WordPress에서 갤러리 이미지의 로딩 속도를 향상시키는 방법
게시 됨: 2022-12-28이미지는 평균 웹사이트 무게의 큰 부분을 차지하며 로딩 속도에 큰 영향을 미칩니다. 이미지 갤러리 로드 시간을 개선하려면 갤러리 이미지를 최적화하고 웹 사이트 방문자를 만족시키는 몇 가지 방법이 있습니다.
이 문서는 다음을 이해하는 데 도움이 됩니다.
- WordPress 이미지 로드 시간 단축의 이점
- 이미지 로드 시간을 늘리는 가장 좋은 방법
- 이미지 로딩 시간을 개선할 수 있는 유용한 도구 및 플러그인
- Modula가 더 빠르고 최적화된 갤러리를 위한 원클릭 솔루션인 이유
- 그리고 더 …
목차
- 빠른 로딩 WordPress 이미지 갤러리의 이점
- 모듈라 소개
- 이미지 로딩 속도 향상 – 솔루션
- 크기 조정
- 압축
- 캐싱
- 콘텐츠 전송 네트워크(CDN) 사용
- 핫링크 비활성화
- 마무리 – Modula를 사용하여 갤러리 이미지의 로딩 속도를 개선하는 방법
빠른 로딩 WordPress 이미지 갤러리의 이점
'어떻게?'를 살펴보기 전에 먼저 '왜?'를 탐색해야 합니다. 빠른 로딩 이미지 갤러리의 이점은 무엇이며 모두가 그것에 대해 강조하는 이유는 무엇입니까?
- 전체 페이지 속도 향상 – 갤러리 이미지의 로딩 속도는 서버에서 사용자에게 전송되는 데이터가 훨씬 적기 때문에 웹 사이트의 전체 로딩 속도에 직접적인 영향을 미칩니다.
- SEO 향상 – Google과 같은 검색 엔진은 느린 웹사이트에 불이익을 줍니다. 웹사이트가 빠르게 로드되고 사진이 최적화되면 SERP에서 순위가 높아질 가능성이 높아집니다.
- 사용자 경험 향상 - 웹사이트 방문자는 페이지가 로드될 때까지 3초 이상 기다리는 것이 짜증난다는 것을 알게 됩니다. 1초가 중요하며 방문자가 페이지가 로드될 때까지 3초 이상 기다리면 40%가 웹사이트를 떠납니다.
- 전환율 증가 – 최적화되지 않은 갤러리 이미지는 웹 사이트 속도를 저하시키고 사용자 경험에 영향을 미치므로 전환율에도 영향을 미칩니다. 거의 70%의 소비자가 페이지 속도가 온라인 소매업체에서 구매하려는 의지에 영향을 미친다는 사실을 인정합니다. 빠르게 로딩되는 웹사이트는 더 높은 전환율을 의미합니다 – 과학이 확인합니다.
- 더 적은 대역폭 사용 – WordPress에 이미지를 업로드할 때 자동으로 5개 또는 6개의 크기 변형이 생성됩니다. Modula의 Speed Up 확장 프로그램은 일부 대역폭을 절약하기 위해 즉석에서 최적화합니다.
모듈라 소개
Modula는 이미지 또는 비디오 갤러리를 구축하는 올인원 솔루션입니다. 강력한 최적화 도구 외에도 플러그인에는 다른 많은 유용한 기능이 있습니다. 이미지 갤러리 크기 조정에서 압축에 이르기까지 Modula가 다룹니다.
즉시 이미지를 최적화하고 페이지의 로딩 속도를 낮추고 싶다면 Speed Up 확장 프로그램이 유용합니다. Modula는 필요에 따라 다양한 압축 유형을 제공합니다.

실제로 어떻게 작동합니까? 음, 간단합니다. 우리는 ShortPixel 및 StackPath 와 협력하여 이미지 최적화 경험을 그 어느 때보다 쉽게 만듭니다. 이미지 압축은 ShortPixel의 도움으로 수행되며 StackPath 클라우드를 통해 제공됩니다.
