WooCommerce: 내 스토어의 속도를 향상시키는 방법은 무엇입니까?
게시 됨: 2018-08-14
이것은 CommerceGurus의 Simon Tomkins가 작성한 게스트 게시물입니다. 기사가 마음에 들면 댓글로 감사 인사를 전하세요!
방문자를 고객으로 전환하는 데 있어 WooCommerce 스토어의 속도는 매우 중요합니다. 연구에 따르면 1초 지연도 주문 손실의 7%를 초래할 수 있습니다.
WooCommerce 사이트가 하루에 $1,000를 벌고 있다면 로드 시간의 1초 지연으로 인해 잠재적으로 연간 $25,000의 손실이 발생할 수 있습니다. 작은 변화가 아닙니다! 당신이 아마존의 운 좋은 소유자라면 2017년에 1초 지연은 1,780억 달러 * 0,07 = 125억 달러의 순 수익 손실을 의미할 수 있습니다...
다시 한 번, 느린 WooCommerce 웹 사이트는 비용이 많이 듭니다 .
Shoptimizer WooCommerce 테마를 만들기 전에 웹사이트 속도와 성능 최적화를 연구하는 데 많은 시간을 할애했습니다. 일부 통계는 다음과 같습니다.
- 모바일 사용자의 73%는 시간이 너무 오래 걸려 사이트를 포기했습니다.
- 47%의 사람들은 사이트가 2초 이내에 로드될 것으로 기대합니다.
- 성능 문제가 발생한 사람들의 79%는 구매를 위해 다시 방문하지 않습니다.
따라서 느린 WooCommerce 사이트는 불행한 방문자와 경쟁자에게 잠재적인 수익 손실을 의미합니다.
그리고 오늘 우리는 WooCommerce 웹사이트의 속도를 높이기 위해 무엇을 할 수 있는지 간단히 알아볼 것입니다. 이는 판매 전환율에 즉각적인 영향을 줄 수 있는 입증된 성능 최적화 트릭입니다.
1) 현재 호스팅 플랫폼 검토
WooCommerce에 최적화된 호스트가 로딩 속도에 큰 차이를 만든다는 사실이 명백해야 하므로 호스팅 주제에 대해서는 자세히 다루지 않습니다.
기본적으로 WooCommerce의 요구 사항에 어려움을 겪을 수 있는 공유 호스팅 을 멀리해야 합니다.
LiquidWeb, Kinsta 및 WPEngine은 전자 상거래 분야의 주요 업체이며 모두 관리 호스팅 에 적합한 선택입니다. 인기 있는 대안은 SiteGround(SG에서 실행되는 데 사용된 Business Bloomer)입니다. 클라우드 또는 전용 호스팅 솔루션을 추천합니다. 또한 특정 계획에 따라 기존 사이트를 플랫폼으로 무료로 마이그레이션하여 시간을 크게 절약할 수 있습니다.
2) WooCommerce 스토어의 속도 감사

