[방법] Elementor를 사용하여 스키마 마크업 기능이 포함된 HowTo 페이지 만들기
게시 됨: 2024-02-23Elementor를 사용하여 스키마 마크업 기능이 포함된 HowTo 페이지를 만드는 간단한 방법을 찾고 계십니까? 당신은 운이 좋다! 이 튜토리얼에서는 한 줄의 코드도 작성하지 않고 Elementor 및 PowerPack How To 위젯을 사용하여 HowTo 페이지를 만드는 방법을 알아봅니다.
HowTo 스키마 유형이란 무엇입니까?
HowTo 스키마 마크업은 검색 엔진이 웹 페이지의 단계별 지침이나 가이드를 이해할 수 있도록 특별히 설계된 스키마 마크업 유형입니다. 이는 검색 엔진이 쉽게 이해할 수 있는 언어로 길을 안내하는 것과 같습니다.
HowTo 스키마 마크업을 사용하면 제목, 단계, 필요한 도구, 기간 등과 같은 방법 가이드의 다양한 부분을 마크업할 수 있습니다. 이를 통해 검색 엔진은 특히 검색 결과에 방법 콘텐츠를 표시하여 작업 방법에 대한 지침을 찾는 사용자에게 더 눈에 띄고 매력적으로 보이게 합니다.
예를 들어, 레시피 웹사이트가 있고 HowTo Schema Markup으로 레시피 지침을 마크업한 경우 검색 엔진은 검색 결과에 단계 요약과 함께 레시피를 특별한 형식으로 표시할 수 있습니다. 레시피를 클릭하여 만드는 방법을 알아보세요.
일반적으로 스키마 마크업이 포함된 HowTo 페이지를 만들려면 웹 사이트의 소스 코드에 HTML 코드를 포함해야 합니다. 하지만 PowerPack을 사용하면 프로세스가 매우 쉬워집니다. How To 위젯을 사용하면 Google 구조화된 데이터(스키마 마크업)의 장점을 활용하여 HowTo 가이드, 자습서 및 연습을 만들고 표시할 수 있습니다.
PowerPack How To 위젯을 사용하여 Elementor에 대한 HowTo 페이지 만들기
웹 사이트에 HowTo 페이지를 만들려면 Elementor 및 PowerPack Elementor Addons를 설치하고 활성화해야 합니다.
동영상 튜토리얼을 시청하고 싶다면 아래 동영상을 클릭하세요.
1. PowerPack 드래그 앤 드롭 위젯 사용 방법
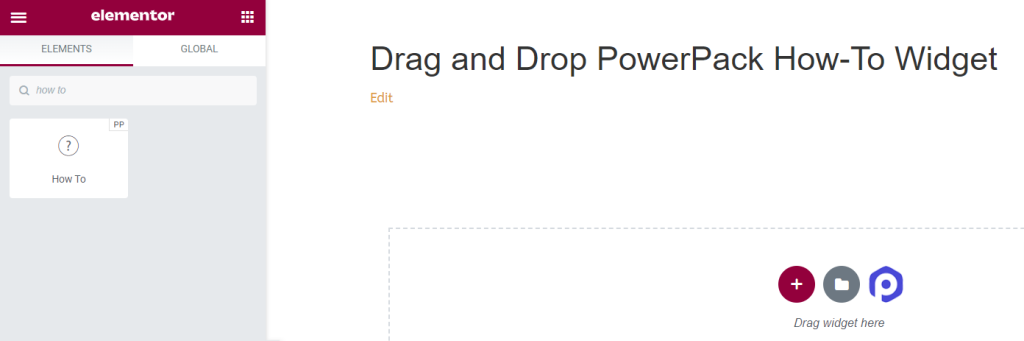
먼저 Elementor 편집기에서 페이지를 연 다음 검색 창에 "how to"를 입력하고 페이지에 위젯을 끌어다 놓습니다.
위젯 오른쪽 상단에 PowerPack ' PP ' 표시가 있는지 확인하세요.

