WordPress에 화이트 라벨을 지정하는 방법? 여기에 표시된 최고의 방법 중 4가지
게시 됨: 2023-04-20WordPress에 화이트 라벨을 지정하는 방법을 찾고 계십니까? 이는 고객을 위한 웹사이트를 구축하거나 일반적으로 WordPress 관리자 내에서 보다 맞춤화된 경험을 만들고자 하는 경우에 유용할 수 있습니다.
WordPress에 화이트 라벨을 지정하는 방법에는 여러 가지가 있습니다. 예를 들어 테마의 functions.php 파일을 편집하여 관리자 인터페이스를 조정하거나, 사용자 정의 로그인 페이지를 생성하거나, 대시보드에서 위젯을 숨기거나, 수동으로 인터페이스에 흰색 레이블을 지정할 수 있습니다.
WordPress 웹사이트에 화이트 라벨을 지정하는 것이 현명한 이유
화이트 라벨링은 소프트웨어의 브랜드를 제거하고 자신의 브랜드로 교체하는 과정입니다. 일반적으로 이렇게 하면 사용자 지정 로고를 업로드하고 브랜드 색상을 적용할 수 있습니다.
그러나 소프트웨어의 기능을 변경할 수도 있습니다. 예를 들어 클라이언트의 인터페이스를 간소화하기 위해 일부 설정을 숨길 수 있습니다. 이는 웹 사이트의 특정 부분에 액세스할 필요가 없거나 이러한 설정을 직접 구성하는 방법을 모르는 경우에 유용할 수 있습니다.
