ARForms를 사용하여 구직 신청서를 만드는 간단한 단계
게시 됨: 2020-09-23
오늘날 대부분의 회사와 조직이 더 많은 잠재적인 인재를 확보하기 위해 온라인 양식을 사용함에 따라 구직 신청서는 종이를 사용하지 않고 있습니다.
특히 채용 및 채용 비즈니스에 종사하는 경우 더 많은 자격을 갖춘 후보자를 쉽게 찾을 수 있는 구직 신청서를 작성해야 합니다.
구직 신청서를 작성하고 작성하는 데 필요한 기능은 후보자로부터 얻고자 하는 정보 유형에 따라 다를 수 있습니다.
워드프레스 웹사이트를 운영 중이라면 입사 지원서 작성이 간단하지 않습니다. 오히려 수동으로 작성하는 것을 생각한다면 고통스러운 프로세스가 될 수 있고 실행 가능한 구직 지원 양식을 작성하는 데 더 많은 시간이 걸릴 수 있습니다.
연락처 양식과 달리 구직 신청서에는 몇 가지 추가 필드와 그 안에 추가할 몇 가지 다른 사항이 필요합니다.
오늘은 WordPress 웹사이트에 필요한 모든 유형의 양식을 만들고 구축하는 데 도움이 되는 ARForms WordPress Form Builder 플러그인에 대해 알아보겠습니다.
궁극적으로 비즈니스 목표가 다목적 WordPress 양식을 구축하는 것이라면 ARForms WordPress 양식 빌더 플러그인이 원스톱 솔루션이 될 수 있습니다.
그러나 여기이 기사에서는 간단하고 쉬운 단계로 ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress에서 구직 신청서를 작성하는 방법을 보여줍니다.
WordPress에서 구직 신청서를 만들고 작성할 준비가 되셨습니까?
그 속으로 빠져보자!
ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 작업 지원 양식 만들기.
1단계: WordPress에서 ARForms WordPress Form Builder 플러그인 설치 및 활성화
무엇보다도 ARForms WordPress 양식 빌더 플러그인을 설치하고 활성화해야 합니다.
ARForms를 설치하고 활성화하면 ARForms까지 여러 탭을 볼 수 있습니다.
ARForms는 WordPress에서 가장 가능성 있는 양식을 만드는 데 사용할 수 있는 다양한 기능과 추가 기능 옵션을 제공합니다.
2단계: 템플릿에서 입사 지원서 선택
WordPress 대시보드의 ARForms 탭 아래에 새 양식 추가 옵션이 표시됩니다.
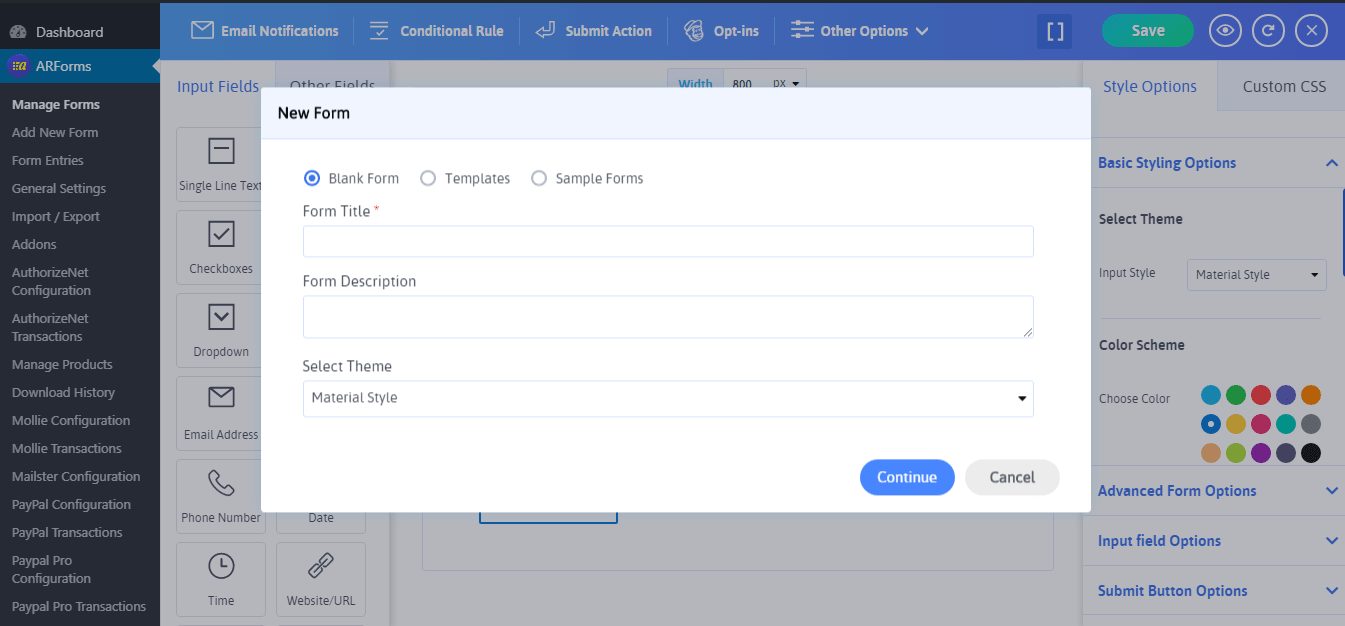
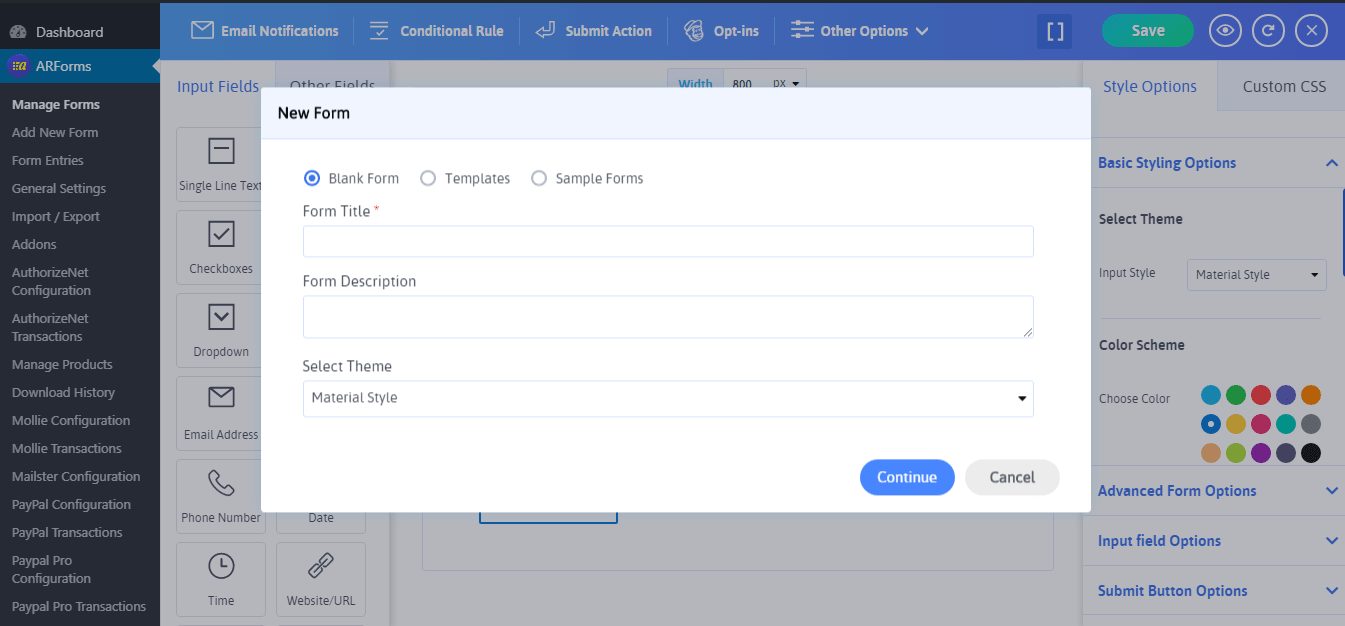
그것은 처음에 클릭해야 하는 곳입니다. 그 후에 선택할 빈 양식, 템플릿 및 샘플 양식 의 세 가지 라디오 버튼 옵션이 있는 팝업 화면이 표시됩니다.

