WordPress에서 이미지 및 비디오 갤러리의 제목과 캡션을 편집하는 방법
게시 됨: 2021-07-12WordPress에서 제목과 캡션이 있는 이미지 갤러리를 편집하는 방법이 궁금하십니까? 캡션이 있는 WordPress 이미지 갤러리를 만드는 데 필요한 모든 것이 있습니다.
캡션은 이미지에 대한 자세한 정보를 제공하는 설명입니다. WordPress는 모든 단일 이미지의 제목, 캡션 텍스트 및 기타 메타데이터를 편집할 수 있는 편집 기능이 있는 도구를 제공합니다.
이 기사에서는 다음을 공유합니다.
- 캡션이 있는 WordPress 이미지 갤러리 플러그인 을 사용하는 방법 ;
- WordPress에서 캡션이 있는 반응형 이미지 및 비디오 갤러리 를 만드는 방법
- WordPress의 제목, 캡션으로 이미지 갤러리의 스타일을 지정하는 추가 사용자 지정 .
- 그리고 훨씬 더 .
목차
- 모듈라를 사용하는 이유
- Modula를 사용하여 WordPress에서 제목과 캡션이 있는 이미지 갤러리를 만드는 방법
- 새 갤러리 만들기
- WordPress에서 이미지 및 비디오 갤러리의 제목과 캡션을 편집하는 방법
- 갤러리에 대한 추가 사용자 정의
- 웹사이트에 갤러리 추가
- 마지막 말
모듈라를 사용하는 이유
Modula는 캡션이 있는 무료 WordPress 이미지 갤러리 플러그인입니다. 그것은 사용자 친화적이며 많은 기능과 함께 제공되는 완전히 모바일 반응입니다. 비디오, 이미지 갤러리를 만들거나 혼합하려는 경우 중요하지 않습니다. 원하는 방식으로 갤러리를 개인화하고 스타일을 지정할 수 있으며 완벽하게 디자인된 것처럼 보일 것입니다.
Modula의 제안에는 4가지 그리드 유형, 암호 보호, 워터마크, 42가지 호버 효과 및 라이트박스 갤러리, 슬라이드쇼와 같은 많은 갤러리 기능과 같은 기능이 포함되어 있습니다. 위에 제시된 기능은 Modula가 사진 작가를 위한 최고의 WordPress 플러그인 중 하나인 이유입니다.
그러나 일부 기능의 경우 Modula PRO 플랜으로 업그레이드해야 합니다. 시작 가격은 $39입니다.
Modula를 사용하여 WordPress에서 제목과 캡션이 있는 이미지 갤러리를 만드는 방법
Modula를 사용하여 사진에 캡션을 넣을 수 있습니까? 글쎄, 우리는 무엇이든 하기 전에 Modula를 설치하고 활성화해야 합니다. 동일한 단계를 따르면 무료 WordPress 플러그인을 쉽게 설치하고 활성화할 수 있습니다.
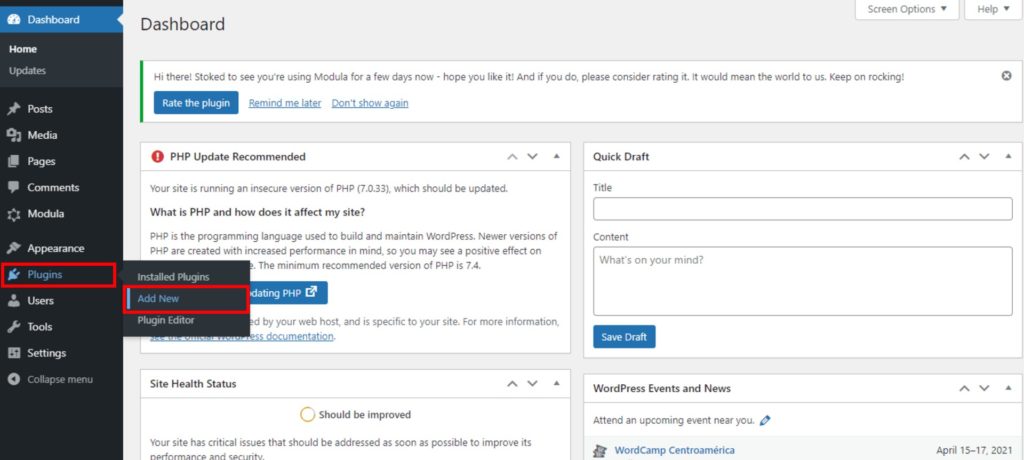
이제 이 플러그인을 설치하여 시작하겠습니다. WordPress 대시보드 > 플러그인 > 새로 추가로 이동합니다.

