사이드바 위젯에서 단축 코드를 사용하는 방법(3가지 방법)
게시 됨: 2023-08-04웹 사이트에 사이드바를 만드는 것은 모든 웹 페이지에 걸쳐 요소를 표시하는 훌륭한 방법입니다. WordPress 단축 코드를 사용하면 이 작업을 수행할 수 있습니다. 그러나 CMS를 처음 사용하는 경우 사이드바 위젯에서 단축 코드를 사용하는 방법을 모를 수도 있습니다.
좋은 소식은 그 과정이 비교적 간단하다는 것입니다. 또한 사이트 설정과 개인 선호도에 따라 몇 가지 다양한 접근 방식 중에서 선택할 수 있습니다. 예를 들어 사이트 편집기를 사용하거나 모든 위젯에서 단축 코드를 활성화할 수 있습니다.
WordPress 단축 코드에 대한 간략한 소개
먼저 WordPress를 처음 사용하는 경우 단축 코드가 무엇인지 궁금할 것입니다. 간단히 말해서 WordPress 단축 코드는 [this one] 과 같이 괄호로 표시되는 작은 코드 조각입니다. WordPress 버전 2.5 [1] 부터 사용되었습니다.
WordPress 버전 4.9부터 게시물, 페이지, 사용자 정의 게시물 유형을 포함하여 사이트의 거의 모든 곳에 이러한 단축 코드를 추가할 수 있습니다. 단축 코드는 수많은 다양한 기능을 수행하고 캡션, 갤러리 등과 같은 다양한 디자인 요소를 생성할 수 있습니다.
대부분의 WordPress 버전에는 많은 단축 코드가 내장되어 있지만 단축 코드 플러그인을 사용하여 더 많은 단축 코드를 얻을 수도 있습니다. 블록 편집기에서는 간단히 단축 코드 블록을 사용할 수 있습니다.

또는 클래식 편집기에서 수동으로 추가할 수 있습니다.
그러나 사이드바 위젯에 단축 코드를 사용하려는 경우 상황은 그리 간단하지 않습니다. 또한 이를 수행하는 방법은 테마와 WordPress 버전에 따라 다릅니다. 하지만 걱정하지 마세요. 이 게시물의 뒷부분에서 이를 수행하는 세 가지 방법을 보여드리겠습니다!
그렇다면 사이드바 위젯에 WordPress 단축 코드를 사용하는 이유는 무엇입니까? 이 질문에 답하기 전에 위젯에 대해 빠르게 이야기해 보겠습니다.
기본적으로 WordPress 위젯은 사이트에 고유하고 대화형 기능을 추가할 수 있는 모듈입니다. 사이드바, 머리글 및 바닥글과 같은 다양한 전역 위젯 영역에 이러한 위젯을 포함할 수 있습니다.
즉, 사이트의 모든 단일 페이지에 표시되는 기능을 단번에 추가할 수 있다는 의미입니다. 예를 들어 위젯을 사용하여 검색 창, 카테고리 목록 또는 최근 게시물 목록을 추가할 수 있습니다.

하지만 전체 사이트에 대한 사이드바를 만들 필요는 없다는 점을 명심하세요. 또한 모든 블로그 게시물이나 홈 페이지와 같은 특정 위치에 하나만 표시할 수도 있습니다.
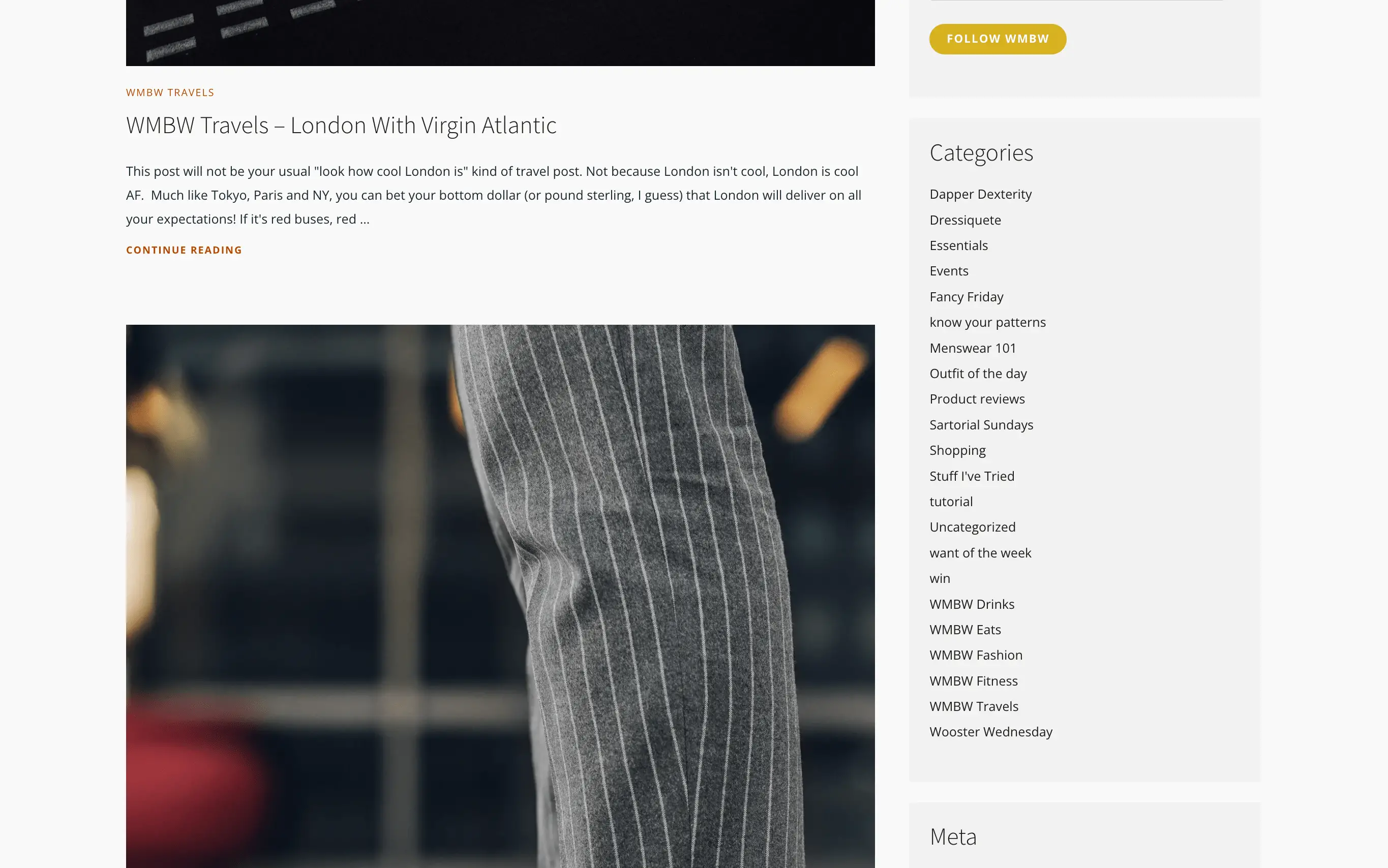
소셜 미디어 피드, Google 지도, 이벤트 캘린더와 같은 동적 요소를 추가할 수 있는 수많은 무료 사이드바 위젯이 있습니다. 그런 다음 사이드바 위젯 영역에 단축 코드의 기능을 추가하면 가능성이 거의 무한해집니다!
