Jpg보다 SVG를 사용하는 방법
게시 됨: 2022-12-16웹용 이미지를 만들 때 사용할 수 있는 두 가지 주요 형식은 JPEG와 SVG입니다. JPEG는 색상이 많은 사진 및 이미지에 적합하고 SVG는 라인 아트, 로고 및 아이콘에 적합합니다. 다음은 JPEG와 SVG의 차이점에 대한 간략한 개요입니다. JPEG: – 색상이 많은 사진 및 이미지에 가장 적합 – 파일 형식이 손실되므로 이미지를 저장할 때 일부 품질이 손실됨 – 파일 크기가 작음 SVG: – 라인에 가장 적합 아트, 로고 및 아이콘 – 파일 형식은 벡터 기반이므로 품질 손실 없이 모든 크기로 확장할 수 있습니다. – 큰 파일 크기 이제 기본 사항을 알았으니 각 형식을 언제 어떻게 사용하는지 살펴보겠습니다. JPEG를 사용해야 하는 경우 JPEG는 색상이 많은 사진 및 이미지에 가장 적합합니다. 파일 형식은 손실이 있습니다. 즉, 이미지를 저장할 때 일부 품질이 손실되지만 파일 크기는 작습니다. 색상이 많은 사진이나 이미지가 있는 경우 JPEG를 사용하는 것이 가장 좋습니다. 파일 크기는 작고 이미지 품질은 좋습니다. SVG를 사용하는 경우 SVG는 라인 아트, 로고 및 아이콘에 가장 적합합니다. 파일 형식은 벡터 기반이므로 품질 저하 없이 모든 크기로 확장할 수 있습니다. 파일 크기는 JPEG보다 크지만 품질은 더 좋습니다. 큰 크기로 조정해야 하는 이미지가 있는 경우 SVG를 사용하는 것이 가장 좋습니다. 파일 크기는 더 커지지만 품질은 더 좋아집니다.
SVG(Scalable Vector Graphics)를 생성할 수 있는 그래픽 기술입니다. XML(Extensible Markup Language)은 벡터 그래픽을 만들 수 있는 이미지 형식 입니다. 이미지는 CSS와 HTML에서 다양한 방식으로 사용될 수 있습니다. 이 자습서에서는 6가지 방법을 살펴보겠습니다. sva 파일의 이미지는 CSS 문자열의 배경 이미지로 사용할 수 있습니다. 이미지는 <img> 태그를 HTML 요소로 사용하여 추가됩니다. 이번에는 코드를 보다 쉽게 사용자 정의할 수 있는 CSS를 사용합니다.
HTML 및 개체 요소를 사용하여 웹 사이트에 이미지를 삽입할 수도 있습니다. SVG(Scalable Vector Graphics)는 >object> 기능을 포함하는 모든 브라우저에서 지원됩니다. HTML 요소는 '>embed src=happy.svg' /> 구문을 사용하여 HTML 및 CSS에서 이미지를 사용하는 또 다른 방법입니다. 최신 브라우저는 브라우저 플러그인에 대한 지원이 부족하기 때문에 일반적으로 HTMLembed를 사용하는 것은 좋은 생각이 아닙니다.
확장 가능한 그래픽은 PNG 또는 기타 래스터 형식에서 변환할 수도 있지만 결과가 항상 멋진 것은 아닙니다. SVG는 애니메이션과 투명도를 포함하기 때문에 다양한 형식을 만드는 데 사용할 수 있는 다목적 파일 형식입니다. PNG와 같은 표준 형식만큼 널리 사용되지는 않습니다. 즉, 이전 브라우저와 장치에서도 지원하지 않습니다.
강력하다는 사실에도 불구하고 SVG는 다른 이미지 형식을 대체할 수 없습니다. 일부 이미지는 많은 색상 심도가 필요하다는 사실에도 불구하고 svega로 실행하려면 대부분 JPG 또는 PNG 이미지 여야 합니다. 그래프, 차트, 회사 로고 등 복잡한 일러스트레이션과 함께 사용할 때도 유용합니다.
Jpeg를 Svg에 사용할 수 있습니까?

Illustrator를 사용하여 JPEG 파일을 SVG 파일로 변환하여 애니메이션 이미지를 만들 수 있습니다. 프로세스는 비교적 간단하며 몇 분 안에 완료할 수 있습니다. JPEG 파일 을 저장하려면 먼저 Illustrator에서 파일을 열고 다른 이름으로 저장을 선택합니다. "다른 이름으로 저장" 대화 상자를 사용하여 "SVG"를 선택하고 데이터를 저장할 수 있습니다.