How To Schema Markup 위젯에서 사용할 수 있는 옵션을 살펴보겠습니다.
2. PowerPack How To 위젯의 콘텐츠 탭
방법 위젯의 콘텐츠 탭에는 다음 네 가지 섹션이 있습니다.
- 스키마 마크업
- 어떻게
- 고급 옵션
- 단계
이 탭에서 사용 가능한 모든 기능을 살펴보겠습니다.
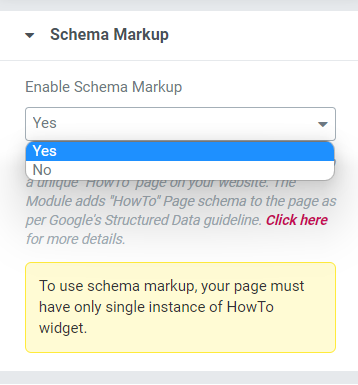
스키마 마크업

이 섹션에는 페이지에 대한 스키마 마크업을 활성화 또는 비활성화하는 옵션이 제공됩니다. 귀하의 웹 사이트에 대해 적절하게 구조화된 데이터가 포함된 "방법" 페이지를 생성하려면 "예"를 선택하십시오.
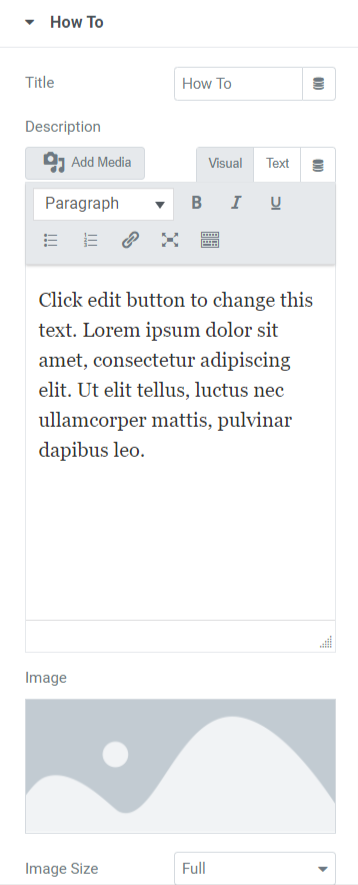
어떻게
이 섹션에서는 HowTo 페이지의 콘텐츠와 이미지 부분을 사용자 정의할 수 있습니다.

이 섹션에서 사용 가능한 모든 옵션을 살펴보겠습니다.
- 제목: 여기에 HowTo 페이지 제목을 추가할 수 있습니다.
- 설명: HowTo 페이지에 표시하려는 콘텐츠에 대한 설명을 추가할 수 있습니다. 또한 HTML 태그, 굵게, 기울임꼴, 밑줄, 목록 등과 같은 텍스트 사용자 정의 기능을 여기에서 사용할 수 있습니다.
- 이미지: 이 옵션을 사용하면 HowTo 페이지의 헤더 부분에 표시할 아름다운 그림을 추가할 수 있습니다.
- 이미지 크기: 여기에서는 다양한 이미지 크기 옵션을 얻을 수 있습니다. HowTo 페이지에 표시되는 이미지를 사용자 정의하려면 그 중에서 선택하십시오.
- 고급 옵션 표시: HowTo 페이지에 고급 기능을 허용하려면 이 기능을 활성화합니다. 별도의 섹션에서 이러한 옵션을 사용자 정의할 수 있습니다.
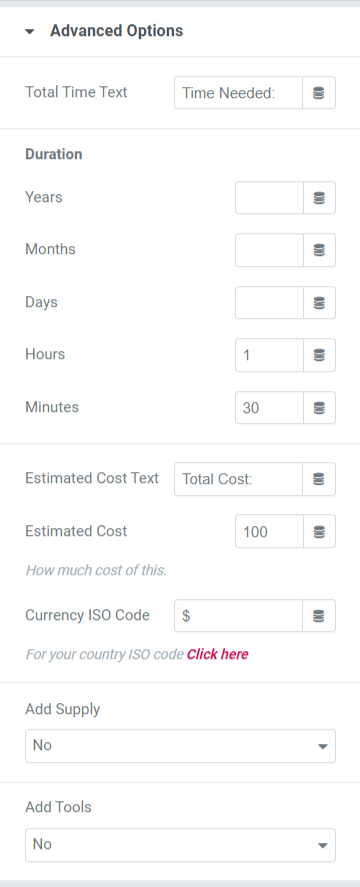
고급 옵션
이 섹션에서는 HowTo 페이지를 사용자 정의하기 위한 모든 고급 기능을 제공합니다.

