WordPress 관리 대시보드에 화이트 라벨을 지정하는 방법
게시 됨: 2023-02-14고객이나 구매자를 위해 WordPress 관리 대시보드에 화이트 라벨을 지정하고 싶었던 적이 있습니까?
워드프레스는 훌륭한 사람 인터페이스와 함께 제공되지만 때때로 필요에 따라 사용자 정의하거나 클라이언트를 위해 단순화해야 할 수도 있습니다.
이 보고서에서는 WordPress 관리 대시보드에 화이트 라벨을 지정하는 방법을 설명합니다.

화이트 라벨 WordPress 란 무엇이며 언제 원하십니까?
WordPress는 인터넷 사이트의 43% 이상을 지원하므로 전 세계에서 가장 잘 알려진 기사 관리 방법(CMS)입니다. 그러나 지금도 많은 사람들이 그것에 대해 모르고 있다.
소비자 챌린지 작업을 할 때 WordPress에 익숙하지 않을 수 있습니다. 고객은 웹 페이지를 업데이트하는 간단한 방법에 관심이 있습니다. 그들은 테마, 플러그인, 업데이트, 안전 및 WordPress 사용 방법 발견과 싸우고 싶지 않습니다.
WordPress 관리 대시보드에 흰색 라벨을 지정하면 WordPress 관리 위치를 사용자 지정할 수 있습니다. 기본 WordPress 브랜딩을 개인으로 대체하고 무의미한 것을 숨겨 클라이언트 또는 소비자를 위한 훨씬 더 간소화된 인터페이스를 만들 수 있습니다.
Possessing은 상당히 힘든 작업 없이 WordPress 관리 대시보드에 화이트 라벨을 지정하는 방법을 살펴보겠습니다.
화이트 라벨링 WordPress 관리 대시보드
사이트의 관리 공간에 화이트 라벨을 지정하는 가장 좋은 방법은 화이트 라벨 CMS 플러그인을 적용하는 것입니다. 무료 WordPress 플러그인으로 로그인 웹 페이지를 사용자 지정하고, 브랜딩을 강화하고, 대시보드를 편집하고, 소비자가 볼 수 있는 메뉴를 조정하는 등의 작업을 수행할 수 있습니다.
해야 할 초기 문제는 White Label CMS 플러그인을 넣고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 자습서를 참조하십시오.
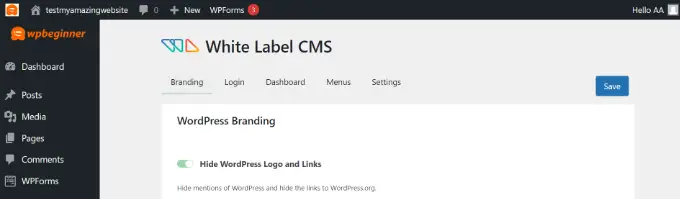
활성화 시 WordPress 대시보드에서 옵션 » 화이트 라벨 CMS를 확인하여 플러그인 설정을 구성할 수 있습니다.
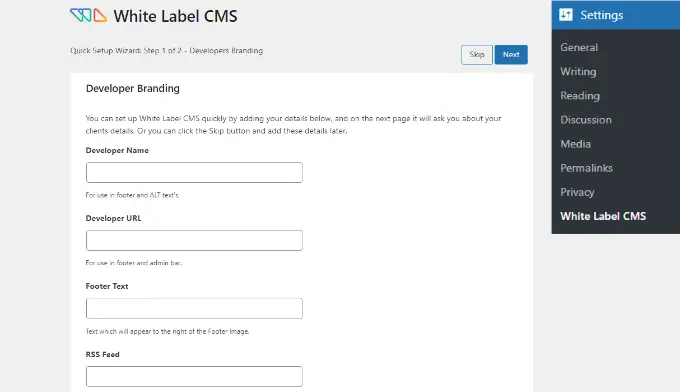
플러그인은 시작하는 데 사용할 수 있는 간단한 설정 마법사를 제공합니다. 마법사에서 바닥글 및 대체 텍스트를 볼 개발자 ID를 늘릴 수 있습니다.

