WordPress 사용자를 위한 HTML 기본 가이드
게시 됨: 2022-07-06웹, 웹 사이트, 웹 페이지, 심지어 콘텐츠까지 모두 코드 언어로 구축되고 구동됩니다.
따라서 조만간 귀하의 비즈니스를 위해 온라인, 웹 사이트 또는 코드에 대한 지식이 필요한 웹 콘텐츠에 대해 수행해야 할 작업이 필요할 수 있습니다.
HTML 은 웹, 웹 사이트, 웹 페이지 및 콘텐츠를 강화하는 데 사용되는 "코드" 언어 중 하나입니다.
WordPress를 사용하기 위해 HTML을 알 필요는 없습니다. WordPress에는 코드를 만질 필요 없이 웹사이트를 관리할 수 있는 "테마", "플러그인" 및 "위젯"과 같은 고유한 기능과 콘텐츠를 구성하고 쉽게 형식을 지정할 수 있는 사용하기 쉬운 내장 편집기가 있습니다. 몇 가지 버튼을 클릭하여.
이 게시물은 WordPress에서 콘텐츠 형식을 지정하는 데 익숙해야 하는 기본 HTML 코드에 대한 초보자를 위한 실용적인 참조 가이드를 제공합니다.
워드프레스를 사용하기 위해 HTML을 배울 필요는 없지만, HTML에 약간 익숙해지면 워드프레스 사용자로서 매우 유용합니다!
WordPress 사용자를 위한 유용한 HTML 가이드 – 단계별 자습서
자신의 웹사이트를 관리하는 경우 HTML에 대한 지식이 있으면 다양한 방법으로 시간과 비용을 절약할 수 있습니다.
다음과 같이 말합시다.
- 기존 콘텐츠의 특정 요소를 조정하고 , 형식이 지정된 텍스트와 이미지를 사이드바 영역에 추가하거나, 방문자를 연락처 양식, 뉴스레터 구독 페이지 등으로 안내하고 싶습니다. 기본 HTML을 알고 있다면 정말 할 수 있습니다. 다른 사람에게 비용을 지불하지 않고도 쉽게 할 수 있습니다.
- 콘텐츠 제작을 프리랜서 작가에게 아웃소싱하고 형식이 지정된 콘텐츠가 포함된 파일을 다시 받습니다. 기본 HTML을 알면 작업을 수락하고 비용을 지불하기 전에 작업을 이해하는 데 도움이 됩니다.
- 다른 사람이 사이트 콘텐츠를 만듭니다. 굵게 표시했어야 하는 구절이나 사본에 추가되지 않은 하이퍼링크와 같은 몇 가지 간단한 텍스트 서식 오류를 발견했습니다. HTML에 대한 기본 지식이 있으면 웹마스터, 웹 디자이너 또는 다른 사람에게 가서 요청(또는 비용을 지불)하지 않고도 게시물의 간단한 실수를 지체 없이 수정할 수 있습니다.
- 웹 사이트 개발 팀과 사이트의 변경 사항에 대해 논의하고 싶습니다. HTML을 조금 알면 웹 개발자 및 웹 디자이너와 보다 효과적으로 의사 소통하는 데 도움이 될 뿐만 아니라 기술 서비스 제공자와 프로젝트를 더 잘 협상하는 데 도움이 됩니다.