처음부터 구직 신청서를 작성하려는 경우 양식 제목, 양식 설명을 추가하여 빈 양식을 선택할 수 있으며 무엇보다도 세 가지 스타일로 원하는 테마 유형을 선택할 수 있는 옵션이 제공됩니다. (재료 스타일, 표준 및 둥근 스타일)에서 양식.

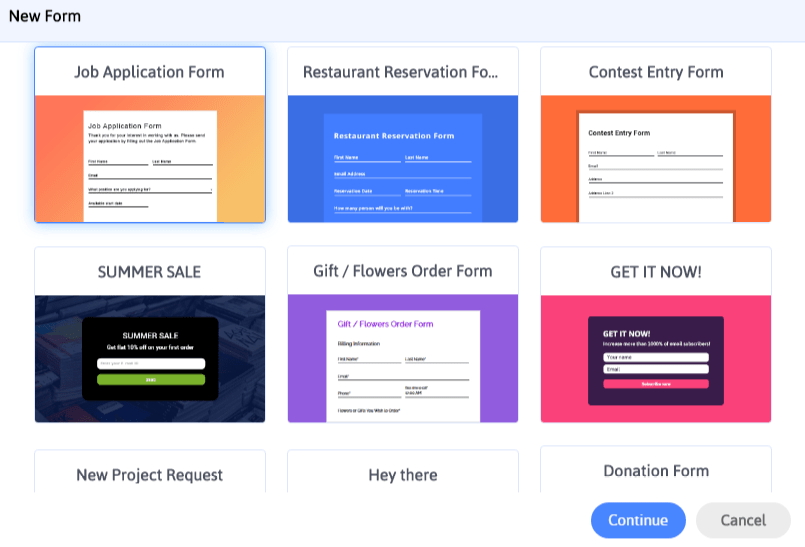
반면에 빈 양식 바로 옆에는 처음부터 구직 신청서를 작성하기 위해 스트레스를 받을 필요가 없는 ARForms 사전 구축 양식 템플릿 옵션이 표시됩니다.
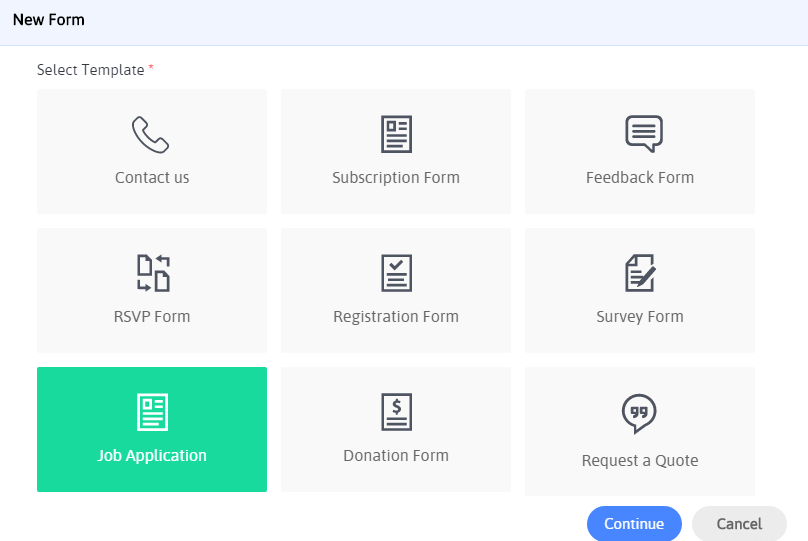
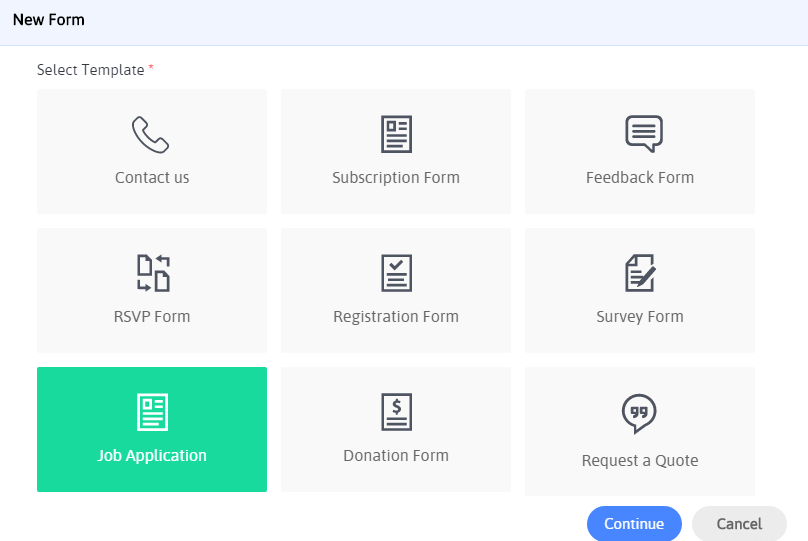
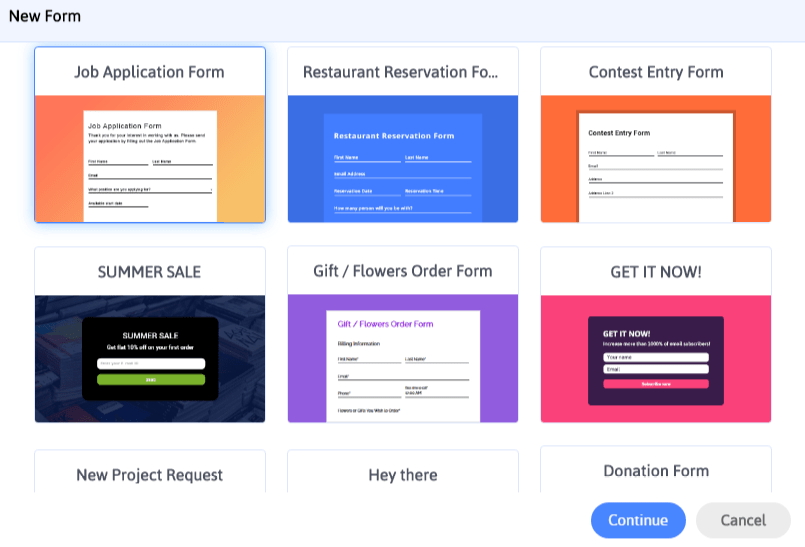
흥미롭게도 ARForms를 사용하면 이러한 다양한 유형의 템플릿 중에서 선택할 수 있으며 여기서 Job Application 양식 템플릿도 찾을 수 있습니다!