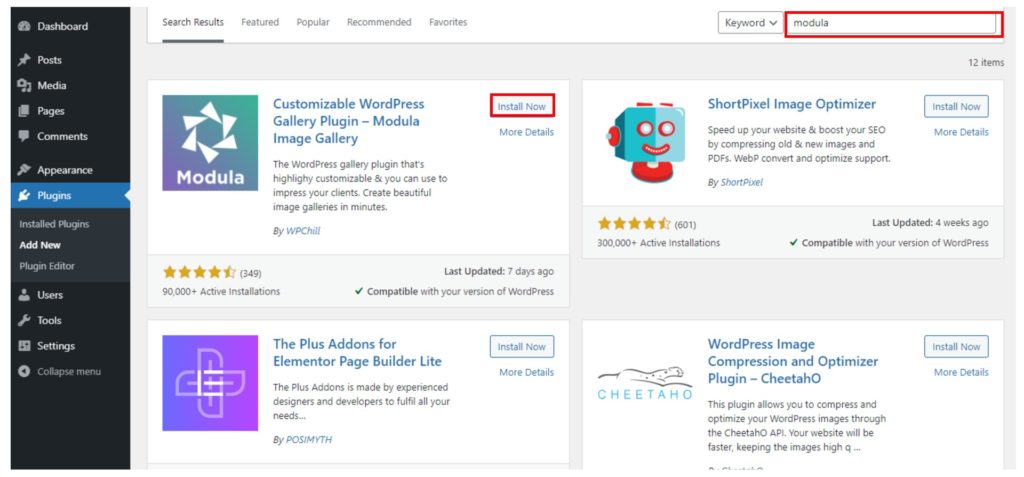
오른쪽 상단에 검색창이 보입니다. 이 검색 창에 Modula 를 입력하고 플러그인을 찾으면 지금 설치 를 클릭하십시오.

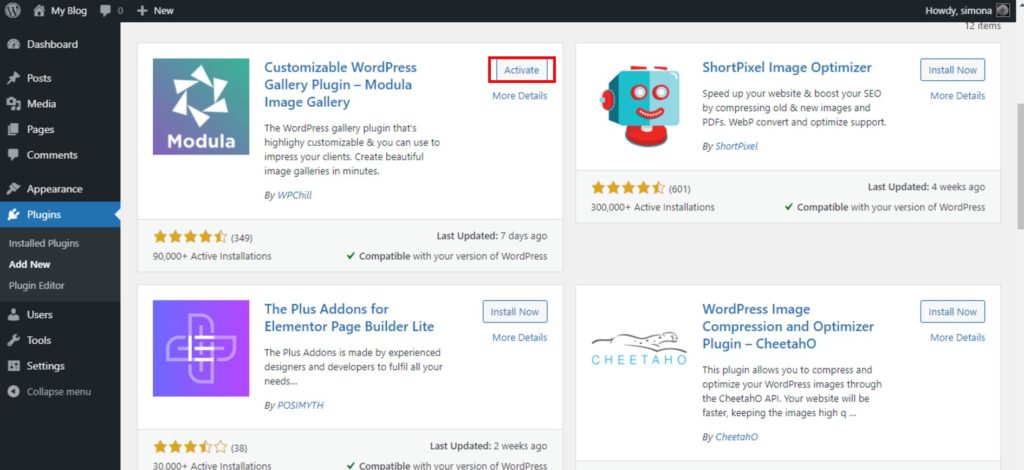
플러그인이 설치되면 활성화 버튼을 누릅니다. 결과적으로 왼쪽의 WordPress 메뉴에 Modula가 표시됩니다.

새 갤러리 만들기
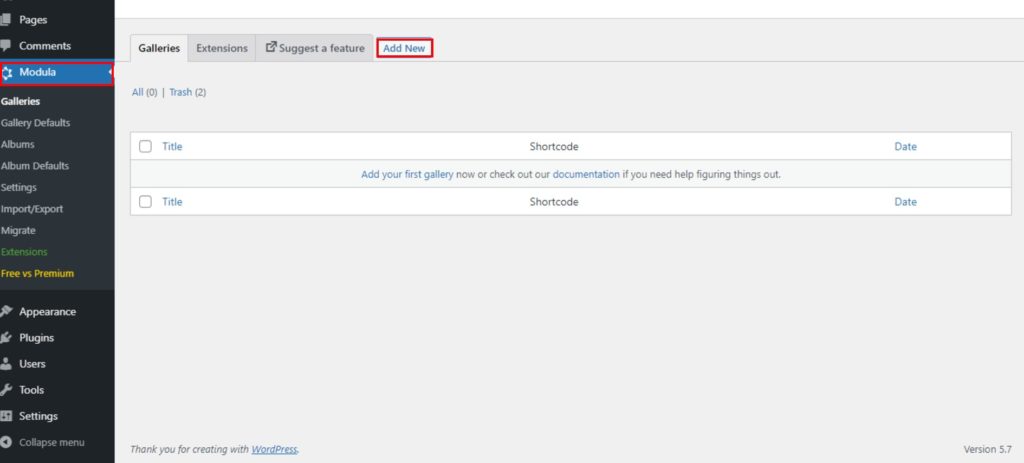
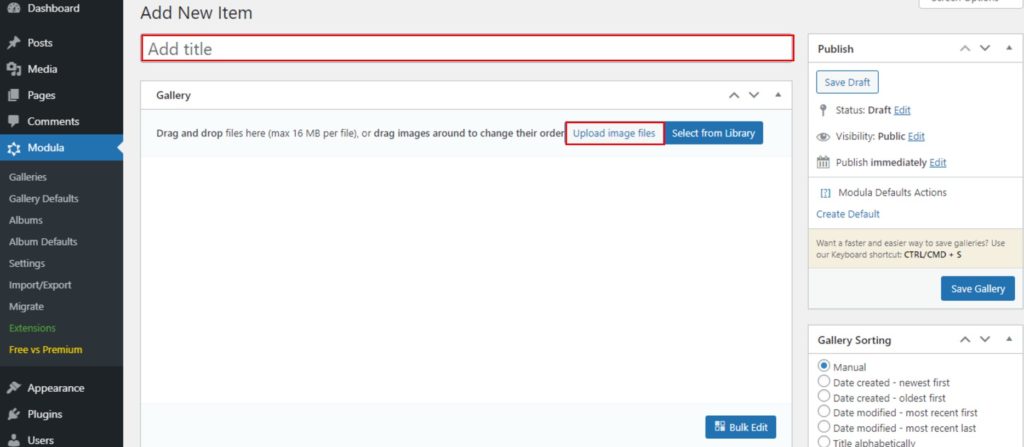
WordPress 이미지 갤러리에 캡션을 추가하기 위해 새 갤러리를 만들어 보겠습니다. Modula > 갤러리 > 새로 추가로 이동합니다.

