WP Rocket이 더 나은 SEO를 위해 핵심 웹 바이탈을 어떻게 강화합니까?
게시 됨: 2024-12-27로드하는 데 너무 오랜 시간이 걸리는 웹사이트를 본 적이 있습니까?
꽤 실망스럽죠?
물론 Google은 이를 인정합니다! 그들은 방문자에게 빠르고 원활한 웹사이트 경험을 제공하는 것의 중요성을 인식하고 있습니다.
이것이 그들이 Core Web Vitals를 만든 이유입니다.
기본적으로 이는 웹 사이트가 얼마나 빨리 로드되는지, 얼마나 안정적인지, 방문자의 클릭에 얼마나 반응하는지를 측정하는 일련의 규칙입니다.
그러나 이러한 표준을 충족하고 핵심 웹 바이탈을 개선하기 위해 웹사이트를 최적화하는 것은 확실히 많은 작업입니다.
WP Rocket이 도움을 제공하는 곳입니다.
이 기사에서는 WP Rocket이 귀하의 WordPress 웹사이트가 최상의 성능을 발휘하도록 돕고 핵심 웹 바이탈을 달성하는 데 어떻게 도움이 되는지 설명하겠습니다.
귀하의 웹사이트가 사용자 친화적이 되고 검색 엔진 결과 페이지에서 더 높은 순위를 얻으려면
갑시다!
A. 핵심 웹 바이탈이란 무엇입니까?
시작하기 전에 CWV라고도 알려진 Core Web Vital과 그 배경에 대한 빠른 역사를 빠르게 이해해 보겠습니다.

우리 모두 알고 있듯이 Google은 사용자에게 최상의 검색 경험을 제공하기 위해 노력하고 있습니다.
즉, 누군가가 검색어를 검색하면 관련 결과가 있는 웹사이트만 표시되는 것이 아닙니다. 또한 선택한 웹사이트가 빠르고 신뢰할 수 있으며 사용하기 쉬운지 확인합니다.
이전에는 전체 로딩 시간과 같은 일반적인 지표를 사용하여 웹사이트 성능을 평가했습니다. 그러나 이러한 측정항목은 느린 상호작용이나 예상치 못한 이동 레이아웃 등 사용자가 직면하는 특정 문제를 완전히 반영하지 못했습니다.
이 문제를 해결하기 위해 Google은 2020년 5월에 Core Web Vitals(CWV)를 도입했습니다.
이는 온라인 사용자 경험의 주요 측면을 측정하는 3가지 중요한 지표로 구성됩니다.
- (콘텐츠가 포함된 최대 페인트 – LCP): 이 측정항목은 로딩 측면, 즉 페이지의 기본 콘텐츠가 얼마나 빨리 로드되는지를 확인합니다.
- (다음 페인트에 대한 상호 작용 - INP): 이 측정항목은 상호 작용 측면, 즉 웹 사이트가 사용자 상호 작용에 얼마나 빨리 응답하는지 확인합니다.
- (누적 레이아웃 변경 – CLS): 이 측정항목은 로드하는 동안 페이지의 콘텐츠 중 얼마나 많은 부분이 예기치 않게 이동하는지에 대한 시각적 측면을 확인합니다.

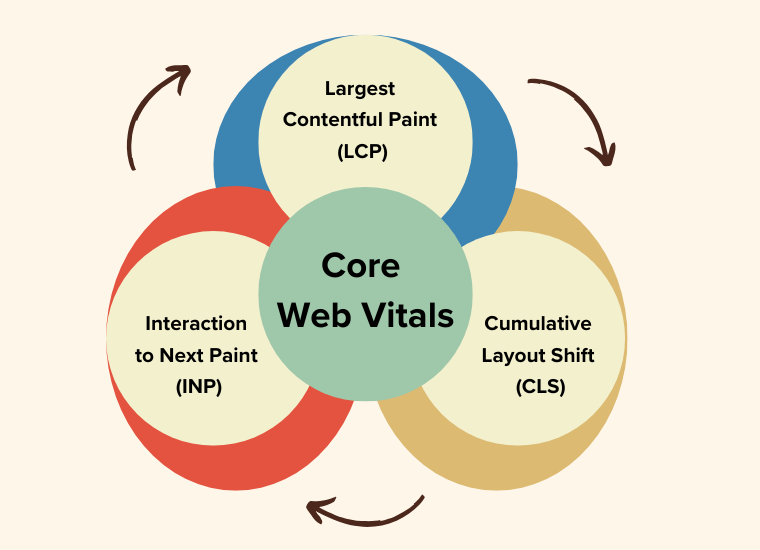
핵심 웹 바이탈의 3가지 바퀴(메트릭) 이해
이제 주어진 측정 항목을 하나씩 더 자세히 이해해 보겠습니다.
1) LCP(콘텐츠가 포함된 최대 페인트)
사이트를 방문했는데 기본 이미지나 헤드라인을 로드하는 데 몇 초가 걸린다고 상상해 보세요. 사이트가 느리다고 생각하여 탐색하기도 전에 사이트를 떠날 수도 있습니다.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.이 지표는 사용자가 웹사이트의 가장 중요한 부분에 얼마나 빨리 액세스할 수 있는지를 반영합니다.
느린 LCP는 사용자를 좌절시키고 사이트를 떠나게 하여 반송률을 유발할 수 있습니다. 한편, 좋은 LCP는 방문자가 의미 있는 콘텐츠를 빠르게 볼 수 있도록 해줍니다.
Google에 따르면 이상적인 LCP는 좋은 사용자 경험을 위해 2.5초 이하여야 합니다.

왜냐하면 Google은 LCP가 빠른 사이트를 우선시하므로 사용자 만족도가 향상되어 순위에 직접적인 영향을 미치기 때문입니다.
2) INP(다음 페인트와의 상호작용)
웹사이트를 방문하여 버튼을 클릭했지만 응답 시간이 너무 느리다고 가정해 보겠습니다. 과거에는 FID(첫 번째 입력 지연)와 같은 측정항목을 사용하여 상호작용을 측정했습니다.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.INP는 웹사이트가 사용자 작업에 얼마나 빨리 반응하는지에 대한 보다 포괄적이고 정확한 측정값을 제공합니다. 클릭, 탭, 양식 제출 등이 있습니다.
사용자는 웹사이트와 상호작용할 때 즉각적인 피드백을 기대하기 때문입니다. 지연이 발생하면 추가 참여가 중단될 수 있습니다.
Google에 따르면 응답성이 뛰어나고 원활한 환경을 위해서는 INP가 200밀리초 이하여야 합니다.

반응형 사이트는 사용자 경험을 향상시키고 이탈률을 줄이며 순위를 높이기 때문입니다.
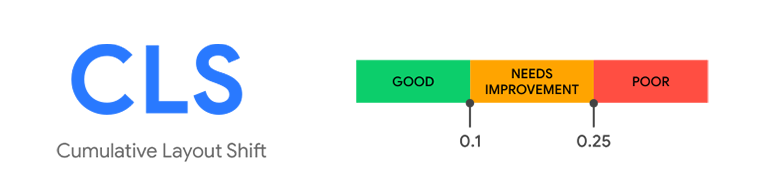
3) CLS(누적 레이아웃 이동)
웹사이트에서 링크를 클릭하려고 할 때, 클릭하는 대로 링크가 이동하는 경우 이런 경험을 하게 될 것입니다. 결국에는 대신 다른 것을 치게 됩니다. 이는 짜증스럽고 사용자 경험을 저하시킵니다.
그리고 이것이 CLS라고도 알려진 마지막 측정 지표인 누적 레이아웃 이동이 작동하는 지점입니다.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.레이아웃 변경으로 인해 실수로 클릭이 발생하거나 가독성이 떨어지거나 좌절감을 느낄 수 있습니다. 안정적인 레이아웃은 사용자의 집중력을 유지하고 불필요한 방해 요소를 방지합니다.
Google에 따르면 CLS는 안정적인 시각적 경험을 보장하기 위해 0.1초 이하여야 합니다.