코드를 사랑하는 웹 개발자가 될 필요는 없습니다. "웹에 정통한" 비즈니스 소유자가 되기에 충분한 HTML만 배우면 됩니다!
HTML – 기본 정의
HTML은 하이퍼 텍스트 마크 업 언어의 약자 입니다. Wikipedia의 HTML 정의에 따르면 ...
HTML은 웹 브라우저에 표시할 수 있는 웹 페이지 및 기타 정보를 만들기 위한 기본 마크업 언어입니다.
HTML은 웹 페이지 콘텐츠 내에서 꺾쇠 괄호로 묶인 태그(예:
<table>)로 구성된 HTML 요소의 형태로 작성됩니다. HTML 태그는 가장 일반적으로<h1>및</h1>> 과 같은 쌍으로 제공되지만<img>와 같이 빈 요소로 알려진 일부 태그는 쌍을 이루지 않습니다. 한 쌍의 첫 번째 태그는 시작 태그이고 두 번째 태그는 끝 태그입니다(여는 태그 및 닫는 태그라고도 함). 이러한 태그 사이에 웹 디자이너는 텍스트, 태그, 주석 및 기타 유형의 텍스트 기반 콘텐츠를 추가할 수 있습니다.웹 브라우저의 목적은 HTML 문서를 읽고 이를 보이거나 들을 수 있는 웹 페이지로 구성하는 것입니다. 브라우저는 HTML 태그를 표시하지 않지만 태그를 사용하여 페이지 내용을 해석합니다.
HTML 요소는 모든 웹사이트의 빌딩 블록을 형성합니다. HTML을 사용하면 이미지와 개체를 포함할 수 있으며 대화형 양식을 만드는 데 사용할 수 있습니다. 제목, 단락, 목록, 링크, 인용문 및 기타 항목과 같은 텍스트에 대한 구조적 의미를 표시하여 구조화된 문서를 생성하는 수단을 제공합니다. HTML 웹 페이지의 동작에 영향을 미치는 JavaScript와 같은 언어로 작성된 스크립트를 포함할 수 있습니다.
출처: 위키피디아, HTML
중요: 디지털 영역의 모든 것과 마찬가지로 HTML도 변경 및 발전할 수 있으며 이러한 변경 중 일부는 WordPress에 영향을 미칩니다.
현재 HTML의 최신 버전은 버전 5(HTML5라고도 함)이며 이 변경으로 인해 소프트웨어 및 브라우저 기술의 새로운 발전을 최신 상태로 유지하기 위해 여러 개의 새로운 "태그"가 도입되었습니다. 여러 이전 태그가 HTML5에서 단계적으로 제거됨에 따라 WordPress도 업계 전반의 코딩 표준과의 호환성을 보장하기 위해 코드를 계속 업데이트할 것으로 예상할 수 있습니다.
WordPress 페이지 및 게시물에서 HTML 사용
WordPress는 기본 풍부한 Visual Editor ( What You See I s What You Get 을 나타내는 WYSIWYG 편집기 라고도 함) 및 콘텐츠를 작성하거나 편집할 때 HTML 및 기타 스크립트 언어(예: Javascript)와 같은 코드를 입력하려면 ...

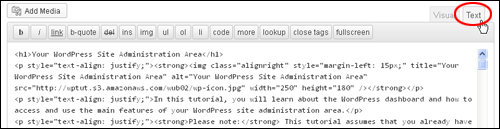
내장 WordPress 텍스트 편집기
WordPress WYSIWYG Editor와 별도의 "방법" 기사에서 게시물과 페이지에 콘텐츠를 추가하는 방법에 대해 설명합니다.
WordPress 콘텐츠에 어떤 HTML을 사용해도 되나요?
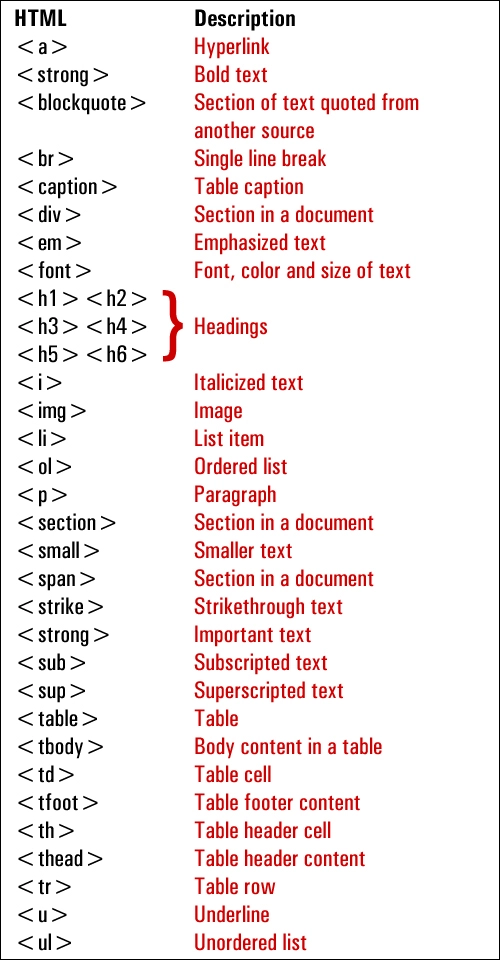
WordPress CMS(콘텐츠 관리 시스템)를 사용하면 다음과 같은 가장 일반적인 HTML 형식 태그를 삽입할 수 있습니다.

