Elementor를 무료로 사용하여 멋진 도서관 웹사이트를 만드는 방법
게시 됨: 2020-10-16이 디지털 시대에 이제 WordPress에서 멋진 도서관 웹사이트를 만들어 온라인에서 도서관 활동을 쉽게 관리할 수 있습니다. 당신은 당신의 사업을 홍보하고 관심을 끌기 위해 엄청난 군중을 만들 수 있습니다. 또한 모든 기능을 갖춘 웹사이트를 통해 도서관 사업을 쉽게 구성할 수 있습니다.

이 블로그에서는 몇 분 만에 뛰어난 라이브러리 웹 사이트를 만들기 위해 미리 만들어진 멋진 템플릿 디자인을 얻을 것 입니다. 한 줄의 코드를 추가할 필요가 없으며 약간의 수정만 하면 언제든지 웹사이트를 게시할 수 있습니다. 따라서 다시 생각할 필요 없이 이 완전한 레이아웃을 선택하게 될 것입니다. 시작하겠습니다!
목차
완전한 기능을 갖춘 도서관 웹사이트를 만들 때의 이점
온라인 서점은 이제 오프라인에서 책을 구입할 시간이 충분하지 않거나 심지어 서점에서 책을 구입하는 잠재 독자들에게 과대 광고를 만듭니다. 또한 한 곳에서 방대한 전자책, 오디오북 또는 특정 저자 책의 모든 컬렉션을 확보하고 있습니다. 그들은 여러 상점을 돌아 다니며 원하는 책을 빨리 얻을 필요가 없습니다. 또한, 그 시간을 이용하여 다른 사람을 찾고 자신의 욕망을 충족시킬 수 있습니다. 그것은 열성 독자의 삶을 더 쉽게 만듭니다.
이러한 이유로 사서, 작가, 서점, 서점, 서점 소유자 및 판매를 늘리고 싶은 사람들은 현재 적극적인 독자를 유치하고 비즈니스를 운영하는 최대 수익을 창출하기 위해 도서관 웹사이트를 만들고 있습니다. 만족한 구매자는 온라인에서 완전한 서점을 검색할 수 있는 다른 독자와 귀하의 사이트를 쉽게 공유할 수 있습니다. 웹사이트가 있는 다양한 채널에 노출되는 데 도움이 되며 전 세계적으로 책 벌레 사람들과 연결하여 판매를 늘릴 수 있습니다.

일레브라리
Elementor용 라이브러리 웹사이트 템플릿 팩
접근성을 얻다코딩 없이 도서관 웹사이트를 만드는 방법?
인기 있는 WordPress용 Elementor 페이지 빌더 를 사용 하면 코드 한 줄도 추가하지 않고 웹사이트를 구축하려는 모든 사람에게 완벽한 솔루션이 될 것입니다. 몇 번의 클릭만으로 도서관 웹사이트를 만들 수 있는 많은 놀라운 템플릿 컬렉션을 얻을 수 있습니다. 웹사이트 개발에 돈을 쓸 필요가 없으며 시간을 낭비하지 않고 즉시 웹사이트를 게시할 수 있습니다.
Templately 에서 Elementor 완전한 템플릿 팩 EleBrary 템플릿 을 다운로드하여 전체 도서관 웹사이트를 무료로 만드십시오. 코드 한 줄을 추가하거나 웹 사이트를 구축하기 위해 추가 노력을 기울일 필요가 없습니다. 각 크리에이티브 섹션에 자신만의 콘텐츠를 추가하고 약간의 사용자 정의만 하면 즉시 라이브로 만들어 온라인 도서관 비즈니스를 성공적으로 운영할 수 있습니다.
비디오 보기
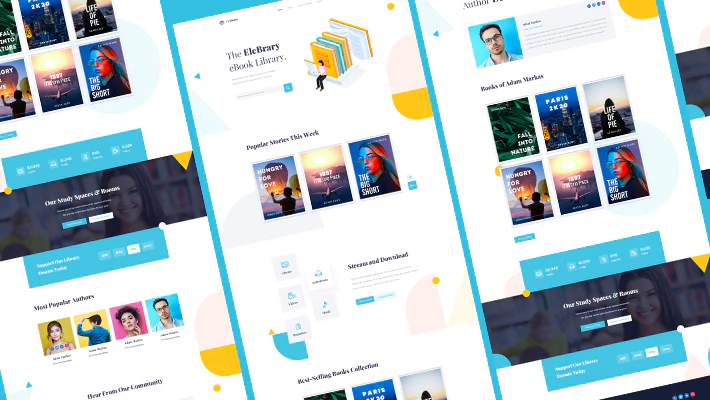
EleBrary 템플릿으로 무엇을 얻을 수 있습니까?
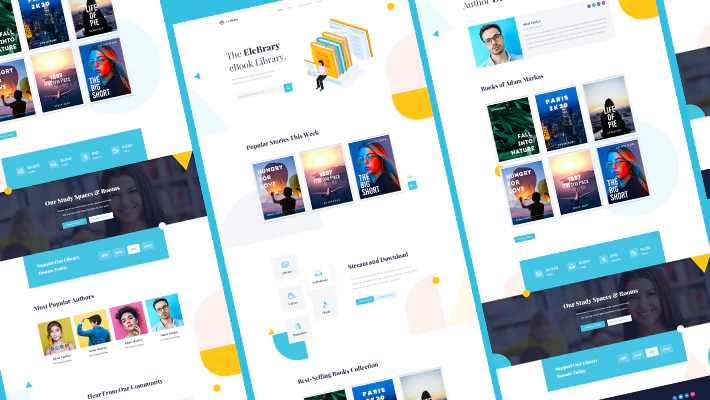
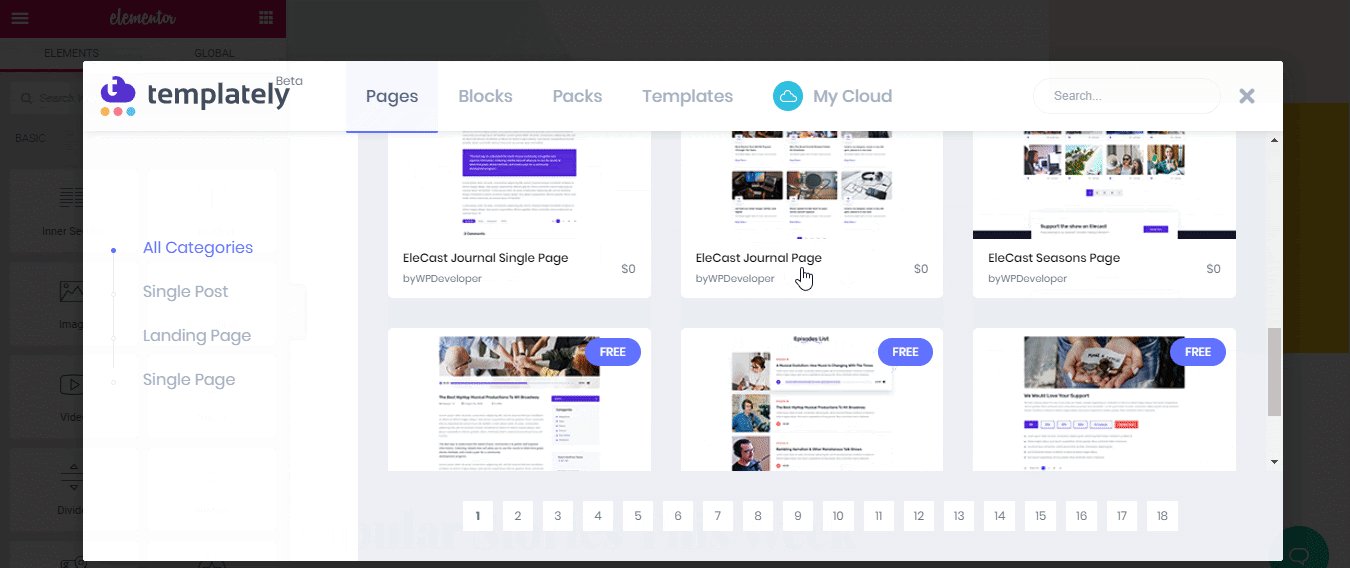
현재 EleBrary 는 몇 분 만에 Elementor를 사용하여 도서관 웹사이트를 구축할 수 있는 5개의 멋진 사전 제작 페이지와 4개의 개별 블록을 제공합니다. 여기에서 각 페이지와 블록이 도서관 서비스를 온라인으로 소개하는 데 어떻게 도움이 되는지 자세히 알게 될 것입니다.
