HTML 웹 사이트에서 WordPress 플러그인을 사용하는 방법
게시 됨: 2022-09-05HTML 웹사이트에서 WordPress 플러그인을 사용하는 방법에 대한 기사를 원한다고 가정합니다. WordPress는 사용자가 간단한 인터페이스에서 웹사이트나 블로그를 만들 수 있게 해주는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 장점 중 하나는 WordPress 사이트의 기능을 확장하는 데 사용할 수 있는 다양한 플러그인입니다. WordPress는 처음부터 웹 사이트를 구축하는 데 널리 사용되는 CMS이지만 기존 HTML 웹 사이트에서 웹 사이트를 만드는 데 사용할 수도 있습니다. HTML 웹사이트에서 WordPress 플러그인을 사용하려면 먼저 웹 서버에 WordPress CMS를 설치해야 합니다. WordPress가 설치되면 다음 단계는 원하는 플러그인을 설치하는 것입니다. 플러그인이 설치된 후 마지막 단계는 플러그인을 HTML 웹사이트에 통합하는 것입니다. 웹 서버에 WordPress를 설치하는 몇 가지 다른 방법이 있습니다. 가장 일반적인 방법은 클릭 한 번으로 WordPress를 설치할 수 있는 호스팅 제공업체를 사용하는 것입니다. WordPress 플러그인을 HTML 웹사이트에 통합하는 가장 쉬운 방법은 단축 코드를 제공하는 플러그인을 사용하는 것입니다. 단축 코드는 WordPress 플러그인을 게시물이나 페이지에 삽입하는 데 사용할 수 있는 작은 코드 조각입니다. 예를 들어 Yoast 플러그인의 WordPress SEO는 사이트맵을 게시물이나 페이지에 삽입하는 데 사용할 수 있는 단축 코드를 제공합니다. WordPress 플러그인을 HTML 웹사이트에 통합하는 또 다른 방법은 위젯을 사용하는 것입니다. 위젯은 사이드바 또는 WordPress 사이트의 다른 영역에 콘텐츠나 기능을 추가하는 데 사용할 수 있는 작은 코드 블록입니다. 예를 들어, WordPress SEO by Yoast 플러그인은 사이드바에 사이트맵을 추가하는 데 사용할 수 있는 위젯을 제공합니다. WordPress 플러그인을 HTML 웹사이트에 통합하는 것은 단축 코드나 위젯을 사용하는 것보다 조금 더 어려울 수 있습니다. 그러나 프로세스를 더 쉽게 만드는 데 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 HTML 편집기를 제공하는 플러그인을 사용하는 것입니다. 이 유형의 플러그인을 사용하면 HTML 웹사이트에서 WordPress 편집기를 사용할 수 있습니다. WordPress 플러그인을 HTML 웹사이트에 통합하는 데 사용할 수 있는 또 다른 방법은 파일 관리자를 제공하는 WordPress 플러그인을 사용하는 것입니다. 이 유형
웹사이트가 WordPress로 구축된 경우 플러그인 설치가 비즈니스 성장을 돕는 가장 좋은 방법입니다. 웹사이트에 따르면 WordPress.org에는 총 36,375개의 플러그인이 있습니다. 방법을 알려 드리면 자신의 웹사이트에 좋은 플러그인을 설치할 수 있습니다. 플러그인이 죽으면 대체 플러그인을 찾기 시작해야 합니다. 테스트되고 호환되는 플러그인을 선택하는 것은 플러그인이 최신 상태임을 나타내기 때문에 항상 좋은 생각입니다. 마지막 업데이트 날짜가 1년 이상 지난 경우 플러그인이 죽었을 가능성이 매우 높습니다. WordPress 대시보드는 두 가지 방법으로 WordPress 플러그인을 설치하는 데 사용할 수 있습니다. 사용하려는 플러그인을 검색하고 드롭다운 메뉴에서 선택하여 선택할 수 있습니다. 플러그인을 활성화하려면 플러그인이 포함된 ZIP 파일을 업로드하고 활성화를 클릭하기만 하면 됩니다.