언제 Svg와 Jpeg를 사용해야 합니까?

JPEG 및 SVG의 두 가지 유형의 이미지로 구성됩니다. JPEG 압축 알고리즘 은 손실이 있으므로 이미지의 일부 데이터가 손실될 수 있는 반면 SVG 압축 알고리즘은 수학적 구조를 사용하여 그림을 표현하고 확장성이 뛰어난 텍스트 기반 이미지 형식입니다.
PNG보다 SVG 이미지 형식을 사용하면 몇 가지 장점과 단점이 있습니다. 벡터 형식이므로 사진이든 아니든 거의 모든 유형의 이미지에 사용할 수 있습니다. PNG(Portable Network Graphics) 형식은 JPG보다 더 투명한 형식을 제공하기 위해 웹에서 사용됩니다. Joint Photographic Experts Group(JPG)은 가장 잘 알려진 이미지 형식으로 널리 알려져 있습니다. JPEG 이미지는 회전하여 원래 크기의 1/3로 압축할 수 있으며 압축률 범위는 0~100%입니다. JPG 형식 은 이미지, 사진 및 기타 미디어에 많은 양의 색상을 저장하는 데 사용됩니다.
이미지 파일은 어떤 유형의 HTTP 요청도 로드할 필요가 없기 때문에 SVG 파일 을 사용하여 로드할 수 있습니다. 이미지가 로드될 때까지 기다릴 필요가 없기 때문에 SVG 파일을 로드하는 것이 훨씬 빠릅니다. HTML 파일은 이미지를 로드하기 위해 HTTP 요청이 필요하지 않기 때문에 가볍습니다.
Svg가 고해상도 이미지에 가장 적합한 이유
이미지 해상도 및 파일 크기와 관련하여 SVG가 의심할 여지 없이 승자입니다. JPEG 및 PNG 파일을 계속 사용할 수 있지만 sVG 파일은 선명한 선이나 텍스트가 필요하지 않은 고품질 그래픽 및 사진에 가장 적합한 옵션입니다.
언제 Svg 대 Png 대 Jpg를 사용해야 합니까?

크기에도 불구하고 JPG는 수백만 가지 색상을 포함할 수 있고 일반 사진보다 훨씬 작은 파일이지만 사진에 선명한 선이나 텍스트가 없을 때 가장 잘 사용됩니다. 선명한 선이나 텍스트(예: 그래프)가 있는 사진의 경우 PNG를 저장하고 텍스트와 동일한 색상 수를 사용하십시오. 간단한 선 그림, 로고 및 아이콘은 PNG를 사용하는 경우 sva로 변환할 수 있습니다.

모든 이미지 형식에는 장점과 단점이 있습니다. 또한 사용 시기를 알면 이미지 품질을 개선하고 웹 사이트 성능을 향상시킬 수 있습니다. 거의 모든 상황에서 작동하기 때문에 JPG는 우리 모두에게 가장 일반적으로 사용되는 형식입니다. PNG는 GIF와 같은 다른 형식보다 더 흐릿하게 보이고 파일 크기가 GIF나 다른 형식보다 클 수 있습니다. GIF를 사용하여 단색 및 애니메이션을 포함하여 투명도가 필요한 다양한 이미지를 만들 수 있습니다. PNG 파일 형식은 다목적이며 밈, 로고, 그림, 사진 등 다양한 목적으로 사용할 수 있습니다. 이미지의 디테일을 뽐내기 위해서는 JPG 파일보다 정확합니다.
모든 PNG 이미지를 웹 갤러리로 내보내기 전에 두 번 생각하는 것이 좋습니다. 웹 그래픽에서 사용하면 플랫 아이콘, 일러스트레이션, 로고를 렌더링할 수 있는 간단한 그래픽 엔진입니다. 그라디언트는 사진과 그래픽에서 멋지게 보입니다. 이러한 이미지의 목적은 파일 크기를 줄이는 것이며 투명해야 합니다. 이미지에 너무 많은 세부 정보가 있습니다. 지원하지 않는 애플리케이션 또는 플랫폼을 사용하고 있습니다.
이미지 또는 Svg를 사용해야 합니까?