선택할 양식 템플릿 목록은 다음과 같습니다.
워드프레스 웹사이트에 있는 그대로 미리 디자인된 바로 사용할 수 있는 지원 양식을 사용하거나 동급 최강의 빌트인에서 직접 지원서 양식에서 원하는 대로 사용자 정의 할 수 있습니다. ARForms WordPress 양식 빌더 플러그인의 양식 편집기.
흥미롭게도 ARForms에는 눈에 잘 띄고 간단한 끌어서 놓기 기능 을 사용할 수 있는 매력적인 새 UI가 있습니다.
게다가, 놀랍게도 Real-time Editor 는 라이브 미리보기 옵션을 통해 최고의 사용자 경험(UX)을 제공하도록 완벽하게 설계되었습니다. 즉, 입사 지원 양식에 대한 필드 및 기타 옵션 적용을 마치면 "눈 아이콘" 미리보기 옵션을 클릭하기만 하면 변경 사항을 쉽게 확인할 수 있습니다.

3단계: 선택한 입사 지원 양식 사용자 지정
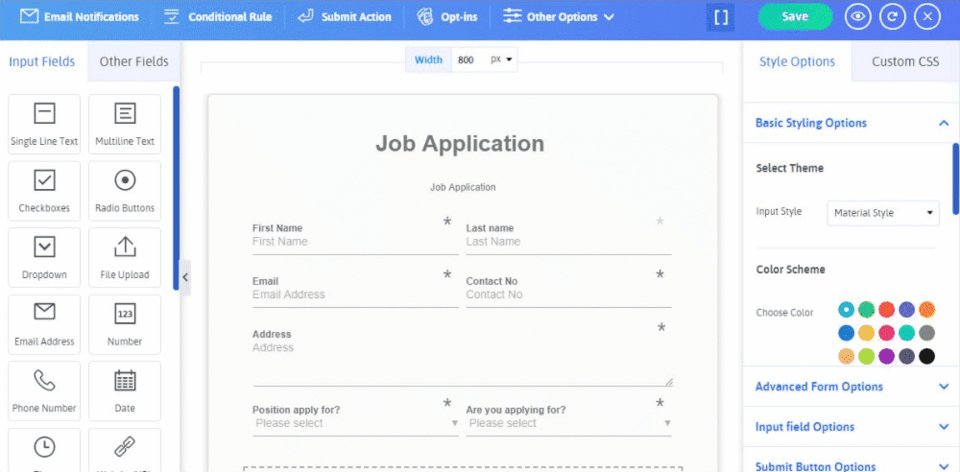
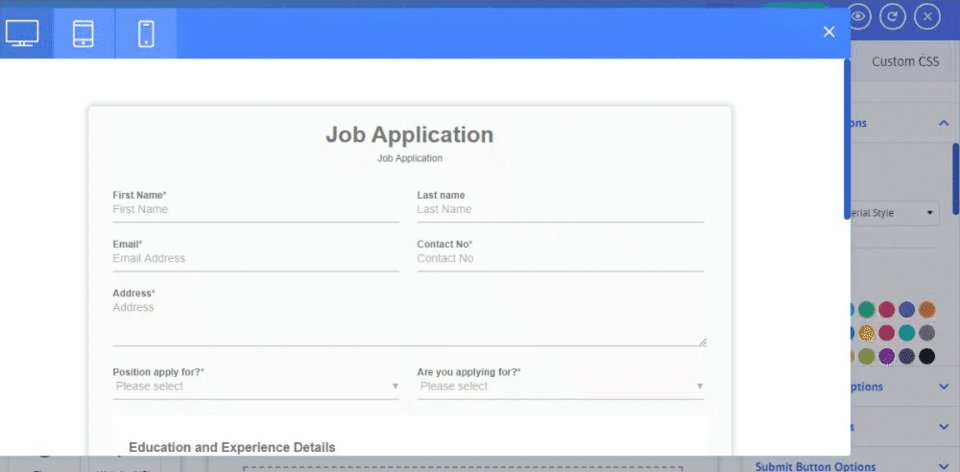
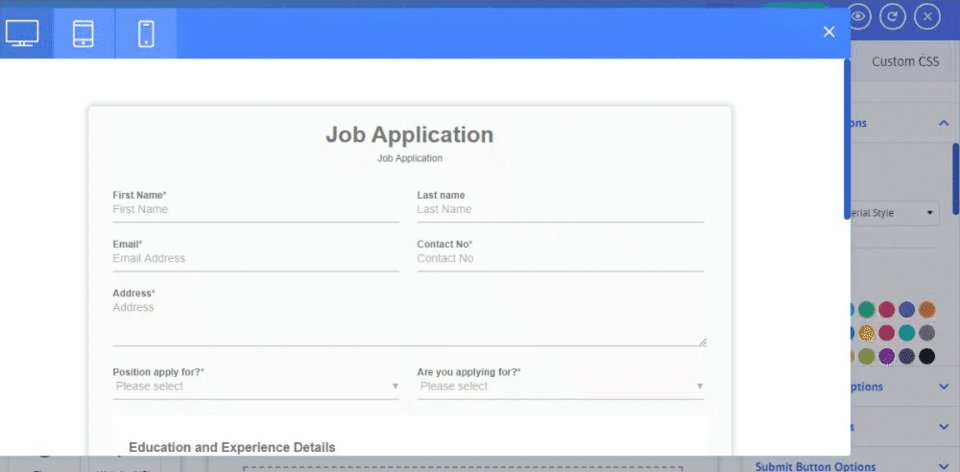
템플릿에서 입사 지원 양식을 선택하면 잠재적인 후보자와 해당 정보를 획득하는 데 필요한 모든 필수 필드와 양식 요소가 포함된 사전 작성된 입사 지원 양식이 제공됩니다.
입사지원서에서 확인할 수 있는 정보에 대해 알아보겠습니다.
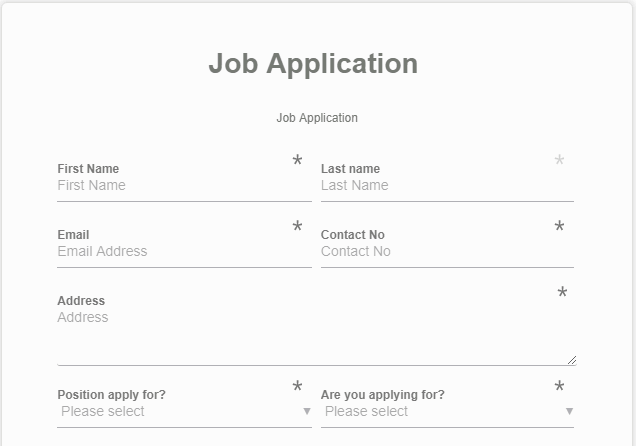
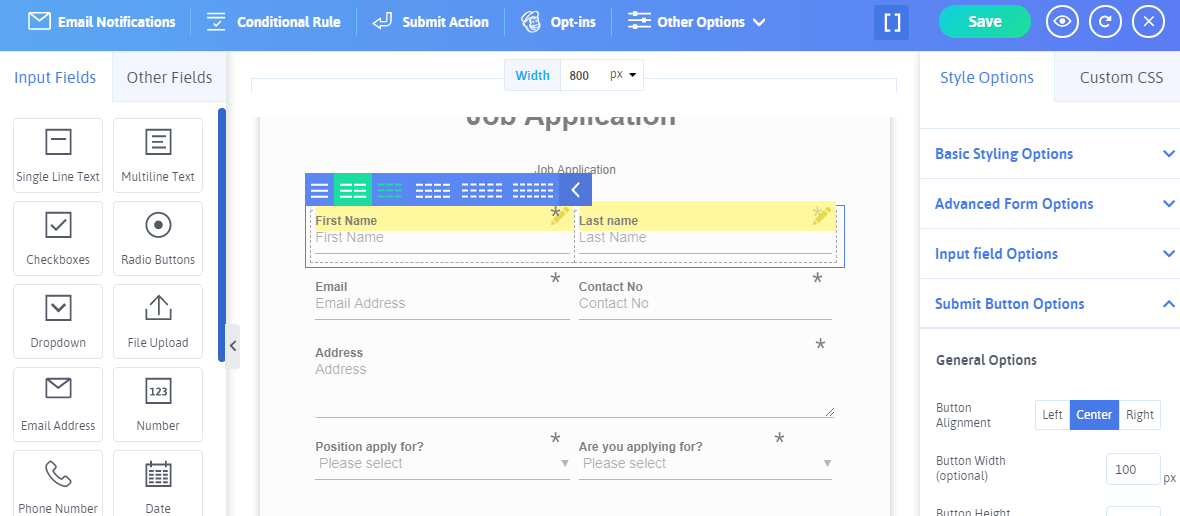
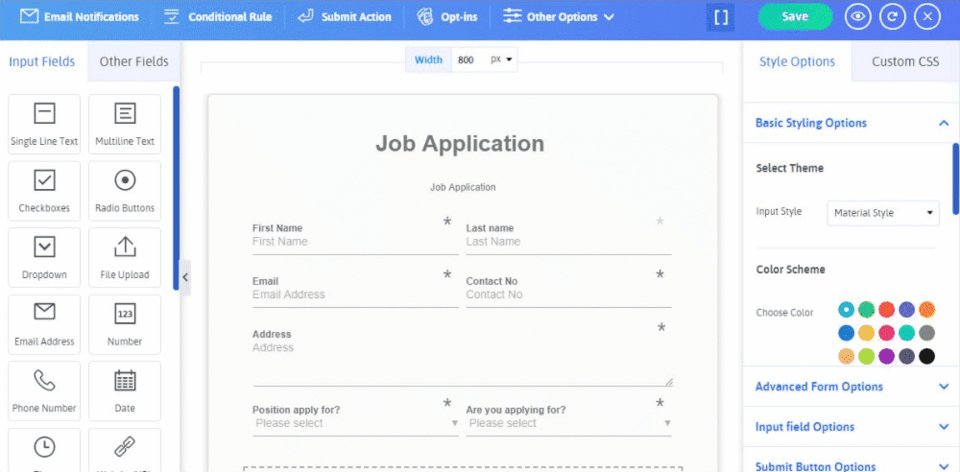
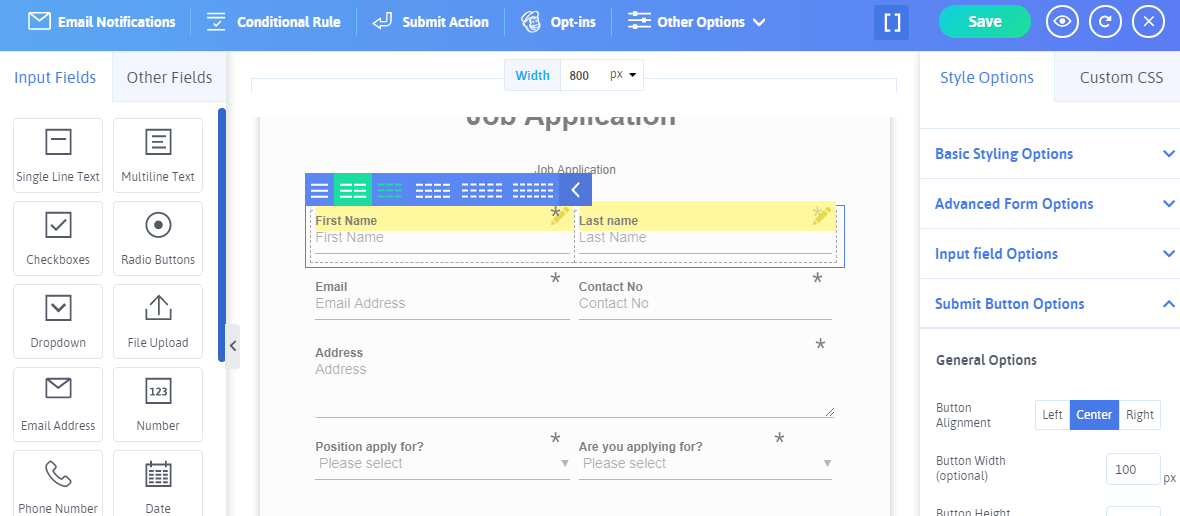
입사 지원서의 맨 위에는 이름, 성, 이메일 주소, 연락처, 실제 주소, 지원한 직위, 직무 유형 (지원하고 있습니까?)과 같은 필드가 표시됩니다.

