WordPress에서 단축 코드를 사용하는 방법: 초보자를 위한 정보
게시 됨: 2023-10-04단축 코드는 일반적으로 여러 WordPress 사이트에서 사용됩니다. 사이트 절차에 중요하지 않더라도 사이트 운영을 연장하는 데 매우 도움이 될 수 있습니다. 상당수의 플러그인과 테마는 단축 코드를 사용하여 웹 사이트의 주요 특성을 향상시킵니다. 그렇기 때문에 WordPress에서 단축 코드를 사용하는 방법을 찾는 것이 중요합니다. 실제로 사용 방법을 모른다면 WordPress 경험의 핵심 부분이 부족할 것입니다.
다행히 WordPress에서 단축 코드를 사용하는 것은 간단합니다. 콘텐츠 관리 프로그램(CMS)을 사용하면 편집기에서 이 작업을 수행할 수 있으며 단축 코드를 소비자가 볼 수 있는 새로운 콘텐츠 또는 측면으로 변환합니다.
시작해 봅시다!
단축 코드를 찾을 수 있는 곳
아마도 당신은 단축 코드가 무엇인지, 그리고 단축 코드가 어떻게 작동하는지에 대한 뛰어난 개념을 가지고 있을 것입니다. 플러그인은 WordPress에 단축 코드를 통합하여 웹 사이트에서 원하는 위치에 측면을 배치할 수 있습니다. 예를 들어 플러그인이 갤러리 단축 코드를 추가하는 경우 편집기를 사용하여 배치할 수 있습니다.
새로운 플러그인을 찾을 때 설명에 관심을 갖고 단축 코드를 지적하는지 확인하세요. 많은 양의 플러그인이 두 개의 단축 코드와 블록을 활용하는 요소를 도입하는 데 도움을 주어 유연성을 더해줍니다.