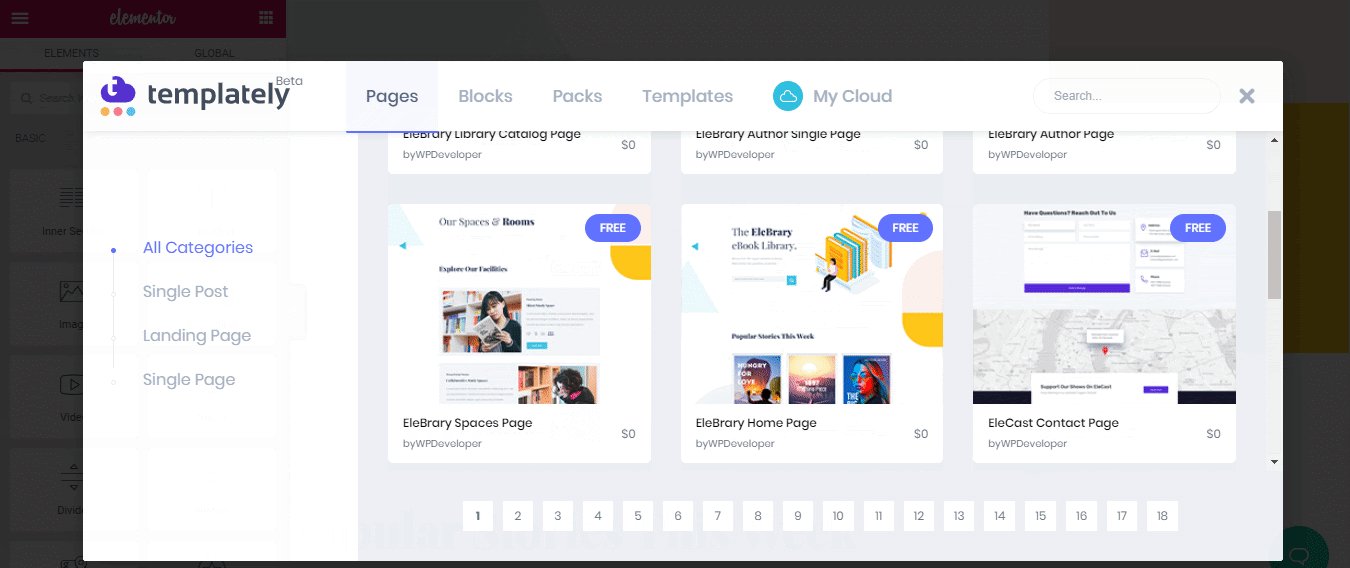
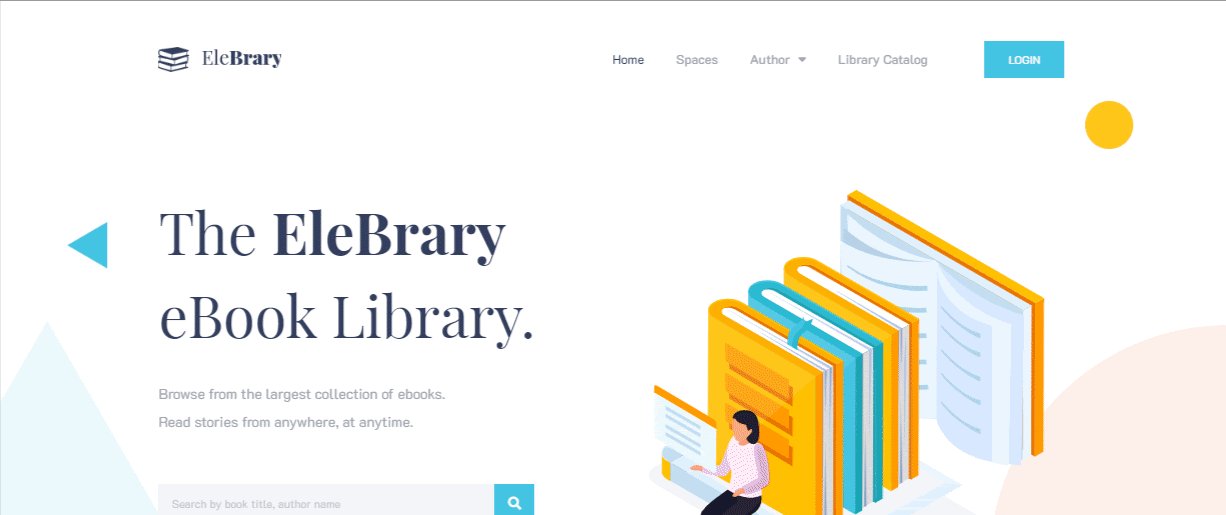
홈페이지
EleBrary 홈 페이지 템플릿 디자인에는 고급 검색 표시줄, 추천 도서, 베스트 셀러 도서 및 기타 상호 작용을 표시하는 크리에이티브 섹션이 제공됩니다. 웹 사이트 방문자가 판매를 확대하고 구매자의 마음에 브랜드 이미지를 구축할 수 있도록 온라인 존재를 인상적으로 만드는 놀라운 스크롤 효과가 있는 애니메이션 위젯을 얻을 수 있습니다.