현재 상점의 로딩 속도를 먼저 평가하는 것이 중요한 첫 번째 단계입니다. 많은 사람들이 이를 위해 Google Page Speed를 사용하지만 저는 WebPageTest를 선호합니다.
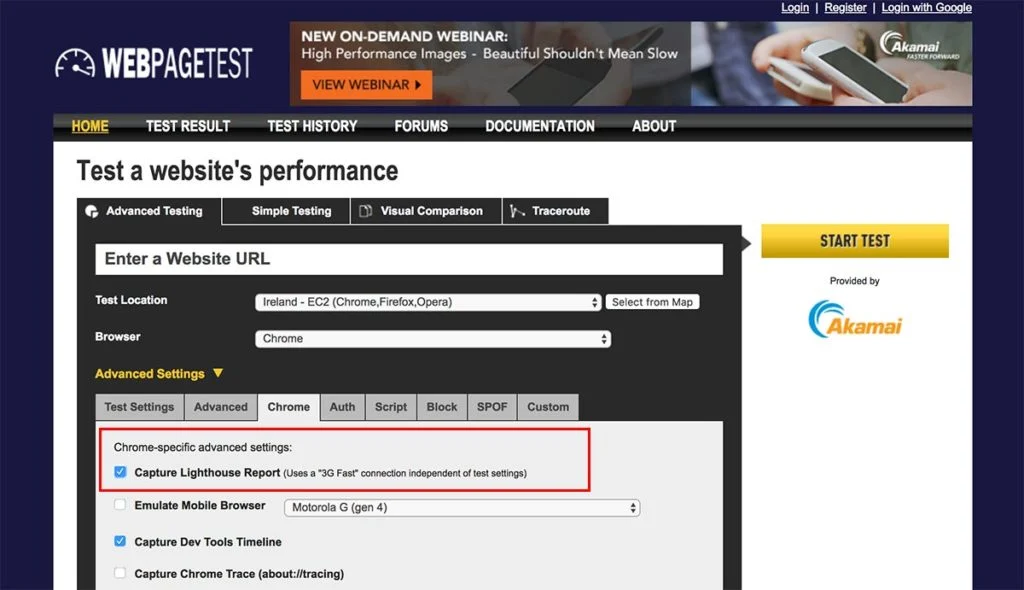
여기에는 약간의 트릭이 있습니다. 고급 > Chrome 탭으로 이동하여 등대 보고서 캡처 도 선택되어 있는지 확인합니다. Lighthouse는 웹 페이지의 품질을 개선하기 위해 설계된 Google의 새로운 도구입니다. 다른 영역 중에서 속도, 접근성 및 진보적인 웹 앱 성능을 요약하고 실제 실행 가능한 단계가 포함된 우수한 보고서를 제공합니다.
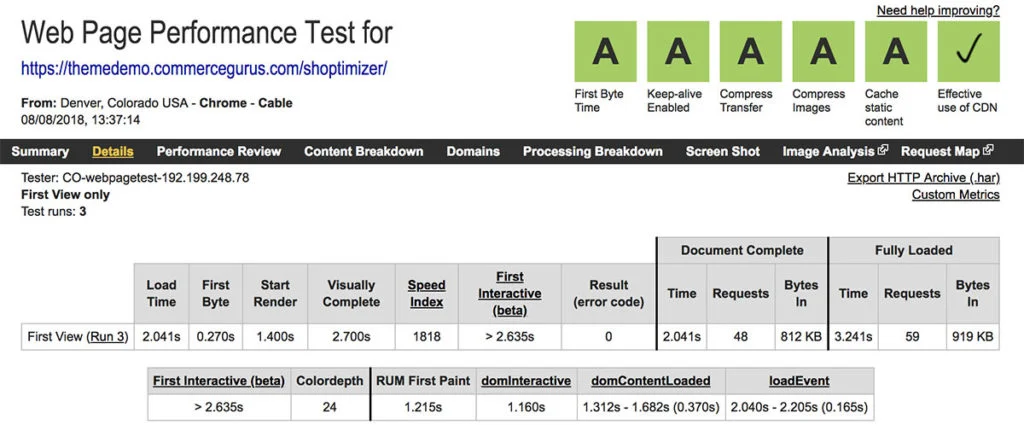
제공된 보고서는 아래 스크린샷과 유사합니다. Shoptimizer WooCommerce 테마 홈페이지를 예로 사용하여 실행했습니다.

