즉시 수정 WordPress 브라우저 캐싱 활용(단계별)
게시 됨: 2021-07-07WordPress에서 브라우저 캐싱 활용을 수정하는 방법을 완전히 이해하려면 공유할 내용이 많기 때문에 끝까지 함께 하세요.
눈부시게 빠른 로딩 속도를 좋아하지 않는 사람이 있을까요?
하지만 "브라우저 캐싱 활용"이 웹사이트의 빠른 로딩을 막고 있다는 사실을 알게 되었습니다.
그러나 우리는 솔루션을 제공하기 위해 여기에 있습니다.
이것은 대부분의 사람들이 Google PageSpeed Insights에서 접하는 가장 일반적인 오류입니다.
그리고 목표가 Google PageSpeed Insights에서 90점 이상을 달성하는 것이라면 이 문제를 해결해야 합니다.
페이지 속도는 Google SERP에서 높은 순위를 기록하고 우수한 사용자 경험을 제공하는 데 그 어느 때보다 중요하다는 사실을 알아야 합니다.
이 게시물은 WordPress가 브라우저 캐싱을 활용하는 것과 WordPress에서 브라우저 캐싱 활용을 수정하는 방법을 알려줍니다.
WordPress에서 브라우저 캐싱 활용을 수정하는 방법을 완전히 이해하려면 공유할 내용이 많기 때문에 끝까지 함께 하세요.
눈부시게 빠른 로딩 속도를 좋아하지 않는 사람이 있을까요?
하지만 "브라우저 캐싱 활용"이 웹사이트의 빠른 로딩을 막고 있다는 사실을 알게 되었습니다.
그러나 우리는 솔루션을 제공하기 위해 여기에 있습니다.
이것은 대부분의 사람들이 Google PageSpeed Insights에서 접하는 가장 일반적인 오류입니다.
그리고 목표가 Google PageSpeed Insights에서 90점 이상을 달성하는 것이라면 이 문제를 해결해야 합니다.
페이지 속도는 Google SERP에서 높은 순위를 기록하고 우수한 사용자 경험을 제공하는 데 그 어느 때보다 중요하다는 사실을 알아야 합니다.
이 게시물은 WordPress가 브라우저 캐싱을 활용하는 것과 WordPress에서 브라우저 캐싱 활용을 수정하는 방법을 알려줍니다.
그럼, 그냥 파헤쳐 봅시다.
브라우저 캐싱 WordPress에 대한 약간의 정보
간단히 말해서 브라우저 캐싱을 활용하면 HTTP 요청을 줄이고 서버 응답 시간을 개선하여 페이지 로딩 속도를 높일 수 있습니다.
이제 캐싱이란 무엇을 의미합니까?
브라우저가 웹 사이트에서 사용 가능한 캐시 가능한 리소스를 로컬로 저장하는 시간을 캐싱이라고 합니다.
그 안에는 무엇이 포함되어 있습니까?
여기에는 이미지, CSS, JavaScript 등이 포함됩니다.
누군가가 웹 사이트를 방문하면 장치에 저장된 캐시 가능한 리소스가 다시 업로드됩니다.
따라서 웹 사이트의 로딩 속도가 눈에 띄게 향상됩니다. 이것이 사람들이 WordPress에서 브라우저 캐싱을 활용하려는 이유입니다.
실제 데이터와 솔루션을 보여주는 진정한 플랫폼은 무엇입니까?
사이트가 빠르게 로드되거나 완전히 로드되는 데 몇 초가 걸리는 경우 Think with Google을 사용하여 사이트 상태를 확인할 수 있습니다.
이 도구는 완전한 보고서와 함께 웹사이트를 빠르게 로드하도록 최적화하는 방법에 대한 모든 솔루션을 제공합니다.
사용할 수 있는 또 다른 합법적인 도구는 웹사이트의 페이지 속도를 테스트하는 Google의 PageSpeed Insights입니다.
페이지 속도를 높이기 위해 강력한 캐시 정책을 개발할 것을 권장합니다.
브라우저 캐싱을 활용하는 방법
웹사이트를 소유하거나 운영하는 경우 서버 캐싱은 웹사이트가 캐시된 웹 페이지를 생성하는 메커니즘을 의미한다는 사실을 알려야 합니다.
이것은 서버 측입니다. 브라우저 캐싱은 사용자가 브라우저를 통해 웹사이트에 액세스할 때 발생합니다.
이것은 앞의 진술과 정반대입니다.
또한 브라우저 캐싱을 사용할 때 방문자의 브라우저에 리소스를 얼마나 오래 저장해야 하는지 서버에 알려줍니다.
브라우저 캐싱을 활용하려면 일반적으로 웹 사이트의 다양한 파일 형식에 대한 올바른 만료 시간을 지정하기 위해 HTTP 헤더를 식별해야 합니다.
코드를 수동으로 입력하거나 WordPress 플러그인을 사용하려는 경우 웹 서버가 Nginx인지 Apache인지에 따라 다릅니다.
이제 플러그인 유무에 관계없이 WordPress에서 브라우저 캐싱을 활용하는 방법으로 넘어 갑시다.
플러그인 없이 WordPress에서 브라우저 캐싱 활용을 수정하는 방법은 무엇입니까?
많은 사람들이 이 문제를 해결하기 위해 플러그인을 선호하지 않습니다.
웹 서버의 설정을 변경하여 브라우저 캐싱을 사용할 수 있습니다.
그런 다음 웹 서버는 방문자의 브라우저에 이러한 리소스를 브라우저 캐시에 저장하도록 지시합니다.
이 파일은 브라우저에 의해 설정된 기간 동안 로컬에 저장되고 후속 페이지 방문에 사용됩니다.
방문자의 브라우저 캐싱을 시작하도록 웹 서버에 지시하는 절차는 서버마다 다릅니다.
Apache와 Nginx는 모두 가장 인기 있는 웹 서버입니다.
두 서버 모두에서 WordPress의 브라우저 캐싱 활용을 단계별로 수정하기 시작하겠습니다.
- WordPress(Apache)를 사용하여 브라우저 캐싱 활용
많은 공유 호스팅 서비스에서 Apache를 사용하므로 사이트에 .htaccess 파일이 있는 경우 Apache 코드 지침을 따라야 합니다.
다음은 Apache 서버에서 브라우저 캐싱을 활용하기 위해 사용자 정의 코드를 사용하는 방법입니다.
서버가 Apache에서 실행 중임을 확인했으면 다음 단계로 넘어갈 수 있습니다.
- 서버에 액세스하려면 CPanel에 로그인하거나 FTP 클라이언트를 사용하십시오.
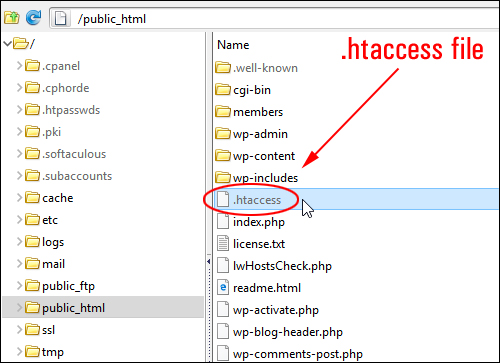
- 지금 .htaccess 파일을 찾으십시오.
.htaccess 파일은 기본적으로 숨겨져 있을 수 있으므로 숨겨진 파일(dotfile)을 표시해야 할 수도 있습니다.