WordPress HTML 형식화 태그
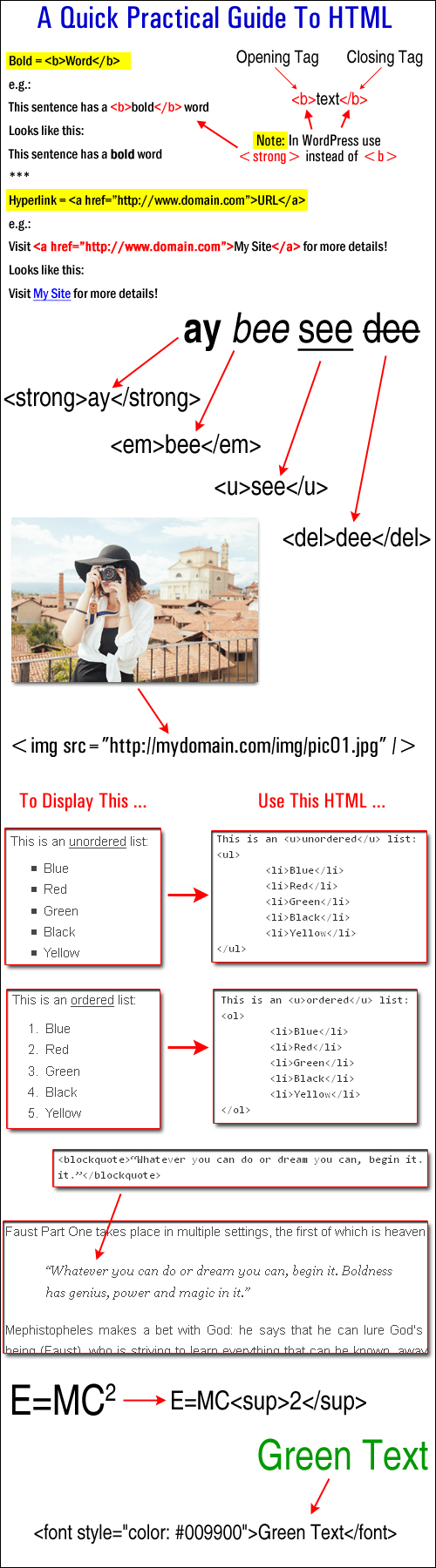
다음은 위에 표시된 HTML 태그를 사용한 실용적인 콘텐츠 형식 지정 예입니다.

WordPress 콘텐츠에 사용되는 HTML 태그
HTML 사용에 대해 자세히 알아보려면 아래 사이트를 방문하세요.
HTML – 무료 튜토리얼
WordPress 텍스트 편집기 메뉴 설명
WordPress 텍스트 편집기 를 사용하면 페이지 및 게시물에 콘텐츠를 입력할 때 HTML 및 기타 스크립트 언어(예: Javascript)와 같은 코드를 직접 삽입, 편집 및 작업할 수 있습니다.
기본적으로 텍스트 편집기는 메뉴 기능의 표준 세트를 표시합니다.

