WordPress에서 로컬로 작업하기 위해 Local by Flywheel을 설치하고 사용하는 방법
게시 됨: 2022-11-02“아니, 그게 아니야. 지금은 아니야.” 며칠 전에 나 자신에게 했던 말이다. 하루가 저물어 가면서 "내 워드프레스 사이트 중 하나를 업데이트할 수 있겠다"고 생각했습니다.
클릭 한 번, 두 번 클릭, 세 번 클릭 하면 화면에서 엄청난 플러그인이 쏟아져 나옵니다 . 사이트에 액세스할 수 없습니다. 약간의 공황 발작이 있었고 약 30분 후에 문제가 해결되었습니다.

결국 잘되었습니다. 하지만 로컬에서 업데이트하는 데 어려움을 겪었다면 이 모든 식은땀을 피할 수 있었을 것입니다.
유명한… 로컬을 포함하여 많은 도구가 있습니다. 이전 이름인 Local by Flywheel로 알 수 있습니다 .
재미있는 점은 (아니면) 범죄 당시 (즉, 충돌이 발생한 업데이트 중에)이 소프트웨어가 내 컴퓨터에 설치되었다는 것입니다.
터프하게 행동하는 것이 항상 성과를 거두는 것은 아닙니다. 글쎄, 그것은 교훈 역할을합니다.
집에서 이런 일을 겪지 않으려면 - 그리고 이 기사에서 알게 될 다른 많은 이유 때문에 - 계속 읽어보세요. 당신을 유혹할 약간의 스포일러: Local is real nugget .
개요
- 플라이휠의 로컬이란 무엇입니까?
- Local의 다른 장점은 무엇입니까?
- 현지에서 일하는 이유는 무엇입니까?
- 5단계로 Local을 사용하여 WordPress 사이트를 설치하는 방법
- 로컬 구성 방법
- Local의 대안은 무엇입니까?
- Local by Flywheel에 대한 최종 의견
플라이휠의 로컬이란 무엇입니까?

Local은 WordPress 전용 무료 로컬 개발 도구입니다. 온라인 호스팅 서버에 설치할 필요 없이 몇 번의 클릭만으로 컴퓨터에 WordPress 웹사이트를 배포할 수 있습니다.
원래 Pressmatic이라는 이름으로 출시된 이 소프트웨어는 2016년 호스팅 회사 Flywheel에서 인수했습니다. 후자는 Flywheel에서 Local이라는 이름을 부여했습니다.
플라이휠은 2019년 6월 WP 엔진에 인수되었습니다 . 또한 미국 웹 호스팅 거인은 "by Flywheel"이라는 주석을 제거하여 소프트웨어 이름을 단축하기로 결정했습니다.
이제 이 도구는 Local이라고 부르지만 때때로 Local by Flywheel이라는 이름으로 여전히 찾을 수 있습니다. 이 소프트웨어의 모든 기능은 2021년 6월부터 무료 입니다.
Local의 다른 장점은 무엇입니까?
무료 서비스가 성공의 일부라면 Local은 개발자와 웹마스터를 유혹할 수 있는 많은 이점도 있습니다.
- 이 도구는 사용하기 매우 쉽습니다 . 몇 번의 클릭, 몇 개의 입력란만 입력하면 완료됩니다! 1분 안에 기능적인 로컬 사이트를 가질 수 있습니다.
- 그것의 인터페이스는 매우 쾌적하고 명확 합니다.

- 로컬은 매우 강력하고 광범위 합니다. SSH 및 WP-CLI, PHP, NGINX 및 MySQL 로그 파일에 대한 액세스, WordPress에서 생성된 이메일 전송을 테스트 및 디버깅하는 기능 등 개발자 전용 고급 기능을 제공합니다.
- Dropbox 또는 Google 드라이브를 통해 사이트를 클라우드에 저장할 수 있습니다 .
- 로컬은 다중 사이트 WordPress 네트워크에서 사용할 수 있습니다 .
- 원하는 PHP 또는 MySQL 버전으로 로컬 환경을 사용자 정의 하도록 선택할 수 있습니다.
