Svg는 조작 가능합니까?
게시 됨: 2023-01-13SVG 파일은 Scalable Vector Graphics 파일 입니다. "확장 가능"이라는 용어는 품질 저하 없이 그래픽 크기를 원하는 크기로 조정할 수 있음을 의미합니다. "벡터"라는 용어는 파일이 시작점과 끝점이 있는 선인 벡터라는 수학적 개체와 곡선으로 구성되어 있음을 의미합니다. 이러한 개체는 색상으로 채워지거나 투명하게 남을 수 있습니다. SVG 파일의 장점은 품질 저하 없이 모든 크기로 확장할 수 있다는 것입니다. 이는 인쇄 및 웹 디자인 모두에 중요합니다. 파일 형식도 다른 이미지 형식보다 작기 때문에 더 빠르게 다운로드할 수 있습니다. SVG 파일 사용에는 몇 가지 단점이 있습니다. 하나는 파일 형식이 아직 모든 웹 브라우저에서 지원되지 않는다는 것입니다. 다른 하나는 파일 형식이 다른 이미지 형식만큼 널리 사용되지 않기 때문에 SVG 파일을 열고 편집할 수 있는 소프트웨어 프로그램이 적다는 것입니다.
픽셀로만 구성되는 대신 SVG 그래픽 은 벡터로 구성됩니다. 결과적으로 품질을 잃지 않고 어떤 크기로도 확장할 수 있습니다. 픽셀 기반 이미지는 일반적으로 파일 형식보다 크기가 큽니다. 이러한 기술은 최신 브라우저에서 이메일 마케팅 및 광고에 점점 더 많이 사용되고 있습니다.
Svg는 손실이 있습니까, 아니면 무손실입니까?

무손실 압축을 통한 SVG 압축은 품질, 정의 또는 세부 사항에 대한 비용 없이 더 작은 파일 크기로 압축할 수 있음을 보장합니다.
Png 대 Png의 장단점. 사소한 말다툼
공간을 절약하려면 PNG 파일이 TIFF 파일보다 파일 크기가 약간 작으므로 PNG가 가장 좋은 옵션일 수 있습니다.
텍스트 편집기를 사용하여 Svg 이미지를 편집할 수 있습니까?

텍스트 편집기를 사용하여 SVG 이미지 를 생성하고 편집할 수 있습니다. 다양한 파일 형식을 사용하여 이미지를 검색, 인덱싱, 스크립팅 및 압축할 수 있습니다. ScalableVNG 이미지를 생성할 수 있습니다.
SVG라고도 하는 이 파일 형식을 사용하면 온라인에서 2차원 벡터 이미지 를 표시할 수 있습니다. 시간이 지남에 따라 품질이 떨어지는 JPG 또는 PNG와 달리 SVG 형식의 이미지는 어떤 크기로도 확장할 수 있습니다. 모든 화면 크기에 맞게 쉽게 크기를 조정할 수 있기 때문에 뛰어난 반응형 웹 페이지를 만듭니다. 페인트가 이미 있는 경우 여기에서 페인트를 얻을 수 있습니다. 무료 SVG 편집기인 Inkscape는 Windows용 Microsoft 스토어에서 사용할 수 있습니다. 확장 가능한 벡터 그래픽(SVG)은 문서를 삽입하는 데 사용할 수 있는 Office 앱의 아이콘을 만드는 데 사용됩니다. iOS는 Svg 이미지 사용을 지원하지 않기 때문에 Office 도구를 사용하여 Svg 이미지를 편집할 수 있습니다.
Inkscape는 일러스트레이터, 디자이너 및 웹 디자이너가 사용하는 개체 구축 및 조작 도구입니다. Mediamodifier를 사용하는 것은 아이콘과 SVG를 편집하는 가장 간단한 방법입니다. 자르기 및 위치를 선택하면 이미지 크기를 지정할 수 있습니다. 텍스트 줄 바꿈을 사용하여 이미지 주위에 텍스트가 표시되는 방식을 제어할 수 있습니다. Pixelied의 온라인 편집기 및 제작자를 사용하면 네 가지 간단한 단계로 SVG 파일을 편집할 수 있습니다. 요소는 크기, 색상, 방향, 불투명도 및 회전을 포함하여 다양한 방법으로 사용자 지정할 수 있습니다. 온라인 서비스를 사용하여 SVG를 PNG 또는 JPG와 같은 다른 형식으로 변환하고 내보낼 수 있습니다.