화이트 라벨링은 고객에게 맞춤형 웹사이트를 제공하는 좋은 방법이기도 합니다. 관리 영역의 로고, 텍스트 및 색상을 변경하여 브랜드 아이덴티티를 반영하고 경험을 개인화할 수 있습니다.
또는 대시보드에 새 콘텐츠를 추가하여 사용자가 주요 작업을 수행하는 데 도움이 되는 자습서 또는 용어집과 같이 사용하기 쉽게 만들 수도 있습니다.
WordPress에 화이트 라벨을 지정하는 4가지 방법
이제 화이트 라벨 WordPress에 스마트한 이유를 알았으니 이를 수행하는 네 가지 간단한 방법을 살펴보겠습니다.
- WordPress 관리 영역 변경
- 사용자 지정 로그인 페이지 만들기
- WordPress 대시보드에서 메뉴 항목 및 위젯 추가 또는 숨기기
- 수동으로 화이트 라벨 WordPress
1. WordPress 관리 영역 변경
WordPress에 화이트 라벨을 지정하는 가장 간단한 방법은 White Label CMS와 같은 플러그인을 사용하여 관리 영역을 변경하는 것입니다. 초보자에게 친숙한 이 도구를 사용하면 URL을 편집하고 관리 표시줄에 화이트 라벨을 지정하고 로고를 업로드하는 등의 작업을 수행할 수 있습니다.
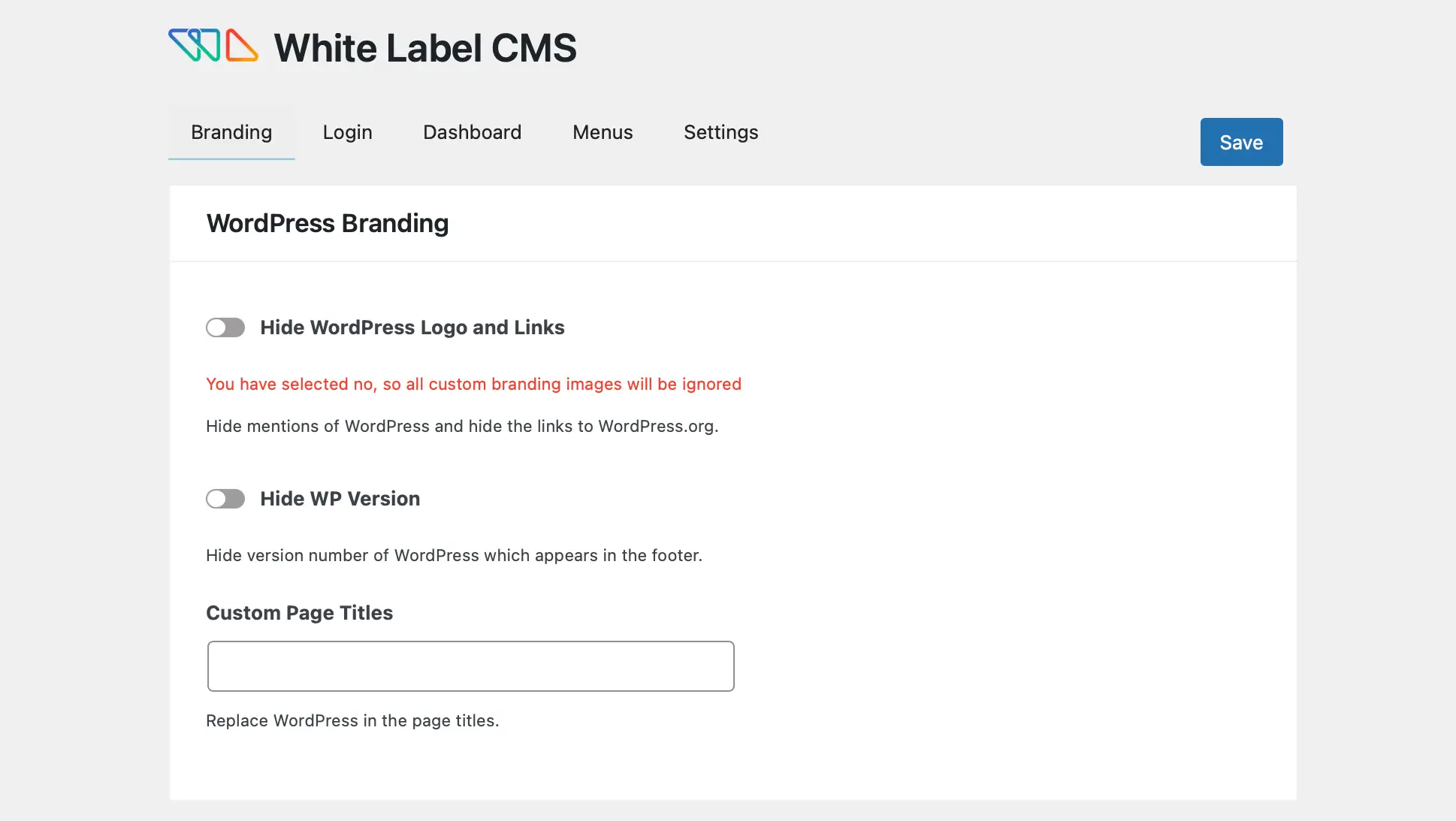
먼저 WordPress에서 플러그인을 설치하고 활성화해야 합니다. 그런 다음 설정 → 화이트 라벨 CMS 로 이동하여 플러그인 설정을 구성합니다.

