Svg Importer 및 Affinity Designer를 사용하는 방법
게시 됨: 2022-12-15SVG(Scalable Vector Graphics)는 벡터 기반 이미지를 허용하는 파일 형식입니다. 즉, 품질 저하 없이 이미지의 크기를 늘리거나 줄일 수 있습니다. 따라서 동일한 이미지를 여러 크기로 사용할 수 있는 반응형 디자인에 사용하기에 이상적입니다. Affinity Designer는 SVG 파일 을 만드는 데 사용할 수 있는 벡터 기반 디자인 프로그램입니다. 다양한 기능을 제공하며 비교적 사용하기 쉽습니다. 이 자습서에서는 SVG 가져오기를 사용하는 방법과 Affinity Designer에서 SVG 파일을 만드는 방법을 살펴보겠습니다.
이 비디오에서는 Affinity Designer를 사용하여 SVG 파일을 가져오고 편집하는 방법을 보여줍니다. 이 자습서에서는 포함된 벡터 파일 을 가져오고 편집할 수 있습니다. 문서의 콘텐츠는 선호도의 포함된 계층에 포함됩니다. 먼저 개별 레이어를 전송하지 않고는 파일의 속성을 변경할 수 없습니다. 파일로 이동하여 SVG 파일을 Affinity Designer로 가져와야 하는 지점으로 이동합니다. 이제 선택 도구를 사용하여 포함된 레이어에서 파일을 선택하고 캔버스에 배치할 수 있습니다. 이렇게 하면 문서의 모든 개별 구성 요소가 별도의 레이어로 릴리스됩니다.
이제 다른 벡터 개체인 경우와 동일한 방식으로 편집할 수 있습니다. Affinity Designer를 사용하는 것이 다른 벡터 편집 응용 프로그램과 비교할 때 비효율적이라는 사실에도 불구하고 여전히 몇 단계만 거치면 벡터 파일을 가져오고 편집할 수 있습니다. 이 프로세스는 처음에는 성가신 것처럼 보일 수 있지만 단계를 배우면 덜 성가신 일이 됩니다. 질문이 있거나 이러한 지침이 문맥에 맞지 않는 경우 의견을 남겨주십시오.
선호도는 Svg 파일을 지원합니까?

선호도가 svg 파일을 지원하는지 확실하지 않지만 지원하는 다른 파일 형식으로 변환할 수 있을 것 같습니다.
Affinity Designer에서 SVG(Scalable Vector Graphics) 파일을 만들고 편집할 수 있을 뿐만 아니라 SVG(Scalable Vector Graphics) 파일을 만들고 편집할 수 있습니다. VECTOR 형식은 벡터 그래픽의 선, 곡선 및 도형으로 구성됩니다. 이 튜토리얼에서는 모양을 사용하여 간단한 별을 만들 것입니다. 이 단원에서는 왼쪽에 있는 모양 메뉴의 일부로 삼각형 도구를 사용합니다. 첫 번째 단계는 SVG 파일을 복사하여 붙여넣는 것입니다. 다음 단계는 SVG를 재배치하고 크기를 조정하는 것입니다. 컴파운드 패스는 3단계에서 형성해야 합니다.
네 번째 단계는 레이어를 복제하고 회전하는 것입니다. 첫 번째 단계는 레이어를 선택한 다음 교차를 사용하여 새 개체를 만드는 것입니다. 선택한 각 레이어에 대해 2단계를 반복합니다. 세 번째 단계는 사전 설정 SVG (내보내기용)를 선택한 다음 내보내기를 클릭하는 것입니다. 이제 다음 프로젝트에서 디자인을 사용할 수 있습니다.
Affinity Designer로 스타일을 어떻게 가져오나요?

견본 또는 스타일 창의 오른쪽 상단에 있는 햄버거 메뉴(배고픈 사람의 햄버거)에서 가져오기를 선택합니다. 견본용 응용 프로그램 팔레트로 가져오지만 로컬로 유지하도록 선택할 수 있습니다. 가져올 파일을 선택하면 가져오기 프로세스가 완료됩니다.
Adobe CC에 대한 저렴하면서도 강력한 대안이며 새 탭에서 사용할 수 있습니다. 효과 패널을 사용하여 벡터 개체에 비파괴 효과를 적용할 수 있습니다. 스타일은 특정 목표를 달성하는 데 필요한 단계를 캡처하여 특정 목표를 달성하는 데 사용할 수 있습니다. 템플릿에 저장하여 나중에 재사용할 수 있습니다. 스타일을 사용하면 이미 있는 템플릿을 만들어 기존 효과를 다시 만드는 수고를 덜 수 있습니다. 스타일을 가져오거나 내보낼 수 있습니다. 스타일을 만든 옵션 메뉴에서 가져오기 옵션을 클릭하면 Finder 창이 나타납니다.