사이드바 위젯에서 단축 코드를 사용하는 방법
이제 사이드바 위젯에서 단축 코드를 사용하는 세 가지 방법을 보여드리겠습니다!
- 사이트 편집기 사용
- WordPress 단축 코드 위젯 사용
- 사용자 정의 코드를 사용하여 위젯 제목에 단축 코드 활성화
1. 사이트 편집기 사용하기(블록 테마만 해당)
Raft, Neve FSE 또는 Twenty Twenty-Two와 같은 블록 테마를 사용하는 경우 WordPress FSE(전체 사이트 편집기)를 사용할 수 있습니다. 이를 통해 블록을 사용하여 사이트 전체 요소(예: 사이드바)를 수정할 수 있습니다. 단축 코드 블록이 있으므로 이 프로세스는 매우 간단합니다.
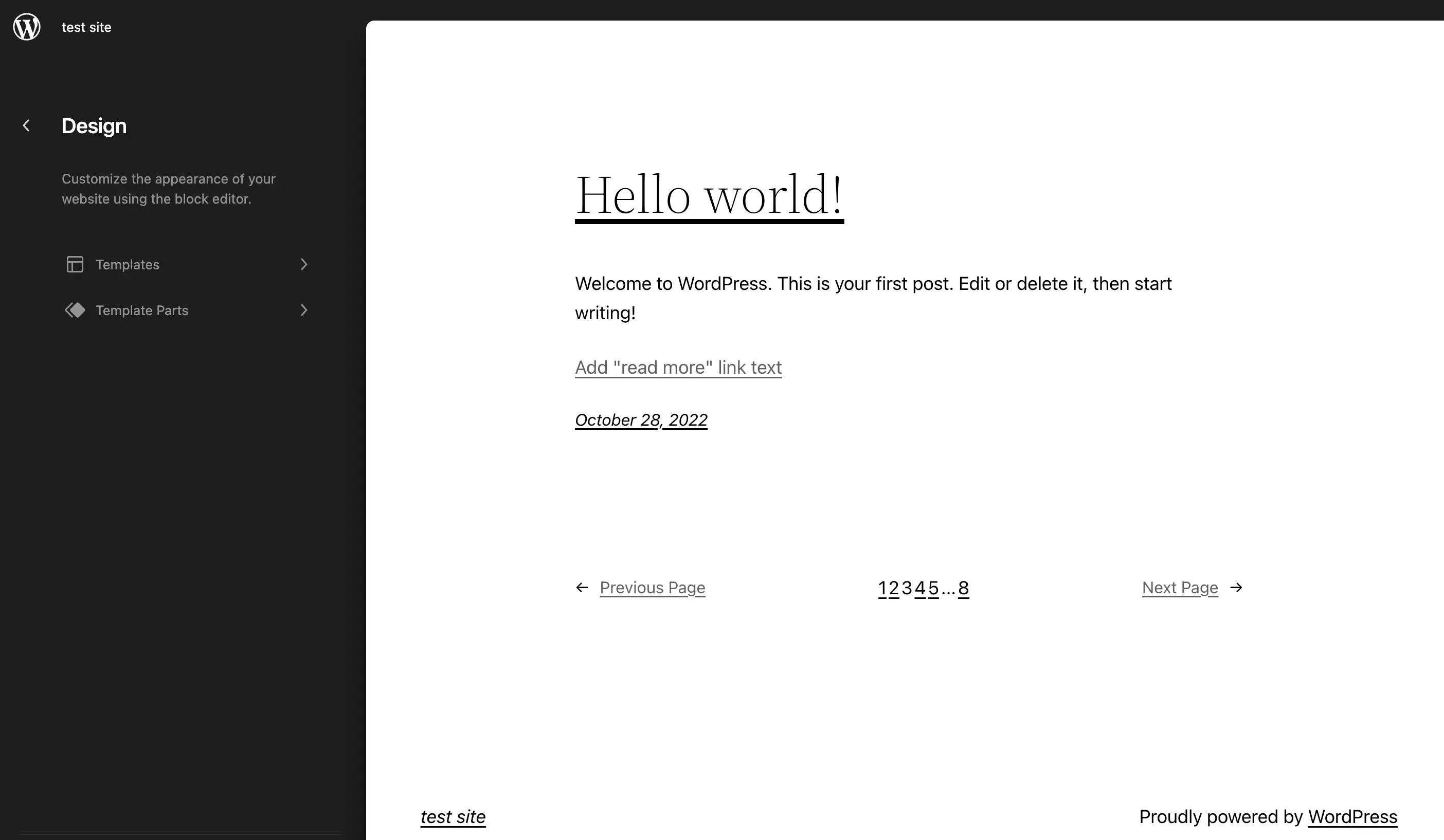
시작하려면 모양 > 테마 > 편집기 로 이동하세요. 그러면 템플릿 및 템플릿 부분 메뉴에 액세스할 수 있는 사이트 편집기가 시작됩니다.