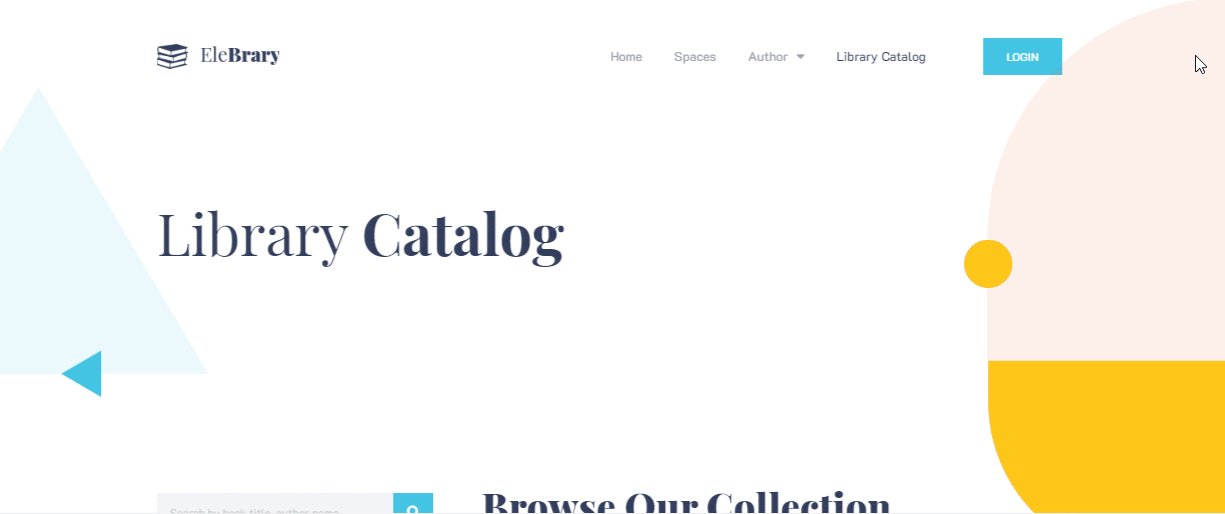
도서관 카탈로그 페이지
'EleBrary' 템플릿 의 도서관 카탈로그 페이지를 사용하면 대화형 검색 패널에서 브라우닝하여 잠재 고객이 원하는 책을 찾도록 도울 수 있습니다. 그 동안 그들은 이 페이지 디자인의 첫 번째 모습에서 귀하의 책 컬렉션에 대해 알게 될 것입니다. 이 레이아웃의 각 섹션은 창의적이고 편리하며 Elementor를 사용하여 뛰어난 라이브러리 웹 사이트를 만들기 위해 애니메이션 효과로 구성되어 있습니다.

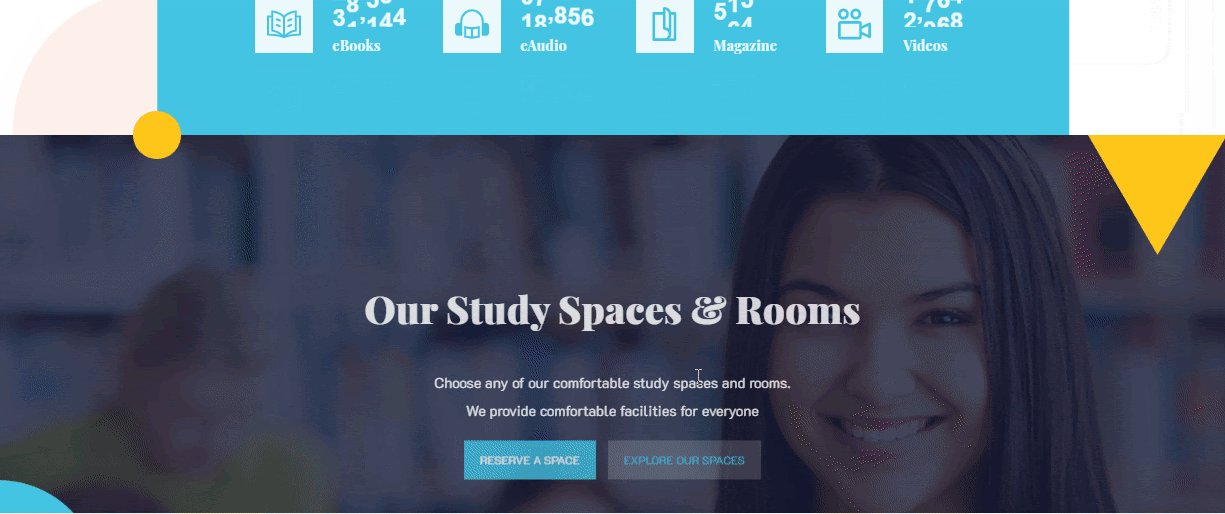
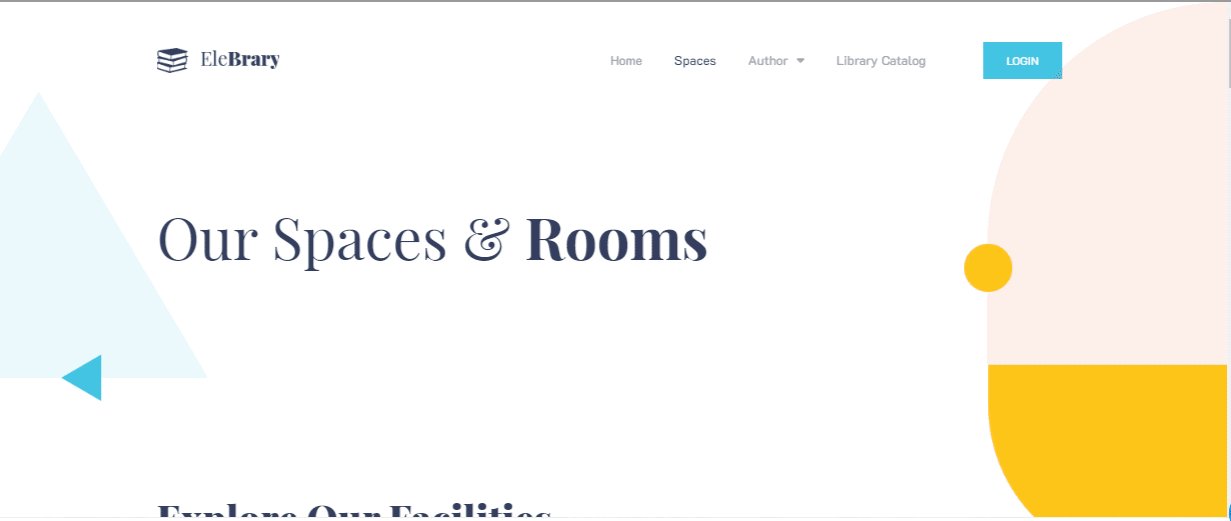
공간 및 객실 페이지
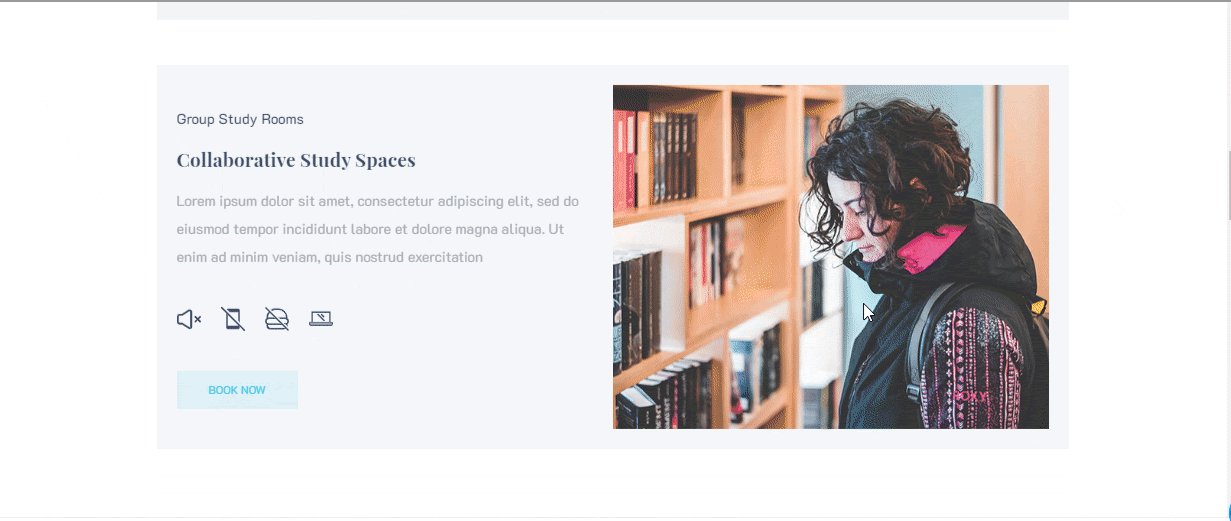
도서관을 위한 실제 장소를 구하거나 향후 실행에 대해 생각하고 있다면, 이 'EleBrary의 공간 및 방 페이지 레이아웃' 은 청중이 도서관에서 조용한 독서 장소를 사전 예약하는 데 도움이 될 것입니다. 그것은 당신을 독특하게 만들고 다른 사람들을 발전시킬 것입니다.

