웹사이트에서 SVG 이미지를 사용하는 방법
게시 됨: 2023-01-04웹 사이트에서 SVG 이미지를 사용하려는 경우 가능한 세 가지 방법이 있습니다. 첫째, SVG 코드를 HTML 코드 에 직접 삽입할 수 있습니다. 둘째, 태그를 사용하여 웹 사이트에 저장된 SVG 파일을 참조할 수 있습니다. 마지막으로 CSS background-image 속성을 사용하여 다른 웹사이트에 저장된 SVG 파일을 참조할 수 있습니다.
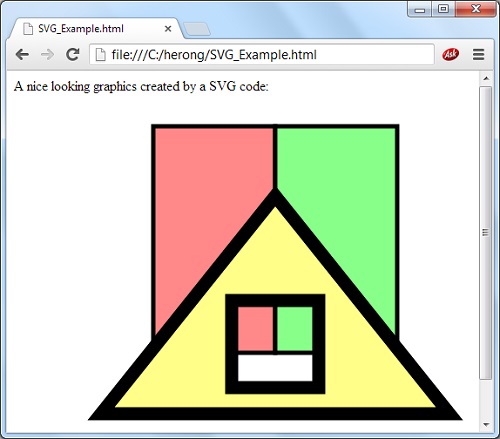
svg> 태그를 사용하여 컨테이너에 그래픽을 표시할 수 있습니다. 그래픽 이미지는 경로, 상자, 원, 텍스트 등 다양한 방법을 사용하여 그릴 수 있습니다. SVG 튜토리얼에서는 몇 가지 기본 SVG 개념 을 살펴보겠습니다.
SVG의 CSS 속성 및 값은 다른 유형의 속성 및 값과 다릅니다. 그들 중 일부는 HTML의 CSS 속성을 연상시킵니다.
데이터 URI를 통해 CSS에서 SVG를 사용하는 방법이 있지만 인코딩이 필요하지 않은 웹킷 기반 브라우저에서만 사용할 수 있습니다. encodeURIComponent()는 SVG를 인코딩하고 인코딩 위치에 관계없이 작동합니다. SVG가 올바르게 작동하려면 이와 같은 XMLn을 사용해야 합니다. 존재하지 않는 경우 자동으로 추가할 수 있습니다.
SVG 파일 보기는 모든 최신 웹 브라우저에서 가능합니다. Chrome, Edge, Firefox 및 Safari는 브라우저 중 일부에 불과합니다. SVG를 여는 가장 간단한 방법은 선호하는 브라우저를 사용한 다음 파일 > 열기를 선택한 다음 열려는 SVG를 선택하는 것입니다. 클릭하면 브라우저에 나타납니다.
Svg를 HTML에 직접 삽입할 수 있습니까?

예, SVG를 HTML에 직접 삽입할 수 있습니다. 이것은 태그를 사용하여 수행할 수 있습니다. 태그를 사용하면 SVG 콘텐츠 를 HTML 코드에 직접 삽입할 수 있습니다. 간단한 일러스트레이션이나 복잡한 그래픽을 만드는 데 사용할 수 있습니다.
최신 브라우저에서 여전히 <object> 태그가 필요합니까? 그들의 장단점은 무엇입니까? Nano 기술을 사용하여 글꼴에 태그를 지정하고 포함합니다. 가능한 경우 정적 압축을 사용하고 Brotli를 드래그하여 SVG를 압축할 수 있습니다. 결과적으로 당사 웹 사이트의 이미지 수는 쉽게 감지할 수 없는 표시 문제를 일으킬 수 있습니다. 결과적으로 우리가 채택한 삽입 방법을 사용하면 이미지 검색 엔진이 우리 이미지를 나열할 수 있습니다. HTML에 SVG를 삽입할 때 HTML을 사용하십시오.
상호 작용이 필요한 경우 이미지 파일에서 <object> 태그를 사용하십시오. 이미지를 캐시하지 않는 한 orlt;img> 태그를 사용하면 이중 로드가 발생합니다. SVG는 주로 DOM이기 때문에 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. ID와 클래스는 파일에 캡슐화되어 있으므로 개체 태그를 사용하여 SVG 이미지를 유지 관리하는 것은 간단합니다. 인라인으로 삽입하려면 모든 ID와 클래스가 고유한지 확인하는 것이 중요합니다. 사용자 상호 작용을 기반으로 SVG를 동적으로 변경해야 하는 경우 그렇게 하는 데 아무런 문제가 없습니다. 대부분의 경우 인라인 SVG는 권장되지 않지만 페이지를 로드하기 전에 로드하는 것이 좋습니다. Iframe은 유지 관리가 어렵고 검색 엔진에 표시되지 않으며 SEO에도 효과적이지 않습니다.