Google은 사용자의 불만을 줄이고 참여도를 높이는 시각적으로 안정적인 웹사이트를 중요하게 생각합니다.
Core Web Vitals는 이러한 핵심 요소에 중점을 두어 웹 사이트 성능을 평가하는 명확하고 사용자 중심적인 방법을 제공합니다.
핵심 웹 바이탈이 중요한 이유는 무엇입니까?
요약하자면, 코어 웹 바이탈이 중요한 이유는 다음과 같습니다. 기본적으로 2가지 이유가 있습니다.
- 사용자 경험을 위해. 이러한 측정항목은 방문자가 웹사이트를 인식하는 방식에 직접적인 영향을 미칩니다. 빠르고 반응이 빠르고 안정적인 사이트는 사용자의 참여를 유지하고 다시 방문하도록 유도합니다.
- SEO 순위용. Google은 SEO(검색 엔진 최적화)를 위한 순위 알고리즘의 일부로 Core Web Vitals를 사용합니다. 따라서 Google은 귀하의 웹사이트를 유용하다고 판단하여 검색 결과에서 더 높은 순위로 올릴 것입니다. 그리고 순위가 높을수록 더 많은 사람들이 귀하의 웹사이트를 방문하게 될 것입니다.
이 모든 것을 고려한 결과, Google은 2021년 6월부터 Core Web Vitals를 순위 요소로 사용하기 시작했습니다. 이제 모바일 친화성, HTTPS 보안, 안전한 브라우징 등의 다른 요소와 함께 페이지 경험 신호 의 일부가 되었습니다.
B. WP 로켓 플러그인 개요
이제 CWV(Core Web Vitals)와 그것이 중요한 이유를 명확하게 이해했으므로 이를 처리하는 방법에 압도당할 수도 있습니다.
그러나 앞서 언급했듯이 이는 WP Rocket 플러그인이 CWV를 최적화하기에는 작업을 너무 쉽고 복잡하지 않게 만드는 정확한 단계입니다.
WP 로켓은 정확히 무엇입니까?
정확하게 말하면 WP Rocket은 사이트의 속도와 성능을 향상하도록 설계된 프리미엄 올인원 성능 최적화 WordPress 플러그인입니다.
주요 기능 중 하나는 웹 사이트 콘텐츠의 정적 버전을 저장하여 방문자가 더 빠르게 로드할 수 있도록 하는 캐싱입니다.
이렇게 하면 각 요청에 대해 서버가 수행해야 하는 작업이 줄어듭니다. 결과적으로 이는 사용자에게 더 원활하고 빠른 경험을 제공하는 데 도움이 됩니다.

공식 웹사이트에 따르면 전 세계적으로 460만 명 이상의 웹사이트 소유자와 개발자가 신뢰하고 있습니다. 웹 사이트 속도와 사용자 경험을 향상시키기 위해 가장 선호하는 솔루션 중 하나로 이 제품이 주목받는 이유는 당연합니다.
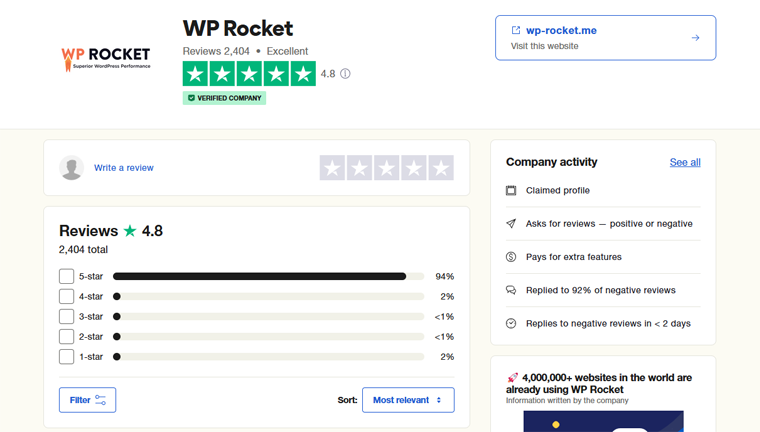
또한 Trustpilot TrustScore에서 등급을 확인했는데, 여기서 WP Rocket은 2400명 이상의 실제 사용자를 기준으로 별 5개 중 4.8개 등급을 받았습니다. 게다가 94%의 사용자가 5점 만점에 5 점을 주었습니다. 정말 놀랍습니다!

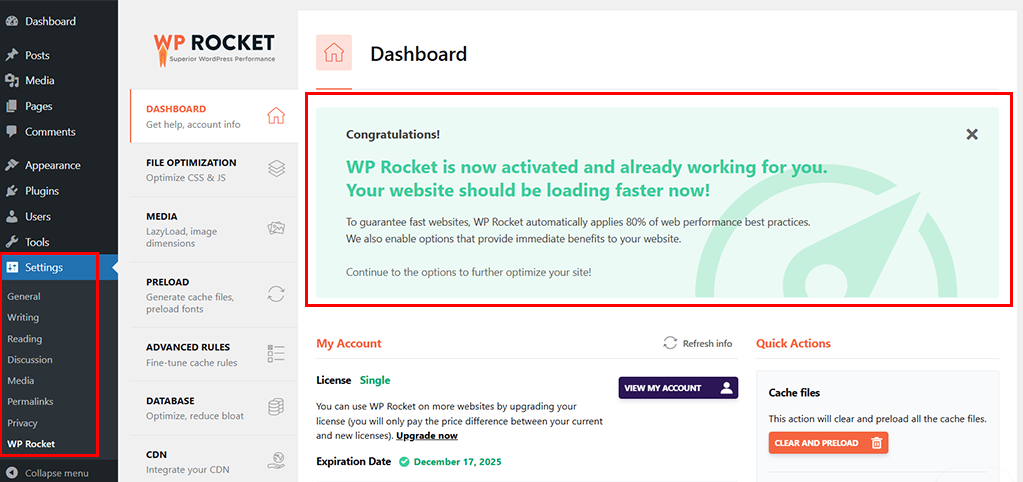
WP Rocket의 가장 높이 평가되는 측면 중 하나는 깨끗하고 사용하기 매우 쉬운 대시보드입니다.
플러그인을 활성화하는 순간부터 즉시 적용되기 시작합니다.
즉,
- 완전 초보자라도 즉각적인 결과를 얻으려면 기본 구성을 전적으로 사용할 수 있습니다.
- 한편, 고급 사용자라면 특정 요구 사항에 맞게 설정을 추가로 조정할 수 있습니다.
또한 다양한 WordPress 테마, 플러그인 및 호스팅과 호환되도록 제작되었습니다.
따라서 귀하가 보유한 웹 사이트 유형에 관계없이 WP Rocket은 충돌을 일으키거나 광범위한 기술 지식이 필요하지 않고 귀하의 요구에 맞게 조정됩니다.
궁극적으로 우리가 전달하고 싶은 요점은 기술적인 지식이 없는 사용자라도 최소한의 노력으로 사이트 속도와 CWV 지표를 쉽게 향상시킬 수 있다는 것입니다.
가격:
그런데 비용이 궁금하신가요?
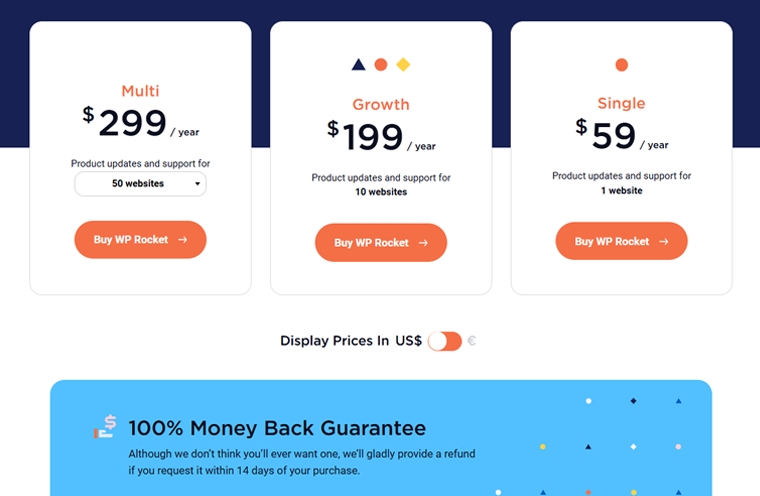
WP Rocket은 필요에 따라 선택할 수 있는 여러 가격 책정 체계를 제공합니다. 와 같은:
- 단일 계획: 비용은 연간 $59입니다. 1개의 웹사이트에 대한 제품 업데이트 및 지원이 포함됩니다. 단일 웹사이트를 관리하는 개인이나 소규모 기업에 적합합니다.
- 성장 계획: 비용은 연간 $199입니다. 10개 웹사이트에 대한 제품 업데이트 및 지원이 포함되어 있습니다. 최대 10개의 웹사이트를 관리하는 최고의 전문가 또는 소규모 대행사입니다.
- 다중 계획: 비용은 연간 $299입니다. 50개 웹사이트에 대한 제품 업데이트 및 지원이 포함됩니다. 최대 50개의 웹사이트를 관리하는 대규모 대행사나 개발자에게 적합합니다.

