WordPress 테마에서 단축 코드를 사용하는 방법
게시 됨: 2023-06-13WordPress 테마에서 단축 코드를 사용하시겠습니까?
일반적으로 게시물, 페이지 또는 사이드바 위젯과 같은 콘텐츠 영역 내에서 단축 코드를 사용합니다. 그러나 때때로 WordPress 테마 내에 단축 코드를 추가하고 싶을 수 있습니다.
이 기사에서는 WordPress 테마에 단축 코드를 쉽게 추가하는 방법을 보여줍니다.

WordPress 테마에서 단축 코드를 사용하는 이유는 무엇입니까?
단축 코드를 사용하면 이미지 갤러리, 양식, 소셜 미디어 피드 등을 포함하여 웹 사이트에 모든 종류의 기능을 추가할 수 있습니다.
WordPress에는 몇 가지 단축 코드가 내장되어 있지만 사이트에 단축 코드를 추가하는 인기 있는 WordPress 플러그인도 많이 있습니다.
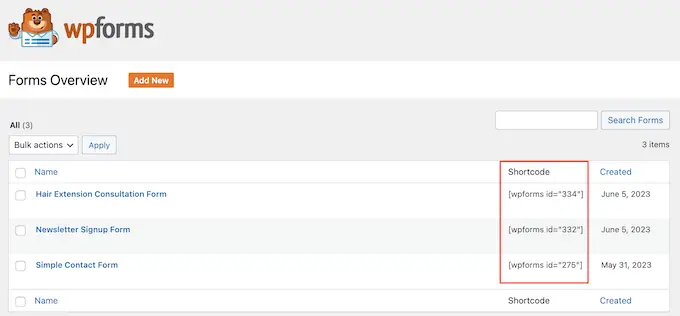
예를 들어 WPForms에는 사용하기 쉬운 블록이 있지만 웹 사이트의 다른 영역에 양식을 추가할 수 있도록 단축 코드도 제공합니다.

대부분의 경우 게시물 및 페이지와 같은 콘텐츠 영역 내에 단축 코드를 추가합니다.
자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 전체 가이드를 참조하십시오.

그러나 때때로 WordPress 테마 파일 내에서 단축 코드를 사용하고 싶을 수 있습니다.
이를 통해 404 페이지와 같이 표준 WordPress 게시물 편집기를 사용하여 편집할 수 없는 영역에 동적 요소를 추가할 수 있습니다. 또한 여러 페이지에서 동일한 단축 코드를 사용하는 쉬운 방법이기도 합니다.
예를 들어 테마의 페이지 또는 게시물 템플릿에 단축 코드를 추가할 수 있습니다.
이를 염두에 두고 WordPress 테마에서 단축 코드를 사용하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1: 전체 사이트 편집기 사용(블록 테마만 해당)
- 방법 2: WordPress 테마 파일 편집(모든 WordPress 테마에서 작동)
- 방법 3: 나만의 WordPress 테마 만들기(완전히 사용자 정의 가능)
방법 1: 전체 사이트 편집기 사용(블록 테마만 해당)
WordPress 테마에서 단축 코드를 사용하는 가장 쉬운 방법은 전체 사이트 편집기를 사용하는 것입니다. 이를 통해 웹사이트의 모든 부분에 쇼트코드 블록을 추가할 수 있습니다.
그러나 이 방법은 Hestia Pro와 같은 블록 기반 테마에서만 작동합니다. 블록 지원 테마를 사용하지 않는 경우 대신 다른 방법을 사용해야 합니다.
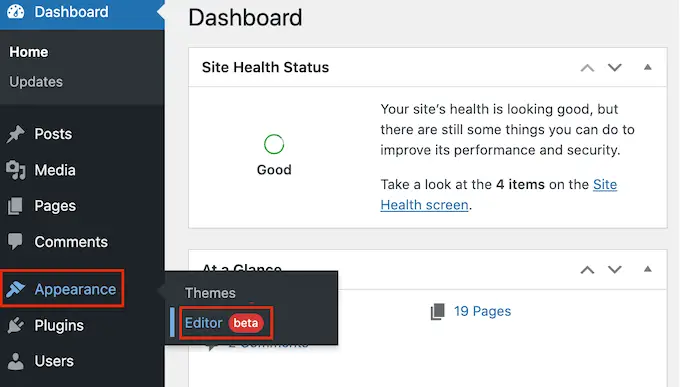
시작하려면 WordPress 대시보드에서 Themes » Editor 로 이동하십시오.