데이터를 가져오면 아트보드를 클릭하여 확장합니다. 각 아트보드는 여러 레이어로 나뉘며 각 레이어는 디자인 프로세스의 서로 다른 단계를 나타냅니다. 레이어는 이름을 바꾸거나 삭제하거나 이동할 수 있으며 아트보드의 이동 기능을 사용하여 이동할 수도 있습니다.
디자이너는 모양과 경로 외에 모양과 경로를 만드는 데 사용됩니다. 경로 및 모양 도구를 사용하여 곡선, 선 및 원뿐만 아니라 직사각형, 정사각형 및 기타 기본 모양을 만들 수 있습니다. 블렌드 도구는 모양과 경로를 혼합하는 것 외에도 결합하는 데 사용할 수 있습니다.
디자인을 완료한 후 마음에 들면 내보낼 수 있습니다. 작업 탭에서 파일 버튼을 클릭한 후 파일 메뉴에서 내보내기를 선택합니다. JPEG, PNG, GIF 및 TIFF 파일을 포함하여 작업 내보내기를 위한 몇 가지 옵션이 있습니다.
작업 내보내기를 마치면 컴퓨터에 저장하거나 다른 사람과 공유할 수 있습니다. 파일 메뉴에서 컴퓨터에 작업을 저장하려면 다른 이름으로 저장을 선택하십시오. 기본 설정에 따라 작업을 JPEG, PNG, GIF 또는 TIFF 형식으로 저장할 수 있습니다.
작업 저장을 마치면 다른 사람과 공유할 수 있습니다. 파일 메뉴에서 공유 버튼을 클릭한 다음 작업 버튼을 클릭합니다. 이메일 주소에서 직접 작업을 보내거나 소셜 미디어 채널을 사용하여 공유하거나 Dropbox와 같은 파일 공유 서비스에 저장할 수 있습니다.
Affinity Designer에서 Svg 파일을 만드는 방법

파일을 클릭한 후 화면 왼쪽에서 내보내기를 선택합니다. 파일 내보내기를 선택하면 다른 형식으로 표시됩니다. Affinity Designer에는 선택할 수 있는 다양한 파일 형식이 있습니다. 내보낼 SVG 파일 형식 을 선택한 다음 SVG 사전 설정(내보내기) 버튼을 클릭합니다.
어피니티 디자이너를 벡터 파일로 어떻게 저장합니까?
'파일'을 클릭하면 파일을 내보낼 수 있습니다. 대화 상자에서 PDF로 내보낼 수 있는 모든 파일 유형 목록을 찾을 수 있습니다. 벡터 속성을 유지하려면 인쇄 파일을 PDF로 내보내는 것이 좋습니다.
선호도 디자이너 가져오기 Svg Ipad

디자이너는 SVG 파일을 iPad의 Affinity Designer로 가져올 수 있으므로 이동 중에도 추가 편집이 가능합니다. 앱을 열고 왼쪽 상단 모서리에 있는 '+' 버튼을 탭한 다음 '가져오기'를 선택하면 됩니다. 그런 다음 iPad에 저장된 위치에서 파일을 선택하기만 하면 됩니다.
Serif의 Affinity Designer by Serif는 데스크톱과 iPad를 지원하는 크로스 플랫폼 그래픽 디자인 프로그램입니다. Photoshop의 Affinity Designer는 Adobe Fresco와 마찬가지로 래스터 및 벡터 브러시와 함께 작동합니다. App Store에서 $22에 iPad 앱을 구입하면 월 구독료를 지불해야 하는 것에 대해 걱정할 필요가 없습니다. 파일은 Affinity Designer를 사용하여 iCloud Drive에 직접 저장할 수 있습니다. 두 앱 모두 Photoshop 파일을 편집할 수 있지만 Affinity Designer는 벡터 파일을 더 잘 처리합니다. Affinity 제품은 플랫폼 간 호환이 가능하므로 iPad Pro, Air, Mac 또는 Windows 시스템에서 사용할 수 있습니다. 각 모드에는 고유한 도구 및 기능 세트가 있습니다.
