90개 이상의 무료 반응형 이미지 슬라이더 및 슬라이드쇼 2022
게시 됨: 2022-06-06최고의 무료 다운로드 반응형 jquery 이미지 슬라이더와 슬라이드쇼 플러그인 및 자습서는 웹 디자이너에게 필요하며 각 슬라이드 전환의 창의적인 슬라이더 효과를 만들 수 있는 기회를 제공합니다. 무료 반응형 jQuery 이미지 슬라이드쇼 및 콘텐츠 슬라이더는 이제 수천 개의 블로그와 웹사이트에서 볼 수 있는 이미지 갤러리 및 CSS 슬라이더로 매우 유명해졌습니다. 디자인 블로그에서 추천 콘텐츠를 보여주는 것은 정말 유용하고 블로그에 아름다운 모습을 제공하는 방문자를 유치하는 좋은 방법이라고 생각합니다.
웹 페이지에서 슬라이더를 배우고 생성하는 웹 디자인을 위한 jquery 이미지 슬라이더 및 슬라이드 쇼는 정말 유용한 예제 및 자습서입니다. 홈페이지에 제이쿼리 이미지 슬라이드쇼를 이용하여 원하는 이미지를 보여주면 쉽게 설정할 수 있습니다. 웹 디자이너라면 여러 장치에서 지원되는 해상도 화면에 디스플레이를 구현할 수 있는 반응형 jQuery 슬라이더를 선택해야 합니다. jQuery의 엄청난 인기는 모든 종류의 놀랍고 강력한 jQuery 슬라이더 플러그인을 지속적으로 출시하는 많은 재능 있는 개발자를 끌어들였습니다. . 물론 여기에는 다양하고 세련된 이미지 슬라이더와 갤러리도 포함됩니다.
CSS3 및 jQuery 슬라이더를 사용하는 플러그인은 모바일 장치에서도 새로운 기능을 지원합니다. jquery random 이미지 슬라이드쇼, jquery 배경 이미지 슬라이드쇼, 웹사이트 디자인을 위한 HTML 코드가 있는 jquery 모바일 이미지 슬라이더와 같은 이미지 슬라이더 또는 슬라이드쇼를 찾을 수 있습니다.
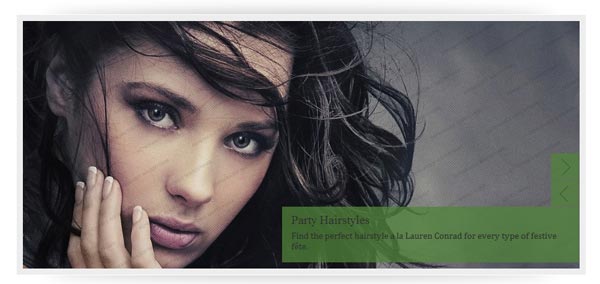
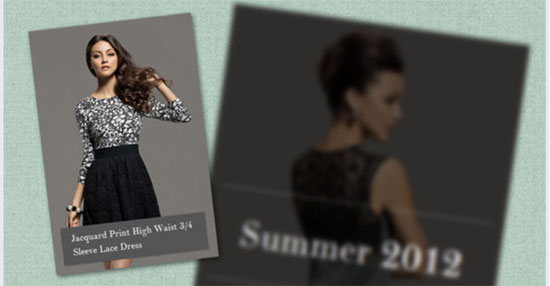
패션 반응형 슬라이더
패션은 다양한 화면 크기에 맞게 웹사이트 슬라이더의 디자인과 레이아웃을 변경하는 CSS3(미디어 쿼리)의 새로운 기능을 갖춘 무료 반응형 jquery 슬라이더입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
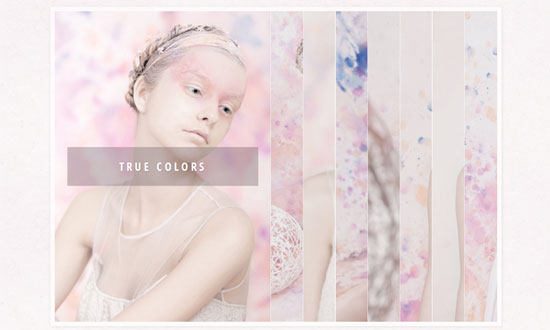
jText jQuery 텍스트 슬라이더