WordPress에는 플러그인 없이 사용할 수 있는 단축 코드가 일부 내장되어 있다는 점을 관찰하는 것도 중요합니다. 이러한 단축 코드에는 갤러리, 오디오 및 비디오 문서, 재생 목록 등을 삽입하기 위한 대안이 포함됩니다.
WordPress에서 단축 코드를 사용하는 방법
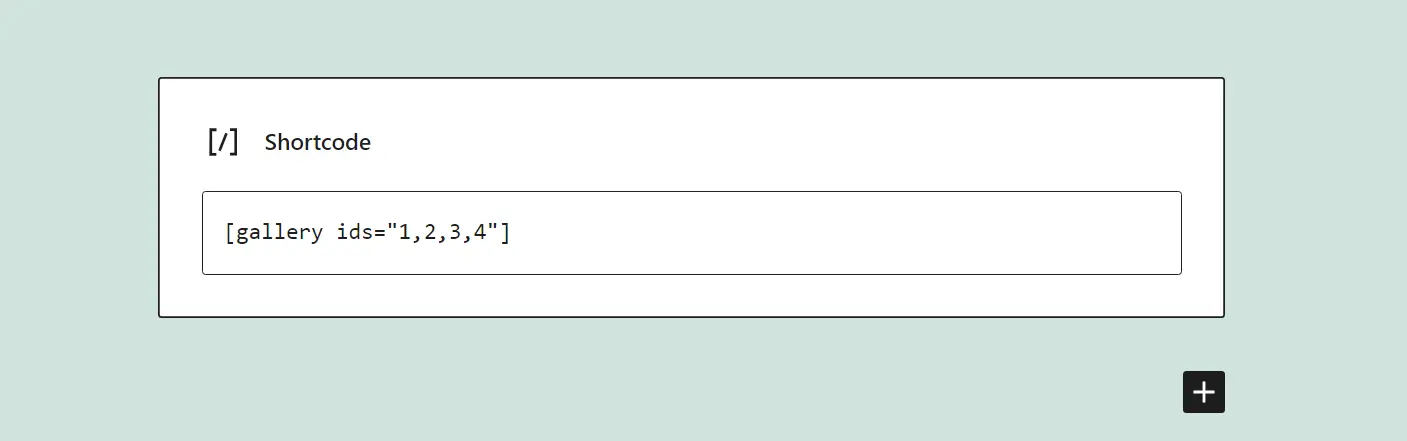
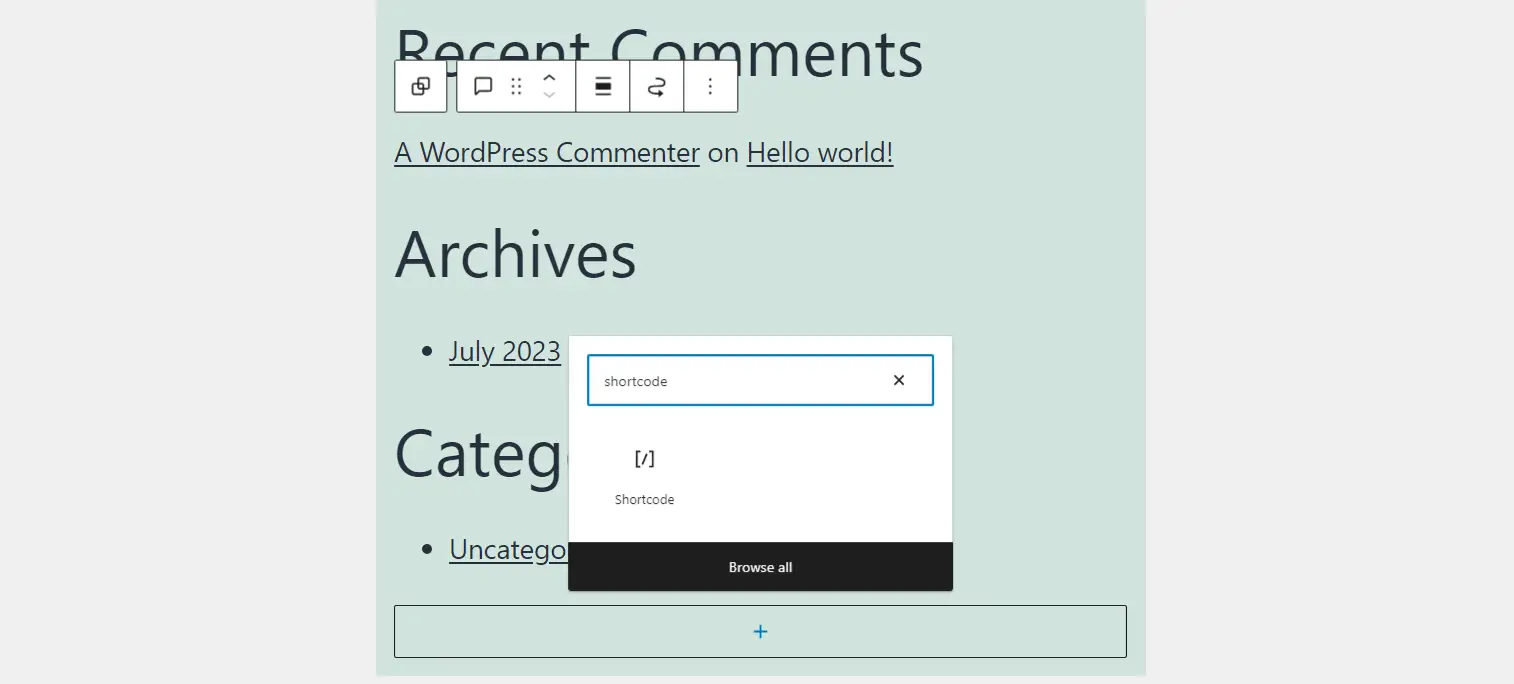
WordPress에서 단축 코드를 사용하는 방법은 블록 편집기에서만 발생하므로 간단합니다. 제출물이나 웹사이트를 편집할 때 원하는 위치에 단축 코드 블록을 포함할 수 있습니다.

블록은 단축 코드를 입력할 수 있는 하나의 텍스트 제목으로 구성됩니다. 이 산업은 기본 옵션 중 하나이거나 플러그인에 의한 특정 추가 기능 등 귀하의 인터넷 사이트에서 액세스할 수 있는 모든 단축 코드에 대해 수행됩니다.
단축 코드 블록은 코드의 효과를 차단하지 않습니다. 실제 측면을 보려면 글이나 웹 사이트 페이지를 미리 보거나 보존하여 게시하고 싶을 것입니다. 가능한 시나리오에서는 효과가 전면 마감에서만 표시됩니다.
웹 사이트의 다른 구성 요소(머리글 및 바닥글 등)에 대한 단축 코드를 늘릴 수도 있습니다. WordPress에서 블록 편집기를 사용하여 위젯 스팟을 사용자 정의한다는 점을 고려하면 이 절차는 완전히 동일하게 작동합니다.

사이트의 모든 구성 요소에 원하는 만큼 많은 단축 코드 블록을 통합할 수 있습니다. 그럼에도 불구하고 해당 사람들의 단축 코드를 지원하는 플러그인을 비활성화하면 수행이 중단된다는 점을 염두에 두십시오.