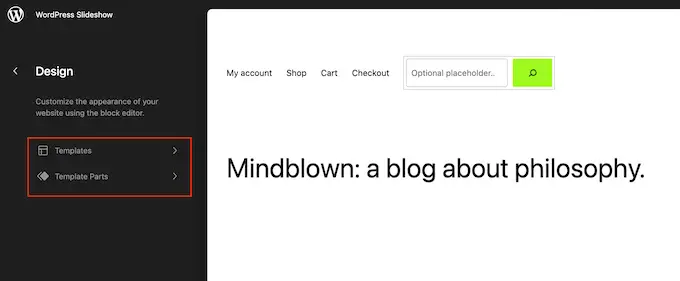
기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시하지만 머리글이나 바닥글과 같은 템플릿 또는 템플릿 부분에 단축 코드를 추가할 수 있습니다.
사용 가능한 모든 옵션을 보려면 '템플릿' 또는 '템플릿 부분'을 선택하십시오.

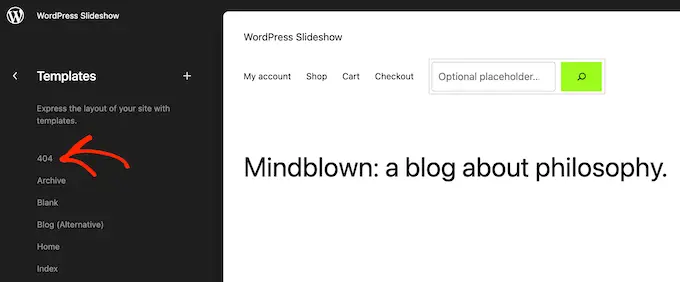
이제 편집하려는 템플릿 또는 템플릿 부분을 클릭할 수 있습니다.
예를 들어 404 페이지 템플릿에 단축 코드를 추가하지만 어떤 템플릿을 선택하든 단계는 정확히 동일합니다.

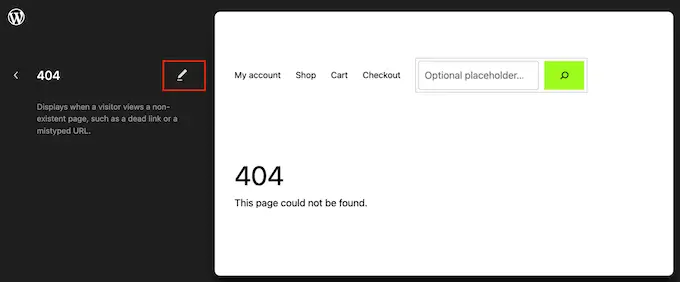
WordPress는 이제 템플릿 또는 템플릿 부분의 미리보기를 표시합니다.
단축 코드를 추가하려면 작은 연필 아이콘을 클릭하세요.

