WooCommerce 사이트에서 WordPress 미디어 라이브러리 폴더를 올바르게 사용하는 방법은 무엇입니까?
게시 됨: 2022-02-08WordPress를 사용하여 온라인 소매 비즈니스를 운영하고 있습니까?
웹사이트에 더 많은 트래픽을 끌어들이기 위해 우선순위를 두는 것이 더 나았지만 할 일 목록이 영원히 늘어나는 것처럼 느낀 적이 있습니까?
매장 관리를 최적화하는 방법에는 여러 가지가 있습니다. 처음부터 적절한 순서와 구성을 설정하면 나중에 개선하기 위해 많은 노력을 들이지 않아도 됩니다.
말하자면 전자 상거래 웹 사이트의 백엔드를 실제 창고를 처리하는 방식과 같이 취급해야 합니다.
다음은 WordPress 미디어 라이브러리 폴더를 활용하여 WooCommerce 제품 이미지와 갤러리를 더 잘 구성하는 모범 사례입니다. 시작하자!
FileBird 플러그인 설치
FileBird는 다양한 측면에서 WordPress 미디어 라이브러리를 관리하는 기능이 풍부한 플러그인입니다. 이 기사의 범위 내에서 전자 상거래 웹 사이트에 가장 유용한 기능에만 초점을 맞추고 있습니다.
시작하기 전에 이 WordPress 미디어 폴더 플러그인을 무료로 다운로드할 수 있습니다.

FileBird는 WooCommerce뿐만 아니라 다른 전자 상거래 플러그인과도 잘 호환됩니다. WooCommerce는 완전한 기능을 갖춘 전자 상거래 웹사이트를 만드는 데 가장 인기 있는 플러그인이므로 스크린샷을 찍고 FileBird의 기능을 시연하는 데 사용할 것입니다.
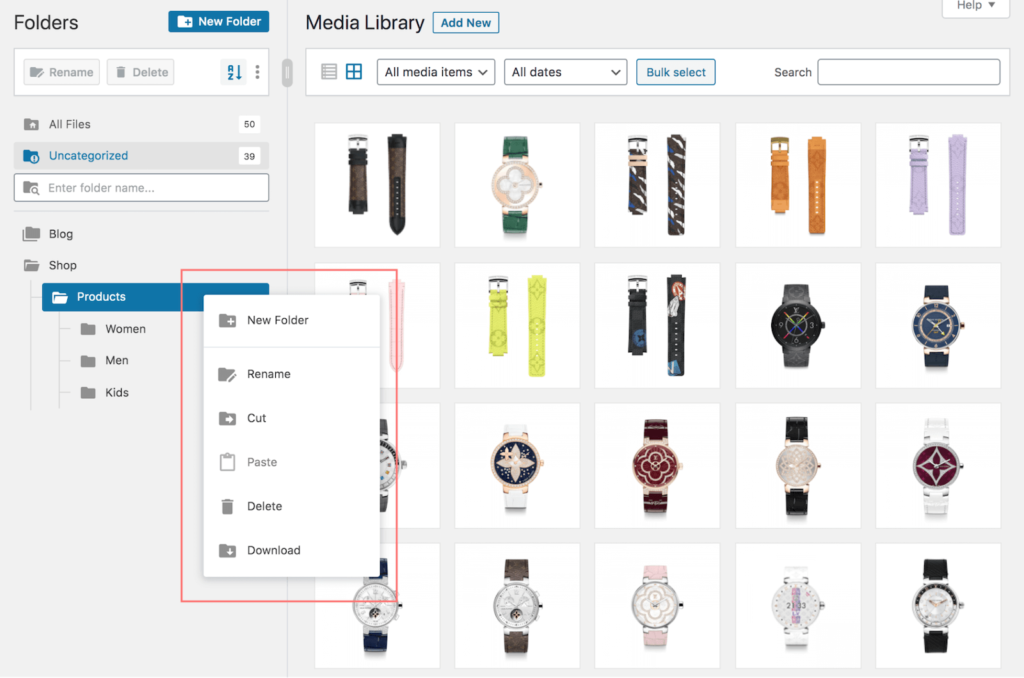
활성화 시 이 플러그인은 폴더 트리 자리 표시자로 미디어 라이브러리에 축소 가능한 새 사이드바를 삽입합니다. 각 폴더를 마우스 오른쪽 버튼으로 클릭하여 이름을 바꾸고 삭제하고 잘라내어 새 위치에 붙여넣을 수 있습니다.