한편, 더 많은 웹사이트에 대해 원하는 경우 다중 계획 구성표 드롭다운 아래의 가격 페이지를 통해 선택할 수도 있습니다.
모든 플랜에는 프리미엄 고객 지원과 구독 기간 동안 출시된 모든 업데이트에 대한 액세스가 포함됩니다.
또한 14일 환불 보장 을 제공하므로 고민할 필요 없이 사용해 볼 수 있습니다.
C. WP Rocket이 핵심 웹 바이탈을 어떻게 개선합니까?
언급한 대로 WP Rocket은 핵심 웹 바이탈을 충족하도록 웹 사이트를 최적화하는 복잡한 프로세스를 단순화하도록 설계되었습니다. 로딩 속도, 상호 작용성 및 레이아웃 안정성을 향상시키기 위해 작동합니다.
자동화된 작업과 고급 기능의 조합을 통해 WP Rocket은 귀하의 웹 사이트가 Google 표준을 충족하도록 보장합니다. 그것도 최소한의 노력만으로 가능합니다.
아래에서는 각 WP Rocket 기능이 LCP , INP 및 CLS와 같은 핵심 웹 바이탈을 개선하는 데 어떻게 도움이 되는지 살펴보겠습니다.
1) 자동 최적화
WP Rocket의 중요한 특징 중 하나는 플러그인을 설치한 직후 손가락 하나 움직이지 않고도 최적화 작업의 80%를 처리한다는 것입니다.
즉, 귀하의 웹사이트는 자동으로 즉시 더 빨라질 것입니다.

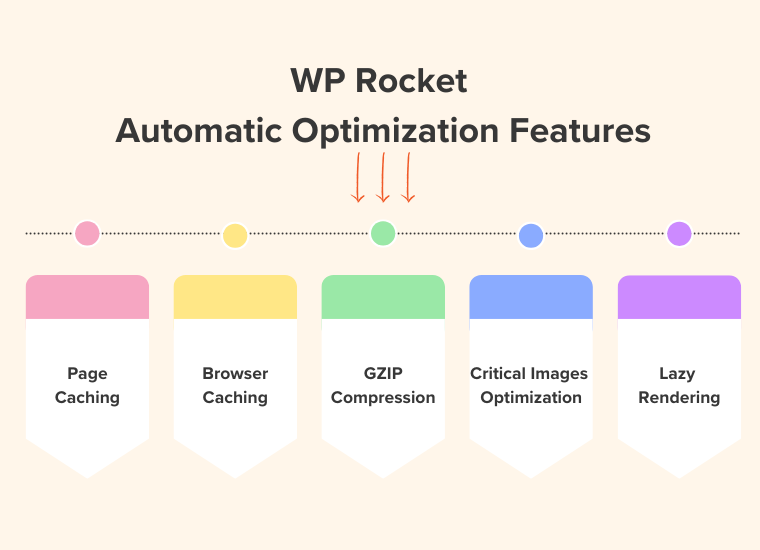
더 정확하게 말하면 자동 최적화의 일부로 수행되는 작업은 다음과 같습니다.
페이지 캐싱
첫째, 데스크톱 및 모바일 사용자 모두에 대해 페이지 캐싱이 자동으로 활성화됩니다.
이는 WP Rocket이 바로 사용할 수 있는 페이지 버전을 저장하여 웹 사이트를 훨씬 빠르게 로드한다는 것을 의미합니다. 누군가 방문할 때마다 처음부터 페이지를 로드하는 대신. 궁극적으로 이는 훨씬 더 빠른 LCP로 이어집니다.
브라우저 캐싱
둘째, WP Rocket은 방문자의 브라우저에 특정 파일을 저장하는 브라우저 캐싱을 자동으로 활성화합니다.
더 자세히 설명하면 브라우저가 이미지 CSS 및 JavaScript와 같은 정적 자산을 로컬에 저장할 수 있습니다. 궁극적으로 이는 후속 페이지 방문 시 이러한 파일을 다시 다운로드할 필요를 없애는 것입니다.
이를 통해 여러 페이지를 탐색하거나 웹사이트를 두 번 이상 방문하는 사용자의 경험 속도가 향상됩니다. 그 결과 로딩 시간이 빨라지고 LCP가 향상됩니다.
GZIP 압축
셋째, GZIP 압축 도 자동으로 활성화되어 파일을 압축합니다. 이렇게 하면 파일이 더 작아지고 다운로드 속도가 빨라집니다.
결과적으로 로드 시간이 빨라지고, 텍스트 압축이 가능해지며, 누군가 웹사이트를 방문할 때 데이터 전송이 줄어듭니다. 또한 이는 더 빠른 LCP로 이어집니다.
중요한 이미지 최적화
다음으로 WPRocket은 모든 페이지의 LCP 요소를 자동으로 감지하고, 사전 로드하고, 우선 순위를 지정하여 중요한 이미지를 최적화합니다 . 이로 인해 LCP를 통과하는 데 중요한 렌더링 속도가 빨라집니다.
지연 렌더링
마찬가지로 INP를 향상시키기 위해 자동으로 지연 렌더링을 적용합니다.
기본적으로 이 기능의 역할은 페이지의 모든 내용을 한 번에 로드하지 않음으로써 브라우저가 빠르게 작동하는 것을 방해한다는 것입니다. 대신, 사용자가 지금 볼 수 있는 것만 로드하고 필요할 때까지 나머지는 로드되기를 기다립니다.
결과적으로 브라우저 작업이 줄어들어 페이지가 더 빠르게 로드되고 상호 작용에 더 빠르게 응답합니다.