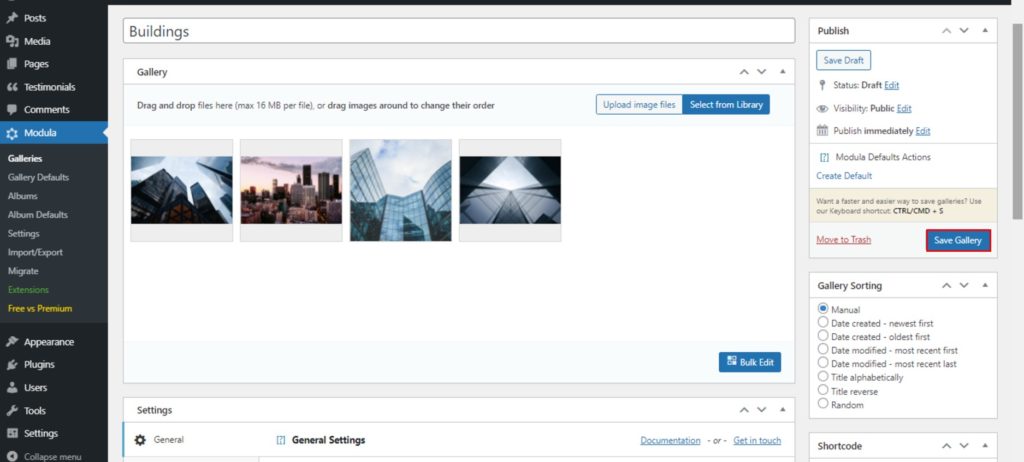
새 갤러리를 만든 후 이름을 지정하고 이미지 업로드를 시작합니다. 원하는 경우 WordPress 페이지에 비디오를 쉽게 추가할 수도 있습니다.

이제 원하는 대로 갤러리를 디자인할 수 있습니다.
WordPress에서 이미지 및 비디오 갤러리의 제목과 캡션을 편집하는 방법
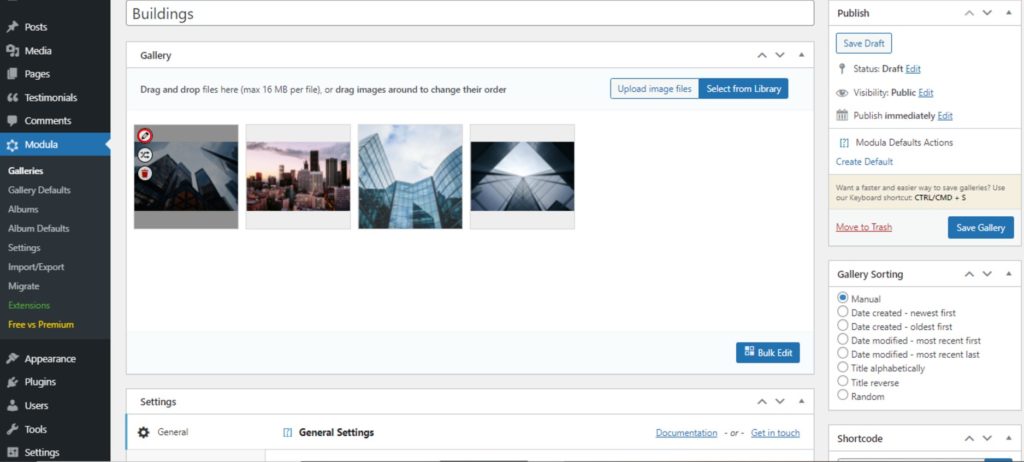
나는 내 갤러리의 이름을 건물 로 지정했습니다. 이미지나 비디오에 캡션을 추가하려면 아래에서 볼 수 있는 것처럼 연필 아이콘을 클릭해야 합니다. 여기에서 언제든지 이미지 갤러리 제목을 편집할 수 있습니다.