jText는 텍스트 슬라이더를 기반으로 하는 무료 jquery 이미지 슬라이더입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
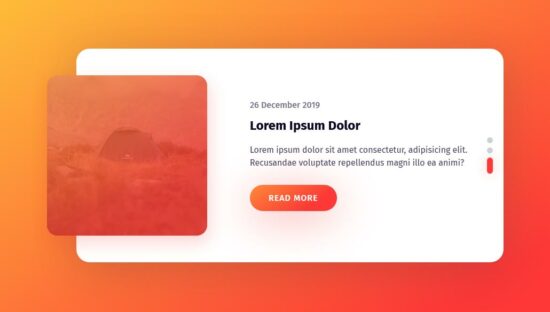
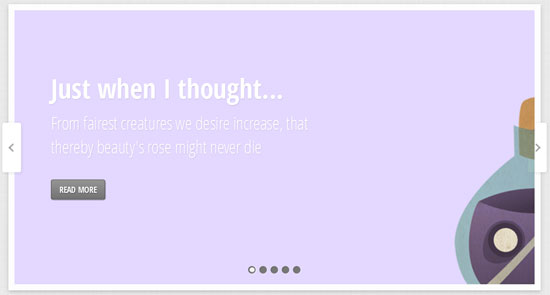
반응형 블로그 카드 슬라이더
추천 블로그 게시물에 대한 반응형 슬라이더. 카드 슬라이더와 같은 다른 용도로도 사용할 수 있습니다. 스위퍼 슬라이더로 제작되었습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
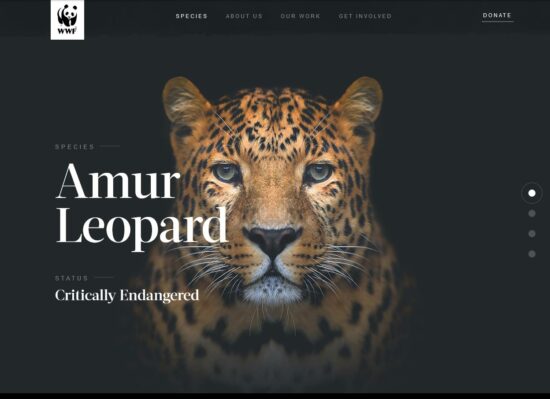
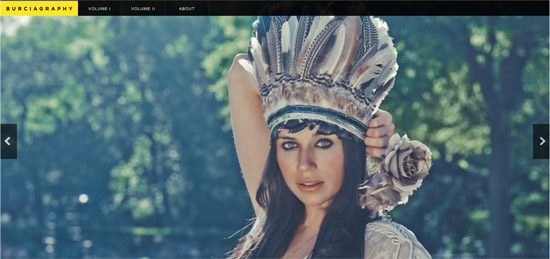
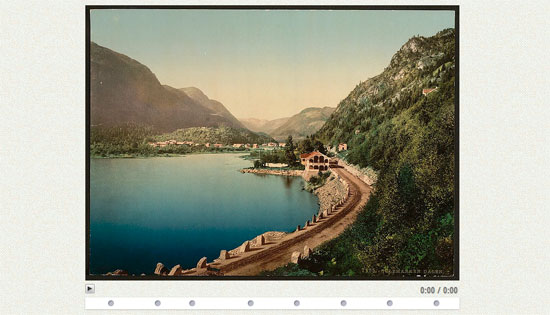
항해 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
WebGL 왜곡 슬라이더
이미지 전환에 Three.js를 사용하고 배경 주변의 UI를 모형화하기 위해 일부 조잡한 HTML + CSS를 사용합니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
포켓몬 슬라이더
 추가 정보 / 데모 다운로드
추가 정보 / 데모 다운로드
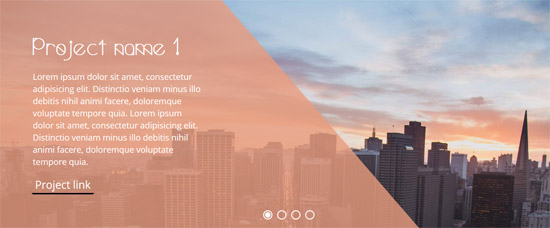
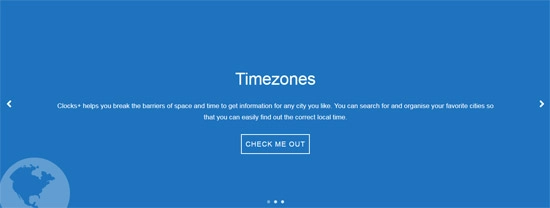
도시 슬라이더(반응)
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
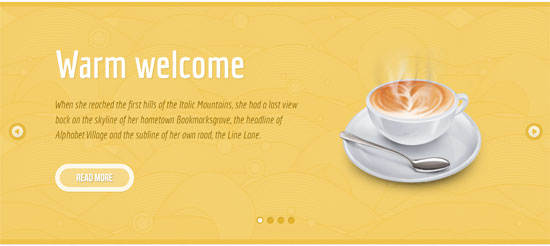
곡선 배경의 깨끗한 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
슬라이더 애니메이션 효과
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
기본 CSS3 슬라이더
CSS만 있고 자바스크립트 없이 하단에 버튼 컨트롤이 있는 기본 슬라이더입니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
순수 CSS 슬라이더
순수 CSS 슬라이더. 아니 JS. 가능하니까!
