Beaver Builder에서 SVG 이미지를 사용하는 방법
게시 됨: 2023-02-05Beaver Builder는 끌어서 놓기 인터페이스로 사용자 지정 페이지 및 게시물을 만들 수 있는 WordPress 플러그인입니다. Beaver Builder의 기능 중 하나는 SVG 이미지를 업로드하고 사용하는 기능입니다. SVG 이미지는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 이미지입니다. 반응형 웹 디자인에 사용하기에 적합하며 Adobe Illustrator 와 같은 벡터 편집 소프트웨어로 쉽게 편집할 수 있습니다. Beaver Builder를 사용하면 SVG 이미지를 업로드하고 페이지와 게시물에서 사용할 수 있습니다. 내장된 이미지 편집기를 사용하여 이미지를 자르고, 크기를 조정하고, 회전할 수도 있습니다.
Beaver Builder 테마는 가치가 있습니까?

반면 전체 테마 구축 기능 은 별도 구매입니다. 무제한 사이트는 Beaver Themer의 경우 $147입니다. 또한 Beaver Builder 프리미엄 버전과 함께 사용해야 합니다. WordPress.org에서 무료 버전의 Beaver Builder와 함께 Beaver Themer를 사용할 수 없습니다.
테마를 사용하여 디지털 시대에 속한 것처럼 보이고 느껴지는 웹 사이트를 만들 수 있습니다. 템플릿을 사용하여 사이트에서 단일 페이지 유형의 레이아웃을 변경할 수 있습니다. 페이지 빌더를 사용하는 경우 자연스럽게 사용자 정의된 테마가 필요합니다. 여러 무료 및 프리미엄 Beaver Builder 테마가 페이지 빌더 플러그인 용으로 특별히 설계되었습니다. Astra Astra는 수많은 미리 만들어진 사이트와 함께 제공되는 인기 테마입니다. 미니멀한 디자인과 간단한 레이아웃 덕분에 설정이 간단합니다. Beaver Builder와 마찬가지로 Astra를 사용하면 페이지를 만들 수 있습니다.
또한 WooCommerce와 같은 다른 플러그인과 잘 작동하므로 전자 상거래 웹 사이트에 탁월한 선택입니다. GeneratePress 사용은 빠르고 간단합니다. 이 웹 사이트의 디자인은 미니멀하므로 시각적으로 매력적이고 능률적인 웹 사이트를 간단하게 만들 수 있습니다. 페이지 빌더 프레임워크를 무료로 받거나 연간 58달러에 프리미엄 테마로 업그레이드할 수 있습니다. OceanWP를 사용하면 로드하는 데 걸리는 시간을 줄이면서 특정 요구 사항에 맞는 웹 사이트를 만들 수 있습니다. Google 글꼴 또는 고급 타이포그래피 설정을 웹사이트의 다양한 부분에 사용할 수 있습니다.
Beaver Builder를 사용하여 Seo를 개선하는 4가지 방법
웹사이트의 SEO를 개선하고 싶다면 Beaver Builder가 훌륭한 옵션입니다. 이 프로그램은 사용이 간편하며 웹사이트의 검색 엔진 순위를 향상시키는 고품질 콘텐츠를 만드는 데 사용할 수 있습니다.
이 기사에서는 Beaver Builder를 사용하여 검색 엔진 결과를 높이는 네 가지 방법을 보여 드리겠습니다. Beaver Builder의 SEO 기능을 사용하여 웹사이트 콘텐츠를 개선할 수 있습니다. Beaver Builder에는 웹 사이트의 검색 엔진 순위를 향상시키는 도구가 포함되어 있습니다.
Beaver Builder의 소셜 미디어 도구를 사용하여 웹 사이트의 도달 범위를 늘릴 수 있습니다. Beaver Builder의 도움으로 다양한 소셜 미디어 도구를 통해 웹 사이트의 도달 범위와 트래픽을 늘릴 수 있습니다.
사이트가 수행하는 작업을 추적하려면 Beaver Builder의 추적 기능을 사용하십시오. Beaver Builder의 추적 기능을 사용하면 간단하게 사이트 성능을 추적하고 필요한 변경을 수행할 수 있습니다.