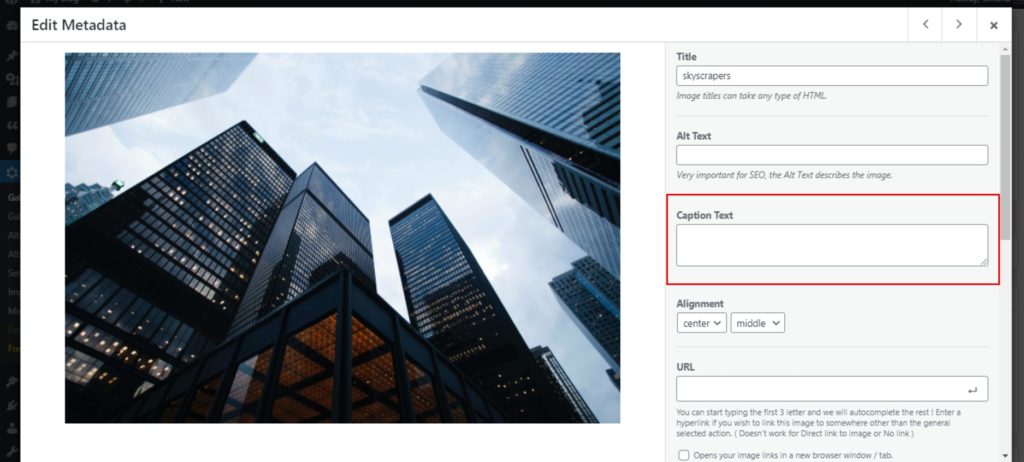
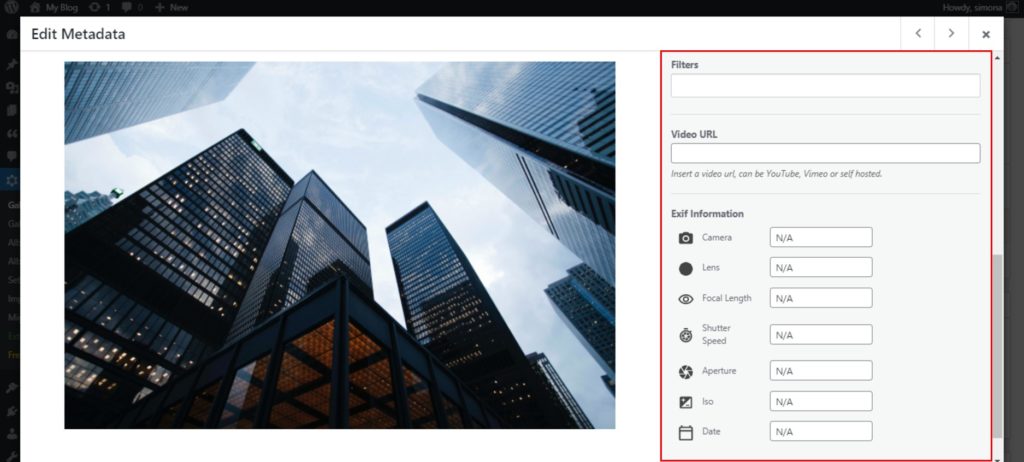
이미지 제목, 대체 텍스트, 캡션 텍스트 또는 EXIF 정보를 편집할 수 있는 새 페이지가 나타납니다. 선택한 이미지에 캡션을 추가하려면 캡션 텍스트 를 찾아야 합니다.

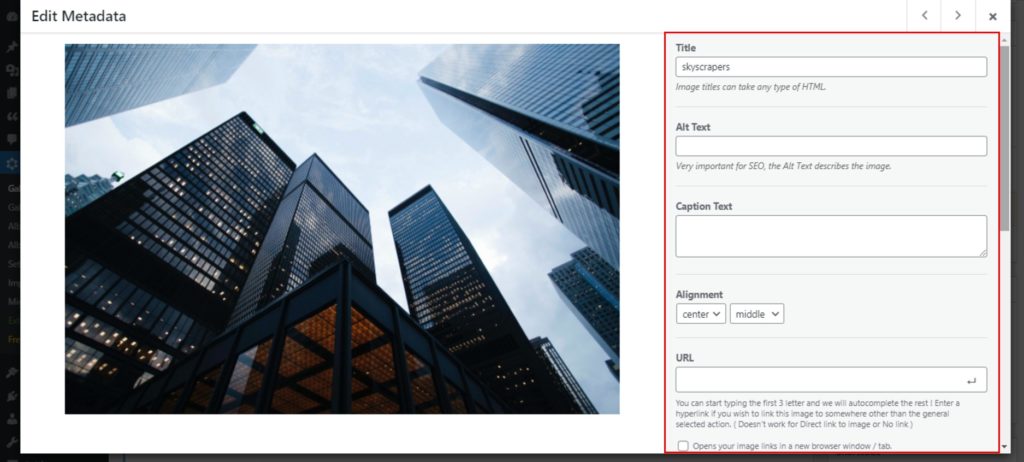
이 단계에서 WordPress 갤러리에 제목을 표시하고 대체 텍스트를 추가하고 가운데 정렬(왼쪽 또는 오른쪽)을 할 수 있습니다. 이 이미지를 어딘가에 연결하려는 경우 이미지에 URL을 추가할 수도 있습니다.