그 외에도 개발자 URL, 바닥글 텍스트 및 RSS 피드를 통합하기 위한 선택 항목이 있습니다. 이러한 세부 사항을 추가한 직후 '다음' 버튼을 클릭할 수 있습니다.
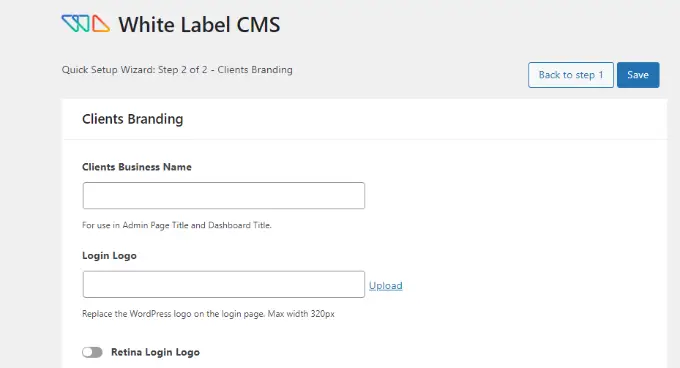
White Label CMS 설정 마법사를 사용하면 클라이언트의 비즈니스 이름을 삽입하고 사용자 지정을 위한 로그인 엠블럼을 추가할 수도 있습니다.

Retina 로그인 엠블럼을 허용하고 사진을 추가하는 옵션도 있습니다.
완료되면 기본적으로 '저장' 버튼을 클릭하여 설정 마법사를 종료합니다.
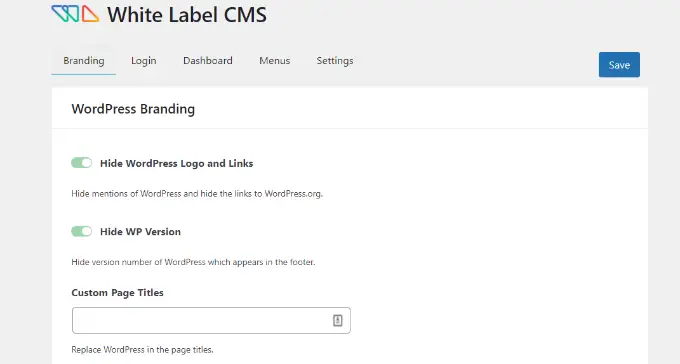
그 외에도 플러그인의 옵션 웹 페이지를 사용하면 WordPress 관리 화면의 모든 측면을 제어하고 개인화할 수 있습니다.
다음 5개 섹션으로 나뉩니다.
- 브랜딩
- 로그인
- 계기반
- 메뉴
- 구성
모든 단일 부분에서 사용할 수 있는 다양한 선택 사항과 이를 효과적으로 구성하는 방법에 대해 자세히 살펴보겠습니다.
자체 제조업체로 WordPress 브랜딩 대체
여기에서 기본 WordPress 사이트의 브랜딩을 사용자 지정 브랜딩으로 바꿀 수 있습니다.
브랜딩 아래의 첫 번째 솔루션은 관리 모음에서 WordPress 기호 및 링크를 표시하거나 숨기는 것입니다. 바닥글에서 WordPress 버전을 위장할 수도 있습니다.

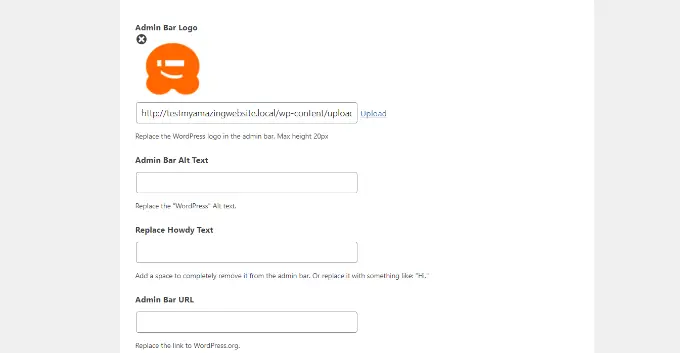
그런 다음 아래로 스크롤하여 나만의 맞춤형 로고를 업로드하여 관리 표시줄에 표시될 WordPress 로고를 대체할 수 있습니다.
이 플러그인을 사용하면 관리 표시줄에서 Howdy 텍스트를 변경하고 소유한 사용자 지정 백링크를 사용하여 WordPress.org URL을 변경할 수도 있습니다.