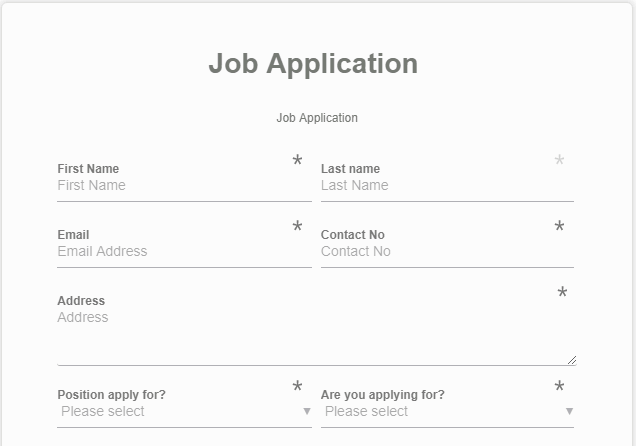
위에서 언급한 입사 지원서 이미지의 첫 번째 두 줄인 이름, 성, 이메일, 연락처, 마지막 줄이 어떻게 배치되는지 눈치채셨나요?
글쎄, 그것은 당신이 선택에 따라 각 열의 크기를 조정할 수있는 기능을 제공하는 다중 열 옵션의 강력한 기능 때문입니다. 단일 행에서 최대 6개의 열을 선택하고 필드를 정렬할 수 있습니다.

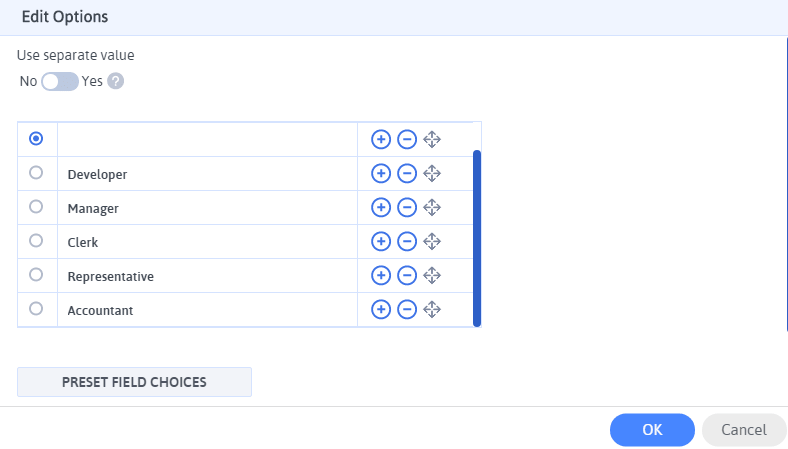
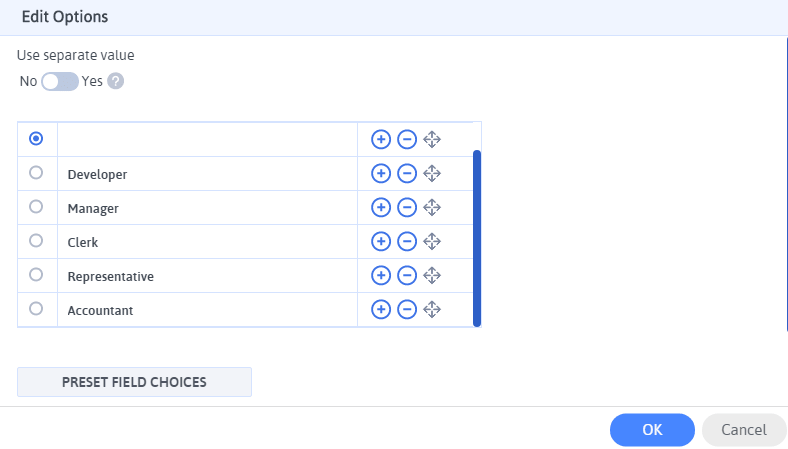
이제 Position 지원에 대해 주어진 옵션에서 더 많은 옵션을 보여주고 싶다면 Position Apply for 드롭다운 필드 위로 마우스를 가져가서 관리 옵션 을 선택하면 됩니다. 그런 다음 위치 적용 옵션에 대한 옵션을 추가하거나 편집할 수 있는 편집 옵션에 대한 프롬프트가 표시됩니다. 같은 작업을 수행할 수 있습니까 ? - 즉, 작업 유형 옵션입니다.