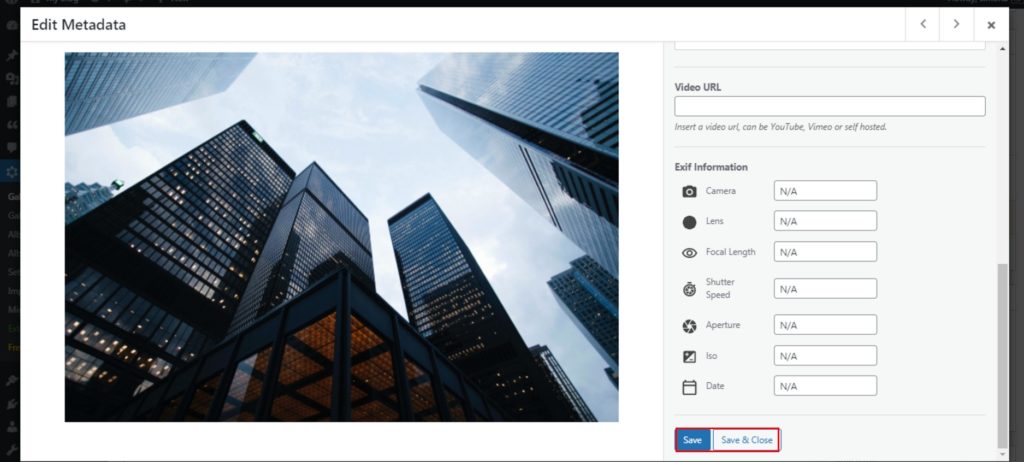
EXIF 섹션에서 이전에 언급했습니다. 여기에서 EXIF 정보(라이트박스에 표시되는 메타데이터)를 편집할 수 있습니다. 필터를 추가하여 갤러리를 구성할 수도 있습니다.


이 모든 편집은 특정 이미지에만 적용됩니다. 완료 후 저장 및 닫기 버튼을 클릭합니다.

각 이미지에 대해 이 과정을 반복해야 합니다.
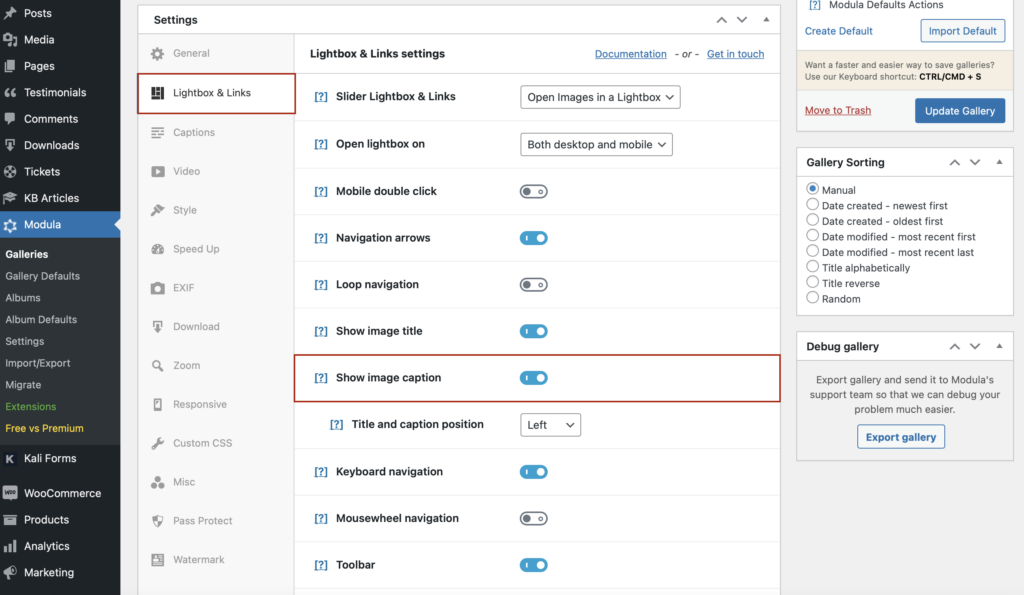
또한 링크 및 라이트박스 로 이동하여 이미지 캡션 표시 기능을 클릭하여 WordPress 갤러리에 텍스트를 표시합니다.