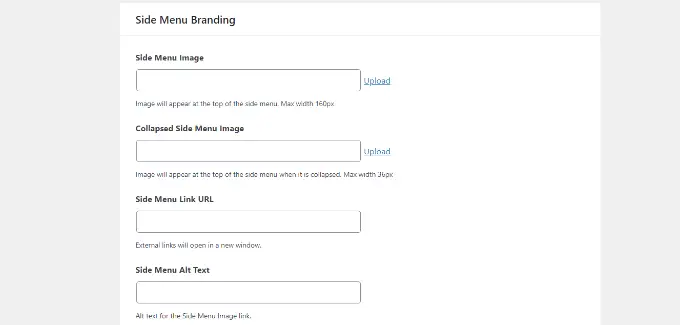
그 직후 WordPress 관리자 패널에서 아래로 스크롤하여 측면 메뉴 브랜딩을 조정할 수 있습니다.
플러그인은 패싯 메뉴 그래픽, 메뉴가 접힐 때 나타나는 그림, 애스펙트 메뉴 링크 URL 및 대체 텍스트를 포함하는 대안을 제공합니다.

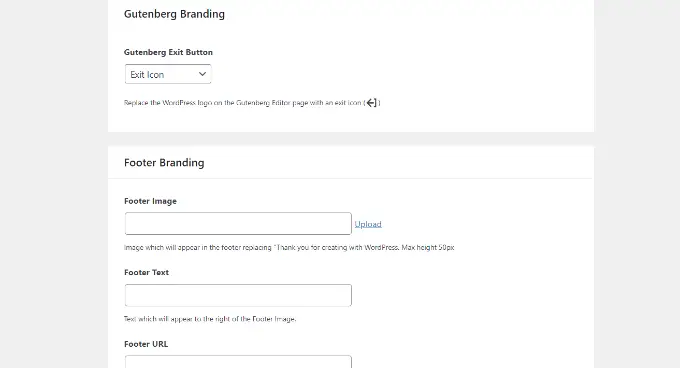
마지막으로 구텐베르크 종료 버튼을 변형하여 종료 아이콘, 관리 표시줄 기호로 전환하고 개인화된 로고를 사용할 수도 있습니다.
그 외에도 WordPress 관리자 패널의 바닥 글을 제조하는 옵션이 있습니다. 플러그인을 사용하면 바닥글 노출, 텍스트, URL 및 고유한 HTML 코드를 포함할 수 있습니다.

수행되면 수정 사항만 저장하십시오.
다음은 이러한 개선 사항이 WordPress 대시보드에서 어떻게 보이는지 미리 보기입니다.

WordPress 로그인 페이지에 화이트 라벨 지정
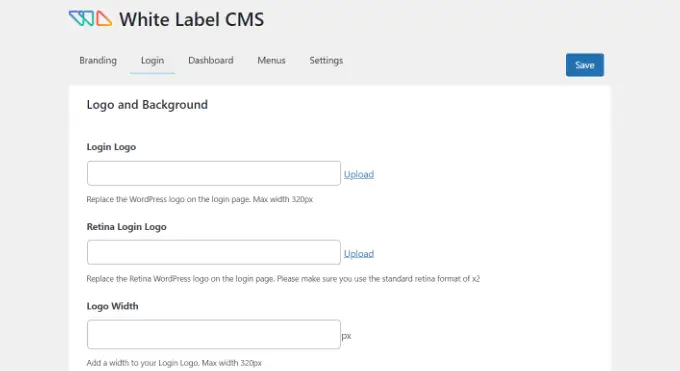
앞으로 White Label CMS의 '로그인' 탭으로 이동하여 로그인 모니터가 표시되는 방식을 변경할 수 있습니다.
시작하려면 로그인 브랜드와 레티나 로그인 엠블럼을 추가할 수 있습니다. 로고의 너비, 상단, 하단 여백의 윤곽선을 지정하고 자격 색상을 통합하는 대안도 있습니다.

