Woostify 테마 빌더 소개 - 매장 사용자 정의를위한 완벽한 솔루션
게시 됨: 2025-03-28WooSoMmerce Store의 디자인을 완전히 제어 할 수있는 Woostify Pro : Theme Builder 의 강력한 새로운 기능을 소개하게되어 기쁩니다. 테마 빌더를 사용하면 헤더와 바닥 글을 쉽게 사용자 정의하고 사용자 정의 템플릿을 만들고 동적 컨텐츠/후크를 추가하며 코드를 사용하지 않고 팝업을 설계 할 수 있습니다.
이 게시물에서는 테마 빌더의 뛰어난 기능을 안내합니다. 또한이 강력한 도구를 사용하여 웹 사이트를 통해 주요 요소를 구축하는 방법을 보여줍니다. 다이빙하자!
목차
Woostify 테마 빌더 란 무엇입니까?
Woostify 테마 빌더는 Woostify Pro의 올인원 사용자 정의 솔루션입니다. 상점의 주요 요소를 사용자 정의하는 프로세스를 단순화합니다. 헤더, 바닥 글, 404 페이지, 아카이브 페이지, 단일 템플릿, 팝업 및 컨텐츠/후크를 구축하는 것 외에도 디스플레이 조건의 유연성을 통해 특정 페이지 및 사용자 역할에 템플릿을 할당하여 완전히 맞춤형 쇼핑 경험을 보장 할 수 있습니다. 이 훌륭한 기능은 테마 빌더를 매장의 외관을 정제하거나 기능을 향상시키는 포괄적 인 도구입니다.
테마 빌더가 단계별로 작동하는 방법에 대해 자세히 알아보십시오.
Woostify 테마 빌더를 사용하는 이유는 무엇입니까?
테마 빌더는 매장 레이아웃을 사용자 정의하기위한 강력한 도구입니다. 이 도구가 고유 한 고성능 상점을 만드는 데 탁월한 선택 인 이유는 다음과 같습니다.
코딩이 필요하지 않습니다
테마 빌더를 사용하면 한 줄의 코드를 작성하지 않고 WooCommerce 상점을 설계하고 사용자 정의 할 수 있습니다. Gutenberg 또는 Elementor를 사용하여 전문적인 템플릿을 구축 할 수 있으며 도구 설정을 통해 완벽하게 관리 할 수 있습니다. 개발자에게 의존하지 않고 상점의 디자인을 완전히 제어하려면이 기능이 많은 도움이 될 것입니다.
올인원 웹 사이트 사용자 정의
페이지, 헤더, 바닥 글 및 맞춤형 컨텐츠/후크를 구축하기 위해 여러 도구를 사용하는 대신 테마 빌더로 한 곳에서 모든 것을 관리 할 수 있습니다. 유연한 디스플레이 설정 및 사용자 역할 제어를 사용하면 여러 페이지에서 템플릿을 쉽게 할당하여 시간과 노력을 절약하면서 일관성을 보장 할 수 있습니다.
상점 레이아웃에 대한 전체 제어
제한없이 헤더, 바닥 글, 단일 제품 페이지, 팝업, 404 페이지, 아카이브 페이지 및 기타 사용자 정의 요소를 빌드 및 수정할 수 있습니다. 이 유연성은 상점 레이아웃이 고유 한 브랜딩 및 비즈니스 요구와 일치하도록합니다.
향상된 사용자 경험
사용자 정의 및 디스플레이를위한 유연한 옵션을 통해 테마 빌더를 사용하면 사용자 지정 요소와 템플릿을 쉽게 만들 수 있습니다. 이러한 최적화 된 매장은 내비게이션을 개선하고 고객 참여를 향상 시키며 전환을 늘리는 데 도움이됩니다.