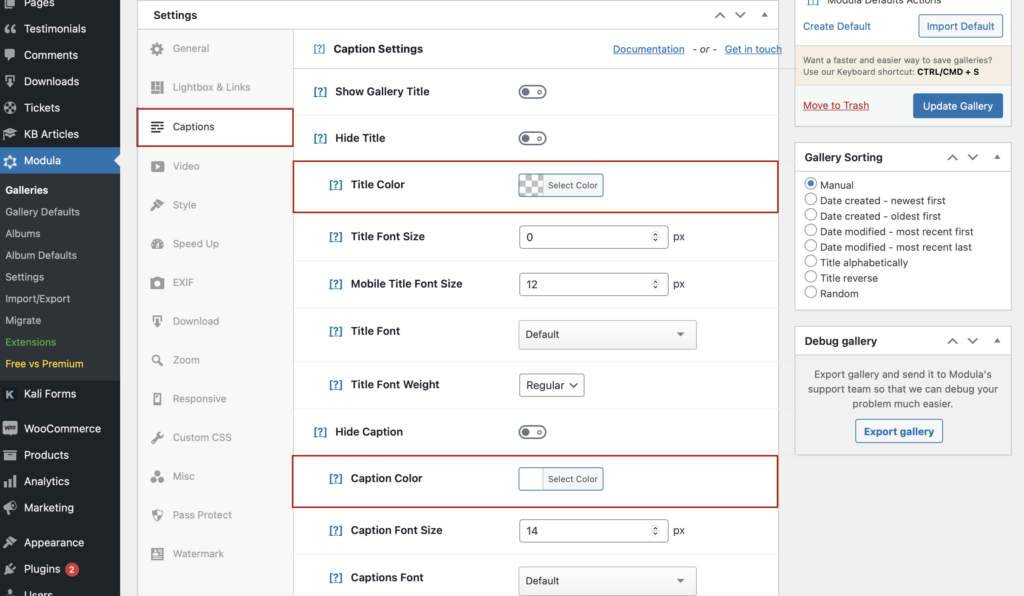
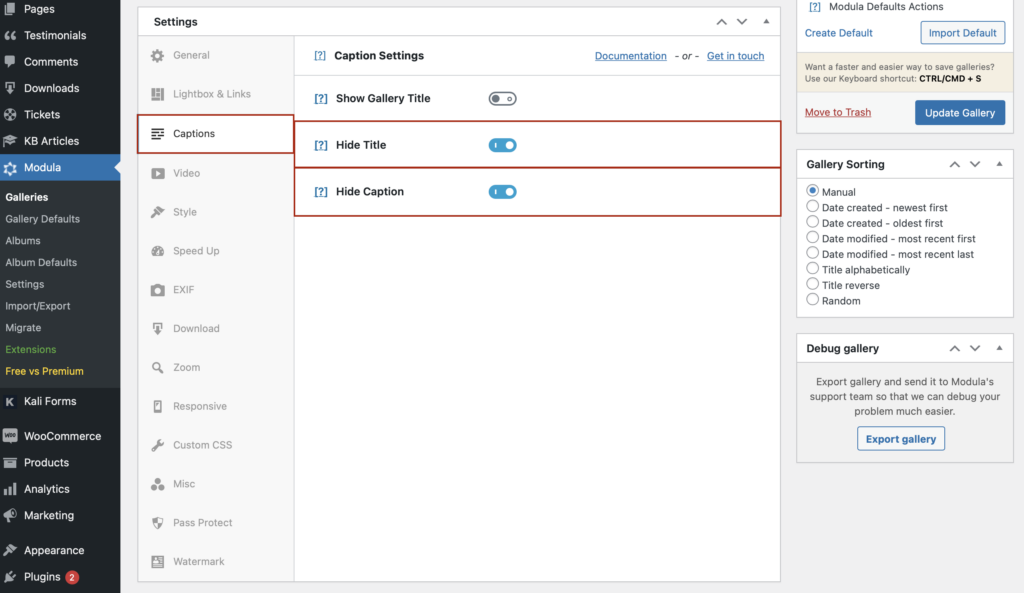
WordPress 사진 갤러리의 제목 색상을 변경하는 방법이 궁금하십니까? 캡션 으로 이동하여 제목 색상을 찾습니다(Modula로 만든 WordPress 사진 갤러리의 캡션 색상을 변경할 수도 있습니다). 또한 Modula를 사용하여 갤러리 사진의 캡션 글꼴 크기를 변경할 수 있습니다.

그러나 마음이 바뀌어 WordPress 갤러리에서 캡션을 숨기려면 여기에서 캡션과 제목을 표시/숨길 수 있습니다.

