이미지 슬라이더 전/후 WordPress용 최고의 이미지 비교 플러그인
게시 됨: 2021-12-16이미지 비교 슬라이더를 추가하여 변경 전후를 확인하면 더 많은 잠재 고객을 확보하는 데 도움이 됩니다. 당신이 필요로하는 것은 당신이 전후 이미지 슬라이더를 추가 할 수있는 최고의 이미지 비교 플러그인입니다.
이미지 슬라이더라고도 하는 이미지 비교 기능은 로고 슬라이더나 다른 슬라이더 기능처럼 작동하지 않습니다. 대신 이미지 간의 비교를 보여줍니다.
사용 가능한 이미지 비교 플러그인 목록을 살펴보면 각 플러그인에 고유한 기능이 있음을 알 수 있습니다. 그들 중 하나를 선택하는 것은 약간 스트레스가 될 수 있습니다. WordPress 대시보드에서 하나씩 테스트하는 것은 복잡하고 시간이 많이 걸립니다.
이 사실을 고려하여 사용자 친화적인 인터페이스와 함께 제공되는 플러그인 목록을 만들었습니다. 여기에 무료 및 프리미엄 플러그인이 모두 포함되어 있습니다.
WordPress용 슬라이더 전 후 이미지란 무엇입니까?
슬라이더 전후의 이미지는 웹마스터가 두 이미지 간의 비교를 표시할 수 있는 기능입니다. 예를 들어 주택 수리 서비스가 있는 경우 프로젝트 중 하나를 전후 이미지로 선보일 수 있습니다. 마찬가지로 자동차 수리 서비스를 제공한다고 가정하면 작업 샘플을 전후 이미지와 함께 쉽게 표시할 수 있습니다.
이미지 비교 슬라이더를 사용해야 하는 이유는 무엇입니까?
이미지 비교 플러그인은 이미지 비교 전후를 보여주는 가장 좋은 방법입니다. 사진 보정 및 클리핑 패스 업계에서 가장 일반적이지만 이 기능은 다양한 비즈니스에 유용합니다.
이미지 편집 및 리터칭 업계에서는 편집 후 이미지가 어떻게 보일지 보여주는 것이 필수입니다. 이미지 비교 플러그인을 사용하면 두 이미지 간의 비교를 쉽게 표시할 수 있습니다.
다른 산업도 그럴 수 있습니다. 예를 들어, 가정 장식 서비스, 지붕 사업, 주택 개조 또는 이와 유사한 서비스를 제공하는 경우 프로젝트의 전후 이미지를 표시할 수 있습니다. 그러면 방문자가 혜택을 받는 방법을 이해할 수 있는 명확한 아이디어를 얻을 수 있습니다.
여기에 언급된 각 비즈니스는 이미지 비교에 크게 의존합니다.
상위 5개 전후 이미지 비교 슬라이더 - 무료 옵션 포함
상위 5개 목록을 만들기 전에 이미지 비교를 위해 수많은 WordPress 플러그인을 살펴보았습니다. 기능과 사용 편의성을 확인한 후 마침내 다음 이미지 비교 WordPress 플러그인을 선택했습니다.