WordPress 텍스트 편집기 기능
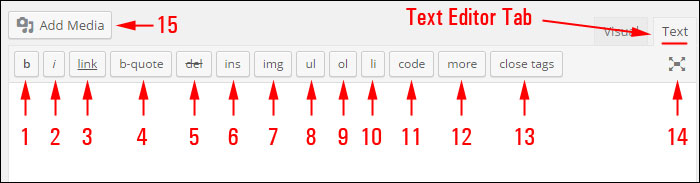
아래는 해당 HTML 태그가 있는 각 텍스트 편집기 메뉴 버튼의 HTML 기능에 대한 간략한 설명입니다(위 스크린샷 참조).
b: <strong></strong> 이 버튼을 사용하여 텍스트를 굵게 만듭니다.
i : <em></em> 이 HTML 태그를 사용하여 텍스트에 기울임꼴 을 추가합니다.
하이퍼링크: <a href="https://example.com"></a> 이 버튼을 선택하면 선택한 텍스트에 하이퍼링크가 추가됩니다.
b-quote: <blockquote></blockquote> 텍스트를 인용하거나 인용하려면 이 메뉴 버튼을 선택하십시오.
델 : <del></del> 이 HTML 태그는 현재 페이지에서 삭제된 것으로 간주되는 텍스트에 레이블을 지정하는 데 사용됩니다. 많은 브라우저는 일반적으로 이것을 취소선 텍스트로 표시합니다.
ins: <ins></ins> 이 HTML 태그는 페이지나 게시물에 삽입된 것으로 간주되는 텍스트에 레이블을 지정하는 데 사용됩니다. 대부분의 웹 브라우저는 일반적으로 이것을 밑줄이 그어진 텍스트로 표시합니다.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> 이 HTML 태그를 사용하면 게시물이나 페이지에 이미지를 삽입하고 "alt" 태그( 이미지가 사용자 화면에 표시되지 않는 경우 이미지에 대한 텍스트 설명 참고: "미디어 추가" 버튼(15)을 사용하여 콘텐츠에 이미지를 삽입할 수도 있습니다.
ul: <ul></ul> 이 HTML 태그는 게시물에 정렬되지 않은 목록을 삽입하는 데 사용됩니다. 순서가 지정되지 않은 목록은 일반적으로 글머리 기호 목록으로 표시됩니다. 참고: 글머리 기호 목록이 작동하려면 이 HTML 태그를 <li> 태그(아래 참조)와 함께 사용해야 합니다.
ol: <ol></ol> 이 메뉴 버튼을 클릭하면 번호 매기기 목록을 삽입할 수 있습니다. 순서가 지정된 목록의 항목은 일반적으로 번호가 매겨집니다(지금 읽고 있는 목록처럼!). 참고: 글머리 기호 목록이 작동하려면 이 HTML 태그를 <li> 태그(아래 참조)와 함께 사용해야 합니다.
li: <li></li> 이 HTML 태그는 선택한 텍스트를 목록 항목으로 삽입하거나 변환하는 데 사용됩니다. (이 태그는 ul 또는 ol 태그와 함께 사용해야 합니다.)
code: <code></code> 이 HTML 태그를 사용하여 텍스트에 코드(예: html 태그)를 표시합니다. 표시하려는 코드를 둘러싸기 위해 이러한 태그를 사용하지 않으면 WordPress가 태그를 적용하고 오류(예: 깨진 텍스트)가 발생합니다. 참고: <code> 태그 내에 삽입된 콘텐츠는 일반적으로 Courier와 같은 고정 폭 글꼴과 같은 다른 스타일의 텍스트를 사용하여 표시됩니다. (자세한 내용은 아래 "팁" 섹션을 참조하세요.)
더보기: <!--more--> 이 메뉴 버튼을 사용하여 블로그 게시물을 "티저" 및 주요 콘텐츠 섹션으로 나눕니다. 예를 들어 몇 개의 단락을 입력한 다음 이 태그를 추가하고 나머지 게시물 콘텐츠를 추가하면 사용자는 하이퍼링크가 있는 게시물의 첫 번째 단락(예: 계속 읽기… 게시물의 나머지 내용을 표시합니다.
태그 닫기 버튼 – 이 기능은 콘텐츠에 남아 있는 열려 있는 HTML 태그를 닫습니다. 참고: 이 기능을 사용한 후 콘텐츠를 교정하여 모든 HTML 태그가 텍스트 형식을 올바르게 지정했는지 확인하십시오.
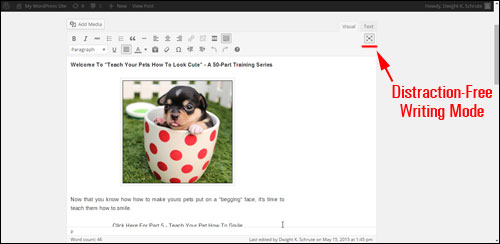
주의가 산만하지 않은 쓰기 모드 - 이 버튼을 클릭하면 "주의가 산만하지 않은" 쓰기 모드에서 작동합니다(아래 스크린샷 예 참조). "전체 화면" 쓰기 모드에서 비주얼 편집기와 텍스트 편집기 모드 사이를 전환하고 미디어와 하이퍼링크를 삽입하고 콘텐츠를 업데이트할 수 있습니다. 버튼을 다시 클릭하면 일반 텍스트 편집기 모드로 돌아갑니다.
미디어 추가 – 콘텐츠에 미디어를 삽입하려면 이 버튼을 클릭합니다(예: 이미지, 비디오, 오디오 파일). 이 버튼은 시각적 또는 텍스트 편집기 탭을 선택했는지 여부에 관계없이 나타납니다.

WordPress 콘텐츠 편집기 산만하지 않은 쓰기 모드 [#14]
WordPress에서 HTML 사용과 관련된 몇 가지 유용한 팁
HTML 콘텐츠 빌더
HTML을 배우고 사용할 계획이라면 시작할 때 다운로드하여 사용할 수 있는 여러 무료 HTML 편집기 소프트웨어 도구가 있습니다.
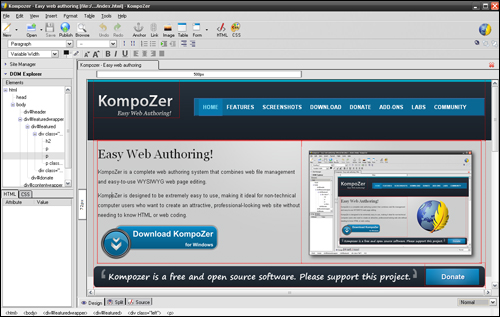
예를 들어 무료로 다운로드할 수 있는 인기 있는 HTML 편집기 소프트웨어 도구는 KompoZer 입니다.