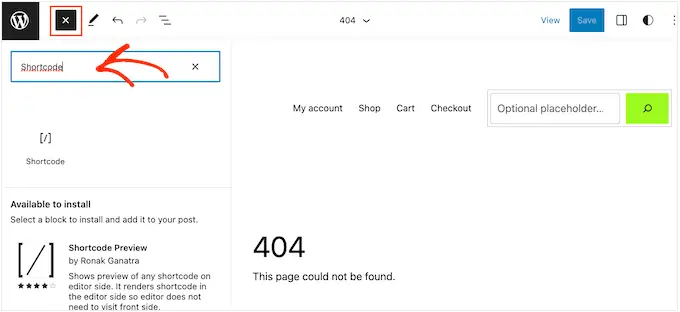
완료되면 왼쪽 상단 모서리에 있는 파란색 '+' 아이콘을 클릭합니다.
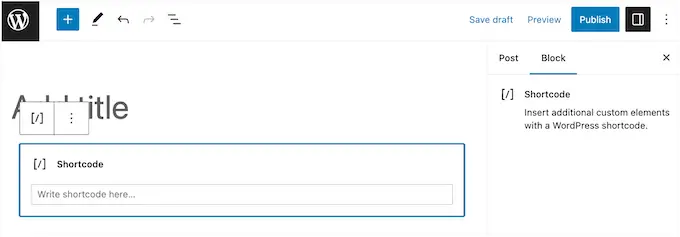
검색창에 'Shortcode'를 입력해야 합니다.

오른쪽 블록이 나타나면 테마 템플릿으로 끌어다 놓습니다.
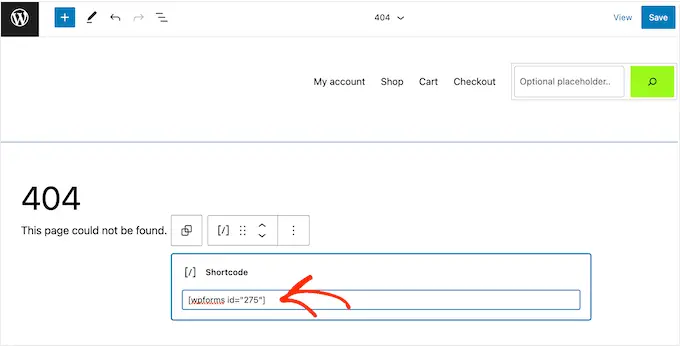
이제 사용하려는 단축 코드를 붙여넣거나 입력할 수 있습니다.

그런 다음 '저장' 버튼을 클릭하세요.
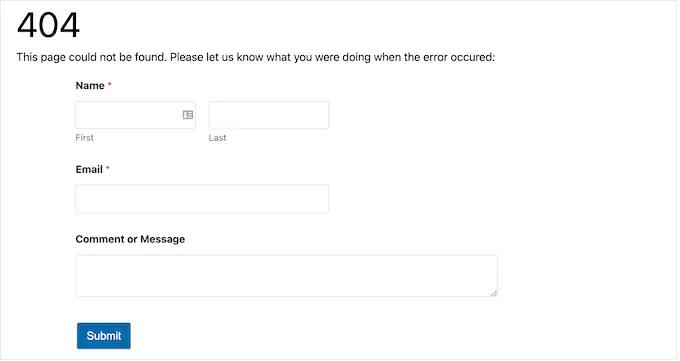
이제 WordPress 블로그를 방문하여 쇼트코드가 작동하는 모습을 확인하십시오.