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
HTML5 전후 비교 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
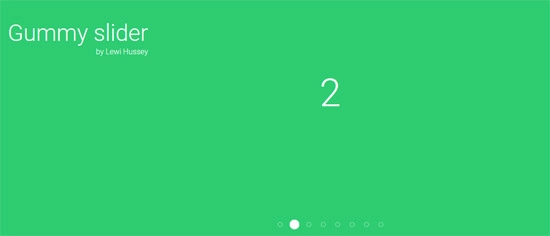
거미 슬라이더
재미있는 애니메이션이 있는 간단한 슬라이더.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
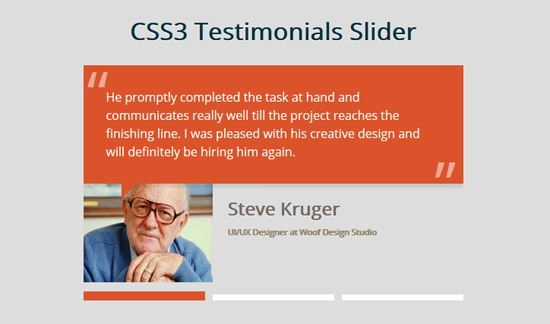
CSS3 사용후기 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
시차가 있는 전체 화면 드래그 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
CSS3 클릭 가능한 슬라이더
javascript의 도움 없이 CSS3 슬라이더(클릭 컨트롤 포함) 만들기를 시도합니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
고정 슬라이더 탐색(반응형)
스크롤할 때 고정되는 탐색 모음으로 현재 보고 있는 페이지 섹션을 나타내는 슬라이더에 애니메이션 효과를 줍니다. SCSS, Javascript 및 JQuery로 작성되었습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
CSS 이미지 슬라이더 w/ next/prev btns 및 탐색 점
다음/이전 버튼, 탐색 점 및 이미지 전환이 있는 100% 순수 CSS 이미지 슬라이더. 간소화된 HTML 및 CSS, 더 나은 이미지 전환 및 크기 조정된 이미지로 업데이트되었습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
야후 날씨 앱과 같은 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
구체화 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
멋진 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
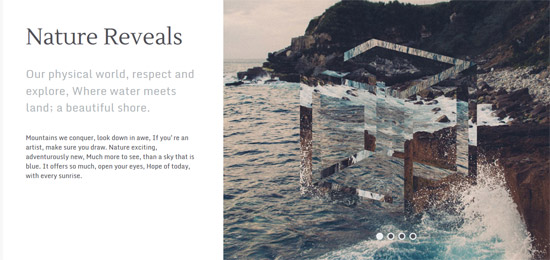
아름다운 평면 텍스트 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
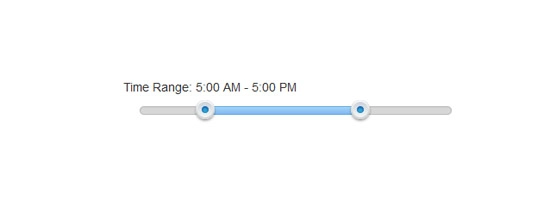
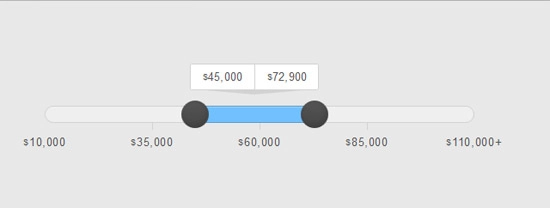
jQuery 시간 범위 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
최소한의 순수 CSS 슬라이더
페이드 효과를 위해 CSS 애니메이션을 사용하는 최소 슬라이더.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
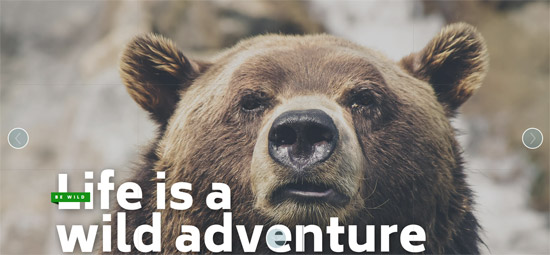
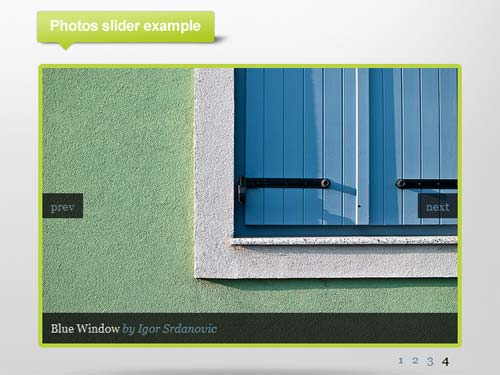
단순 반응형 이미지 슬라이더
약간의 jQuery로 만든 글머리 기호 기반 하위 탐색이 있는 다음/이전 버튼이 있는 기본 반응형 이미지 슬라이더입니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
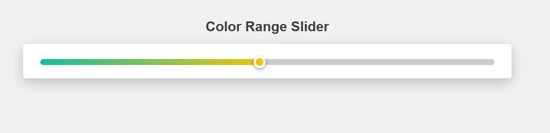
색상 범위 슬라이더
슬라이더 핸들을 드래그하면 배경색이 아래의 그라디언트 트랙과 일치합니다. jQueryUI 슬라이더를 사용합니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
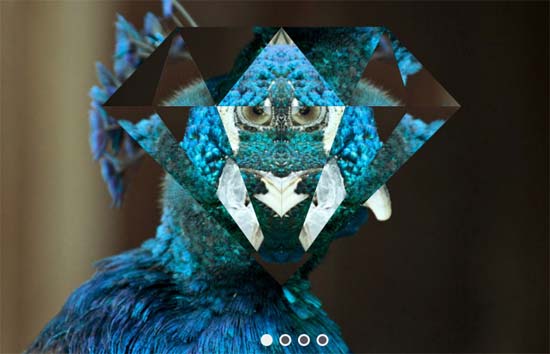
프리즘 효과 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
A Cubey 슬라이더(웹킷)
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
기어 슬라이더
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
