간단한 5단계로 데모로 WordPress 테마를 설치하는 방법
게시 됨: 2022-08-29워드프레스 웹사이트를 디자인할 때 테마를 사용하여 웹사이트가 완벽하게 보이도록 해야 합니다. 다양한 WordPress 테마에는 다양한 옵션과 데모 정보가 포함된 준비된 템플릿이 있습니다.
디자이너가 사이트 레이아웃 작업을 할 때 데모 콘텐츠를 선택 하거나 수동으로 콘텐츠를 추가할 수 있습니다. 그러나 데모와 함께 WordPress 테마를 설치하는 방법을 알아야 합니다.
데모 콘텐츠를 WordPress 웹 사이트로 가져온 후 사용자는 실제 데이터로 대체할 수 있습니다. 사이트 디자인이 쉬워집니다. 또한 테마의 데모 페이지에서 본 것과 동일한 레이아웃을 유지할 수 있습니다 .
이 게시물의 몇 가지 간단한 단계에서 전체를 공유합니다.
데모 콘텐츠로 WordPress 테마를 설치하는 단계
이제 웹 사이트에 WordPress 테마를 설치하고 데모 콘텐츠를 가져올 준비가 되셨습니까? 그런 다음 여기에서 공유한 간단한 단계를 따르세요.
1단계: WordPress 테마 설치
웹사이트의 WordPress 테마를 이미 선택하셨습니까? 그렇지 않으면 최고의 WordPress 테마를 확인하고 요구 사항에 따라 하나를 선택할 수 있습니다. 여기에서 나는 당신이 이미 하나를 선택했다고 추측합니다 . 일을 더 쉽게 하기 위해 Digiquole 다목적 WordPress 테마를 예로 사용하고 있습니다.
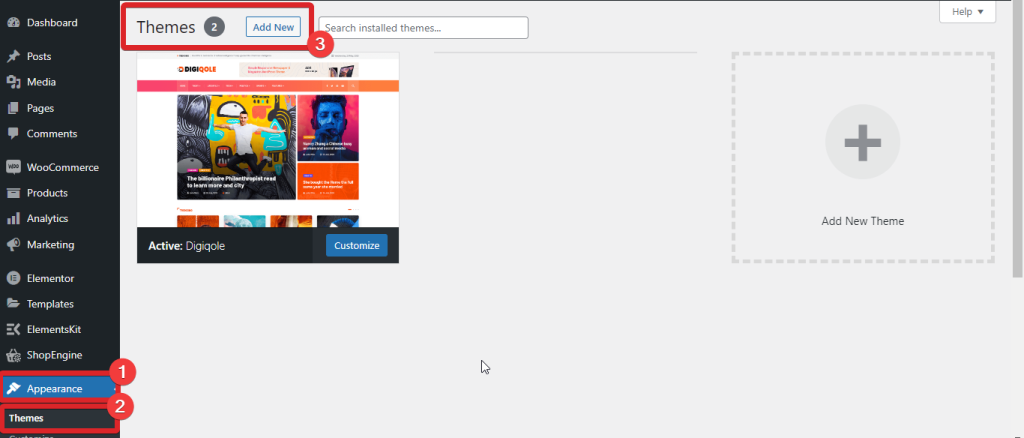
테마를 설치하려면 WordPress 대시보드 > 모양 > 테마 로 이동합니다.

이제 새로 추가를 선택하여 테마를 업로드합니다. zip 형식의 파일을 선택하고 활성화합니다.
2단계: 원 클릭 데모 가져오기 플러그인 설치
WordPress 테마를 설치하면 웹 사이트에 대한 데모 콘텐츠를 가져올 준비가 된 것입니다. 데모 콘텐츠를 가져오는 두 가지 옵션이 있습니다 . 원 클릭 데모 WordPress 플러그인 을 설치하거나 설치된 테마의 기본 옵션을 사용합니다.
그러나 대부분의 WordPress 테마에는 기본 가져오기 옵션이 제공되지 않습니다. 이러한 경우 One-Click Demo WordPress 플러그인이 최상의 솔루션입니다. 이 플러그인을 사용하면 한 번의 클릭으로 데모 데이터를 가져올 수 있습니다. 게다가 무료로 사용할 수 있습니다.
