WordPress 사이드바 위젯에서 단축 코드를 사용하는 방법
게시 됨: 2023-05-24WordPress 사이드바 위젯에서 단축 코드를 사용하는 방법을 배우고 싶습니까?
단축 코드 블록을 사용하여 모든 웹 페이지 또는 글에 단축 코드를 포함할 수 있습니다. 그러나 전체 사이트에서 유사한 코드를 사용하려는 경우 대안으로 사이드바 위젯에 코드를 삽입하는 것이 훨씬 쉬울 수 있습니다.
이 보고서에서는 WordPress 사이드바에서 단축 코드를 사용하는 방법을 보여줍니다.

단축 코드를 사용하면 유형, 테이블, 임의 요금 등을 포함하여 웹 사이트에 대한 우수한 기사 및 기능을 향상시킬 수 있습니다. WordPress에는 많은 단축 코드가 내장되어 있지만 일부 플러그인은 자체 단축 코드도 증가시킵니다.
워드프레스 편집기와 내장된 쇼트코드 블록을 활용하여 모든 사이트나 기사에 쇼트코드를 통합할 수 있습니다. 그럼에도 불구하고 전체 웹 사이트에서 단축 코드를 사용하려는 경우 사이드바에 삽입하는 것이 좋습니다.
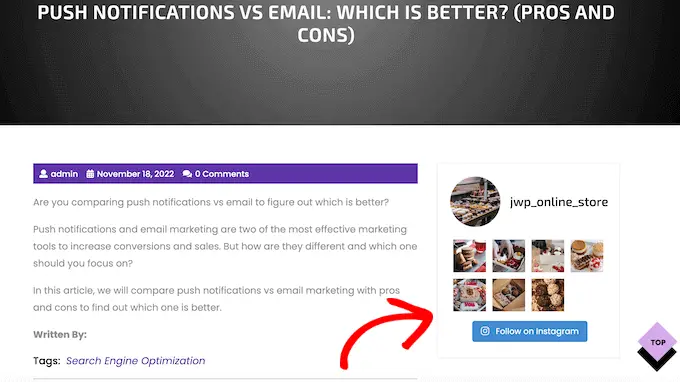
예를 들어 Smash Balloon Instagram Feed에서 제공하는 단축 코드를 사용하여 WordPress 사이드바에 Instagram 사진을 표시할 수 있습니다.

그러면 이 자료가 전체 WordPress 웹사이트 전체에 표시되므로 거의 모든 페이지에 통합하여 수동으로 제출할 필요가 없습니다. 이를 통해 많은 시간과 노력을 절약할 수 있으며 사이트 구조를 안정적으로 유지하는 데 도움이 됩니다.
이를 염두에 두고 WordPress 사이드바 위젯에 단축 코드를 포함하고 사용하는 몇 가지 고유한 접근 방식을 살펴보겠습니다. 기본적으로 아래의 간단한 하이퍼링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
대부분의 무료 및 유료 WordPress 테마는 위젯 지원 사이드바와 함께 나타납니다. 이를 염두에 두고 Shortcode 위젯을 웹 사이트의 사이드바에 자주 통합할 수 있습니다.
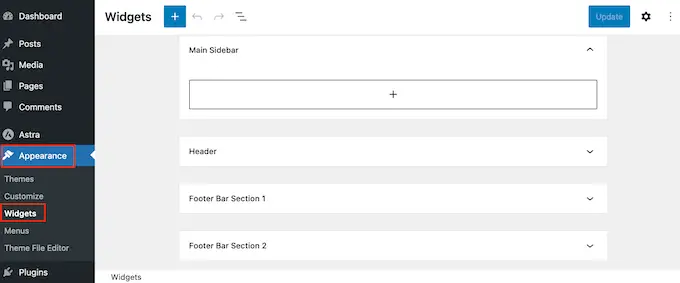
처음에는 대시보드에서 보기 » 위젯 으로 이동합니다. 아래에는 사이드바와 같이 워드프레스에 위젯을 포함할 수 있는 다양한 영역이 모두 표시됩니다.

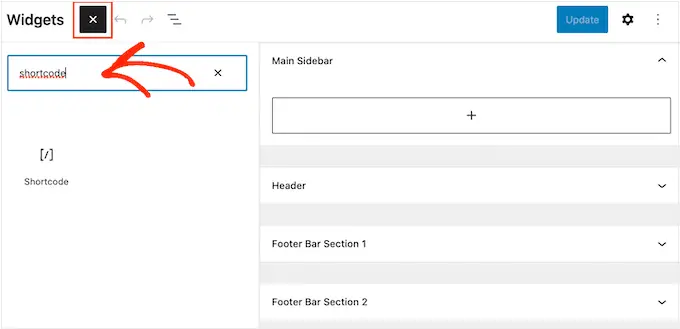
'+' 버튼을 클릭하고 '단축 코드'를 입력하기만 하면 됩니다.
올바른 블록이 표시되면 WordPress 사이드바로 드래그합니다.