시작하려면 WordPress 대시보드에 로그인하고 수정하려는 페이지 또는 게시물로 이동합니다. 2단계: 편집하려는 블록을 클릭하면 메뉴가 나타납니다. 오른쪽에 점 3개가 있습니다. 'HTML로 편집'을 선택하여 코드를 추가할 수 있습니다.
내 WordPress 웹 사이트 Html에 어떻게 액세스합니까?
 크레딧: websitesetup.org
크레딧: websitesetup.orgWordPress 웹사이트가 있다고 가정: WordPress 웹사이트 HTML에 액세스하려면 WordPress 계정에 로그인하고 "모양" 섹션으로 이동해야 합니다. "모양" 섹션에 "편집기" 옵션이 표시됩니다. "편집기"를 클릭하면 웹사이트의 HTML 코드에 액세스하고 편집할 수 있습니다.
WordPress에서 HTML을 편집하는 방법
WordPress 클래식 편집기를 사용하면 텍스트 보기에서 HTML을 쉽게 편집할 수 있습니다. 블로그 게시물을 편집하거나 추가하여 텍스트 보기를 볼 수도 있습니다. 클래식 편집기를 사용하는 경우 '텍스트' 탭에서 기사의 HTML을 볼 수 있습니다. 그런 다음 콘텐츠의 HTML을 변경할 수 있습니다. WordPress에서 html 코드를 얻으려면 어떻게 해야 합니까? 편집기에 액세스할 수 있는 경우 WordPress에 HTML 파일이 없음을 알 수 있습니다. 즉, 모든 worpress 페이지가 PHP로 빌드되므로 액세스 권한이 없으면 많은 페이지가 표시되지 않습니다. HTML 파일에. 이 기사에서는 js 및. WordPress에서 HTML 코드를 편집하려면 어떻게 해야 합니까? WordPress 사이트 의 다른 섹션을 사용자 정의할 수 있는 새로운 블록 편집기와 클래식 편집기를 사용하면 게시물이나 페이지 내의 개별 HTML 코드를 간단하게 편집할 수 있습니다. WordPress 테마의 소스 코드를 변경하려면 자식 테마를 사용하세요. HTML은 WordPress 클래식 편집기를 사용하여 텍스트 보기에서 쉽게 편집할 수 있습니다.
WordPress에서 HTML을 직접 편집할 수 있습니까?
 크레딧: Kinsta
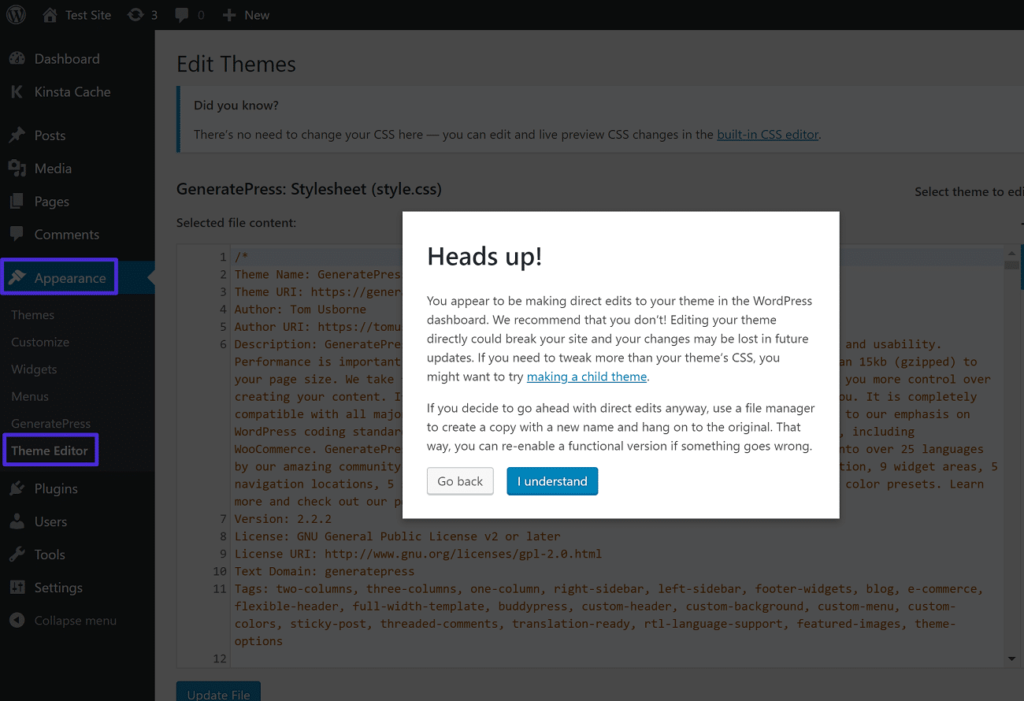
크레딧: Kinsta아니요, WordPress에서 HTML을 직접 편집할 수 없습니다. 그러나 테마를 편집하거나 하위 테마를 만들어 HTML을 변경할 수 있습니다. WordPress에서 HTML을 변경해야 하는 경우 하위 테마를 만드는 것이 좋습니다.