Kompozer – 무료 HTML 편집기
KompoZer 는 웹 파일 관리와 사용하기 쉬운 WYSIWYG 웹 페이지 편집을 결합한 완전한 웹 저작 시스템으로 구축된 무료 오픈 소스 소프트웨어입니다. 특히 HTML이나 웹 코딩을 몰라도 매력적이고 전문적으로 보이는 웹 페이지를 만들고자 하는 비기술적 컴퓨터 사용자를 위해 사용하기 매우 쉽도록 설계되었습니다. 이 애플리케이션에서 HTML 기반 콘텐츠를 만든 다음 페이지나 게시물에 코드를 삽입할 수 있는 플러그인을 사용할 수 있습니다.
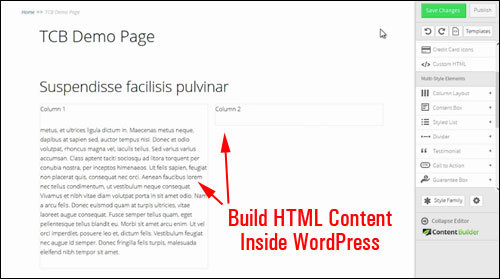
또 다른 옵션은 코드를 엉망으로 만들고 싶지 않거나 외부 HTML 콘텐츠 도구를 사용하고 싶지 않다면 WordPress 자체에 콘텐츠를 구축할 수 있는 WordPress 플러그인을 사용하는 것입니다.

콘텐츠 빌더 번창
이 플러그인에 대해 자세히 알아보려면 Thrive Content Builder 사이트를 확인하세요.

코드 편집과 관련된 작업을 수행할 필요가 없거나 원하지 않지만 기본 HTML 태그가 포함된 콘텐츠를 게시물 및 페이지가 아닌 WordPress 사이트 영역(예: 사이드바, 작성자 프로필 등), HTML 편집 도구를 다운로드하는 데 추가 시간을 할애하지 않는 매우 간단한 솔루션에 대한 아래의 유용한 자습서를 참조하십시오.
튜토리얼: 사용자 프로필의 "자신에 대한 정보" 섹션에 서식 있는 텍스트를 추가하는 방법
WordPress에는 사이드바의 "위젯"과 같은 특정 위치가 있고 HTML 태그를 삽입할 수 있는 사용자 프로필 화면의 "자신에 대한 정보" 섹션이 있습니다.
그러나 이러한 섹션에는 게시물 및 페이지 화면에 있는 시각적/텍스트 편집기와 같은 콘텐츠 편집기가 제공되지 않습니다.

워드프레스 비주얼/텍스트 편집기
여전히 WordPress Visual 편집기를 사용하여 HTML 형식의 텍스트를 작성한 다음 해당 영역에 붙여넣기만 하면 됩니다.
예제를 통해 이것이 얼마나 간단한지 알 수 있습니다.
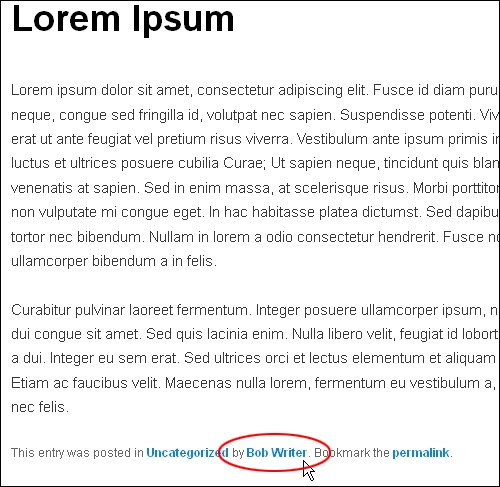
일반적으로 게시물이 WordPress에 게시될 때마다 작성자에 대한 링크가 게시물의 어딘가(즉, 게시물의 하단 또는 상단)에 표시됩니다.

WordPress 블로그 게시물의 작성자 페이지 링크
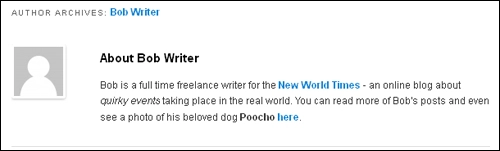
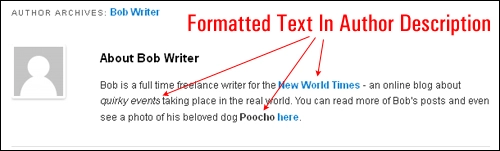
작성자 링크를 클릭하면 방문자는 작성자 아카이브 섹션으로 이동하여 귀하(또는 다른 등록된 사용자)에 대한 자세한 정보를 배우고 귀하(또는 다른 작성자)가 게시한 다른 기사를 볼 수 있습니다.