- 라이브 링크를 사용하면 사이트를 온라인으로 배포하지 않고도 고객 및 다른 협력자에게 로컬 사이트를 보여줄 수 있습니다 .
- 로컬은 HTTPS에서 작업할 수 있도록 SSL 인증서를 생성할 수 있습니다.
- 마지막으로 로컬 개발 소프트웨어는 배포된 각 사이트의 구성(파일, 데이터베이스, 플러그인, 테마, 페이지, 기사, 설정 등)을 Blueprint라는 템플릿으로 저장할 수 있는 가능성을 제공합니다. 이 템플릿은 새 로컬 사이트를 시작할 때마다 재사용할 수 있어 많은 시간을 절약할 수 있습니다.
보시다시피 할 수 있는 일이 많습니다! 그리고 기억하세요: 한 푼도 지불하지 않고 이 모든 기능을 이용할 수 있습니다.
로컬을 설치하고 구성하는 방법을 보여주기 전에 로컬에서 작업하려는 이유를 설명하겠습니다.
현지에서 일하는 이유는 무엇입니까?
로컬 환경을 사용한다는 것은 사이트가 인터넷이 아닌 시스템에서만 사용 가능함을 의미합니다. 결과적으로 귀하 외에는 아무도 볼 수 없습니다.
궁금한 점이 있다면 WordPress는 로컬에 배포되든 온라인에 배포되든 정확히 동일하게 작동 한다는 점에 유의하십시오. 당신이 그것을 사용할 때 당신은 어떤 차이를 느끼지 못할 것입니다.
그렇다면 왜 컴퓨터에서 사이트를 "비공개"로 유지해야 할까요? 온라인 호스팅 서버가 아닌 로컬에서 사이트를 개발하려는 몇 가지 이유가 있습니다.
- 안심하고 스트레스 없이 워드프레스 사이트를 만드세요. 로컬 사이트는 온라인에서 볼 수 없으므로 문제가 발생해도 부정적인 영향이 없습니다. 사이트 사용자 지정을 마치면 사람들이 볼 수 있도록 사이트를 온라인으로 마이그레이션할 수 있습니다.
또한 사이트를 로컬에서 디자인하면 약간의 비용을 절약할 수 있습니다. 원하는 경우 사이트를 온라인으로 이동할 준비가 된 경우에만 호스팅 패키지에 가입할 수 있습니다. - 위험 없이 테마와 플러그인을 테스트 하십시오. 충돌 및 버그의 경우 걱정하지 마세요. 오직 당신만 볼 수 있습니다. 예를 들어 WordPress의 최신 주 버전으로 업그레이드해야 할 때 매우 유용합니다.
- 해킹이나 온라인 서버 충돌에 대비 하여 사이트 사본을 준비하십시오.
- 온라인 사이트에서 오류를 수정하십시오 (로컬 사본이 있는 경우).
- 로컬 사이트는 종종 온라인에서 호스팅되는 사이트보다 빠릅니다 .
- 로컬 사이트는 인터넷 연결 없이 액세스하고 편집할 수 있습니다 .
로컬 WordPress 사이트를 만드는 것이 당신에게 옳은 것처럼 들리나요? 더 이상 고민하지 않고 Local(이전의 Local by Flywheel)을 시작하는 방법을 알아보십시오.
