Internet Explorer에서 SVG 파일을 보는 방법
게시 됨: 2022-12-20Internet Explorer에서 SVG 파일을 보려고 하는데 표시되지 않는 경우 플러그인을 설치하거나 기능을 활성화해야 할 수 있습니다. SVG(Scalable Vector Graphics)는 2차원 벡터 이미지를 만드는 데 사용되는 파일 형식입니다. 이러한 이미지는 품질 저하 없이 확대 또는 축소할 수 있으므로 웹에서 사용하기에 이상적입니다. 대부분의 최신 웹 브라우저는 SVG를 지원하지만 Internet Explorer는 예외입니다. Internet Explorer 11을 사용하는 경우 Microsoft Edge, Google Chrome 또는 Mozilla Firefox와 같은 다른 브라우저 에서 SVG 파일을 열어볼 수 있습니다. 그래도 작동하지 않으면 SVG 뷰어 플러그인을 설치해 볼 수 있습니다. Adobe SVG Viewer는 널리 사용되는 옵션이지만 선택할 수 있는 몇 가지 다른 옵션도 있습니다. 플러그인이 설치되면 Internet Explorer에서 SVG 파일을 볼 수 있습니다. 이전 버전의 Internet Explorer를 사용하는 경우 "차단된 콘텐츠 허용"이라는 기능을 활성화해야 할 수 있습니다. 이 옵션을 활성화하면 컴퓨터의 보안이 약화될 수 있으므로 최후의 수단으로만 권장됩니다. 이 옵션을 활성화하면 Internet Explorer에서 SVG 파일을 볼 수 있습니다.
SVG 이미지 는 웹 페이지를 보는 것과 같은 방식으로 볼 수 있습니다. 결과적으로 SVG 파일에서 *iframe%27s aframe%27s를 사용하는 것은 HTML 또는 기타 포함 기술에서 *iframe%27s를 사용하는 것과 유사합니다.
파일 탐색기를 선택하여 SVG 미리보기 를 활성화합니다. 파일 탐색기에서 보기 메뉴 옵션이 켜져 있는지 확인합니다. 축소판 이미지를 미리 보려면 컴퓨터를 다시 시작해야 할 수 있습니다.
Svg 아이콘이 표시되지 않는 이유는 무엇입니까?

SVG 아이콘 이 표시되지 않을 수 있는 몇 가지 잠재적인 이유가 있습니다. - 파일 경로가 잘못되었을 수 있습니다. - 파일이 손상되었을 수 있습니다. - 서버가 SVG 파일을 제공하도록 구성되지 않았을 수 있습니다. - 파일이 찾아보기에서 지원되지 않을 수 있습니다.
Svg 파일을 아이콘으로
또한 아이콘 파일은 벡터 파일로 생성할 수 있습니다. SVG를 아이콘으로 사용하려면 use' 태그에 결합해야 합니다. *use> 태그를 사용하여 아이콘으로 사용할 파일의 요소를 지정할 수 있습니다. 아이콘의 너비와 높이를 기준으로 설정할 수도 있으므로 적절한 크기인지 확인할 수 있습니다.
Svg는 Internet Explorer에서 작동합니까?

예, Internet Explorer 11에서 SVG 파일을 열고 편집할 수 있습니다. 그러나 파일을 보거나 편집하려면 외부 SVG 뷰어 또는 편집기를 다운로드해야 할 수 있습니다.
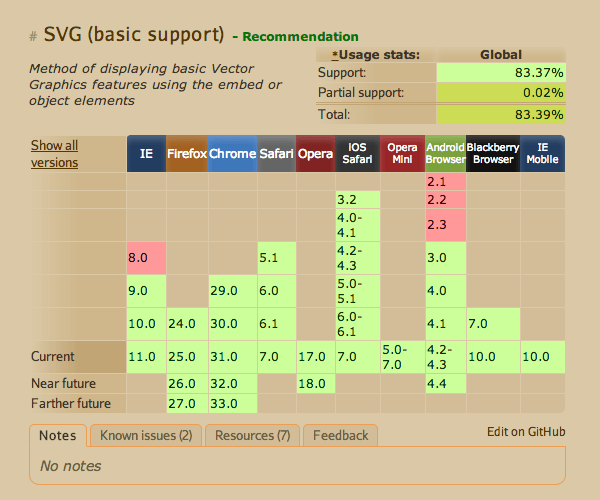
기본 SVG 지원은 Chrome 버전 4 이상에서 사용할 수 있습니다. 버전 3.0에서 3.2까지는 부분적으로 지원되지만 3 미만 버전에서는 지원되지 않습니다. Safari에 대한 전체 SVG 지원 도 있지만 버전 3.2-16에서만 가능합니다. Safari 브라우저에서 SVG 파일을 보려면 3.2-16 이전 버전으로 업데이트해야 합니다. 최신 웹 브라우저나 이러한 브라우저 중 하나의 이전 버전이 없으면 SVG 파일을 볼 수 없습니다.
Svg는 웹 그래픽의 미래입니다
Internet Explorer를 포함한 모든 주요 웹 브라우저는 SVG 표준 에 의해 지원됩니다. SVG를 기본 형식으로 사용하는 인기 있는 이미지 편집기인 Inkscape는 이 형식을 지원하는 많은 이미지 편집 소프트웨어 중 하나입니다. 일부 브라우저는 SVG 파일을 지원합니다. 대부분의 텍스트 편집기와 그래픽 편집기를 사용하여 보고 열 수 있습니다.
Svg 파일은 모든 브라우저에서 작동합니까?