Modula에는 지연 로딩 옵션도 있습니다. 이는 방문자가 아래로 스크롤할 때만 페이지 하단의 이미지가 로드됨을 의미합니다. 이미지는 사용자가 스크롤할 때만 로드됩니다. 그것은 사용자 경험을 향상시킬 것이고, 당신의 웹사이트 방문자들은 그것을 높이 평가할 것입니다.
이미지 로딩 속도 향상 – 솔루션
WordPress 이미지 속도 최적화는 로드하는 이미지의 크기와 유형에서 미디어 압축 또는 사전 로드에 이르기까지 다양한 형태로 제공됩니다. 때로는 이미지 속도 최적화를 위한 도구와 플러그인이 프로세스를 더 쉽게 만듭니다.
아래에 설명된 이미지 속도 최적화 접근 방식은 SEO 목표를 달성하는 고품질 콘텐츠를 생성하는 가장 좋은 방법 중 하나입니다. 함께 살펴보고 작동 방식과 유용한 이유를 살펴보겠습니다.
크기 조정
상당히 큰 이미지를 로드해도 웹사이트의 이미지 품질이 향상되지 않습니다. 대신 더 많은 대역폭을 사용하고 웹 페이지의 로딩 시간을 늘립니다. 가장 먼저 해야 할 일은 이미지가 표시될 공간에 대한 이미지의 최적 크기를 결정하는 것입니다.
PicResize 또는 ResizePixel, Photoshop 또는 오래되고 친숙한 Microsoft Paint와 같은 타사 온라인 크기 조정 서비스와 같은 여러 도구는 갤러리 이미지의 크기를 조정하거나 자르는 데 적합한 방법입니다.
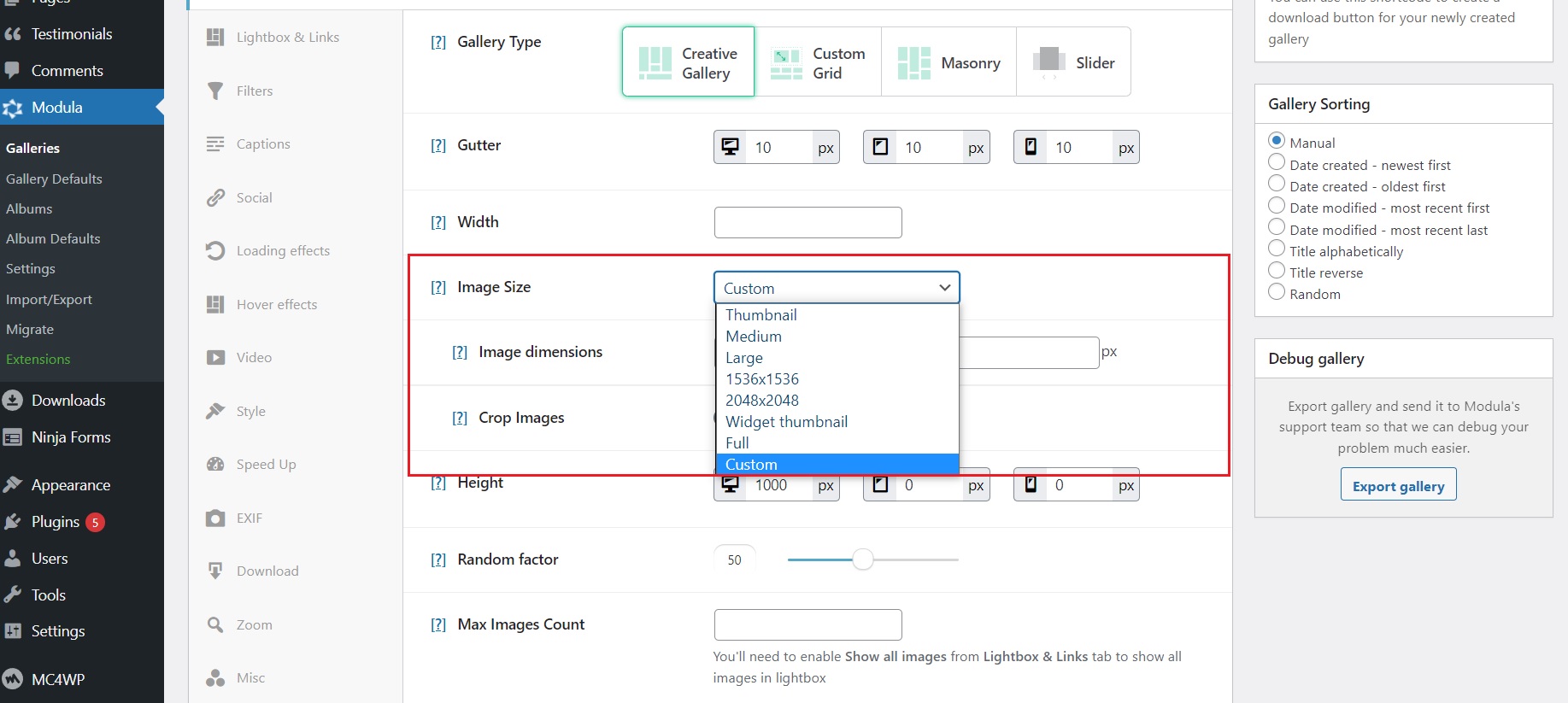