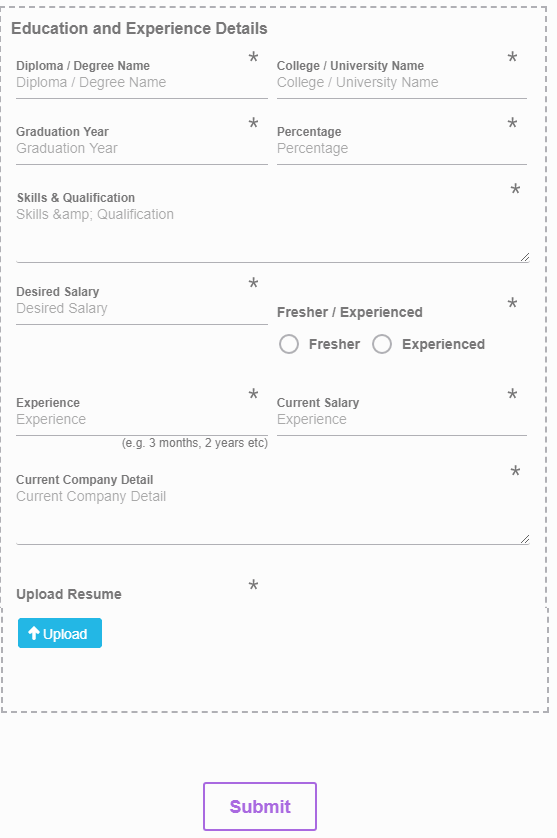
그 전에 후보자 중에서 선택할 수있는 교육 및 경험 세부 정보가 포함 된 완전한 별도 섹션을 볼 수 있습니다.
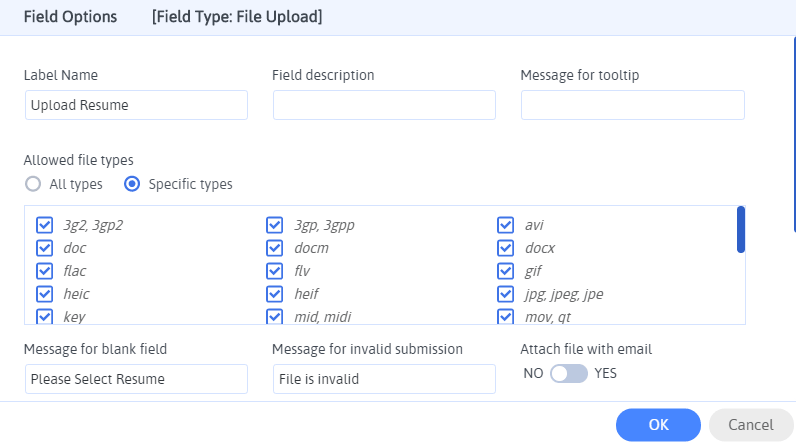
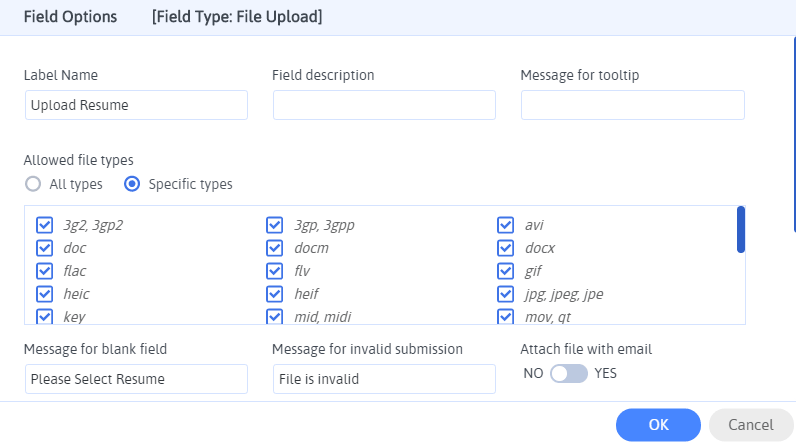
여기에서 한 줄 텍스트 필드, 여러 줄 텍스트 필드, 숫자 필드 라디오 버튼 및 업로드 버튼 (후보자의 이력서 업로드용)과 같이 배치된 다양한 필드 유형을 볼 수 있습니다.

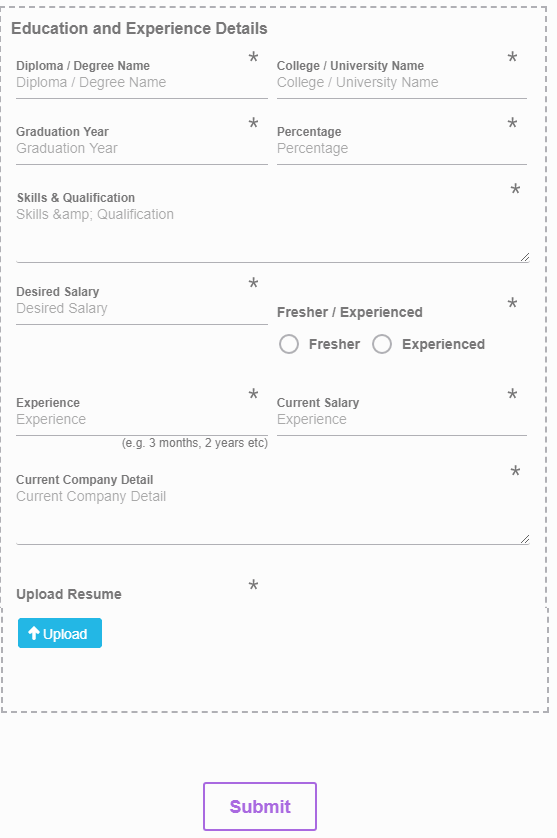
이 옵션은 후보자의 교육 및 경험 수준과 관련된 다양한 정보를 보여줍니다. 표시되는 세부정보는 다음과 같습니다.
아래 이미지를 살펴보세요!