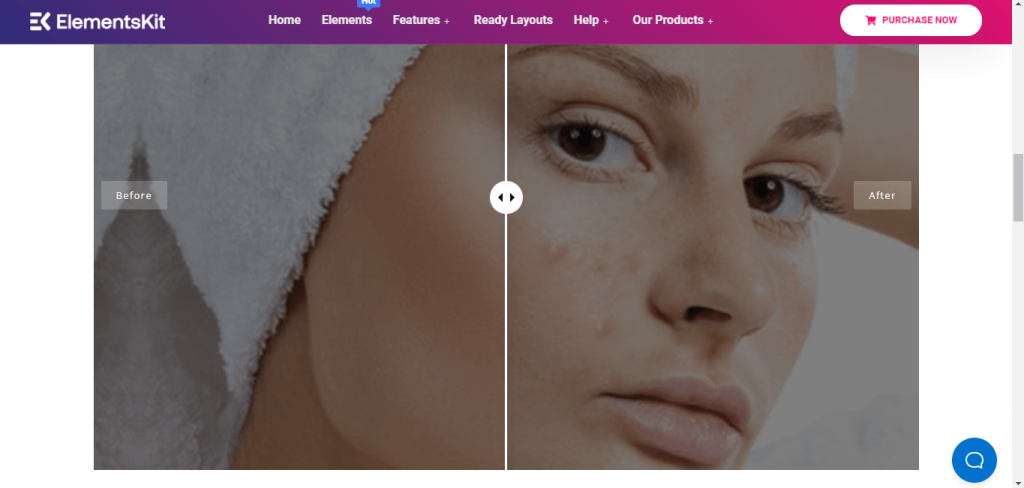
Elementor용 ElementsKit 올인원 애드온 (무료 옵션)
슬라이더 전후에 최고의 Elementor를 찾고 있다면 ElementsKit이 최고의 솔루션입니다. 사용자가 코드를 작성하지 않고도 모든 종류의 웹 페이지를 디자인할 수 있는 최고의 Elementor Addons 플러그인입니다. 초보자도 플러그인으로 완전한 웹사이트를 디자인할 수 있을 정도로 사용 및 사용자 정의가 매우 쉽습니다.

ElementsKit의 가장 멋진 기능 중 하나는 이미지 비교입니다. 플러그인에는 사용자가 두 개의 이미지를 비교할 수 있는 이미지 비교라는 위젯이 있습니다. 어떤 코드도 필요하지 않습니다.
이미지 비교를 표시하려는 페이지에서 위젯을 끌어다 놓기만 하면 됩니다. 그런 다음 비교하려는 전후 이미지를 업로드하십시오. 방문자가 페이지를 방문하면 마우스 클릭으로 슬라이드하여 전후 비교를 확인할 수 있습니다.
위젯의 옵션 패널에서 위젯의 기능을 사용자 정의할 수 있습니다. 사용자 정의 여백 및 패딩, 테두리 유형, 테두리 반경 등을 마우스 클릭만으로 설정하십시오. 플러그인을 사용하면 수직 및 수평 위치 모두에서 이미지 비교를 표시할 수 있습니다.
주요 특징들
- 반응성이 좋고 터치 친화적 인 디자인
- 드래그 앤 드롭 기능이 있는 무제한 이미지 슬라이더
- 무료 사용 및 Elementor 무료 버전 지원
- 코딩 없이 모든 종류의 웹페이지 디자인에 적합
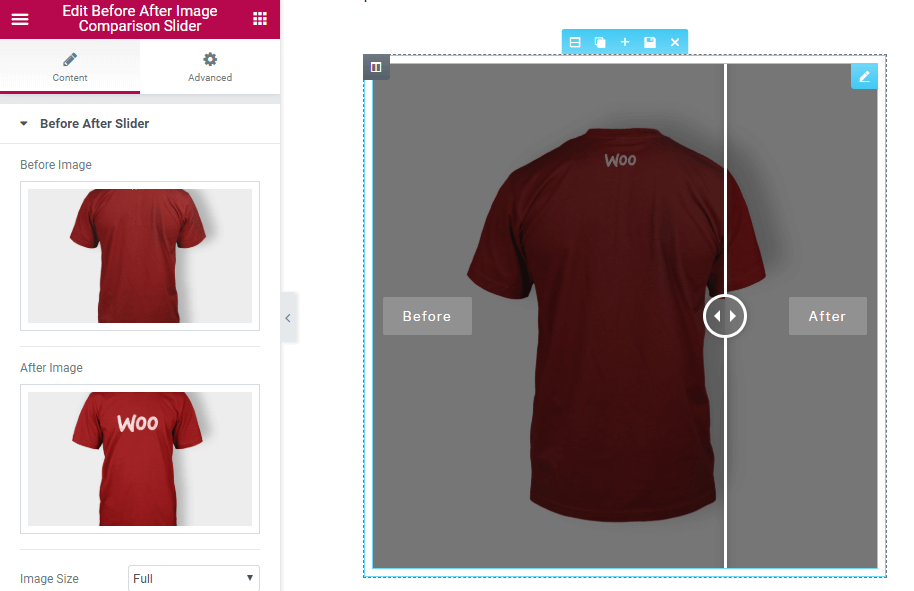
Elementor용 비포 애프터 이미지 비교 슬라이더 (유료)
슬라이더 Elementor 애드온 플러그인 전후의 또 다른 WordPress입니다. ElementsKit과 달리 이미지 비교 슬라이더 전용입니다. 즉, 다른 종류의 웹 페이지를 디자인할 수 없습니다.