이 페이지 디자인을 인터랙티브하게 만들기 위해 방 및 공간 가용성을 나타내는 혁신적이고 인터랙티브한 섹션이 제공되며 레이아웃 디자인의 맨 아래에 기부자가 기부를 제공하도록 권장합니다.

작성자 페이지
EleBrary의 이 작성자 페이지 디자인을 사용하면 애니메이션 대화형 섹션으로 사이트에 표시하고 있는 컬렉션의 저자에 대해 독자가 알 수 있습니다.
단일 저자 페이지
도서관 웹사이트에 저자의 약력을 자세히 보여주기 위해 단일 저자 페이지 사전 제작 레이아웃을 사용할 수 있습니다. 방문자는 클릭 시 작성자의 포트폴리오에 대해 알 수 있습니다.
온라인 도서관 웹사이트를 만들기 전에 얻어야 할 것들
Templately의 'EleBrary' 준비 템플릿 팩으로 코딩하지 않고 온라인 도서관 웹사이트를 구축하기 전에 몇 가지 작업을 완료해야 합니다 . 아래에서 필요한 플러그인을 살펴보고 다음을 모두 활성화했는지 확인하세요.
- Elementor : 시작하기 전에 WordPress 웹사이트에서 이미 Elementor 를 활성화했는지 확인하십시오 .
- 필수 애드온 : 700명 이상의 활성 사용자와 70개 이상의 완전히 실행 가능한 위젯이 있는 Elementor용 최고의 요소 라이브러리인 필수 애드온 도 활성화해야 합니다 .
- Templately : 이 템플릿 팩을 사용하려면 WordPress에 계정 을 등록 하고 'Templately'를 설치 해야 합니다.
언급된 플러그인을 성공적으로 설치했다면 바로 자신의 라이브러리 웹사이트를 만들 준비가 된 것입니다.
 Elementor를 사용하여 라이브러리 웹 사이트를 만들려면 Templately 시작하기
Elementor를 사용하여 라이브러리 웹 사이트를 만들려면 Templately 시작하기
위에서 언급한 모든 플러그인을 활성화했다고 가정해 보겠습니다. 이제 단계별 지침을 따르면 아래 코딩 없이 Elementor를 사용하여 멋진 도서관 웹사이트를 구축할 수 있습니다.

1단계: Templately에서 EleBrary 홈페이지 템플릿 선택
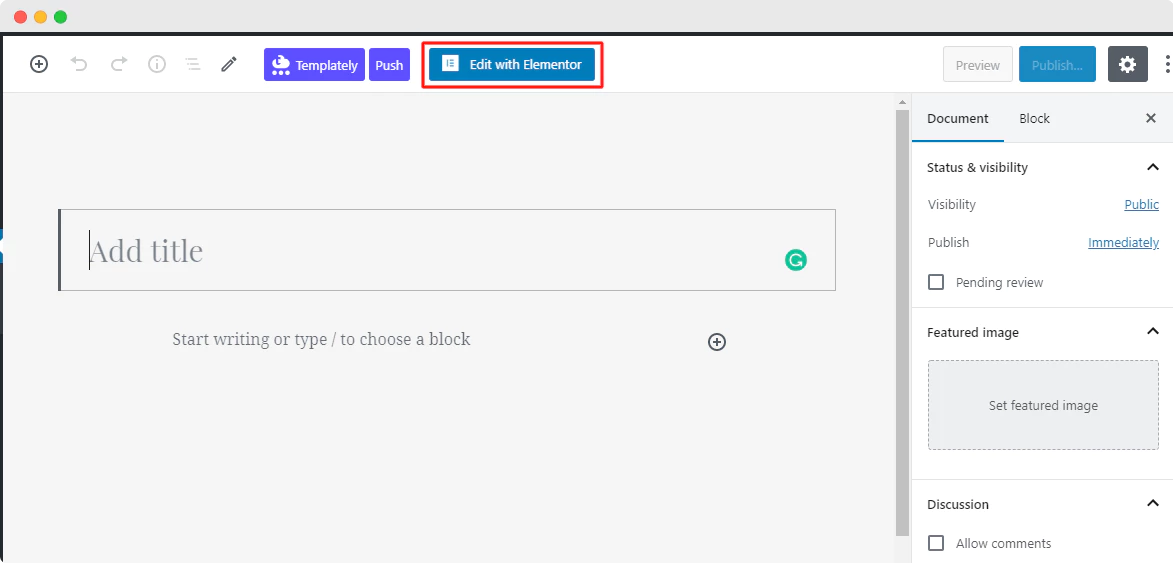
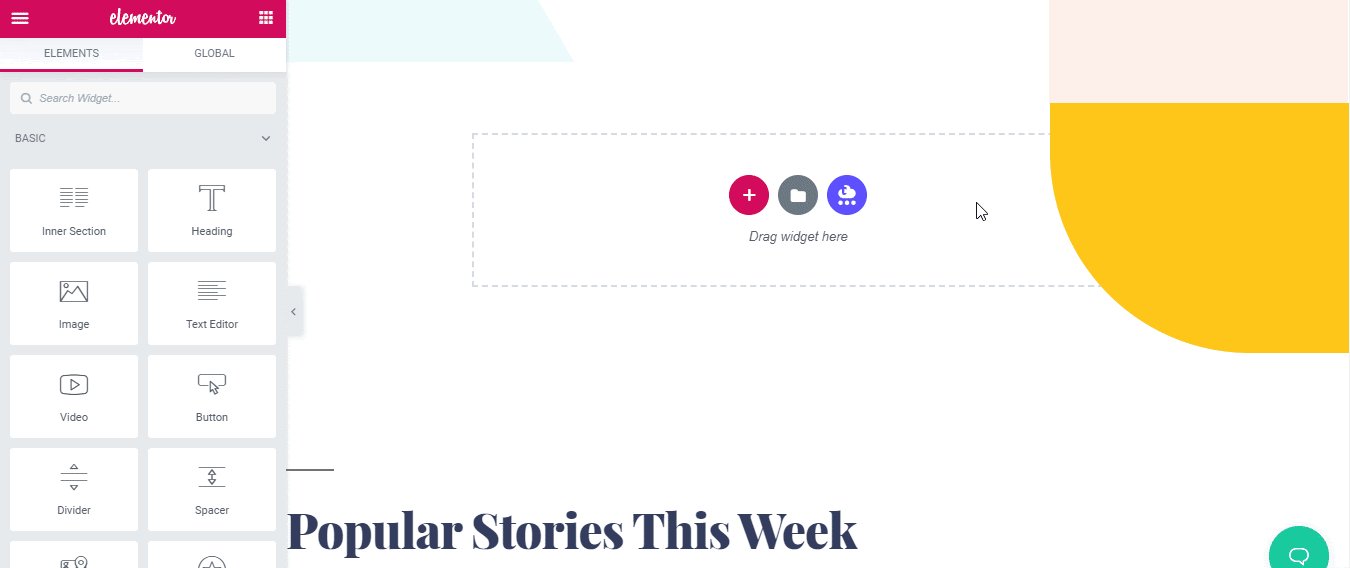
먼저 워드프레스 대시보드에서 새 페이지를 만들고 ' 엘리멘터로 편집'을 클릭해야 합니다. Elementor 편집기로 리디렉션되는 새 페이지가 제공됩니다.