5단계로 Local을 사용하여 WordPress 사이트를 설치하는 방법
1단계: 로컬 다운로드 및 설치
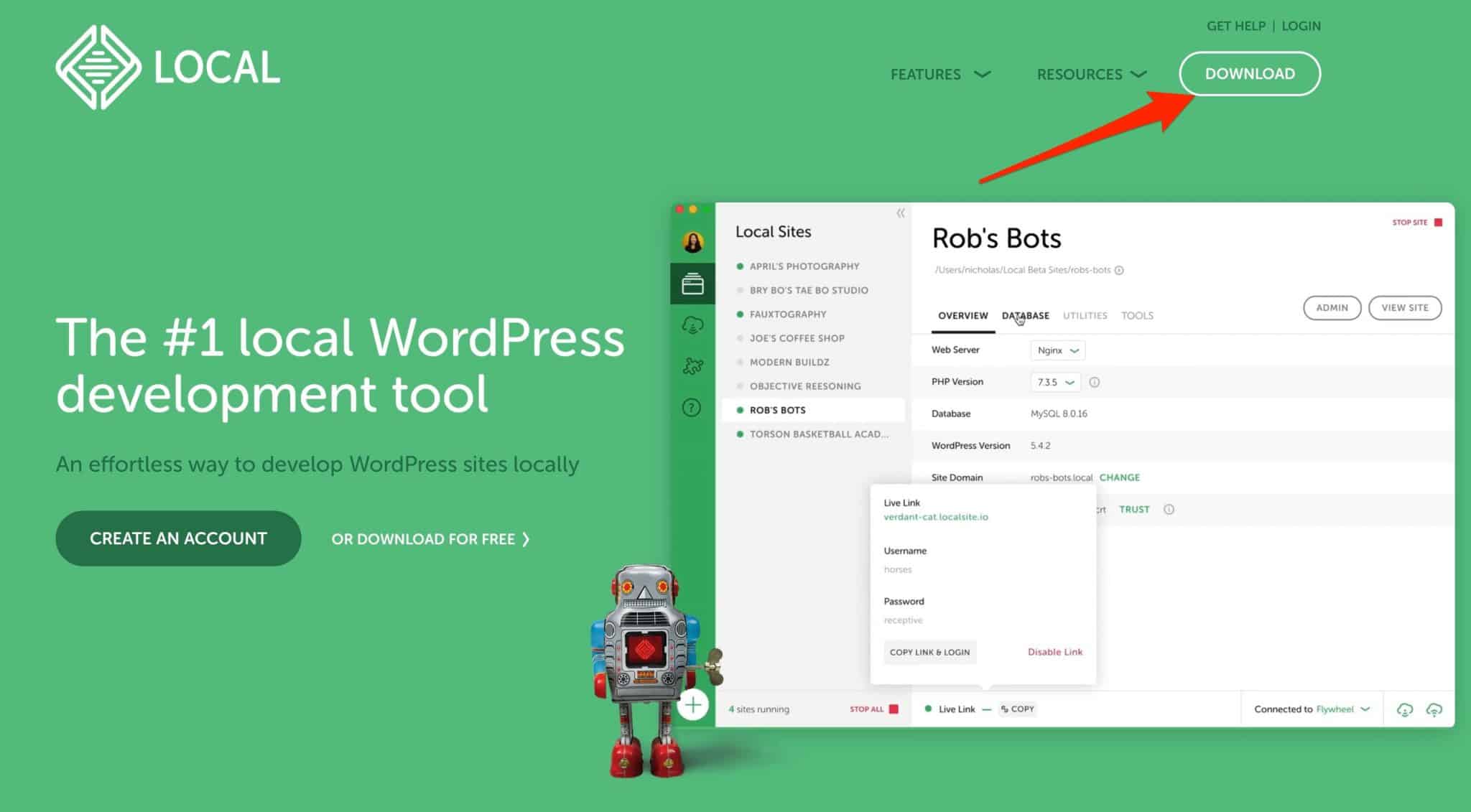
작동하려면 로컬이 컴퓨터에 설치되어 있어야 합니다. 이렇게 하려면 공식 웹 사이트에서 소프트웨어를 다운로드하여 시작하십시오. 화면 오른쪽 상단의 "다운로드" 버튼을 클릭합니다.