전문가 팁 : 폴더를 마우스 오른쪽 버튼으로 클릭하면 스마트 컨텍스트 메뉴에 액세스할 수 있으며 다운로드 를 클릭하면 선택한 미디어 라이브러리 폴더를 ZIP 파일 로 내보낼 수 있습니다.
사용자 기반 폴더 활성화
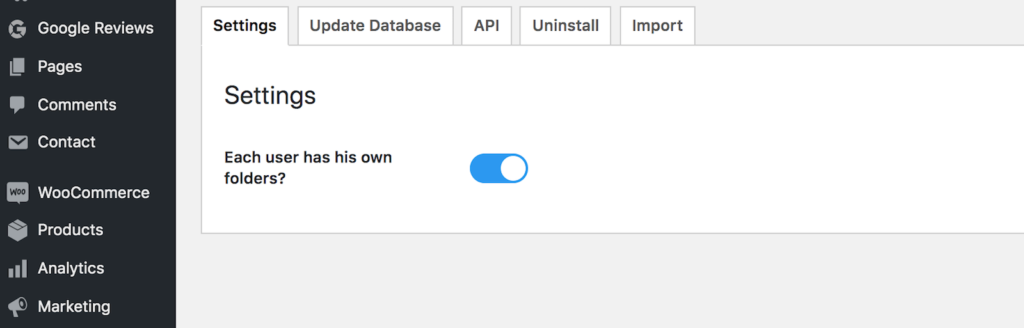
활성화 후 플러그인은 기본 설정 메뉴에 새로운 FileBird 하위 메뉴를 추가합니다. 사용 가능한 모든 설정을 탐색하려면 먼저 방문해야 합니다.
첫 번째 탭에서 사용자 기반 폴더 모드를 찾을 수 있습니다. 어쨌든 사용자 기반 폴더는 무엇입니까? 이 옵션이 활성화되면 각 사용자가 자신의 폴더를 만들 수 있고 다른 사용자가 만든 폴더를 볼 수 없는 대체 모드를 설정한 것입니다.

그것에 대해 대단한 것이 있습니까? FileBird는 WordPress 미디어 라이브러리 보기를 최적화하기 위해 가상 폴더를 생성하기 때문에 사용자가 원하는 대로 자신의 분류 시스템 을 설정할 수 있습니다. 따라서 다른 사용자의 배열을 존중하면서 선호하는 파일 순서를 갖게 됩니다.
사용하기 전에 매우 권장되지는 않지만 이 옵션을 활성화하는 것이 좋습니다. 이유를 물어볼 수도 있습니다. 당신의 가게는 분명히 앞으로 성장할 것이고, 당신이 당신의 모든 가게를 혼자서 관리하지는 않을 것입니다. 그렇죠?
이제 분류된 이미지를 WordPress 미디어 라이브러리에 업로드하는 다음 단계로 넘어갑니다.
제품 이미지 및 폴더 가져오기
이 모범 사례는 첫 번째 제품 사진을 업로드하거나 이전 제품을 업데이트하려는 경우에 적용됩니다.
데이터를 컴퓨터에 저장하든 클라우드 서비스에 저장하든 모두 파일을 폴더에 정리한다고 생각합니다. 내 하드 드라이브에서도 마찬가지입니다.