첫 번째 바이트 시간은 클라이언트가 웹 서버에서 데이터의 첫 번째 바이트를 수신하도록 요청할 때부터 걸리는 시간입니다.
시작 렌더링 시간은 첫 번째 요소가 페이지에 나타나는 속도를 반영합니다. 이것은 배경색, 텍스트 블록 또는 다른 무엇이든 될 수 있습니다. 이 시점에서 빠른 로드는 페이지가 렌더링 중이고 나머지 콘텐츠가 곧 나타날 것임을 사용자에게 강력하게 표시합니다.
3) 코드 축소
페이지에 로드된 자산의 수는 실적 점수에 큰 영향을 미칩니다. 로드된 파일이 많을수록 서버에서 더 많은 왕복 여행을 해야 하므로 로드 속도가 느려집니다.
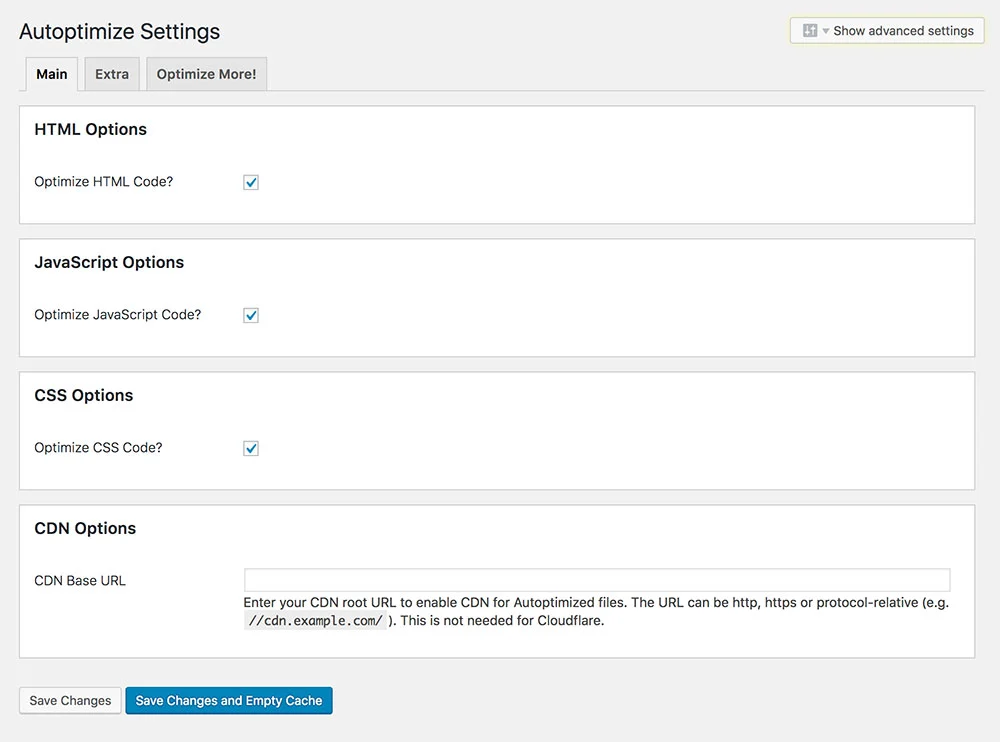
이 문제에 대한 한 가지 훌륭한 솔루션은 WordPress 저장소에서 무료로 사용할 수 있는 Autooptimize 플러그인입니다. Plugins > Add New 내에서 Autooptimize 를 검색하여 찾을 수 있습니다. 이것은 WooCommerce 사이트의 최적화를 단순화하는 데 적합합니다.

수행하는 주요 작업은 집계 입니다. 방문자의 브라우저에서 다운로드할 파일 수가 줄어들도록 여러 파일을 하나로 결합합니다. 그런 다음 이 결합된 파일을 축소 하여 공백과 주석과 같은 불필요한 콘텐츠를 제거하여 훨씬 더 작고 빠르게 다운로드할 수 있습니다.
마지막으로 HTML, CSS 및 JavaScript를 캐시 하여 이전에 있던 것의 최적화된 버전을 만듭니다. 다이어트 관련 사이트입니다.
4) 이미지 최적화
WooCommerce 이미지 를 WordPress 웹사이트에 업로드하기 전에 그리고 블로그 게시물, WooCommerce 제품 또는 WordPress 페이지에 로드되어 사용된 후에는 최적화해야 합니다. 이미지 로딩 속도를 획기적으로 높이는 데 필요한 세 단계는 다음과 같습니다.
a) WordPress에 이미지를 업로드하기 전에 이미지를 준비하십시오

온라인 이미지 최적화 도구를 사용하면 이미지 크기를 크게 줄일 수 있습니다. Optimizilla, I Love IMG 및 Compressor를 포함하여 수십 가지가 있지만 저는 TinyPNG의 팬입니다.