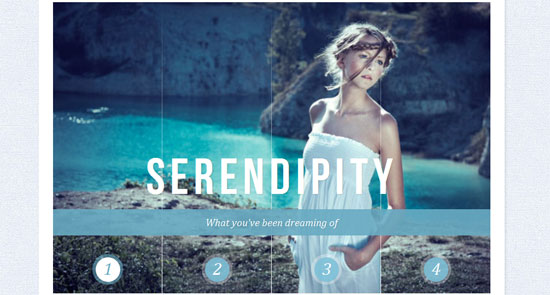
전체 화면 슬라이스 영웅 슬라이더
영웅을 위한 전체 화면 jquery 이미지 슬라이더에 대한 실험입니다. 캔버스 없이 옛날 방식으로 만들었습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
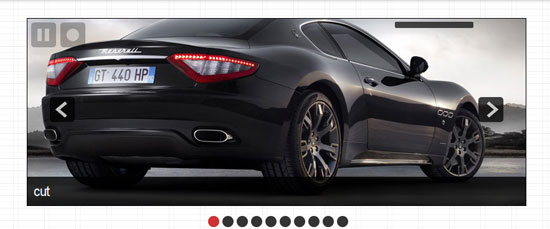
슬라이더 지우기
저는 기본적으로 background-size:cover 및 background-position:center를 사용하여 회전하는 슬라이더 지우기 효과를 만들려고 합니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
투명 문자가 있는 반응형 시차 드래그 슬라이더
그것은 매우 쉽게 사용자 정의 할 수 있습니다. 글꼴, 글꼴 크기, 글꼴 색상, 애니메이션 속도를 안전하게 변경할 수 있습니다. JS에서 배열에 있는 새 문자열의 첫 번째 문자는 새 슬라이드에 나타납니다. 새 슬라이드를 쉽게 생성(또는 삭제): 1. JS의 배열에 새 도시를 추가합니다. 2. 슬라이드 수 변수를 변경하고 CSS의 scss 목록에 새 이미지를 넣습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
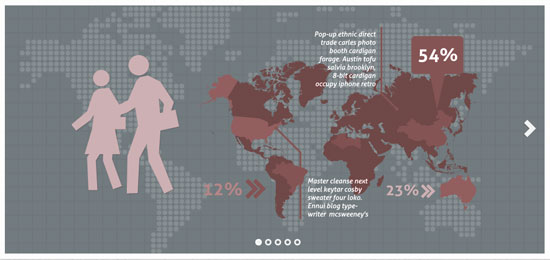
반응형 BBC 스타일 슬라이더
다음은 창 크기 조정에 반응하는 BBC 홈 페이지 슬라이더의 리메이크입니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
캔버스가 있는 프리즘 효과 jquery 슬라이더
HTML5 캔버스 전역 합성 작업과 레이어링 기술을 사용하여 "프리즘" 효과가 있는 슬라이더를 만드는 방법에 대한 자습서입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
3D Carousel jquery 슬라이더 플러그인
 데모 다운로드
데모 다운로드
흔들리는 슬라이드쇼 효과
이 슬라이드 쇼의 jquery 슬라이드는 움직일 때 흔들립니다. 이 효과는 Sergey Valiukh의 Dribbble 샷을 기반으로 하며 Snap.svg 및 모핑 SVG 경로를 사용하여 만들어졌습니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
원근 모형 슬라이드쇼
Franklin Ta의 스크립트를 사용하여 만들어진 계산을 기반으로 하는 3D 변환이 포함된 애니메이션 jquery 슬라이더 원근 모형 슬라이드쇼.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
드래그 가능한 듀얼 뷰 슬라이드쇼
드래그할 수 있고 전체 화면 jquery 슬라이더와 작은 회전 목마의 두 가지 보기가 있는 실험적인 슬라이드쇼. 전체 화면 보기에서는 관련 콘텐츠 영역을 볼 수 있습니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
슬라이딩 헤더 레이아웃
이미지 그리드가 있는 콘텐츠 영역을 나타내기 위해 위로 슬라이드하는 전체 화면 헤더가 있는 간단한 레이아웃 jquery 슬라이더를 만드는 방법에 대한 자습서입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
타일 배경 슬라이드쇼 만들기
Serge Thoroval 웹사이트에서 본 4타일 슬라이드쇼 효과를 재현하는 방법을 보여주는 튜토리얼입니다. 3D 변환 jquery 슬라이더, 전환 및 애니메이션을 사용하여 목표는 부드러운 효과를 구현하고 일부 변형을 추가하는 것입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
거품 탐색 아이콘이 있는 애니메이션 콘텐츠 슬라이더
이 튜토리얼에서는 JavaScript를 사용하여 이러한 버블 서클 jquery 슬라이더 중 하나를 구축하는 방법을 보여주고 싶습니다. 특히 저는 모든 개발자가 사용할 수 있는 무료 오픈 소스인 slidr.js 라이브러리로 작업할 것입니다. 편집 가능한 몇 가지 옵션이 제공되며 모든 모바일 화면이나 모니터에 완벽하게 반응합니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