브랜딩 탭에는 WordPress 로고 및 링크를 표시하거나 숨길 수 있는 옵션이 있습니다.
한편 관리 표시줄 브랜딩 까지 아래로 스크롤하면 사용자 지정 로고를 업로드하고 "WordPress" 및 "Howdy" 텍스트를 바꿀 수 있습니다. 또한 WordPress.org에 대한 링크를 교체할 수 있습니다.

사이드 메뉴 브랜딩 아래에서 대체 텍스트를 변경하거나 메뉴 항목에 대한 링크를 추가하거나 메뉴 상단에 표시될 이미지를 추가할 수 있습니다. Gutenberg 종료 아이콘을 교체하고 바닥글 텍스트, 이미지 및 URL을 변경할 수도 있습니다.
화이트 라벨 CMS 플러그인은 관리 화면에 화이트 라벨을 지정하는 데 이상적이지만 기능을 확장할 수도 있습니다. 예를 들어 고유한 대시보드 아이콘을 추가하고 특정 사용자에 대한 특정 대시보드 패널을 숨길 수 있습니다.
2. 사용자 지정 로그인 페이지 만들기
위에서 언급했듯이 White Label CMS를 사용하면 로그인 페이지를 어느 정도 사용자 정의할 수 있습니다. 그러나 LoginPress와 같은 전문 플러그인을 사용하면 더 많은 기능과 설정에 액세스할 수 있습니다.
이 도구는 WordPress 로그인 오류 메시지에 화이트 라벨을 지정하는 옵션도 제공합니다. 또한 실시간 편집기에서 페이지를 디자인하고 실시간으로 업데이트를 보고 승인할 수 있습니다.
시작하려면 WordPress에 LoginPress를 설치하고 활성화해야 합니다. 그런 다음 LoginPress → Customizer → LoginPress 로 이동하여 편집기에 액세스합니다.

여기에서 테마 탭을 방문하여 로그인 페이지에 미리 디자인된 레이아웃을 적용하십시오. 또는 배경 으로 이동하여 화면의 블록 색상을 선택하거나 슬라이더를 사용하여 배경 이미지를 활성화할 수 있습니다.
그런 다음 이미지를 선택하거나 직접 업로드하세요.

이제 로고 탭을 클릭하여 로그인 페이지에 고유한 로고를 표시하십시오. 고객이 스스로 구성할 수 있도록 빈 웹 사이트를 제공하려는 경우 로고를 완전히 비활성화할 수 있습니다.
자신의 파일을 업로드하려면 이미지 선택을 선택하고 디자인의 너비와 높이를 사용자 지정합니다.

로그인 양식 바닥글에 흰색 레이블을 지정할 수도 있습니다. Form Footer 를 클릭하기만 하면 됩니다. 그런 다음 "비밀번호를 분실하셨습니까?" 텍스트, 텍스트 색상 변경, 저작권 표시 활성화.
오류 메시지 를 클릭하면 사용자가 사용자 이름을 잊어버렸거나 잘못된 암호를 입력했을 때 표시할 텍스트를 작성할 수 있습니다.
3. WordPress 대시보드에서 메뉴 항목 및 위젯 추가 또는 숨기기
WordPress에 화이트 라벨을 지정하는 또 다른 유용한 방법은 대시보드에서 특정 메뉴와 위젯을 추가하거나 숨기는 것입니다. 예를 들어 사용자 지정 위젯을 만들거나 특정 사용자에 대해 관련 없는 옵션을 제거하고 싶을 수 있습니다.
다행히 Ultimate Dashboard와 같은 플러그인을 사용하면 쉽게 할 수 있습니다. 이 도구를 사용하면 귀하와 귀하의 고객을 위한 완전히 고유한 대시보드를 디자인할 수 있습니다. 로그인 페이지를 사용자 정의하고, 로그인 URL을 변경하고, 사용자 정의 위젯을 빌드할 수 있습니다.
플러그인을 설치하고 활성화했으면 Ultimate Dashboard → Admin Menu Editor 로 이동합니다.

화면 상단에 WordPress에서 사용할 수 있는 다양한 사용자 역할이 표시됩니다. 따라서 작성자 를 클릭하면 모든 작성자가 웹 사이트에 로그인할 때 표시되는 메뉴 항목을 볼 수 있습니다.
항목을 클릭하여 확장하면 메뉴 제목과 메뉴 URL을 변경할 수 있습니다.

또는 하위 메뉴를 클릭하여 하위 메뉴 제목과 URL을 업데이트할 수 있습니다. 또한 " 눈 " 아이콘을 클릭하면 이 옵션을 보기에서 숨길 수 있습니다.