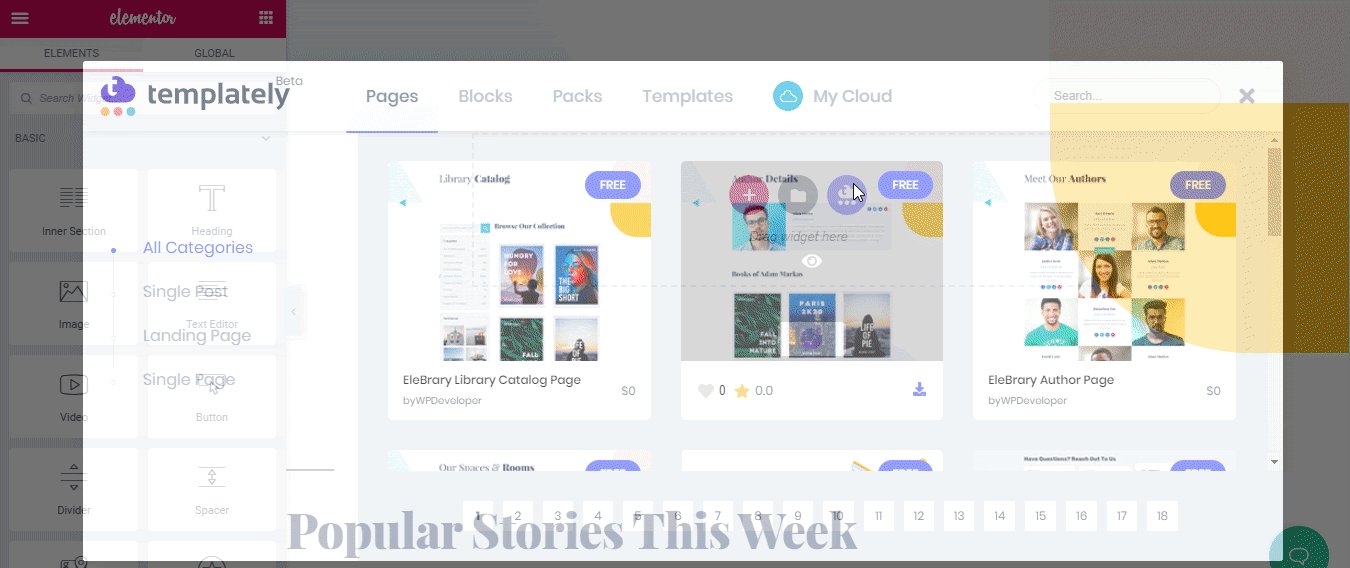
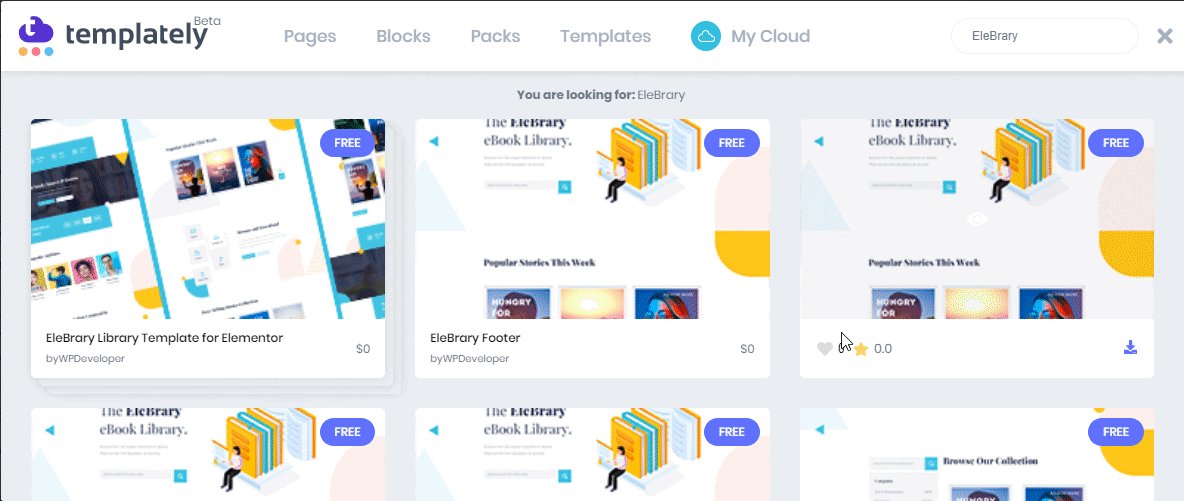
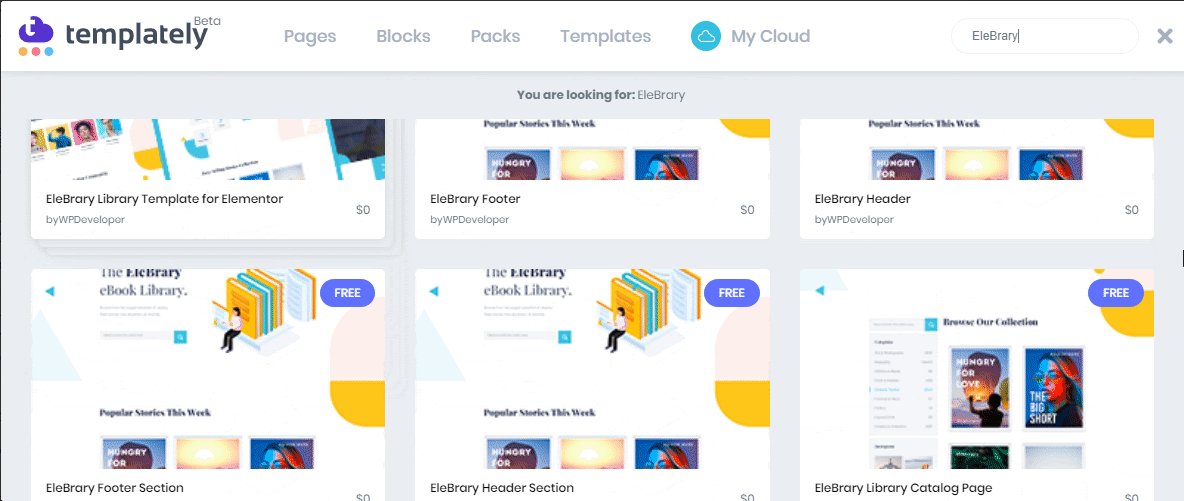
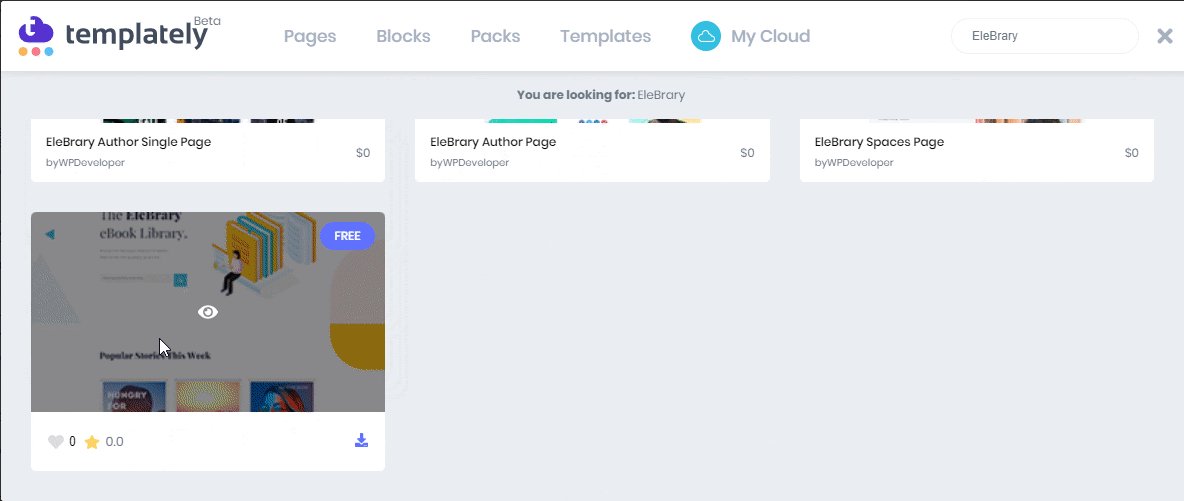
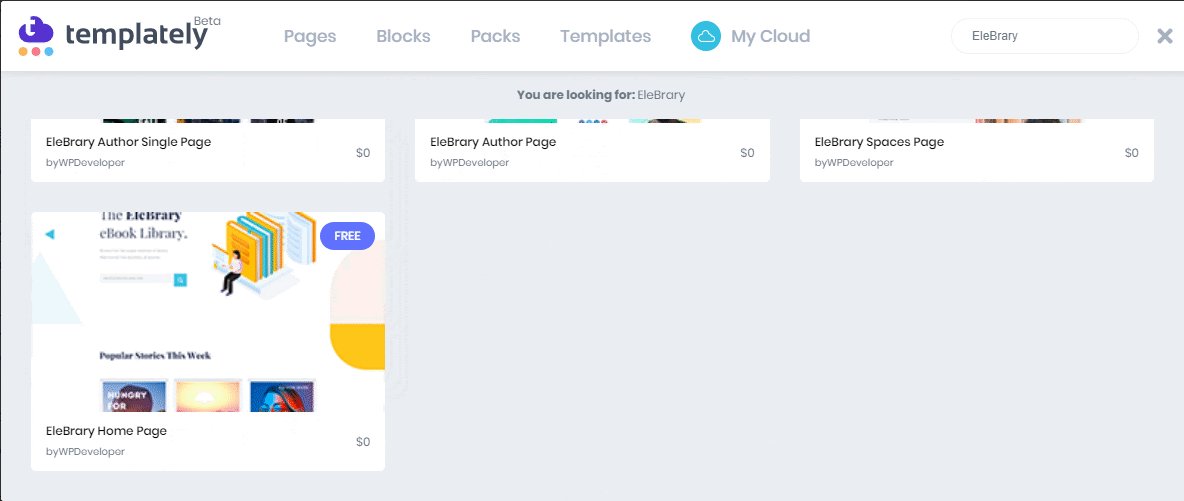
그런 다음 Templately의 모든 준비된 템플릿 디자인 을 표시하는 중간 에 있는 Templately 아이콘 을 클릭해야 합니다 . 