WordPress용 최고 등급 단축 코드 플러그인
우리는 몇 가지 추가 선택 사항을 포함하여 우리가 권장하는 단축 코드 플러그인에 대한 전체 보고서를 보유하고 있습니다. 지금은 여러 가지 최고의 선택 사항을 제시하여 WordPress에 고유한 유형의 단축 코드를 포함시켜 실험해 볼 수 있습니다.
단축 코드 궁극
Shortcodes Top은 WordPress에 50개가 넘는 다양한 단축 코드를 제공합니다. 모든 단축 코드는 블록 편집기가 제공하지 않는 다음과 같은 많은 구성 요소로 구성됩니다.
- 더미 텍스트 콘텐츠를 전달하는 솔루션
- 그래픽 캐러셀
- 아코디언
- 구글지도
- 삽입된 웹페이지
- QR 코드
- 비공개 콘텐츠
각각의 단축 코드는 완전히 사용자 정의 가능합니다. 이를 사용하려면 플러그인 문서를 읽고 모든 단일 단축 코드가 지원하는 변수에 대한 지침과 이를 프레임워크하는 방법을 따라야 합니다.
단축기
워드프레스는 수동으로 단축코드를 만들 수 있도록 허용하지만, 많은 문서를 편집해야 하는 절차입니다. 테마의 Purpose.php 파일에 목적을 만들고, 특성을 추가하고, 숏코드를 등록한 후 종합적으로 살펴보고자 합니다.
Shortcoder는 대시보드의 단축 코드 "생성기"에 위치하여 해당 방법을 단순화합니다. 새로운 단축 코드에 ID를 할당하고 실행할 코드를 지정할 수 있습니다. 플러그인은 HTML, JavaScript 및 CSS를 지원합니다.
인터넷 사이트에 기능을 추가하는 코드 조각이 있고 이를 재사용하려는 경우 이 방법이 가장 좋습니다. 매번 수동으로 코드를 통합하는 대신 단축 코드를 사용하여 시스템을 단순화할 수 있습니다. 또한 거의 모든 단축 코드가 데스크톱, 셀룰러 제품 또는 동일하게 작동하는지 선택할 수 있습니다.
플러그인은 또한 블록 편집기에 Shortcoder 블록을 추가합니다. 이 블록을 사용하면 수동으로 추가하는 대신 기존 단축 코드 기록에서 결정할 수 있습니다.
WordPress에서는 인터넷 사이트의 거의 모든 위치에 단축 코드를 삽입할 수 있다는 사실에도 불구하고 편집하기 어려운 영역이 있습니다. 메뉴는 이러한 종류의 요소이며 일반적으로 뒤로 링크를 측면으로만 지원합니다.
우리는 일반적으로 블록 지원 테마가 전체 인터넷 사이트 향상을 지원하기 때문에 말합니다. 포괄적인 웹 사이트 향상 기능을 사용하면 단축 코드를 추가할 수 있는 블록 편집기를 사용하여 메뉴를 편집할 수 있습니다.

블록 지원 개념을 사용 하지 않는 경우 메뉴의 단축 코드가 도움이 될 것입니다. 이 플러그인을 사용하면 메뉴 편집 화면에서 메뉴에 단축 코드를 추가할 수 있습니다. 이 방법은 백 링크를 포함하는 것과 마찬가지로 효과적이며 원하는 단축 코드를 자유롭게 늘릴 수 있습니다.
일부 단축 코드는 메뉴 구성을 분할할 수 있으므로 일반 대중에게 업데이트를 제공하기 직전에 이러한 기능을 살펴보는 것이 중요합니다.
요약
WordPress에서 단축 코드를 사용하는 방법을 공부하는 것은 간단합니다. WordPress 생태계의 거의 모든 곳에서 단축 코드를 발견할 수 있습니다. 현재 시장에서 가장 많이 사용되는 플러그인과 테마에는 웹사이트에 대한 단축 코드가 많이 포함되어 있으며, 이를 사용하는 방법을 아는 것이 중요합니다.
블록을 삽입하는 방법을 알고 있다면 WordPress에서 단축 코드를 사용하는 방법을 알고 있는 것입니다. 단축 코드를 늘리고 사용자 정의하려는 특성을 설정해야 합니다. 그렇게 하면 블록은 사람들이 볼 수 있도록 측면을 생성합니다.
WordPress에서 단축 코드를 사용하는 방법에 대해 궁금한 점이 있습니까? 아래 댓글 영역에서 이에 대해 이야기해 보세요!