각 옵션을 자세히 살펴보겠습니다.
- 총 시간 텍스트: HowTo 페이지에 표시할 총 시간 텍스트를 추가합니다.
- 기간: 이 옵션에 연, 월, 일, 시간, 분과 같은 세부 형식으로 기간 세부 정보를 추가할 수 있습니다.
- 예상 비용 텍스트: 방법 페이지에 표시하려면 이 옵션에 예상 비용 텍스트를 추가하세요.
- 예상 비용: 여기에서 예상 비용을 선택하세요.
- 통화 ISO 코드: 이 옵션에서 통화 유형을 선택하세요.
- 공급품 추가: HowTo 페이지에 공급품을 추가하려면 "예"를 선택하십시오.
- 도구 추가: 도구 추가 여부를 예/아니요로 선택하세요.
참고: 이 섹션은 내용 탭에 있는 HowTo 섹션의 고급 옵션 표시 대화 상자에서 "예"를 선택한 경우에만 사용할 수 있습니다.
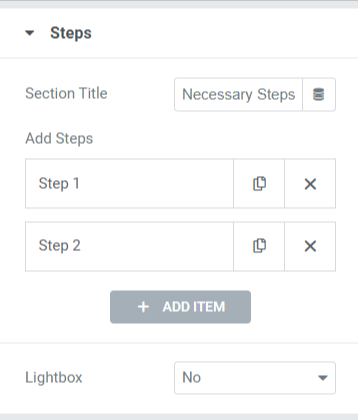
단계
이 섹션에서는 HowTo 페이지의 단계를 정의하는 옵션을 제공합니다.

이 섹션에서 사용할 수 있는 옵션은 다음과 같습니다.
- 섹션 제목: 단계 섹션의 섹션 제목을 정의합니다.
- 단계 추가: HowTo 페이지의 단계를 정의합니다. 각 단계를 탭하면 맞춤 제목, 설명, 이미지, 링크를 추가할 수 있는 옵션이 표시됩니다. 원하는 만큼의 단계로 HowTo 페이지를 만들 수 있습니다.
- 라이트박스: 라이트박스에 걸음 수 이미지를 표시하려면 "예"를 선택하세요.
PowerPack How To 위젯의 스타일 탭
PowerPack How To 위젯의 스타일 탭에는 HowTo 페이지를 사용자 정의하기 위한 모든 스타일 옵션이 있습니다. 이 탭에는 6개의 섹션이 포함되어 있습니다.
- 상자
- 제목
- 설명
- 영상
- 고급 옵션(이 옵션은 콘텐츠 탭의 HowTo 섹션에 있는 고급 옵션 표시에서 "예" 옵션을 선택한 경우에만 사용할 수 있습니다.)
- 단계
각 섹션에서 사용할 수 있는 모든 옵션을 간단히 살펴보겠습니다.
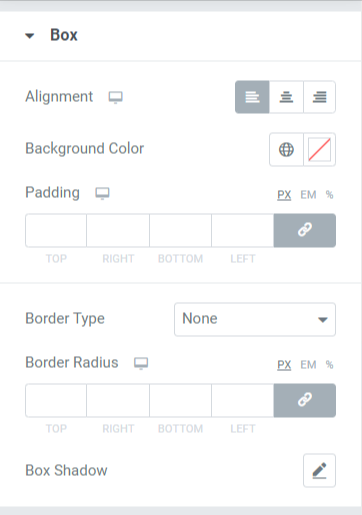
상자

