스케치에서 확장 가능한 벡터 그래픽(SVG) 파일을 사용하는 방법
게시 됨: 2023-02-13웹 또는 앱 디자이너라면 Sketch에서 SVG(Scalable Vector Graphics) 파일을 사용할 수 있는지 궁금할 것입니다. 짧은 대답은 '예'입니다! 이 기사에서는 Sketch 디자인에 SVG 파일을 추가하는 방법을 보여줍니다. SVG는 스케치 디자인에 아이콘 및 기타 벡터 그래픽을 추가하는 데 탁월한 선택입니다. SVG 파일 사용의 주요 이점은 품질 저하 없이 모든 크기로 확장할 수 있다는 것입니다. 이것은 다양한 화면 크기에서 아이콘이 선명하게 보이도록 해야 하는 반응형 웹 디자인에 적합합니다. SVG 파일 사용의 또 다른 장점은 애니메이션을 적용할 수 있다는 것입니다. 이렇게 하면 디자인에 상호 작용 레이어를 추가할 수 있습니다. Sketch 디자인 에 SVG 파일을 추가하려면 캔버스로 드래그 앤 드롭하기만 하면 됩니다. 그런 다음 내장된 벡터 도구를 사용하여 필요에 따라 파일을 편집할 수 있습니다. 그래서, 당신은 그것을 가지고 있습니다! 이제 Sketch 디자인에 SVG(Scalable Vector Graphics) 파일을 추가할 수 있습니다.
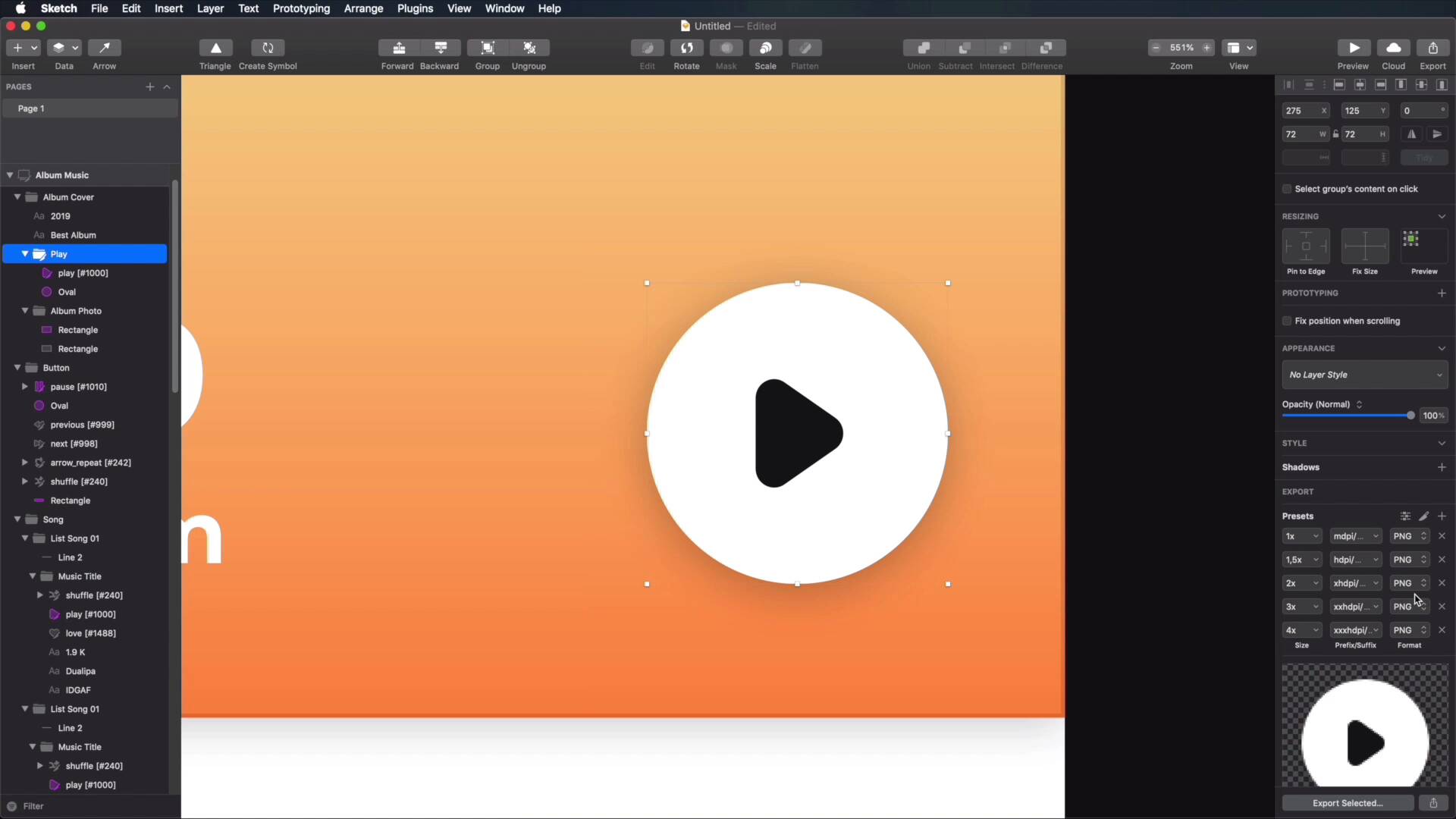
스케치 파일을 열고 레이어, 여러 레이어 또는 아트보드를 선택한 다음 화면 오른쪽 하단에서 내보내기를 클릭합니다. 형식 드롭다운에서 형식을 SVG로 설정해야 합니다. 해상도 크기를 변경할 수 있고 내보내기 옵션(레이어 내보내기 또는 [아트보드 이름] 내보내기)을 선택할 수 있습니다.