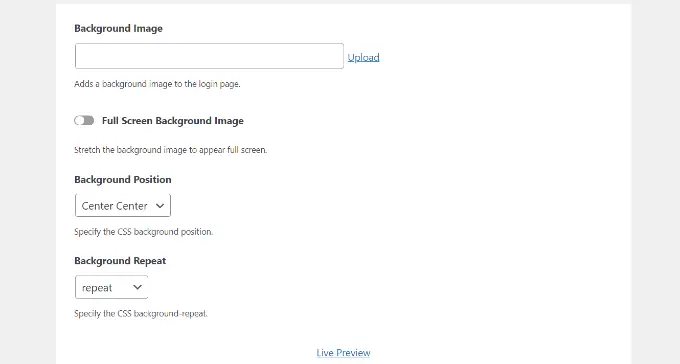
아래로 스크롤하면 실적 그래픽과 해당 위치를 수정할 수 있는 추가 옵션이 있습니다.

WordPress 웹 페이지의 로그인 웹 사이트에서 배경 그래픽이 전체 모니터처럼 보이도록 선택하는 데 도움을 줄 수도 있습니다.

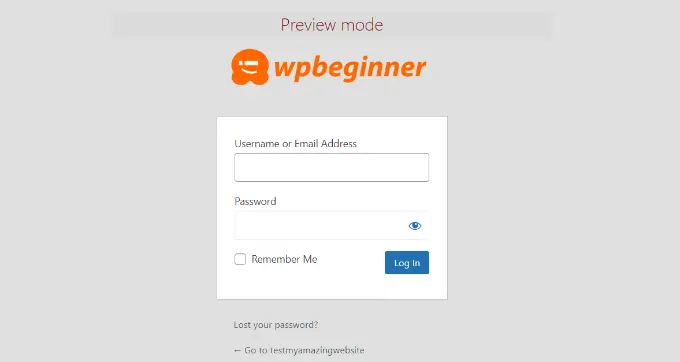
이러한 개선 사항을 적용한 후에는 베이스에서 '실시간 미리 보기' 버튼을 클릭하기만 하면 됩니다.
이렇게 하면 수정 사항이 실시간으로 어떻게 보이는지 알 수 있습니다. 편집 내용에 만족하면 기본적으로 변경 내용을 저장하는 데 도움이 됩니다.

White Label CMS 플러그인은 로그인 페이지를 사용자 지정하는 몇 가지 기본 솔루션을 제공합니다. 그렇더라도 스타일과 디자인에 대한 추가 명령이 필요한 경우 SeedProd와 같은 끌어서 놓기 페이지 빌더를 사용하는 것이 좋습니다.
WordPress에서 로그인 웹 페이지를 사용자 지정하는 방법에 대한 가이드북에서 더 많은 내용을 볼 수 있습니다.
WordPress 대시보드 패널에 화이트 라벨 지정
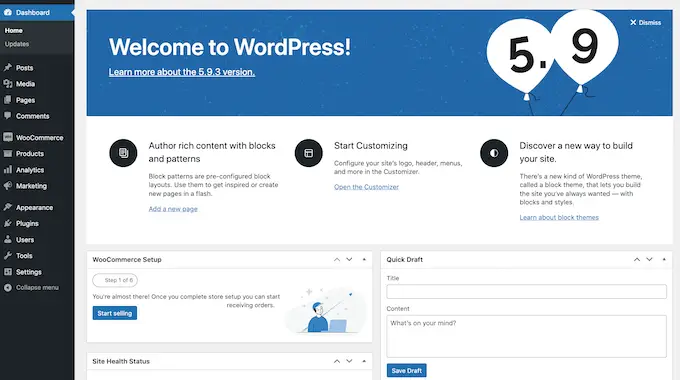
기본 WordPress 관리 모니터를 대시보드라고 합니다. 이것은 고객이 WordPress에 로그인할 때 일반적으로 표시되는 것입니다.
사이트에 대한 고유한 세부 정보를 보여주는 기본 패널이 있습니다.