말할 필요도 없이 이러한 자동 최적화를 통해 귀하의 사이트는 이미 훨씬 빨라졌습니다.
그 외에도 다른 자동 최적화 기능도 제공합니다. 웹 글꼴에 대한 Cross-Origin 지원, WooCommerce 다과 장바구니 조각 캐시, Google 글꼴 파일 최적화, WordPress 이모티콘 비활성화 등이 있습니다.
이 모든 것은 어떤 방식으로든 더 나은 SEO를 위해 핵심 웹 바이탈을 강화하는 데 도움이 됩니다.
2. JavaScript 연기 및 지연
참고로 JavaScript 파일은 페이지 로딩 속도를 크게 저하시킬 수 있습니다.
따라서 브라우저가 JavaScript 파일을 발견하면 스크립트를 다운로드하고 실행하기 위해 페이지 렌더링을 일시 중지하는 경우가 많습니다.
결과적으로 콘텐츠 표시가 지연되어 LCP에 영향을 줄 수 있습니다. 또한 페이지가 사용자 상호 작용에 응답하지 않게 하여 INP에 영향을 줍니다.
고맙게도 WP Rocket을 사용하면 JavaScript 파일을 지연하고 연기하는 내장 기능을 쉽게 사용할 수 있습니다. 그리고 그 과정은 매우 쉽습니다.
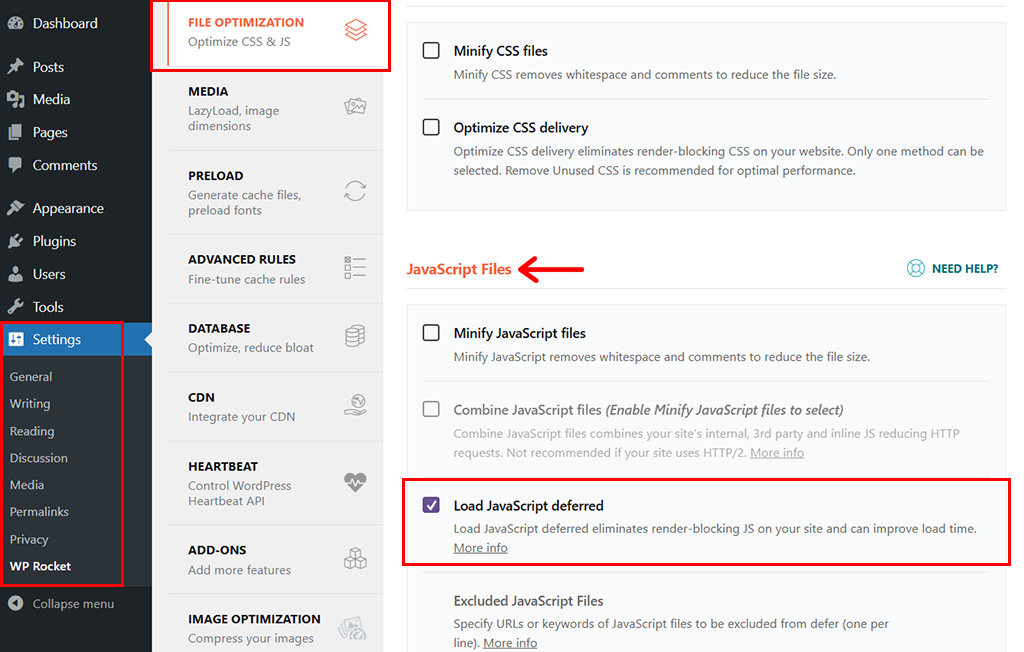
그러기 위해서는 WordPress 대시보드로 이동한 다음 '설정 > WP Rocket' 으로 이동하여 '파일 최적화' 탭을 클릭하기만 하면 됩니다.

그리고 JavaScript 섹션까지 아래로 스크롤하여 확인란을 선택하세요. 'JavaScript 로드 지연' 에 대한 것입니다.
이렇게 하면 필수적이지 않은 JavaScript가 페이지 로드를 차단하지 않게 됩니다. 결과적으로 더 중요한 요소가 먼저 로드됩니다. 이는 사용자 상호 작용의 지연을 줄이고 INP를 향상시킵니다.
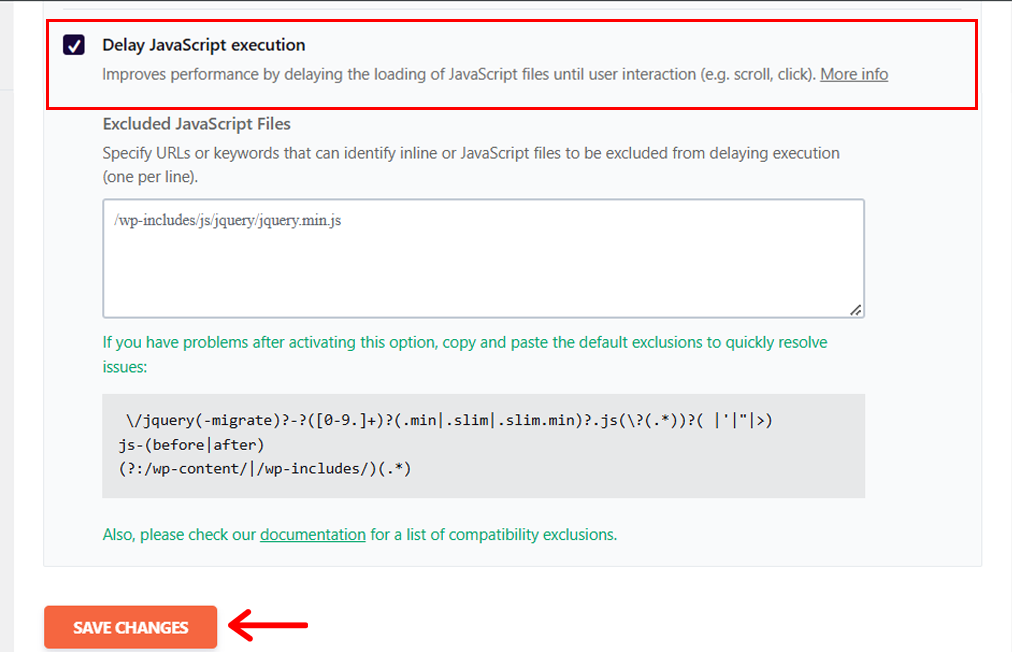
마찬가지로 동일한 JavaScript 섹션에서 'JavaScript 실행 지연' 옵션을 찾아 확인란을 선택하세요.

게다가 원클릭 제외와 같은 다른 설정 옵션도 표시되지만 크게 걱정하지 마세요. 기본값으로 두시면 됩니다. 완료한 후에는 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.

그러면 상단 표시줄에 '설정이 저장되었습니다' 알림이 표시됩니다.

이는 사용자가 스크롤이나 클릭과 같이 페이지와 상호 작용할 때만 JavaScript를 로드하도록 WP Rocket에 지시합니다. 또한 이로 인해 사이트의 눈에 보이는 콘텐츠가 빠르게 로드되어 궁극적으로 LCP가 향상됩니다.
3) CSS와 JavaScript의 축소
CSS 및 JavaScript 파일은 공백, 줄바꿈, 주석과 같은 불필요한 문자로 인해 상당히 커질 수 있습니다. 이러한 추가 문자는 파일 크기를 증가시켜 다운로드 시간이 길어지고 페이지 로딩 속도가 느려집니다.
따라서 이에 대한 핵심 솔루션은 CSS와 JavaScript를 축소하는 것입니다. 그리고 WPRocket을 사용하면 이를 매우 쉽게 달성할 수 있습니다.
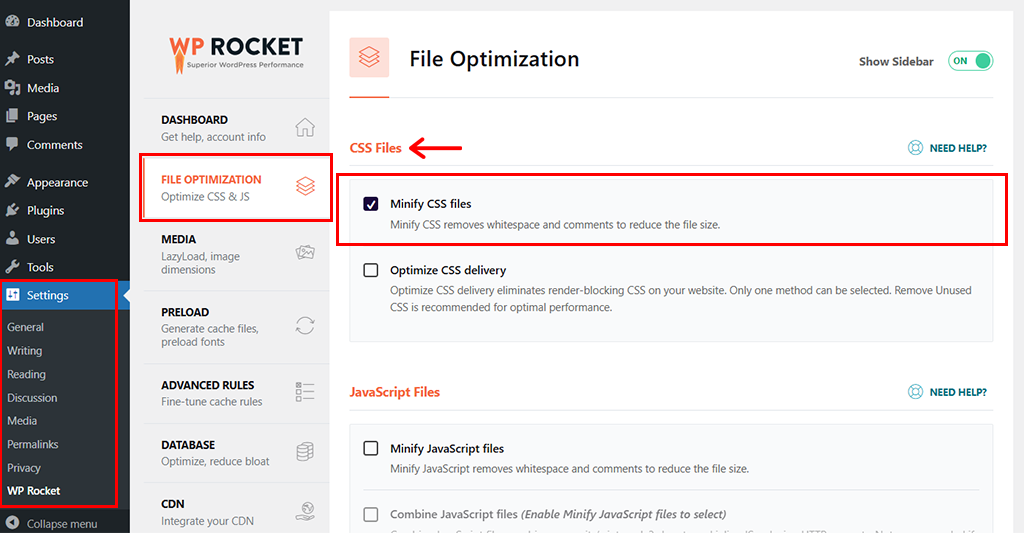
이전과 마찬가지로 'WP 로켓 > 파일 최적화' 로 이동하기만 하면 됩니다. 그런 다음 'CSS 파일' 탭에서 'CSS 파일 축소' 확인란을 선택합니다. 이로 인해 작은 파일의 로드 속도가 빨라지고 LCP가 직접적으로 개선됩니다.