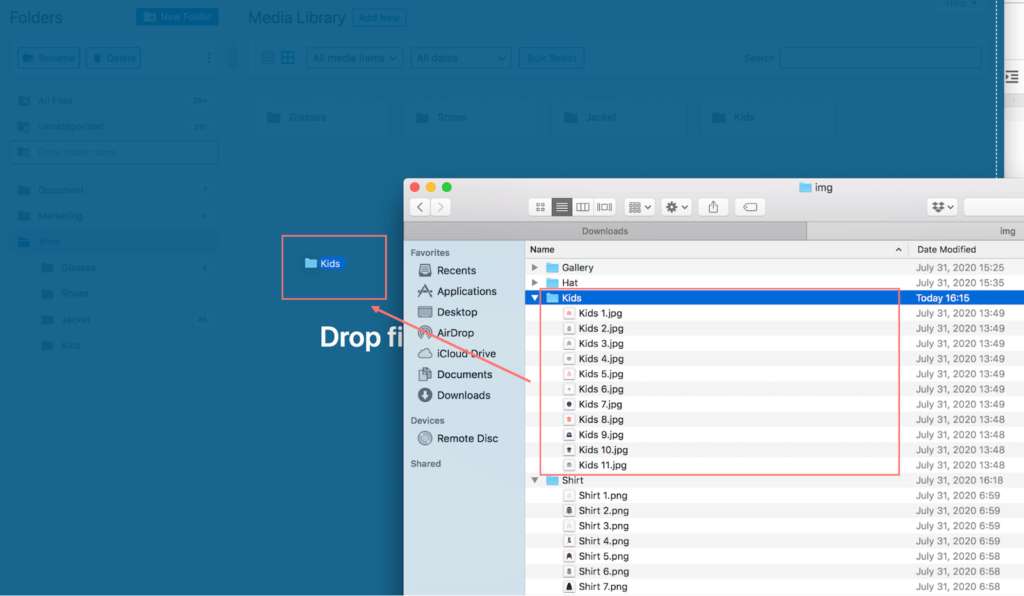
예를 들어, 어린이 패션 매장에 대한 파일이 잔뜩 있습니다. 나는 그들을 "Kid"라는 폴더에 넣을 것입니다. 수백 개의 항목이 있으면 더 나아가 "아동 셔츠", "아동 신발", "아동 모자" 등의 하위 폴더를 만듭니다.
WordPress로 돌아가서 폴더를 대량으로 선택 하고 내 컴퓨터에서 WooCommerce 스토어로 해당 제품 이미지를 업로드할 수 있습니다.

끌어서 놓기를 사용하면 파일을 포함한 모든 폴더가 동일한 폴더 구조 를 유지하면서 업로드됩니다. 이제 다시 할 필요 없이 WordPress 미디어 라이브러리에 분류된 제품 이미지가 있습니다!

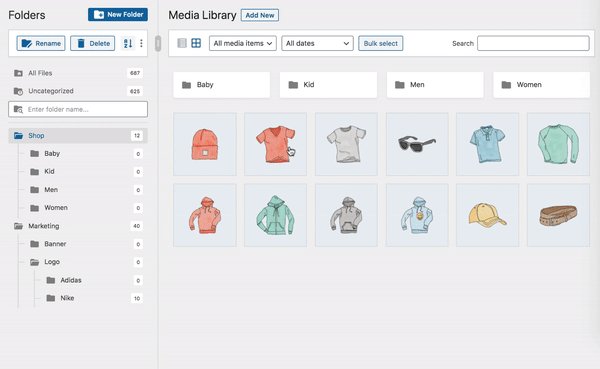