jQuery 이미지 슬라이드쇼 플러그인
멋진 사진은 디자인을 돋보이게 만드는 데 많은 도움이 됩니다. 그러나 Tutorialzine의 우리는 때때로 한 장의 사진으로 충분하지 않으며 사용자의 관심을 끌고 앱에 역동성을 가져오기 위해 이미지의 부드러운 슬라이드쇼가 실제로 필요한 경우가 있다는 것을 깨달았습니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
항목 전환 jquery 슬라이더
작은 구성 요소, 전체 너비 이미지 헤더 및 투명한 배경이 있는 제품 이미지를 포함하여 다양한 시나리오 및 사용 사례를 고려한 항목 전환에 대한 몇 가지 영감과 아이디어. 상태 전환은 CSS 애니메이션을 사용하여 수행됩니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
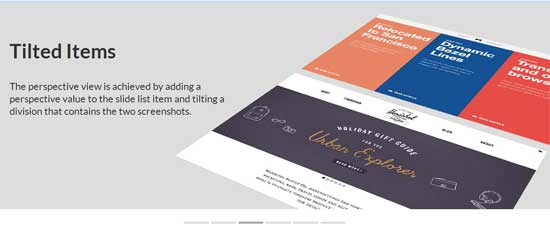
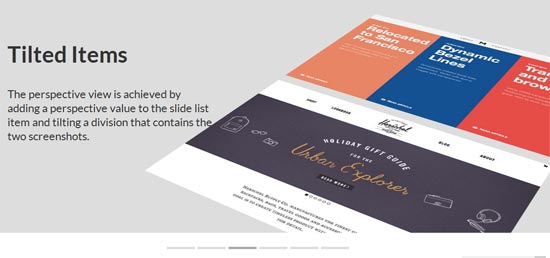
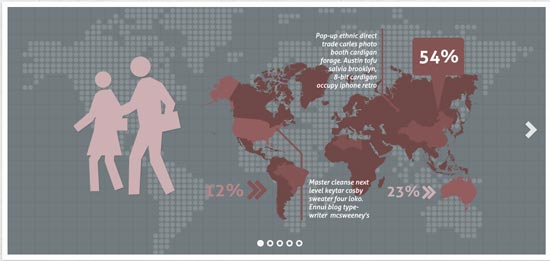
기울어진 콘텐츠 슬라이드쇼
FWA의 랜딩 페이지에서 볼 수 있는 이 jquery 슬라이더는 3D 관점으로 재생되며 오른쪽 이미지에서 흥미로운 애니메이션을 수행합니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
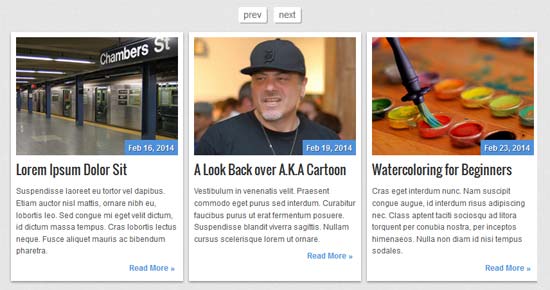
CSS3 및 jQuery를 사용한 반응형 수평 포스트 슬라이더
이 튜토리얼 jquery 슬라이더에서 jQuery를 사용하여 고유한 기사/블로그 게시물 회전자를 구축하는 방법을 보여주고 싶습니다. 홈페이지나 아카이브 페이지의 어느 위치에나 맞을 수 있으며 작은 공간 내에서 많은 링크를 제공합니다. 내 디자인은 더 단순하지만 분명히 이것을 어떤 레이아웃 스타일에도 맞출 수 있습니다.
 데모 다운로드 추가 정보 / 다운로드 호스팅
데모 다운로드 추가 정보 / 다운로드 호스팅
Glide.js를 사용하여 동적 애니메이션 슬라이더 구현
이 튜토리얼에서는 이러한 회전하는 jquery 슬라이더의 간단한 버전을 구축하는 방법을 살펴보고 싶습니다. Glide.js는 오픈 소스이며 반응이 빠르며 모든 레이아웃에 적합합니다. 슬라이더 내에서 색상과 UI 요소를 사용자 정의할 수 있습니다.
 데모 추가 정보 / 다운로드 다운로드
데모 추가 정보 / 다운로드 다운로드
기울어진 콘텐츠 슬라이드쇼
무작위 애니메이션과 관련된 3D 효과를 사용하여 FWA 랜딩 페이지에 표시된 jquery 슬라이드쇼를 다시 만드는 방법에 대한 자습서입니다.
 데모 튜토리얼 다운로드
데모 튜토리얼 다운로드
HTML5 캔버스를 사용한 대화형 입자 슬라이드쇼
HTML5 Canvas로 구축된 대화형 입자 jquery 슬라이드쇼 실험.
 데모 추가 정보 / 다운로드
데모 추가 정보 / 다운로드
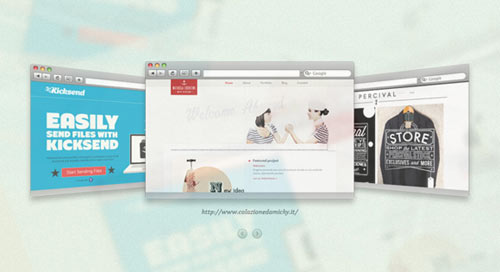
모핑 장치 슬라이드쇼
다양한 스크린샷이 모핑 장치에 표시되는 jquery 슬라이드쇼 개념입니다. 하나의 주요 요소와 두 개의 추가 분할이 일부 의사 요소 및 이미지 앵커와 함께 장치의 부분에 사용됩니다.
 데모 추가 정보 / 다운로드
데모 추가 정보 / 다운로드
뒤집기 원 슬라이드쇼
탐색을 위해 이미지를 뒤집는 간단한 원형 jquery 슬라이드쇼.
 데모 추가 정보 / 다운로드
데모 추가 정보 / 다운로드
jQuery 몰입형 슬라이더
jQuery 몰입형 슬라이더로 몰입형 jquery 슬라이더 경험 만들기
 데모 다운로드
데모 다운로드

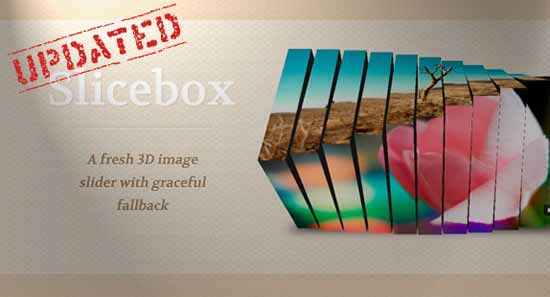
Slicebox 수정 – jQuery 3D 이미지 슬라이더 플러그인
Slicebox 수정은 반응형이며 jQuery 3D jquery 슬라이더 플러그인이 업데이트되었습니다. 우리는 몇 가지 주요 개선 사항을 수행하고 새로운 기능을 추가했습니다.