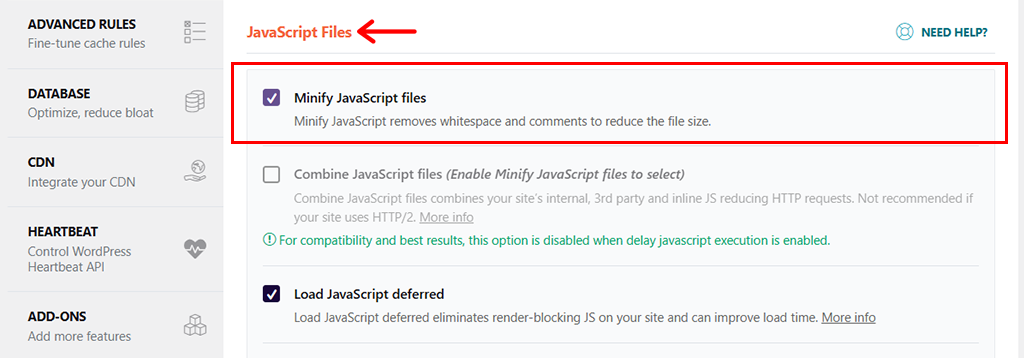
마찬가지로 'JavaScript Files' 탭에서 확인란을 선택합니다. 'JavaScript 파일 축소' 에 대한 것입니다. 이로 인해 JS 파일이 더 작아지고 LCP 및 INP가 향상됩니다.

그리고 페이지 하단의 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마세요. 완료되면 상단 표시줄에 '설정이 저장되었습니다' 알림이 표시됩니다. 이를 통해 WP Rocket은 CSS 및 JavaScript 파일에 자동으로 축소를 적용합니다.
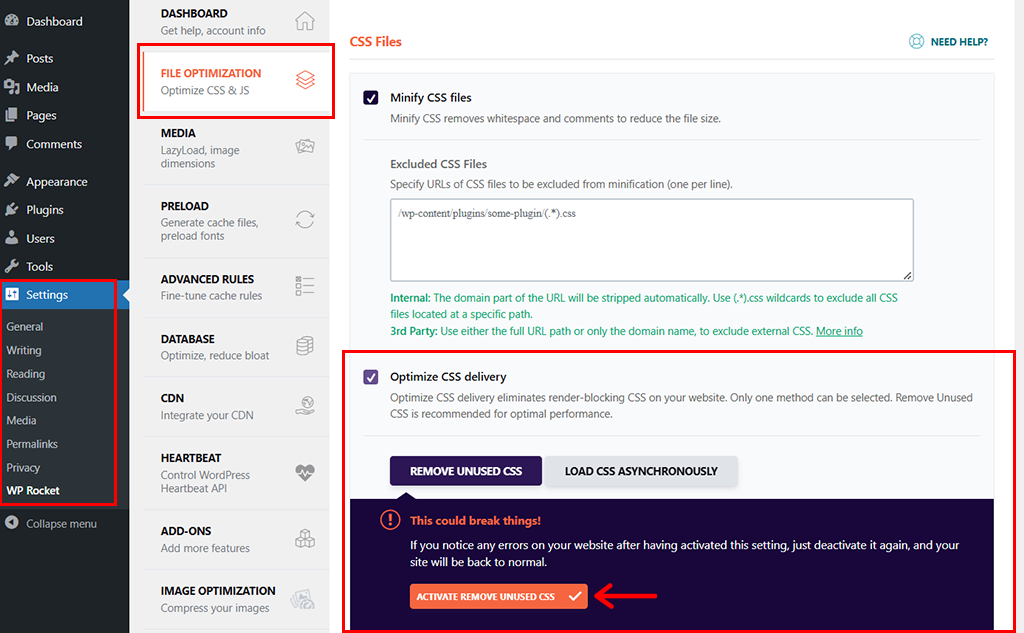
4) 사용하지 않는 CSS 제거
웹사이트에는 특정 페이지에서 사용되지 않는 CSS 규칙이 포함되는 경우가 많습니다. 실제로 이러한 사용되지 않는 CSS 규칙은 전체 파일 크기를 증가시켜 다운로드 시간이 길어지고 페이지 렌더링에 영향을 줍니다. 또한 사용되지 않는 CSS로 인해 예상치 못한 레이아웃 변경이 발생하여 CLS에 부정적인 영향을 미칠 수도 있습니다.
귀하의 구조를 위해 WP Rocket은 웹 사이트에서 사용되지 않는 CSS 규칙을 식별하고 제거하는 데 도움을 줍니다.
이를 위해 다시 'WP 로켓 > 파일 최적화' 로 이동하기만 하면 됩니다. 그런 다음 CSS 파일 탭에서 'CSS 전달 최적화' 확인란을 선택하세요.

그러면 '사용하지 않는 CSS 제거' 옵션이 표시되고 '사용하지 않는 CSS 제거 활성화' 를 클릭합니다.
마지막으로, 페이지 하단의 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
사이트 규모에 따라 다소 시간이 걸릴 수 있습니다. 완료되면 WP Rocket은 이제 페이지를 분석하고 사용되지 않는 CSS를 제거합니다.
그리고 궁극적으로 이는 더 빠른 다운로드, 더 빠른 페이지 렌더링 및 더 나은 LCP 로 이어집니다. 또한 간접적으로 CLS 개선으로 이어지는 예상치 못한 레이아웃 변경을 방지하는 데도 도움이 됩니다.
5) 더 빠른 렌더링을 위한 글꼴 사전 로드
브라우저가 텍스트를 렌더링하기 전에 글꼴이 다운로드될 때까지 기다려야 하는 경우 콘텐츠 표시가 지연될 수 있습니다. 이는 LCP에 부정적인 영향을 미칩니다.
무엇보다도 텍스트가 리플로우되는 경우, 즉 글꼴이 로드된 후 크기나 위치가 변경되면 이로 인해 CLS에 영향을 미치는 예기치 않은 레이아웃 변경이 발생할 수 있습니다.
따라서 핵심 웹 바이탈 점수에 부정적인 영향을 미치는 미묘하지만 주요 문제 중 하나는 웹 글꼴입니다.
WP Rocket은 이 문제를 잘 인식하고 글꼴 사전 로드 기능을 제공합니다.
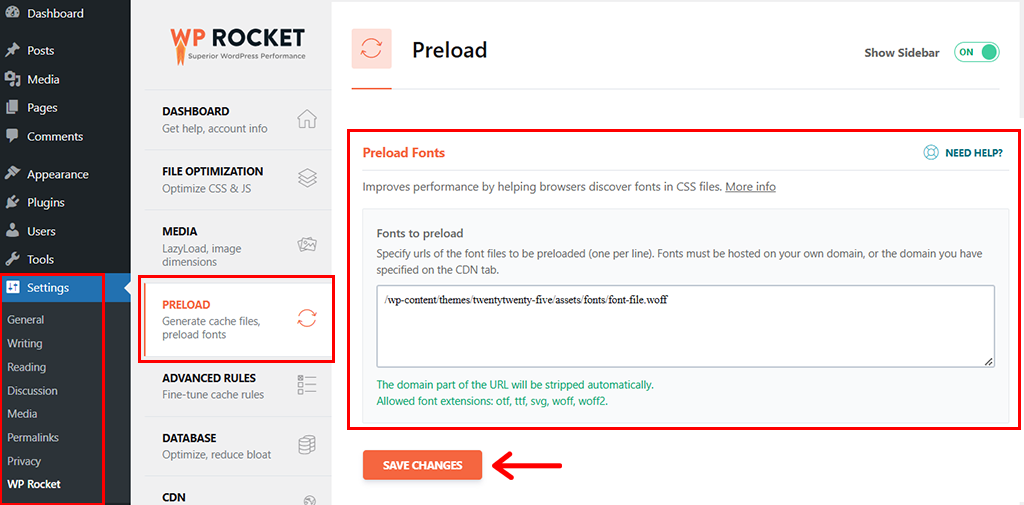
이를 위해 '설정 > WP Rocket > 사전 로드' 옵션으로 이동하기만 하면 됩니다. 그런 다음 '미리 로드된 글꼴' 섹션까지 아래로 스크롤하세요.