이와 같은 도구를 사용하면 즉시 상당한 감소를 얻을 수 있으므로 상점에 새 이미지를 추가하기 전에 사용하는 습관을 들이는 것이 중요합니다.
b) 합리적인 기본 이미지 크기가 설정되었는지 확인

나는 많은 사람들이 크기나 무게에 대해 생각하지 않고 우수한 Unsplash와 같은 사이트에서 이미지를 다운로드하고 업로드하는 것을 보았습니다.
내가 가지고 있는 다음 권장 사항은 합리적인 최대값이 선택되었는지 확인하기 위해 Imsanity 플러그인을 사용하는 것입니다. 어떤 사이트에서도 3000px 너비의 이미지가 필요하지 않으며 이 플러그인을 사용하면 이미지가 구성된 크기로 자동으로 축소됩니다. 플러그인 > 새로 추가 를 통해 설치하고 Imsanity 를 검색할 수 있습니다. 설정 섹션 내에서 최대 크기를 구성할 수 있습니다. 1200px 의 최대 이미지 너비는 대부분의 사이트에 적합합니다.
c) CDN 및 Lazy Loader 사용

Jetpack에 대해 많은 미신이 있지만 어떤 모듈을 활성화할지 주의하고 모든 기능을 켜는 것만으로는 매우 잘 작동할 수 있습니다.
아직 설치하지 않았다면 플러그인 > 새로 추가 를 통해 추가하고 Jetpack 을 검색할 수 있습니다. 워드프레스닷컴 계정이 아직 없다면 등록해야 합니다. Jetpack 구성 화면이 나타나면 무료 요금제를 선택해야 합니다.
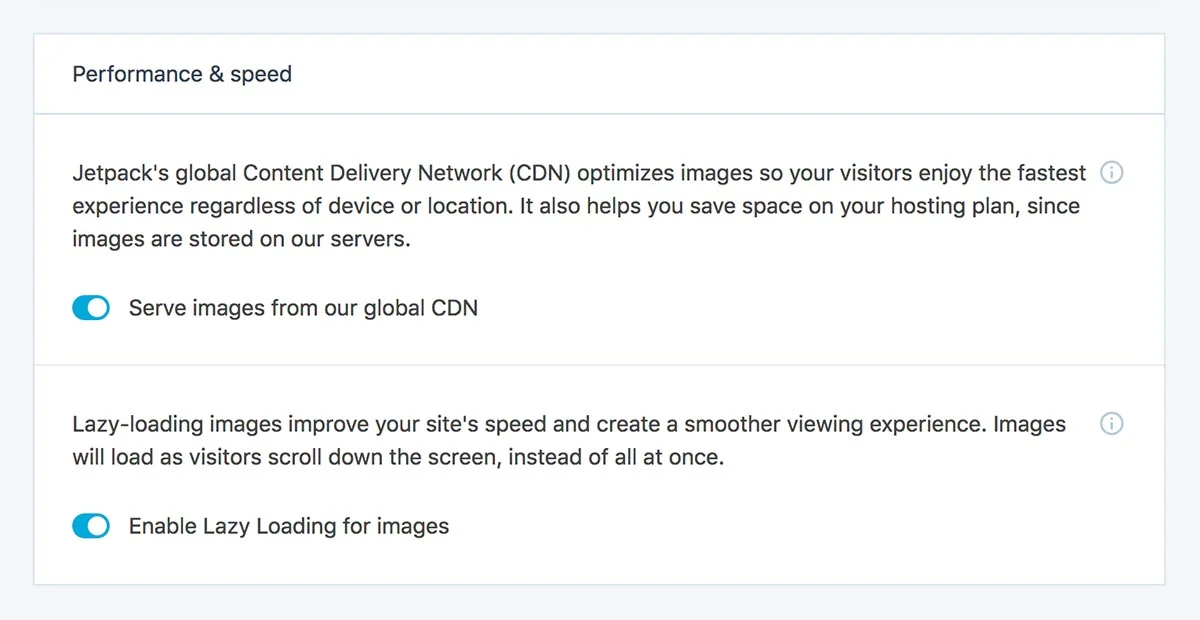
설정 화면 내에서 두 가지 최고의 기능을 켤 수 있습니다. " 글로벌 CDN에서 이미지 제공 " 및 " 이미지에 대해 지연 로드 활성화 ".
CDN 을 사용하면 이미지가 자신의 서버가 아닌 Jetpack의 서버에서 제공됩니다. 이미지 크기를 확인하고 크기에 맞게 정확하게 크기가 조정된 이미지 버전을 반환합니다. 이 버전은 크기가 훨씬 더 작습니다.
팁: 이미지를 교체하는 경우 Jetpack의 CDN이 이미지를 캐시하면 이미지를 지우고 새 버전을 가져올 방법이 없으므로 새 파일 이름을 사용해야 합니다.
지연 로딩 은 웹사이트 속도와 관련하여 매우 중요합니다. 활성화하면 이미지가 브라우저의 뷰포트 내에 나타날 때만 이미지가 로드되기 때문입니다. 표시되지 않는 이미지는 로드되지 않습니다. 그 결과 대역폭이 크게 절약되고 로드 시간이 단축됩니다.
5) 성능에 최적화된 WooCommerce 테마로 전환

