브라우저 탭에서 WordPress 아이콘을 매우 쉽게 제거하는 방법
게시 됨: 2022-11-24웹 페이지의 브라우저 탭에서 WordPress 아이콘을 제거하시겠습니까?
WordPress 아이콘을 제거하면 자신만의 웹 사이트 아이콘 스타일을 지정하고 쇼핑객 사이에서 모델 인식을 향상할 수 있으므로 특히 유용한 것으로 확인할 수 있습니다.
이 보고서에서는 브라우저 탭에서 WordPress 아이콘을 편리하게 제거하는 방법을 보여줍니다.

브라우저 탭에서 워드프레스 아이콘을 지워야 하는 이유
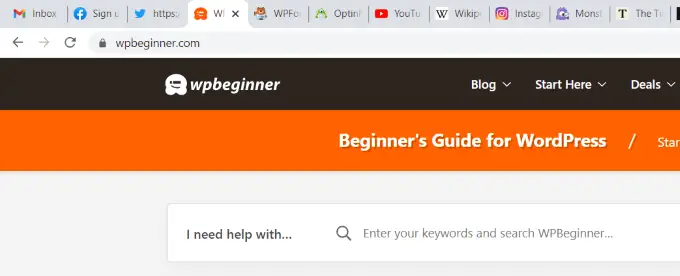
브라우저 탭의 WordPress 아이콘은 인터넷 사이트 검색을 일반적이고 전문적이지 않게 만들 수 있습니다. 대부분의 사람들은 브라우저에 많은 탭이 열려 있어 웹사이트 제목이 숨겨져 있습니다.
웹 사이트 제목이 숨겨져 있으면 최종 사용자는 사이트를 즉시 확인할 수 없습니다. 탭에 WordPress 브랜드만 있으면 소비자는 다른 많은 개인 중에서 귀하의 웹 사이트를 식별할 수 없습니다.
브라우저 탭에서 워드프레스 아이콘을 제거하고 파비콘(웹사이트 아이콘이라고도 함)을 포함하면 개별 모델을 사용하고 인터넷 사이트를 손님에게 훨씬 더 친근하게 만들 수 있습니다.
파비콘은 브라우저에서 웹 사이트의 제목을 따라가는 것처럼 보이는 작은 이미지입니다.

favicon은 최종 사용자가 귀하의 웹 사이트를 신속하게 식별하고 고유한 탭과 관련된 변경을 능숙하게 수행할 수 있도록 도와줍니다. 훨씬 더 많은 반복 독자는 브라우저의 아주 작은 그래픽에 대한 즉각적인 인식을 구축할 것입니다.
브라우저 탭에서 WordPress 아이콘을 제거하는 방법
WordPress 아이콘을 제거하고 파비콘을 추가하는 절차는 매우 빠릅니다. 브라우저 탭에서 WordPress 아이콘을 제거하는 데 사용할 수 있는 세 가지 절차가 있습니다.
오늘은 3가지 솔루션을 모두 살펴보고 자신에게 적합하다고 생각되는 솔루션을 선택할 수 있습니다.
- 접근법 1. 플러그인 없이 워드프레스 아이콘 없애기
- 시스템 2. 플러그인을 사용하여 WordPress 아이콘 제거하기
과정 1. 플러그인 없이 워드프레스 아이콘 없애기
WordPress 6.1부터 WordPress 기본 주제는 완전한 웹 페이지 편집기와 함께 제공됩니다. WordPress 사이트에서 WordPress 아이콘을 제거하기 위해 블록 개념으로 작업하는 경우에도 이 방법을 사용할 수 있습니다.
이 튜토리얼을 제작할 당시 기본 WordPress 6.1 주제 Twenty Twenty-A few에는 WordPress 엠블럼에서 파비콘을 변환하는 웹 페이지 아이콘 블록이 없습니다.
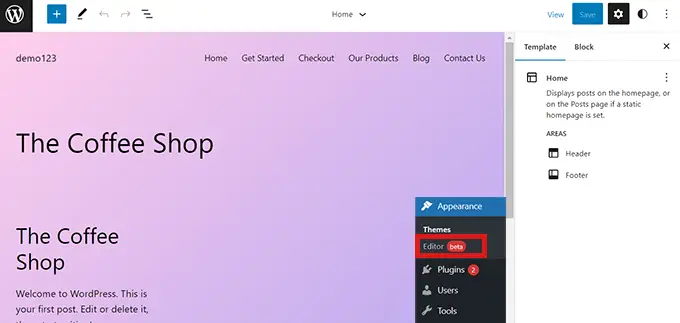
WordPress 관리 대시보드에서 외관 » 편집기 로 이동하면 전체 사이트 편집기가 열리지만 아래에서 파비콘을 수정하거나 브라우저 탭에서 WordPress 아이콘을 제거할 수 없습니다.