운영 체제를 선택하십시오
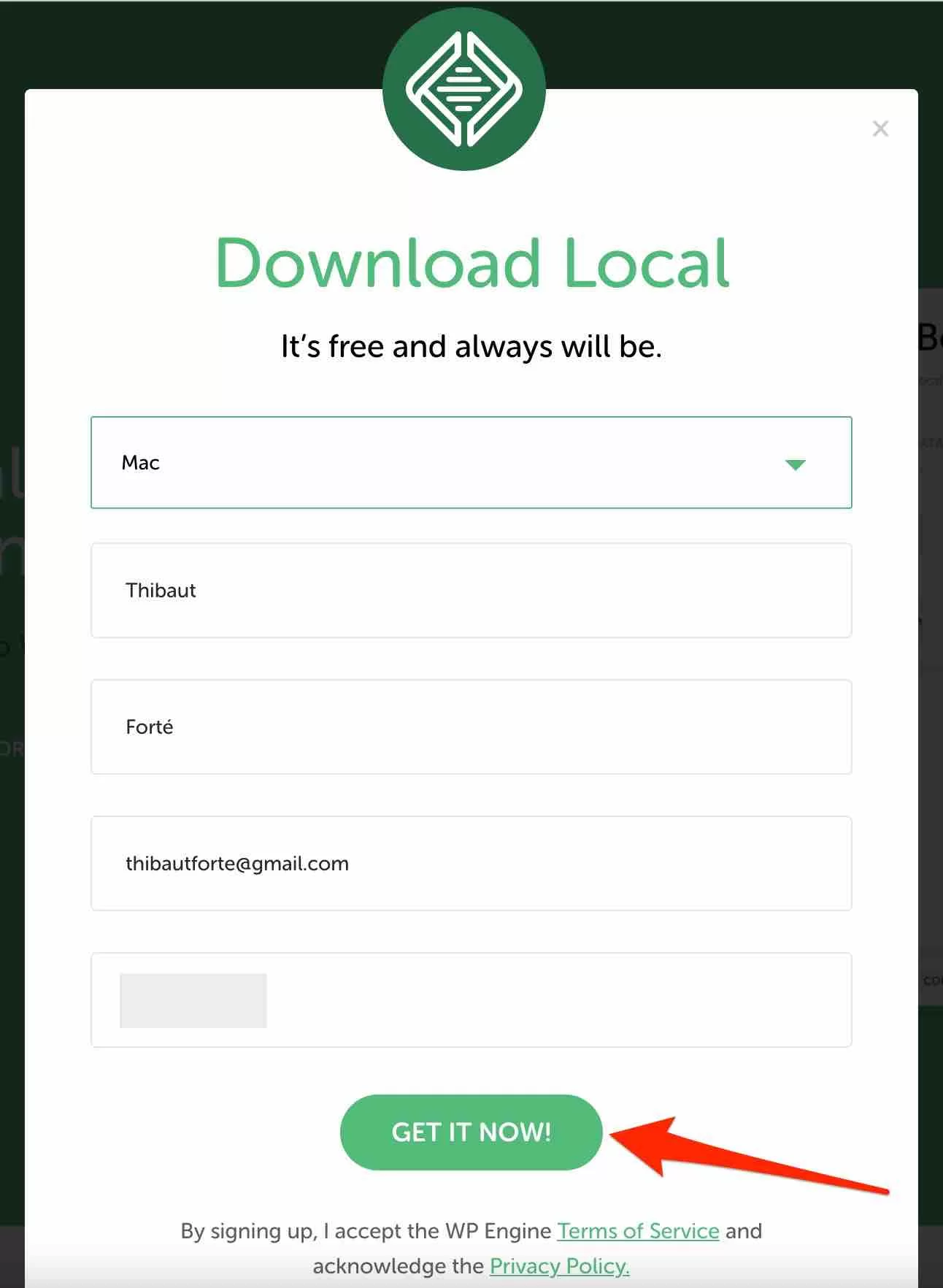
창이 열리고 운영 체제를 선택하라는 메시지가 표시됩니다. 다음 중에서 선택할 수 있습니다.
- Mac용 로컬
- Windows용 로컬
- Linux용 로컬
간단한 양식 작성
다음으로 Local은 네 가지 개인 정보를 입력하라는 메시지를 표시합니다.
- 당신의 이름
- 당신의 성
- 직장 이메일
- 전화 번호
"지금 받기"를 클릭하여 마칩니다.

