Svg XML인가
게시 됨: 2023-02-10XML 파일은 Extensible Markup Language 파일입니다. 태그를 사용하여 데이터를 저장하는 데 사용되는 요소와 속성을 정의합니다. XML 파일은 Microsoft 메모장이나 Apple TextEdit와 같은 텍스트 편집기에서 열 수 있습니다. SVG는 2차원 벡터 그래픽을 위한 XML 파일 형식 입니다. 로고, 일러스트레이션, 다이어그램과 같은 벡터 기반 그래픽을 만들고 저장하는 데 사용됩니다. SVG 파일은 Adobe Illustrator, Inkscape 또는 Sketch와 같은 그리기 소프트웨어를 사용하여 생성됩니다. SVG 파일은 XML 형식으로 저장되므로 모든 텍스트 편집기에서 열고 편집할 수 있습니다. 그러나 SVG 파일은 벡터 그래픽용으로 생성되기 때문에 텍스트 편집기에서 열 때 벡터 그래픽 편집기에서와 동일하게 보이지 않습니다.
SVG는 그래픽 형식이므로 다이어그램의 이미지에 대한 정보만 포함하고 UML의 모델이나 구성 요소는 포함하지 않습니다. BMP, PNG와 같은 그래픽 프로그램을 사용하여 다른 이미지 형식으로 변환한 다음 다이어그램 그리기 캔버스에 이미지 요소로 삽입할 수 있습니다. UML이 인식하지 못하기 때문에 UML에 익숙하지 않은 형식에서 EA로 무언가를 가져올 수 없습니다. XMI 파일이 필요합니다. XMI는 UML 모델을 교환하기 위한 표준입니다. Inkscape는 경로 도구를 사용하는 경우 권장하는 오픈 소스 경로 도구입니다. 그것은 당신이 가져올 수 있습니다. VNG 파일뿐만 아니라 XAML 경로로 내보낼 수 있습니다.
"SVG"라는 용어는 벡터 이미지를 설명하는 XML 기반 언어를 나타냅니다. 이미지에 표시하려는 모양을 정의하는 데 필요한 요소 배열을 제외하고 개체는 적용할 효과가 있지만 HTML과 유사한 마크업입니다.
투명도를 지원하기 때문에 PNG와 SVG는 모두 온라인 로고와 그래픽에 탁월한 선택입니다. 래스터 기반 투명 파일의 경우 PNG 파일이 좋은 선택이지만 일반 텍스트 파일과 혼동해서는 안 됩니다. PNG는 sVG보다 픽셀 및 투명도 작업에 더 적합합니다.
SVG(Scalable Vector Graphics)는 웹을 통해 액세스할 수 있는 효율적인 벡터 파일 형식입니다. 벡터 파일 형식은 JPEG와 같은 픽셀 기반 래스터 파일과 달리 수학 공식을 사용하여 그리드의 점과 선을 기반으로 이미지를 저장합니다.
Adobe Illustrator 대신 타사 프로그램을 사용하여 SVG 파일을 열 수 있습니다. Adobe Photoshop, Photoshop Elements 및 InDesign은 SVG 파일을 지원하는 다른 Adobe 프로그램 중 일부에 불과합니다. Adobe Animate는 SVG 파일과 함께 사용할 수도 있습니다.
Svg Xml 또는 HTML입니까?

XML 1.0 및 XML의 네임스페이스와 호환됩니다. 그러나 HTML 문서에 SVG 콘텐츠가 포함되어 있으면 HTML 구문이 적용되고 XML이 호환되지 않을 수 있습니다. 이 섹션에서는 SVG를 통합하는 방법을 설명합니다. 이미지는 CSS를 사용하여 스타일이 지정됩니다.
SVG로 알려진 벡터 그래픽 형식은 매우 상세한 이미지와 그래픽을 생성할 수 있습니다. 웹 사이트 및 웹 디자이너가 일러스트레이션, 로고 및 기타 그래픽을 만드는 데 사용합니다. 벡터 그래픽 형식은 이미지를 생성하는 데 사용되는 수학 공식, 즉 수학 공식으로 구성됩니다. 결과적으로 SVG 파일은 기존 이미지 파일보다 훨씬 더 상세합니다. 매우 상세해야 하는 로고, 일러스트레이션 및 기타 그래픽에 이상적입니다. SVG 파일은 대부분의 웹 브라우저에서 열 수 있으므로 웹 사이트에서 사용하기에 이상적입니다. SVG는 대부분의 그래픽 디자인 소프트웨어를 지원하므로 추가 기술 없이도 멋진 디자인을 만들 수 있습니다. 고품질 그래픽을 생성할 수 있는 다목적 그래픽 형식을 찾고 있다면 잘 찾아오셨습니다. 대부분의 그래픽 디자인 소프트웨어는 SVG 파일을 지원하고 작업합니다. 로고 및 기타 그래픽에 이상적이며 SVG는 이러한 형식이 필요한 경우 최상의 옵션입니다.