Pixel Personas는 Affinity Designer Pixel Personas 의 핵심입니다. Pixel Persona가 활성화되면 다양한 브러시를 사용하여 래스터 그래픽을 생성할 수 있습니다. 모양 도구를 사용하여 도넛, 콜아웃 구름, 톱니 및 기타 개체를 만들 수 있습니다. Flood Selection Tool을 사용할 때 문서의 색상을 기반으로 색상을 적용할 수 있습니다. Affinity Designer에서 브러시 선택은 할당된 페르소나의 영향을 받습니다. 이 앱은 Photoshop 및 Procreate와 직접 경쟁하지만 경쟁자처럼 느껴집니다. 기본에서 고급에 이르는 범주에서 선택할 수 있는 200개 이상의 브러시가 있어 옵션이 부족할 일이 없습니다.
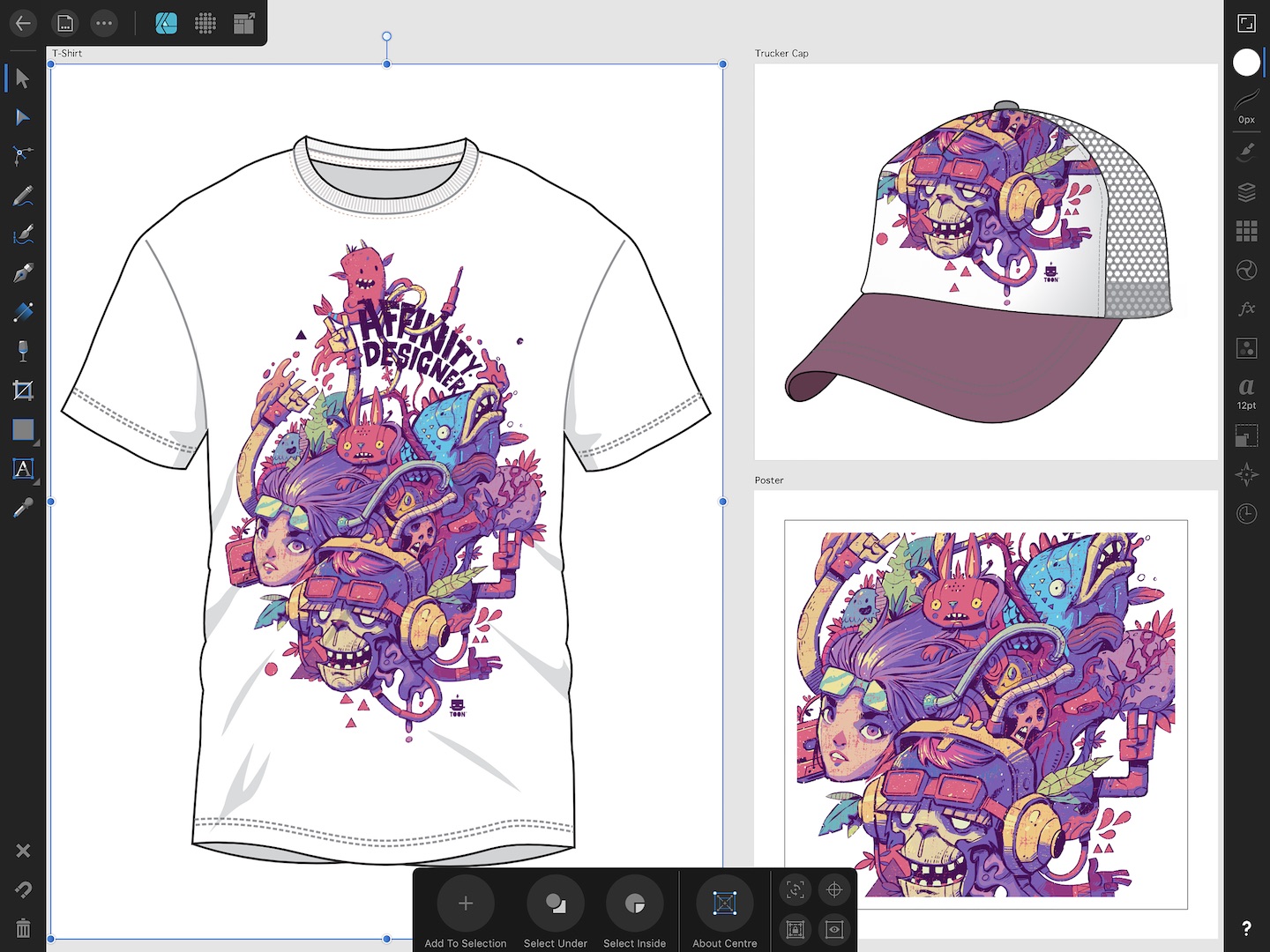
iOS 앱을 사용하여 iOS 요소를 문서로 끌어다 놓을 수도 있습니다. Asset Studio는 웹 및 제품 디자인에 사용할 수 있는 기본 제공 UI 요소를 찾을 수 있는 곳이며 Affinity Designer는 다양한 크리에이티브 분야에 사용할 수 있습니다. 드래그 앤 드롭을 사용하여 iOS 요소의 목업을 만드는 것은 간단합니다. 모양을 사용하여 사진에 재미를 더하는 빠른 마스크를 만들 수도 있습니다. Affinity Designer를 사용할 때 두 가지 도구를 사용하여 텍스트를 표시할 수 있습니다. 아트 텍스트는 고유한 배율과 스타일을 사용하여 유형을 제어하는 데 사용할 수 있습니다. 프레임 텍스트를 사용하면 필러 텍스트로 모든 프레임을 자동으로 채울 수 있으므로 레이아웃이 보다 전문적으로 보입니다.