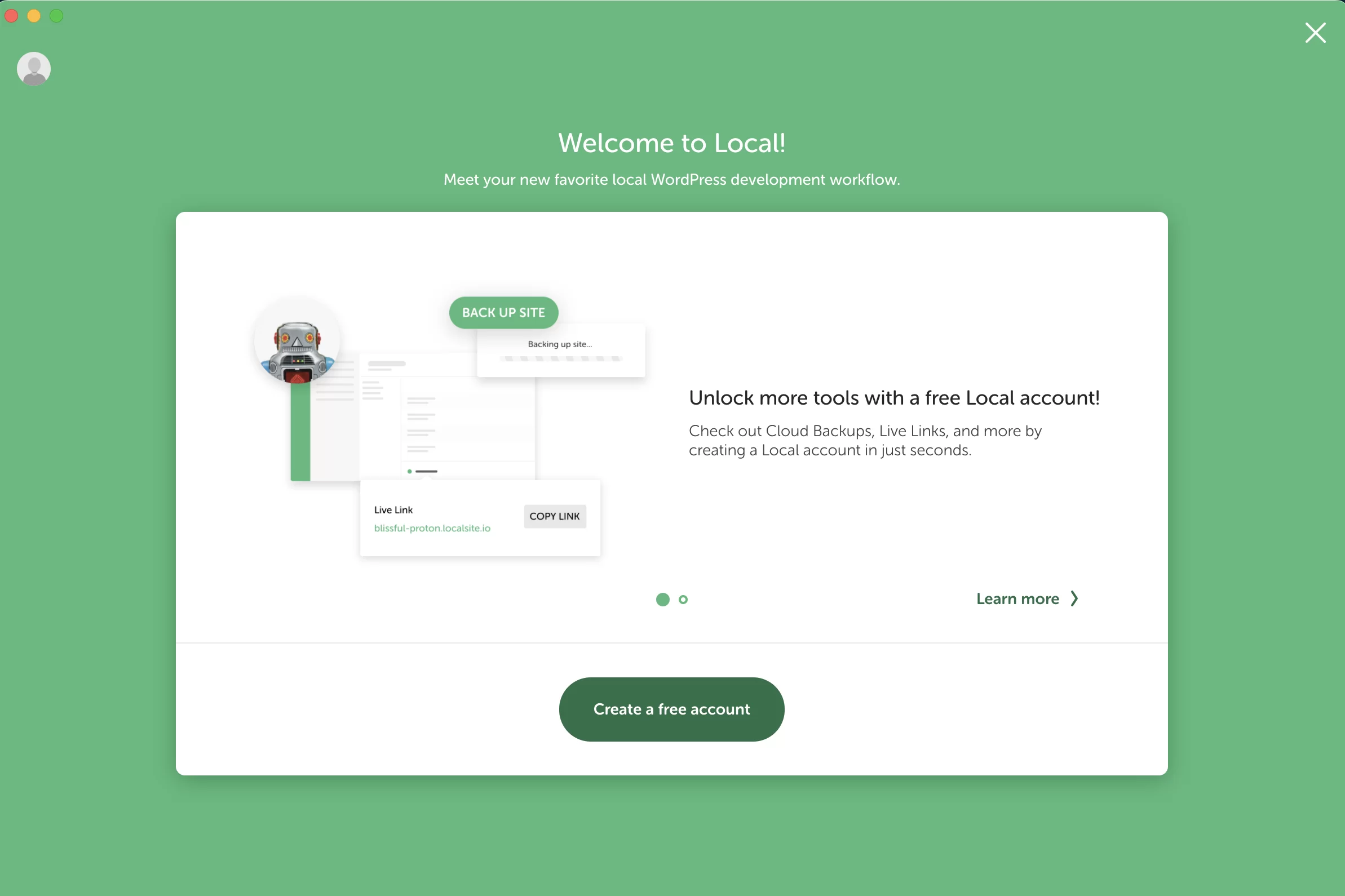
260MB의 로컬 소프트웨어 다운로드가 시작됩니다. 프로세스가 완료되면 소프트웨어를 설치하고 실행합니다. 무료 계정 생성을 요청하는 이 창이 표시됩니다.