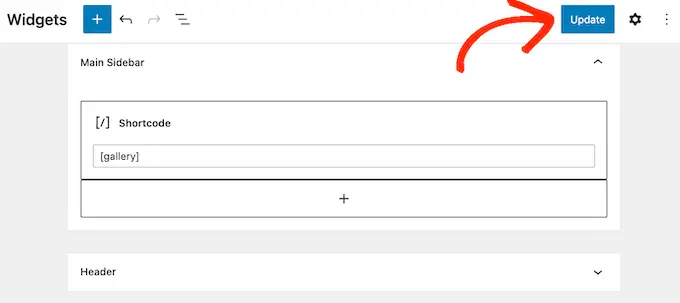
이제 블록에 단축 코드를 포함할 수 있습니다.
완료되면 '업데이트'를 클릭하여 변경 사항을 유지하는 것을 잊지 마십시오.

이제 WordPress 블로그 사이트 또는 사이트를 확인하여 작동 중인 쇼트코드를 확인할 수 있습니다.
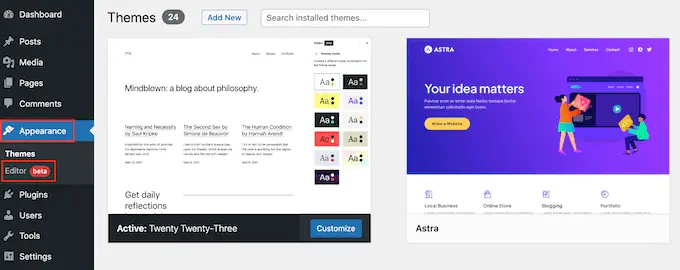
블록 주제를 활용하는 경우 전체 인터넷 사이트 편집기를 사용하여 사이드바에 단축 코드를 추가할 수 있습니다. WordPress 대시보드에서 Themes » Editor 로 이동합니다.

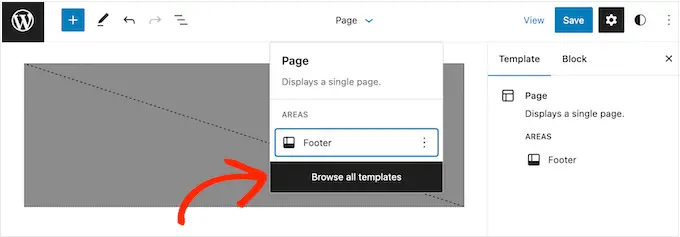
이렇게 하면 테마 템플릿 중 하나가 이미 선택된 전체 웹사이트 편집기가 열립니다.
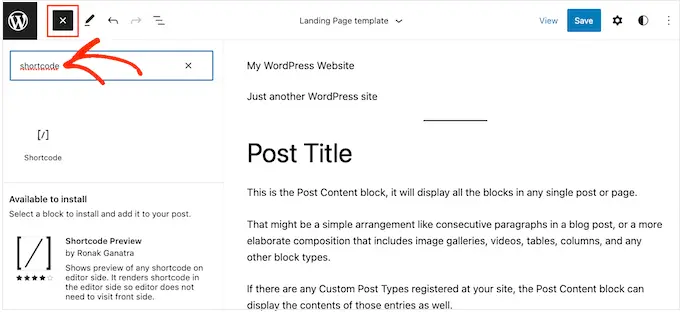
고유한 템플릿에 단축 코드를 포함하려면 도구 모음에서 화살표를 클릭하고 '모든 템플릿 찾아보기'를 선택하십시오.

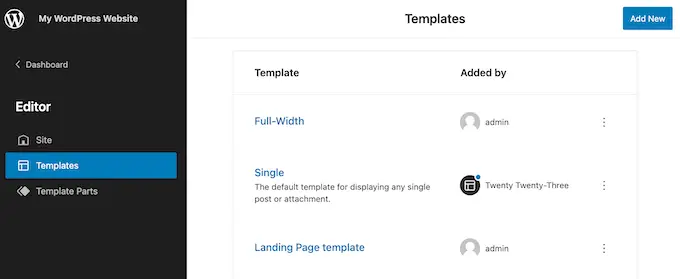
이제 주제를 구성하는 다양한 템플릿이 모두 표시됩니다.
단축 코드를 추가하려는 템플릿만 찾아 클릭하십시오.