사이드바를 추가하려는 템플릿이나 부분을 선택합니다.
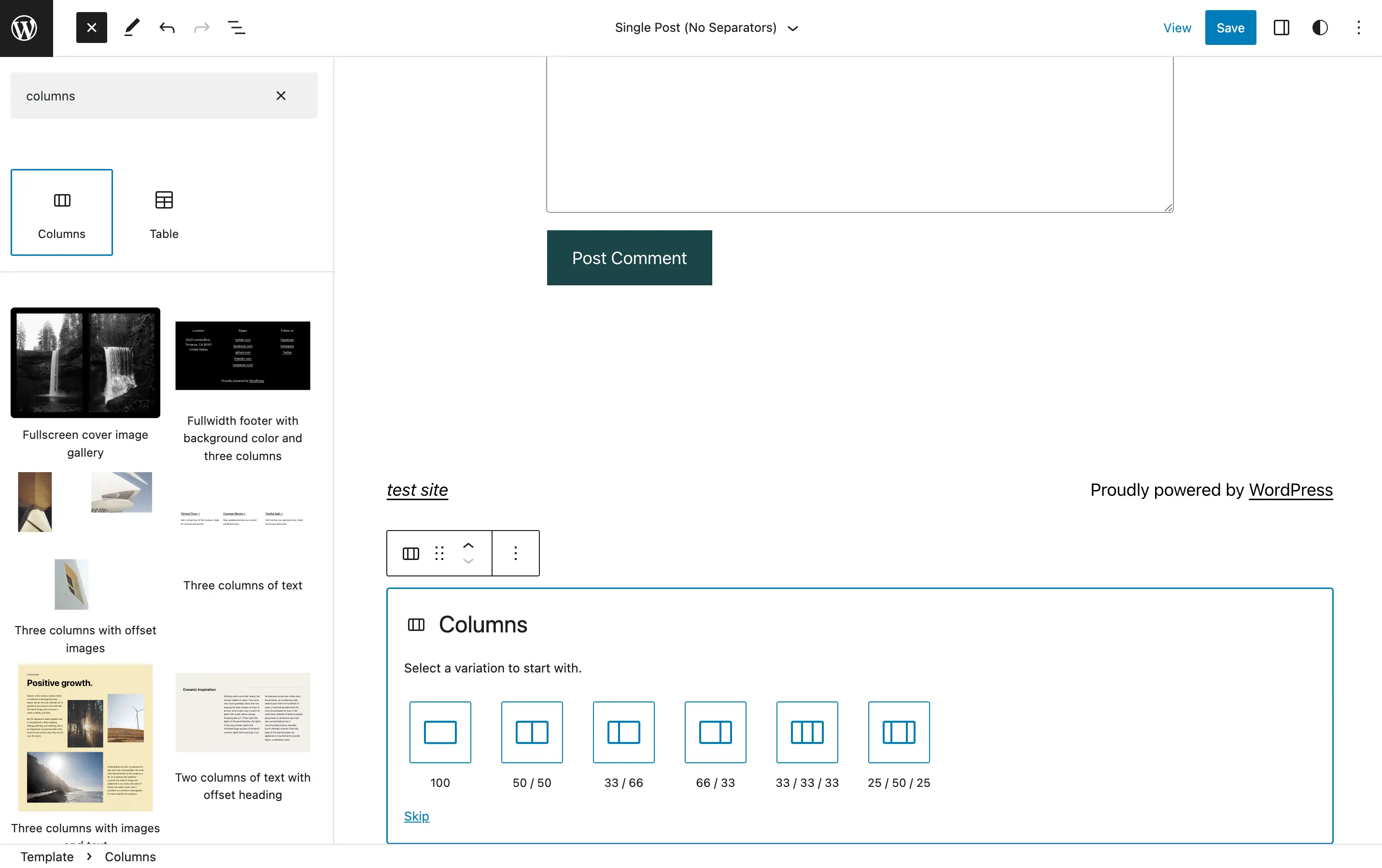
테마에 아직 사이드바가 없는 경우 열 블록을 추가하여 사이드바를 만들어야 합니다. 기본적으로 블록은 페이지 하단에 나타납니다.

사이드바의 변형을 선택하세요. 오른쪽 사이드바에 대해 66/33 옵션을 선택하겠습니다.