갤러리에 대한 추가 사용자 정의
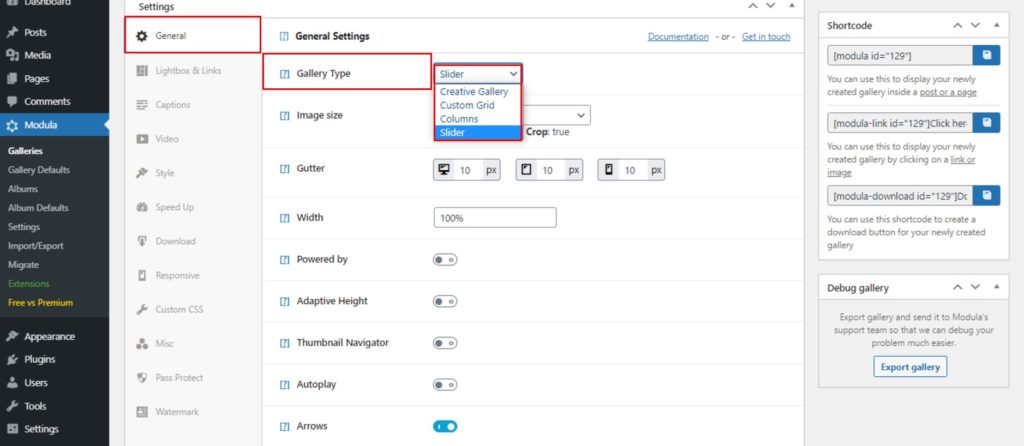
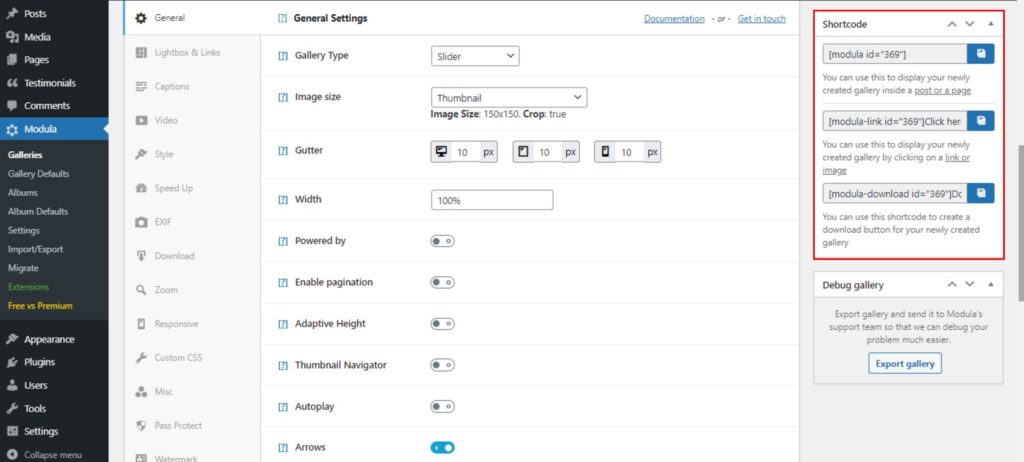
모든 이미지 편집이 끝나면 전체 갤러리의 스타일을 지정하는 방법을 보여 드리겠습니다. 먼저 갤러리 유형을 선택하겠습니다. 크리에이티브, 사용자 정의, 슬라이더 또는 석조의 4가지 옵션 중에서 선택할 수 있습니다.

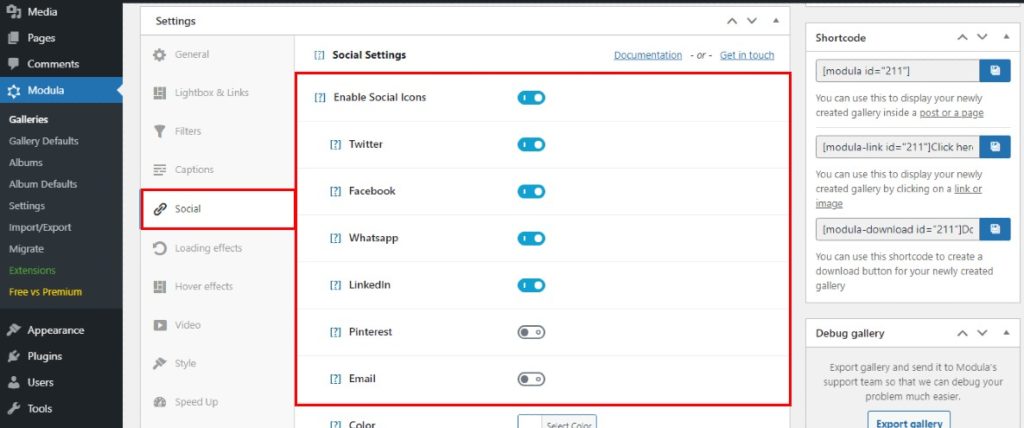
사람들이 소셜 미디어 플랫폼에서 걸작을 보여줄 수 있도록 하려면 이미지에 소셜 아이콘을 추가하고 색상을 선택하십시오.