이 섹션에는 HowTo 페이지 스타일을 지정하는 다양한 옵션이 포함되어 있습니다. 각각을 살펴보겠습니다.
- 정렬: HowTo 페이지에 표시되는 콘텐츠의 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
- 배경색: HowTo 페이지에 표시되는 콘텐츠 부분에 배경색을 추가하려면 여기에서 추가할 수 있습니다.
- 패딩(Padding): 상자와 콘텐츠 사이에 공간을 허용합니다. HowTo 페이지에 원활하게 구성된 콘텐츠를 표시하려면 이 옵션을 조정하세요.
- 테두리 유형: 테두리를 적용하려는 경우 실선, 이중, 점선, 점선 또는 홈 등 사용 가능한 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 테두리를 적용한 경우 여기에서 반경을 조정할 수 있습니다. border-radius를 사용하면 HowTo 페이지에 표시되는 콘텐츠에 부드러운 가장자리가 제공됩니다.
- 상자 그림자: 이 기능을 사용하여 HowTo 페이지의 상자에 그림자 효과를 적용할 수 있습니다.
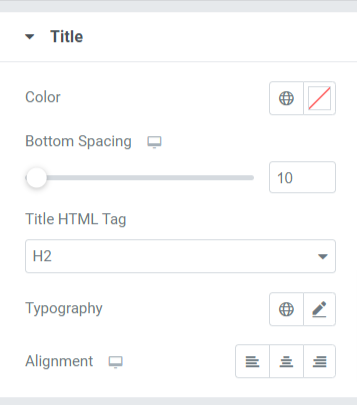
제목
이 섹션에서는 HowTo 제목을 사용자 정의하기 위한 몇 가지 스타일링 기능을 제공합니다.


이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 색상: 이 옵션에서 제목 색상을 변경할 수 있습니다.
- 하단 간격: HowTo 섹션 제목의 하단 간격을 추가합니다.
- 제목 HTML 태그: 여기서 HTML 제목 태그를 선택할 수 있습니다.
- 타이포그래피: HowTo 섹션 제목의 타이포그래피를 사용자 정의합니다.
- 정렬: 제목 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
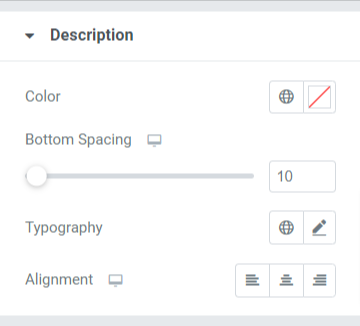
설명

HowTo 섹션/페이지의 설명을 사용자 정의하는 데 사용 가능한 모든 옵션을 살펴보겠습니다.
- 색상: HowTo 설명의 색상을 변경할 수 있습니다.
- 하단 간격: HowTo 설명의 하단 간격을 조정합니다.
- 타이포그래피: 여기에서 HowTo 설명 타이포그래피를 사용자 정의합니다.
- 정렬: 설명의 정렬을 왼쪽, 오른쪽 또는 가운데로 선택합니다.
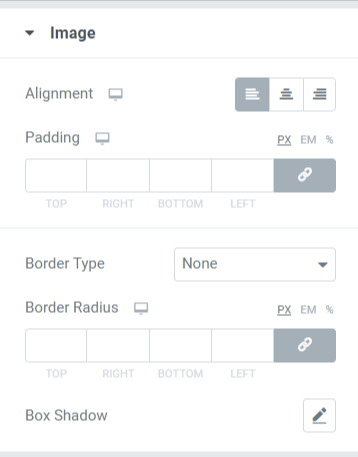
영상

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 정렬: 이미지 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
- 패딩(Padding): 상자와 이미지 사이에 공간을 허용합니다. HowTo 페이지에 원활하게 구성된 콘텐츠를 표시하려면 이 옵션을 조정하세요.
- 테두리 유형: 이미지에 테두리를 적용하려는 경우 단색, 이중, 점선, 점선 또는 홈 등 사용 가능한 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 테두리를 적용한 경우 여기에서 반경을 조정할 수 있습니다. 테두리 반경을 사용하면 HowTo 페이지에 표시되는 이미지에 부드러운 가장자리가 제공됩니다.
- 상자 그림자: 이 기능을 사용하여 HowTo 페이지의 이미지에 그림자 효과를 적용할 수 있습니다.
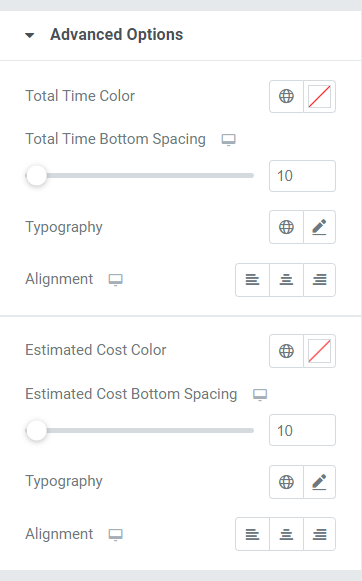
고급 옵션