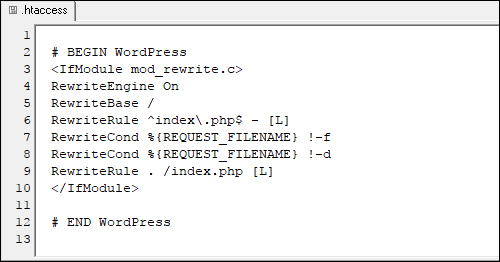
.htaccess 파일은 아래 이미지와 같아야 합니다.

서버에서 직접 편집하거나 가져와서 텍스트 편집기에서 열 수 있음을 이해해야 합니다.

또한 다음과 같은 브라우저 캐싱 규칙을 결정하기 위한 다양한 선택 사항이 있습니다.
헤더 또는 Cache-Control 헤더를 만료 합니다.
둘 다 살펴보겠습니다.
- 캐시 제어 헤더:
파일을 연 후 your.htaccess 파일 상단에 다음 코드 스니펫을 추가해야 합니다.
이 코드를 복사하십시오:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- 만료 헤더:
이러한 Expire 헤더는 Cache-Control 헤더와 마찬가지로 your.htaccess 파일의 맨 위에 추가할 수 있습니다.
코드 형식을 살펴보십시오.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##서버에서 헤더를 설정하면 Chrome의 DevTools에서 이러한 헤더를 쉽게 검토할 수 있습니다.
네트워크 탭으로 이동하여 자산을 선택하고 Cache-Control, Expires 또는 둘 다와 같이 추가한 헤더 양식을 찾으면 됩니다.
- 엔티티 태그 비활성화:
마지막으로 엔터티 태그를 비활성화하려면 다음 코드를 사용해야 합니다.
파일ETag 없음
ETag를 비활성화하면 브라우저는 페이지가 로드될 때마다 파일의 유효성을 다시 검사하는 대신 캐시 정책을 사용할 수 있습니다.
변경 사항을 적용하려면 .htaccess 파일을 저장하고 Apache를 다시 시작합니다.
- WordPress(Nginx)를 사용하여 브라우저 캐싱 활용
Nginx는 5억 개 이상의 웹사이트에서 사용되는 무료 오픈 소스 웹 서버입니다.
Apache와 마찬가지로 웹 사이트의 정적 및 동적 구성 요소에서 캐싱 만료 시간을 설정하는 몇 가지 옵션이 있습니다.
- "캐시 제어" 헤더(Nginx)
일반적으로 다음 위치에 있는 서버 블록 내에서
/etc/nginx/site-enabled/default,
이 다음 조각을 추가하십시오.
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- "만료" 헤더(Nginx)
다음 코드를 다음 위치에 있는 서버 블록에 삽입합니다.
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }플러그인을 사용하여 WordPress에서 브라우저 캐싱 활용을 수정하는 방법은 무엇입니까?
더 복잡한 코딩 단계를 건너뛰고 싶다면 좋은 WordPress 플러그인을 사용하여 브라우저 캐싱을 활용할 수 있습니다.
- WP 가장 빠른 캐시:
WP Fastest Cache는 쉬운 사용자 지정 옵션이 있는 또 다른 WordPress 캐싱 플러그인입니다.
무료 버전에서 브라우저 캐싱을 허용할 수 있습니다. 위와 같이 설정 페이지로 이동하여 브라우저 캐싱 체크박스를 체크합니다.
- LiteSpeed 캐시:
LiteSpeed Cache는 브라우저 캐싱을 켜기만 하면 활용할 수 있는 캐싱 플러그인입니다.
플러그인을 설치하고 활성화한 후 캐시 설정으로 이동합니다. 브라우저 탭으로 이동하여 브라우저 캐시 기능을 켭니다.
만료 날짜를 지정할 수도 있습니다.
그러나 이 설정은 사이트의 모든 캐시된 파일에 적용됩니다.