JPEG, PNG 및 GIF는 확장 가능하며 모든 해상도에서 픽셀을 완벽하게 렌더링하지 않는 반면 SVG(Scalable Vector Graphics)는 모든 해상도에서 렌더링합니다. 벡터 이미지 이기 때문에 SVG의 파일 크기는 일반적으로 비트맵 이미지보다 훨씬 작습니다.
아이콘은 Svg 또는 Png여야 합니까?
벡터 이미지이기 때문에 더 높은 이미지 품질을 제공하고 모든 크기로 확장할 수 있습니다. 그러나 대부분의 브라우저는 PNG를 지원합니다. Internet Explorer 8 이상을 사용하고 다른 브라우저를 사용할 필요가 없는 경우 PNG 파일을 사용하는 것이 가장 좋습니다.
Svg를 이미지로 어떻게 사용합니까?
SVG 이미지 는 벡터 이미지이므로 품질 저하 없이 어떤 크기로도 확장할 수 있습니다. 따라서 다양한 화면 크기에 맞게 이미지 크기를 조정해야 하는 경우가 많은 웹에서 사용하기에 이상적입니다. SVG 이미지를 이미지로 사용하려면 태그를 사용하고 SVG 파일을 가리키기만 하면 됩니다.
Adobe Illustrator에서는 PNG 또는 JPG와 동일한 이미지 형식인 SVG(Scalable Vector Graphics)를 사용할 수 있습니다. 결과적으로 iOS, Android 및 IE 8 이하에 대한 자체 브라우저 설정 세트가 있습니다. 배경 이미지로 사용할 수 있는 이미지는 img로 사용할 수 있는 이미지와 거의 동일합니다. HTML no-svg를 지원하지 않는 경우 요소의 HTML 요소에 클래스 이름을 추가합니다. 디자인을 구성하는 요소는 다른 HTML 요소와 마찬가지로 CSS로 사용자 정의할 수 있습니다. 또한 클래스 이름과 상호 작용할 수 있는 특정 속성을 지정할 수 있습니다. 외부 스타일시트를 사용하려면 SVG 파일 자체에 <style> 요소를 포함해야 합니다.
이것이 HTML에 포함되면 페이지는 렌더링을 시도하지 않고 렌더링됩니다. 데이터 URL에는 필요한 정확한 데이터가 포함되어 있으므로 비용과 시간을 절약할 수 있습니다. 이에 대한 변환 도구는 Mobilefish.com에서 사용할 수 있습니다. Base64는 아마도 최선의 선택이 아닐 것입니다. 이는 대부분 기본 형식 때문입니다. base64보다 gzip이 더 좋고 base64보다 훨씬 더 반복적입니다. grunticon은 파일뿐만 아니라 폴더도 받습니다. 일반적으로 Adobe Illustrator와 같은 애플리케이션에서 그린 아이콘인 .sva/.png 파일의 형식을 지정하고 CSS 파일에 삽입할 수 있습니다. 데이터 URL, 데이터 UL 및 일반 PNG 이미지 의 세 가지 파일 형식이 있습니다.
SVG 이미지를 사용해야 하는 이유
SVG와 같은 이미지 형식 은 다양한 목적으로 사용될 수 있습니다. 이미지는 HTML 또는 CSS 요소를 사용하여 브라우저에 표시할 수 있습니다. 언제 svg를 사용하면 안되나요? 벡터 기반의 특성상 사진과 같이 미세한 디테일과 질감이 많은 이미지에는 적합하지 않습니다. 더 적은 색상과 모양이 필요한 로고, 아이콘 및 기타 평면 그래픽에 가장 적합합니다. 그러나 대부분의 최신 브라우저는 SVG를 지원하지만 이전 브라우저는 지원하지 않을 수 있습니다. svg를 jpg로 어떻게 변환합니까? CloudConvert는 온라인에서 벡터 파일을 변환하고 래스터화하는 무료 서비스입니다. 무엇보다도 sva, pdf 및 ems 파일을 지원합니다. 옵션을 사용하여 해상도, 품질 및 파일 크기를 제어할 수 있습니다.