Woostify 테마 빌더의 주요 기능
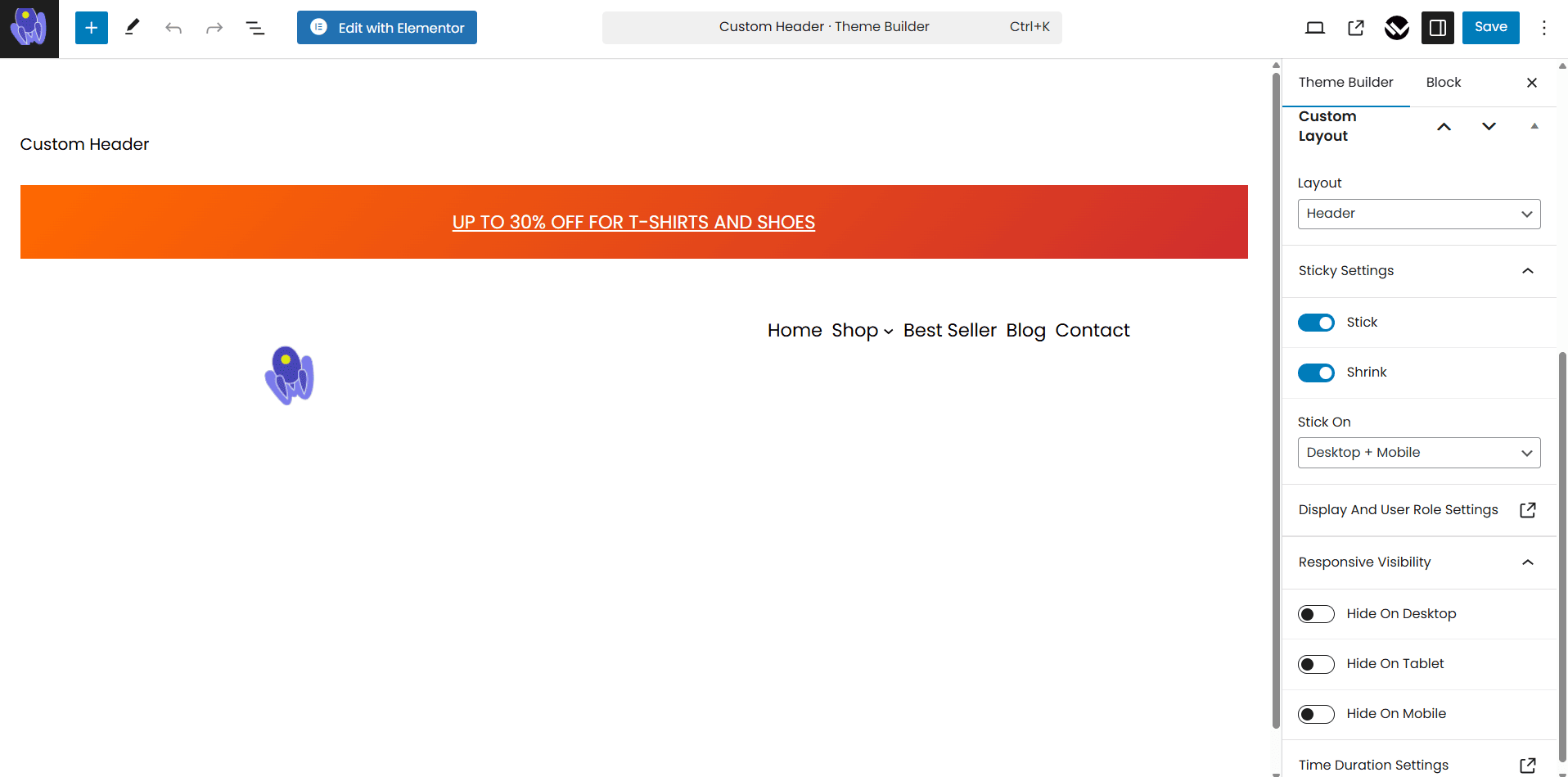
커스텀 헤더 및 바닥 글루더
테마 빌더를 사용하면 브랜딩에 맞게 역동적이고 매력적인 헤더와 바닥 글을 구축하고 내비게이션을 개선 할 수 있습니다. 이 직관적 인 빌더를 사용하면 다음을 수행 할 수 있습니다.