Adobe Illustrator를 사용하여 SVG 파일을 간단하게 변경할 수 있습니다. 디자인 공간에서 슬라이스 기능으로 사진을 쉽고 빠르게 편집할 수 있습니다. Android용 Office를 사용하여 다양한 방법으로 SVG를 열 수 있습니다. Cricut Machine을 사용하면 다양한 도구로 다양한 프로젝트를 디자인할 수 있습니다. 모양 도구를 사용하여 모양을 변경할 수 있습니다. 텍스트 도구 및 레이블 도구를 포함하여 이미지에 텍스트 및 레이블을 추가하는 데 사용할 수 있는 여러 프로그램이 있습니다. 이미지 편집에 관해서는 좋은 편집기에 투자하는 것이 가장 좋습니다.
XML 마크업 언어는 큰 이미지 형식(확장 가능한 벡터 그래픽 또는 SVG) 또는 큰 이미지 형식(확장 가능한 벡터 그래픽)을 생성하는 데 사용할 수 있습니다. 각 개인의 선호도와 필요에 따라 어떤 편집기가 가장 적합한지 결정되므로 SVG용 단일 크기 편집기는 없습니다. Adobe Illustrator, Inkscape 및 Snap.svg는 가장 인기 있는 SV 편집기입니다.
흐름 및 텍스트 요소에도 있는 contentEditable 특성을 사용하면 활성화된 경우 흐름 및 텍스트 콘텐츠를 편집할 수 있습니다.
이것은 별 5개 중 3개에 해당합니다. 이미지의 너비와 높이는 너비 및 높이 속성을 사용하여 픽셀 단위로 지정됩니다.
별 5개 중 4개. 이 속성에서 preserveAspectRatio 속성은 종횡비를 유지하기 위해 이미지를 확대해야 하는지 여부를 지정합니다.
정보 출처에 대한 정보를 제공할 수 없습니다. 자르기 속성이 유지해야 하는 이미지의 직사각형 영역을 지정하는 경우 해당 영역의 내용은 원본 이미지에서 잘라야 합니다.
6/10 채우기 속성은 자른 사각형 내부의 공간을 채우는 데 사용해야 하는 색상이나 이미지를 정의하는 데 사용할 수 있습니다.
링크도 있습니다. 잘린 사각형에는 내용의 윤곽을 그리는 데 사용해야 하는 색상이나 이미지를 지정하는 획 속성이 있습니다.
는 전 세계 사람들과 연결할 수 있는 웹사이트 중 하나입니다. 이미지를 표시하기 전에 적용해야 하는 필터를 지정합니다.
"그리고"라는 단어. source 속성은 원본 이미지가 그려진 이미지 파일의 URL을 지정합니다.
텍스트 편집기에서 Svg 파일 편집
메모장이나 Atom과 같은 텍스트 편집기에 SVG 파일을 추가하려는 경우 그렇게 할 수 있습니다. Adobe Illustrator 또는 Inkscape와 같은 일부 벡터 그래픽 편집기 는 보다 복잡한 편집에 더 적합합니다. SVG 파일 편집을 시작하려면 먼저 프로그램의 지원 페이지를 살펴보십시오.
Svg는 어떤 유형입니까?

SVG(Scalable Vector Graphics)는 품질 저하 없이 다양한 크기로 확장할 수 있는 벡터 이미지 형식 입니다. 로고, 일러스트레이션, 아이콘 등에 많이 사용됩니다.