다음으로, 미리 로드할 글꼴 파일 URL(예: otf, wtf, svg, woff, woff2)을 식별하고 붙여넣어야 합니다.
완료되면 '변경 사항 저장' 버튼을 눌러 변경 사항을 저장하세요.
이 간단한 작업을 통해 이제 글꼴이 더 일찍 로드되어 텍스트 렌더링 속도가 빨라집니다. 궁극적으로 이는 LCP 및 CLS를 향상시킵니다.
6) 이미지 지연 로딩
말할 필요도 없이, 이미지, 특히 큰 이미지는 페이지 로딩 속도를 상당히 느리게 할 수 있습니다. 실제로 페이지가 로드되면 브라우저는 일반적으로 스크롤 없이 볼 수 있는 이미지와 같이 사용자에게 표시되지 않는 이미지까지 포함하여 모든 이미지를 한 번에 다운로드합니다.
결과적으로 이는 상당한 대역폭을 소비하고 궁극적으로 LCP에 영향을 미치는 표시 콘텐츠의 렌더링을 지연시킬 수 있습니다.
이 정확한 단계에서 WP Rocket의 지연 로딩 기능이 시작됩니다.
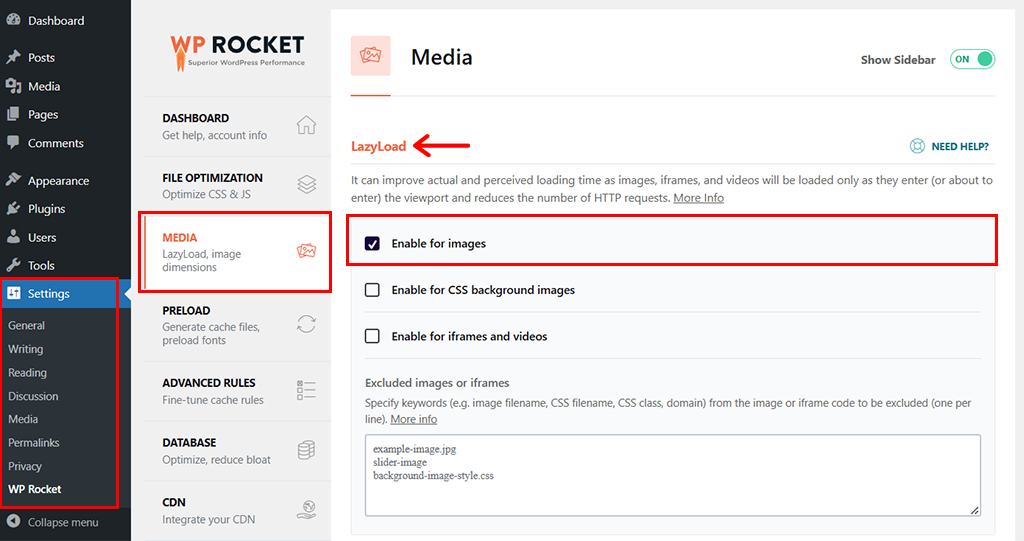
'설정 > WP Rocket > 미디어' 로 이동하여 'LazyLoad' 탭에서 '이미지 활성화' 옵션을 선택하기 만 하면 됩니다.

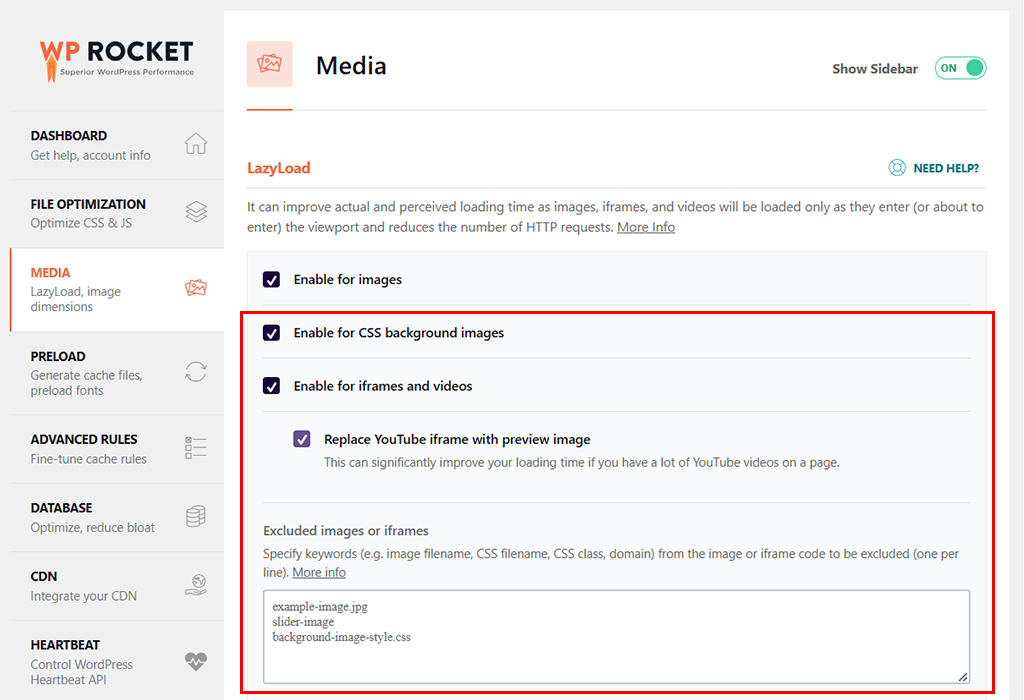
게다가, 당신은 또한 상자를 선택할 수 있습니다 'CSS 배경 이미지에 활성화' 및 'iframe 및 비디오에 활성화'를 선택하세요. 또한 'YouTube iframe을 미리보기 이미지로 교체' 옵션도 있습니다.
이 기능은 사이트에서 YouTube 비디오와 같은 삽입된 콘텐츠를 사용하는 경우 특히 유용합니다.