Modula에는 갤러리 이미지 크기를 조정할 수 있는 옵션도 있습니다. 갤러리를 선택하고 설정까지 아래로 스크롤하기만 하면 됩니다. 일반 탭에 이미지 크기 설정이 표시됩니다. 드롭다운 메뉴에는 몇 가지 크기 조정 옵션과 사용자 정의 옵션이 있어 자신만의 크기를 정의하고 자르기를 활성화할 수도 있습니다.

압축
다양한 이유로 오늘날 온라인에서 보는 이미지는 어떤 형태로든 압축되었습니다. 사용자는 갤러리 이미지를 더 빨리 로드하고 웹 페이지가 웹 호스트에서 더 적은 공간을 차지하도록 할 수 있습니다. 이미지의 실제 크기를 축소하는 대신 이미지 압축은 이미지를 구성하는 데이터를 압축합니다.

압축은 상황에 따라 다양한 형태로 나타납니다.
- 무손실 이미지 압축 : 통계적 중복을 찾아서 제거하여 품질을 희생하지 않고 파일을 압축합니다. 이미지 품질에 관심이 있다면 이것이 최선의 선택입니다.
- 손실 이미지 압축 : 불필요하고 일부 필수 데이터를 제거하여 파일을 압축합니다. 특정 상황에서 이미지의 외관 품질이 저하됩니다. 이 옵션은 웹사이트를 최대한 빠르게 로드하려는 경우 유용합니다.
이미지 압축 플러그인을 사용하는 것이 WordPress에서 갤러리 이미지를 압축하는 가장 빠른 방법입니다. Modula 갤러리에 이미지를 업로드하면 필요한 모든 압축 옵션이 제공됩니다. 무손실 또는 손실 이미지 압축 외에도 Modula는 광택 이미지 압축이라는 세 번째 옵션을 제공합니다. 이것은 이미지를 최적화하면서도 우수한 품질을 유지하고자 하는 아티스트와 사진작가에게 가장 적합합니다.