WordPress에서 HTML을 편집하는 방법을 배우면 쉽게 능숙해질 수 있습니다. 코드 편집에 대한 올바른 지식이 있으면 문제를 보다 효과적으로 해결하고 사용자 지정할 수 있습니다. 대부분의 경우 WordPress 소스 코드를 그대로 두는 것이 허용되지만 업데이트해야 할 때가 올 수 있습니다. WordPress 소스 코드를 편집하려면 메모장, Mac용 텍스트 또는 메모장++과 같은 텍스트 편집기를 사용해야 합니다. FileZilla 또는 Google Chrome과 같은 FTP 클라이언트도 필요합니다. HTML을 편집하려면 먼저 대상 위젯을 선택한 다음 변경하고 저장해야 합니다. WordPress 테마는 색상과 글꼴을 제외하고는 독특한 모양과 느낌을 가지고 있습니다.
테마 레이아웃을 유지하지만 글꼴을 변경하려는 경우 WordPress를 업데이트해야 할 수 있습니다. WordPress 코드 편집기 또는 FTP 클라이언트를 사용하여 이러한 문서를 편집할 수 있습니다. WordPress 소스 코드를 편집하려면 FTP 클라이언트를 사용하는 것이 좋습니다. 위험하며 잘못 처리하면 웹사이트를 위험에 빠뜨릴 수 있습니다. 당신이 기술을 가지고 있다고 믿고 당신의 능력을 신뢰한다면 이것이 수행되는 방법입니다. 시작하기 전에 목표, 도구 및 사용 가능한 시간을 고려해야 합니다.
WordPress 템플릿 파일을 변경하는 방법
첫 번째 단계는 템플릿 파일을 찾아 서버에 저장한 다음 텍스트 편집기를 사용하여 변경하는 것입니다. 사이트에 중대한 영향을 미치는 변경을 수행하려면 파일 헤더에 한 줄을 포함해야 합니다. 예를 들어 테마에서 Google Analytics를 사용하는 경우 *를 추가해야 합니다. php_enqueue_script('구글 분석');?
Xyz HTML WordPress 플러그인
 크레딧: 다이내믹 드라이브
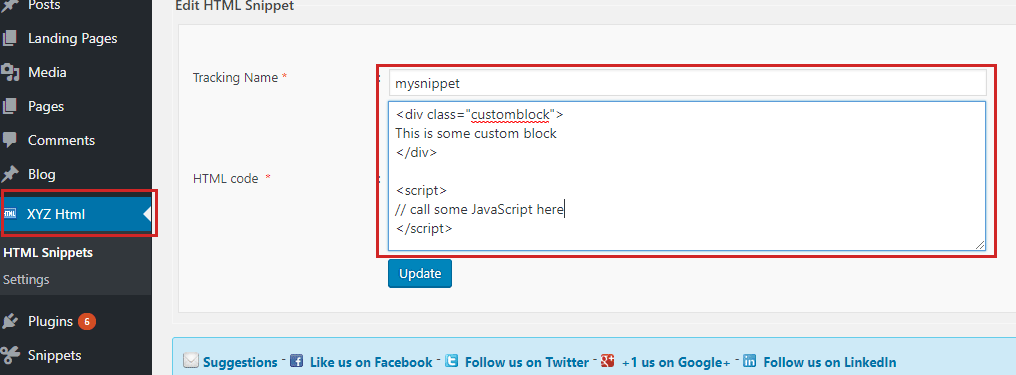
크레딧: 다이내믹 드라이브XYZ HTML WordPress 플러그인과 같은 것은 없습니다. 그러나 WordPress 사이트에 사용자 정의 HTML 코드를 쉽게 추가할 수 있는 플러그인이 많이 있습니다. 예를 들어 HTML 조각 삽입 플러그인을 사용하면 사이트의 모든 게시물이나 페이지에 HTML 코드를 추가할 수 있습니다. 플러그인을 설치한 다음 HTML 코드를 게시물 또는 페이지 콘텐츠 편집기에 붙여넣기만 하면 됩니다.