또한 $12의 비용이 드는 프리미엄 플러그인입니다. 또한 갤러리 슬라이더, 캐러셀 슬라이더 등과 같은 다른 추가 기능을 추가하려면 더 많은 비용을 지출해야 합니다.
기본 패키지를 선택하면 일반 스타일의 이미지 슬라이더만 추가할 수 있습니다. 다른 고급 기능을 사용하려면 추가 애드온을 설치해야 합니다.
그러나 플러그인을 구매하면 WordPress 대시보드에서 사용자 정의 슬라이더를 추가할 수 있습니다. 또한 플러그인은 레이아웃 및 기타 설정을 선택할 수 있는 사용자 지정 옵션을 제공합니다. 예를 들어 배경, 색상, 테두리 등을 변경할 수 있습니다.
플러그인이 있는 슬라이더는 장치에 따라 올바르게 표시되도록 응답합니다. 원하는 경우 사용자 정의 CSS도 추가할 수 있습니다.
주요 특징들
- 그것은 모든 인기있는 웹 브라우저를 지원합니다
- 슬라이더 이후에 무제한 추가 허용
- 사용자 정의 이미지 크기를 선택할 수 있습니다.
- 글로벌 사용자 정의 CSS 지원
Ultimate Before After 이미지 슬라이더 및 갤러리 – BEAF (무료)
전후 이미지 슬라이더만 필요하고 돈을 쓰고 싶지 않다면 Ultimate Before After 이미지 슬라이더가 좋은 옵션입니다. 유사한 WordPress 플러그인과 비교하여 이 플러그인은 사용하기 쉽습니다.

플러그인을 설치하면 대시보드에서 모든 것을 제어할 수 있습니다. 코드를 작성하거나 사용자 정의할 필요가 없습니다.
이미지 슬라이더 기능을 위한 여러 레이아웃을 제공합니다. 따라서 요구 사항에 맞는 스타일을 선택하십시오. 스타일을 적용하고 미리보기를 확인하여 어떤 것이 웹사이트에 더 잘 맞는지 알 수 있습니다.
이미지 슬라이더의 경우 설명, 개별 텍스트 등을 추가할 수 있습니다. 사용자 정의 옵션은 매우 유용합니다.
무료 버전에서 기본 이미지 슬라이더를 사용할 수 있지만 필요한 경우 프로 버전을 선택할 수도 있습니다.
주요 특징들
- 마우스 호버 효과 기능
- 이해하기 쉬운 사용자 대시보드
- 사용자 정의 레이아웃을 위한 단축 코드 생성기와 함께 제공
- SEO 친화적이고 반응이 빠른 디자인
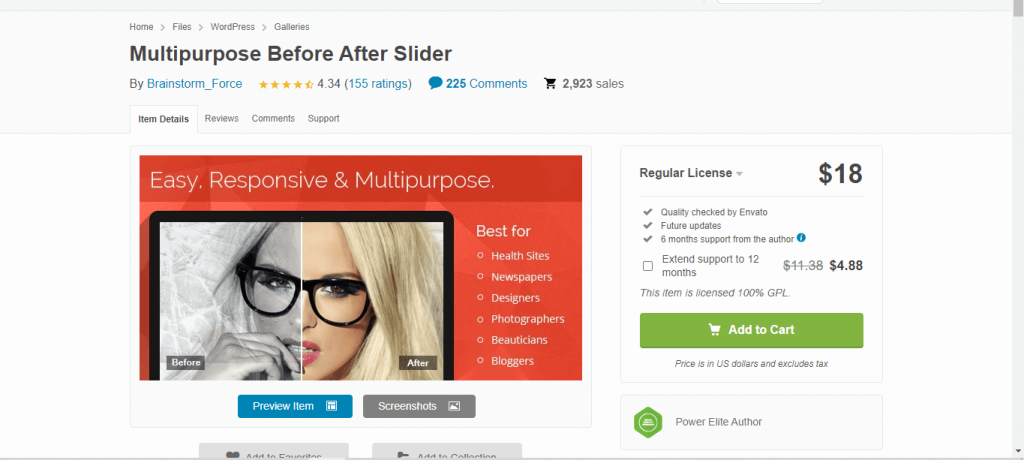
다목적 비포 애프터 슬라이더 (유료)
웹 페이지에 이미지 슬라이더를 추가하기 위한 프리미엄 WordPress 플러그인입니다. 플러그인은 $18에 사용할 수 있습니다. 많은 사용자 정의 옵션을 제공하는 플러그인을 찾고 있다면 다목적 비포 애프터 슬라이더를 권장합니다. 이미지 슬라이더를 추가할 수 있는 이해하기 쉬운 사용자 인터페이스가 있습니다.