따라서 브라우저 아래에 있는 URL을 복사하여 붙여넣어 테마 사용자 지정 프로그램을 열 수 있습니다.
https://illustration.com/wp-admin/personalize.php
point.com의 case’를 자신의 웹 페이지 영역 제목으로 바꾸십시오.
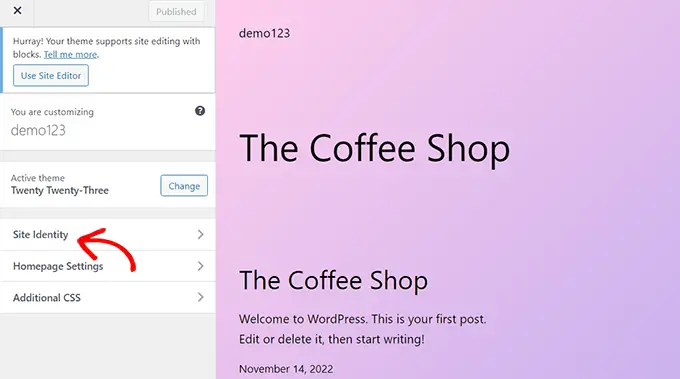
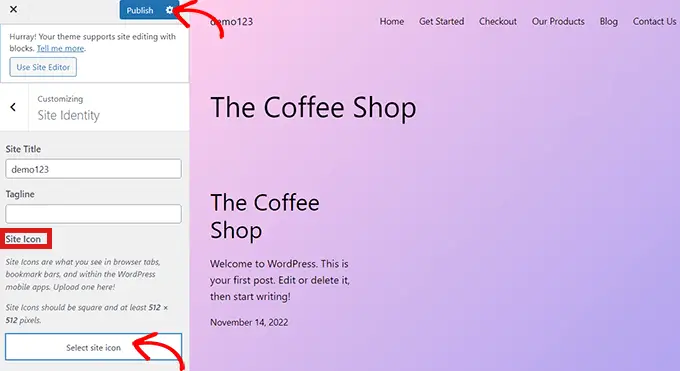
이 URL은 Topic Customizer로 연결됩니다. 여기에서 '인터넷 사이트 ID' 탭을 클릭하기만 하면 됩니다.

이제 ‘사이트 ID’ 웹 사이트에서 ‘웹 페이지 아이콘’ 세그먼트까지 아래로 스크롤하십시오.
'웹사이트 아이콘 선택' 버튼만 클릭하면 WordPress 미디어 라이브러리가 열립니다.

이제 브라우저 탭에서 워드프레스 아이콘을 교체하기 위해 파비콘으로 사용할 그래픽을 찾을 수 있습니다.

favicon 생성 방법에 대한 자세한 내용은 WordPress에 favicon을 포함하는 방법에 대한 게시물을 확인하십시오. 파비콘으로 사용하기를 원하는 인상이 권장 수치를 초과하면 WordPress에서 파비콘을 자를 수 있습니다.
귀하의 옵션에 만족하는 순간 프라임에서 ‘게시’ 버튼을 클릭하기만 하면 됩니다.
축하합니다! 브라우저 탭에서 WordPress 아이콘을 올바르게 제거하고 고유한 것으로 교체했습니다.
완전한 웹 사이트 향상이 없는 개념에서 워드프레스 아이콘을 제거하십시오.
FSE가 아닌 항목을 적용하는 경우에는 모양 » 사용자 지정에서 항목 사용자 지정 프로그램으로 바로 이동하여 브라우저 탭에서 WordPress 아이콘을 제거할 수 있습니다.
전체 웹 사이트 편집기에 도움이 되지 않는 웹 페이지에서 WordPress 주제 사용자 지정 프로그램을 사용하면 파비콘, 타이포그래피, 기본 색상, 바닥글 등과 같은 웹 사이트에 대한 측면을 변환할 수 있습니다.
Theme Customizer에서 바로 ‘Site Identification’ 탭을 클릭하기만 하면 됩니다. 방식은 앞서 선보인 싱글과 완전히 동일합니다. 원하는 사이트 아이콘을 업로드하는 것만으로 워드프레스 아이콘을 꺼낼 수 있습니다.
옵션이 마음에 들면 ‘게시’ 버튼을 클릭하여 수정 사항을 보존하십시오.
프로세스 2. 플러그인을 사용하여 WordPress 아이콘 제거
플러그인을 사용하여 WordPress 아이콘을 제거하고 파비콘으로 바꿀 수도 있습니다. 이 튜토리얼에서는 Heroic Favicon Generator 플러그인을 사용합니다.
많은 사람들이 자신의 사이트에 파비콘을 늘리기 위해 사용하는 효과적으로 인정받는 플러그인입니다.