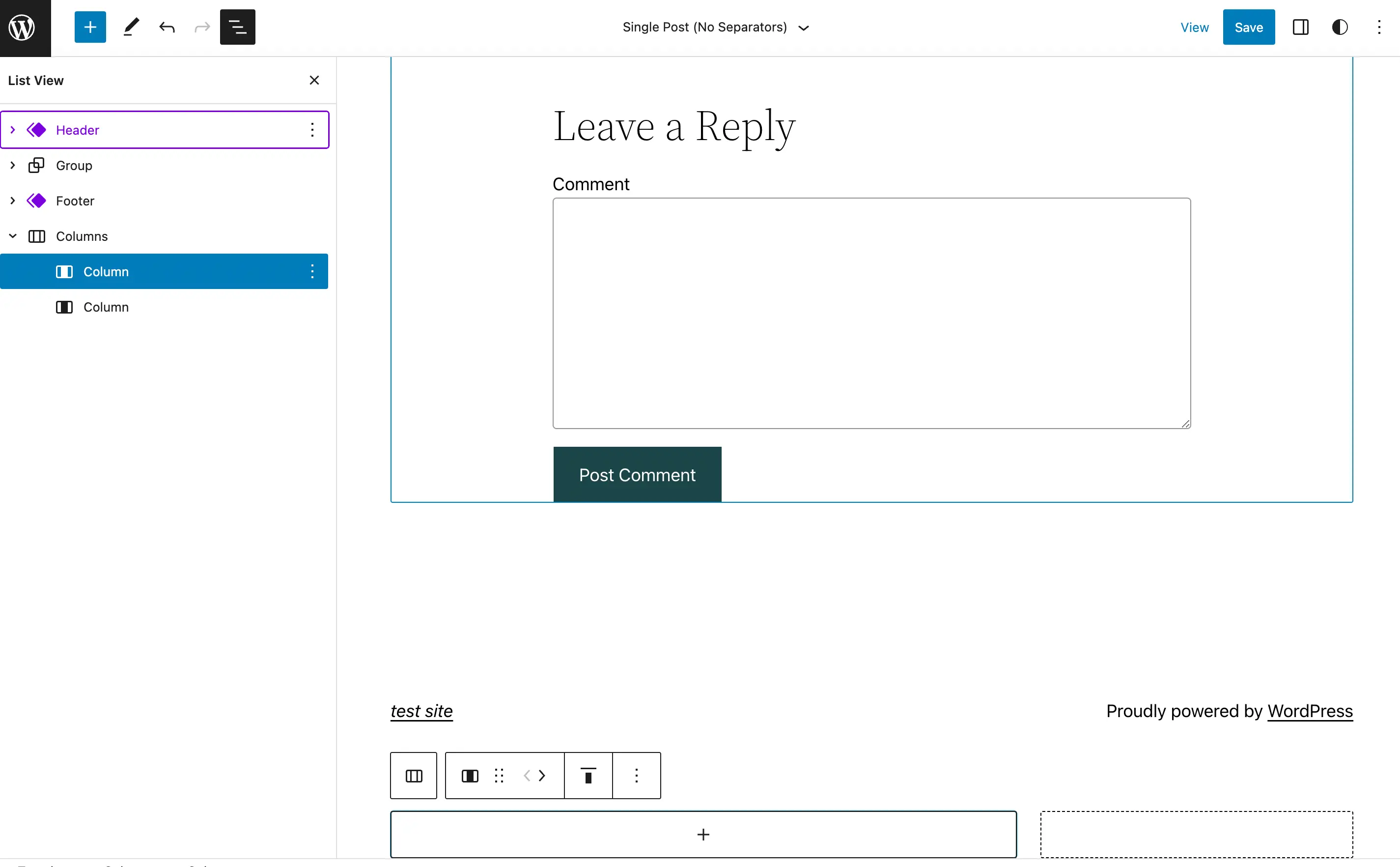
그런 다음 콘텐츠를 왼쪽으로 이동하려면 목록 보기를 엽니다.

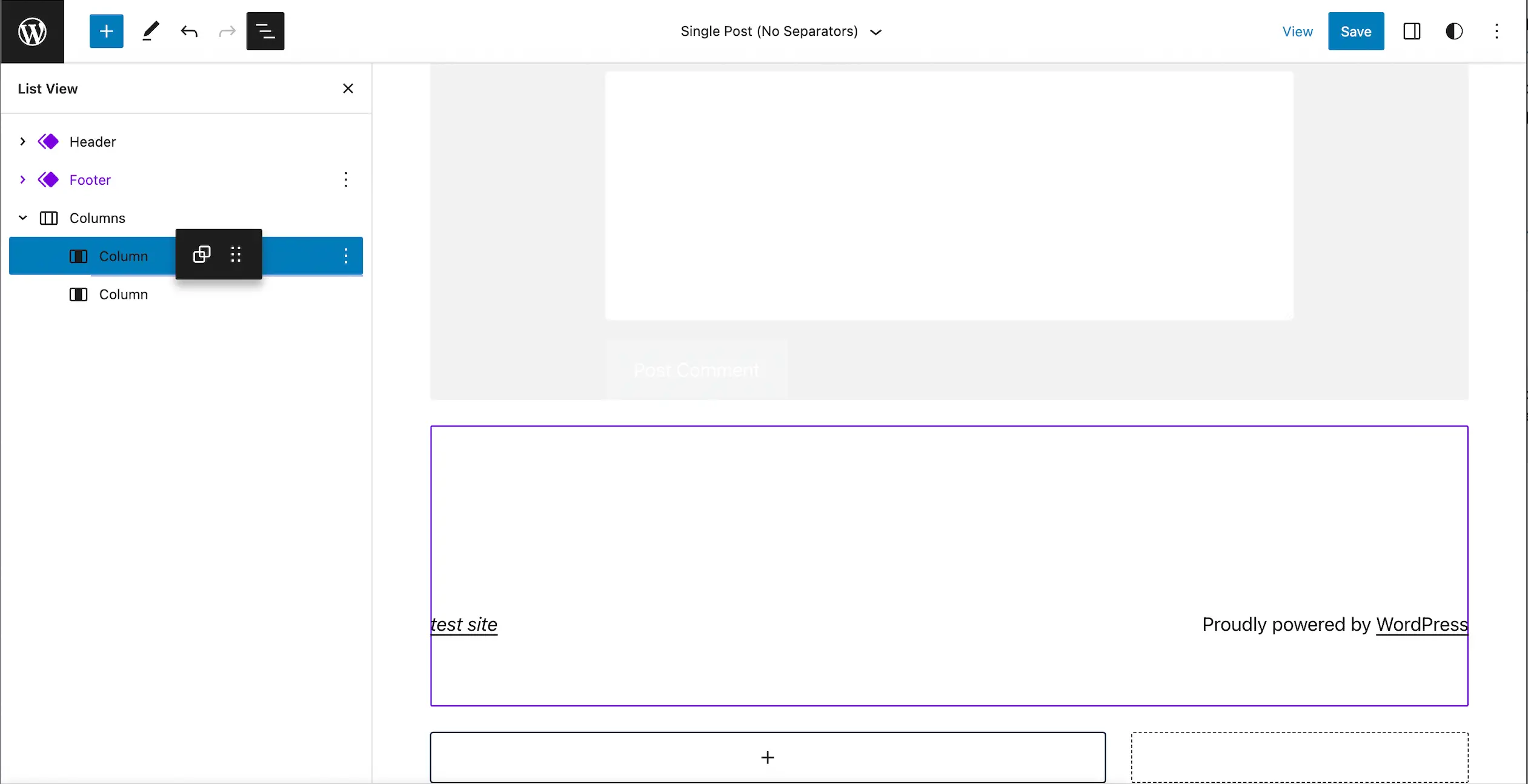
주요 콘텐츠를 왼쪽 열로 드래그하세요. 이렇게 하면 오른쪽 사이드바가 비어 있게 됩니다:

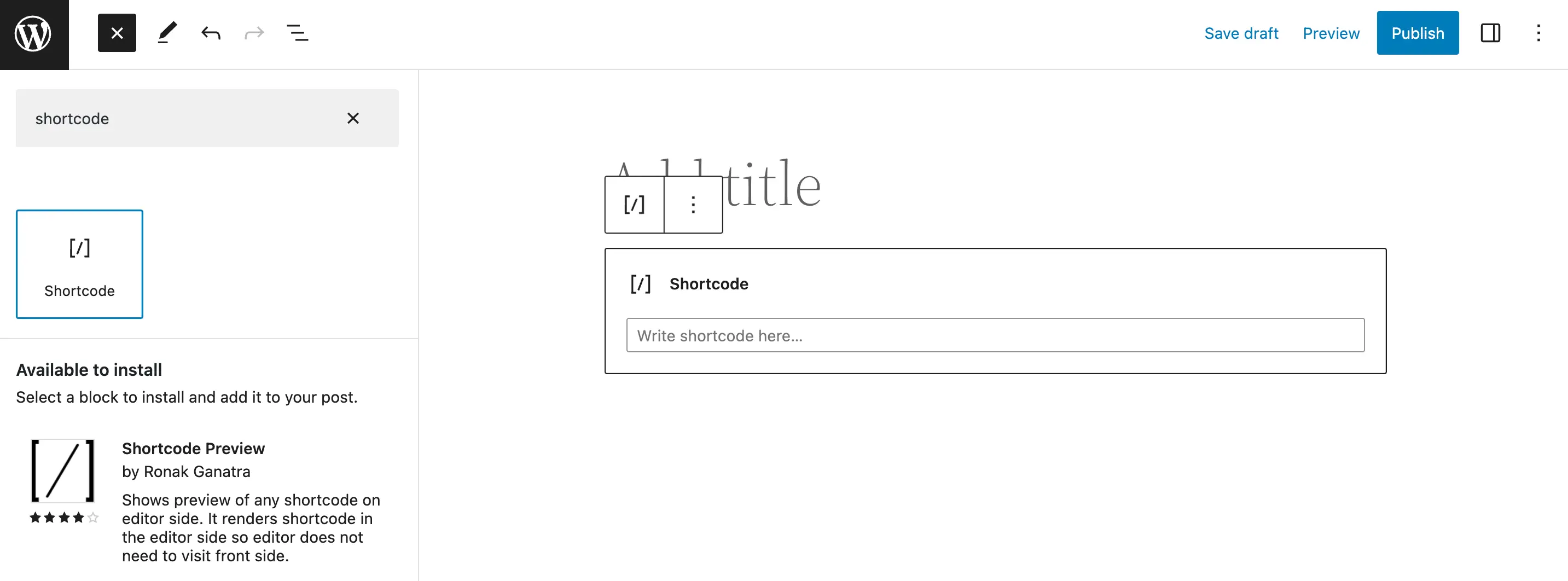
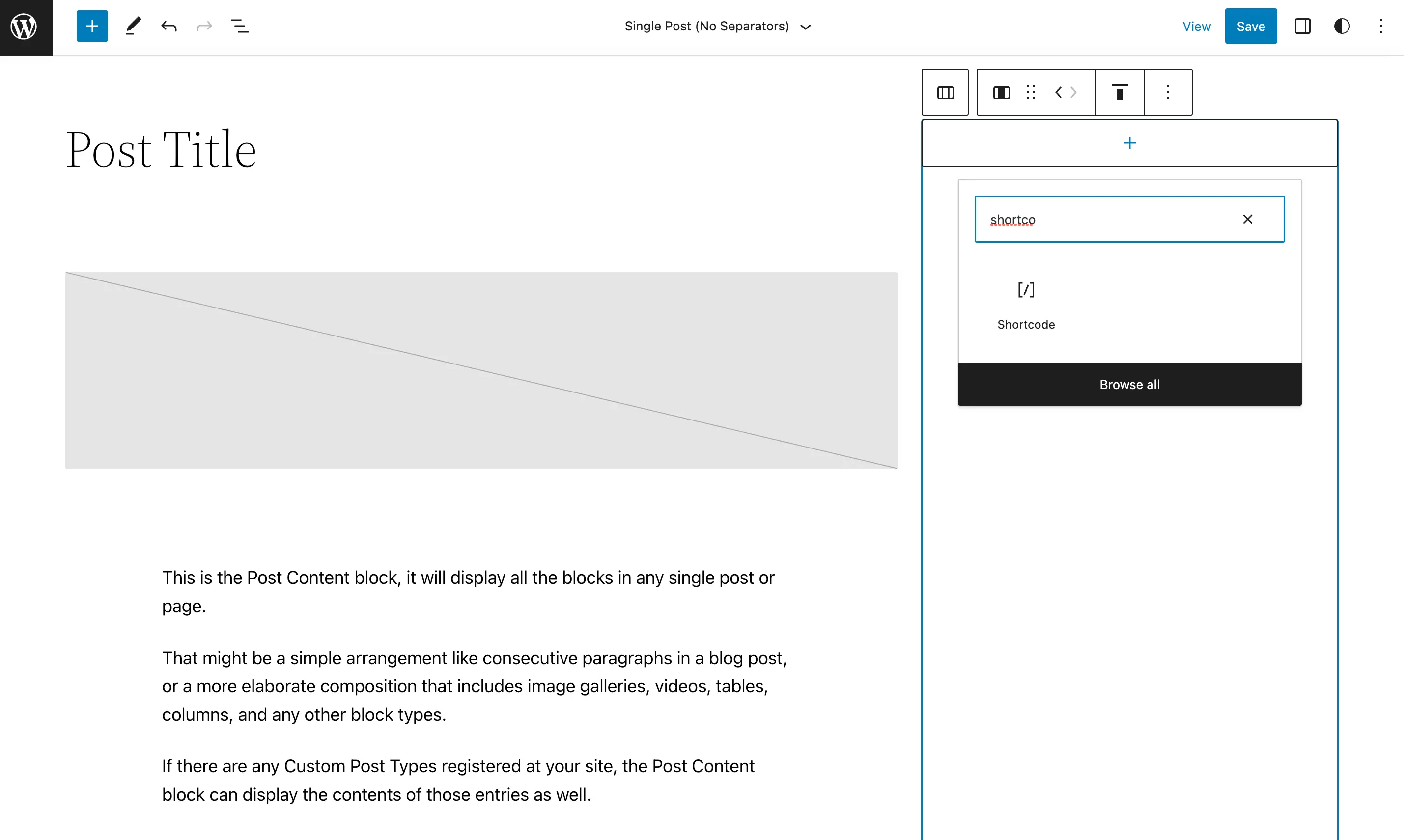
마지막으로 단축 코드 블록을 검색하여 새 사이드바에 추가하세요.

그런 다음 원하는 고유 단축 코드를 추가하고 완료되면 저장을 클릭하세요.