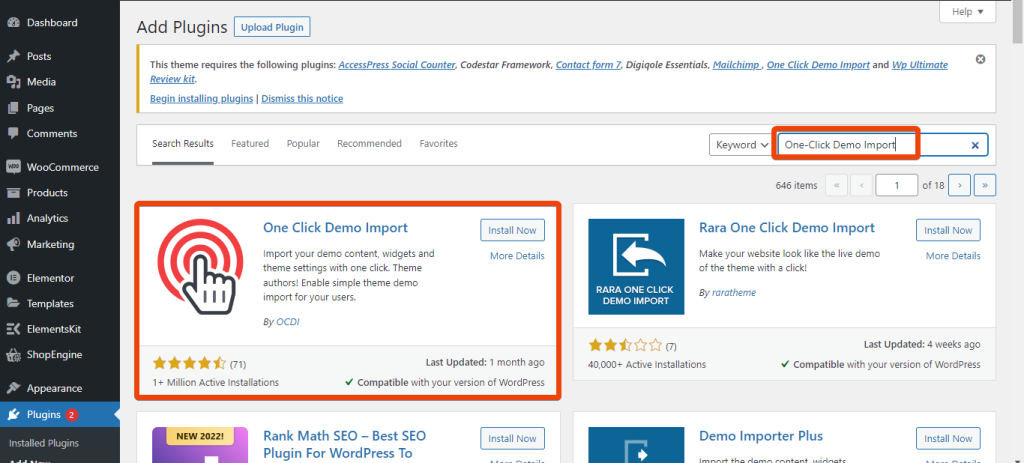
WordPress 대시보드 > 플러그인 > 새로 추가 로 이동합니다. 이제 검색 상자에서 One-Click Demo Import를 검색하십시오. 목록에 나타납니다. 플러그인을 설치한 다음 활성화하십시오.

3단계: 가져올 데모 콘텐츠 선택
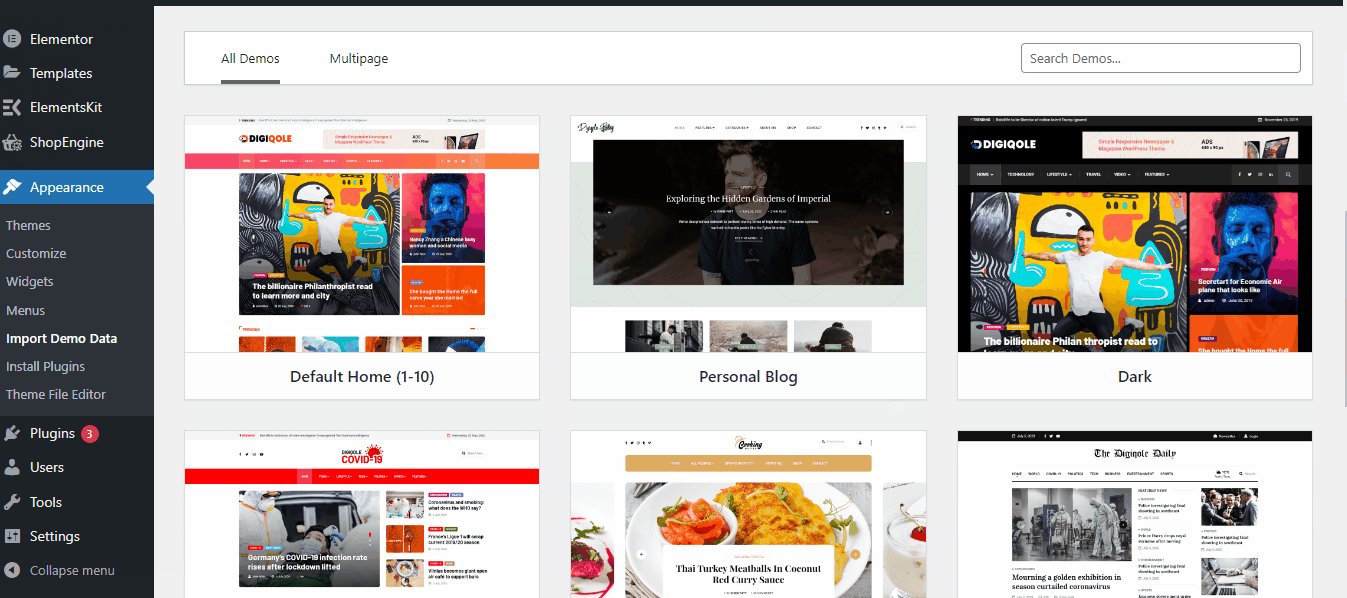
프로세스를 명확하게 설명하기 위해 여기에서는 Digiquole News Magazine WordPress 테마를 사용하고 있습니다. 이 테마에는 다양한 사용 사례에 대한 수많은 데모 콘텐츠가 포함되어 있습니다. 따라서 사용자는 가져올 데모 데이터를 선택할 수 있습니다.