자신의 글꼴뿐만 아니라 다른 앱에서 사용할 수 있는 모든 글꼴을 가져올 수도 있습니다. 기본 설정 메뉴를 선택하고 iCloud 계정에서 직접 사용할 수 있도록 설정하여 프로그램에 대한 iCloud 액세스를 활성화할 수 있습니다. Affinity Designer는 Windows, MacOS 및 iPad를 포함한 모든 플랫폼에서 사용할 수 있습니다. PSD 파일을 가져와서 앱 내에서 작업할 수 있어 더 많은 기능과 범위를 추가할 수 있습니다. Affinity Designer의 기능은 매우 광범위하기 때문에 사용자가 전체 잠재력을 탐색하거나 완전히 실현하기 어려울 수 있습니다. 비디오 자습서 카탈로그를 사용하면 초보자도 쉽게 탐색할 수 있습니다. 화면에 저항을 추가하면 Paperlike로 그리기 및 필기 경험을 향상시킬 수 있습니다.

선호도 디자이너 채우기 Svg
Affinity Designer fill svg 는 Affinity Designer에서 편집할 수 있는 벡터 그래픽 파일 형식입니다. 로고, 일러스트레이션 및 기타 그래픽을 만드는 데 사용할 수 있습니다.
선호도 디자이너 Svg 내보내기 옵션
Affinity Designer SVG 내보내기 옵션을 사용하면 디자인을 내보낼 때 SVG 파일 출력 을 사용자 정의할 수 있습니다. 레이어, 그룹 또는 아트보드와 같은 특정 요소를 포함하거나 제외하도록 선택할 수 있습니다. 내보낸 파일의 크기, 형식 및 기타 옵션을 지정할 수도 있습니다.
Scalable Vector Graphics(줄여서 SVG)는 2차원 이미지를 만드는 데 사용할 수 있는 그래픽 파일 유형입니다. Affinity Designer를 사용하여 고유한 SVG 디자인 을 생성하고 이를 다음과 같은 다른 파일 형식으로 내보낼 수 있습니다. JPG.JPG 잘라낸 파일의 최상의 기능은 SVG의 유연성과 다른 프로그램에서 쉽게 편집하고 열 수 있기 때문입니다. 디자인을 완료하고 내보내려면 파일을 클릭한 다음 내보내기를 클릭합니다. 내보내기 설정 창에서 파일 형식을 선택할 수 있습니다. 사전 설정 메뉴에서 SVG(내보내기용)를 선택한 다음 자세히...를 클릭합니다. 표시할 패널은 이 페이지의 오른쪽 상단 모서리에 있습니다. 왼쪽 패널에는 기본 SVG Affinity Designer 내보내기 설정이 포함되어 있고 오른쪽 패널에는 권장 내보내기 설정이 포함되어 있습니다.
Affinity Designe에서 그래픽을 Svgs로 내보내기
그래픽, 로고 및 기타 시각적 콘텐츠는 Affinity Designer로 생성됩니다. 소프트웨어에 다양한 파일 형식이 추가되어 작업을 다양한 형식으로 쉽게 내보낼 수 있습니다.
옵션 목록에서 파일 형식을 선택한 다음 사전 설정 SVG(내보내기용) 옵션을 선택할 수 있습니다. 그런 다음 파일 위치를 선택할 수 있습니다.