- Gutenberg 또는 Elementor를 사용하여 맞춤형 헤더/바닥 글을 처음부터 만듭니다 . 레이아웃을 쉽게 선택하고, 열을 삽입하고, 이미지 또는 로고를 업로드하고, 글꼴과 크기를 수정하고, 색 구성표를 선택할 수 있습니다.
- 옵션이있는 스티커 설정을 활성화 하여 헤더/바닥 글을 상단에 고수하거나 스크롤 할 때 수축 할 수 있습니다 (헤더 만). 이러한 설정은 탐색을 향상시키고 사용자 경험을 향상 시키며 전환을 촉진하는 데 도움이됩니다. 또한 끈적 끈적한 효과를 위해 모바일, 데스크탑 또는 둘 다를 선택하는 옵션도 제공합니다. 모바일 및 데스크탑 성능을 분석하여 스티커 기능이 가장 잘 작동하는 위치를 결정할 수 있습니다.
- 디스플레이 조건 및 사용자 역할을 설정하여 대상 사람의 헤더/바닥 글을 표시하십시오 .
- 시간 기반 디스플레이 규칙이있는 특정 기간 동안 헤더/바닥 글을 표시하십시오 . 이 옵션은 프로모션이나 특별한 경우에 좋습니다.

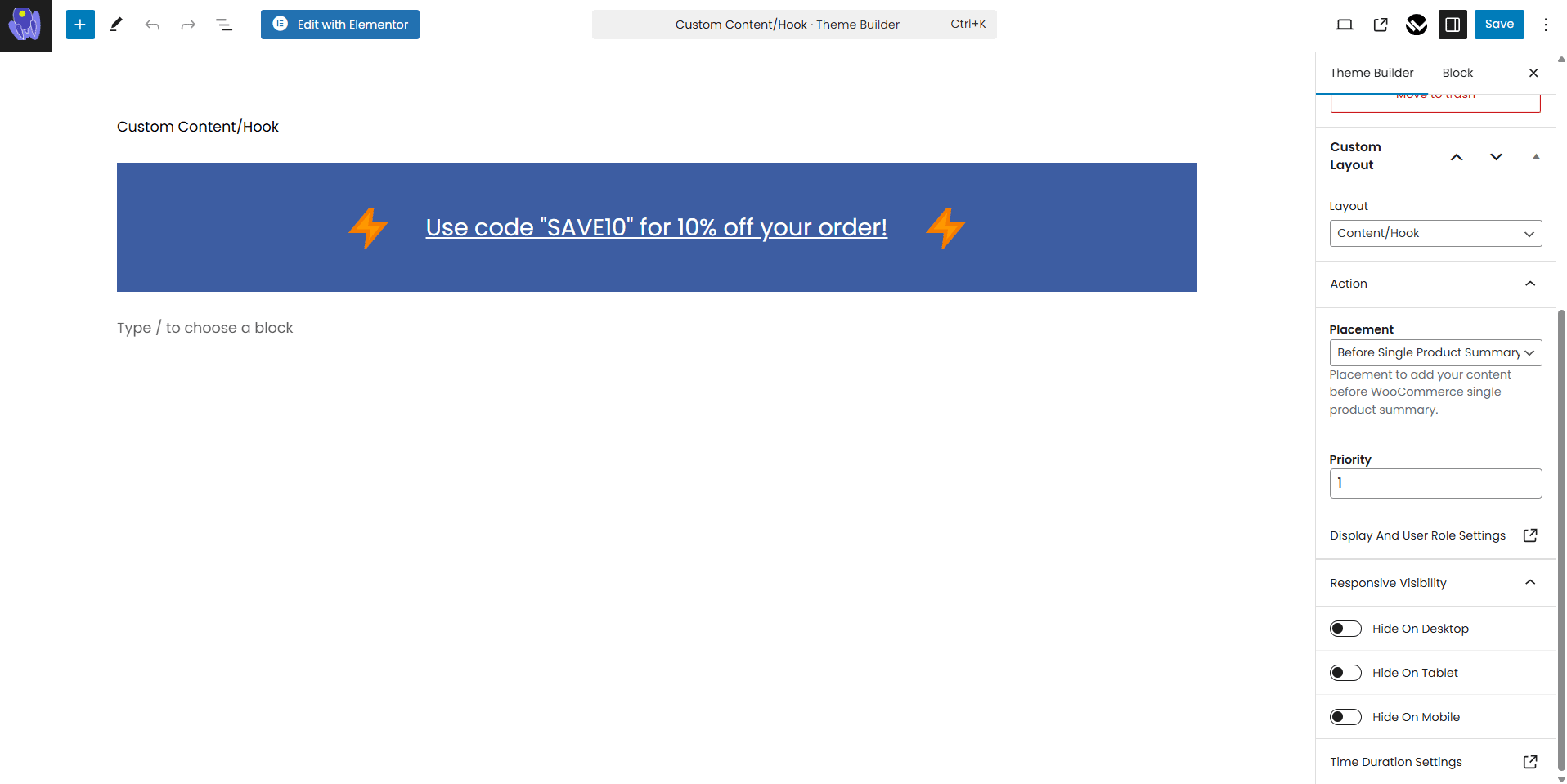