이 디자인을 완성하면 해당 템플릿을 사용하는 모든 기존 게시물과 향후 게시물에 구현된다는 점을 기억하세요.
2. WordPress 단축코드 위젯 사용
테마와 사이트 편집기를 차단하도록 전환하지 않은 경우 블록 기반 위젯 편집기에서 WordPress 단축 코드 위젯을 사용할 수 있습니다.
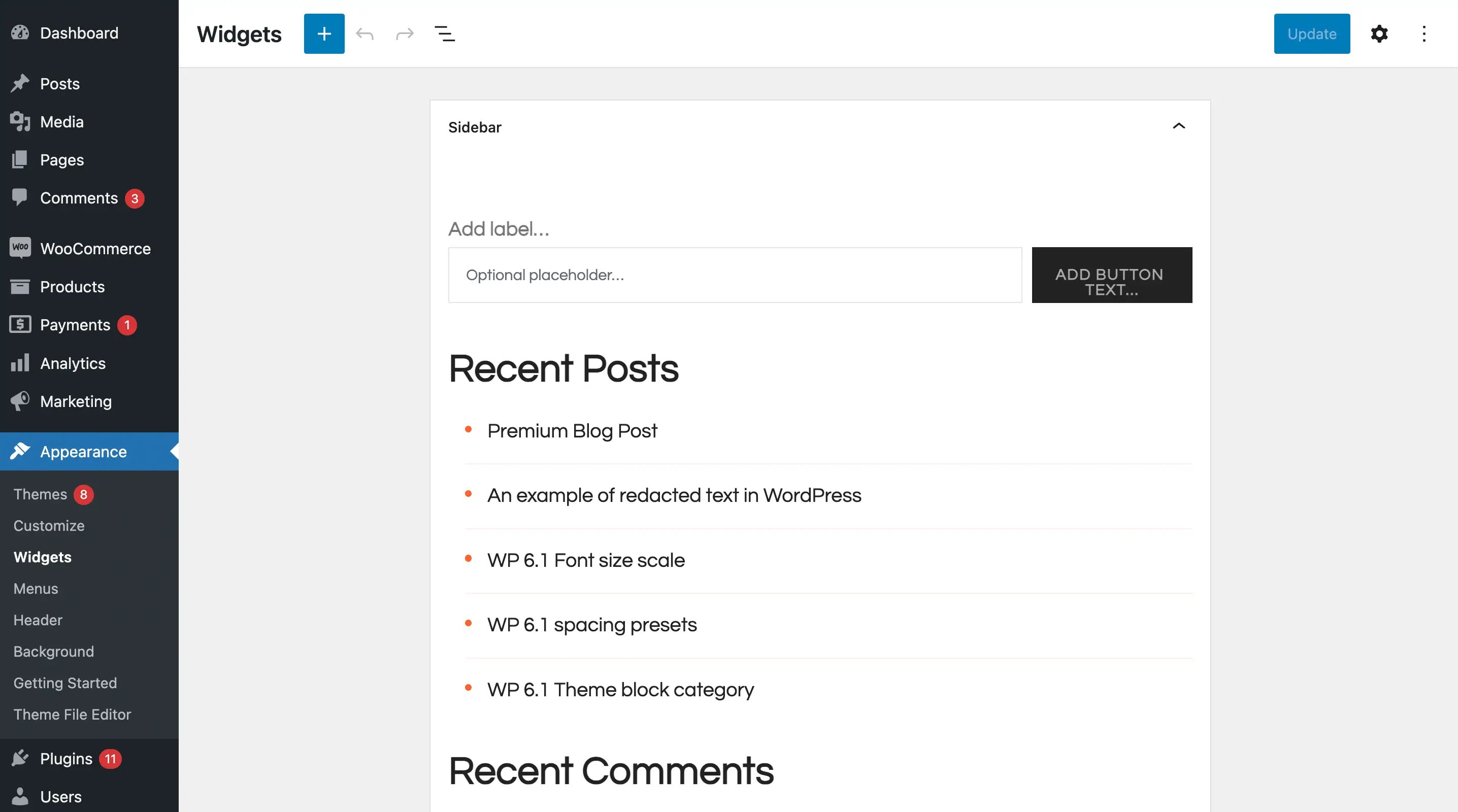