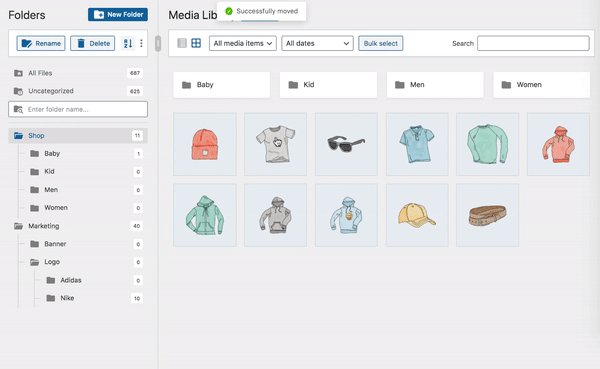
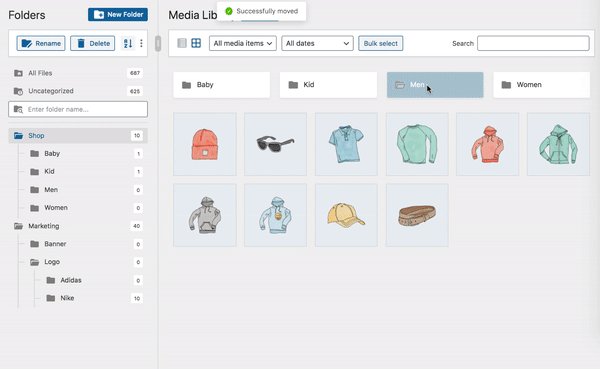
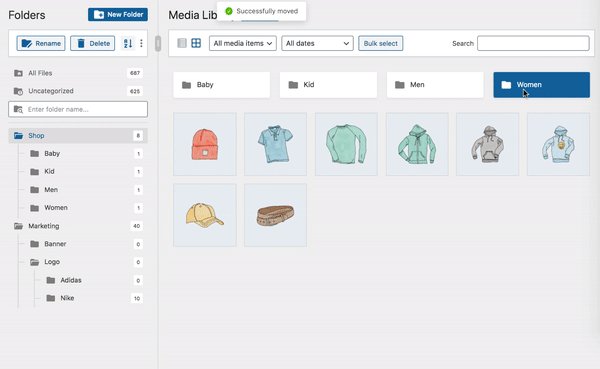
제품 이미지 주문 강화
드래그 앤 드롭으로 작동하므로 오른쪽 섹션에서 사진을 대량으로 선택하고 대상 폴더로 이동할 수 있습니다.
이미지를 사이드바 폴더 또는 상단 컨테이너로 구성하는 것은 동일하게 동일합니다.

빠른 팁 : ESC 키를 눌러 파일과 폴더 모두에 대한 일괄 선택 모드를 종료합니다.
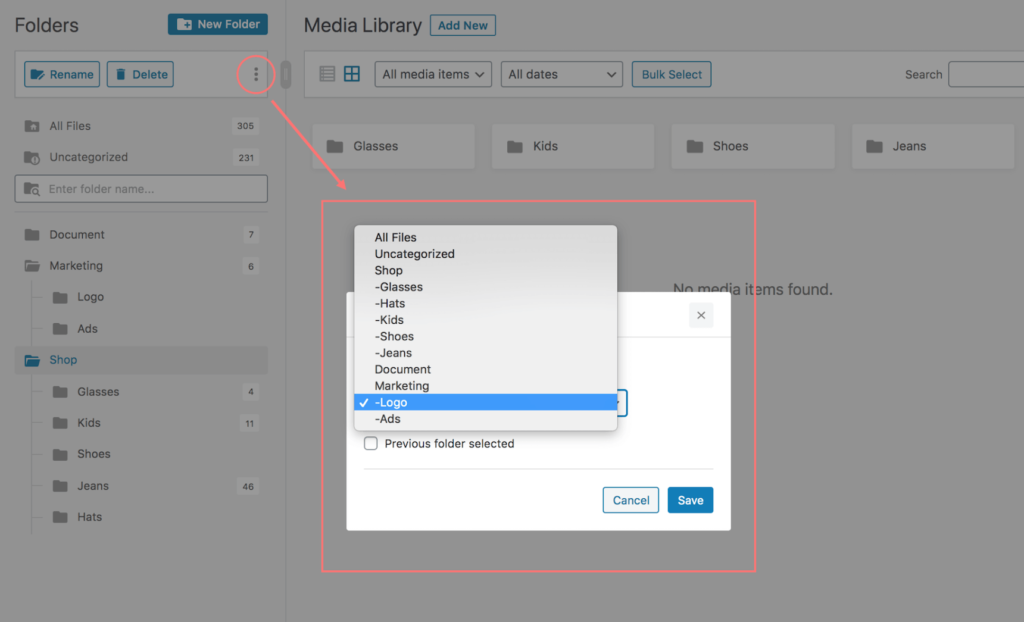
이전 폴더로 돌아가도록 선택
세 개의 점 아이콘에서 시작 폴더를 설정할 수 있는 또 다른 편리한 옵션을 찾을 수 있습니다.