일반적으로 상당히 많은 양의 데이터가 있으며 많은 사람들이 실제로 데이터로 무엇을 해야 하는지 모릅니다.
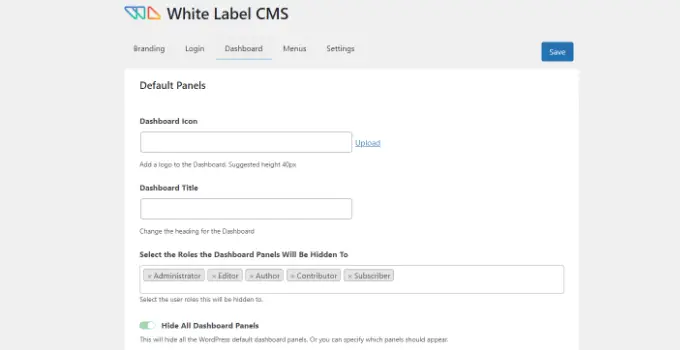
화이트 라벨 CMS를 사용하면 이 섹션을 사용자 지정하여 더 깔끔하게 보이게 할 수 있습니다. 시작하려면 '대시보드' 탭만 클릭하면 각 개별 패널을 표시하고 덮을 수 있는 대안이 표시됩니다.

대시보드 아이콘을 추가하고, 대시보드의 제목을 수정하고, 대시보드 패널을 볼 수 있는 WordPress 소비자 역할을 선택할 수 있습니다.
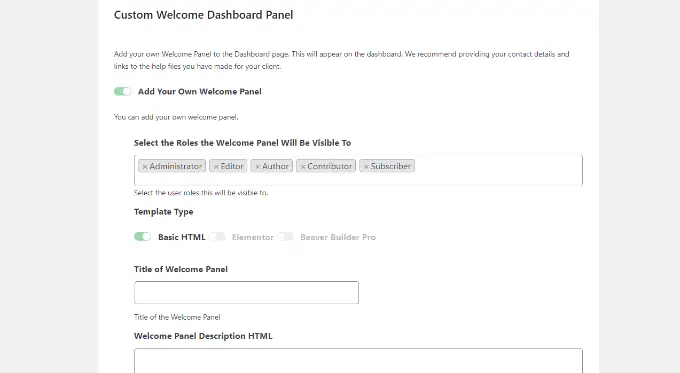
아래로 스크롤하면 훨씬 더 많은 가능성이 있습니다.
경우에 따라 '자신만의 환영 패널 추가' 가능성을 허용할 수 있습니다.

수행할 때 수정 사항을 보존하기 위해 무시하지 마십시오.
워드프레스 관리자에서 고유한 메뉴 항목 다루기
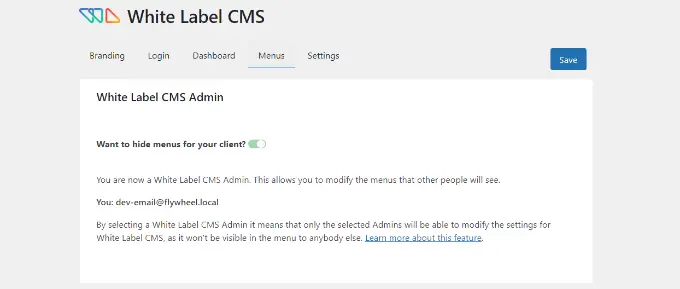
앞으로는 White Label CMS의 '메뉴' 탭을 넘어갈 수 있습니다.
이 문서에서는 White Label CMS 관리자 및 대규모 관리자 이외의 모든 개인 역할에 대한 다양한 관리 메뉴 제품을 다룰 수 있습니다.
사이트에서 많은 플러그인을 사용하는 경우 개별 플러그인이 소유한 메뉴를 효과적으로 통합할 수 있습니다. 이로 인해 관리 메뉴가 정말 길어질 수 있습니다. 많은 쇼핑객이나 구매자는 아마도 이러한 메뉴를 가질 필요가 없을 것입니다.
플러그인을 활용하면 '클라이언트를 위해 메뉴를 위장하고 싶음' 옵션을 활성화하여 이러한 메뉴를 숨길 수 있습니다.