마지막으로, 후보자가 WordPress 웹 사이트의 입사 지원 양식에 필요한 모든 세부 정보와 정보를 입력한 후 최종 단계가 될 수 있는 제출 버튼 이 표시됩니다.
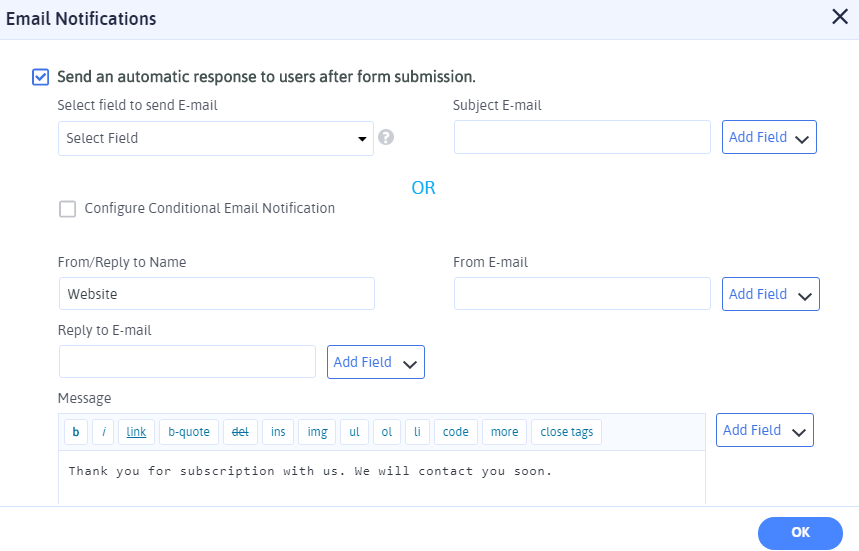
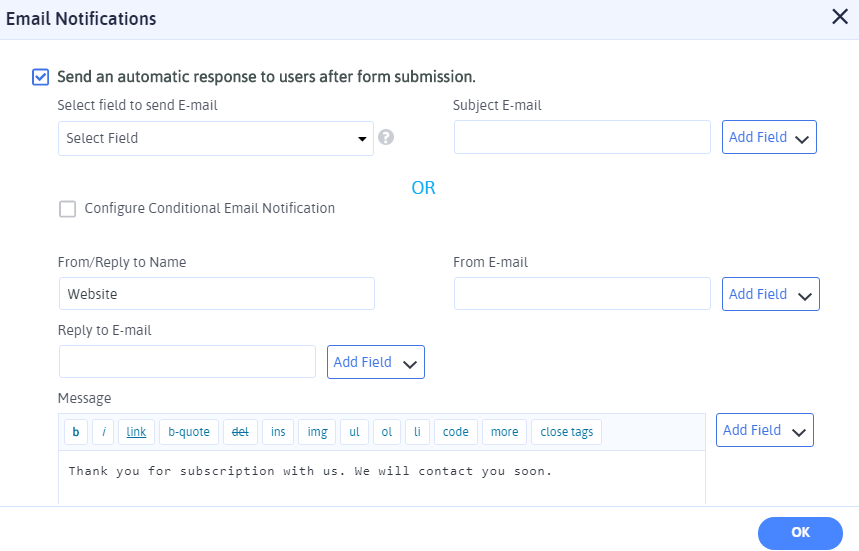
또한 입사 지원 양식이 성공적으로 제출된 후 사용자 또는 관리자에게 자동화된 이메일 알림을 보내도록 이메일 알림 을 설정할 수 있습니다.

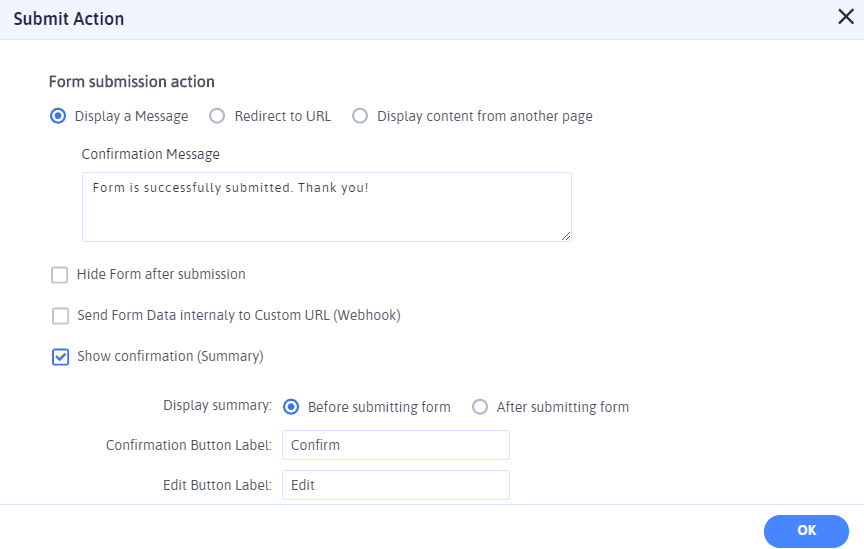
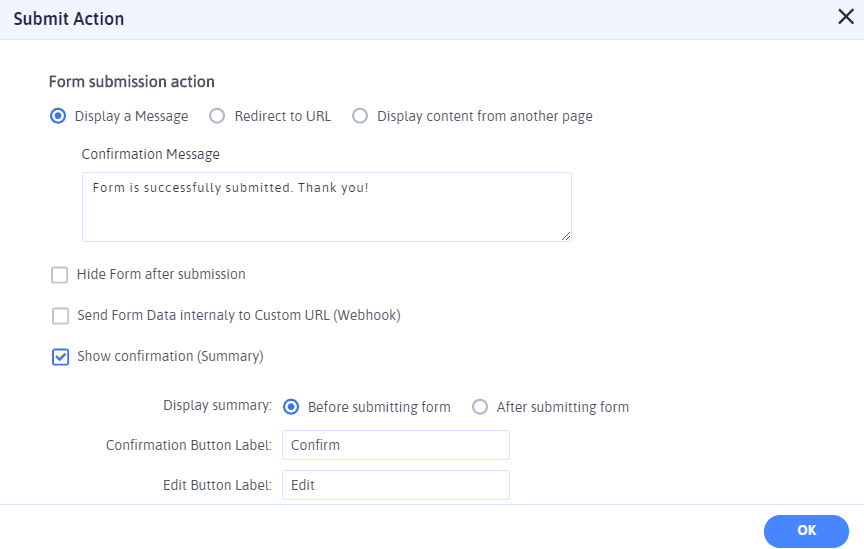
다음으로 후보자가 입사 지원서를 성공적으로 제출하면 표시할 확인 메시지를 선택할 수 있습니다. 이는 ARForms의 Submit Action 기능을 사용하여 수행할 수 있습니다.
확인 메시지 표시, URL로 리디렉션 및 다른 페이지의 콘텐츠 표시 와 같은 양식 제출 작업에 대한 요구 사항에 따라 선택할 수 있는 여러 옵션이 있습니다.

지원서 제출 전과 같이 확인 요약을 보여주더라도 지원자가 입사지원서 최종 제출을 확인하기 전에 세부 사항 필드를 확인하는 데 유용합니다.
4단계: 미리 디자인된 양식 샘플에서 입사 지원 양식 선택
동시에 ARForms WordPress Form Builder 플러그인은 비즈니스 요구에 따라 선택할 수 있는 50개 이상의 아름답게 디자인된 완벽하게 반응하는 사전 디자인된 샘플 양식 을 제공합니다.
운 좋게도 한 번의 클릭으로 WordPress 웹 사이트에 쉽게 적용할 수 있는 다양한 유형의 미리 작성된 샘플 양식 중에서 구직 신청서를 찾을 수도 있습니다.