시작 폴더 는 WordPress 미디어 라이브러리에 액세스할 때 있는 첫 번째 폴더 위치입니다. 드롭다운 중 특정 폴더로 설정할 수 있습니다.

저에게는 이전에 열린 폴더로 설정하는 것을 선호합니다. 즉, 항상 가장 최근에 남은 폴더로 돌아갈 수 있습니다. 그렇게 하려면 해당 확인란을 선택한 이전 폴더를 선택 하고 저장 을 클릭합니다.
이 편안한 기능은 업무에 빠르게 복귀할 수 있도록 도와줍니다. WooCommerce 변형 제품 이미지를 변형에 추가해야 할 때 매우 유용합니다.
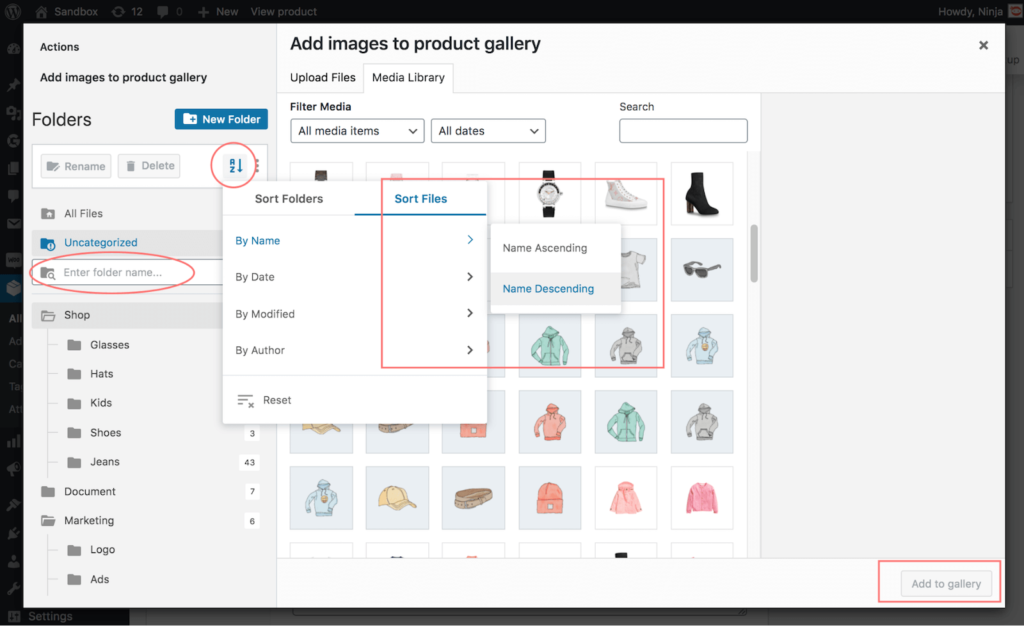
폴더를 통해 사진 찾아보기
이제 모든 제품이 레이블이 지정된 폴더에 분류되었으므로 필요한 사진을 훨씬 쉽게 찾을 수 있습니다.
미디어 라이브러리 브라우저에서 폴더 이름을 검색할 수 있습니다. 신발을 찾고 계십니까? 검색창에 신발 을 입력하세요.
각 폴더에 수백 장의 사진이 있는 경우에도 도움이 되는 정렬 기능 이 있습니다! 이것은 FileBird pro 버전에서 사용할 수 있는 멋진 기능입니다. 파일 정렬의 도움으로 이름, 수정된 날짜, 추가된 날짜 및 작성자를 기준으로 이미지를 정렬하는 8가지 방법이 있습니다.