HTML에서 Svg를 사용하는 7가지 이점
다음은 HTML에서 SVG를 사용하는 몇 가지 이점입니다. 이러한 SEO 친화적인 마크업 태그를 사용하여 키워드, 설명 및 링크를 마크업에 직접 추가할 수 있습니다. HTML에 삽입할 수 있으므로 캐싱할 수 있고 CSS로 편집할 수 있으며 인덱싱하여 더 쉽게 검색할 수 있습니다. 나중에 XPath 파일을 사용하여 텍스트 편집기로 만들고 편집할 수 있는 SVG를 사용하여 이미지를 교정할 수 있지만 일반적으로 Inkscape와 같은 그리기 프로그램이 선호됩니다. 원형 차트 및 2차원 XY 좌표계와 같은 벡터 다이어그램은 SVG의 가장 일반적인 응용 프로그램입니다. XML 파일은 텍스트 편집기를 사용하여 편집할 수 있으므로 SVG 파일을 만드는 가장 일반적인 방법은 Inkscape와 같은 그리기 프로그램을 사용하는 것입니다. SVG 이미지는 적응 가능하며 로고 및 아이콘에서 다이어그램 및 차트에 이르기까지 다양한 응용 프로그램에서 사용할 수 있습니다. 모든 위치를 볼 수 있는 대화형 지도입니다. Chrome, Firefox 및 Internet Explorer를 포함한 대부분의 웹 브라우저는 sva 이미지를 지원합니다.
Svg에 XML이 필요합니까?

필요하지 않다는 사실에도 불구하고 SVG 파일의 시작 부분에 XML 버전과 문자 인코딩을 나타내는 XML 선언이 나타날 수 있습니다.
sva 그래픽 표준의 장점과 기능에 대해 알아보고 기본 기능에 대한 개요도 알아보세요. 또한 SVG의 모체 언어인 XML에 대해 배웁니다. 지금 SVG를 사용하는 방법을 배우면 웹 개발의 최신 개발에 대한 최신 정보를 얻을 수 있습니다. 첫 번째 그래픽 파일은 챕터가 끝나는 동안 생성되고 업데이트됩니다. GIF, JPG 및 PNG와 같은 비트맵이 있는 이미지는 웹에서 일반적입니다. 무손실 압축 형식이며 그래픽 교환에 사용됩니다. JPG는 광범위한 세부 정보가 필요한 사진이나 이미지를 위해 특별히 제작되었습니다.
PNG(Portable Network Graphic) 파일은 잘 압축되어 있으며 높은 수준의 압축을 제공합니다. 벡터 이미지의 목표는 지침을 통해 브라우저에 주어진 지점의 그래픽 표현을 제공하는 것입니다. 해상도가 높으며 모든 크기 및 보기 장치에 맞게 축소하거나 조정할 수 있습니다. 비트맵 그래픽은 종종 다른 클라이언트 브라우저에서 다르게 렌더링되며 크기 조정이 없을 뿐만 아니라 잘 조정되지 않습니다.
Svg는 어떤 형식을 사용합니까?
SVG(Scalable Vector Graphics)는 XML을 사용하여 이미지 내의 모양을 설명하는 벡터 이미지 형식입니다. 즉, SVG 이미지는 텍스트 편집기를 사용하여 만들고 편집할 수 있으며 품질 저하 없이 크기를 조정할 수 있습니다.

SVG(Scalable Vector Graphic)는 업계 고유의 이미지 형식 유형입니다. 다른 유형의 이미지와 달리 고유한 픽셀을 사용하지 않고도 SVG의 결과를 볼 수 있습니다. 대신 특정 크기와 방향을 가진 요소인 '벡터' 데이터를 사용합니다. 이론적으로 벡터 컬렉션을 사용하여 거의 모든 종류의 그래픽을 생성할 수 있습니다. 처음부터 새로 만들거나 기존 이미지를 가져와서 원하는 형식으로 변환할 수 있습니다. SVG는 많은 최신 그래픽 디자인 도구에서 추가 기능으로 지원됩니다. 소프트웨어를 다운로드하는 것 외에도 온라인 변환 도구를 사용할 수 있습니다.