방법 2: WordPress 테마 파일 편집(모든 WordPress 테마에서 작동)
테마 파일을 편집하여 WordPress 테마에 단축 코드를 추가할 수도 있습니다. 이 방법은 고급이지만 모든 WordPress 테마에서 작동합니다.
이전에 사이트에 코드를 추가한 적이 없다면 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 단계별 가이드를 확인하세요.
개별 테마 파일을 직접 수정할 수 있지만 이렇게 하면 사용자 정의를 잃지 않고 WordPress 테마를 업데이트하기가 어렵습니다. 이러한 이유로 하위 테마를 생성하여 테마 파일을 재정의하는 것이 좋습니다.
사용자 지정 테마를 만드는 경우 기존 테마 파일에서 코드를 추가하거나 수정할 수 있습니다.
테마 파일을 편집할 때 표준 콘텐츠 영역에서 사용하는 것과 동일한 형식으로 단축 코드를 추가할 수 없습니다. 단축 코드의 출력을 보는 대신 화면에서 단축 코드 자체를 볼 수 있습니다.
이것은 WordPress가 테마 템플릿 파일 내에서 단축 코드를 실행하지 않기 때문에 발생합니다. 대신 do_shortcode 함수를 사용하여 숏코드를 실행하도록 WordPress에 명시적으로 알려야 합니다.
자세한 내용은 사용자 지정 코드를 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
다음은 WordPress 테마 파일에 추가할 코드의 예입니다.
echo do_shortcode('[gallery]');
'갤러리'를 사용하려는 단축 코드로 바꾸면 됩니다.
숏코드를 어디에 추가해야 할지 잘 모르겠다면 WordPress 템플릿 계층 구조에 대한 초보자 가이드를 참조하세요.
추가 매개변수가 있는 단축 코드를 추가하는 경우 코드 스니펫도 약간 변경됩니다.
WPForms를 사용하여 문의 양식을 만들었다고 가정해 보십시오. 이 경우 표준 WPForms 단축 코드와 양식 ID를 사용해야 합니다.
echo do_shortcode("[wpforms id='92']");
문제 해결: do_shortcode가 작동하지 않을 때 해야 할 일
경우에 따라 테마 파일에 단축 코드를 추가할 수 있지만 코드의 출력이 WordPress 웹사이트에 나타나지 않습니다. 이는 일반적으로 단축 코드가 WordPress 플러그인 또는 웹 사이트의 다른 코드에 의존함을 의미합니다.
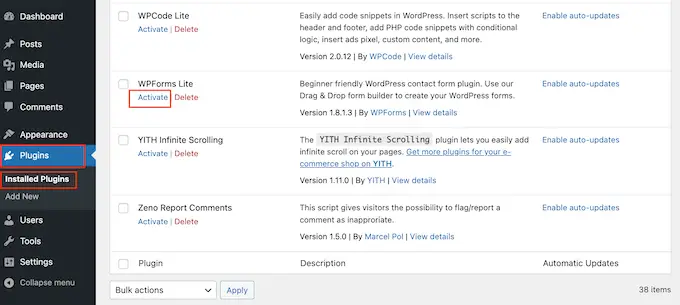
do_shortcode 기능이 작동하지 않는 경우 Plugins » Installed Plugins 로 이동하여 단축 코드를 제공하는 플러그인이 설치 및 활성화되어 있는지 확인하십시오.
다음 이미지에서는 WPForms가 설치되었지만 비활성화되어 echo do_shortcode 코드가 작동하지 않습니다.

index.php 파일에 shortcode_exists() 함수를 추가하여 사용할 수 있는 단축 코드가 있는지 확인할 수도 있습니다.
다음 스니펫에서는 웹사이트에서 WPForms 스니펫을 사용할 수 있는지 여부를 확인합니다.
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
여전히 웹사이트에 단축 코드 출력이 표시되지 않는 경우 사이트의 오래된 버전이 표시될 수 있으므로 WordPress 캐시를 지우십시오.
방법 3: 나만의 WordPress 테마 만들기(완전히 사용자 정의 가능)
또 다른 옵션은 사용자 지정 WordPress 테마를 만드는 것입니다. 이것은 고급 방법이지만 WordPress 테마의 모든 영역에 원하는 만큼 단축 코드를 추가할 수 있습니다. 원하는 기능과 디자인이 정확히 포함된 테마를 만들기 위해 다른 변경을 수행할 수도 있습니다.
과거에는 복잡한 WordPress 자습서를 따르고 사용자 지정 WordPress 테마를 빌드하는 코드를 작성해야 했습니다. 그러나 이제 SeedProd를 사용하여 한 줄의 코드를 작성하지 않고도 사용자 지정 테마를 만들 수 있습니다.
SeedProd는 최고의 WordPress 페이지 빌더이며 테마 빌더와 함께 제공됩니다. 이를 통해 드래그 앤 드롭을 사용하여 자신만의 테마를 디자인할 수 있습니다.