바로 사용할 수 있는 샘플 양식에서 선택한 모든 샘플 양식에 대한 사용자 정의 옵션을 사용할 수 있다는 사실을 알게 되어 기쁩니다.
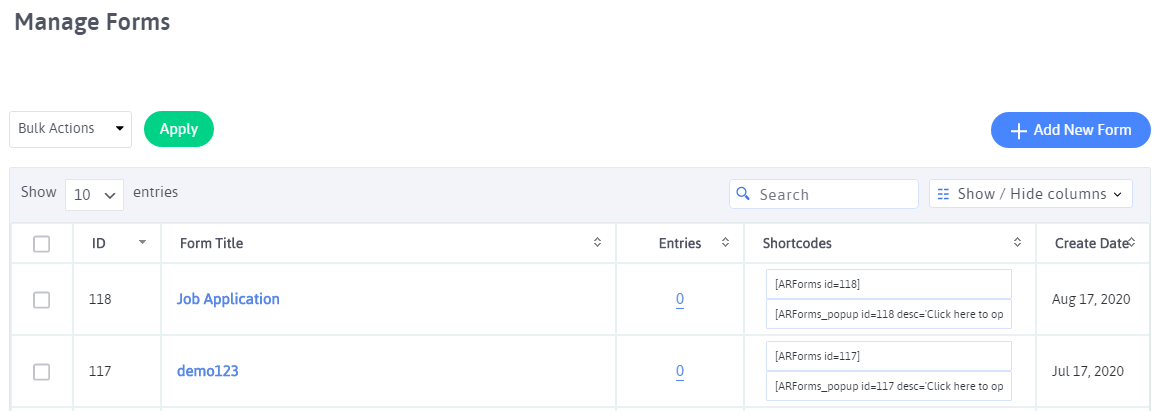
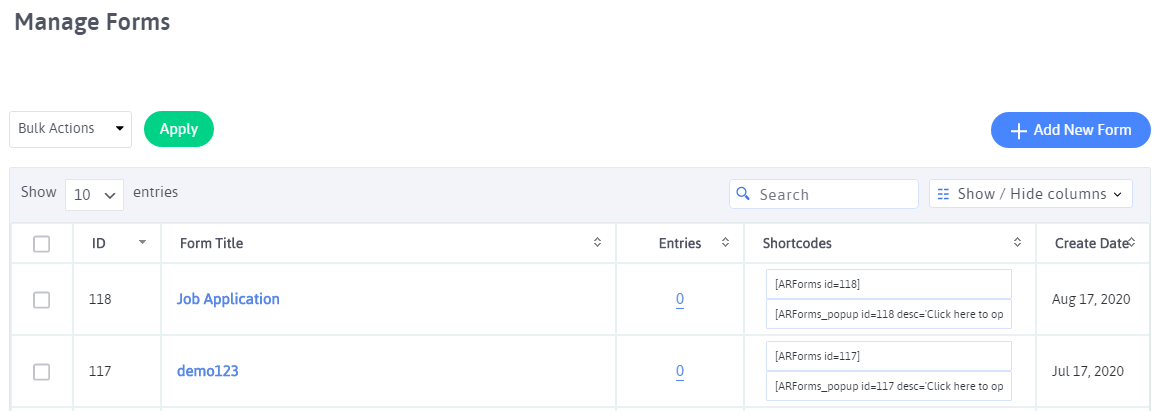
마침내 구직 신청서 작성 및 작성이 완료되면 단축 코드 를 사용하여 WordPress 웹 사이트 페이지, 게시물, 위젯, 텍스트에 양식을 간단히 추가할 수 있습니다.

또한 다음과 같은 강력한 기능을 사용하여 구직 지원 양식을 더욱 맞춤화할 수 있습니다.
글쎄요, 목록은 길지만 ARForms WordPress 양식 빌더 플러그인의 위에서 언급한 단계와 기능은 WordPress 웹사이트에서 성공적인 취업 지원 양식을 만들고 싶을 때 가장 잘 적용될 수 있습니다.
다른 유형의 WordPress 양식을 만들고 구축하기 위해 모든 유형의 양식을 작성하는 데 도움이 되는 강력한 기능과 미리 작성된 멋진 샘플 양식을 엿볼 수 있습니다.
마지막 생각들
ARForms WordPress 양식 빌더 플러그인을 사용하여 간단하고 쉬운 단계로 구직 신청서를 작성하기 위해 알아야 할 전부입니다. ARForms를 사용하면 실행 가능한 구직 신청서를 작성하는 번거로움이 없으며 몇 분 만에 간단하게 완료할 수 있습니다.
이 기사를 읽는 것이 좋습니까? 네트워크에 있는 더 많은 사람들이 혜택을 받을 수 있도록 친구 및 동료와 공유하기만 하면 됩니다!
특히 채용 및 채용 비즈니스에 종사하는 경우 더 많은 자격을 갖춘 후보자를 쉽게 찾을 수 있는 구직 신청서를 작성해야 합니다.
구직 신청서를 작성하고 작성하는 데 필요한 기능은 후보자로부터 얻고자 하는 정보 유형에 따라 다를 수 있습니다.
워드프레스 웹사이트를 운영 중이라면 입사 지원서 작성이 간단하지 않습니다. 오히려 수동으로 작성하는 것을 생각한다면 고통스러운 프로세스가 될 수 있고 실행 가능한 구직 지원 양식을 작성하는 데 더 많은 시간이 걸릴 수 있습니다.
연락처 양식과 달리 구직 신청서에는 몇 가지 추가 필드와 그 안에 추가할 몇 가지 다른 사항이 필요합니다.
오늘은 WordPress 웹사이트에 필요한 모든 유형의 양식을 만들고 구축하는 데 도움이 되는 ARForms WordPress Form Builder 플러그인에 대해 알아보겠습니다.
궁극적으로 비즈니스 목표가 다목적 WordPress 양식을 구축하는 것이라면 ARForms WordPress 양식 빌더 플러그인이 원스톱 솔루션이 될 수 있습니다.
그러나 여기이 기사에서는 간단하고 쉬운 단계로 ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress에서 구직 신청서를 작성하는 방법을 보여줍니다.
WordPress에서 구직 신청서를 만들고 작성할 준비가 되셨습니까?
그 속으로 빠져보자!
ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 작업 지원 양식 만들기.
1단계: WordPress에서 ARForms WordPress Form Builder 플러그인 설치 및 활성화
무엇보다도 ARForms WordPress 양식 빌더 플러그인을 설치하고 활성화해야 합니다.
ARForms를 설치하고 활성화하면 ARForms까지 여러 탭을 볼 수 있습니다.
ARForms는 WordPress에서 가장 가능성 있는 양식을 만드는 데 사용할 수 있는 다양한 기능과 추가 기능 옵션을 제공합니다.
2단계: 템플릿에서 입사 지원서 선택
WordPress 대시보드의 ARForms 탭 아래에 새 양식 추가 옵션이 표시됩니다.
그것은 처음에 클릭해야 하는 곳입니다. 그 후에 선택할 빈 양식, 템플릿 및 샘플 양식 의 세 가지 라디오 버튼 옵션이 있는 팝업 화면이 표시됩니다.

처음부터 구직 신청서를 작성하려는 경우 양식 제목, 양식 설명을 추가하여 빈 양식을 선택할 수 있으며 무엇보다도 세 가지 스타일로 원하는 테마 유형을 선택할 수 있는 옵션이 제공됩니다. (재료 스타일, 표준 및 둥근 스타일)에서 양식.

반면에 빈 양식 바로 옆에는 처음부터 구직 신청서를 작성하기 위해 스트레스를 받을 필요가 없는 ARForms 사전 구축 양식 템플릿 옵션이 표시됩니다.
흥미롭게도 ARForms를 사용하면 이러한 다양한 유형의 템플릿 중에서 선택할 수 있으며 여기서 Job Application 양식 템플릿도 찾을 수 있습니다!