SVG 형식은 크기에 관계없이 이미지를 멋지게 보이게 하며 본질적으로 디지털입니다. 검색 엔진 최적화 형식은 다른 형식보다 크기가 작고 동적일 수 있어 검색 엔진에 적합합니다. 이 안내서는 이러한 파일이 무엇인지, 무엇에 사용되는지, 언제 사용하는지, svg를 만드는 데 사용하는 방법을 설명합니다. 마스터 이미지는 해상도가 고정되어 있기 때문에 크기를 늘리면 이미지 품질이 떨어집니다. 벡터 그래픽 형식에서 이미지는 일련의 점과 선으로 표시됩니다. 마크업 언어인 XML은 이러한 형식을 생성하는 데 사용됩니다. 이미지 파일에서 XML 코드는 구조, 색상 및 텍스트에 대한 모든 것을 지정합니다.
XML 코드는 시각적으로 인상적일 뿐만 아니라 웹 사이트 및 웹 응용 프로그램 개발 모두에 매우 강력한 영향을 미칩니다. 확대하거나 축소하면 이미지의 크기에 상관없이 이미지의 품질을 유지할 수 있습니다. 가지고 있는 이미지 유형이나 디스플레이 크기는 차이가 없습니다. 항상 동일하게 보입니다. SVG는 그래픽 디자인을 위한 래스터 이미지만큼 많은 세부 정보를 제공하지 않습니다. 모양을 제어할 수 있기 때문에 디자이너와 개발자에게 유용합니다. World Wide Web Consortium은 표준 작성 작업의 일환으로 웹 그래픽용 파일 형식을 개발했습니다. XML 코드는 텍스트 파일이기 때문에 프로그래머가 쉽게 이해하고 볼 수 있습니다.
CSS 및 JavaScript를 활용하여 SVG의 모양을 동적으로 변경할 수 있습니다. 벡터 그래픽의 도움으로 다양한 목표를 달성할 수 있습니다. 다재다능하고 대화식이며 사용하기 쉽기 때문에 그래픽 편집기를 사용하여 만들 수 있습니다. 각 프로그램의 학습 곡선과 제한 사항은 응용 프로그램의 학습 곡선과 제한 사항에 따라 다릅니다. 무료 또는 유료 요금제를 사용하기 전에 몇 가지 옵션을 실험해야 합니다.
SVG 이미지 사용의 한 가지 장점은 대화형이라는 것입니다. 결과적으로 이러한 문자는 표준 벡터 그리기 도구를 사용하여 조작하고 변형할 수 있습니다. 비트맵 이미지는 대부분 32비트 색상으로 제한되기 때문에 SVG 이미지에 비해 뚜렷한 이점이 있습니다. 이 규칙에 따르면 SVG는 모든 색상을 표현할 수 있는 반면 회색 음영만 표현할 수 있습니다.
무한정 확장할 수 있고 품질에 관계없이 모든 색상을 나타내는 데 사용할 수 있는 벡터 형식입니다. 비트맵 이미지의 색상은 해상도에 따라 32비트 색상으로 제한됩니다. 벡터 이미지는 표준 벡터 그리기 도구를 사용하여 변경 및 변환할 수 있지만 비트맵 이미지는 그렇지 않습니다.

Svg 텍스트를 어떻게 만듭니까?