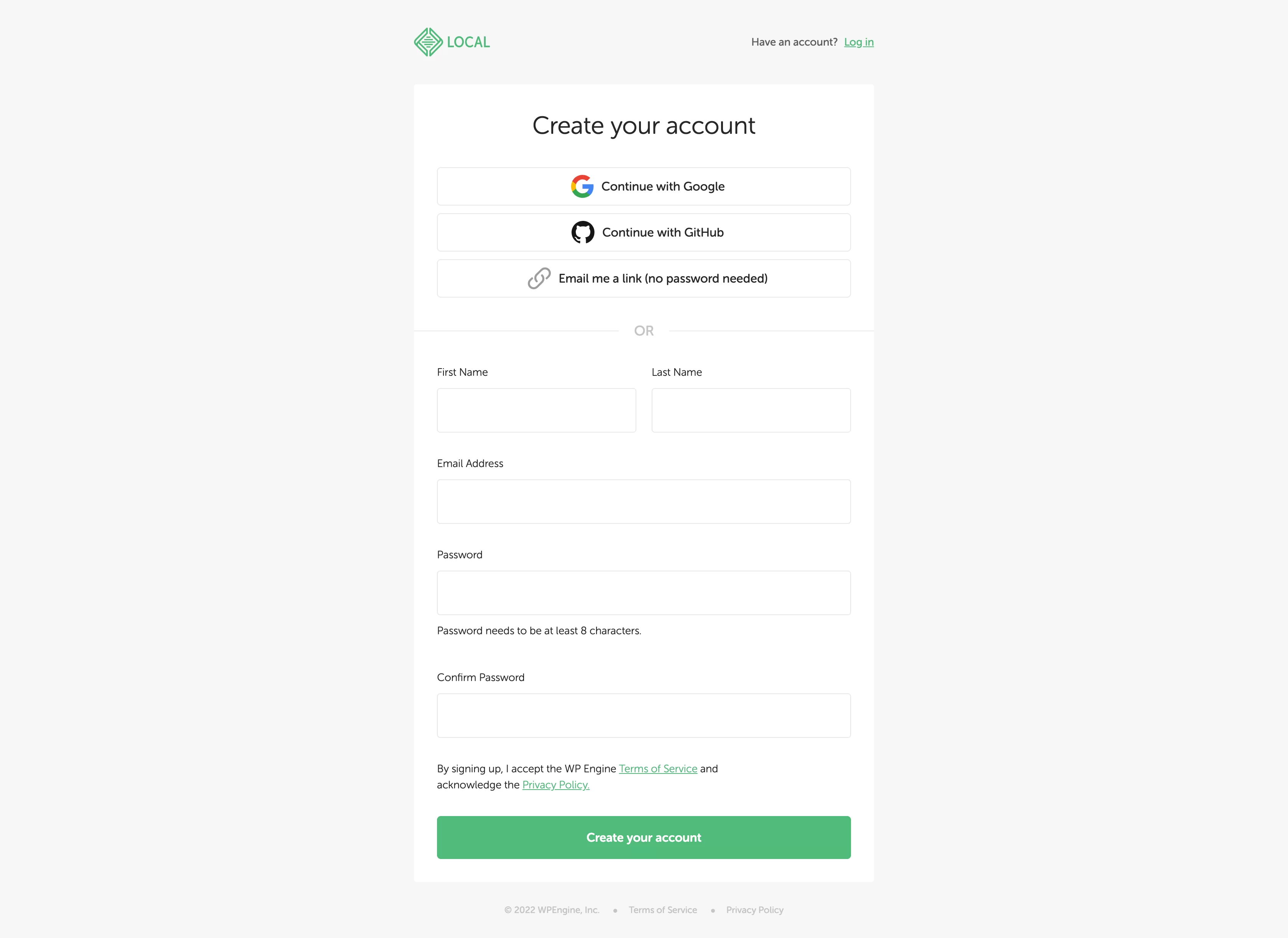
그것을 클릭하고 요청된 정보를 입력하거나 Google 또는 GitHub 계정으로 로그인 하십시오.