장기적으로 봤을 때 좋은 소식은 플러그인 없이 SVG를 HTML5에서 직접 사용할 수 있다는 것입니다. 결과적으로 그래픽과 아이콘은 플러그인 및 타사 응용 프로그램과 완전히 분리되어 있으므로 쉽게 만들 수 있습니다. sva를 사용하면 HTML5에서 아름답고 세련된 그래픽을 만들 수 있습니다. 이를 사용하여 아이콘, 로고 및 기타 로고를 포함하여 모든 웹사이트에서 놀라운 그래픽을 만들 수 있습니다. HTML5에서 sva를 사용하려면 몇 가지 간단한 단계를 따르기만 하면 됩니다. 시작하기 전에 HTML 문서 에 SVG 태그를 포함하는 것이 중요합니다. 그래픽의 너비와 높이도 지정해야 합니다. 마지막으로 SVG 태그에 필요한 속성을 포함할 수 있습니다. SVG를 사용한 적이 없다면 인터넷에서 최고의 자습서를 검색하여 SVG에 대해 자세히 알아볼 수 있습니다. 이 단원에서는 HTML5에서 sva를 사용하는 방법과 멋진 그래픽을 만드는 방법을 배웁니다.
Svg: 웹 디자인의 미래
SVG는 HTML에 포함할 수 있기 때문에 캐시에 저장하고 CSS로 편집할 수 있으며 접근성을 높이기 위해 색인을 생성할 수 있습니다.
SVG는 HTML로 변환한 다음 다운로드할 수 있습니다.
이는 개념 증명이지만 향후 사용을 위한 개념 증명이기도 합니다.
Svg는 HTML의 일부입니까?

가장 기본적인 형태의 Asvg 요소는 새로운 좌표계와 뷰포트를 정의하는 컨테이너입니다. HTML 또는 SVG 문서에 외부 요소로 포함하거나 .sva 파일 내부에 내부 요소로 포함할 수 있습니다. xmlns 속성은 SVG 문서의 외부 svg 요소에만 필요합니다.
HTML이란 무엇입니까? Tim Berners-Lee는 웹 페이지 작성에 사용되는 텍스트 기반 언어인 HTML을 발명했습니다. 웹사이트는 브라우저(IE, Safari, Chrome, Firefox 등) 중 하나를 사용하여 볼 수 있으며 처음부터 텍스트 편집기를 쉽게 만들 수 있습니다. 세그웨이 게이트란 정확히 무엇입니까? 웹 사이트의 구조와 모양에 대한 속기입니다. 확장 가능한 벡터 그래픽(SVG)은 텍스트 및 비트맵과 함께 사용할 수 있습니다. XML 기반 콘텐츠를 생성하고, 텍스트를 추가하고, 이미지에 텍스트를 포함할 수 있습니다.

HTML5는 양식 및 비디오 포함과 같이 SVG에서 사용할 수 없는 많은 기능을 가지고 있지만 외부 개체로 그렇게 할 수 있습니다. SVG는 이미지 및 기타 페이지에 대한 링크가 포함된 텍스트 파일입니다. 잘 알려진 이 라이브러리인 D3.js는 광범위하고 혁신적인 애플리케이션에 사용되었습니다. 노드를 클릭하고 드래그하면 SVG 애니메이션 의 인상적인 예를 볼 수 있습니다(노드를 클릭하고 드래그). PDF 파일 형식은 개발자 가이드에 제공된 기술 게시물 섹션에서 자세히 설명합니다.
JPEG 이미지와 같은 래스터 이미지는 크기가 모두 픽셀인 일련의 이미지로 구성됩니다. PNG 이미지가 일련의 그림 요소를 포함하는 것처럼 그래픽 래스터 이미지는 일반적으로 일련의 바이트를 포함합니다. SVG 이미지에서 래스터 그래픽을 사용할 때 이미지의 특성이 고려됩니다. 래스터 그래픽이 PNG 파일인 경우 PNG 이미지를 sva 파일이라고 합니다. 래스터 그래픽이 JPEG 파일인 경우 SVG 이미지는 JPEG 파일이 됩니다. image> 요소는 sva 이미지를 생성하는 훌륭한 도구일 뿐만 아니라 HTML을 생성하는 데에도 사용할 수 있습니다. PNG, JPEG, GIF 및 JPEG2000과 같은 광범위한 래스터 그래픽을 지원합니다. 이미지 요소는 바이트 배열에 저장되는 비트맵인 바이트 배열을 포함하는 데에도 사용할 수 있습니다. 문서에 이미지를 포함하는 간단한 방법을 찾고 있다면 *image * 요소를 사용해 보십시오. PNG, JPEG, GIF 및 HTML4 파일을 포함한 다양한 소스의 이미지를 포함합니다.