가져오기 플러그인과 테마를 설치하면 모양 탭 아래에 '데모 데이터 가져오기' 라는 옵션이 표시됩니다. 데모 데이터를 가져오려면 모양 > 데모 데이터 가져오기로 이동합니다.
Digiquole 테마로 프로세스를 표시하면 모든 데모 및 다중 페이지의 두 가지 옵션이 표시됩니다. 모든 데모 옵션에서 테마는 테마에 대한 모든 데모 콘텐츠를 제공합니다. 필요에 따라 데모 데이터를 선택하십시오. 데모 유형을 선택한 후 가져오기를 클릭하면 데이터 가져오기가 시작됩니다.

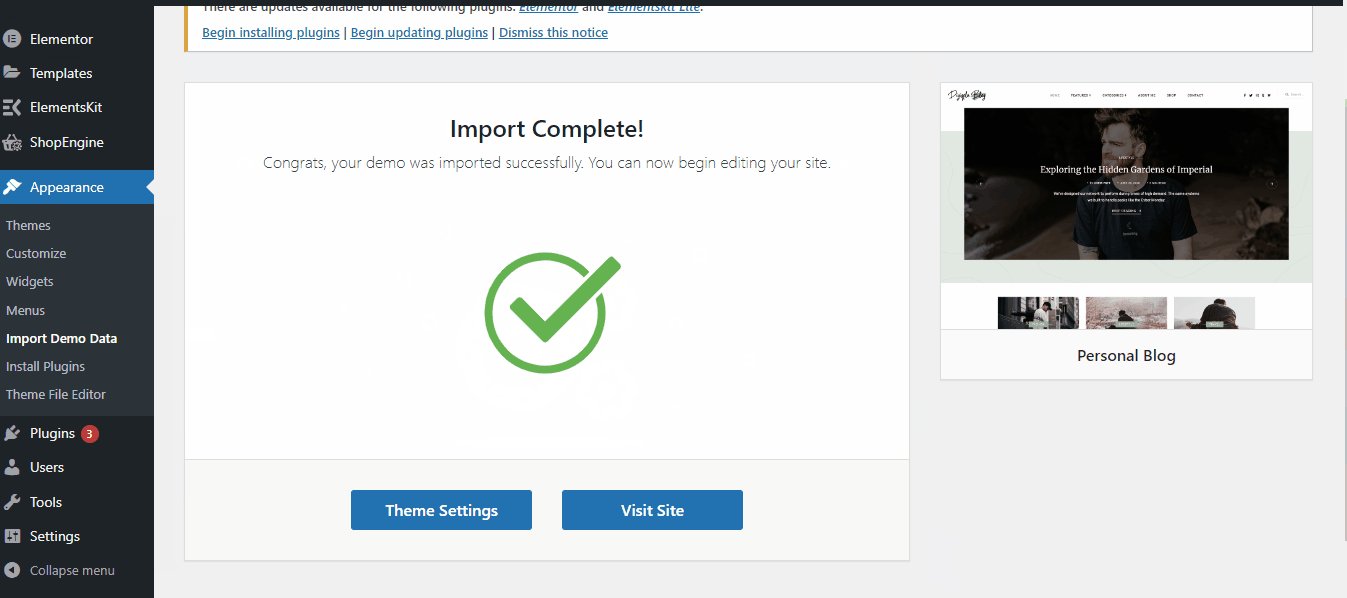
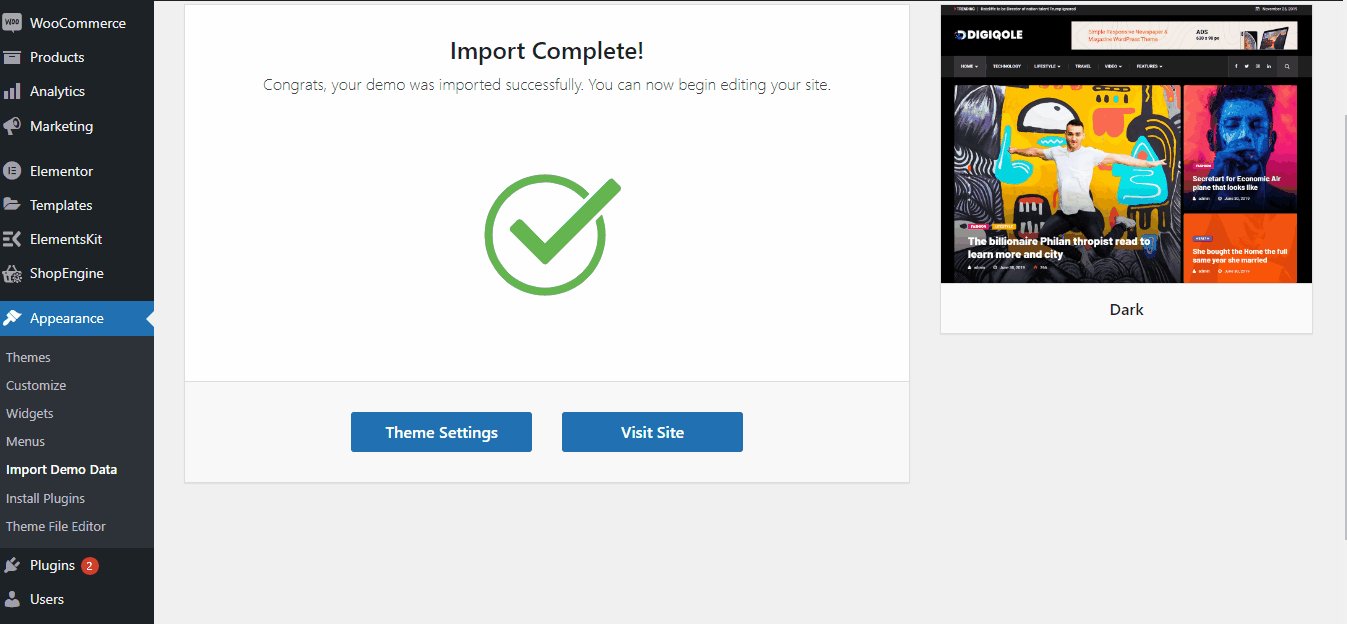
선택한 데모 콘텐츠를 가져오는 데 몇 분 정도 걸릴 수 있습니다. 데모를 가져온 후 가져오기가 완료되었다는 메시지가 표시됩니다. 이제 사이트를 방문하여 웹사이트에서 데모 콘텐츠가 어떻게 보이는지 확인할 수 있습니다.

4단계: 데모 콘텐츠 교체
데모 콘텐츠를 가져오는 주요 목표는 웹사이트를 데모처럼 보는 것입니다. 그러나 사이트 소유자는 데모 콘텐츠를 원본 콘텐츠로 교체해야 합니다.
데모를 한 번에 가져왔을 수도 있지만 데모 콘텐츠를 교체하려면 개별 페이지를 편집해야 합니다. 그러나 페이지를 편집하는 것은 어렵지 않습니다 . 편집할 페이지를 선택하고 데모 콘텐츠를 교체하기만 하면 됩니다.
최고의 WordPress 블로그 테마를 찾고 계십니까? 확인하다
2022년에 고려해야 할 블로그를 위한 10가지 최고의 WordPress 테마
Digiquole WordPress 테마를 사용하면 Elementor 페이지 빌더를 사용하여 콘텐츠를 쉽게 교체할 수 있습니다. 코드를 작성하지 않고도 페이지에서 더 많은 기능을 탐색하고 새 섹션을 통합할 수 있습니다. 원하는 경우 WordPress 편집기를 사용할 수 있습니다.