단계별 지침은 코드 없이 사용자 정의 WordPress 테마를 만드는 방법에 대한 가이드를 참조하십시오.
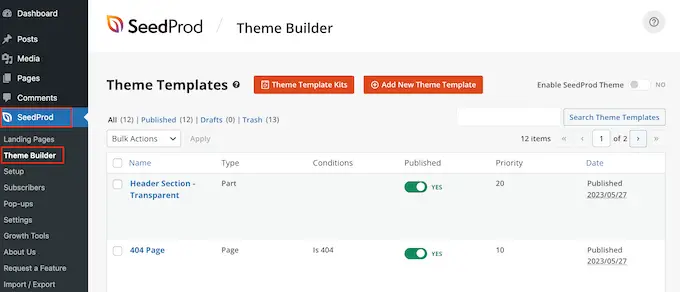
테마를 만든 후 SeedProd » Theme Builder 로 이동하여 WordPress 웹사이트의 모든 부분에 단축 코드를 추가할 수 있습니다.

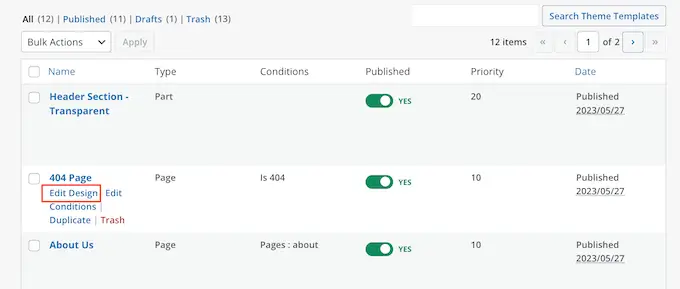
여기에서 단축 코드를 사용하려는 템플릿을 찾습니다.
그런 다음 해당 템플릿 위로 마우스를 이동하고 표시되면 '디자인 편집'을 클릭하십시오.

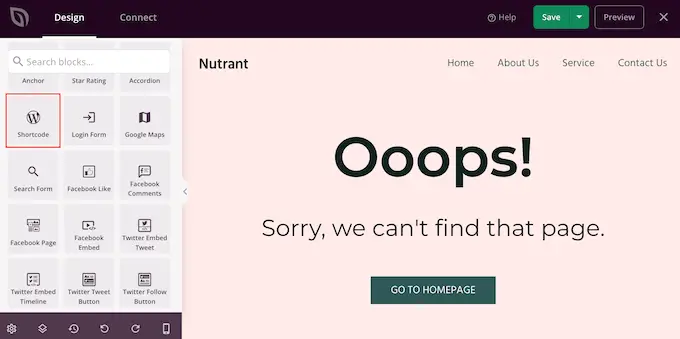
그러면 SeedProd의 드래그 앤 드롭 페이지 빌더에서 템플릿이 열립니다.
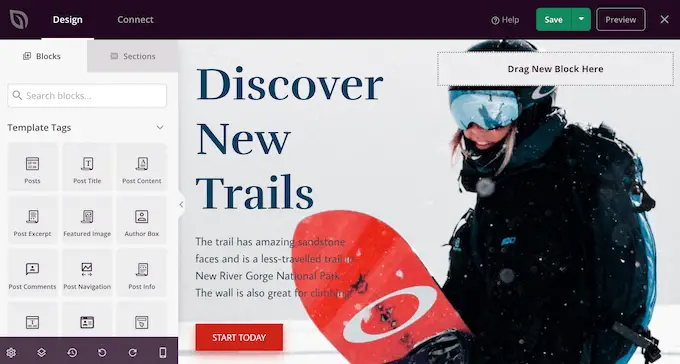
왼쪽 메뉴에서 '고급' 섹션으로 스크롤합니다. 여기에서 Shortcode 블록을 찾아 레이아웃으로 드래그합니다.