WordPress에서 지원하지 않기 때문에 콘텐츠 관리 시스템(CMS)에서 지원하지 않습니다. 처음부터 SVG를 만들거나 이미지를 형식으로 변환할 때 가장 어려운 부분은 무엇입니까? Adobe Illustrator와 김프를 사용하는 경우 둘 다 할 수 있다는 것을 이해하는 것이 중요합니다.
벡터 이미지 형식임에도 불구하고 로고 및 아이콘용 PDF만큼 잘 작동하지 않습니다. PDF는 프로그래밍 방식으로 생성될 때 놀라울 정도로 효율적인 원시 이진 데이터 스트림을 포함할 수 있기 때문에 로고 및 아이콘에 더 적합한 형식입니다.
SVG로 만들 수 있는 세 가지 유형의 이미지
사용자 인터페이스 컨트롤, 로고, 아이콘 및 벡터 기반 그림은 SVG로 변환할 수 있는 이미지 중 일부입니다. SVG를 사용하면 세 가지 유형의 그래픽 개체를 만들 수 있습니다. 직선, 곡선 및 그 사이에 영역이 있는 경로와 같은 벡터 기하학적 요소는 JPG, GIF 및 PNG와 같은 래스터 형식보다 낫습니다. 투명도; 색상 또는 그라디언트의 조합 SVG 파일은 JPEG 이미지와 달리 일반적으로 크기가 더 크지만 투명하고 애니메이션이 될 수 있습니다.
Svg XML 예
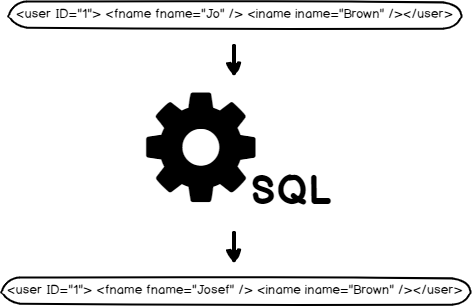
SVG 이미지를 만드는 방법에는 여러 가지가 있습니다. 몇 가지 방법은 다음과 같습니다. – Gliffy와 같은 온라인 도구 사용 – Adobe Illustrator 사용 – XML로 수동 코딩 마지막 옵션의 예인 XML로 수동 코딩을 원한다고 가정하면 다음은 매우 기본적인 예입니다. 이 예제는 정사각형 SVG 이미지를 만듭니다. SVG와 같은 디지털 형식을 사용하면 크기에 관계없이 이미지가 멋지게 보입니다. 이 형식은 검색 엔진에 최적화할 수 있고 다른 형식보다 작은 경우가 많으며 동적 애니메이션을 생성할 수 있습니다. 이 가이드에서는 이러한 파일을 사용하는 방법, 파일이 무엇인지, 언제 사용해야 하는지, SVG를 만들 때 파일로 무엇을 해야 하는지에 대해 설명합니다. 마스터 이미지는 해상도가 고정되어 있기 때문에 크기가 크면 품질이 떨어집니다. 벡터 그래픽 형식의 각 이미지는 벡터 형식으로 표현되는 점과 선의 집합입니다. XML은 이러한 형식을 작성하는 데 사용되는 마크업 언어입니다. SVG 파일에는 이미지를 구성하는 모든 모양, 색상 및 텍스트가 있습니다. XML 코드를 보면 얼마나 강력한지 알 수 있으며 웹 앱과 웹 사이트를 매우 간단하게 만들 수 있습니다. . 품질을 잃지 않고 SVG를 어떤 크기로든 확장하거나 축소할 수 있습니다. 이미지는 표시 유형 및 크기에 관계없이 항상 같은 크기로 나타날 수 있습니다. 래스터 이미지의 경우 SVG 디자인은 세부 사항을 생략합니다. SVG를 사용하면 디자이너와 개발자가 만족스럽고 기능적인 방식으로 자신의 이미지를 수정할 수 있습니다. 이제 웹의 그래픽을 World Wide Web Consortium에서 개발한 파일 형식으로 저장할 수 있습니다. XML 코드는 프로그래머가 볼 수 있고 텍스트 파일인 SVG를 사용하여 빠르게 이해할 수 있습니다. CSS와 JavaScript를 결합하여 SVG의 모양을 실시간으로 변경할 수 있습니다. 쉽게 확장할 수 있는 벡터 그래픽용 응용 프로그램이 많이 있습니다. 그래픽 편집기를 사용하여 생성하는 것은 사용하기 쉽고 대화식이며 다재다능합니다. 각 프로그램에는 고유한 학습 곡선과 제한 사항이 있습니다. 