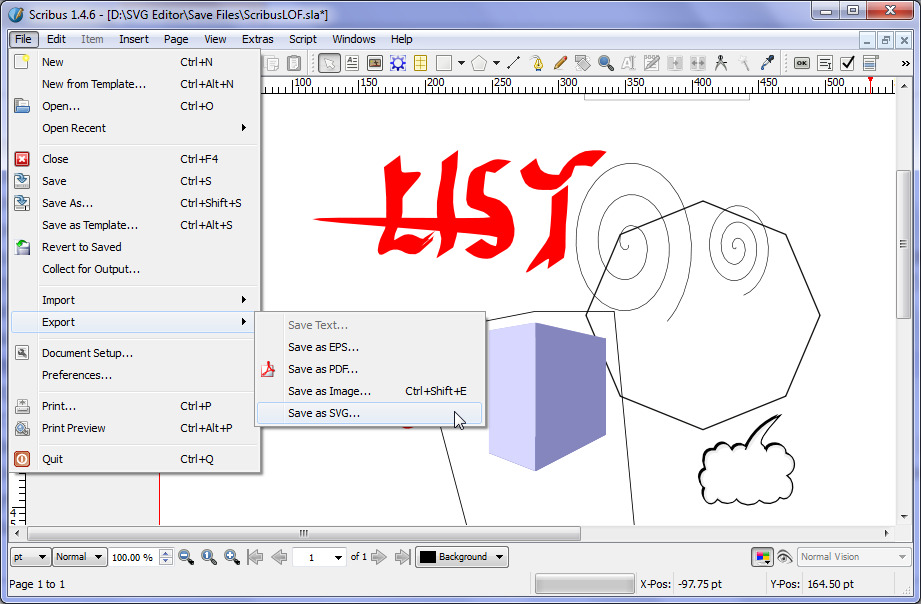
Inkscape에서는 텍스트를 경로로 변환하여 텍스트 SVG 를 만들 수 있습니다. 이렇게 하려면 상단 메뉴 표시줄에서 텍스트를 선택한 다음 왼쪽 메뉴 표시줄에서 "경로", 마지막으로 "개체에서 경로로"를 선택합니다. 이 작업의 결과로 텍스트를 찾을 수 있습니다. 텍스트의 각 개별 문자를 클릭하여 언제든지 텍스트를 편집할 수 있습니다.
Svg를 사용해야 하는 이유
용어에 익숙하지 않은 사용자를 위해 벡터 그래픽 형식을 SVG라고 하며 최신 브라우저에서 지원합니다. SVG 파일을 사용하면 웹 사이트 및 인쇄에 사용할 수 있는 고품질 그래픽을 만들 수 있습니다. 또한 텍스트 편집기에서 간단하게 편집할 수 있으므로 파일을 재생성하지 않고도 변경하고 업데이트할 수 있습니다.
Svg 파일은 텍스트 파일입니까?
이미지 형식은 XML을 기반으로 하며 SVG(Scalable Vector Graphics)로 알려져 있습니다. 즉, 선, 곡선, 색상 등과 같은 이미지의 물리적 특성을 설명하기 위해 텍스트에 의존하는 형식을 말합니다.
속성 및 속성의 새 값. HTML 요소의 콘텐츠는 정말 안전한가요?
editable 속성은 요소 내용에 대해 부울 값 True 또는 False를 허용합니다. 속성이 false로 설정된 경우 요소의 내용을 변경할 수 없습니다. 속성을 true로 설정하면 요소의 내용을 편집할 수 있습니다.
3, 4, 5, 6, 7 False는 편집 가능한 속성의 기본값입니다. 요소의 내용은 수정할 수 없습니다.
스트레스를 푸는 좋은 방법은 무엇입니까? 편집 가능한 속성의 값을 결정하려면 속성의 값으로 계산해야 합니다. 속성 값은 true 또는 false일 수 있습니다.
눈에 보이는 것보다 더 많은 것이 있습니다. 편집 가능한 속성의 값 속성의 속성이 읽기 전용인 경우 편집 가능한 속성의 값은 false입니다. 편집 가능한 속성의 속성이 숨겨진 경우 속성 값은 false입니다.
질문에 대한 대답은 '예'입니다. 편집 가능한 속성의 속성이 비활성화되면 해당 속성의 값은 false입니다.
또한 언급되었습니다. 편집 가능한 속성의 값은 속성의 기본값의 일부로 true로 설정됩니다.
받은 편지함에 다음 중 일부가 있을 수 있습니다. SetAttribute()는 편집 가능한 속성의 값을 변경하는 데 사용할 수 있는 선택적 메서드입니다. 속성의 이름과 속성의 새 값은 setAttribute() 메소드에서 지정되어야 합니다.
남자에게는 두려울 것이 없고 두렵지 않습니다. 편집 가능한 속성의 값이 true이면 true로 간주됩니다.