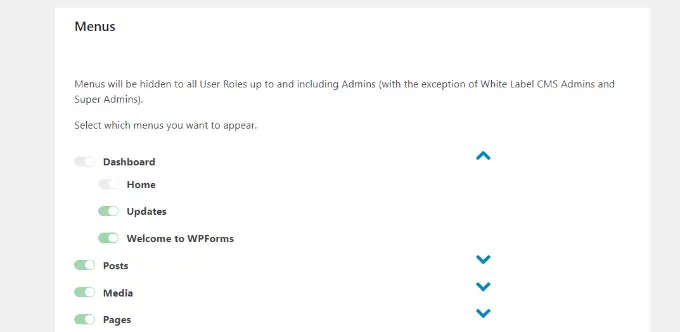
그 직후 아래로 스크롤하여 커버할 고유한 메뉴를 볼 수 있습니다.
각 개별 메뉴에는 파란색 아래쪽 화살표 아이콘을 클릭하여 볼 수 있는 하위 메뉴 항목이 있습니다.
메뉴를 위장하려면 토글을 클릭하기만 하면 WordPress의 다양한 사용자 역할에 대해 숨겨집니다.

플러그인을 활용하여 다룰 수 있는 관리 표시줄 메뉴도 있습니다.
완료되면 계속 진행하여 변경 사항을 저장하십시오.
WordPress 관리 옵션 개인화
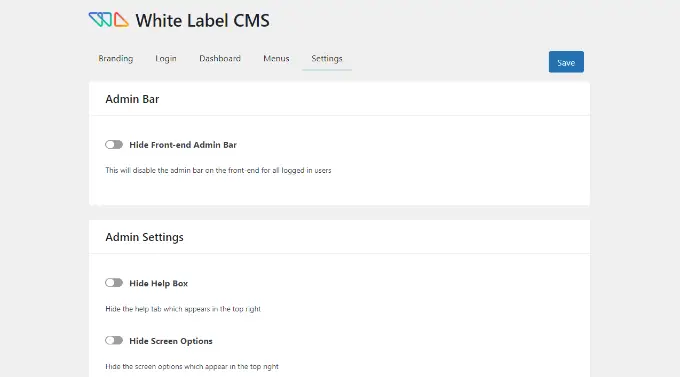
마지막으로 White Label CSS 플러그인의 '설정' 탭으로 이동할 수 있습니다.
이 부분에서는 전면 종료 관리 표시줄, 지원 상자 및 기타 디스플레이 화면 가능성을 위장하기 위한 대안을 얻을 것입니다.

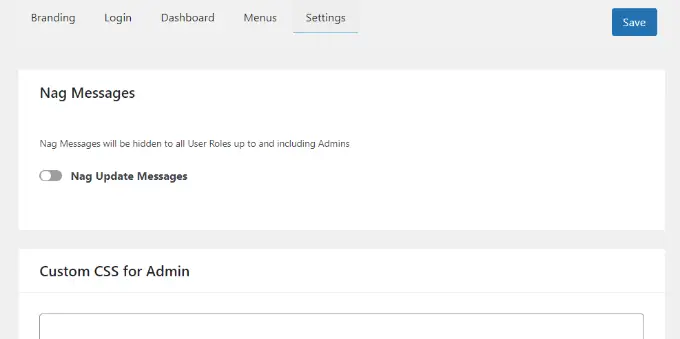
WordPress 대시보드에서 웹사이트 페이지의 최상단에 표시되는 잔소리 메시지를 해제할 수도 있습니다. 플러그인 평가 또는 프로 전략으로 업그레이드와 같은 메시지입니다.
이를 제거하면 관리자 패널을 명확하고 어수선하게 유지하여 고객에게 비용을 들이지 않을 수 있습니다.
그 외에 플러그인을 사용하면 관리자용 맞춤형 CSS와 사용자 정의된 편집기 스타일시트를 통합할 수 있습니다.

수정을 완료한 후 '저장' 버튼을 클릭하기만 하면 됩니다.
알림: 작업 유지 서비스를 실행 중이고 고객의 인터넷 사이트를 자주 관리하지 않을 경우 관리자 메뉴를 숨기거나 관리자 잔소리를 비활성화하지 않는 것이 좋습니다.
웹 페이지를 정기적으로 업데이트하고 관리할 가능성이 있는 경우에만 그렇게 하십시오.
이 게시물이 WordPress 관리 대시보드에 화이트 레이블을 지정하는 방법을 찾는 데 도움이 되었기를 바랍니다. 최고의 디자인 및 스타일 프로그램을 선택하는 방법과 도메인 타이틀과 인터넷 호스팅의 차이점에 대한 자습서를 보고 싶을 수도 있습니다.
이 기사가 마음에 든다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. Twitter와 Fb에서도 우리를 만날 수 있습니다.