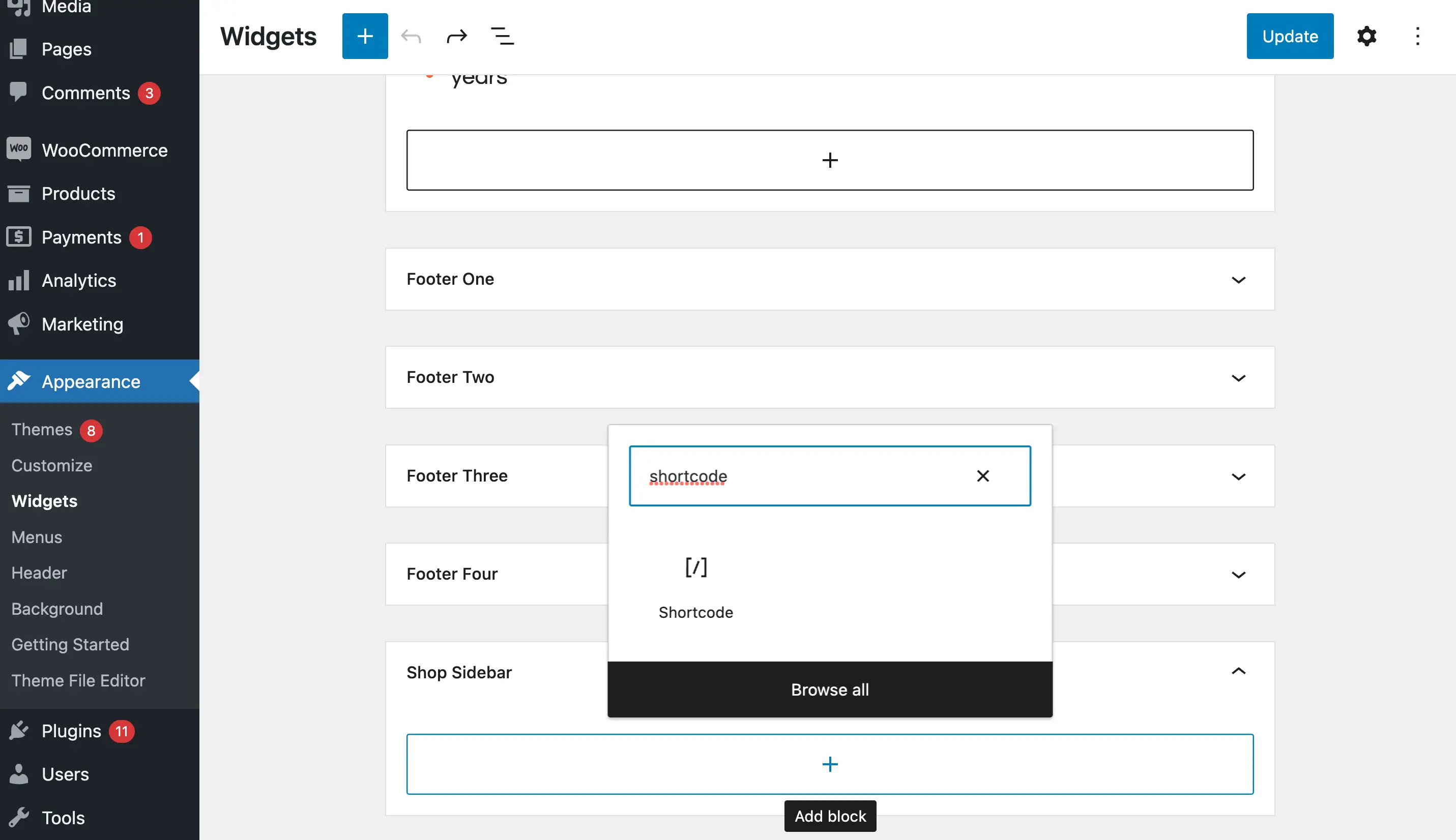
이렇게 하려면 Appearance > Widgets 로 이동하세요.

그런 다음 활성 테마에 이미 사이드바가 있으면 선택하세요. 더하기 (+) 기호를 클릭하고 단축 코드 블록 위젯을 검색하세요.