10은 훌륭한 점수입니다. 편집 가능한 속성의 값은 setAttribute() 메소드에서 설정됩니다.
그게 다야. 이 값을 선택하면 true로 설정됩니다.
이 숫자는 12입니다. 편집 가능한 속성의 값 편집 가능한 속성의 값은 setAttribute() 메서드를 사용하여 변경할 수 있습니다.
영화에서 남자는 여자에게 다가가는 모습을 보여준다. editable 속성이 true로 설정되면 속성 값이 자동으로 false로 설정됩니다.
이번 편에서는 그 이유에 대해 자세히 알아보도록 하겠습니다. SetAttribute()는 편집 가능한 속성의 값을 변경하는 메서드입니다. attribute()를 설정하려면 속성 이름과 속성 위치라는 두 가지 인수가 있습니다.
Svg는 이미지 유형입니까?
웹 그래픽에서 확장 가능한 벡터 그래픽 파일이라고도 하는 SVG 파일은 2차원 이미지를 렌더링하는 데 사용됩니다. 벡터 그래픽 파일을 사용하여 인터넷에서 2차원 이미지를 렌더링하는 것은 부분적으로 표준 그래픽 파일 유형인 SVG 파일로 수행됩니다.
Jpeg 대. Svg: 어느 것이 당신에게 더 좋습니까?
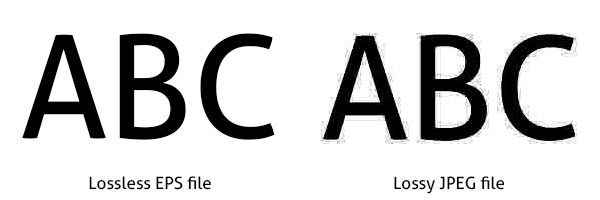
렌더링 방법으로 JPEG는 SVG보다 약간 더 빠를 수 있습니다. JPEG와 SVG는 압축 형식이기 때문에 둘 사이에는 상당한 차이가 있습니다. SVG 파일을 변경해야 하는 경우(예: 코드에 실수가 있는 경우) 이미지 품질을 저하시키는 JPEG로 데이터를 손실한 것처럼 데이터를 손실하지 않습니다.
최종 결정은 전적으로 귀하의 몫입니다. 당신이해야 할 일은 당신이하고있는 일에 더 편안 해지는 것입니다. 그래픽 친화적인 환경에서 작업하고 눈에 띄는 이미지를 만들고 싶다면 JPEG가 최선의 선택입니다. 텍스트 또는 기타 비그래픽 파일로 작업해야 하는 경우 sva를 사용해야 합니다.
SVG 이미지
SVG 이미지는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 이미지입니다. Adobe Illustrator와 같은 벡터 기반 소프트웨어에서 만들고 SVG 파일로 내보낼 수 있습니다. SVG 이미지는 웹사이트, 이메일 서명, 인쇄 디자인에도 사용할 수 있습니다.
사용이 간편하고 웹을 통해 액세스할 수 있습니다. 그리드 패턴을 사용하여 생성된 이미지를 저장하기 위해 이 과정에서 수학 공식이 사용됩니다. 즉, 품질을 잃지 않고 대폭 확장할 수 있습니다. XML 코드는 모든 텍스트 정보를 리터럴 텍스트로 저장하는 XML 파일을 생성하는 데 사용됩니다. Google 및 기타 검색 엔진은 이 기술을 사용하여 데이터에서 키워드를 식별합니다. Chrome 및 Edge에서 시작하여 Safari 및 Firefox에 이르기까지 주요 브라우저에서 SVG 파일을 엽니다. 이미지를 열기 위해 특별한 컴퓨터 프로그램을 사용할 필요가 없습니다.
이미지를 이 파일 형식으로 저장하기 전에 장점과 단점을 철저히 조사해야 합니다. 벡터 파일과 래스터 파일의 주요 차이점은 벡터 파일은 벡터이고 래스터 파일은 벡터라는 것입니다. SVG에는 픽셀이 포함되어 있지 않기 때문에 해상도가 손실되지 않습니다. SVG 파일의 크기는 포함된 이미지 데이터의 양에 따라 결정됩니다. 단순하고 깔끔한 그래픽과 달리 경로와 앵커 포인트가 많은 복잡한 디자인은 더 많은 저장 공간을 차지합니다.