 데모 다운로드
데모 다운로드
무료 애니메이션 반응형 이미지 그리드
다양한 애니메이션과 타이밍을 사용하여 이미지를 전환하는 반응형 이미지 jquery 슬라이더를 만들기 위한 jQuery 플러그인. 이것은 새로운 이미지와 그 전환의 모양을 무작위로 지정할 수 있기 때문에 웹사이트의 배경이나 장식 요소로 잘 작동할 수 있습니다.
 데모 다운로드
데모 다운로드
무료 반응형 jQuery 슬라이드쇼 플러그인 v1.32
ResponsiveSlides.js는 내부의 민감한 목록 항목을 사용하여 작은 슬라이더를 만드는 jquery 슬라이더 플러그인입니다.
- . IE에서 IE6 이상까지의 모든 버전을 포함한 다양한 브라우저에서 작동합니다. 또한 기본적으로 지원하지 않는 IE6 및 기타 브라우저에 대한 CSS 최대 너비에 대한 지원을 추가합니다.
 다운로드
다운로드
Elastislide - 무료 반응형 jquery 슬라이더
Elastislide는 모든 화면 크기에서 작동하기 위해 크기와 동작을 조정하는 반응형 jQuery 캐러셀입니다. 캐러셀 구조를 유체 너비의 컨테이너에 삽입하면 캐러셀 유체도 만들어집니다.
 데모 다운로드
데모 다운로드
무료 반응형 3D 이미지 jquery 슬라이더
패널을 격자 구조로 배열하고 3D 효과로 요소를 전환하는 반응형 레이아웃 실험
 데모 다운로드
데모 다운로드
무료 반응형 이미지 갤러리 jquery 슬라이더
Elastislide를 사용하여 썸네일 캐러셀이 있는 반응형 이미지 갤러리를 만드는 방법에 대한 자습서입니다. Twitter의 "사용자 갤러리"에서 영감을 얻었고 Elastislide의 통합을 보여달라는 요청에 따라
 데모 다운로드
데모 다운로드
CSS 전용 무료 응답 jquery 슬라이더
CSS만으로 너비와 높이가 100%인 부드러운 스크롤 레이아웃을 만드는 방법에 대한 자습서입니다. 라디오 버튼 탐색 및 형제 조합기를 사용하여 각 콘텐츠 패널로 전환을 트리거하여 "부드러운 스크롤" 효과를 만듭니다.
 데모 다운로드
데모 다운로드
WOW 슬라이더 – 무료 반응형 jQuery 이미지 슬라이더
WOW Slider는 놀라운 시각 효과(흐림, 뒤집기, 블라스트, 플라이, 블라인드, 사각형, 슬라이스, 기본, 페이드, Ken Burns, 스택, 수직 스택 및 기본 선형) 및 전문적으로 제작된 수많은 템플릿이 포함된 반응형 jquery 슬라이더입니다.
 데모 다운로드
데모 다운로드
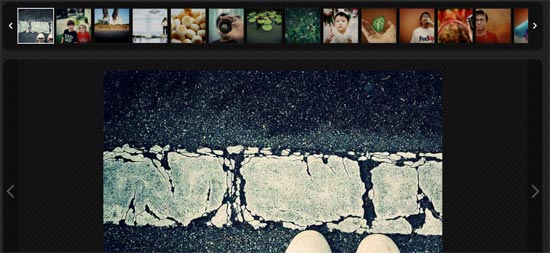
Elastic – Thumbnail Preview가 있는 무료 반응형 jquery 슬라이더
다음은 썸네일 미리보기가 있는 간단한 탄성 반응형 슬라이드쇼입니다. 슬라이드쇼는 주변 컨테이너에 자동으로 조정되며 축소판 미리보기 또는 슬라이드쇼 자동 재생 옵션을 사용하여 슬라이드를 탐색할 수 있습니다.
 데모 다운로드
데모 다운로드
Fluid – 시차 효과가 있는 무료 반응형 CSS3 슬라이드쇼
이 자습서에서는 여러 CSS3 속성을 사용하여 시차 효과가 있는 반응형 슬라이드쇼를 만듭니다. 아이디어는 슬라이드의 컨테이너를 슬라이딩하면서 두 배경의 배경 위치를 이동하는 것입니다.
 데모 다운로드
데모 다운로드
Slit – jQuery 및 CSS3가 포함된 무료 전체 화면 반응형 슬라이더
비틀기를 사용하여 전체 화면 jquery 슬라이더를 만드는 방법에 대한 자습서: 아이디어는 다음 또는 이전 슬라이드로 이동할 때 현재 슬라이드를 슬라이스로 여는 것입니다. jQuery 및 CSS 애니메이션을 사용하여 고유한 슬라이드 전환을 만들 수 있습니다.
 데모 다운로드
데모 다운로드
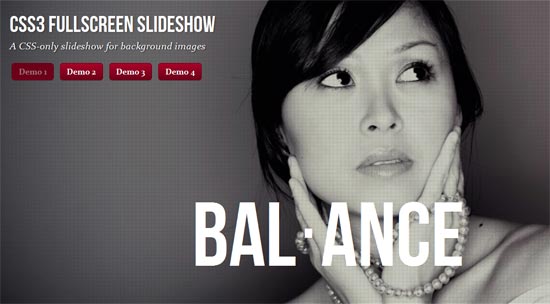
CSS3를 사용한 무료 전체 화면 배경 반응형 이미지 슬라이드쇼
다음은 반응형 전체 화면 배경 이미지 슬라이드쇼입니다. 다양한 이미지 전환을 만들고 CSS 애니메이션을 사용하여 제목을 표시할 것입니다.