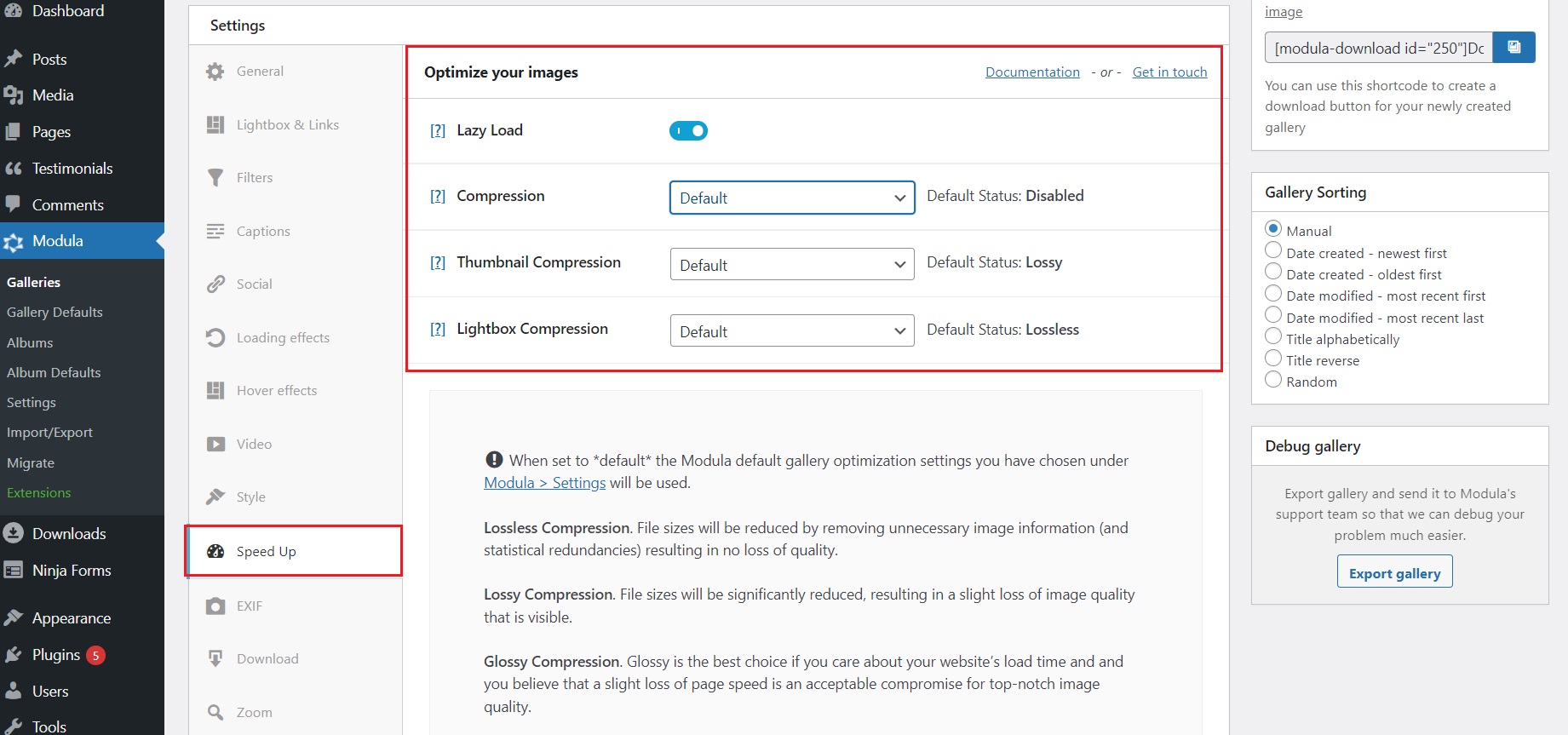
Modula는 속도 향상 설정을 통해 이미지를 압축하는 데 도움이 됩니다. 압축 또는 지연 로드를 활성화 또는 비활성화하고 썸네일 또는 라이트박스 이미지의 압축 유형을 독립적으로 설정할 수 있습니다.

또는 WordPress 웹사이트에 게시하기 전에 이미지 편집 소프트웨어나 TinyPNG와 같은 무료 애플리케이션을 사용하여 큰 사진을 수동으로 압축할 수 있습니다.
캐싱
최고의 WordPress 이미지 속도 최적화 방법 중 하나는 빠르고 쉬운 액세스를 위해 사용자의 웹 브라우저 또는 프록시 서버에 저장된 기존 이미지를 사용하는 이미지 캐싱입니다.
브라우저 쪽 캐싱은 애플리케이션 쿼리를 줄이고 다운로드 데이터를 줄입니다.
반대로 프록시 캐싱은 PoP(Point of Presence) 서버에 이미지 파일을 저장하여 웹 페이지 렌더링 속도를 높이는 데 도움이 됩니다. 갤러리 이미지는 처음 방문자와 브라우저 캐시를 정리한 재방문 사용자가 즉시 액세스할 수 있습니다.

캐싱은 웹사이트에 여러 페이지에서 사용되고 오랫동안 변경되지 않은 사진이 많은 경우에 특히 유용합니다. CDN(Content Delivery Network)을 사용하면 캐싱과 관련하여 큰 이점을 얻을 수 있습니다.