WordPress 대시보드 > 페이지 로 이동하여 편집할 페이지를 선택합니다. 그런 다음 'Edit with Elementor'를 선택 하여 페이지를 편집하고 데모 콘텐츠 대신 원본 콘텐츠를 업로드합니다. 예를 들어 데모 콘텐츠를 대체하기 위해 홈페이지 1을 선택했습니다.

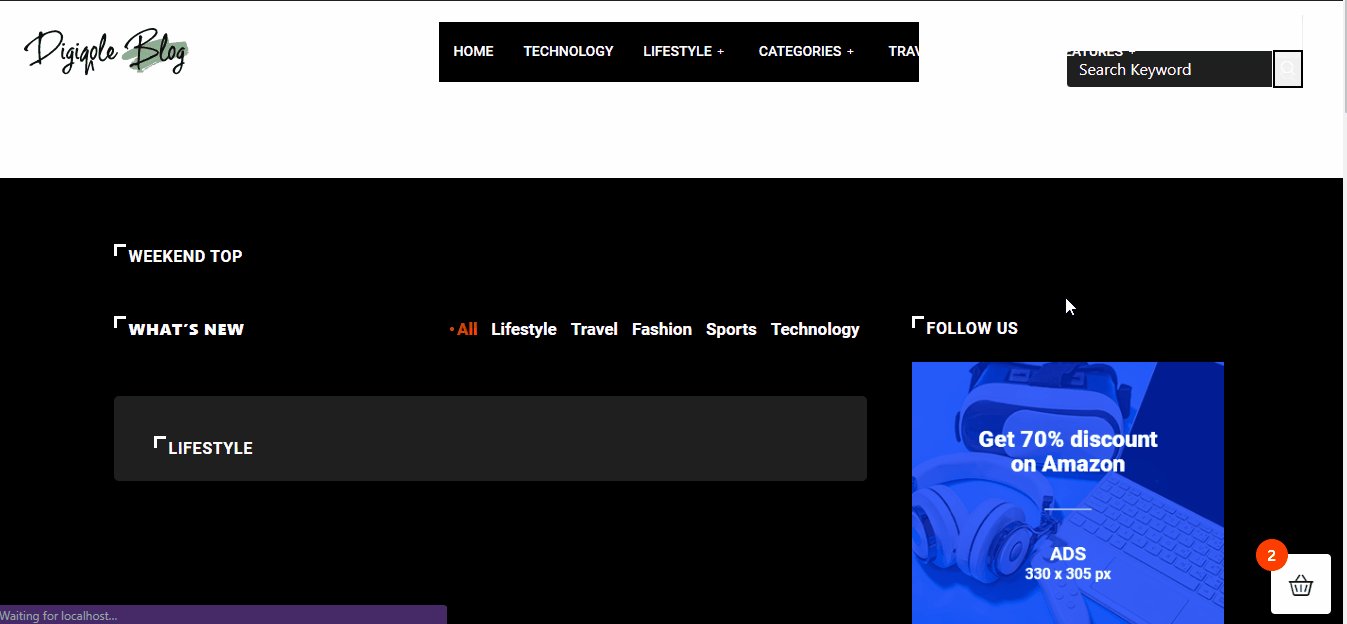
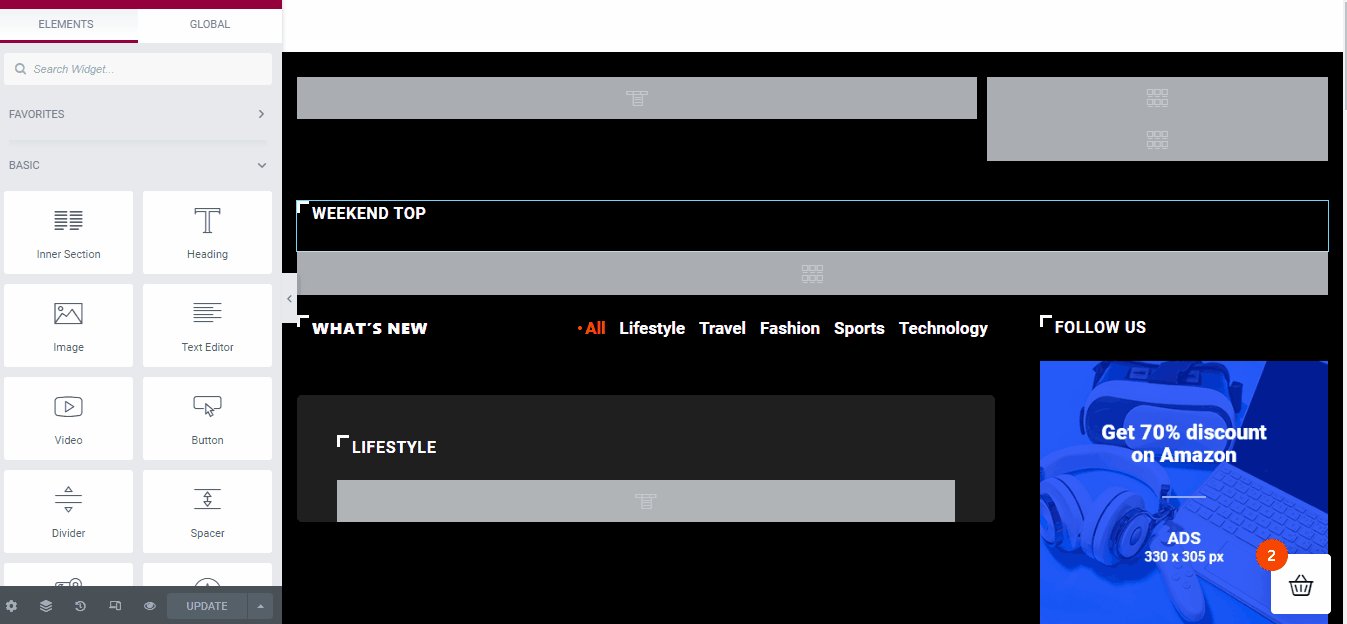
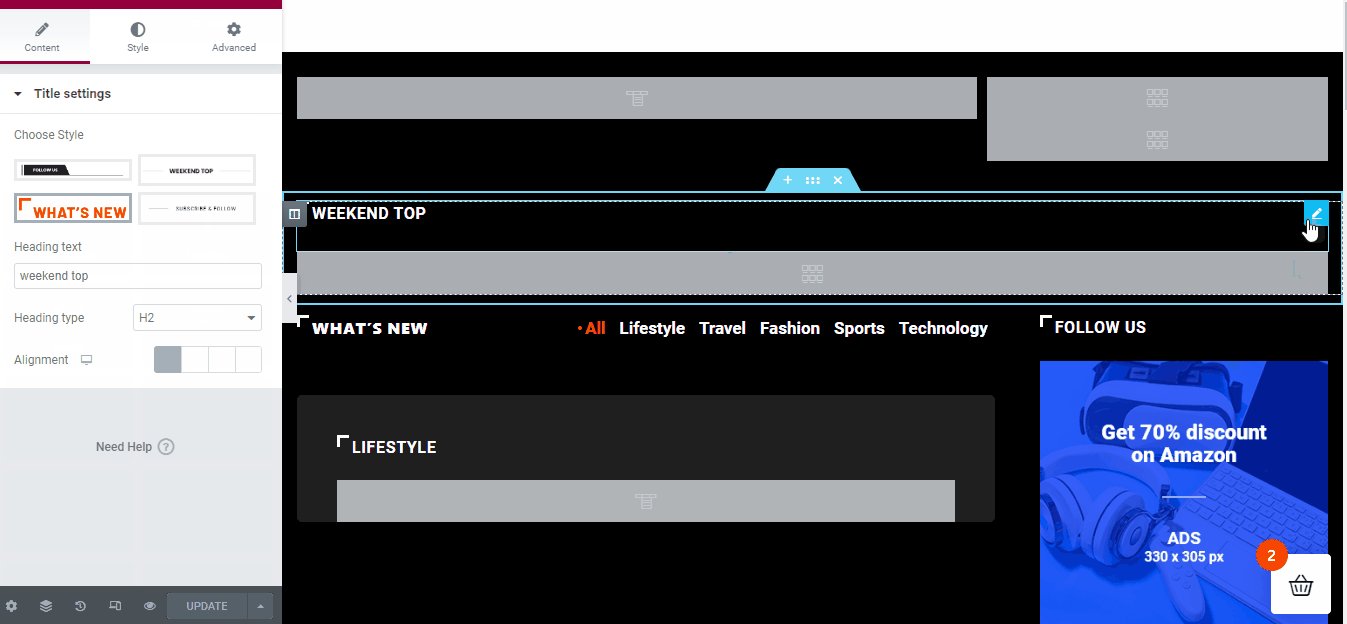