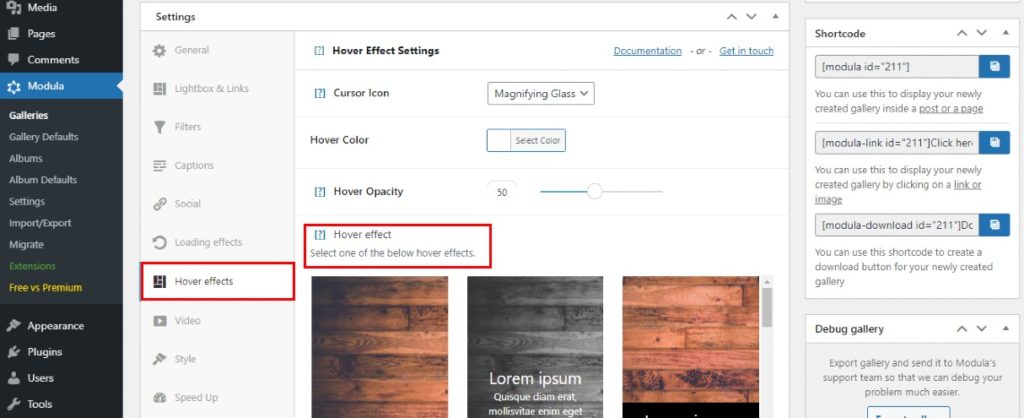
그런 다음 설정 > 호버 효과 로 이동하여 사용 가능한 42개의 호버 효과 중 하나를 선택합니다. 동시에 호버 색상, 커서 아이콘 또는 호버 불투명도를 변경할 수 있습니다.

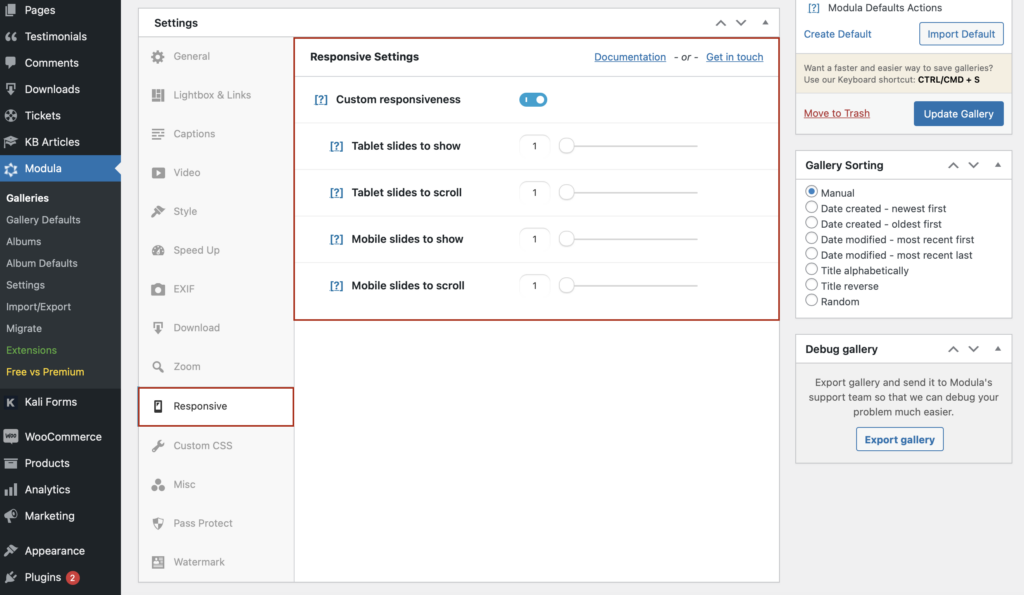
제목과 캡션이 있는 WordPress 이미지 갤러리가 모든 장치에서 멋지게 보이도록 하려면 반응형 으로 이동하여 사용자 지정 응답 성을 선택합니다. 태블릿과 모바일 모두에서 표시/스크롤할 슬라이드 수를 설정할 수 있습니다. 대단해, 그렇지?

웹사이트에 갤러리 추가
갤러리를 사용자 정의할 수 있는 많은 기능이 있습니다. 모든 편집을 마친 후에는 갤러리 저장 버튼을 클릭하는 것을 잊지 마십시오.

Modula는 웹사이트에 갤러리를 표시하는 단축 코드를 생성합니다. 따라서 게시물 또는 페이지 내에서 갤러리를 공유하려면 단축 코드를 복사하십시오.

마지막 말
이것이 이미지 제목과 캡션을 편집하는 방법입니다.
웹사이트를 위한 멋진 갤러리를 만들고 싶다면 Modula가 가장 적합합니다. 다양한 기능으로 다양한 요구 사항을 충족합니다. Modula를 사용하여 꿈을 실현하고 작품을 선보일 수 있습니다. 당신은 실망하지 않을 것입니다.
Modula를 사용해 보고 멋진 갤러리를 만드세요!