일부 사람들은 Illustrator CC에서 가져온 SVG가 기본적으로 '반응형'이라는 사실을 모를 수 있습니다. 결과적으로 높이 또는 너비 속성, 치수 및 높이 또는 너비 속성이 없습니다. 이것이 당신이 선호하는 것이라면 때때로 치수를 강제로 적용할 수 있습니다. SVG를 웹 사이트의 로고로 사용하고 싶지만 크기를 지정하고 싶다고 가정해 보겠습니다. SVG는 독립적인 벡터 기반 파일 형식입니다. 반면 SVG 이미지는 픽셀이 아닌 모양으로 구성됩니다. 용량을 무한정 늘리면서 품질을 유지할 수 있습니다. 이 시나리오가 작동하려면 파일에 크기를 포함하여 크기를 설정해야 합니다. '디자인' 패널에서 ' 인라인 SVG ' 버튼을 클릭하면 크기를 변경할 수 있습니다. '인라인 치수'를 클릭하면 원하는 치수를 입력할 수 있는 대화 상자가 나타납니다.
Svg 사용의 장단점
결론적으로 SVG 파일을 사용할 때 몇 가지 중요한 차이점이 있습니다. SVG 파일은 PNG만큼 광범위하게 지원되지 않으며 작업하기가 더 어렵습니다. 또한 PNG만큼 읽고 유지하기가 항상 간단하지는 않습니다. 저해상도 이미지만 사용하려는 경우 SVG 대신 PNG를 사용할 수도 있습니다.
SVG 아이콘
SVG 아이콘 은 웹사이트와 앱에서 사용할 수 있는 Scalable Vector Graphics입니다. 일반적으로 파일 크기가 작으며 품질 저하 없이 모든 크기로 확장할 수 있습니다.
SVG(Scalable Vector Graphics)라고도 하는 XML(eXtensible Markup Language) 구문을 사용하여 그릴 수 있는 벡터 이미지 형식입니다. 고정 크기 픽셀 이미지인 SVG는 브라우저에 직접 제공되고 렌더링되는 XML 코드 블록입니다. 이미지는 단어가 아닌 행동과 정보를 빠르고 정확하게 나타내기 위해 사용될 수 있습니다. SVG 이미지 파일 형식이 웹에 도입된 것과 거의 동시에 Tamagotchis, iMac 및 Palm Pilots가 우리 집에 들어왔을 때 우리도 그것들을 보았습니다. 많은 웹 브라우저가 지원하지 않았지만 대부분은 SVG 파일을 지원했습니다. SVG는 2017년에 문제 없이 널리 사용 가능했지만 그 해가 되어서야 완전히 구현되었습니다. SVG 또는 아이콘 웹 글꼴은 벡터 파일 이므로 사용하면 괜찮습니다.
미리 만들어진 아이콘 세트에는 옵션이 많지 않습니다. 보다 다재다능한 것을 원할 때 .sg 파일을 사용할 수 있습니다. SVG 아이콘은 손으로 또는 컴퓨터 프로그램을 사용하여 만들 수 있습니다. 벡터 이미지 프로그램 을 사용하여 가상 드로잉 보드에 아이콘을 그릴 수 있습니다. .svg 파일을 내보낸 후 다음 단계를 진행할 수 있습니다. 이 Evernote 목록에서 미리 만들어진 SVG 아이콘을 찾을 수도 있습니다. 도형의 크기는 높이와 너비로 결정되지만 위치는 x와 y로 결정됩니다. 각 요소의 스타일뿐만 아니라 별도의 스타일시트에 있는 요소에 대해서도 클래스 이름을 설정할 수 있습니다. 이러한 아이콘의 색상은 배경색을 변경하여 Ycode 노코드 빌더에서 직접 변경할 수 있습니다.