참고: 위의 스크린샷에서 볼 수 있듯이 하이퍼링크와 기울임꼴 및 굵은 텍스트와 같은 간단한 서식을 추가하여 작성자 리소스 상자를 향상하고 자신, 서비스 및 제품, 소셜 미디어 페이지, 소유한 기타 사이트 등을 블로그 독자에게 홍보할 수 있습니다. …

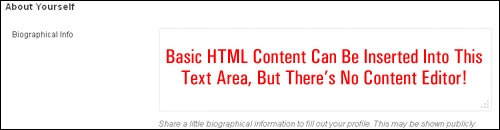
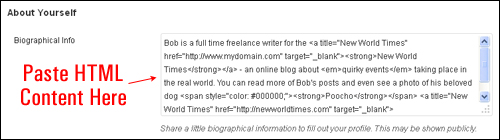
작성자 프로필은 사용자 프로필 섹션의 자기소개 > 약력 필드에 있습니다.

전기 정보 텍스트 영역에서 HTML 형식의 콘텐츠를 추가할 수 있지만 콘텐츠 편집기가 없으므로 텍스트 상자에 직접 HTML 코드를 입력하거나 HTML 편집기에서 생성한 다음 복사하는 방법을 알아야 합니다. HTML이 이미 포함된 콘텐츠를 붙여넣습니다.

아래에 설명된 방법을 사용하여 이 필드에 "내용을 붙여넣습니다".
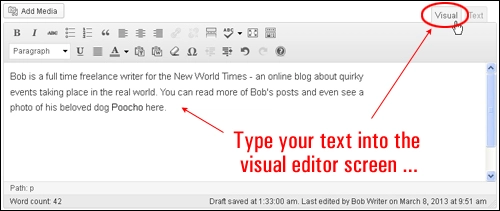
먼저 새 게시물을 만들고 Visual Editor에 콘텐츠를 입력합니다.
이 경우 저자 프로모션 을 만들고 싶습니다 ...

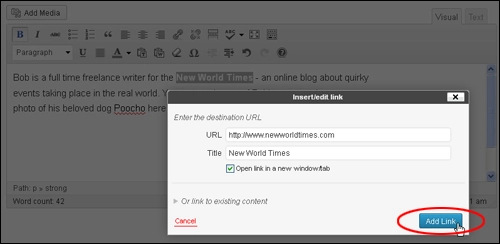
그런 다음 Visual Editor 탭에서 콘텐츠 형식을 지정합니다. 저자 설명에는 하이퍼링크, 굵게, 밑줄 및 기울임꼴 텍스트와 같은 간단한 형식만 사용할 수 있으므로 단순하게 유지하십시오. 굵게, 기울임꼴 및 텍스트 하이퍼링크를 한두 단락에 사용하지 않고 귀하와 귀하가 누구인지 설명하십시오. 방문자가 귀하 또는 귀하의 비즈니스에 더 많이 참여할 수 있도록 유용한 링크를 포함하십시오.

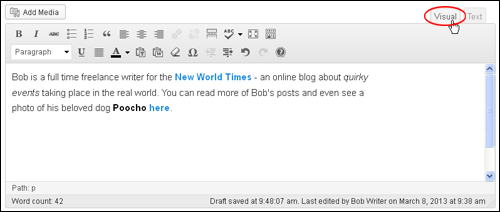
작성자 프로필 콘텐츠에 추가하려는 모든 서식을 추가할 때까지 Visual Editor 화면 내에서 계속 작업합니다.

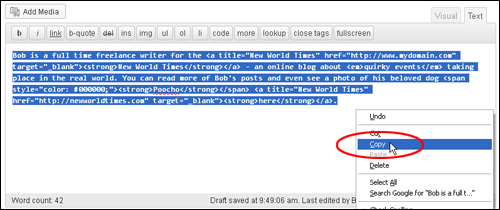
콘텐츠를 작성한 후 텍스트 편집기 로 전환하고 모든 내용을 클립보드에 복사합니다.

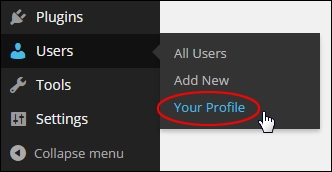
탐색 메뉴에서 사용자 > 프로필 을 선택하여 프로필 영역으로 이동합니다.

자신에 대한 정보 섹션까지 아래로 스크롤하여 클립보드의 내용을 전기 정보 텍스트 영역에 붙여넣습니다.

프로필 업데이트 를 클릭하여 변경 사항을 저장하십시오…

축하합니다 ... 블로그 게시물에 대한 작성자 약력을 만들고 기본 HTML을 사용하여 형식을 지정했습니다!

