Cricut 디자인 공간에서 SVG 글꼴을 사용하는 방법
게시 됨: 2023-03-03SVG 글꼴은 디자인에 추가 터치를 추가할 수 있는 좋은 방법이며 상대적으로 사용하기 쉽습니다. 이 가이드에서는 Cricut Design Space에서 SVG 글꼴을 다운로드하고 사용하는 방법을 보여줍니다. SVG(Scalable Vector Graphics) 파일은 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 이미지입니다. 따라서 복잡한 디자인을 쉽게 절단할 수 있는 Cricut과 같은 절단 기계에 적합합니다. Cricut Design Space에서 SVG 파일을 사용하려면 먼저 컴퓨터에 파일을 다운로드해야 합니다. 파일이 다운로드되면 인터페이스의 왼쪽 상단 모서리에 있는 "이미지 업로드" 버튼을 클릭하여 디자인 공간에 업로드할 수 있습니다. 파일이 업로드되면 "찾아보기" 기능을 사용하여 디자인 공간 내에서 파일을 찾을 수 있습니다. 파일을 찾으면 파일을 클릭하여 선택한 다음 "이미지 삽입" 버튼을 클릭합니다. 이제 파일이 디자인에 삽입됩니다. 다른 이미지처럼 이동하고 크기를 조정할 수 있습니다. 파일을 사용하려면 인터페이스의 오른쪽 상단 모서리에 있는 "잘라내기" 버튼을 클릭하기만 하면 됩니다. 이제 절단 기계와 재료를 선택할 수 있으며 파일은 절단할 기계로 전송됩니다.
Svg 글꼴을 어떻게 설치합니까?

SVG 글꼴을 설치하는 것은 쉽습니다! 다음의 간단한 단계를 따르십시오. 1. 인터넷이나 CD-ROM에서 글꼴 파일을 다운로드합니다. 2. 파일이 .zip 형식인 경우 압축을 풉니다. 3. .ttf 파일을 마우스 오른쪽 버튼으로 클릭하고 "설치"를 선택합니다. 4. 그게 다야! 이제 글꼴이 컴퓨터에 설치되고 즐겨 사용하는 프로그램에서 사용할 준비가 되었습니다.
OpenType 글꼴은 SVG(Scalable Vector Graphics)라는 아트워크 형식의 글리프 전체 또는 일부를 포함하는 글꼴 형식입니다. 결과적으로 단일 글리프는 다양한 색상과 그라데이션 색조를 표시할 수 있습니다. 한 버전 또는 다른 버전에서 글리프를 대체할 수 있는 OpenType 기능도 있습니다. Adobe Illustrator에서 색상을 선택할 때 RGB 형식이어야 합니다. 벡터 맵은 벡터 형식이 아니므로 확장이 잘 되지 않습니다. 비트맵 SVG 글꼴은 일반적으로 손으로 그려지며 다양한 질감과 투명도를 포함합니다. 큰 크기로 픽셀화할 수 있습니다. 글리프 패널을 사용하여 OpenType SVG 글꼴에 포함된 문자를 확인할 수 있습니다.
Silhouette Studio에서 구입한 글꼴을 어떻게 사용합니까?

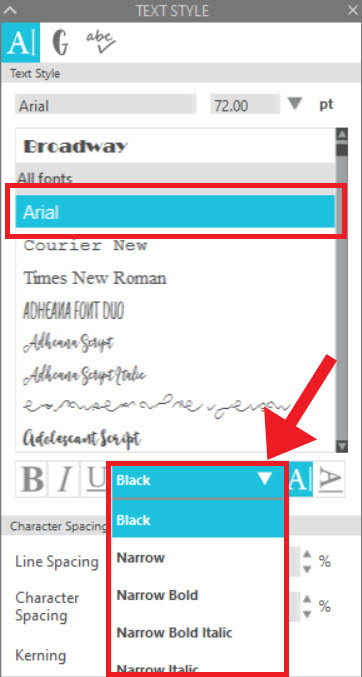
온라인에서 글꼴 파일을 다운로드한 경우 컴퓨터에 글꼴을 설치하고 Silhouette Studio에서 사용할 수 있습니다. 글꼴을 설치하려면 글꼴 파일을 두 번 클릭하고 “설치”를 클릭하십시오. 글꼴이 설치되면 Silhouette Studio의 드롭다운 메뉴에서 액세스할 수 있습니다.
Silhouette Studio에서 글꼴에 대해 알아야 할 모든 것을 배우게 됩니다. 이 가이드를 따르면 Studio 소프트웨어에 글꼴을 추가하는 방법, 프로젝트에 대해 선택해야 하는 글꼴, 글꼴 편집 및 조작 방법을 배우게 됩니다. 이전 게시물의 제휴 링크를 클릭하여 이 웹사이트를 지원할 수 있습니다. Silhouette에서 선택한 글꼴을 사용할 수 있습니다. 귀하의 기계는 다른 글꼴 과 다른 글꼴에 다르게 반응합니다. 글꼴 선을 비교하고 대조하려면 선이 얼마나 굵고 가늘는지 생각해 보십시오. 비닐을 사용할 때 이 글꼴을 작게 자르면 안 됩니다.