전문가 팁 : 고급 정렬은 제품 갤러리에 업로드할 다양한 제품 변형 이 있는 경우 특히 유용합니다. 이러한 파일 이름에 적절한 속성을 부여하면 파일 정렬을 사용하여 이미지를 빠르게 찾을 수 있습니다.
이와 같이 여러 WooCommerce 가변 제품을 만드는 것이 얼마나 빠른지 상상해 보십시오.

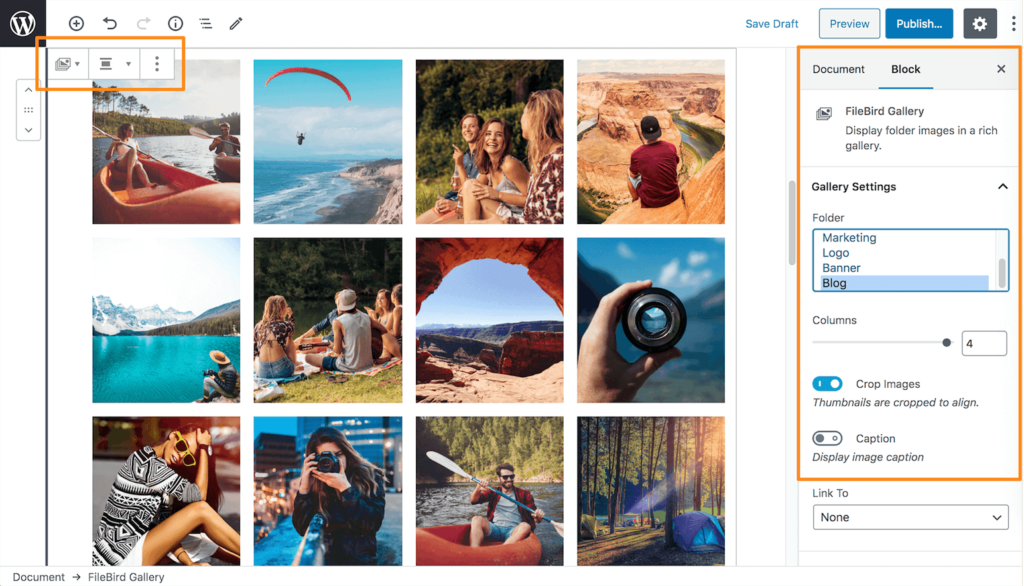
FileBird 이미지 갤러리 삽입
또한 전자 상거래 웹 사이트에서 블로그를 운영하는 경우 모든 페이지나 게시물에 추천 제품을 나열하는 것이 매우 쉽습니다.
Gutenberg 편집기에서 FileBird 갤러리 블록을 추가하여 한 번에 여러 미디어 파일을 삽입할 수 있습니다. 특정 폴더를 선택하면 캡션이 있거나 없는 페이지, 게시물 및 사용자 정의 게시물 유형에 표시할 미디어 콘텐츠가 표시됩니다.

따라서 원하는 대로 프런트 엔드 디스플레이의 디자인을 조정하십시오. 사용자 인터페이스 최적화를 위해 열 번호를 변경하거나 이미지를 시각적으로 자르십시오.
그게 다야! 온라인 상점에서 제공하는 것을 보여줄 수 있도록 잘 정렬된 제품 갤러리가 있습니다.
마무리
우리는 반복적인 작업의 부하와 관련된 온라인 비즈니스를 관리한다는 것을 이해합니다. 마케팅과 브랜드 구축도 중요하지만, 멋진 온라인 스토어를 선보이는 것도 간과해서는 안 됩니다.
내 경험에 따르면 FileBird WordPress 미디어 라이브러리 플러그인은 WooCommerce 제품 생성 프로세스를 향상시키는 데 도움이 됩니다.
전자 상거래 상점을 관리하게하십시오. 오프라인 재고 선반에 판매 품목을 정렬하는 방법입니다.