Svg가 HTML에 표시되지 않는 이유는 무엇입니까?

HTML 문서에서 렌더링할 때 SVG 파일이 표시되지 않는 몇 가지 잠재적인 이유가 있습니다. 코드 오류, 잘못된 파일 경로 또는 지원되지 않는 파일 형식 때문일 수 있습니다. 코드가 정확하고 파일 경로가 유효하다고 확신하는 경우 사용 중인 브라우저가 SVG 파일을 지원하지 않을 수 있습니다. 다른 브라우저를 사용하거나 다른 프로그램에서 파일을 열어 보십시오.
모든 기술 수준의 개발자, 디자이너 및 프로그래머는 Treehouse Community의 커뮤니티에 참여하도록 권장됩니다. 오늘 우리는 수천 명의 우리 학생과 졸업생들의 성취를 축하하게 된 것을 자랑스럽게 생각합니다. 처음 7일 동안 신입생은 Treehouse의 무료 평가판에 등록할 수 있습니다. 귀하를 지원하고 수천 시간 분량의 콘텐츠를 제공하는 커뮤니티에 액세스할 수 있습니다. object 요소는 대부분의 브라우저에서 사용하기 매우 쉽습니다. 이미지가 이미지처럼 동작하도록 하려면 다음과 같이 중앙에 배치하는 경우 명시적인 여백을 설정해야 할 수 있습니다. margin: 0 auto; 원하는 방식으로 중앙에 배치하려면 div의 표시를 인라인으로 설정해야 할 수도 있습니다. 이렇게 해도 문제가 해결되지 않거나 이미 이 작업을 수행했습니다. svg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
HTML에서 Svg를 사용하는 것이 좋은가요?
HTML에서 SVG를 사용하는 데에는 장단점이 있습니다. 몇 가지 이점으로는 품질 저하 없이 이미지 크기를 조정할 수 있고 다른 이미지 형식에서는 사용할 수 없는 특정 기능에 액세스할 수 있으며 애니메이션을 만들 수 있다는 점 등이 있습니다. 그러나 몇 가지 단점은 다른 이미지 형식에서 사용할 수 있는 특정 기능이 부족하고 파일 크기가 다른 이미지 형식보다 클 수 있다는 것입니다.
SVG 요소는 이미지의 좌표계와 뷰포트를 정의합니다. 확장 가능한 벡터 그래픽(SVG)은 벡터 데이터를 사용하는 이미지 형식의 한 유형입니다. 다른 유형의 이미지와 마찬가지로 SVG 이미지에는 고유한 픽셀이 없습니다. 벡터 데이터를 사용하는 대신 DDS 방법을 사용하여 모든 해상도의 이미지를 생성합니다. HTML 요소 의 >rect> 요소를 사용하여 사각형을 그릴 수 있습니다. 별은 다각형 태그에 사용되는 SVG 스타일을 사용하여 생성됩니다. 선형 그래디언트를 사용하여 SVG에서 로고를 생성할 수 있습니다.
파일 크기가 작기 때문에 sva를 사용하여 웹 사이트에서 이미지를 더 빠르게 로드할 수 있습니다. SVG의 그래픽 해상도는 모양에 영향을 주지 않습니다. 결과적으로 다양한 장치와 브라우저에서 사용할 수 있습니다. 파일 크기를 조정하면 픽셀화된 JPEG 또는 PNG 이미지로 변환됩니다. 이미지 파일을 로드하기 위해 HTTP 연결을 요청하는 대신 인라인 SVG가 그렇게 합니다. 결과적으로 귀하의 웹 사이트는 더 빠르게 반응할 것입니다.
SVG 이미지는 모든 크기로 확장할 수 있으며 고품질 이미지에 이상적입니다. 사람이 선택한 파일 형식은 예를 들어 로딩 속도를 높이기 위해 웹 사이트에 사진을 추가하는 것과 같이 파일 크기를 기반으로 할 수 있습니다.
투명하기 때문에 PNG 및 s vo vo는 온라인 그래픽 및 로고에 사용하기에 탁월한 선택입니다. PNG 파일은 래스터 기반 투명 파일에 탁월한 선택이라는 점은 주목할 가치가 있습니다. 픽셀 및 투명도로 작업하는 경우 SVG보다 PNG가 더 나은 선택입니다.
PNG는 투명도가 있는 이미지에 적합한 SVG와 비교할 때 투명도를 위한 최상의 대안입니다.