선택할 양식 템플릿 목록은 다음과 같습니다.
- 문의하기
- 구독 양식
- 피드백 폼
- 회신 양식
- 등록 양식
- 설문조사 양식
- 입사지원서
- 기부 양식
- 견적 양식 요청
- 회원 로그인
- 주문 용지
워드프레스 웹사이트에 있는 그대로 미리 디자인된 바로 사용할 수 있는 지원 양식을 사용하거나 동급 최강의 빌트인에서 직접 지원서 양식에서 원하는 대로 사용자 정의 할 수 있습니다. ARForms WordPress 양식 빌더 플러그인의 양식 편집기.
흥미롭게도 ARForms에는 눈에 잘 띄고 간단한 끌어서 놓기 기능 을 사용할 수 있는 매력적인 새 UI가 있습니다.
게다가, 놀랍게도 Real-time Editor 는 라이브 미리보기 옵션을 통해 최고의 사용자 경험(UX)을 제공하도록 완벽하게 설계되었습니다. 즉, 입사 지원 양식에 대한 필드 및 기타 옵션 적용을 마치면 "눈 아이콘" 미리보기 옵션을 클릭하기만 하면 변경 사항을 쉽게 확인할 수 있습니다.

3단계: 선택한 입사 지원 양식 사용자 지정
템플릿에서 입사 지원 양식을 선택하면 잠재적인 후보자와 해당 정보를 획득하는 데 필요한 모든 필수 필드와 양식 요소가 포함된 사전 작성된 입사 지원 양식이 제공됩니다.
입사지원서에서 확인할 수 있는 정보에 대해 알아보겠습니다.
입사 지원서의 맨 위에는 이름, 성, 이메일 주소, 연락처, 실제 주소, 지원한 직위, 직무 유형 (지원하고 있습니까?)과 같은 필드가 표시됩니다.

위에서 언급한 입사 지원서 이미지의 첫 번째 두 줄인 이름, 성, 이메일, 연락처, 마지막 줄이 어떻게 배치되는지 눈치채셨나요?
글쎄, 그것은 당신이 선택에 따라 각 열의 크기를 조정할 수있는 기능을 제공하는 다중 열 옵션의 강력한 기능 때문입니다. 단일 행에서 최대 6개의 열을 선택하고 필드를 정렬할 수 있습니다.

이제 Position 지원에 대해 주어진 옵션에서 더 많은 옵션을 보여주고 싶다면 Position Apply for 드롭다운 필드 위로 마우스를 가져가서 관리 옵션 을 선택하면 됩니다. 그런 다음 위치 적용 옵션에 대한 옵션을 추가하거나 편집할 수 있는 편집 옵션에 대한 프롬프트가 표시됩니다. 같은 작업을 수행할 수 있습니까 ? - 즉, 작업 유형 옵션입니다.

그 전에 후보자 중에서 선택할 수있는 교육 및 경험 세부 정보가 포함 된 완전한 별도 섹션을 볼 수 있습니다.
여기에서 한 줄 텍스트 필드, 여러 줄 텍스트 필드, 숫자 필드 라디오 버튼 및 업로드 버튼 (후보자의 이력서 업로드용)과 같이 배치된 다양한 필드 유형을 볼 수 있습니다.

이 옵션은 후보자의 교육 및 경험 수준과 관련된 다양한 정보를 보여줍니다. 표시되는 세부정보는 다음과 같습니다.
- 디플로마/학위명
- 대학 / 대학 이름
- 졸업 년도
- 백분율
- 기술 및 자격
- 원하는 급여
- 신선함/경험(라디오 버튼) – 이러한 라디오 버튼에 대한 이미지를 추가하려는 경우 ARForms WordPress Form Builder 플러그인을 사용 하여 라디오 버튼에 대한 사용자 정의 이미지도 추가 할 수 있습니다.
- 경력(예: 3개월, 2년)
- 현재 급여
- 현재 회사 세부 정보
아래 이미지를 살펴보세요!

마지막으로, 후보자가 WordPress 웹 사이트의 입사 지원 양식에 필요한 모든 세부 정보와 정보를 입력한 후 최종 단계가 될 수 있는 제출 버튼 이 표시됩니다.
또한 입사 지원 양식이 성공적으로 제출된 후 사용자 또는 관리자에게 자동화된 이메일 알림을 보내도록 이메일 알림 을 설정할 수 있습니다.

다음으로 후보자가 입사 지원서를 성공적으로 제출하면 표시할 확인 메시지를 선택할 수 있습니다. 이는 ARForms의 Submit Action 기능을 사용하여 수행할 수 있습니다.
확인 메시지 표시, URL로 리디렉션 및 다른 페이지의 콘텐츠 표시 와 같은 양식 제출 작업에 대한 요구 사항에 따라 선택할 수 있는 여러 옵션이 있습니다.

지원서 제출 전과 같이 확인 요약을 보여주더라도 지원자가 입사지원서 최종 제출을 확인하기 전에 세부 사항 필드를 확인하는 데 유용합니다.
4단계: 미리 디자인된 양식 샘플에서 입사 지원 양식 선택
동시에 ARForms WordPress Form Builder 플러그인은 비즈니스 요구에 따라 선택할 수 있는 50개 이상의 아름답게 디자인된 완벽하게 반응하는 사전 디자인된 샘플 양식 을 제공합니다.
운 좋게도 한 번의 클릭으로 WordPress 웹 사이트에 쉽게 적용할 수 있는 다양한 유형의 미리 작성된 샘플 양식 중에서 구직 신청서를 찾을 수도 있습니다.

바로 사용할 수 있는 샘플 양식에서 선택한 모든 샘플 양식에 대한 사용자 정의 옵션을 사용할 수 있다는 사실을 알게 되어 기쁩니다.
마침내 구직 신청서 작성 및 작성이 완료되면 단축 코드 를 사용하여 WordPress 웹 사이트 페이지, 게시물, 위젯, 텍스트에 양식을 간단히 추가할 수 있습니다.

또한 다음과 같은 강력한 기능을 사용하여 구직 지원 양식을 더욱 맞춤화할 수 있습니다.
- 조건부 규칙 및 수학 계산
- 자동 저장 양식 진행률
- 사이트 전체 팝업 양식
- 페이지 나누기를 통해 다단계 양식 양식 만들기(지원 양식이 긴 경우)
- Anti Spam Hidden CAPTCHA의 내장 기능(Google reCAPTCHA 활성화 필요 없음)
- 중복 양식 입력 제한
- A/B 분할 테스트와 함께 모든 양식 항목을 추적하는 내장 분석의 강력한 기능을 통해 입사 지원 양식 중 어느 것이 더 잘 수행되고 있는지 쉽게 측정할 수 있습니다.
- 10개 이상의 인기 있는 이메일 마케팅 소프트웨어 도구를 지원합니다.
글쎄요, 목록은 길지만 ARForms WordPress 양식 빌더 플러그인의 위에서 언급한 단계와 기능은 WordPress 웹사이트에서 성공적인 취업 지원 양식을 만들고 싶을 때 가장 잘 적용될 수 있습니다.
다른 유형의 WordPress 양식을 만들고 구축하기 위해 모든 유형의 양식을 작성하는 데 도움이 되는 강력한 기능과 미리 작성된 멋진 샘플 양식을 엿볼 수 있습니다.
마지막 생각들
ARForms WordPress 양식 빌더 플러그인을 사용하여 간단하고 쉬운 단계로 구직 신청서를 작성하기 위해 알아야 할 전부입니다. ARForms를 사용하면 실행 가능한 구직 신청서를 작성하는 번거로움이 없으며 몇 분 만에 간단하게 완료할 수 있습니다.
이 기사를 읽는 것이 좋습니까? 네트워크에 있는 더 많은 사람들이 혜택을 받을 수 있도록 친구 및 동료와 공유하기만 하면 됩니다!
