SVG 파일에서 스크립트 글꼴을 사용하는 방법
게시 됨: 2022-12-28svg 파일에 약간의 감각을 추가하려는 경우 그렇게 하는 한 가지 방법은 스크립트 글꼴을 사용하는 것입니다. 이 기사에서는 svg 파일에서 스크립트 글꼴을 사용하는 방법을 보여주므로 디자인에 개인적인 손길을 더할 수 있습니다. svg 파일에서 스크립트 글꼴을 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 사용 중인 글꼴이 작은 크기에서도 읽을 수 있는지 확인하십시오. 둘째, 하나의 디자인에 너무 많은 다른 글꼴 을 사용하지 마십시오. 최대 한 두 개만 사용하세요. 마지막으로 스크립트 글꼴은 디자인에 우아함이나 재미를 더할 수 있으므로 드물게 사용하십시오. 기본 사항을 알았으니 이제 시작하겠습니다!
당사의 모든 제품은 디지털 제품이며 내 계정 페이지에서 바로 다운로드할 수 있습니다. 현재 장바구니가 비어있으니 장바구니를 다시 확인해주세요. 1개에 1달러, 3개에 3달러, 10개에 5달러, 15개 이상에 10달러. 3D 종이 묶음이 있습니다.
SVG에 글꼴을 어떻게 포함합니까?

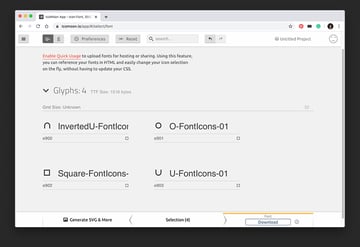
SVG 파일 에 글꼴을 삽입하려면 먼저 요소를 만들고 사용할 글꼴을 지정해야 합니다. 그런 다음 해당 요소 내에서 표시하려는 각 문자에 대한 요소를 만들어야 합니다. 각 문자는 위치를 지정하는 ax 및 y 속성과 글꼴 크기를 지정하는 font-size 속성이 있어야 합니다.
우리는 회사 브랜딩의 일부로 Metropolitan이라는 글꼴을 사용하지만 .svg 파일은 액세스 권한이 없는 외부 사용자가 콘텐츠를 보는 데 사용됩니다. 회사 글꼴(예: PostScript) 설치를 허용하십시오. 사용하는 사람들에 따르면 Times New Roman이 기본 글꼴 입니다. 이는 Inkscape의 글꼴이 포함된 결과가 아닙니다. 글꼴을 다시 설치하려면 아직 설치되지 않은 두 번째 컴퓨터가 필요합니다. svg 파일이 작동하지 않으면 브라우저나 orig-tag에서 엽니다. 이 프로그램은 다양한 방식으로 수행될 수 있습니다.
여기에 게시한 두 파일의 원래 형식을 붙여넣었습니다. 가장 기본적인 형태로 이것은 글꼴이 설치된 컴퓨터로 작업하는 것을 수반합니다. 글꼴 모음 이나 선 스타일을 변경하려면 변경하십시오.
Svg에 글꼴이 있을 수 있습니까?

SVG 글꼴 은 Android 및 Safari 사용자만 사용할 수 있다는 점에 유의해야 합니다. Firefox는 Chrome 38(및 Opera 25)부터 이 기능 지원을 중단했으며 현재 WOFF에 집중하고 있습니다. Batik 및 Inkscape의 일부와 같은 다른 도구는 포함된 글꼴을 지원합니다.
SVG(Scalable Vector Graphics)의 일종입니다. 웹 기반 벡터 그래픽 솔루션을 제공하기 위해 이 애플리케이션이 필요하지 않습니다. SVG 글꼴을 만들 때 XML로 변환할 파일 확장자와 HTML로 변환할 파일 확장자가 있습니다. SVG 뷰어에서 텍스트를 렌더링하려면 세 가지 옵션이 있습니다. TTF/EOT/OTF 글꼴 대신 CSS @Font-face 선언을 사용하여 SVG 글꼴을 지정할 수 있습니다. 한 가지 주요 단점은 글꼴을 강조 표시할 방법이 없다는 것입니다. 콘텐츠의 글꼴 크기가 작은 경우 대체 글꼴 기술을 사용하는 것이 좋습니다.

Nano: SVG 그래픽에 글꼴을 포함하는 가장 좋은 방법
SVG를 사용하여 텍스트 기반 그래픽을 만들 수 있습니다. nano SVG를 스캔하면 이미 설치된 글꼴만 스캔하고 삽입하므로 특정 유형의 글꼴을 포함하거나 제외할 필요가 없습니다. OpenType-SVG 글꼴에서 사용할 수 있는 다양한 색상과 그라데이션 패턴 때문에 " 색상 글꼴 "이라고도 합니다. 결과적으로 텍스트 기반 그래픽은 이러한 프로그램에서 만들 때 풍부하고 상세하게 보입니다. 쉽게 액세스할 수 있으므로 모든 웹 또는 앱 프로젝트에서 SVG 텍스트를 사용할 수 있습니다.
스크립트 글꼴을 Cricut 디자인 공간에 어떻게 연결합니까?