워드 프레스 웹 사이트에 HTML
Html to WordPress 웹사이트는 웹사이트를 빠르고 쉽게 시작하고 실행할 수 있는 좋은 방법입니다. WordPress는 매우 사용자 친화적인 콘텐츠 관리 시스템으로 코딩이나 웹사이트 디자인에 익숙하지 않은 사람들에게 훌륭한 옵션입니다. HTML 웹사이트를 WordPress 웹사이트로 변환하는 방법에는 여러 가지가 있지만 가장 일반적인 방법은 WordPress 테마를 사용하는 것입니다. 이렇게 하면 자신의 콘텐츠를 추가할 수 있는 기본 웹사이트가 제공됩니다. 웹사이트 디자인을 더 세밀하게 제어하려면 WordPress 플러그인을 사용하거나 WordPress 개발자를 고용하여 맞춤형 웹사이트를 만들 수 있습니다.
어떤 웹 사이트가 HTML 또는 WordPress가 더 낫습니까?
업데이트가 없거나 정기적으로 변경되거나 새로운 콘텐츠가 필요하지 않은 경우 HTML을 사용하는 것이 좋습니다. HTML을 사용하면 웹사이트가 더 빨라지기 때문입니다. 비즈니스 웹 사이트를 성장시키고 최신 상태로 유지하려면 WordPress가 가장 적합한 플랫폼입니다.

WordPress가 최고의 콘텐츠 관리 시스템인 이유
전 세계 수백만 명의 사람들이 무료 오픈 소스 콘텐츠 관리 시스템인 WordPress를 사용합니다. 이 도구는 사용 및 사용자 정의가 간단하여 귀하의 모양과 느낌을 주는 웹 사이트를 만들 수 있습니다. WordPress 사이트를 더 좋게 만드는 데 사용할 수 있는 수많은 플러그인이 있으므로 웹사이트를 만들기 위해 프로그래머가 될 필요가 없습니다.
WordPress에서 HTML을 어떻게 활성화합니까?
텍스트 창을 열려면 게시물 편집기 창의 오른쪽 상단으로 이동합니다. 이 방법을 사용하여 HTML을 추가할 수 있습니다. HTML의 결과를 보려면 이전 비주얼 모드로 돌아가십시오.
Classic Edito로 게시물 및 기사 편집하기
게시물 또는 기사 상단의 '텍스트' 탭을 클릭한 다음 도구 모음에서 'HTML로 편집' 링크를 클릭하여 클래식 편집기에서 게시물 또는 새 기사의 HTML을 변경할 수 있습니다. 이렇게 하려면 텍스트 보기의 도구 모음에서 'HTML 편집' 버튼('HTML로 복사'와 동일한 버튼)을 클릭합니다.
두 경우 모두 화면 오른쪽 상단 모서리에 있는 HTML 편집 버튼을 클릭하여 HTML을 편집할 수 있습니다. 기본 태그 외에도 좀 더 구체적인 WordPress 태그(예: *article* 태그)가 있습니다. WordPress 편집기를 사용하여 제목, 설명 및 키워드와 같은 게시물 및 기사에 메타 데이터를 추가할 수도 있습니다.
HTML 페이지를 WordPress에 통합
HTML 페이지를 WordPress에 통합하려면 다음 단계를 수행해야 합니다. 1. 페이지의 HTML 코드 를 복사합니다. 2. 새 WordPress 게시물 또는 페이지에 코드를 붙여넣습니다. 3. HTML 편집기로 전환합니다. 4. HTML 편집기에 코드를 붙여넣습니다. 5. 게시물이나 페이지를 게시하거나 업데이트합니다.