그런 다음 '+' 버튼을 클릭하고 'Shortcode'를 입력합니다.
이상적인 위젯이 표시되면 테마의 사이드바로 드래그하기만 하면 됩니다.

이제 단축 코드를 위젯에 삽입할 수 있습니다. 변경 사항이 만족스러우면 '저장'을 클릭하여 단축 코드를 상주시키십시오.
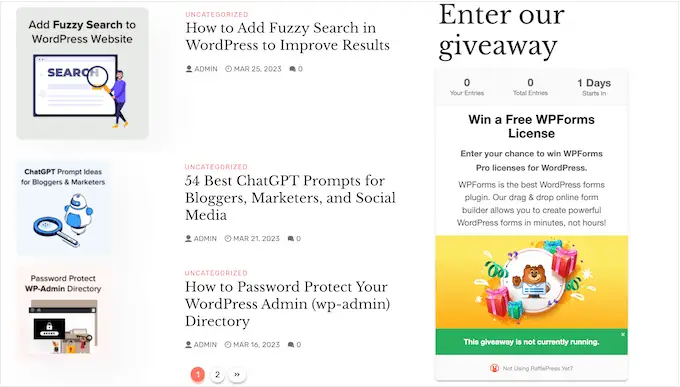
때때로 단축 코드와 함께 다른 서면 콘텐츠를 표시하고 싶을 수 있습니다. 예를 들어, RafflePress는 단축 코드를 사용하여 사이드바에 콘테스트 또는 경품을 삽입할 수 있습니다. 콘테스트에 더 많은 관심을 끌기 위해 경쟁사보다 더 높은 표제를 제시할 수 있습니다.

개별 Shortcode 및 Heading 블록을 만드는 대신 Shortcode 및 텍스트 콘텐츠를 Tailor made HTML 블록에 삽입하기만 하면 됩니다. 이렇게 하면 고유한 콘텐츠 자료를 훌륭한 형식으로 구성하는 데 도움이 됩니다. HTML을 적용하는 블록을 디자인할 수도 있으므로 특히 사이드바에 표시되는 방식을 제어할 수 있습니다.

Tailor made HTML 블록은 기본적으로 단축 코드를 지원하지 않지만 WordPress에 맞춤형 코드를 도입하여 편리하게 변경할 수 있습니다. 이 코드를 통합한 후 전체 WordPress 웹 사이트에서 사용자 지정 HTML 블록에 단축 코드를 사용할 수 있습니다.
일반적으로 사용자 지정 코드를 사이트의 capability.php 파일에 통합하기 위한 권장 사항이 포함된 가이드를 찾을 수 있습니다. 그렇더라도 코드의 실수로 인해 일반적인 WordPress 결함이 발생하거나 인터넷 사이트가 완전히 손상될 수 있으므로 권장되지 않습니다.
WPCode가 도착하는 곳입니다.
완전 무료인 이 플러그인은 웹 사이트를 위협에 빠뜨리지 않고 맞춤형 CSS, PHP, HTML 등을 워드프레스로 쉽게 확장할 수 있도록 도와줍니다. 더 나아가 텍스트 위젯에서 단축 코드를 사용할 수 있는 코드가 포함된 기성품 스니펫 라이브러리가 함께 제공됩니다.
시작하려면 WPCode를 설치하고 활성화해야 합니다. 자세한 내용과 사실은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
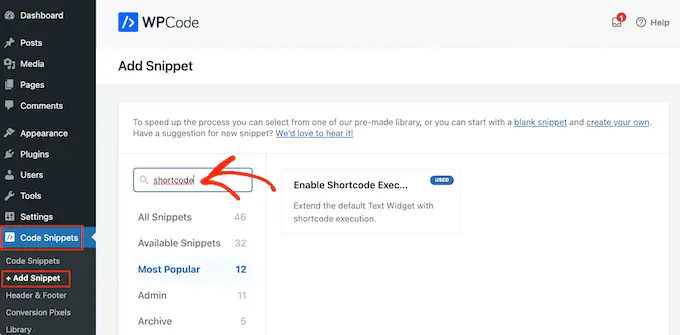
그런 다음 WordPress 대시보드에서 Code Snippets » Add Snippet 으로 이동합니다. 이제 '단축 코드' 입력을 시작할 수 있습니다.