Scalable Vector Graphics 파일을 보려면 해당 파일을 지원하는 뷰어 또는 브라우저가 있어야 합니다. Mozilla Firefox와 같은 일부 브라우저는 svega 파일에 대한 지원을 포함합니다. Microsoft Silverlight 또는 Adobe Photoshop과 같은 Google Chrome 또는 Opera 이외의 웹 브라우저에서만 HTML5 그래픽을 볼 수 있습니다.
SVG 탐색기 확장이 설치되어 있으면 Windows 10 파일 탐색기에서 SVG 파일을 미리 볼 수 있습니다. 환상적인 File Explorer Thumbnail Extension을 만든 동일한 개발자가 개발한 File Explorer Thumbnail Extension을 사용하면 파일 탐색기에서 파일의 축소판 이미지를 볼 수 있습니다. Chrome, Firefox, IE 및 기타 널리 사용되는 브라우저에는 svega 이미지를 렌더링할 수 있는 기능이 있습니다. 메모장과 같은 텍스트 편집기 및 CorelDRAW와 같은 고급 그래픽 편집기에서 SVG 파일을 사용할 수도 있습니다. 일부 소프트웨어에서는 일부 SVG 파일로 작업해야 하므로 SVG Explorer Extension을 사용하면 훨씬 쉽게 작업할 수 있습니다. 확장 프로그램은 모든 브라우저에 무료로 설치할 수 있으며 모든 주요 브라우저를 지원합니다. SVG 파일이 많거나 더 쉽게 미리 보기를 원하는 경우 이 방법을 사용하는 것이 좋습니다.

Svg를 사용해야 하는 이유
이 형식을 사용하여 곡선과 모양이 있는 그래픽을 만들 수 있습니다. 이러한 파일은 일반적으로 웹 그래픽, 일러스트레이션 및 로고에 사용됩니다. 대부분의 브라우저는 SVG 파일을 처리할 수 있지만 일부는 그렇지 않을 수 있습니다.
SVG 뷰어가 작동하지 않음