속도에 최적화된 테마를 선택하는 것은 빠른 WooCommerce 스토어의 필수적인 최종 구성 요소입니다. 소위 "다목적" 테마 는 목적에 거의 적합하지 않으며 수십 개의 JavaScript 파일, 불필요한 플러그인, 글꼴 및 CSS를 로드하여 로드 속도를 저하시키는 경우가 많습니다.
많은 " WooCommerce-ready " 테마는 자체 WooCommerce 템플릿 재정의를 사용합니다( 현재 테마 파일을 살펴보십시오. 많은 템플릿 파일이 들어 있는 /woocommerce 폴더가 있습니까? ). 이는 불행하게도 웹사이트를 손상시키는 경향이 있습니다. WooCommerce 플러그인이 업데이트될 때.
그렇다면 어떤 테마로 가야 할까요?
Gold Standard는 항상 WooCommerce, Storefront의 공식 테마였습니다. 나는 또한 GeneratePress와 Astra를 좋아합니다.
결국 여기 Commercegurus에서 저는 Storefront의 코드 품질을 갖지만 속도 및 판매 전환에 최적화되고 미학적으로 좀 더 만족스러운 테마를 만들고 싶었습니다.
우리는 로딩 속도를 매우 좋은 수준으로 끌어올렸습니다(위의 웹페이지 스크린샷에서 볼 수 있듯이). 또한 많은 추가 전환 기능을 추가하고 싶었습니다. 더 많은 방문자를 구매자로 전환하는 빠른 테마가 목표입니다. 결과는 Shoptimizer 입니다. 데모 사이트에 대한 세부 정보 및 액세스가 여기에 있습니다.

결론
빠르게 로딩되는 WooCommerce 스토어는 더 나은 전환과 SEO를 보장합니다. 버려진 장바구니가 줄어들고 고객 참여도가 높아집니다. 속도 문제를 파악하는 것은 모든 상점 소유자에게 매우 중요합니다.
일부 스크린샷에서는 즉시 사용할 수 있는 속도 최적화 WooCommerce 테마인 Shoptimizer를 사용하고 있습니다. 보시고 의견을 말씀해주시면 감사하겠습니다
마지막으로 정말 FAST WooCommerce 웹사이트를 만드는 방법을 단계별로 자세히 설명한 동영상입니다. 즐기다!