맞춤형 컨텐츠 및 후크
Woostify 테마 빌더가 없으면 일반적으로 코드를 사용하여 수동으로 컨텐츠 또는 후크를 추가하거나 타사 플러그인을 설치하거나 테마 파일을 편집해야합니다. 비 기술 사용자 가이 작업을 구현하는 것은 어려운 일입니다. 테마 빌더 가이 프로세스를 단순화하는 방식입니다.


- 코딩 필요 없음 - 간단한 설정으로 어디서나 사용자 정의 콘텐츠를 쉽게 추가하십시오. 배치, 우선 순위, 디스플레이 및 사용자 역할, 반응 시인성 및 시간 지속 시간과 같은 섹션을 다루십시오.
- 후크 배치는 쉽게 배치합니다 - 헤더, 탐색, 검색, 사이드 바, 게시물 및 페이지와 같은 위치에 사용자 정의 컨텐츠/후크를 추가하십시오.
- 디스플레이 제어 - 사용자 정의 컨텐츠를 표시하기위한 조건을 설정하여 필요할 때만 나타납니다.
- 안전 및 업데이트 방지 -테마 나 플러그인을 업데이트 할 때 사이트를 깨지 마십시오.
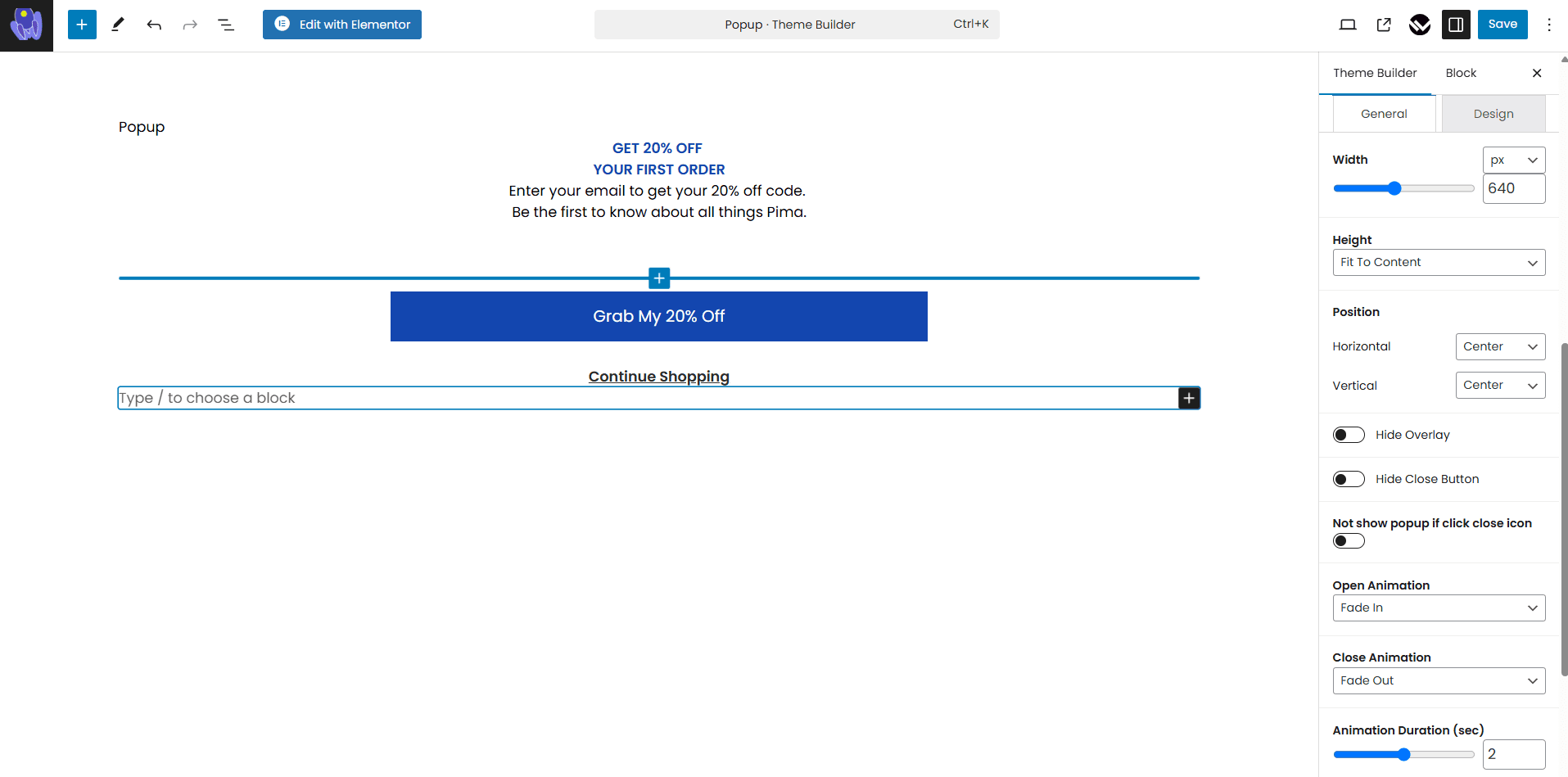
팝업 빌더
코딩 또는 타사 플러그인이 필요한 전통적인 방법과 비교하여 테마 빌더는 높은 컨퍼런스 팝업을 구축하고 웹 사이트에 표시하는 데 도움이됩니다. 할인 제안, 뉴스 레터 가입, 백인 재고 항목 알림 및 설문 조사와 같은 다양한 팝업을 쉽게 추가 할 수 있습니다.

- 코딩 필요 없음 - 직관적 인 인터페이스로 팝업을 생성하고 사용자 정의하여 HTML, CSS 또는 JavaScript가 필요하지 않습니다.
- 전체 사용자 정의 - 너비, 높이, 위치, 애니메이션 및 배경 스타일을 쉽게 조정하십시오.
- Smart Trigger & Scroll Control - 페이지로드 또는 사용자 상호 작용에 팝업이 나타나고 스크롤을 잠그십시오.
- 유연한 디스플레이 규칙 - 페이지 유형, 사용자 역할 및 시간 설정을 기반으로 언제, 위치 및 시간에 대한 정확한 조건을 설정하십시오.
- 모바일 및 데스크탑 최적화 - 더 나은 사용자 경험을 위해 모바일 및 데스크탑을 위해 팝업을 별도로 사용자 정의합니다.