본질적으로 이미지는 모든 PoP 서버에 배포되고 캐시됩니다. 이는 웹 사이트 방문자가 가장 가까운 물리적 PoP 위치에서 이미지에 즉시 액세스할 때 성능 향상으로 쉽게 변환됩니다.
콘텐츠 전송 네트워크(CDN) 사용
콘텐츠 전송 네트워크(CDN)는 콘텐츠 전송을 위한 투명한 인터넷 백본을 나타냅니다.
CDN은 사용자가 무엇을 하는지 또는 온라인에서 소비하는 자료의 유형에 관계없이 PC 및 모바일 브라우저에 제공되는 모든 텍스트 픽셀, 모든 이미지 픽셀 및 모든 동영상 프레임 뒤에 있을 수 있습니다.

웹 사이트의 파일을 전 세계 여러 데이터 센터(Points of Presence)에 저장함으로써 CDN은 가장 큰 이미지 로드 문제 중 하나인 이미지 로드 속도를 해결합니다. 누군가 귀하의 웹사이트를 방문하면 가장 가까운 글로벌 데이터 센터에서 갤러리 이미지를 다운로드하고 볼 수 있습니다.
Modula는 StackPath 와 협력하여 이 방법을 사용합니다. 갤러리 이미지가 가장 가까운 데이터 센터에서 가능한 한 빨리 사용자에게 전달되는지 확인할 수 있습니다.
핫링크 비활성화
핫링크는 누군가 직접 파일 URL을 사용하여 웹사이트의 콘텐츠(주로 사진, 오디오, 비디오 및 문서)를 다른 웹사이트에 삽입하는 것입니다. 다른 웹사이트는 기본적으로 대역폭을 훔치고 웹사이트에 불필요한 트래픽을 전송하여 호스팅 리소스를 사용하고 있습니다. 이것은 이미지와 관련하여 특히 일반적입니다.
Cloudflare 또는 StackPath와 같은 콘텐츠 전송 네트워크를 사용하면 아무도 갤러리 이미지를 사용하여 웹 사이트 속도를 저하시킬 수 없습니다. Cloudflare에는 해당 핫링크 보호를 전환할 수 있는 기본 제공 설정이 있습니다.
Modula는 또한 사람들이 귀하의 이미지를 핫링크하고 귀하의 웹사이트 속도를 저하시키는 것을 방지하기 위해 내장된 오른쪽 클릭 보호 기능을 가지고 있습니다.
마무리 – Modula를 사용하여 갤러리 이미지의 로딩 속도를 개선하는 방법
ShortPixel 및 StackPath와 파트너 관계를 맺은 Modula는 파일 크기를 줄이고 크기를 조정하고 가능한 한 빨리 로드할 수 있도록 콘텐츠 전송 네트워크에서 제공함으로써 단 몇 번의 클릭만으로 갤러리 이미지를 최적화합니다.
Modula의 Speed Up 확장 프로그램은 이미지 로딩 시간을 최적화할 때 찾는 확장 프로그램입니다. 실제 갤러리 이미지를 압축할 수 있지만 썸네일과 라이트박스를 독립적으로 압축할 수도 있습니다(무손실, 손실 또는 유광 압축).
또한 이 확장 프로그램은 지연 로드 기능을 제공하여 사용자가 모든 것을 한 번에 로드하는 것이 아니라 스크롤할 때 갤러리 이미지를 로드하도록 함으로써 페이지가 전반적으로 더 빠르게 로드되도록 합니다.
Modula는 또한 다음을 제공합니다. 광택 이미지 압축 방법. 본질적으로 광택 방법은 둘(손실 및 무손실 이미지 압축) 사이의 중간 지점이며 일반적으로 웹 사이트에 가장 적합한 선택입니다. 무손실 압축보다 파일 크기를 줄이면서 원본 이미지의 변형이 거의 눈에 띄지 않을 정도로 이미지 품질을 유지합니다.
시간은 가장 소중한 자원 중 하나입니다. 빠른 경험을 제공하여 웹 사이트 방문자를 만족시키십시오. Modula로 이미지 로딩 시간을 최적화하면 웹사이트 로딩 속도가 빨라지고 그 대가로 방문자를 더 오래 끌어들일 수 있습니다.