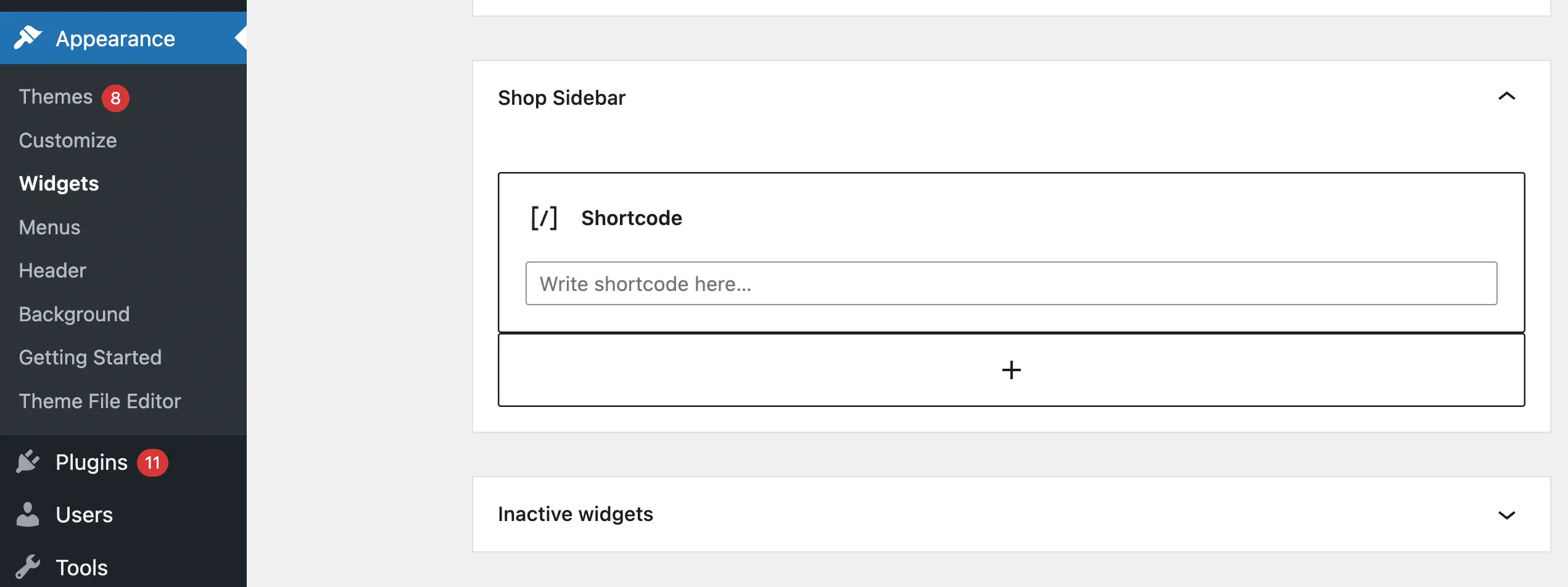
그런 다음 원하는 단축 코드를 작성할 수 있습니다.

그것은 그렇게 간단합니다!
그러나 원하는 경우 블록 기반 위젯을 비활성화하여 클래식 위젯을 사용할 수도 있습니다.
3. 사용자 정의 코드를 사용하여 위젯 제목에 단축 코드 활성화
보다 전문화된 기능을 얻고 위젯 본문뿐만 아니라 제목에서도 단축 코드가 작동하도록 하려면 이에 대한 사용자 정의 솔루션을 설정해야 합니다. 그래도 여전히 꽤 쉽습니다!
사이트를 백업하는 것부터 시작하세요(무엇이든 문제가 발생할 경우를 대비해).
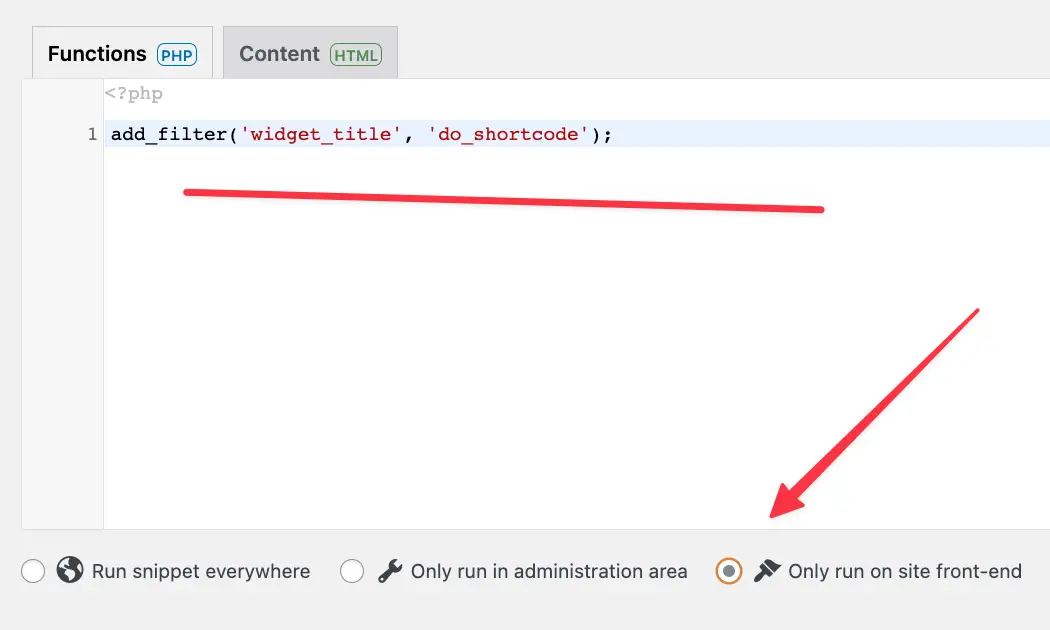
그런 다음 코드 조각 플러그인을 설치하고 새 PHP 조각을 만듭니다. 코드 조각 본문에 다음 코드를 입력하세요.
add_filter('widget_title', 'do_shortcode');
사이트 프런트엔드에서 작동하도록 새 스니펫을 설정합니다.

새 조각을 저장합니다.
이렇게 하면 위젯뿐만 아니라 제목에도 단축 코드가 활성화됩니다!
결론
특정 디자인 기능을 모든 웹 페이지에 표시하려면 사이드바를 활용하는 것이 환상적인 전략입니다. 하지만 웹 디자인 기술이 전혀 없다면 어떻게 해야 할지 모를 수도 있습니다.
다행스럽게도 WordPress를 사용하면 사이드바 위젯에 단축 코드를 사용하여 소셜 미디어 피드, 가입 양식 등과 같은 수많은 고유 요소를 생성할 수 있습니다. 또한 이러한 단축 코드를 사용할 수 있는 몇 가지 방법이 있습니다. 블록 테마의 경우 전체 사이트 편집기를 사용하면 됩니다. 그렇지 않은 경우 WordPress 단축 코드 위젯을 사용하거나 모든 위젯에서 단축 코드를 활성화하세요.
사이드바 위젯에서 단축 코드를 사용하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션을 통해 알려주세요!