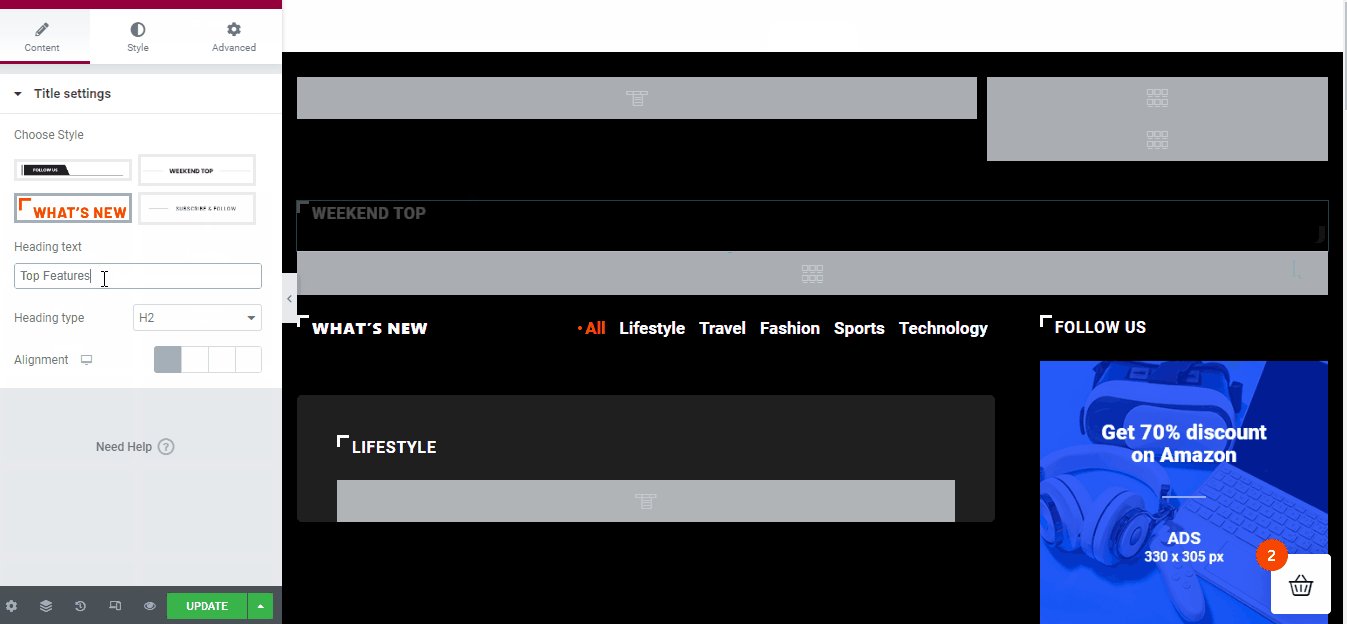
페이지를 선택한 후 'Edit with Elementor' 를 선택하면 페이지 편집기로 리디렉션됩니다. 페이지 편집기에서 편집할 섹션을 선택하십시오. 예를 들어, 홈 페이지 1에는 Weekly top이라는 제목이 있습니다.