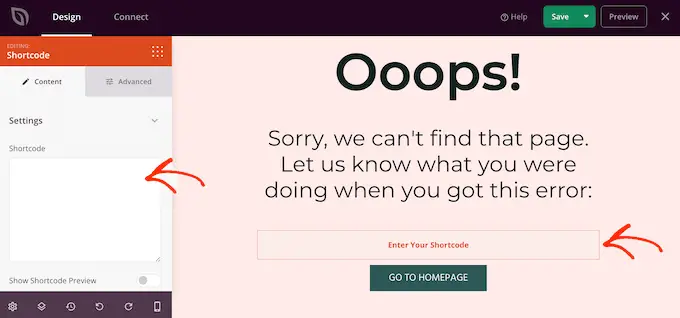
실시간 미리보기에서 쇼트코드 블록을 클릭하여 선택하기만 하면 됩니다.
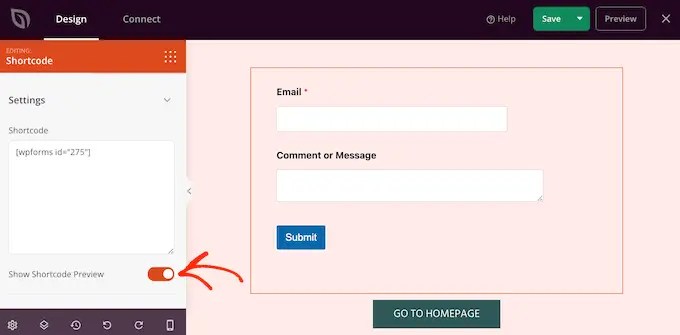
이제 단축 코드를 '단축 코드' 상자에 추가할 수 있습니다.

기본적으로 SeedProd는 실시간 미리 보기에 단축 코드 출력을 표시하지 않습니다.
쇼트코드가 작동하는 것을 보려면 '쇼트코드 옵션 표시' 토글을 클릭하십시오.

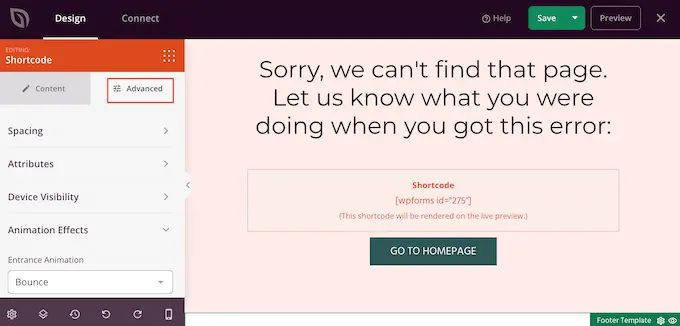
그런 다음 '고급' 탭을 선택하여 단축 코드 출력에 일부 스타일을 추가할 수 있습니다.
여기에서 간격을 변경하고 사용자 지정 CSS를 추가하고 CSS 애니메이션 효과를 추가할 수도 있습니다.

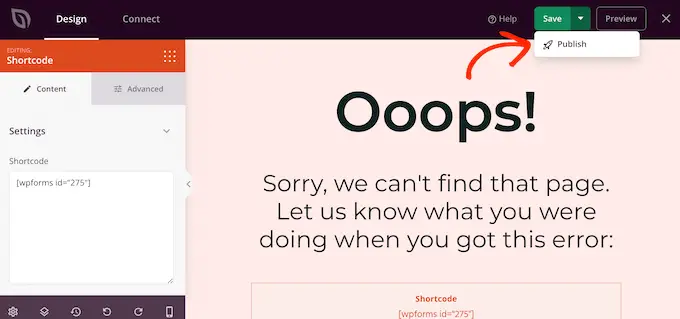
페이지 모양이 만족스러우면 '저장' 버튼을 클릭하세요.
그런 다음 '게시'를 선택하여 쇼트코드를 게시하세요.

이제 웹 사이트를 방문하여 사용자 정의 단축 코드가 작동하는 것을 볼 수 있습니다.
이 튜토리얼이 WordPress 테마에서 단축 코드를 사용하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 랜딩 페이지를 만드는 방법에 대한 가이드와 WordPress용 최고의 소셜 미디어 플러그인에 대한 전문가 선택을 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress 테마에서 단축 코드를 사용하는 방법 게시물은 WPBeginner에 처음 등장했습니다.