가져온 SVG 파일의 경우 SketchUp은 "솔리드"로 설명할 수 없습니다. 이 작품은 2D 형식이므로 여러 개의 모서리 또는 모서리와 면으로 나눌 수 있습니다. SketchUp 표준에 따라 각 가장자리가 두 면에 연결된 두 면으로 둘러싸인 폐쇄 루프 3D 볼륨입니다.
아이콘을 스케치로 어떻게 가져오나요?

폴더에서 아이콘을 가져오거나 자신의 아이콘을 사용하기만 하면 Sketch Icons 플러그인이 필요합니다. Cmd Shift I는 이 기능의 키보드 단축키이기도 합니다. 색상 라이브러리를 선택한 후 아트보드를 채우고 아이콘을 가져와야 합니다.
Prototy pr은 새로운 스케치 세트를 출시했습니다. 5분 이내에 Sketch를 사용하여 빠르고 쉽게 동적 아이콘 라이브러리를 생성할 수 있습니다. 중첩 기호 및 스케치 라이브러리를 도입한 이후로 worfklow가 크게 개선되었습니다. 우리는 선 작업과 관련된 단계를 자동화하기 위해 스케치 아이콘 플러그인을 만들었으므로 이러한 지루한 작업에 시간을 낭비하지 않아도 됩니다. Icons 4에서는 이제 아이콘을 도면으로 직접 끌어다 놓을 수 있습니다. 각 아이콘에 기호를 사용하려면 수동으로 가져와야 합니다. 키보드 단축키 Cmd Shift M을 사용하여 라이브러리의 아이콘을 바꾸거나 업데이트할 수도 있습니다.
아이콘 Svg 파일을 어떻게 만듭니까?

아이콘 SVG 파일을 만들려면 Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 편집 프로그램이 필요합니다. 프로그램을 연 후에는 새 문서를 만들어야 합니다. 첫 번째 단계는 기본 모양을 만드는 것입니다. 이 예에서는 정사각형을 만듭니다. 다음으로 아이콘에 세부 사항이나 장식을 추가하고 싶을 것입니다. 디자인에 만족하면 파일을 SVG로 내보내야 합니다.
SVG(Scalable Vector Graphics)를 사용하면 코드 내에서 사진을 찍을 수 있습니다. 픽셀로 그리는 것이 아니라 형식의 XML 언어를 사용하여 좌표로 그릴 수 있습니다. SVG 사용의 세 가지 이점은 호환성, 사용 용이성 및 모양입니다.
현재 SVG를 둘러싼 소문이 많습니다. 이해할 수 있습니다. SVG에서는 확대 또는 축소가 가능한 벡터 그래픽 이미지 형식이므로 품질 손실이 없습니다. 이는 웹 페이지 및 기타 그래픽 디스플레이에 이상적입니다. HTML 문서를 만들면 SVG 코드가 본문 부분에 붙여넣어집니다. 자신만의 그래픽 디자인을 위한 기반으로 SVG 이미지를 사용하는 것도 또 다른 옵션입니다. SVG에 다양한 응용 프로그램이 있다는 것은 비밀이 아니므로 계속 주시하십시오.
Svg 파일이 로고에 권장되지 않는 이유는 무엇입니까?
SVG는 벡터 기반 형식이기 때문에 사진과 같이 미세한 디테일과 질감이 많은 이미지에는 잘 작동하지 않습니다. 다른 그래픽과 달리 로고, 아이콘 및 만들기가 간단한 기타 평면 그래픽은 SVG를 사용하는 데 가장 적합합니다. 또한 대부분의 최신 브라우저는 SVG를 지원하므로 이전 버전의 브라우저는 지원하지 않을 수 있습니다.

아이콘 Svg 파일을 어떻게 만듭니까?
SVG 아이콘을 만드는 방법은 수동 또는 자동일 수 있습니다. 후자의 옵션과 관련된 코드는 거의 없습니다. 벡터 이미지 프로그램을 사용하면 다양한 모양, 색상 및 경로 조작을 사용하여 가상 드로잉 보드에 아이콘을 그릴 수 있습니다. 그런 다음 귀하와 함께 귀하를 내보낸 후.