예를 들어 작성자가 WordPress의 댓글에 액세스하는 것을 원하지 않을 수 있습니다. 아이콘에 취소선을 긋기만 하면 댓글이 사이트의 작성자에게 더 이상 표시되지 않습니다.

사용자 지정 위젯을 만들려면 Ultimate Dashboard → All Widgets 로 이동하십시오. 여기에서 사이트의 기존 위젯을 보거나 새로 추가 를 선택할 수 있습니다.
위젯 제목과 위젯 유형을 선택합니다. 그런 다음 아이콘 선택을 클릭합니다.

다음으로 링크를 추가하고 아이콘을 오른쪽 또는 왼쪽 열에 배치할지 여부를 결정합니다. 플러그인의 Pro 버전을 사용하면 위젯을 특정 사용자 또는 사용자 역할로 제한할 수도 있습니다.
4. 수동 화이트 라벨 WordPress
플러그인을 사용하여 WordPress에 화이트 레이블을 지정하지 않으려면 대시보드와 로그인 화면을 수동으로 사용자 지정할 수 있습니다. 이렇게 하려면 functions.php 파일을 편집해야 합니다.
이러한 변경을 수행하려면 하위 테마를 사용하는 것이 좋습니다. 또한 문제가 발생할 경우를 대비하여 사이트를 백업하는 것이 좋습니다.
그런 다음 cPanel을 통해 사이트 파일에 액세스하거나 FTP(파일 전송 프로토콜) 클라이언트를 사용하여 웹 사이트에 연결해야 합니다. 함수 파일을 찾으려면 public_html 폴더를 엽니다.
그런 다음 wp-content → themes 로 이동합니다.

디렉토리에서 테마를 찾고 functions.php 파일을 찾습니다.

이제 파일을 열어 편집합니다. 먼저 다음 코드 줄을 추가해야 합니다.
add_theme_support( 'custom-logo' );그런 다음 일부 매개 변수를 테마 지원 기능에 추가하여 구성할 수 있습니다. 예를 들어 로고의 높이와 너비를 변경할 수 있습니다.
한편, 다음 코드를 추가하여 헤더 텍스트를 조정하고 홈페이지 로고의 연결을 해제할 수 있습니다.
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); 사용자 지정 로고 함수를 사용하여 테마에 로고를 표시하지만 코드를 function_exists() 로 래핑하는 것이 중요합니다. 이것은 이전 버전의 WordPress와의 호환성을 보장합니다.
간단한 코드 줄을 추가하여 이를 달성할 수 있습니다.
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
또한 functions.php 파일을 편집하여 메뉴를 변경하고 환영 메시지를 업데이트하고 바닥글 텍스트를 조정할 수 있습니다.
오늘 화이트 라벨 WordPress
웹 개발자로서 고객에게 맞춤형 웹사이트를 제공하는 가장 좋은 방법 중 하나는 WordPress에 화이트 라벨을 지정하는 것입니다. 또한 다른 사용자가 웹 사이트에서 보거나 수행할 수 있는 내용을 제어할 수 있습니다.
요약하자면 WordPress에 화이트 라벨을 지정하는 네 가지 방법이 있습니다.
- White Label CMS로 WordPress 관리 영역을 변경합니다.
- LoginPress로 사용자 지정 로그인 페이지를 만듭니다.
- Ultimate Dashboard와 같은 플러그인을 사용하여 WordPress 대시보드에서 메뉴 항목 및 위젯을 추가하거나 숨깁니다.
- functions.php 파일을 편집하여 WordPress에 수동으로 화이트 라벨을 지정합니다.
이러한 주제 중 일부를 자세히 살펴보려면 WordPress 로그인 페이지를 사용자 지정하는 방법 및 WordPress 관리 인터페이스를 사용자 지정하는 방법에 대한 게시물에 관심이 있을 수도 있습니다.
WordPress의 화이트 라벨링에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