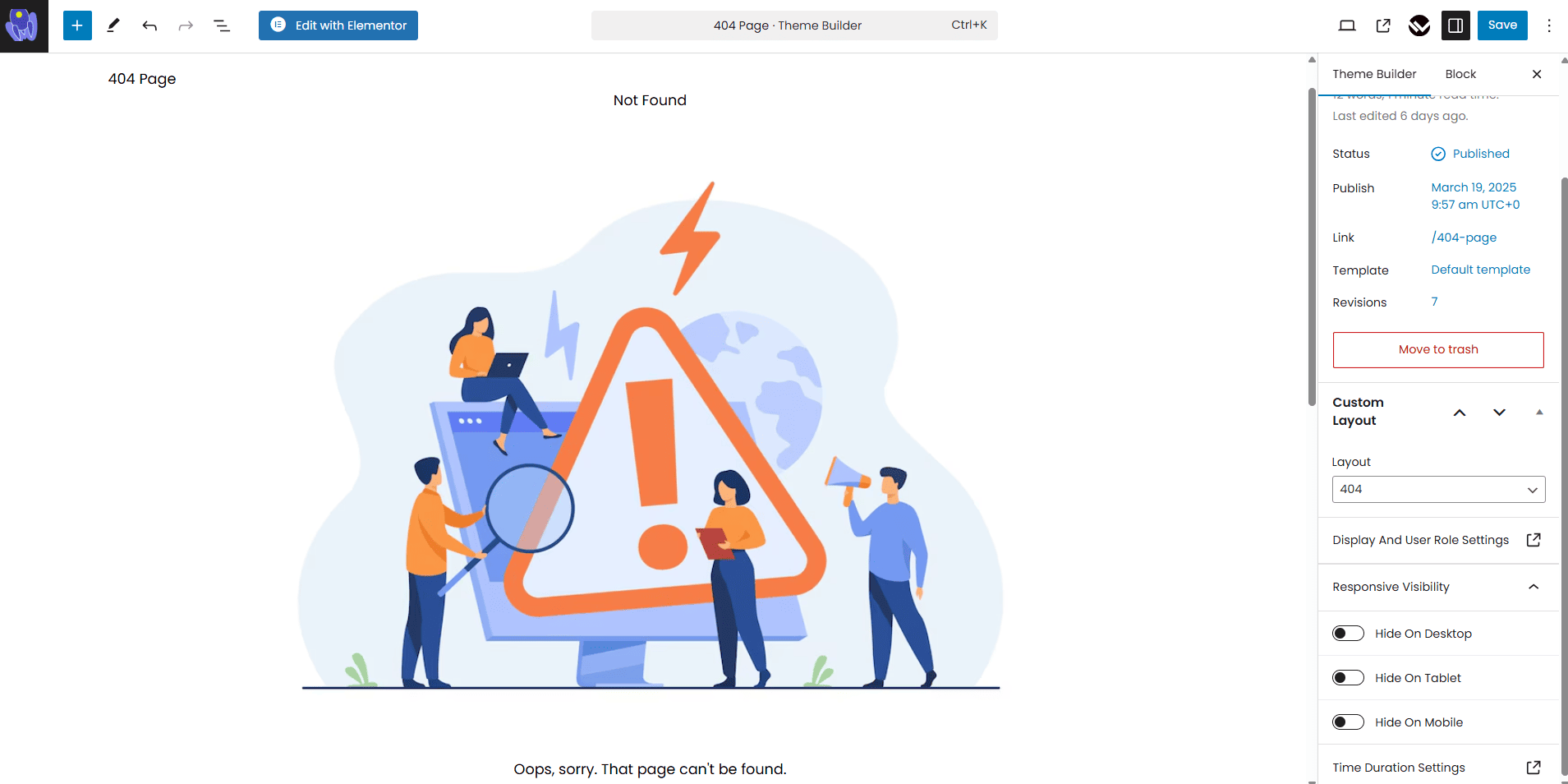
사용자 정의 페이지 템플릿
이 옵션은 사용자가 사용자 정의 템플릿을 작성하고 관리 할 수 있습니다.
- 404 페이지 - 관련 제품, 특별 제안 및 검색 창과 같은 추가 섹션으로 오류 페이지 경험을 향상시킵니다.
- 아카이브 페이지 - 블로그 아카이브, 제품 카테고리 아카이브 및 태그 아카이브를 구축 할 수 있습니다.