또한 로고나 배너처럼 즉시 로드해야 하는 이미지가 있는 경우 해당 URL을 이미지 제외 필드에 추가할 수 있습니다.
그리고 변경 사항을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
WP Rocket은 사이트에 지연 로딩을 적용하기 시작합니다. 이제 지연 로딩이 하는 일은 현재 사용자의 뷰포트 내에 표시되지 않는 이미지의 로딩을 지연시키는 것입니다.
이렇게 하면 표시되는 콘텐츠를 로드하는 데 필요한 시간이 줄어들어 LCP가 향상됩니다. 또한 중요한 시각적 요소가 즉시 나타나도록 보장하여 원활한 경험을 제공하고 INP를 향상시킵니다.
7) 치수 없이 이미지 수정하기
이미지가 웹페이지에 삽입될 때 너비와 높이 속성이 지정되지 않은 경우가 있습니다.
결과적으로 브라우저는 처음에 이미지에 할당할 공간이 얼마나 되는지 알 수 없습니다. 또한 이로 인해 CLS에 영향을 미치는 예상치 못한 레이아웃 변경이 발생합니다.
고맙게도 WP Rocked는 이러한 문제를 식별하고 수정하여 보다 안정적이고 시각적으로 원활한 웹 사이트를 보장합니다.
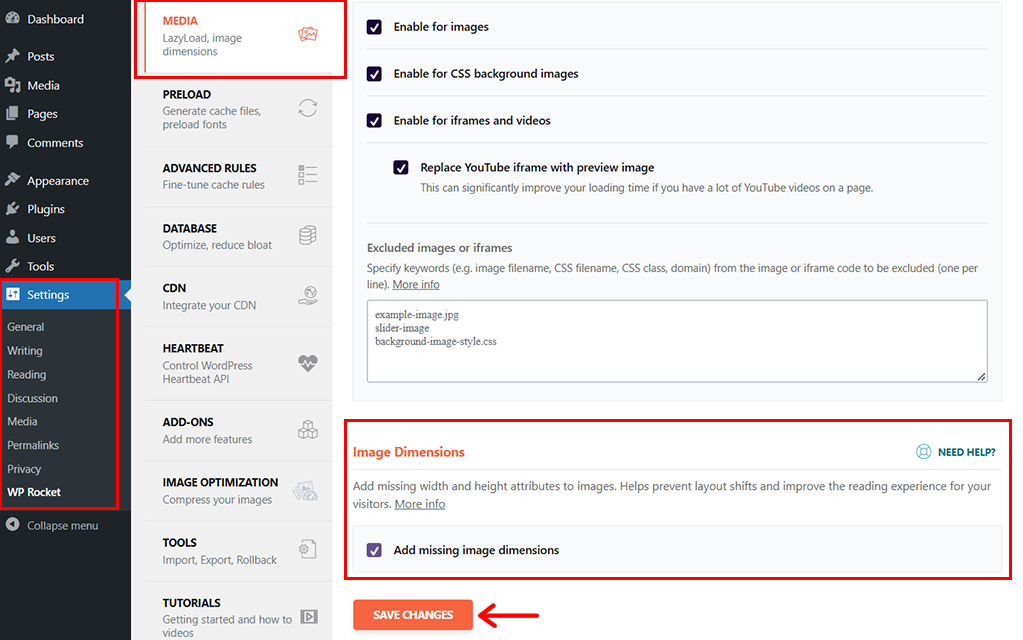
이를 위해 'WP Rocket > 미디어' 로 이동하여 이미지 크기 섹션까지 아래로 스크롤하기만 하면 됩니다.

다음으로 체크박스를 선택해야 합니다. '누락된 이미지 크기 추가'를 선택하고 '변경 사항 저장' 버튼을 누르세요.
그 후 WP Rocket은 자동으로 사이트를 스캔하고 필요한 경우 이미지에 크기를 추가합니다.
결과적으로 이 작업은 예상치 못한 레이아웃 변경을 방지하고 시각적 안정성을 향상하며 전반적으로 더 나은 사용자 경험에 기여합니다. 이는 CLS 지표에 긍정적인 영향을 미칩니다.
WP Rocket을 사용하여 이러한 최적화를 구현하면 향상된 Core Web Vitals 점수에 기여하는 주요 요소를 해결합니다.
무엇보다도 웹 사이트 방문자를 위한 더 빠른 로드 시간, 더 원활한 상호 작용, 더 시각적으로 안정적인 사용자 경험을 제공합니다.
D. WP 로켓 최적화 전후의 핵심 웹 바이탈 테스트
WP Rocket을 이용하여 웹사이트를 최적화한 후, WP Rocket 최적화 전후의 비교 성능을 진행하였습니다.
WP Rocket 최적화의 영향을 이해하고 변경 사항으로 인해 핵심 웹 바이탈이 개선되었는지 여부를 확인합니다.
우리가 수행한 작업과 관찰한 결과는 다음과 같습니다.
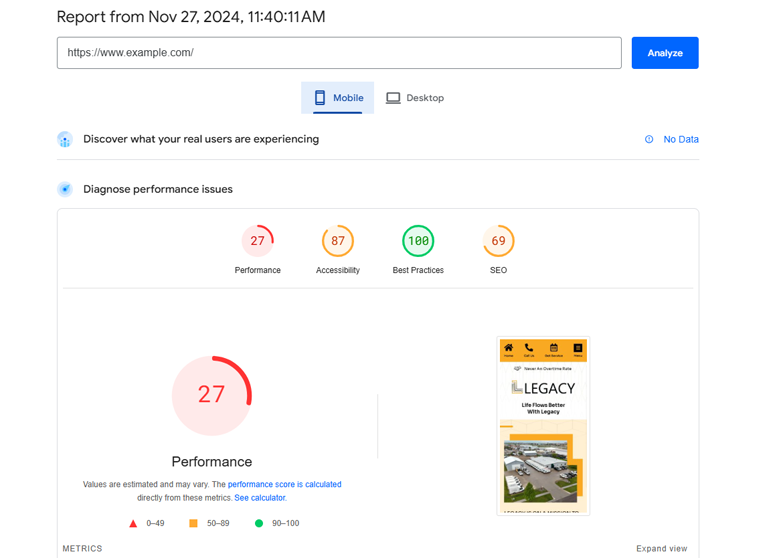
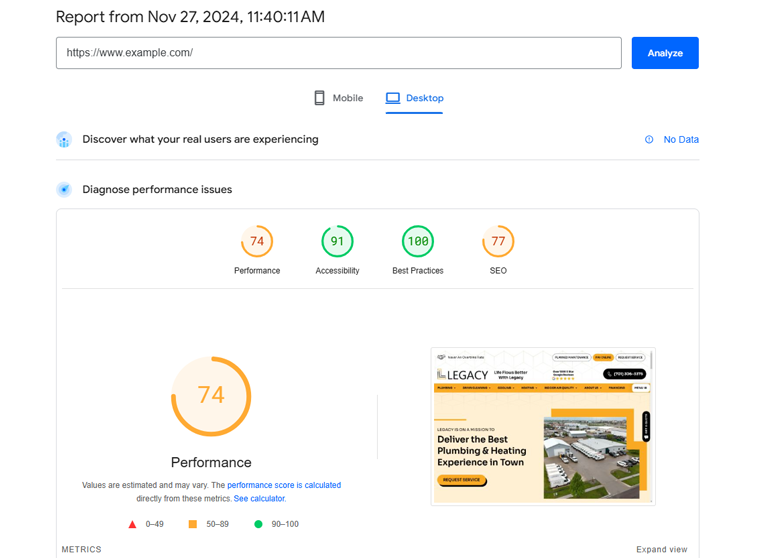
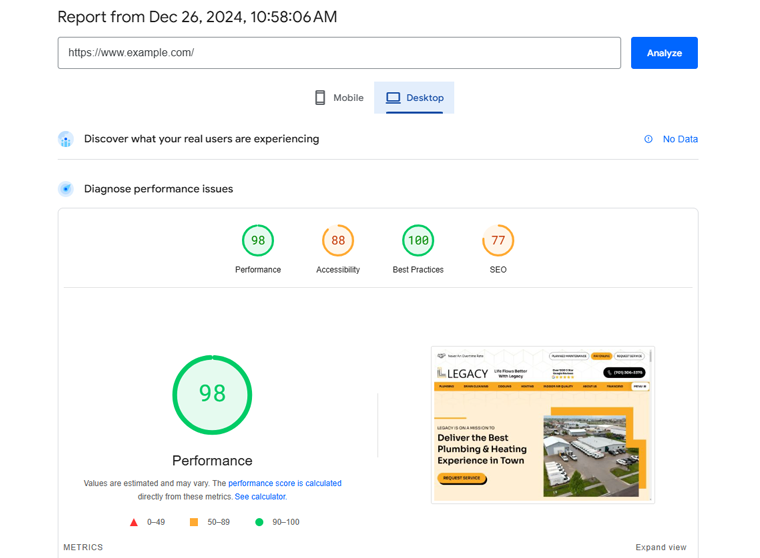
우리는 Google PageSpeed Insights를 사용하여 웹사이트를 분석했습니다. URL을 입력하고 테스트를 실행한 결과는 아래와 같습니다.
WP 로켓 최적화 전
모바일과 데스크톱 플랫폼 모두에 대한 초기 성능 지표는 이상적이지 않았습니다. 주요 결과는 다음과 같습니다.