WordPress HTML 편집기 플러그인
사용할 수 있는 다양한 WordPress HTML 편집기 플러그인이 있으며 각각 고유한 기능 세트가 있습니다. 더 인기 있는 플러그인에는 TinyMCE Advanced, WP HTML Editor Pro 및 Advanced WordPress Editor가 있습니다. 각 플러그인에는 고유한 강점과 약점이 있으므로 필요에 가장 적합한 플러그인을 선택하는 것이 중요합니다.
WordPress 사이트는 시각적으로나 시각적으로 매력적이려면 HTML 편집기 플러그인이 있어야 합니다. 다음은 WordPress 사이트를 위한 최고의 HTML 편집기에 대한 상위 10가지 권장 사항입니다. 이러한 편집기 플러그인을 쉽게 만들고 편집하거나 이를 사용하여 WordPress 웹사이트 의 스타일과 콘텐츠를 사용자 정의할 수 있습니다. Visual Editor Custom Button 플러그인을 사용하여 WordPress 비주얼 편집기 또는 HTML 편집기에 사용자 정의 버튼을 추가할 수 있습니다. 이 HTML 편집기 플러그인을 사용하면 위젯 영역에 위젯 블록을 쉽게 추가할 수 있습니다. 코드를 사용하지 않고도 아름다운 위젯을 만드는 데 사용할 수 있는 기능이 있습니다. 이 HTML Visual Editor 플러그인을 사용하면 게시물과 페이지에 항목을 쉽게 추가하거나 편집할 수 있습니다. 이 플러그인의 고급 기능으로 인해 HTML 웹 페이지를 만드는 데 탁월한 선택입니다. WordPress 페이지에 콘텐츠를 업로드하고 모든 WordPress 게시물 및 페이지의 기본값인 WordPress 소형 MCe 편집기를 사용하기만 하면 됩니다.
WordPress에서 HTML을 편집할 수 있습니까?
WordPress 편집기에는 HTML 편집을 위한 두 가지 옵션이 있습니다. 각 블록(줄임표 또는 점 3개)의 도구 모음에서 클릭하면 HTML로 편집을 사용하여 해당 블록의 HTML을 편집할 수 있습니다.
WordPress는 어떤 HTML 편집기를 사용합니까?
워드프레스에는 비주얼 편집기와 HTML 편집기의 두 가지 유형이 있습니다. 두 편집기가 나란히 있기 때문에 클래식 편집기에서 시각적 편집기와 HTML 편집기 사이를 쉽게 전환할 수 있습니다. 하지만 새로 출시된 구텐베르크 에디터는 그런 점에서 기존 에디터와 다르다.
HTML에서 WordPress 변환기 플러그인으로
사용 가능한 WordPress 변환기 플러그인에 대한 몇 가지 다른 html이 있습니다. 일부는 무료이고 일부는 유료입니다. 각각 고유한 기능과 이점이 있습니다. 그러나 이러한 모든 플러그인은 정적 html 사이트 를 WordPress 사이트로 변환하는 데 도움이 되는 동일한 목적을 제공합니다. 이는 사이트를 한 플랫폼에서 다른 플랫폼으로 이동하려는 경우 또는 모든 것을 처음부터 다시 할 필요 없이 단순히 사이트를 업데이트하려는 경우에 유용합니다.
WordPress 플러그인에서 페이지를 만드는 방법
WordPress에서 새 페이지를 만들려면 먼저 플러그인 디렉터리에 새 파일을 만들어야 합니다. 메모장++과 같은 텍스트 편집기를 사용하여 수행할 수 있습니다. 새 파일을 생성했으면 파일 맨 위에 다음 코드를 추가해야 합니다. /* 플러그인 이름: 내 플러그인 플러그인 URI: http://example.com/my-plugin 설명: 이것은 내 플러그인입니다. 저자: John Doe 버전: 1.0 */ ? > 위의 코드를 새 파일의 맨 위에 추가한 후 파일을 저장하고 WordPress 플러그인 디렉토리에 업로드해야 합니다. 파일이 업로드되면 WordPress 플러그인 페이지 에서 플러그인을 활성화해야 합니다. 플러그인이 활성화되면 WordPress 관리자 패널로 이동하여 "페이지" 링크를 클릭해야 합니다. 여기에서 플러그인에 대한 새 페이지를 만들 수 있습니다.