 데모 다운로드
데모 다운로드
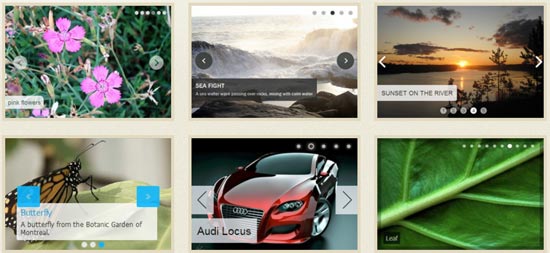
무료 반응형 사진 갤러리 플러스
 데모 다운로드
데모 다운로드
Seamless – 무료 반응형 사진 그리드
 데모 다운로드
데모 다운로드
CSS3 및 jQuery가 포함된 무료 시차 콘텐츠 슬라이더
다음은 간단한 jquery 슬라이더 및 시차 콘텐츠입니다. CSS 애니메이션을 사용하여 커서에 있는 각 요소의 애니메이션을 제어하고 시차 효과를 만들어 커서 자체의 배경에 애니메이션을 적용합니다.
 데모 다운로드
데모 다운로드
시차 효과가 있는 Fluid CSS3 슬라이드쇼
이 자습서에서는 일부 CSS3 속성을 사용하여 시차 효과가 있는 프레젠테이션을 만들 것입니다. 라디오 버튼과 조이스틱을 사용하여 흐름이 표시되는 형제를 제어합니다.
 데모 다운로드
데모 다운로드
jPlayer를 사용한 오디오 슬라이드쇼
여기 당신과 함께하는 오디오 프리젠테이션, 즉 약간의 '소리'와 동기화된 프리젠테이션이 있습니다. 오픈 소스 프레임워크인 jPlayer 오디오를 사용하고 있습니다.
 데모 다운로드
데모 다운로드
jmpress.js를 사용한 슬라이드쇼
다음은 jmpress.js를 사용한 슬라이드쇼입니다. impress.js를 기반으로 하는 jquery 슬라이더 플러그인을 사용하면 슬라이드에 흥미로운 3D 효과를 사용할 수 있습니다.
 데모 다운로드
데모 다운로드
CSS3를 사용한 빠른 호버 슬라이드쇼
이것은 롤오버할 때 재생되고 마우스를 움직일 때 중지되는 빠르게 실행되는 새로운 작은 이미지 슬라이드쇼입니다. 현재 이미지는 계속 표시됩니다.
 데모 다운로드
데모 다운로드
CSS3를 사용한 이미지 아코디언
다음은 항목을 클릭하면 확장되는 아코디언 이미지입니다. 피어 및 결합기를 사용하여 요소의 중첩 구조를 사용하여 라디오 버튼으로 여는 슬라이드를 제어할 수 있습니다.
 데모 다운로드
데모 다운로드
CSS3로 이미지 패널 슬라이딩하기
다음은 CSS만 있는 슬라이딩 패널 Neat Image입니다. jquery 슬라이더는 패널에 배경 이미지를 사용하고 레이블을 클릭하면 애니메이션됩니다. 레이블이 있는 라디오 버튼을 사용하고 일반 형제 선택기로 각 패널을 대상으로 지정합니다.
 데모 다운로드
데모 다운로드
이미지 슬라이더용 jQuery Retina 플러그인
망막 이미지가 최적화되지 않아 망막 장치에서 부풀어 오르고 흐릿하게 보입니다. 현재 이것은 새로운 iPad(일명 iPad 3), iPhone 4 및 4S뿐입니다. 그러나 Android 및 Windows Mobile, OSX 및 Windows 데스크톱에서 점점 더 많은 장치가 망막을 활성화할 것입니다.
 다운로드
다운로드
이미지 슬라이드쇼용 Skitter jQuery
 다운로드
다운로드
블루베리 jQuery 이미지 슬라이더
Blueberry는 유동적/반응형 웹 레이아웃과 함께 작동하도록 특별히 작성된 실험적 오픈 소스 jquery 슬라이더 플러그인입니다.
 다운로드
다운로드
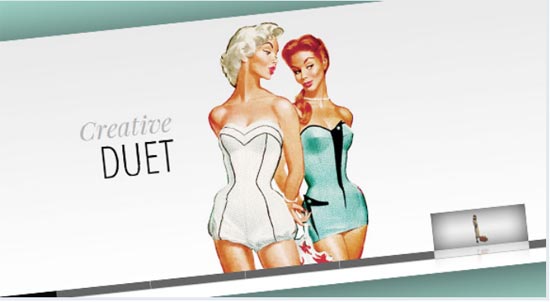
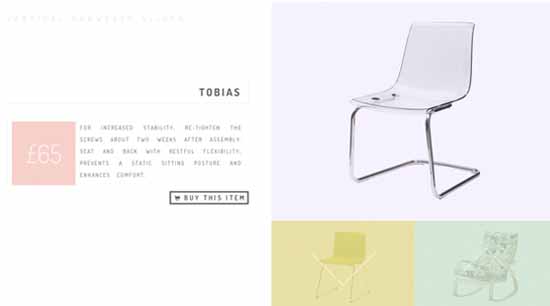
jQuery 및 CSS 전환이 있는 수직 쇼케이스 슬라이더
온라인 상점이나 포트폴리오를 위한 매우 단순하고 반응이 빠른 jquery 슬라이더입니다. 아이디어는 전체 화면 보기에서 이미지 또는 미리보기, 탐색 및 설명과 같은 다른 섹션을 갖는 것입니다. 항목을 탐색할 때 미리 보기 섹션과 설명이 있는 섹션을 반대 방향으로 밉니다.