- 단일 제품 페이지 - 방문자에게 호소하는 독특한 방법으로 제품을 전시합니다.

테마 빌더를 사용하면 사용자 정의 템플릿을 구축하고 디스플레이, 사용자 역할, 반응 형 가시성 및 시간 지속 시간을 제어 할 수 있습니다.
Woostify 테마 빌더로 시작하는 방법
1 단계 : 테마 빌더 애드온을 활성화합니다
2 단계 : 액세스 테마 빌더
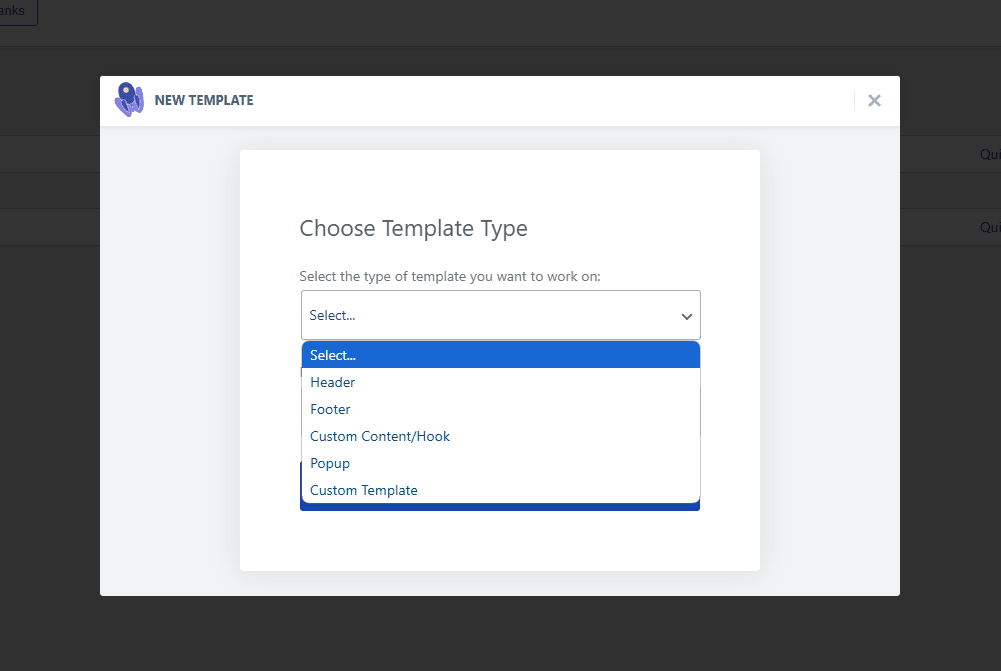
3 단계 : 템플릿 유형을 선택합니다

여러 템플릿 옵션이 표시됩니다.
- 헤더 - 고유 한 헤더를 사용자 정의하고 만듭니다.
- 바닥 글 - 사용자 정의 바닥 글 레이아웃을 설계하십시오.
- 사용자 정의 컨텐츠/후크 - 사이트의 특정 영역에 사용자 정의 요소를 삽입하십시오.
- 팝업 - 프로모션, 뉴스 레터 또는 경고를위한 매력적인 팝업을 만듭니다.
- 사용자 정의 템플릿 - 웹 사이트의 다른 섹션을 빌드하고 사용자 정의합니다.
기능을 활성화하는 방법을 탐색하려면 테마 빌더 문서를 방문하십시오.
최종 생각,
Woostify 테마 빌더는 매장 레이아웃 사용자 정의를위한 WooCommerce의 강력한 솔루션입니다. 이 도구를 사용하면 헤더, 바닥 글, 맞춤형 컨텐츠/후크, 팝업 및 사용자 정의 템플릿을 구축하고 쉽게 관리 할 수 있습니다.
이 기능을 탐색하여 상점의 기능을 향상시키고 고객 경험을 향상 시키며 전환을 촉진하십시오. 기능을 즉시 활성화하고 WooCommerce 매장을 다음 단계로 끌어 올리십시오!