Png를 Svg 선호도 디자이너로 변환
Affinity Designer에서 PNG 파일을 SVG로 변환하는 몇 가지 방법이 있습니다. 첫 번째 방법은 "내보내기" 기능을 사용하는 것입니다. 파일 > 내보내기로 이동하고 사용 가능한 형식 목록에서 "SVG"를 선택합니다. 두 번째 방법은 “다른 이름으로 저장” 기능을 사용하는 것입니다. 파일 > 다른 이름으로 저장으로 이동하고 사용 가능한 형식 목록에서 "SVG"를 선택합니다. 세 번째 방법은 "복사" 기능을 사용하는 것입니다. 편집 > 복사로 이동한 다음 파일 > 클립보드에서 새로 만들기로 이동하고 사용 가능한 형식 목록에서 "SVG"를 선택합니다.
Inkscape PNG to SVG 뷰어는 모든 PNG 파일을 열 때 자동으로 a.sva 파일 형식으로 변환합니다. Inkscape에서 PNG 파일을 벡터 파일 로 변환하는 것은 간단합니다. 경로 메뉴로 이동하고 비트맵 추적 옵션을 선택하여 이 이미지를 벡터 형식으로 변환합니다. 단순한 이미지로는 불가능하기 때문에 Trace Bitmap 옵션을 사용하는 대신 Bezier 도구를 사용하여 복잡한 이미지를 수동으로 추적할 수 있습니다. 추적된 이미지를 움직이면 저희 이미지 로고와 거의 동일해집니다. 벡터 형식으로 이미지를 추적했습니다. 도형을 그리고 이 벡터 도형 로고 아래에 배치하면 두 도형의 배경이 투명하다는 것을 알 수 있습니다.
로고 이미지를 클릭하면 클릭한 영역에서 색상이 선택됩니다. 이 단색에는 세 가지 변형이 있으며 각각 고유한 그라데이션이 있습니다. 칠 및 획 패널에서 이제 획을 제거할 수 있습니다.
Adobe Express Converter는 이미지를 Vecto로 변환하는 훌륭한 방법입니다.
PNG에서 SVG로의 변환 은 그래픽 디자인이나 웹 그래픽에 탁월하며 무료 Adobe Express 변환기는 사용이 간편합니다. Affinity Designer에서 이미지를 사용하려는 경우 벡터 생성 프로그램을 사용하여 이미지를 벡터로 변환해야 합니다.
선호도 사진 Svg
Affinity Photo는 SVG 파일 형식을 지원하는 전문 사진 편집 소프트웨어입니다. Affinity Photo를 사용하면 사진을 고품질로 만들고 편집할 수 있습니다. 또한 Affinity Photo는 JPEG, PNG 및 TIFF와 같은 널리 사용되는 다른 파일 형식도 지원합니다.
선호도 디자이너
Affinity Designer는 Mac, iPad 및 Windows용 벡터 그리기 및 디자인 앱입니다. 창의적인 전문가와 애호가 모두가 사용하며 직관적인 인터페이스와 강력한 도구를 제공합니다. 로고, 일러스트레이션, 웹 그래픽 등 어떤 것을 디자인하든 Affinity Designer는 훌륭한 선택입니다.
기업의 컨셉 아트, 로고, 아이콘, UI 디자인, 인쇄 프로젝트, 목업 제작을 지원하는 그래픽 디자인 및 사용자 경험(UX) 솔루션입니다. 웹 디자이너는 이를 사용하여 그라디언트, 조정, 효과, 변형 및 곡선 편집을 실시간으로 생성할 수 있습니다. 직원은 벡터 도구 를 사용하여 맞춤형 펜, 노드, 브러시 및 연필로 디자인에 윤곽, 추상 모양 및 오프셋 경로를 추가할 수 있습니다. Affinity Designer를 사용하는 것은 모든 사용자가 자신의 툴킷에 포함해야 하는 환상적이고 저렴하며 가치가 높은 도구입니다. 수년 동안 저는 Illustrator와 같은 Adobe Suite 도구로 작업했습니다. 이 도구를 임대하는 데 매년 $600 이상이 듭니다. 이제 기존 Adobe Illustrator 작업을 이전 비용의 일부만으로 완료할 수 있습니다.