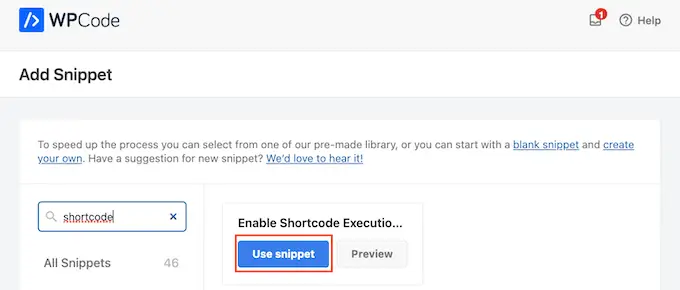
표시되면 '텍스트 위젯에서 쇼트코드 실행 활성화' 스니펫 준수 주위에 마우스를 가져갑니다.
그런 다음 미리 가서 '스니펫 사용'을 클릭할 수 있습니다.

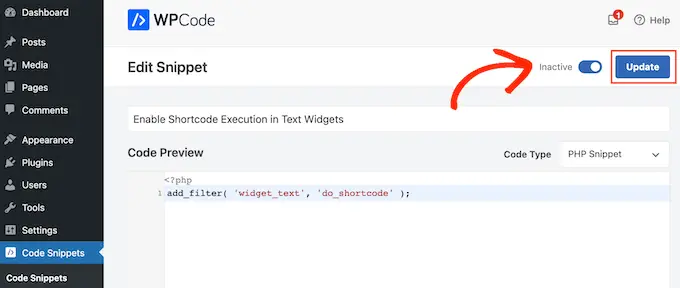
그러면 WPCode 편집기에서 스니펫이 열립니다. WPCode는 스니펫 구성을 구성하므로 '비활성' 스위치를 클릭하기만 하면 파란색으로 바뀝니다.
이를 수행한 후 '업데이트'를 클릭하여 스니펫을 라이브로 만듭니다.

이제 모든 텍스트 콘텐츠 위젯에 단축 코드를 삽입할 수 있습니다.
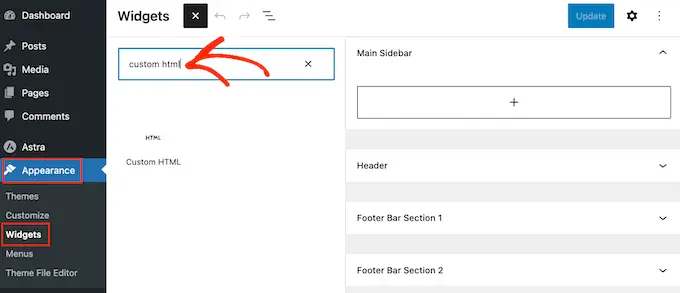
전체 보기 » 위젯 으로 이동하여 검색 바에 '사용자 정의 HTML'을 입력하십시오.

오른쪽 블록이 나타나면 웹 사이트의 사이드바로 드래그합니다.
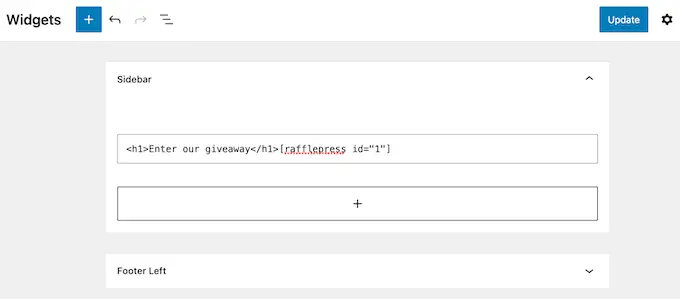
완료되면 HTML과 단축 코드를 블록에 포함할 수 있습니다.