먼저, Heroic Favicon Generator 플러그인을 넣고 활성화하기만 하면 됩니다.
자세한 내용은 WordPress 플러그인을 삽입하는 방법에 대한 자습서를 살펴보십시오.
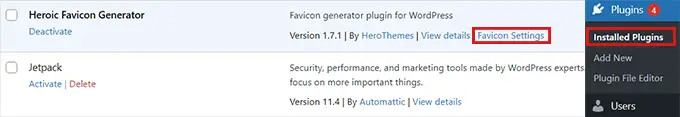
플러그인이 활성화된 직후 플러그인 » 플러그인 설정으로 이동하여 ‘Favicon 설정’ 가능성을 클릭하십시오.

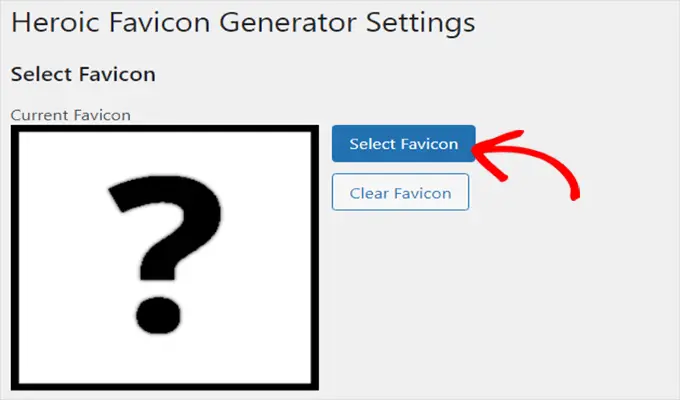
이렇게 하면 ‘Heroic Favicon Generator Options’ 웹 사이트로 이동합니다. 여기에서 '파비콘 찾기' 선택 항목 아래에 있는 '파비콘 선택' 버튼을 클릭하기만 하면 됩니다.
그러면 WordPress 미디어 라이브러리가 열립니다. 이제 파비콘으로 사용하려는 사진을 선택하고 추가할 수 있습니다.

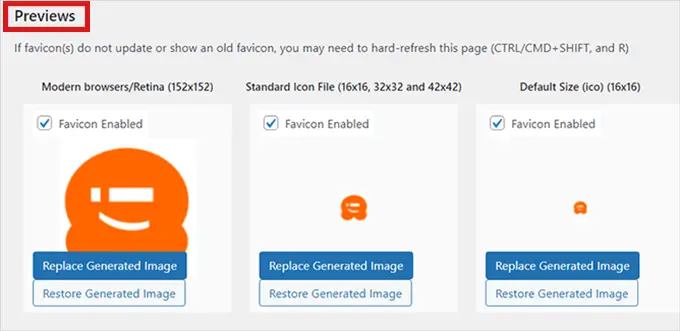
파비콘을 업로드한 후 ‘미리보기’ 부분까지 아래로 스크롤하여 파비콘이 웹 페이지에 어떻게 표시되는지 확인할 수 있습니다.
내용이 만족스러우면 아래로 스크롤하여 ‘변경 사항 저장 지원’ 버튼을 클릭하기만 하면 됩니다.

WordPress 아이콘을 성공적으로 제거하고 해당 위치에 파비콘을 추가했습니다.
이 기사가 브라우저 탭에서 WordPress 아이콘을 제거하는 방법을 연구하는 데 도움이 되었기를 바랍니다. 또한 궁극적인 WordPress 검색 엔진 최적화 매뉴얼을 보고 순위를 개선하고 WordPress.com에서 WordPress.org로 블로그 사이트를 이동하는 방법에 대한 보고서를 확인할 수도 있습니다.
이 짧은 기사가 마음에 드셨다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
시작하기 위해 브라우저 탭에서 WordPress 아이콘을 간단히 제거하는 방법이 WPBeginner에 나타났습니다.