이제 'EleBrary' 또는 'Library'를 직접 검색하면 해당 카테고리 아래에 미리 디자인된 페이지와 블록이 표시됩니다.

페이지 템플릿을 가져오려면 '삽입' 아이콘을 클릭하여 사이트의 전체 페이지를 로드하기만 하면 됩니다. 시작하기 위해 'EleBrary' 템플릿 홈페이지 디자인을 삽입합니다 . 웹사이트에 표시되는 데 몇 분 정도 걸립니다. 이제 템플릿 디자인을 자유롭게 사용자 정의할 수 있습니다.

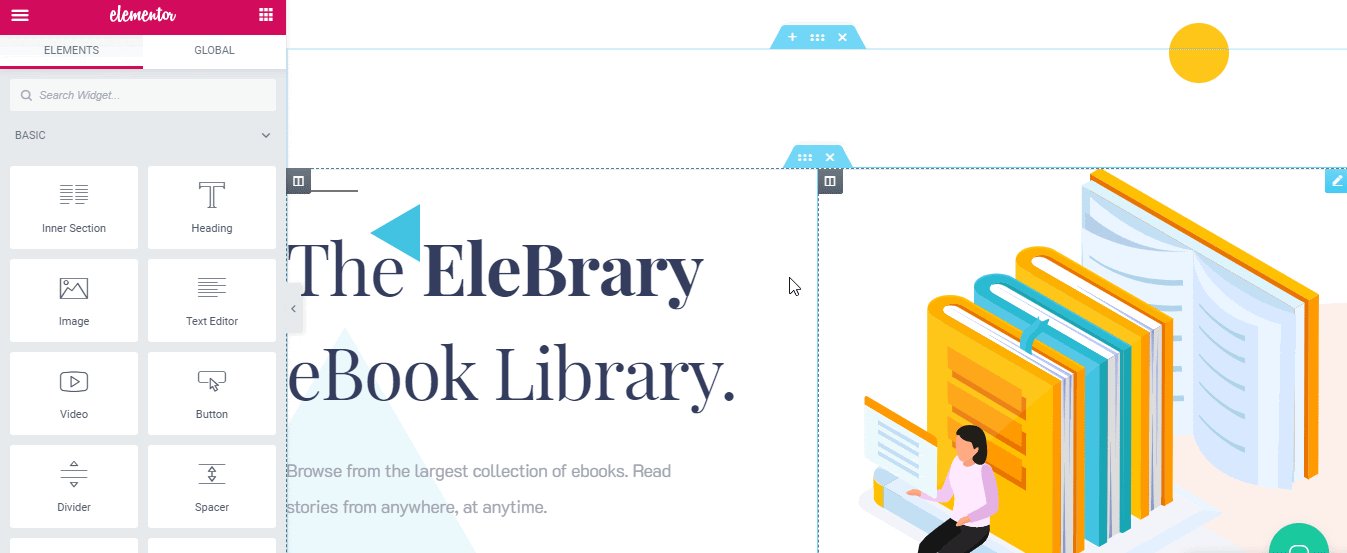
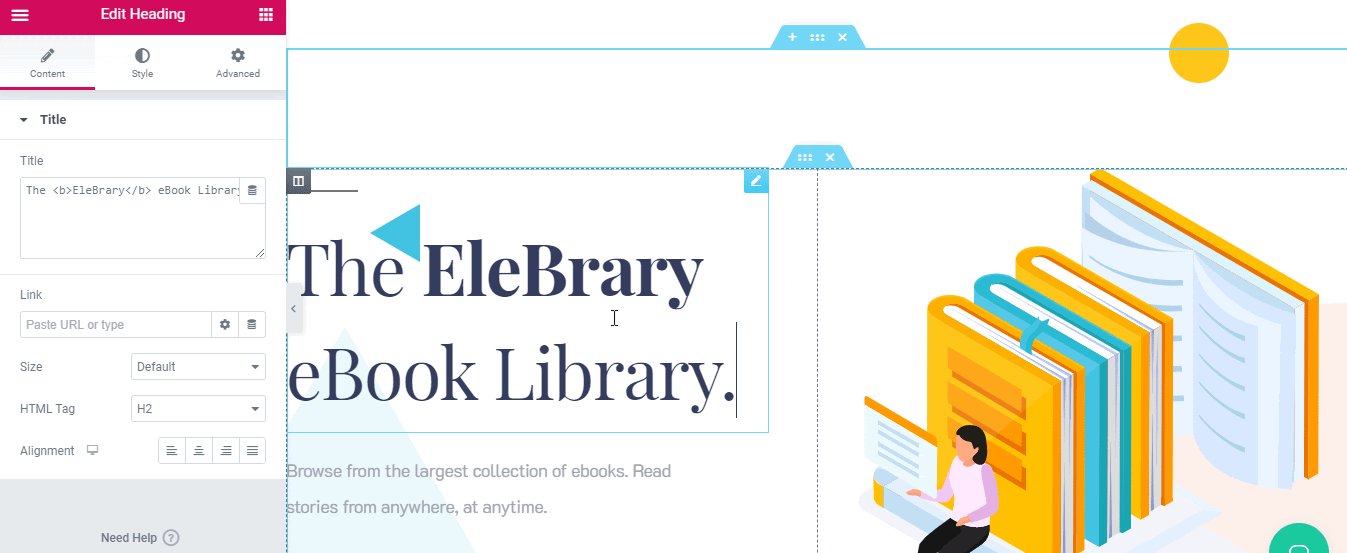