Beaver Builder의 보고 기능을 활용하면 웹 사이트의 성능을 보다 심층적으로 파악할 수 있습니다. Beaver Builder에는 웹 사이트의 진행 상황을 주시하고 필요에 따라 변경할 수 있는 여러 보고 기능이 포함되어 있습니다.
비버 빌더는 무엇에 사용됩니까?
사이트의 콘텐츠 섹션은 Beaver Builder로 사용자 지정할 수 있습니다. 머리글, 바닥글 또는 사이드바를 변경하려면 Beaver Themer를 사용하거나 사이트의 테마 또는 섹션을 변경해야 합니다.
콘텐츠 영역의 WYSIWYG 보기를 제공하는 것 외에도 Beaver Builder는 프런트 엔드 레이아웃 및 스타일 디자이너를 제공합니다. 이 플러그인의 목표는 Beaver Builder 플러그인을 사용하여 다양한 레이아웃을 추가하는 것입니다. Themer 레이아웃에서 사용자가 볼 페이지와 페이지를 보는 방법을 지정할 수 있습니다. 레이아웃 템플릿 또는 빈 페이지를 생성하는 유연성을 통해 복잡한 행과 열 내에서 콘텐츠 모듈을 쉽게 수정하고 추가할 수 있습니다. 중소형 장치의 레이아웃 Beaver Builder를 사용하는 유일한 방법은 WordPress 페이지를 만드는 것입니다. 행과 모듈을 전 세계에 저장할 수 있으므로 한 위치에서 쉽게 변경할 수 있습니다. Beaver Builder 테마는 페이지의 다양한 테마 영역의 요구 사항을 충족하도록 사용자 정의할 수 있습니다.
Beaver Builder와 Beaver Themer 플러그인 은 모두 이 프레임워크와 완벽하게 호환됩니다. Beaver Builder 테마를 사용하면 Beaver Builder의 일부 기본 레이아웃을 지정할 수 있습니다. 활성화된 경우 사이드바는 개별 페이지뿐만 아니라 모든 아카이브 및 게시물 페이지에 나타납니다. 타사 플러그인이나 코드가 없으면 개별 게시물이나 페이지에 대한 사이드바 위젯을 사용자 정의할 수 없습니다.

Beaver Builder용 애드온 The Ultimate Addons Standard. The Ultimate Addons for Beaver Builder – Standard는 사용 가능한 가장 포괄적이고 비용 효율적인 플러그인입니다. WordPress 저장소에서 $29.99에 직접 구입할 수 있습니다. 라이트 버전이 제공하는 모든 기능과 새로운 기능을 제공합니다. Page Builder의 끌어서 놓기 인터페이스를 사용하여 웹 사이트 전체에서 사용자 지정 머리글/바닥글, 아카이브 페이지, 404 페이지 및 기타 페이지 템플릿 을 만들 수 있는 매우 강력한 추가 기능입니다. 이 작업을 수행하려면 편집해야 하는 PHP에 대한 약간의 지식이 필요합니다. The Ultimate Addons for Beaver Builder – Lite는 원래 플러그인보다 저렴한 버전입니다. WordPress 저장소에서 무료로 다운로드할 수 있습니다. 원래 플러그인과 달리 더 가벼운 버전에는 몇 가지 사용자 지정 모듈이 포함되어 있습니다. The Ultimate Addons for Beaver Builder – Standard 플러그인은 시장에서 가장 포괄적이고 비용이 많이 듭니다.
Beaver Builder에서 양식을 어떻게 추가합니까?