Svg 대 Jpg
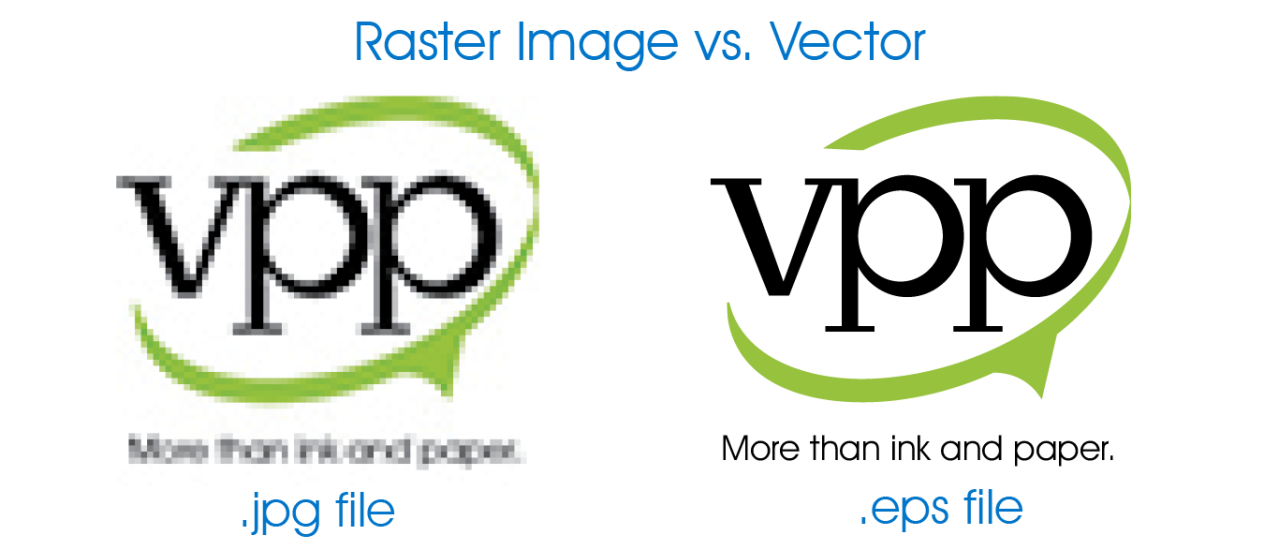
벡터 이미지의 경우 svg 파일이 jpg 파일 보다 우수합니다. Jpg 파일은 픽셀로 구성되고 svg 파일은 경로로 구성됩니다. 즉, svg 이미지의 크기를 조정하면 항상 선명하고 선명하게 보이는 반면 jpg 이미지는 흐릿하고 픽셀화되어 보이기 시작합니다.
SVG(Scalable Vector Graphics)는 XML이 객체, 도면 및 그림과 같은 이미지 및 해당 요소를 나타낼 수 있도록 하는 기술입니다. 압축 이미지와 확장 이미지를 모두 사용하여 이미지 품질을 일정하게 유지할 수 있습니다. PDF 파일 형식을 사용하여 텍스트 또는 텍스트와 그래픽의 전자 이미지를 만들 수 있습니다. Joint Photographic Experts Group은 사진 형식으로 JPEG 및 JPG를 개발했습니다. JPG 파일로 변환하면 이미지가 압축되어 작아집니다. 개방형 파일 형식인 PNG는 GIF의 대안입니다. 이 형식은 더 높은 품질의 그래픽을 달성하는 동시에 세부 사항을 잃지 않는 압축 및 더 넓은 범위의 색상을 제공합니다.
Svg가 Jpeg보다 나은가요?
모두 래스터 형식인 JPEG, GIF, PNG와 달리 모든 해상도나 크기로 사용할 수 있는 압축 기반 형식입니다. 그 이유는 SVG가 단일 유형의 데이터가 아니라 수학적으로 지정된 모양과 곡선에서 그려지기 때문입니다. SVG는 애니메이션 효과가 있고 투명하며 다양한 색상 또는 그라데이션 조합을 가질 수 있습니다.
Svg의 많은 장점
SVG에서 벡터 이미지를 만드는 것은 품질 저하 없이 크기를 조정할 수 있는 좋은 방법입니다. 이 때문에 SVG는 웹 페이지, 브로셔 및 기타 인쇄 매체용 그래픽을 만드는 데 탁월한 형식입니다. 또한 SVG 파일 형식을 사용하여 전자 문서에 포함될 수 있는 로고, 아이콘 및 기타 그래픽 요소를 만들 수 있습니다. HTML5의 독립적인 특성으로 인해 모든 화면 해상도 또는 크기에 맞는 그래픽을 만드는 데 사용할 수 있습니다.