비포 애프터 이미지를 하나씩 업로드하여 이미지 슬라이더 기능을 사용할 수 있습니다. 완료되면 미리보기를 확인하고 마무리합니다. 플러그인을 사용하면 모든 페이지에서 사용할 수 있는 단축 코드를 생성할 수 있습니다.
이미지 슬라이더에 대해 두 가지 스타일을 제공합니다. 또한 이미지의 너비와 높이, 비교 막대 그림자, 자동 재생 속도 등을 사용자 지정할 수 있습니다. 원하는 설정을 선택하고 페이지를 게시합니다.
주요 특징들
- 독특한 디자인을 위한 고도로 사용자 정의 가능한 레이아웃
- 완벽한 디자인을 위한 단축 코드 생성기
- 모바일 친화적인 반응형 디자인
- 사용자가 사용자 정의 설명을 추가할 수 있습니다.
Image Hover Effects Ultimate(이미지 갤러리, 효과, 라이트박스, 비교 또는 돋보기) (무료)
Image Hover Effects Ultimate는 이미지 효과, 이미지 비교 등을 웹사이트에 추가할 수 있는 무료 WordPress 플러그인입니다. 사용이 간편하고 사용자의 편의를 위해 최소한의 디자인으로 제공됩니다.

플러그인으로 두 이미지의 전후 비교를 쉽게 추가할 수 있습니다. 코드가 어떻게 작동하는지 이해할 필요가 없습니다.
이미지를 추가하면 그림자, 이미지 크기, 스타일, 정렬 등을 변경할 수 있습니다. 더 빨리 로드되는 최소한의 코드가 특징입니다. 모든 호버 효과는 고급 순수 CSS3 기반입니다. 사용자 정의 스타일에서 필요한 경우 CSS 코드를 수정하십시오. 그러나 대부분의 고급 기능은 Pro 버전에서만 사용할 수 있습니다.
일반 스타일의 이미지 비교 슬라이더가 필요한 작은 웹사이트를 운영하는 경우 이 플러그인을 사용하세요.
주요 특징들
- 이미지에 대한 다중 호버 효과 기능
- 반응형 및 매력적인 레이아웃
- 고급 CSS3 기반 애니메이션으로 설계
- 고급 기능은 프로 버전에서 사용할 수 있습니다.
슬라이더 플러그인 전 후 어떤 것을 권장합니까?
목록에서 슬라이더 전후에 5개의 다른 WordPress를 권장했지만 ElementsKit Elementor 애드온 플러그인을 적극 권장합니다. 대부분의 다른 이미지 슬라이더 플러그인과 달리 디자인을 더 잘 제어할 수 있습니다. 또한 비교 슬라이더와 함께 이미지 아코디언, 고급 시차 효과 등과 같은 다양한 요소를 추가할 수 있습니다.
이 플러그인의 가장 좋은 점은 웹사이트에 필요한 모든 인기 있는 기능이 함께 제공된다는 것입니다. 따라서 웹 사이트의 모든 단일 섹션에 대해 여러 플러그인을 설치할 필요가 없습니다. 고급 기능이 필요한 경우 ElementsKit의 프로 버전으로 업그레이드하기만 하면 됩니다.