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 총 시간 색상: 총 시간 텍스트 색상을 선택합니다.
- 총 시간 하단 간격: HowTo 섹션의 총 시간 텍스트에 대한 하단 간격을 허용합니다.
- 타이포그래피: 여기에서 사용 가능한 타이포그래피 옵션을 사용하여 HowTo 섹션에 표시되는 총 시간에 대한 타이포그래피를 사용자 정의할 수 있습니다.
- 정렬: 총 시간 텍스트의 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
- 예상 비용 색상: 이 옵션에서 예상 비용 텍스트 색상을 선택합니다.
- 예상 비용 하단 간격: HowTo 섹션의 예상 비용 텍스트에 하단 간격을 허용합니다.
- 타이포그래피: 여기에서 사용 가능한 타이포그래피 옵션 중 방법 섹션에 표시되는 예상 비용에 대한 타이포그래피를 사용자 정의할 수 있습니다.
- 정렬: 예상 비용 텍스트의 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
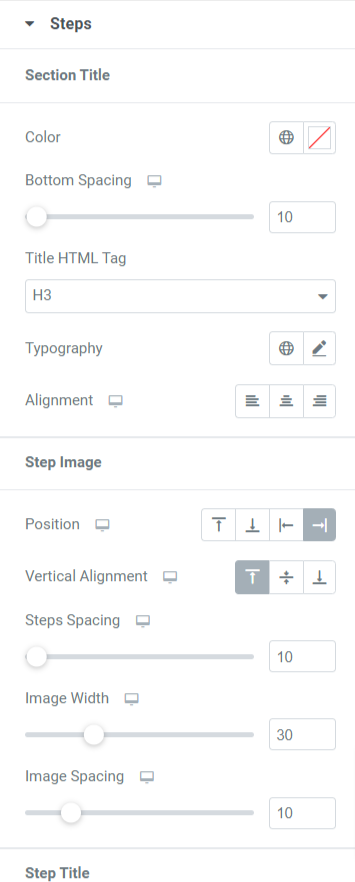
단계

이 섹션에서는 HowTo 페이지의 단계를 사용자 정의할 수 있는 다양한 옵션을 제공합니다. 이러한 모든 기능을 자세히 살펴보겠습니다.
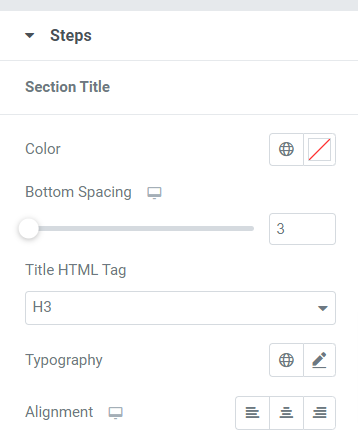
- 섹션 제목: 모든 측면에서 단계의 섹션 제목을 사용자 정의할 수 있습니다.

이 하위 섹션에서 사용할 수 있는 옵션은 다음과 같습니다.
- 색상: 이 옵션에서 단계의 섹션 제목 색상을 선택합니다.
- 하단 간격: 이 옵션에서 단계 섹션 제목의 하단 간격을 허용합니다.
- 제목 HTML 태그: 섹션 제목에 대한 HTML 태그를 선택할 수 있습니다.
- 타이포그래피: 이 옵션을 사용하여 섹션 제목의 타이포그래피를 사용자 정의합니다.
- 정렬: 섹션 제목의 정렬을 왼쪽, 오른쪽 또는 가운데로 선택합니다.
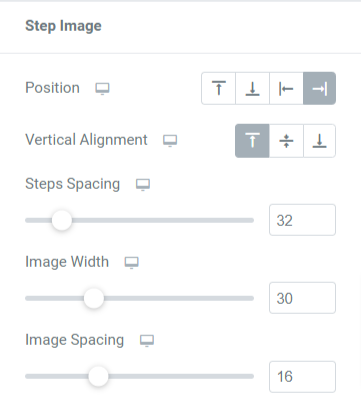
- 단계 이미지: 이 섹션에서는 HowTo 페이지의 단계 이미지를 사용자 정의할 수 있습니다.