프로필 설정을 편집하는 방법을 배우려면 이 튜토리얼을 참조하십시오: WordPress 사용자 프로필을 편집하는 방법
이미 언급했듯이 WordPress를 사용하기 위해 HTML을 배울 필요는 없지만 HTML의 기본 사항을 알고 있으면 유용할 수 있습니다.
WordPress 사용자를 위한 HTML 팁
(고급 WP 사용자): 다양한 WordPress 플러그인을 사용하여 WordPress 콘텐츠 편집기의 기능을 확장할 수 있습니다.
예를 들어:
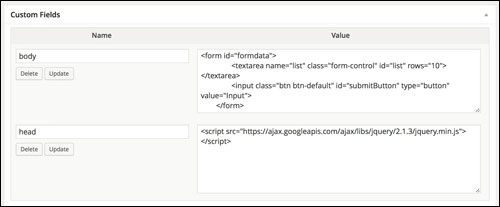
워드프레스 HTML

WordPress HTML 을 사용하면 게시물 및 페이지 본문과 헤드 섹션 모두에 사용자 정의 HTML을 추가할 수 있습니다.

워드프레스 HTML. (스크린샷 출처: 플러그인 웹사이트)
HTML을 WordPress 편집기에 직접 붙여넣으면 다양한 요소가 손상되고 HTML이 손상될 수 있습니다. 사용자 정의 필드 대화 상자에 코드를 입력하면 HTML 형식의 콘텐츠를 페이지나 게시물에 출력할 수 있습니다.
확장 가능한 HTML 편집기 버튼

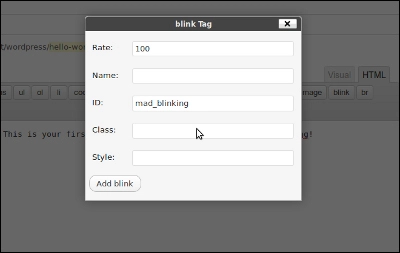
Extensible HTML Editor Buttons 는 사이트에 추가할 수 있는 WordPress 플러그인으로 div 및 span 과 같은 HTML 태그 설정을 더 잘 제어할 수 있을 뿐만 아니라 텍스트 편집기에 사용자 정의 버튼과 추가 기능을 추가할 수 있습니다.

WordPress 플러그인 – 확장 가능한 HTML 편집기 버튼. (스크린샷 출처: 플러그인 웹사이트)
다음은 사용할 수 있는 또 다른 무료 WordPress 플러그인입니다...
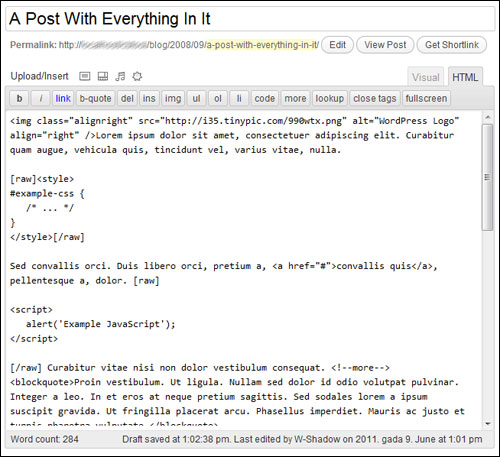
원시 HTML

원시 HTML 을 사용하면 자동 단락 생성 및 스마트 따옴표와 같은 자동 서식을 비활성화하고 WordPress 게시물에서 원시 HTML/JS/CSS 코드를 사용할 수 있습니다.
이 플러그인을 사용하면 게시물의 모든 부분을 [raw]…[/raw] 태그로 래핑할 수 있어 WordPress에서 줄바꿈을 HTML 단락으로 변환하거나 아포스트로피를 인쇄상의 따옴표로 바꾸는 등의 작업을 수행할 수 있습니다. 콘텐츠에 JavaScript 또는 CSS 블록을 추가해야 하는 경우 매우 유용합니다.

원시 HTML – WP용 플러그인 . (스크린샷 출처: 플러그인 웹사이트)
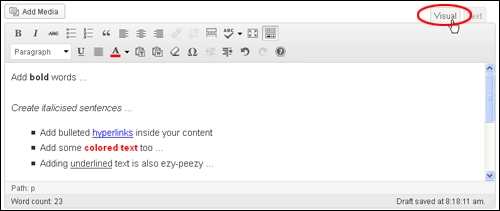
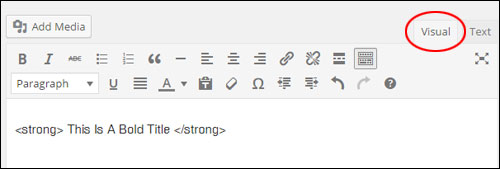
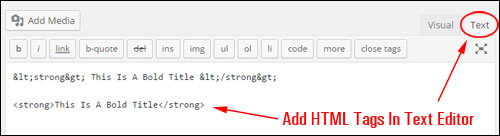
팁 #3 – HTML 태그 오류 문제 해결: 게시물이나 페이지를 게시한 후 텍스트 형식이 잘못 표시되면 시각적 탭이 아니라 텍스트 탭에 HTML 태그를 올바르게 입력했는지 확인하십시오.
예를 들어 Visual Content Editor에서 아래에 표시된 텍스트를 입력하면 …