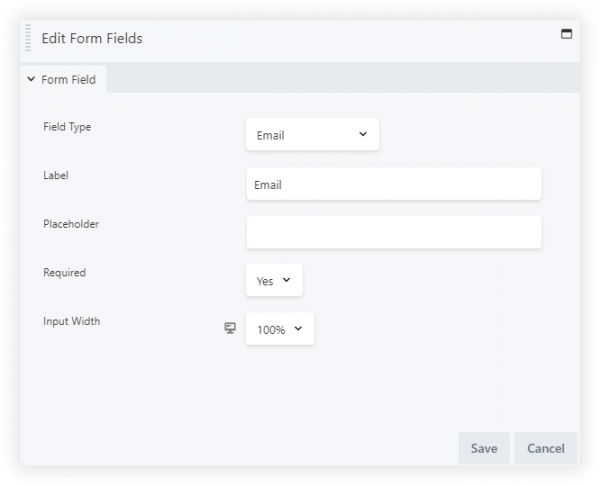
Beaver Builder에서는 먼저 새로운 양식 모듈을 생성하여 양식을 추가합니다. 이렇게 하려면 Beaver Builder 인터페이스 에서 "+" 아이콘을 클릭한 다음 사용 가능한 모듈 목록에서 "Form" 모듈을 선택합니다. 양식 모듈이 추가되면 "양식 필드 추가" 버튼을 클릭하여 양식 필드를 추가할 수 있습니다. 그러면 추가할 양식 필드 유형을 선택할 수 있는 팝업 창이 나타납니다. 양식 필드를 모두 추가했으면 "업데이트" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
이 플러그인을 사용하면 Beaver Builder를 사용하여 구축할 수 있는 기능을 통해 모든 WordPress 테마에 대한 아름다운 웹 페이지를 만들 수 있습니다. 당사의 WordPress 양식 빌더는 다양한 템플릿과 무한한 수의 애플리케이션 옵션을 제공합니다. WordPress 웹사이트에서 Ninja Forms를 사용하는 방법은 무엇입니까? Ninja Forms 위로 마우스를 가져가면 메뉴에 액세스할 수 있습니다. 스타일링 메뉴로 이동합니다. 이 설정에서 WordPress 양식에 필요한 스타일을 변경할 수 있습니다. 더 많은 WordPress 양식 스타일링 팁은 가이드를 확인하세요. WordPress 양식에 그라데이션 제출 버튼을 만드는 방법 및 WordPress 양식의 스타일을 지정하는 방법(쉬운 예).
새 양식 모듈을 위해 Beaver Builder 업데이트
Beaver Builder가 활성화되어 있고 추가하려는 양식이 모듈에 표시되지 않는 경우 최신 버전의 Beaver Builder에 있는 버그일 수 있습니다. 이 모듈은 최근에 업데이트되었으며 현재 이전 버전의 Beaver Builder와 호환되지 않습니다.
Beaver Builder는 WordPress와 함께 작동합니까?
모든 WordPress 테마에서 Beaver Builder를 사용할 수 있습니다. WordPress 웹사이트에 대해 선택한 테마에 따라 사이트 머리글, 바닥글 및 사이드바의 모양이 결정됩니다.
구텐베르크에 대해 잘 모르신다면 한 번 확인해 보세요. WordPress 세계에서 상대적으로 모호함에도 불구하고 이 강력한 블록 편집기는 빠르게 인기를 얻었습니다. Beaver Builder 플러그인을 사용하고 있다면 Gutenberg 사용에 대해 걱정할 필요가 없습니다. Beaver Builder 플러그인에는 Gutenberg와 다른 블록 편집기도 포함되어 있습니다. 원하는 편집기를 선택할 수 있으므로 어떤 편집기를 선택하든 영향을 받지 않습니다. Beaver Builder 플러그인으로 콘텐츠 레이아웃 을 만드는 것은 간단합니다. Beaver Builder 테마 또는 Beaver Themer 테마가 필요하지 않습니다. 이 프로그램을 사용하면 추가 지침 없이 레이아웃을 만들고자 하는 모든 사람이 간단하게 사용할 수 있습니다.
비버 빌더 Svg 지원
Beaver Builder는 SVG 이미지와 아이콘을 지원하므로 페이지와 게시물에 쉽게 추가할 수 있습니다. Beaver Builder가 웹용 SVG 이미지를 자동으로 최적화하므로 파일 크기나 호환성 문제에 대해 걱정할 필요가 없습니다. 또한 사용하기 쉬운 Beaver Builder 인터페이스로 SVG 이미지의 색상, 크기 및 위치를 제어할 수 있습니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일 은 이미지의 모양을 설명하는 XML 코드가 포함된 텍스트 파일입니다. XML은 데이터를 설명하는 데 사용되는 언어입니다.