- 위치: 왼쪽, 오른쪽, 위쪽, 아래쪽 등 지정된 옵션에서 단계 이미지 위치를 선택합니다.
- 수직 정렬: 단면 이미지의 수직 정렬을 위쪽, 중간 또는 아래쪽으로 선택합니다.
- 단계 간격: 이 옵션을 사용하면 단계 이미지의 하단 간격을 허용합니다.
- 이미지 너비: 여기에서 단계 이미지 너비를 선택할 수 있습니다.
- 이미지 간격: 이 옵션을 사용하여 단계 텍스트와 이미지 사이의 간격을 사용자 정의합니다.
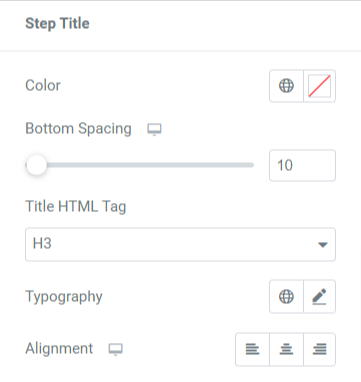
- 단계 제목: 이 섹션에서는 방법 페이지의 단계 제목을 사용자 정의할 수 있습니다.

이 하위 섹션에서 사용할 수 있는 옵션은 다음과 같습니다.
- 색상: 이 옵션에서 단계 제목 색상을 선택합니다.
- 하단 간격: 이 옵션에서는 단계 제목에 하단 간격을 허용합니다.
- 제목 HTML 태그: 여기에서 단계 제목에 대한 HTML 태그를 선택할 수 있습니다.
- 타이포그래피: 이 옵션을 사용하여 단계 제목의 타이포그래피를 사용자 정의합니다.
- 정렬: 단계 제목의 정렬을 왼쪽, 오른쪽 또는 가운데로 선택합니다.
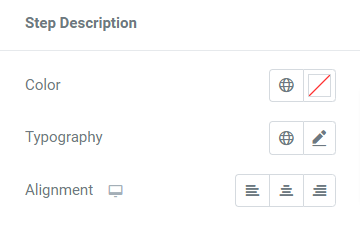
- 단계 설명: 이 섹션에서는 HowTo 페이지의 단계 설명을 사용자 정의할 수 있습니다.

- 색상: 이 옵션에서 단계 설명 색상을 선택합니다.
- 타이포그래피: 이 옵션을 사용하여 단계 설명의 타이포그래피를 사용자 정의합니다.
- 정렬: 단계 설명의 정렬을 왼쪽, 오른쪽 또는 가운데로 선택합니다.
마무리!
웹사이트에 HowTo 페이지와 스키마 마크업을 생성하면 장기적으로 도움이 됩니다. 이 기술은 데이터를 마크업하고 더 높은 순위를 위해 Google 및 기타 검색 엔진에 페이지를 제출하는 데 도움이 됩니다.
이 튜토리얼이 How To 위젯을 사용하여 WordPress 웹 사이트에 대한 스키마 마크업 기능이 포함된 HowTo 섹션을 만드는 방법을 찾는 데 도움이 되기를 바랍니다.
PowerPack Elementor 애드온을 통해 우리는 누구나 코딩에 신경 쓰지 않고도 제품을 사용할 수 있도록 제품의 기능을 사용자 친화적으로 유지하려고 노력합니다. Elementor용 PowerPack How To 위젯을 받으려면 여기를 클릭하세요.
여기에 자유롭게 의견을 남겨주세요. 우리는 귀하의 답변을 듣고 싶습니다.