Silhouette Studio에는 스케치 펜과 함께 작동하도록 특별히 설계된 글꼴이 포함되어 있습니다. 스케치 글꼴(또는 단일 선 또는 포일 풀기 글꼴)이라고도 하는 이러한 글꼴에는 윤곽선이 아닌 단일 선이 있습니다. 비닐 글꼴은 읽기 쉬워야 하며 너무 얇거나 지나치게 질감이 없어야 합니다. Silhouette Studio에서 텍스트를 입력하면 투명하고 빨간색 윤곽선으로 둘러싸여 있습니다. 인쇄하거나 인쇄 이외의 용도로 사용할 프로젝트를 만드는 경우 글꼴을 변경할 수 있습니다. 예를 들어 그라디언트 또는 패턴 채우기로 채우기 패널을 채웁니다. 글꼴 글리프를 사용하여 Silhouette Studio에서 텍스트 편집 및 액세스를 수행할 수 있습니다.
글리프는 글꼴로 완전히 사용자 정의된 모양을 얻는 데 유용합니다. 아래 이미지에서 Kingbirds 글리프를 사용하여 예쁜 텍스트 디자인을 만든 방법을 볼 수 있습니다. Silhouette Font Creator를 사용하면 손글씨로 나만의 맞춤 글꼴을 만들 수 있습니다. 소프트웨어의 Business Edition 이상 사용자만 이 기능을 사용할 수 있습니다. Font Creator의 작동 방식을 설명하는 동영상이 곧 공개될 예정이니 계속 지켜봐 주시기 바랍니다. 제품에 대한 전체 게시물이 있습니다.

Cricut에 Svg 파일을 어떻게 다운로드합니까?
SVG 파일을 Cricut에 다운로드하려면 먼저 브라우저에서 파일을 엽니다. 그런 다음 화면 오른쪽 상단에 있는 "다운로드" 버튼을 클릭합니다. 파일을 저장할 위치를 묻는 새 창이 열립니다. 컴퓨터에서 위치를 선택하고 "저장"을 클릭합니다. 그러면 파일이 Cricut에 다운로드됩니다.
이 단계별 가이드는 Cricut Design Space에서 SVG 파일을 다운로드하고 사용하는 과정을 안내합니다. 이 지침에 따라 다림질 비닐 그래픽 티셔츠를 만들 수 있습니다. Jennifer는 자신의 사이트에서 구매할 수 있는 다양한 무료 및 저가 SVG를 보유하고 있으며, 제가 사용하기로 했습니다. 2단계에서는 티셔츠 템플릿을 만든 다음 이미지 크기를 조정해야 합니다. 네 번째 단계는 셔츠 중앙에 맞춰 디자인 중앙에 주름을 그리는 것입니다.
Illustrator 또는 Inkscape와 같은 프로그램에서 파일을 내보내는 경우 벡터 그래픽으로 저장해야 합니다. 벡터 그래픽은 품질 저하 없이 크기를 조정할 수 있지만 다양한 소프트웨어 프로그램을 사용하여 편집할 수 있습니다. 파일을 Circuit Design Space로 가져오기 전에 먼저 파일이 지원되는 형식인지 확인해야 합니다. DXF 또는 SVG 형식 의 파일은 자체 색상으로 계층화되기 때문에 Cricut에 업로드할 수 없습니다. 파일을 JPG, PNG, GIF 또는 JPEG로 내보낼 수 있습니다. Printable Cuttable Createables 또는 다른 사이트와 같은 사이트에서 SVG를 주문하면 다운로드 링크 또는 버튼을 받게 됩니다. 키보드에서 링크/버튼을 클릭한 다음 "다른 이름으로 링크 저장", "다른 이름으로 링크 파일 저장" 또는 이와 유사한 옵션을 선택합니다(사용 중인 브라우저에 따라 문구가 다를 수 있음).
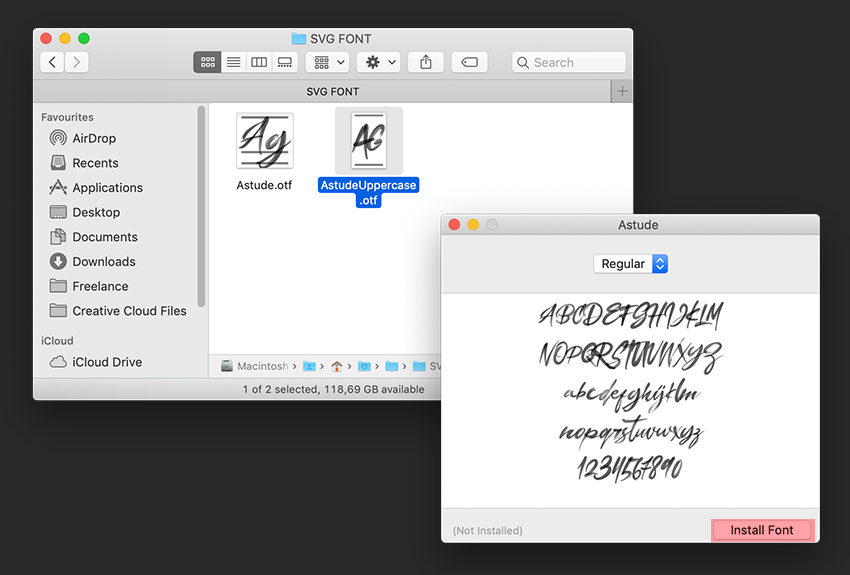
Mac에 Svg 글꼴을 설치하는 방법
글꼴을 설치하려면 글꼴을 두 번 클릭한 다음 설치 버튼을 클릭합니다. 이 경우 글꼴 파일을 Library/ Fonts 폴더 또는 Home/Library/Fonts 폴더로 수동으로 드래그합니다. Finder가 홈/라이브러리로 돌아가려면 옵션 키가 필요합니다.