| 비교의 기초 | 모바일용 | 데스크탑용 |
| 성능 점수 | 27 | 74 |
| 접근성 점수 | 87 | 91 |
| 모범 사례 점수 | 100 | 100 |
| SEO 점수 | 69 | 77 |

WP 로켓 최적화 후
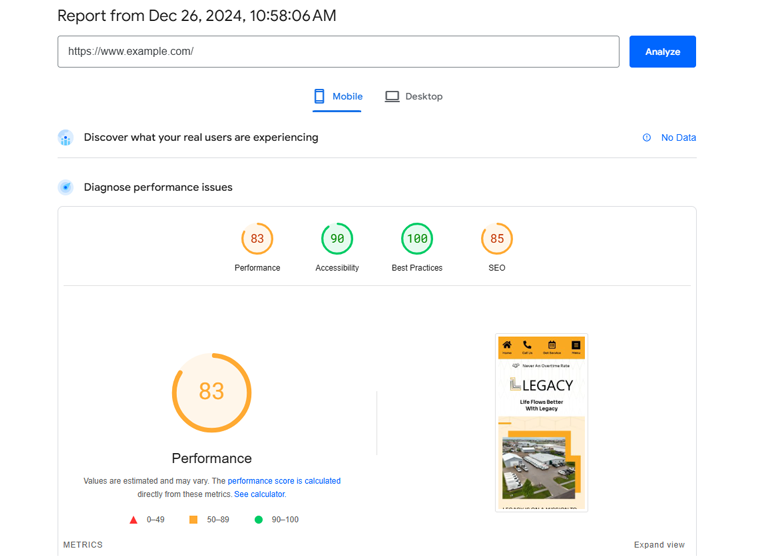
최적화 후 아래와 같이 모든 지표에서 상당한 개선이 관찰되었습니다.

| 비교의 기초 | 모바일용 | 데스크탑용 |
| 성능 점수 | 83 | 98 |
| 접근성 점수 | 90 | 88 |
| 모범 사례 점수 | 100 | 100 |
| SEO 점수 | 85 | 77 |

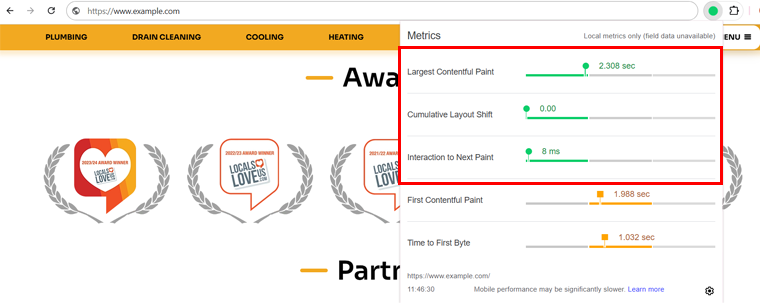
또한 WP Rocket 최적화 후 Core Web Vitals 측정항목을 측정하기 위해 Web Vitals 확장을 사용했으며 이것이 우리가 발견한 것입니다.

I. 콘텐츠가 포함된 최대 페인트(LCP): 2.308초
LCP는 권장 점수인 2.5초보다 훨씬 낮은 2.308초로 단축되었습니다. 즉, 페이지에서 가장 큰 눈에 보이는 요소가 빠르게 로드되어 사용자에게 빠른 첫인상을 줍니다.
II. 다음 페인트(INP)에 대한 상호 작용: 8ms
INP는 권장되는 200ms보다 훨씬 낮은 8밀리초로 최적화되었습니다. 이는 클릭이나 탭과 같은 사용자 상호 작용에 즉각적으로 반응하는 반응성이 뛰어난 웹 사이트를 반영합니다.
III. 누적 레이아웃 변경(CLS): 0
CLS는 완전히 제거되어 이제 이상적인 값이 0.1 미만인 0에 있습니다. 이렇게 하면 페이지 로드 중에 예상치 못한 변화 없이 레이아웃이 안정적으로 유지됩니다. 또한 이는 방문자가 원활한 경험을 할 수 있음을 의미합니다.
즉, 우리 웹사이트는 확실히 핵심 웹 바이탈 평가를 통과했습니다 .
이 결과는 WP Rocket의 최적화로 인해 웹 사이트가 더 빠르고, 반응성이 뛰어나고, 안정적이라는 것을 확인시켜 줍니다. 궁극적으로 이는 더 나은 사용자 경험과 Google의 순위 요소 준수를 보장합니다.
E. WP Rocket의 기능 요약 및 핵심 웹 바이탈 및 SEO에 미치는 영향
결론을 내리기 전에 WP Roclet의 기능과 핵심 웹 바이탈 및 SEO에 미치는 영향을 빠르게 요약해 보겠습니다.
| 특징 | 개선하다 | 그것이 하는 일 |
| 자동 최적화 | LCP, INP | 자동으로 로딩 속도를 높이고 응답성을 향상시킵니다. |
| JavaScript 연기 및 지연 | LCP, INP | 더 빠른 콘텐츠와 상호 작용을 위해 불필요한 스크립트를 지연하고 연기합니다. |
| CSS 및 JavaScript의 축소 | LCP, INP | 더 빠른 로딩을 위해 파일 크기를 줄입니다. |
| 사용하지 않는 CSS 제거 | LCP, CLS | 페이지 속도를 높이고 안정화하기 위해 추가 코드를 제거합니다. |
| 더 빠른 렌더링을 위한 글꼴 사전 로드 | LCP, CLS | 텍스트를 더 빠르게 표시하기 위해 글꼴을 더 일찍 로드합니다. |
| 이미지 지연 로딩 | LCP, INP | 시간을 절약하기 위해 필요할 때만 이미지를 로드합니다. |
| 치수 없이 이미지 수정하기 | CLS | 이미지 크기를 설정하여 레이아웃 변경을 중지합니다. |
F. 최종 생각
말할 필요도 없이 WP Rocket은 웹 사이트 성능을 향상시키는 강력하고 사용자 친화적인 도구임이 입증되었습니다. 그리고 더 나은 Core Web Vital 점수를 달성하세요.
보시다시피 코드 한 줄도 건드릴 필요 없이 전문가처럼 까다로운 작업을 처리하는 방법도 나와 있습니다.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.이미 WP Rocket을 사용하고 계십니까? 그렇다면 아래에서 귀하의 경험을 공유해 주십시오.
아직 안 해보셨다면 가서 시험해 보세요. 우리는 시간과 투자를 투자해 볼 가치가 있다고 약속합니다.
이 플러그인에 대해 더 알고 싶으십니까? 그런 다음 WP Rocket 검토에 대한 포괄적인 기사를 확인하세요.
또한 웹사이트 속도를 높이는 방법 및 최고의 속도 최적화 플러그인과 같은 다른 자료도 확인해 보세요.
마지막으로, Facebook과 X(이전의 Twitter)를 관리하는 소셜 미디어에서 우리를 팔로우하여 콘텐츠에 대한 최신 소식을 받아보세요.