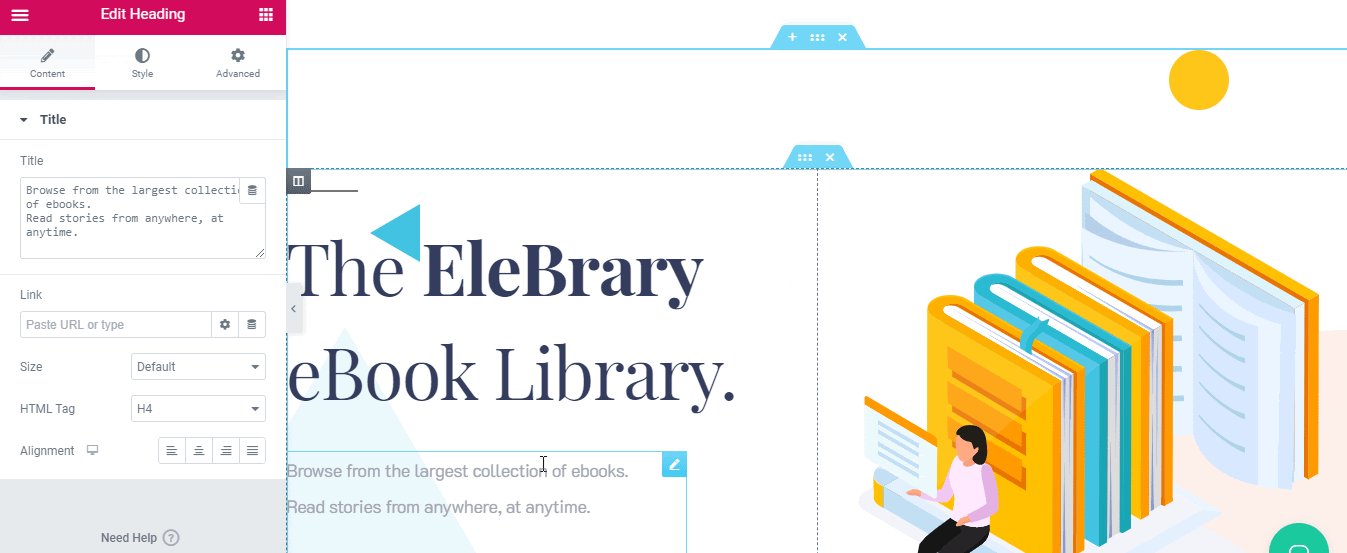
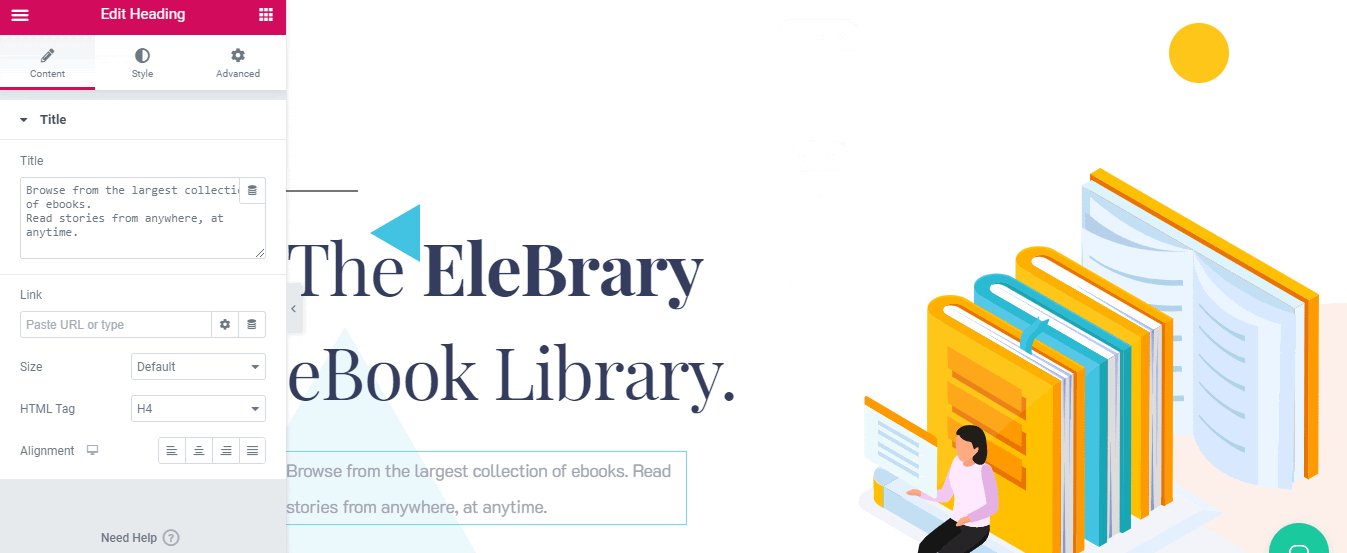
2단계: 준비된 템플릿 디자인 사용자 지정
템플릿을 삽입한 후 이 미리 만들어진 레이아웃을 사용자 정의 하고 원하는 콘텐츠를 추가하여 자신만의 레이아웃으로 만들 수 있습니다. 섹션을 드래그 앤 드롭하고, 각 섹션의 텍스트, 시각 효과를 편집하고, 색상을 가지고 놀고, 배경색, 타이포그래피 등을 변경하고 미리 스타일을 지정하여 방문자에게 인터랙티브하게 만들 수 있습니다.