몇 가지 옵션을 시도하고 싶다면 무료 또는 유료 옵션 중 하나를 결정하기 전에 약간의 비용을 지출하고 사용 가능한 도구 중 일부를 배우는 것이 좋습니다.Svg Xml 파일을 열려면 어떻게 해야 합니까?Chrome 및 Edge는 다음과 같습니다. Firefox, Safari 및 Safari는 이제 컴퓨터의 위치에 관계없이 오픈 소스 svg 파일 형식을 지원합니다. 브라우저에서 파일 메뉴를 연 다음 보려는 파일을 선택합니다. 그런 다음 브라우저에서 이미지를 볼 수 있습니다. 이미지에 애니메이션을 적용해야 하거나 이미지와 상호 작용해야 하는 경우 image/svg+xml을 사용해야 합니다. 이미지만 표시해야 하는 경우에는 image/svg로 충분합니다. 모양, 선 및 색상의 벡터 표현을 생성하는 데 사용되는 XML 코드는 이러한 벡터 표현을 생성하는 데 사용됩니다. Inkscape 및 Adobe Illustrator와 같은 벡터 그래픽 편집기는 일반적으로 이미지를 생성하는 데 사용됩니다. 마찬가지로 PNG 및 기타 래스터 이미지를 SVG로 변환할 수 있지만 결과가 항상 멋진 것은 아닙니다. 확장성과 품질이 보장되기 때문에 HTML과 CSS는 레티나 지원 및 반응형 웹 디자인에 더 좋습니다. GIF, APNG 또는 WebP에 대한 애니메이션 지원이 없으며 GIF, APNG 및 WebP와 같이 애니메이션을 지원하는 모든 래스터 파일 형식에 문제가 있습니다. 애니메이션이 필요할 수 있고 어떤 화면에서든 쉽게 확대할 수 있는 간단한 그래픽은 SVG로 만들 수 있습니다. 온라인에서 가장 많이 사용되는 이미지 파일 형식은 PNG입니다. PNG가 포함된 이미지, 삽화 및 사진은 디스플레이에 적합합니다. PNG는 일반적으로 애니메이션 이미지를 포함한 모든 유형의 이미지와 호환됩니다. SVG가 많은 영역에서 더 나은 성능을 발휘한다는 사실에도 불구하고 PNG는 다양한 영역에서 더 나은 성능을 발휘합니다. SVG와 PNG 모두 형식이 크게 다르지만 올바른 형식을 선택하는 것이 웹 사이트에서 사용할지 여부를 결정하는 것보다 더 중요합니다. SVG를 로드해야 한다는 사실에도 불구하고 일반적으로 SVG가 더 작고 서버에 부담이 적습니다. PNG는 고해상도의 대규모 그래픽에 사용하거나 대규모 형식으로 수천 가지 색상을 표시하는 데 사용할 수 있습니다. Html의 Svg svg는 확장 가능한 벡터 그래픽입니다. 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. svg 사양은 W3C(World Wide Web Consortium)에서 개발한 개방형 표준입니다. Html에서 Svg 이미지를 사용하는 방법데모에 없는 이미지를 사용해야 하는 경우 존재하지 않는 이미지를 사용할 수 있습니다. 데모에서. 나는 그것에 문제가 없다! 로컬 또는 서버 이미지를 로드할 때 *img 태그를 사용하십시오. 이미지가 로드된 후 동일한 svg> 태그를 사용하여 문서에 삽입할 수 있습니다. 웹 페이지의 경우 object> 태그를 사용하여 SVG 이미지를 저장할 수도 있습니다. 이 태그를 사용하여 웹 페이지 내부에 SVG 이미지를 삽입할 수 있습니다. 이미지 세부 정보는 *object() 태그에 제공되며 이미지를 어느 정도 자세히 설명합니다. 이미지의 파일 이름, 크기, 너비 및 높이를 포함하여 다음 정보가 제공됩니다. HTML에서 svg 파일 형식을 어떻게 사용할 수 있습니까? 물론이죠. 이미지는 다른 이미지와 마찬가지로 모든 HTML 문서 내에서 사용할 수 있습니다. 이러한 구성 요소는 웹 페이지에 특정한 그래픽을 만드는 데 사용하거나 사이트의 레이아웃을 만드는 데 사용할 수 있습니다.