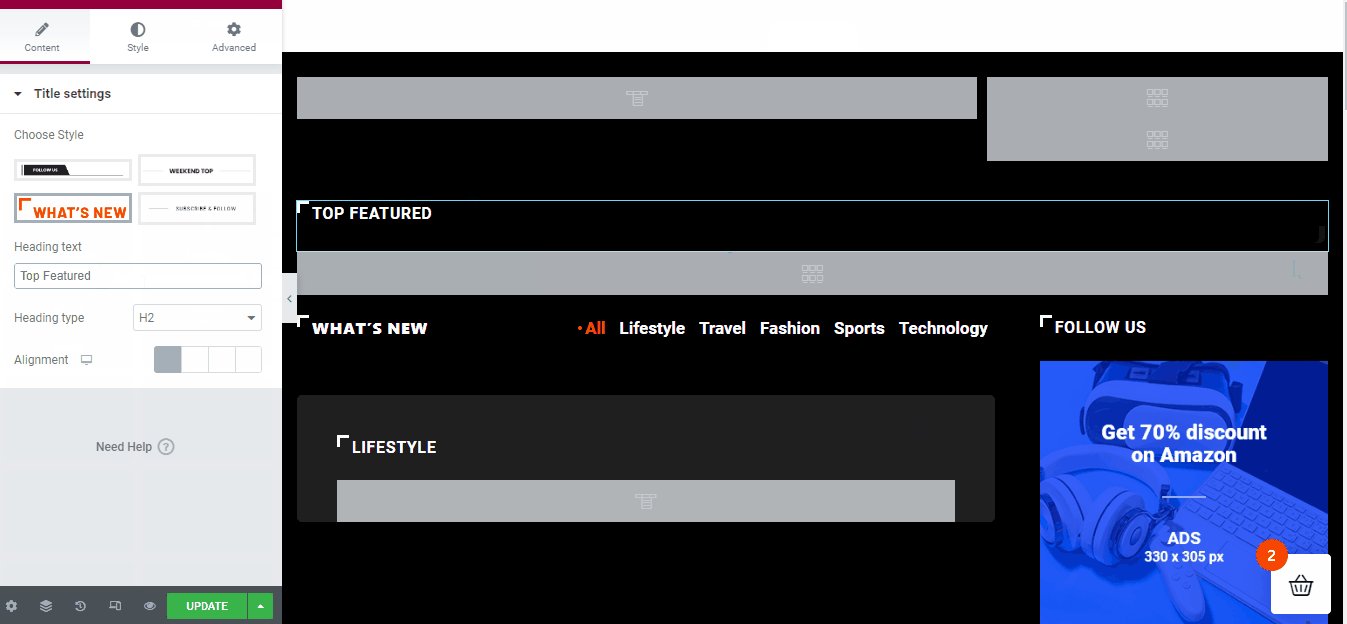
제목을 변경하려면 편집 아이콘을 클릭하고 제목을 변경합니다. 예를 들어, 'Top Featured' 헤더를 지정했습니다. 이 섹션과 마찬가지로 다양한 페이지에서 다른 데모 콘텐츠를 편집할 수 있습니다.
5단계: 사이트 레이아웃 사용자 지정
데모와 함께 WordPress 테마를 설치하면 기본적으로 웹 사이트에 대한 특정 전망이 제공됩니다. 그러나 그것이 원하는 모든 것이 아니거나 웹 사이트를 그리는 방식이 아닐 수도 있습니다.
웹사이트의 다른 섹션을 수정하여 사이트 레이아웃을 사용자 지정합니다. 완벽해 보인다면 웹사이트를 게시할 수 있습니다.
WordPress 사이트를 새 호스트로 옮기고 싶으십니까? 이것 좀 봐
WordPress 사이트를 새 호스트로 이동하는 방법
WordPress에서 데모 콘텐츠를 가져올 때의 이점
데모와 함께 WordPress 테마를 설치해야 하는 이유가 궁금하십니까? 데모 콘텐츠를 WordPress 웹사이트로 가져오면 여러 가지 이점이 있습니다.
- 준비된 섹션을 통해 웹사이트를 쉽게 디자인할 수 있습니다.
- 다른 요소로 페이지를 만들 필요가 없습니다.
- 코드를 작성할 필요가 없습니다
- 데모 콘텐츠를 실제 콘텐츠로 쉽게 교체
- 처음부터 각 페이지를 만드는 번거로움이 없습니다.
- 특정 디자인이 라이브 웹사이트에서 어떻게 보일지 쉽게 확인 가능
마무리
마지막으로, 이제 데모로 WordPress 테마를 설치하는 방법을 알게 되었습니다. 여기에서 이 작업을 수행하는 특정 방법을 공유했지만 프로세스는 WordPress 테마마다 다를 수 있습니다 . 방법이 무엇이든 WordPress 사이트에서 데모 콘텐츠를 가져오면 웹 사이트에서 테마가 어떻게 보일지 쉽게 알 수 있습니다.