Affinity Designer는 가장 기본적인 도구가 부족한 벡터 편집 앱입니다. 다른 형태의 데이터와 달리 벡터 데이터는 원근법을 포함하여 어떤 식으로든 왜곡될 수 있으며 칼로 깎을 수 없습니다. 곡선을 곡선으로 변환하면 존재하지 않는 오프셋 경로를 포함하여 유쾌하게 쓸모없는 결과를 얻게 됩니다. 제 인생 최고의 워크플로우 결정을 내린 것 같습니다. 이 레이아웃 디자인 도구에는 아름다운 레이아웃을 만드는 데 필요한 모든 것이 있습니다. 내 전환은 예상보다 훨씬 빨라 몇 시간이 아닌 몇 분 밖에 걸리지 않았습니다. 결과적으로 Affinity Designer와 Illustrator는 모두 비슷한 가격으로 동일한 도구와 기능을 제공했습니다.
ON1은 각각 고유한 기능 세트가 있는 Affinity Photo용 플러그인 5개를 제공합니다: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 및 ON1 HDR 2021. 개별적으로 70.63 EUR 또는 151.36 EUR 패키지. ON1 플러그인은 단순히 사진 편집을 시작하는 경우 탁월한 선택입니다. 이 프로그램은 매우 사용자 친화적이며 Affinity Photo만으로는 어렵거나 불가능한 다양한 작업을 수행할 수 있습니다. Affinity Photo 작업 흐름 에 약간의 추가 기능이 필요한 그래픽 디자이너라면 ON1 플러그인이 훌륭한 옵션입니다. 일반적으로 Affinity Photo 없이는 할 수 없는 작업을 수행할 수 있는 기능은 이러한 프로그램을 Affinity Photo와 구분하는 것입니다.
Affinity Designer: 초보자를 위한 훌륭한 디자인 모음
디자이너, 그래픽 아티스트 및 기타 크리에이티브 전문가는 저렴하고 강력한 종합 디자인 제품군인 Affinity Designer를 사용할 수 있습니다. 초보자에게 가장 좋은 선택이며 더 비싼 대안인 Adobe Illustrator와 기능 및 스타일이 동일합니다.
선호도 디자이너 로고 자습서
로고를 디자인하는 것은 어려운 작업처럼 보일 수 있지만 Affinity Designer의 도움으로 쉽고 재미있을 수 있습니다! 이 자습서에서는 소프트웨어를 사용하여 간단하면서도 세련된 로고를 만드는 방법을 보여줍니다. 먼저 Affinity Designer를 열고 새 문서를 만들어야 합니다. 그런 다음 로고로 사용할 기본 모양을 선택해야 합니다. 이 예에서는 원을 사용합니다. 다음으로 로고에 텍스트를 추가해야 합니다. 회사 이름을 입력하거나 간단한 슬로건을 사용할 수 있습니다. 텍스트에 만족하면 로고에 색상을 추가해야 합니다. 단색을 사용하거나 그라데이션을 추가할 수 있습니다. 마지막으로 웹사이트나 명함에 사용할 수 있도록 로고를 내보내야 합니다.
이 Affinity Designer 로고 자습서 에서는 몇 가지 간단한 단계를 사용하여 배지와 같은 로고 디자인을 만드는 방법을 보여 드리겠습니다. 배너에는 사슴 머리 위에 이름이 그려져 있습니다. 이 사슴 머리를 원하는 다른 요소로 교체하거나 원하는 다른 요소로 개인화할 수 있습니다. 위에서 언급한 사슴 그래픽을 사용하려면 포함된 문서에서 곡선을 제거할 수 있도록 먼저 별도의 창에서 열어야 합니다. 마지막으로 Affinity Designer 로고 자습서에서는 오프셋을 사용하여 디자인 전체에 음수 공간을 만든 다음 원하는 색상으로 지정합니다. 완료되면 사본을 만드십시오. 완성된 로고 디자인을 다양한 형식으로 내보내려면 Affinity Designer에서 그래픽 일괄 내보내기에 대한 제 자습서에서 그 방법을 배울 수 있습니다. 이를 사용하여 사실적인 로고 모형을 만들 수 있습니다.
선호도 디자이너: 훌륭한 Adobe Illustrator 대안
Adobe Illustrator는 벡터 그래픽을 만들기 위한 훌륭한 도구입니다. 저렴한 대안을 찾고 있다면 Affinity Designer가 탁월한 선택입니다. 이 그래픽 디자인 소프트웨어는 사용이 간편하고 다양한 기능을 제공하며 초보자와 숙련된 그래픽 디자이너 모두에게 적합합니다.