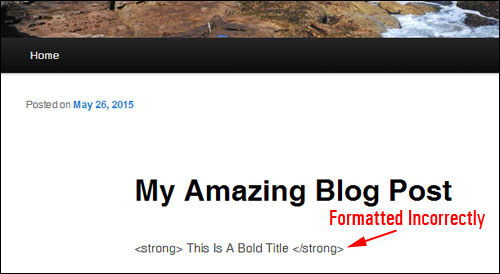
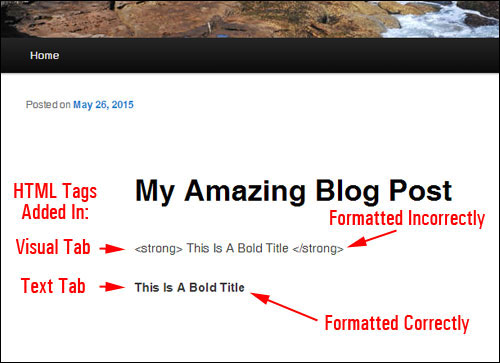
게시물이 게시되면 텍스트가 다음과 같이 표시됩니다.

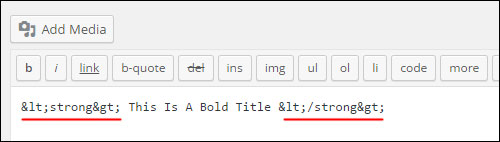
텍스트 탭으로 전환하여 문제의 원인을 확인할 수 있습니다.

위의 스크린샷에서 볼 수 있듯이 WordPress는 "<" 및 ">" 기호를 해당 HTML 코드(ASCII 문자라고 함)로 변환합니다.
그래서:
- " < " (열린 꺾쇠 괄호) = " < "
- " > " (닫힌 꺾쇠 괄호) = " > "
"<" 및 ">" 기호를 그대로 유지하고 텍스트 형식이 올바르게 지정되도록 하려면 텍스트 편집기에 코드를 붙여넣어야 합니다.

이제 ... 게시물을 게시하면 텍스트 형식이 올바르게 지정되었음을 알 수 있습니다.

팁 #4(워드프레스 고급 사용자): 기본적으로 워드프레스는 많은 HTML 태그를 사용하는 것을 허용하지 않습니다(예: iframe , textarea 및 기타 코드). 이것은 보안상의 이유입니다.
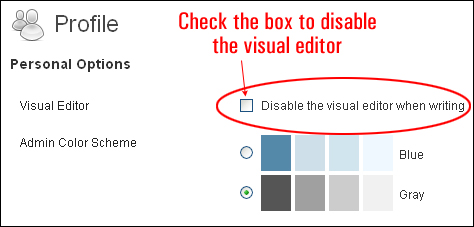
WordPress에서 사용할 수 있는 콘텐츠 에 일반적으로 사용되는 HTML 태그를 추가할 때 문제가 발생하면 사용자 프로필에서 비주얼 편집기를 비활성화해 보세요...

비주얼 편집기를 비활성화하고 프로필 설정을 저장한 후 게시물이나 페이지로 돌아가서 문제가 있는 HTML 태그가 있는 콘텐츠를 다시 붙여넣은 다음 게시물을 다시 게시하세요.
위의 제안으로 문제가 해결되면 사용자 프로필로 돌아가 Visual Editor를 다시 활성화하고 HTML 코드가 복원된 Visual Editor에서 여전히 제대로 작동하는지 확인하십시오.
참고: 위의 제안으로 문제가 해결되지 않고 콘텐츠에 HTML 코드를 추가하는 데 계속 문제가 발생하면 다른 옵션을 살펴봐야 할 수 있습니다. 여기에는 다음이 포함될 수 있습니다.
- WordPress 오류 문제 해결 경험이 있는 사람에게 도움을 요청
- 가능한 원인 및 솔루션에 대한 WordPress 지원 포럼 또는 WordPress 문제 해결 리소스 검색
- WordPress 애플리케이션 재설치(예: 새로 설치 수행)
- 웹 호스트에 도움을 요청하기
***
축하합니다! 이제 기본 HTML을 사용하여 콘텐츠의 형식을 지정하고 스타일을 지정하는 방법을 알게 되었습니다.