3단계: 클라우드에 템플릿 저장
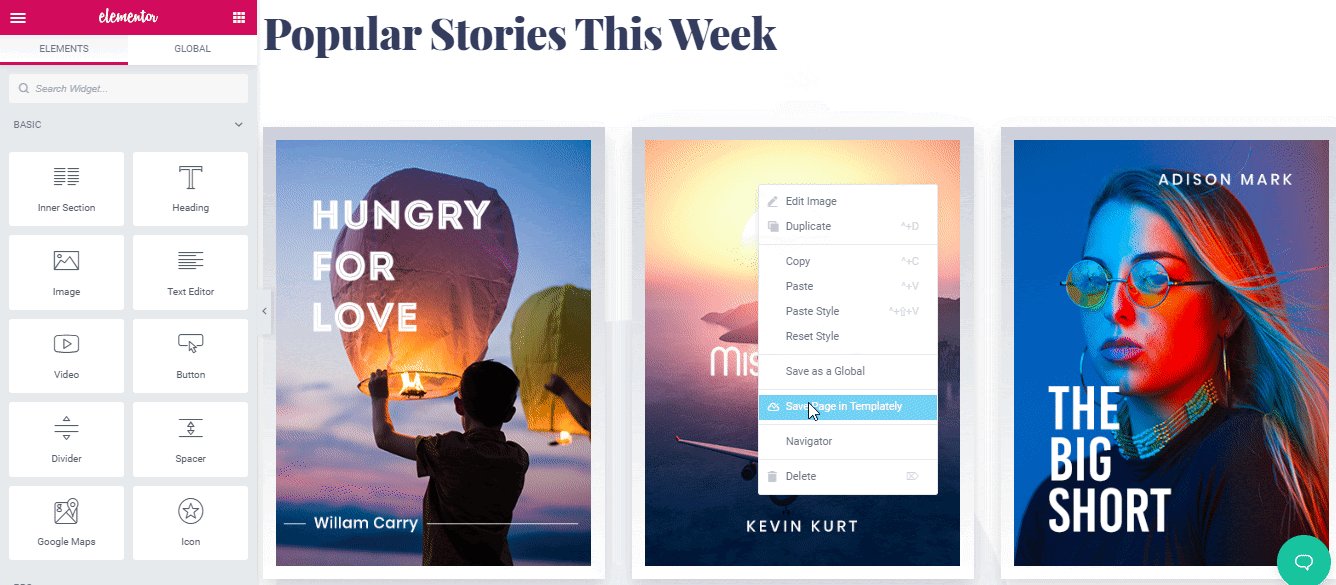
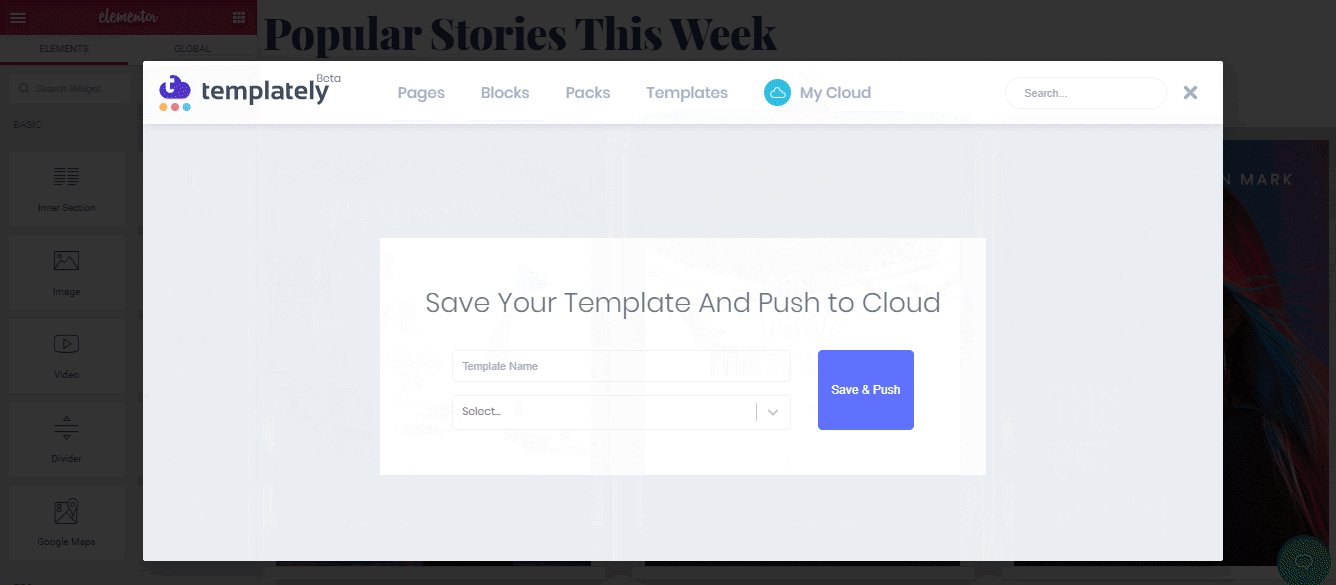
전체 홈페이지 디자인을 자신의 취향에 맞게 수정했으면 이제 Templately 의 'MyCloud' 저장소 에 작업을 저장하여 개인 클라우드 공간에서 템플릿 생성을 보호할 수 있습니다. '템플릿에 페이지 저장' 옵션을 클릭하여 클라우드에 저장해 보겠습니다 . 원하는 경우에도 준비된 템플릿 디자인을 원하는 만큼 쉽게 사용할 수 있습니다.

또한 클라우드에서 자신만의 Templately WorkSpaces 를 구축하여 미리 만들어진 템플릿 디자인을 공유하고, 관리하고, 팀 구성원과 원활한 협업을 생성할 수 있습니다.
최종 결과
축하합니다! 이 몇 가지 단계를 따르면 Templately for Elementor의 'EleBrary' 준비 템플릿 팩을 사용하여 온라인 도서관 웹사이트 홈페이지를 성공적으로 구축했습니다.

Elementor를 사용하여 멋진 도서관 웹사이트를 구축하면 모든 독점 컬렉션을 한 곳에서 방대한 잠재 독자들에게 선보일 수 있습니다 . 짧은 시간 내에 원하는 노출을 얻을 수 있고 온라인 도서관 비즈니스의 매출을 쉽게 높일 수 있습니다. Templately 'EleBrary' 사전 제작 템플릿 디자인은 무료 코드 없이 전체 라이브러리 웹사이트를 즉시 생성할 수 있습니다. 이 팩의 각 레이아웃을 삽입하고 약간 사용자 지정하고 원할 때마다 라이브로 만들어야 합니다. 단순한!
아직 Templately 를 사용해 보셨습니까 ? 그렇지 않은 경우 즉시 탐색하고 아래에 댓글을 달아 귀하의 경험을 알려주십시오. 또한 문제가 발생하면 지원 팀 에 연락하여 추가 도움을 받을 수 있습니다.