WordPress에서 전후 이미지를 어떻게 추가합니까?
슬라이더 플러그인 전후 각각에 대해 프로세스가 다릅니다. ElementsKit을 권장하는 과정은 다음과 같습니다.
먼저 워드프레스 대시보드로 이동하여 Elementor를 검색하여 설치합니다. 그런 다음 ElementsKit을 다운로드하고 플러그인을 설치합니다.
이제 WordPress 대시보드에서 새 페이지를 만들고 Elementor로 편집을 선택합니다. 위젯 라이브러리에서 이미지 비교 위젯을 검색하여 페이지에 끌어다 놓습니다.
이미지를 선택하는 옵션이 표시됩니다. 전후 이미지를 업로드하면 이제 슬라이더로 작동합니다.
위젯 설정에서 스타일, 테두리, 기타 설정을 선택하고 미리보기를 확인 후 퍼블리싱하세요.
이미지 비교 슬라이더에 대해 고려해야 할 사항
이전 및 이후 이미지 슬라이더를 처음 사용하려는 경우 WordPress 플러그인을 완료하기 전에 다음 사항을 고려하십시오.
반응형 디자인
모든 장치에서 제대로 작동하지 않는 플러그인을 선택하면 아무런 이점이 없습니다. 따라서 전후 사진 슬라이더를 설치하려면 플러그인 설명에서 반응형 레이아웃을 제공하는지 여부를 확인하십시오. 반응형 레이아웃은 장치에 관계없이 플러그인이 적절하게 맞도록 합니다.
빠른 로딩 속도
방문자가 웹페이지를 방문하면 더 빨리 로드되어야 합니다. Google 연구에 따르면 방문자의 절반은 로드하는 데 3초 이상 걸리면 웹페이지를 떠납니다. 사용하려는 이미지 비교 플러그인의 로딩 시간에 유의하십시오.
사용의 용이성
이미지 간 전후 비교에 플러그인을 사용하는 목적은 코딩의 번거로움을 피하기 위함입니다. 코딩 지식이 없는 사람도 전후 슬라이더를 추가할 수 있도록 사용하기 쉽게 만든 이미지 비교 플러그인입니다. 이미지 비교 플러그인이 사용하기 어렵다면 피하는 것이 좋습니다.
사용자 정의 옵션
다양한 플러그인을 사용하면 몇 번의 클릭만으로 이미지 비교 슬라이더를 쉽게 추가할 수 있습니다. 그러나 매력적으로 만들고 사용자 지정 옵션을 표시하려면 플러그인에 사용자 지정 옵션이 있어야 합니다. ElementsKit 및 일부 다른 플러그인의 슬라이더 이전 및 이후의 Elementor에는 슬라이더의 완벽한 모양을 얻을 수 있는 사용자 지정 옵션이 있습니다.
자주 묻는 질문
WordPress에 가장 적합한 이미지 비교 플러그인에 대해 더 많은 질문이 있는 경우 다음 질문과 답변을 확인하세요.
WordPress에 슬라이더가 내장되어 있습니까?
WordPress 클래식 편집기에는 이미지 슬라이더가 없으며 Gutenberg 편집기에도 없습니다. 따라서 두 이미지 간의 비교를 표시하려면 타사 플러그인 또는 사용자 정의 코드를 설치하는 것이 필수적입니다.
이미지 비교 슬라이더를 무료로 추가할 수 있습니까?
예, ElementsKit 및 목록의 다른 무료 플러그인과 함께 이미지 비교 기능을 무료로 사용할 수 있습니다.
마무리
슬라이더 플러그인 이후 최고의 이미지 비교 목록에는 사용자 친화적인 옵션만 포함되어 있습니다. 따라서 아무거나 선택할 수 있습니다. 그러나 새 플러그인을 설치하지 않고 웹사이트에 몇 가지 추가 기능을 추가하려면 ElementsKit이 가장 좋습니다. 무료이며 정기적인 업데이트를 제공합니다.
그러나 프리미엄에 대한 예산이 있고 더 많은 사용자 정의 옵션을 원하면 위 목록에서 프리미엄 플러그인을 선택하십시오.