Svg 파일을 아이콘으로 사용할 수 있습니까?
벡터 그래픽이 될 수 있기 때문에 Scalable Vector Graphics라고도 하는 벡터 그래픽 아이콘은 웹 사이트에서 사용하기에 탁월한 선택입니다. 벡터 그래픽의 크기에는 제한이 없으므로 어떤 크기로도 확장할 수 있습니다. 파일이 작고 잘 압축되기 때문에 사이트 속도가 느려지지 않습니다.
.sketch 파일이란?

.sketch 파일은 MacOS용 벡터 드로잉 및 애니메이션 소프트웨어인 Sketch 앱에서 사용하는 벡터 드로잉 파일입니다. .sketch 파일은 여러 페이지와 아트보드를 포함할 수 있으며 PDF, SVG, PNG를 비롯한 다양한 형식으로 내보낼 수 있습니다.
Windows의 경우 Sketch 외에 다른 옵션이 없습니다. Icons8 Lunacy는 Sketch 파일을 찾아보고 볼 수 있는 Windows 독립 실행형 뷰어입니다. 이 도구는 스케치 파일 형식 에 대한 사전 지식 없이 만들어졌습니다. 스케치를 40분 동안 설정해야 했고 CPU 시간의 90%를 소비했습니다. 온라인 벡터 편집기와 공동 작업 도구를 Lunacy에서 사용할 수 있습니다. Sketch 플러그인을 사용하면 Sketch 파일을 Mockplus로 가져와 즉시 검토하고 피드백을 받을 수 있으며 피드백을 받을 수 있습니다. 회원은 프로젝트당 최소 $12에 이 서비스를 사용할 수 있으며 두 개의 프로젝트는 무료입니다.
Sketch는 Adobe의 강력한 벡터 그래픽 디자인 프로그램입니다.
Adobe의 스케치는 벡터 그래픽 디자인 프로그램입니다.
스케치에서 기호를 내보내려면 어떻게 해야 합니까?
아트보드에서 내보낼 때와 동일한 방식으로 심볼을 내보낼 수 있습니다. 하나 이상의 심볼(Sketch의 Symbols 페이지에 일반적으로 표시됨)을 선택한 후 Control > Command E를 클릭하여 내보내기 프로세스를 시작합니다.
기호를 사용하면 디자인 전체에서 아이콘을 쉽게 재사용할 수 있습니다. 스케치의 심볼에서 쉽게 검색 가능한 형식으로 Zeplin으로 자산을 내보낼 수 있습니다. 전체 심볼 레이어 또는 하위 레이어를 내보내려면 전체 레이어 또는 하위 레이어로 내보낼 수 있도록 표시합니다. 애플리케이션을 표시하면 Zeplin은 선택한 플랫폼과 밀도에 따라 필요한 자산을 생성합니다. 내보낼 수 있는 기호는 Sketch의 Zeplin과 동일한 이름을 가지며 여기서 이름이 지정됩니다. Zeplin 데스크톱 메뉴에서 이 옵션을 선택하면 전체 이름을 유지할 수 있습니다. 모든 Zeplin 관련 통합에는 통일된 심볼 이름이 있어야 합니다. 중첩된 기호가 없는 경우 다른 기호를 재정의로 설정할 수 있습니다.
Svg 온라인으로 스케치
스케치에서 svg 온라인 변환을 제공하는 많은 웹사이트가 있습니다. 그러나 그들 모두가 무료는 아닙니다. 이 전환을 제공하는 가장 인기 있는 무료 웹사이트는 www.sketchtosvg.com입니다.
모든 브라우저에서 사용할 수 있는 간단하고 무료이며 사용하기 쉬운 SVG 메이커입니다. SVGator를 사용하면 무한한 수의 static.svg 파일을 무료로 만들고 내보낼 수 있다는 점은 주목할 가치가 있습니다. 프로그램을 다운로드하지 않고도 간단하게 시작할 수 있습니다. 인터넷 연결이 있는 곳이면 어디에서나 온라인 계정에 액세스할 수 있습니다. 그래디언트 및 필터 효과는 물론 그래디언트 및 그래디언트 효과, 텍스트 마스크 또는 기타 여러 효과를 사용할 수 있습니다. 웹사이트가 모든 장치의 사용자에게 더 매력적으로 보이도록 만드는 선명한 형식의 고품질 벡터 그래픽입니다.
스케치를 SVG로 변환
요소를 SVG로 내보내려면 스케치 인터페이스 의 오른쪽 하단 모서리에 있는 "내보내기 가능하게 만들기"로 이동하고 내보낼 형식 유형을 선택한 다음 "선택 사항 내보내기"를 클릭합니다. 파일이 무엇인지 모르는 경우 파일 메뉴로 이동하여 이름과 대상을 선택합니다.
