대한 가이드와 귀하의 웹사이트에 가장 적합한 AI 챗봇 소프트웨어에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