Mac 사용자의 경우 웹에서 무료 및 저렴한 글꼴을 제공합니다. 이러한 파일은 Photoshop, Pages 및 이미 사전 설치된 템플릿이 포함된 기타 응용 프로그램에서 사용할 수 있습니다. 데스크탑 출판 기능을 포함하는 초보자를 위한 수많은 데스크탑 출판 프로그램이 있습니다. 더 많은 서체가 있는 경우 인사말 카드, 뉴스레터 또는 기타 유형의 서신을 만드는 데 더 많은 옵션이 있습니다. Mac에 다운로드할 수 있는 무료 응용 프로그램이며 글꼴 관리를 단순화하기 위한 것입니다. 파일의 유효성을 검사하고 해당 글꼴을 검사하여 손상되었거나 다른 글꼴과 충돌하는지 확인할 수 있습니다. 여기를 클릭하여 서체 관리자를 사용할 수도 있습니다.
인터넷에서 새 글꼴을 다운로드합니다. 다운로드한 파일을 클릭하고 페이지 주위로 드래그하여 다운로드한 글꼴을 Font Book에 추가할 수 있습니다. 글꼴을 설치하면 글꼴 관리자에서 자동으로 활성화됩니다. 그러나 여가 시간에 글꼴을 활성화 및 비활성화할 수 있습니다. 글꼴을 활성화하려면 글꼴 관리자 페이지로 이동하여 모든 글꼴 또는 다른 폴더를 찾으십시오. 특정 글꼴을 비활성화하려면 서체 관리자 메뉴 표시줄에서 편집을 선택하고 편집 메뉴에서 “[글꼴 이름]을 활성화합니다.
Photoshop에서 Svg 글꼴을 사용하는 방법
Photoshop에서 SVG 글꼴을 사용하려면 먼저 글꼴을 경로로 변환해야 합니다. 이는 Illustrator와 같은 벡터 편집 프로그램에서 수행할 수 있습니다. 글꼴이 경로가 되면 모양 레이어로 Photoshop에 복사하여 붙여넣을 수 있습니다.
운영 체제 및 브라우저에서 opentype은 컬러 글꼴 형식입니다. 이러한 글꼴을 사용하는 방법을 보여줌으로써 Adobe Photoshop에서 이러한 글꼴을 사용하는 방법을 시연합니다. Opentype SVG 글꼴의 문자는 이미지이므로 텍스트를 만들 때 이를 염두에 두십시오. 폰트는 Photoshop CC 2017.0.1 이상이어야 사용할 수 있습니다. 글꼴을 선명하게 하면 일부 Opentype SVG 글꼴을 사용하여 더욱 동적으로 만들 수 있습니다. 레이어 패널에서 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 '레이어 래스터화'를 선택하면 텍스트가 이미지로 바뀝니다. '스마트 샤프' 도구를 사용하는 경우 이제 래스터화된 텍스트에 샤프닝 효과를 적용할 수 있습니다.
글꼴의 미래: SVG 글꼴
현재 sva 글꼴을 지원하는 다른 브라우저는 없습니다. Photoshop에서 글꼴을 사용하면 디자인에 스타일과 세련미를 더할 수 있습니다. Photoshop에서 글꼴을 사용하려면 먼저 텍스트 도구(T)를 선택하고 텍스트 상자를 설정해야 합니다. 그런 다음 도구 모음에서 원하는 SVG 글꼴을 선택합니다. OpenType-SVG라는 글꼴 형식은 확장 가능한 벡터 그래픽에 글리프의 전체 또는 일부를 포함하는 형식입니다. 단일 글리프를 사용하여 여러 색상과 그라데이션을 표시할 수 있습니다. 이러한 기능 때문에 OpenType-SVG를 "색상 글꼴"이라고 합니다. 현재 SVG 글꼴을 지원하는 유일한 브라우저는 Safari와 Android입니다. WOFF로 인해 Firefox는 Chrome 38(및 Opera 25)에서 이 기능의 구현을 무기한 연기했으며 Chrome 38(및 Opera 25)도 제거했습니다. Batik 및 Inkscape와 같은 다른 도구는 글꼴 포함을 허용하지 않습니다.