위젯 설정이 만족스러우면 '업데이트'를 클릭합니다.
이제 웹 사이트를 방문하면 단축 코드와 맞춤형 HTML이 살아있는 것을 볼 수 있습니다.
FAQ: WordPress 사이드바 위젯에서 단축 코드 작업
어떤 주제를 사용하고 있든 상관없이 위의 방법 중 하나를 적용하여 사이드바에 단축 코드를 늘릴 준비가 되어 있어야 합니다. 반면에 과도한 도움이 필요한 경우 사이드바에 단축 코드를 포함하는 것에 대해 가장 일반적으로 묻는 생각이 있습니다.
사이드바 위젯이 표시되는 위치를 정확히 어떻게 변경합니까?
사이드바의 위치는 WordPress 주제에서 관리합니다. 사이드바의 자세가 만족스럽지 않으면 개념 옵션을 사용하여 수정할 수 있습니다.
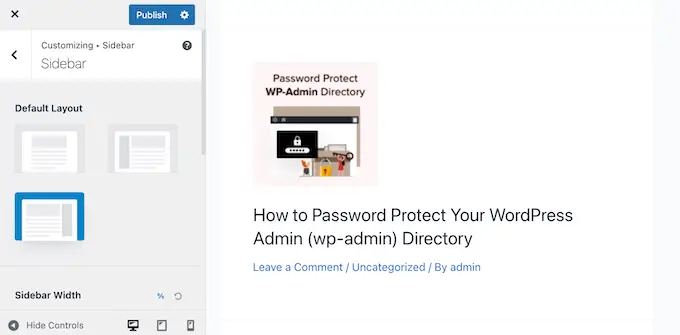
이상적인 WordPress 테마 중 상당수를 사용하면 서로 다른 레이아웃 중에서 선택할 수 있습니다. 일반적으로 여기에는 화면의 여러 측면에 있는 사이드바 시연이 포함됩니다.
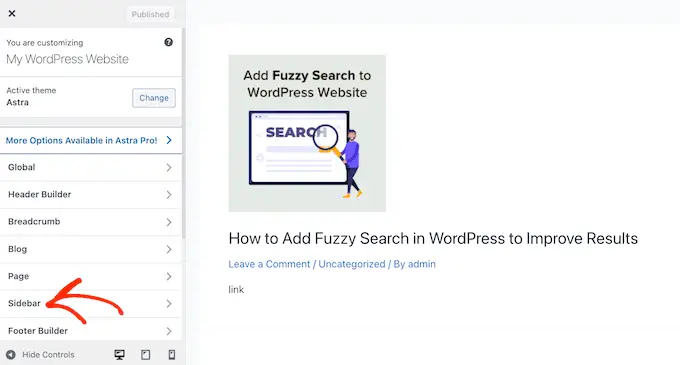
주제에 고유한 사이드바 레이아웃이 있는지 확인하려면 WordPress 대시보드에서 시각적 모양 » 개인화 로 이동하십시오. 아래에는 사이드바 또는 이와 유사한 레이블이 지정된 모든 구성에 대해 표시됩니다.

이 선택 항목을 클릭하고 인터넷 사이트에서 사이드바가 표시되는 위치를 수정할 수 있는 구성을 찾으십시오.
설명을 위해 추구하는 그림은 Astra WordPress 테마의 사이드바 구성을 보여줍니다.

조정을 만든 직후 '게시' 버튼을 클릭하여 새 사이드바 레이아웃을 활성화합니다.
설계된 설정을 사용하여 사이드바의 위치를 변경할 수 없는 경우 다른 솔루션은 워드프레스 작은 주제를 개발하는 것입니다.
내 WordPress 주제에 대한 사이드바를 늘리려면 어떻게 해야 합니까?
개념에 사이드바가 없는 경우 아기 개념을 만든 다음 코드를 적용하는 사이드바를 포함할 수 있습니다.
코드 작성에 익숙하지 않은 경우 SeedProd와 같은 종류의 플러그인을 사용하여 맞춤형 WordPress 개념을 생성할 수도 있습니다. 이 잘 알려진 웹 페이지 빌더 플러그인을 사용하여 간단한 드래그 앤 폴 편집기를 사용하여 자신만의 개념과 사이드바를 구성할 수 있습니다.
단계별 지침은 코드 없이 맞춤형 WordPress 주제를 개발하는 방법에 대한 자습서를 참조하십시오.
각 개별 게시 또는 사이트에 고유한 단축 코드를 어떻게 사용합니까?
때로는 일부 게시물과 웹 페이지에 고유한 단축 코드를 사용하고 싶을 수도 있습니다. 예를 들어 아카이브 사이트에 가장 좋아요가 많은 게시물을 표시하고 홈페이지에 화면 광고를 표시할 수 있습니다.
더 많은 것을 이해하려면 WordPress에서 각 게시물 및 웹 페이지에 대한 다양한 사이드바를 표시하는 방법에 대한 가이드라인을 참조해야 합니다.
이 기사가 WordPress 사이드바 위젯에 단축 코드를 빠르게 통합하는 방법을 마스터하는 데 도움이 되었기를 바랍니다. 또한 WordPress로 랜딩 웹페이지를 생성하는 방법에 대한 가이드북이나 최고의 소셜 미디어 플러그인에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 보고서가 마음에 든다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. Twitter 및 Fb에서도 저희를 찾을 수 있습니다.