WordPress 없이 WordPress 플러그인을 사용하는 방법
워드프레스가 아닌 다른 시스템에 워드프레스 플러그인을 설치할 수 있습니다. 대부분의 플러그인은 WordPress 전용으로 설계되었지만 코드가 잘 작성되면 WordPress 코드의 측면을 대체하여 보편적으로 호환되거나 사용하려는 플랫폼에 맞게 조정할 수 있습니다.
플러그인은 기능을 추가하거나 플랫폼의 기능을 확장하는 데 사용할 수 있는 WordPress의 구성 요소입니다. 플러그인을 사용하면 기본 코드를 수정하는 번거로움 없이 WordPress를 사용자 정의할 수 있습니다. 플러그인을 WordPress 외부로 전송하려면 코딩 언어에 익숙해야 합니다. 현재 7,500만 개 이상의 웹사이트에서 WordPress 콘텐츠 관리 시스템(CMS)을 사용하고 있습니다. 이 시스템은 비기술적인 블로거를 위해 설계되었기 때문에 가장 인기 있는 CMS 시스템 중 하나입니다. 플러그인에는 단일 PHP 파일 또는 여러 PHP 파일이 포함될 수 있습니다. WordPress에서 플러그인의 호환성을 테스트하려면 사용 전이나 테스트 후에 수행할 수 있습니다.
또 다른 옵션은 PHP 스크립트를 HTML로 변환하는 데 사용되는 플러그인 코드를 부트스트랩하는 것입니다. 플러그인을 올바르게 이해하고 적용하면 WordPress 외부에서 WordPress 기능을 사용할 수 있습니다. WordPress 외부에서 이러한 WordPress 기반 플러그인을 사용하는 데 필요한 특정 코드에 대한 자세한 정보는 여기에서 확인할 수 있습니다. https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html을 방문하여 WordPress 플러그인 11997을 사용하는 방법을 배우십시오.
WordPress 플러그인 사용
WordPress 플러그인은 코딩 방법을 배우지 않고도 웹사이트에 기능을 추가할 수 있는 좋은 방법입니다. 소셜 미디어 통합에서 전자 상거래에 이르기까지 거의 모든 것을 위한 플러그인이 있습니다. 일부 무료 플러그인을 사용할 수 있지만 대부분의 최고의 플러그인은 프리미엄이므로 비용을 지불해야 합니다. 그러나 일반적으로 매우 저렴하고 투자 가치가 있습니다.
이러한 도구(기본적으로 PHP 스크립트)는 WordPress 소프트웨어 에 기능을 추가하는 데 사용되며 통합되도록 설계되었습니다. WordPress 블로그 시스템에 플러그인(다운로드)에 액세스하고 설치하는 두 가지 옵션이 있습니다. 플러그인 페이지에서 직접 또는 FTP(파일 전송 프로토콜)를 사용하여 적절한 폴더에 업로드하는 것입니다. WordPress 디렉토리를 사용하여 FTP 없이 WordPress 플러그인을 설치할 수 있습니다. 자신의 컴퓨터에 파일을 업로드하려면 zip 파일로 저장하는 것이 좋습니다. 플러그인을 사용하려면 먼저 활성화해야 합니다. WordPress 플러그인을 사용하면 블로그가 인터넷에서 더 매력적으로 보일 수 있습니다. 복잡한 구성 프로세스가 있을 수 있지만 계속하기 전에 플러그인이 활성화될 때까지 기다려야 합니다. 신뢰할 수 있는 공급자의 플러그인만 설치하고 새 버전이 출시되는 즉시 업데이트하십시오.
WordPress.com 개인 계획을 위한 새로운 플러그인
WordPress.com 사용자는 개인 계획에 새 플러그인을 추가할 수 있음이 분명합니다. 반면 워드프레스닷컴에서 플러그인을 설치하려면 사업 계획이 필요합니다. 또한 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하면 해당 페이지에서 사용 중인 플러그인 목록이 표시됩니다. 스타일 시트와 플러그인 파일은 WP-Content에서 찾을 수 있습니다.