 데모 다운로드
데모 다운로드
Div Scroll Smooth jQuery 슬라이드쇼 플러그인
Div Scroll Smooth는 콘텐츠가 왼쪽 또는 오른쪽으로 수평으로 흐르는 jquery 슬라이더 플러그인입니다. jQuery Smooth Div Scroll용으로 작성된 다른 많은 플러그인 스크롤 외에도 스크롤 단계를 제한하지 않습니다. 이름 힌트 플러그인답게 스크롤이 부드럽습니다.
 데모 추가 정보
데모 추가 정보
3D 월 갤러리
3D jquery 슬라이더 갤러리. Safari 브라우저를 사용하여 이 갤러리의 이미지는 스크롤하거나 슬라이딩할 때 3D 원근감으로 표시됩니다. 다른 브라우저에서 볼 때 갤러리는 모든 기능을 유지하면서 정상적으로 표시됩니다.
 데모 다운로드
데모 다운로드
슬라이더 페이지 매김 개념
jQuery UI 슬라이더를 사용한 실험적인 슬라이더 페이지 매김. 아이디어는 레이아웃과 스타일을 유지하면서 콘텐츠에 쉽게 액세스할 수 있도록 하는 간단한 탐색 개념을 사용하는 것입니다.
 데모 다운로드
데모 다운로드
슬릿 jquery 슬라이더
Slit Slider는 비틀어진 슬라이드쇼입니다. 슬라이드를 탐색할 때 현재 슬라이드가 두 개의 슬라이스로 "잘려 열려" 떨어져 나와 다음 또는 이전 슬라이드가 표시됩니다. 슬라이더는 반응형 컨텍스트에서 사용할 수 있으며 업데이트 및 개선되었습니다.
 데모 다운로드
데모 다운로드
jqFancyTransitions – 스트립 효과가 있는 슬라이드쇼
 데모 다운로드
데모 다운로드
독점 공짜: jquery 슬라이더
 데모 다운로드
데모 다운로드
jquery 슬라이더가 있는 자동 이미지 몽타주
 데모 다운로드
데모 다운로드
jQuery를 사용한 시차 슬라이더
 데모 다운로드
데모 다운로드
jQuery로 이미지 슬라이더 회전하기
 데모 다운로드
데모 다운로드
CSS3 및 jQuery를 사용한 3D 갤러리
 데모 다운로드
데모 다운로드
CSS3 라이트박스
CSS3 Lightbox는 CSS 3D 변환을 사용하는 3D 갤러리 jquery 슬라이더로, 간단한 CSS 전용 라이트박스 실험입니다.
 데모 다운로드
데모 다운로드
CSS3 및 jQuery를 사용한 전체 화면 이미지 3D 효과
 데모 다운로드
데모 다운로드
HTML5를 사용한 전체 화면 이미지 흐림 효과
전체 화면 이미지는 흐림 효과가 있는 깔끔한 이미지 jquery 슬라이더입니다. 캔버스를 사용하여 다른 이미지로 전환할 때 이미지를 흐리게 처리하여 부드러운 효과를 만들고 싶습니다.
 데모 다운로드
데모 다운로드
드래그 가능한 이미지 상자 그리드
Draggable Image Boxes는 이미지 jquery 슬라이더의 전체 화면 그리드가 있는 템플릿을 만듭니다. 아이디어는 항목과 같은 썸네일 및 메뉴 상자를 표시하는 드래그 가능한 그리드를 갖는 것입니다. 클릭하면 썸네일이 전체 크기 이미지로 확장되고 메뉴 항목 상자가 전체 화면 콘텐츠 영역으로 확장됩니다.
 데모 다운로드
데모 다운로드
jQuery를 사용한 이미지 확대/축소 둘러보기
 데모 다운로드
데모 다운로드
jQuery를 사용한 포트폴리오 이미지 탐색
 데모 다운로드
데모 다운로드
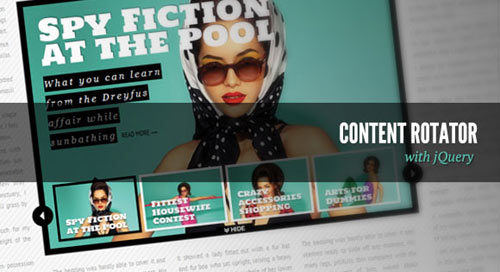
jQuery를 사용한 콘텐츠 회전자
 데모 다운로드
데모 다운로드
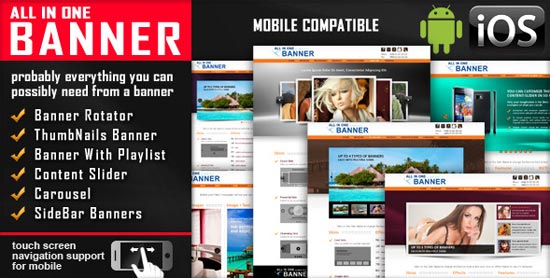
jQuery 배너 로테이터 / 콘텐츠 슬라이더 / 캐러셀
All In One은 배너 회전자, 썸네일 배너, 재생 목록이 있는 배너, 콘텐츠 슬라이더, 회전 목마의 5가지 맛으로 제공되는 고급 Jquery 슬라이더입니다. HTML 표준 태그를 사용하여 애니메이션 텍스트로 강력한 슬라이더를 쉽게 만들 수 있으므로 슬라이더를 설정하고 유지 관리하기가 매우 쉽습니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
RoyalSlider – 터치 지원 jQuery 이미지 갤러리
RoyalSlider는 애니메이션 캡션, 반응형 레이아웃 및 모바일 장치에 대한 터치 지원이 포함된 jquery 슬라이더 및 콘텐츠 슬라이더 플러그인을 사용하기 쉽습니다. 탐색으로 축소판, 탭 또는 글머리 기호를 사용할 수 있습니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