SVG 뷰어가 작동하지 않는 몇 가지 이유가 있을 수 있습니다. 먼저 최신 버전의 브라우저를 사용하고 있는지 확인하세요. 이전 브라우저를 사용 중인 경우 다른 브라우저를 모두 업그레이드하거나 다운로드해 보세요. 또한 최신 버전의 Adobe Flash Player가 설치되어 있는지 확인하십시오. 그래도 문제가 지속되면 브라우저의 캐시와 쿠키를 삭제해 보세요.
Svg 파일을 어떻게 봅니까?
오늘날 Chrome, Edge, Safari 및 Firefox를 포함한 거의 모든 브라우저에서 svega 파일을 열 수 있습니다. 파일 메뉴를 누르면 보려는 파일에 액세스할 수 있습니다. 그런 다음 브라우저에 표시됩니다.
인터넷 익스플로러 로고 Svg
Internet Explorer 로고 는 소문자 "e"와 대문자 "x"로 구성된 그래픽 로고입니다. 로고는 1995년 디자인 회사인 Pentagram에서 제작했습니다. 현재의 로고는 2013년에 도입되었으며 원래 로고를 새롭게 디자인한 버전입니다.
Internet Explorer 11에서 또는 기호를 사용할 필요가 없는 이유
Microsoft의 Internet Explorer 11 및 "e" 기호가 등록 상표라는 사실에도 불구하고 Microsoft에서 특별히 요청하지 않는 한 상표 버그 TM 또는 커뮤니케이션을 사용할 필요가 없습니다. Internet Explorer 11 로고에는 수평 및 누적 처리가 있습니다.
테이블에는 2-2 무승부가 표시됩니다. Internet Explorer로 이동한 다음 "글꼴 업데이트"를 선택하여 글꼴을 설치할 수 있습니다. Internet Explorer 3 및 4의 경우 최신 버전은 Internet Explorer 4입니다. Internet Explorer 4.5 및 5가 필요합니다.
Arial Black Comic Sans(Bold) Impact Verdana(Bold, Italic, Bold Italic) Wingdings
SVG 뷰어
SVG 뷰어는 SVG(Scalable Vector Graphics) 파일을 일반적으로 아이콘, 썸네일 또는 미리보기 형식으로 표시하는 컴퓨터 프로그램입니다.
Raphael-Vector Graphics, 터치 지원 팬 및 확대/축소, jQuery 인라인, iSVG 및 SVG 경로 애니메이션 플러그인 과 같은 다양한 무료 jQuery SVG 플러그인이 있습니다. 이 플러그인을 사용하여 웹사이트나 웹페이지에 SVG 그래픽을 추가할 수 있습니다. 스크린 리더는 그렇게 하도록 코딩된 SVG를 읽을 수 있습니다. 스크린 리더는 SVG의 접근성 태그를 해석하여 SVG가 나타내거나 표시하려는 내용을 찾을 수 있습니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. Adobe Illustrator, Inkscape 및 CorelDRAW와 같은 다양한 디자인 및 드로잉 프로그램에서 SVG 파일을 만들 수 있습니다. 텍스트 편집기를 사용하여 직접 만들 수도 있습니다. SVG 파일은 XML 파일이며 모든 텍스트 편집기에서 편집할 수 있습니다.
Photoshop을 사용하여 무손실 압축으로 .sva 파일을 PNG 이미지로 변환할 수 있습니다. 이 PNG 파일은 원본 sva 파일과 동일한 해상도를 가지며 크기가 더 작아집니다. 이 방법을 사용하면 원본 이미지의 해상도를 잃지 않고 큰 파일 형식을 더 작고 사용하기 쉬운 그래픽 유형으로 쉽게 변환할 수 있습니다.
SVG는 고품질 그래픽을 위한 훌륭한 형식입니다.
이 기능은 풍부한 디테일을 잃지 않고 아름답게 크기를 조정할 수 있는 로고, 아이콘 및 기타 그래픽을 만드는 데 이상적입니다. 모든 벡터 그래픽 소프트웨어를 사용하여 SVG 파일을 편집할 수도 있으므로 고품질 그래픽을 위한 탁월한 선택입니다.
SVG 이미지
SVG 이미지는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 그래픽입니다. 일반적으로 로고, 아이콘 및 일러스트레이션에 사용됩니다.
SVG 이미지 형식 은 일러스트레이션, 로고, 그래프, 차트 및 기타 복잡한 일러스트레이션에 탁월한 선택입니다. 또한 JPG나 PNG와 달리 색상 심도는 높지만 디테일이 적은 사진에 적합합니다. 아이콘과 같은 간단한 이미지에도 적합합니다.
Svg 대 Png: 프로젝트에 가장 적합한 이미지 형식은 무엇입니까?
그래픽은 수학적 수치를 사용하여 SVG로 알려진 벡터 형식으로 생성됩니다. SVG 파일은 만들기가 간단하다는 장점이 있습니다. 결과적으로 SVG 파일의 크기를 늘려도 품질이 저하되지 않습니다. 웹 친화적이라는 사실 때문에 모든 웹 페이지에 적용할 수 있습니다. 다양한 그래픽 디자인 프로젝트에서 SVG 이미지를 사용할 수 있습니다.
이미지의 바이너리 형식입니다. 이미지의 이미지 품질은 무손실 압축 알고리즘을 사용하여 픽셀로 나타낼 수 있습니다. PNG 형식의 이미지는 축소할 수 없습니다. 따라서 PNG 파일의 크기를 늘리면 화질이 떨어집니다. 반면에 PNG 이미지는 웹 브라우저와 더 잘 호환됩니다. 거의 모든 그래픽 디자인 프로젝트에 PNG 이미지를 사용할 수 있습니다.