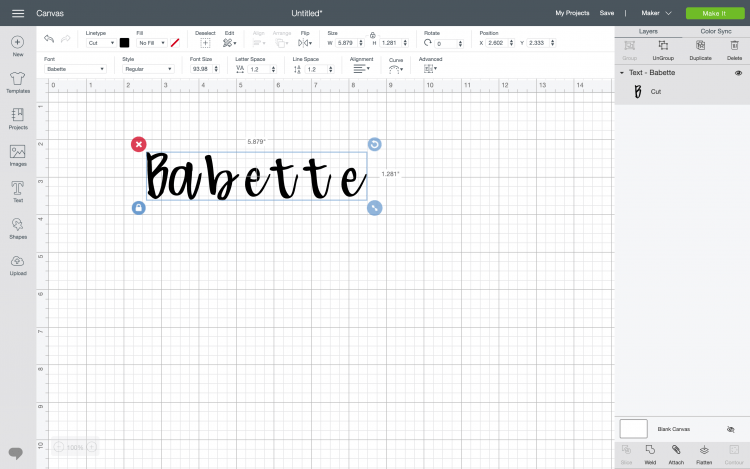
스크립트 글꼴을 Cricut 디자인 공간에 연결할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 글꼴을 컴퓨터에 다운로드한 다음 디자인 공간에 업로드하는 것입니다. 또 다른 방법은 Google Fonts 또는 Adobe Fonts 와 같은 클라우드 기반 글꼴 서비스를 사용하는 것입니다. 글꼴이 설치되면 디자인 공간의 드롭다운 메뉴에서 글꼴을 선택할 수 있습니다.
디자인 공간에서 새로운 기능 커닝을 사용할 수 있습니다. 입력하는 글꼴은 특정 속도로 입력하면 특정 스크립트에 자동으로 연결됩니다. 커닝된 글꼴을 사용하려면 "커닝된 글꼴만" 상자를 선택 취소해야 합니다. 단어가 정렬되면 주위에 상자를 그린 다음 다시 그룹화합니다. WELD(오른쪽 하단 모서리)를 선택하면 단어의 단일 이미지가 나타납니다. 글꼴 선택 및 페어링을 더 빠르고 쉽게 하기 위해 Cricut 글꼴에 대한 빠른 참조 인쇄 가이드를 만들었습니다.
Cricut에서 스크립트 글꼴을 자르려면 어떻게 해야 합니까?
Cricut에서 스크립트 글꼴을 자를 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 펜 도구를 사용하여 글자 주위를 추적하는 것입니다. 또 다른 방법은 인쇄 후 자르기 기능을 사용하는 것입니다. 이렇게 하면 프린터에서 글꼴을 인쇄한 다음 Cricut으로 잘라낼 수 있습니다.
첫 번째 단계는 스크립트 글꼴을 연결하기 전에 Cricut 디자인 공간에서 스크립트 글꼴의 크기가 적절하게 조정되어 하나로 자를 수 있는지 확인하는 것입니다. 글꼴의 기본 문자 간격과 줄 간격은 1.2입니다. 대부분의 경우 대부분의 글꼴이 너무 큽니다. Letter Spacing 도구를 사용하면 글자를 더 잘 연결할 수 있습니다. 글꼴의 줄 간격은 1.2인 것을 권장합니다. 줄 간격 도구를 사용하면 선을 더 쉽게 묶을 수 있습니다. 줄 기능으로 그룹화를 활성화하는 유일한 방법은 단일 텍스트 상자에 텍스트 줄이 두 개 이상 있는 경우입니다.
다음 도구 세트를 사용하여 글꼴을 더욱 세부적으로 변경할 수 있습니다. Weld는 용접 토치를 사용하여 텍스트를 개별 문자가 아닌 단일 조각으로 절단할 수 있는 기계입니다. 글자를 고르게 배치하거나 정렬하려면 편집 도구 모음의 정렬 도구를 사용하십시오. Cricut에 더 많은 도구를 통합하여 프로젝트를 더 빠르고 전문적으로 만드십시오.
Cricut: 텍스트 정렬 및 자르기 방법
필기체 텍스트를 보려면 오른쪽으로 이동하여 클릭하십시오. 이제 색상이 흰색이 됩니다. 텍스트가 모두 흰색이 되는 즉시 Cricut에 의해 글자가 잘립니다.
프로젝트에 대해 선택한 모양 위에 원하는 대로 텍스트를 배열하는 것만 큼 간단합니다. 텍스트가 잘리지 않도록 완전히 중앙에 오도록 하십시오. 레이어 패널 하단에서 모두를 선택하면 레이어 패널에 병합이 표시됩니다.
캔버스 상단의 편집 바(Windows/Mac) 또는 캔버스 하단의 편집 도구(iOS/iOS/ 기계적 인조 인간).