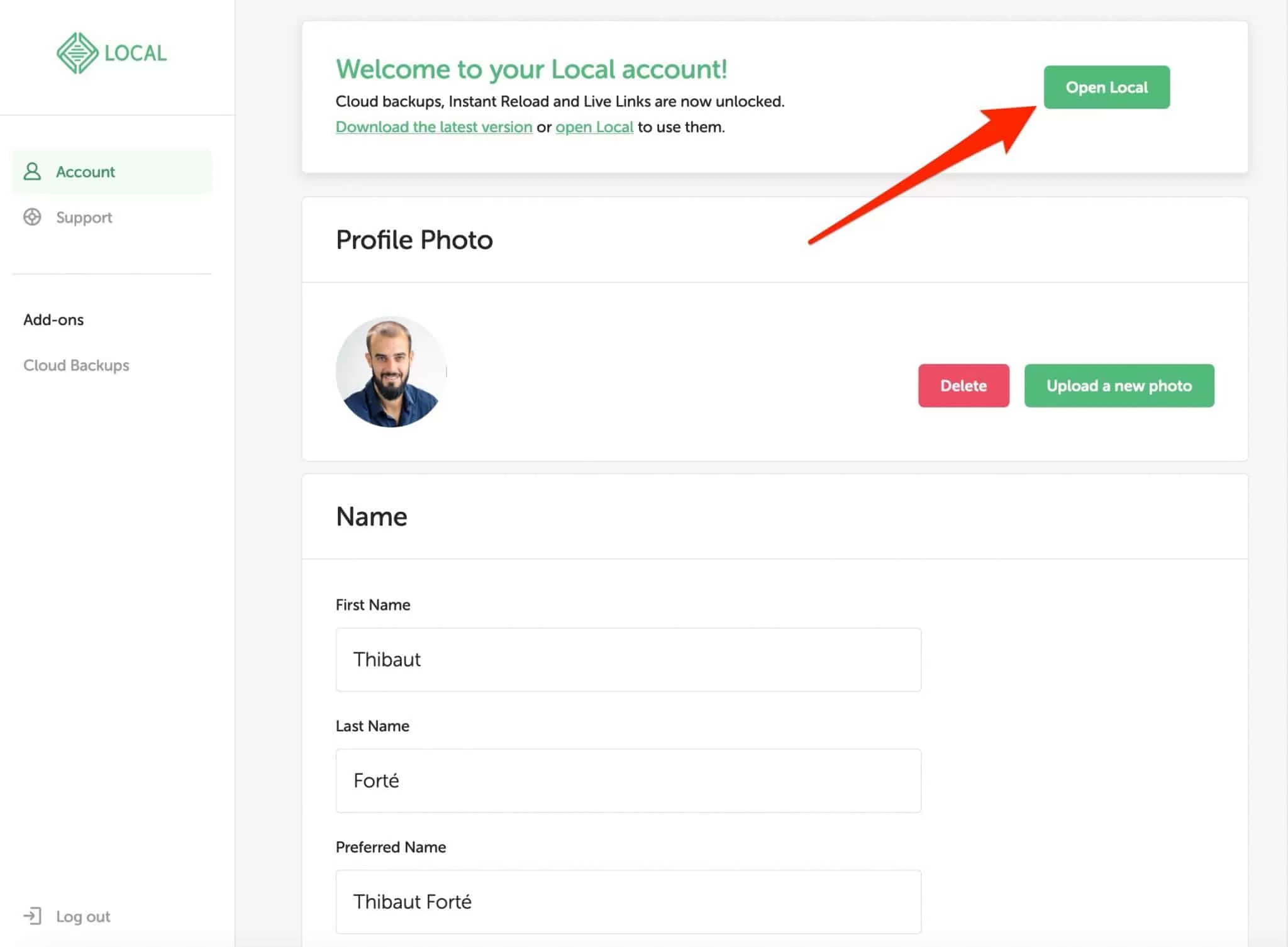
완료되면 로컬 계정의 온라인 대시보드로 이동합니다. 컴퓨터에서 도구를 실행하려면 "로컬 열기"를 클릭하기만 하면 됩니다.

로컬이 제대로 작동하려면 두 가지가 필요합니다. 최소 4GB의 RAM과 1.5GB의 디스크 공간이 있어야 합니다. 로컬은 대규모 사이트에서 작업하는 경우 추가 디스크 공간이 필요할 수 있음을 나타냅니다.
2단계: 사이트 생성 시작
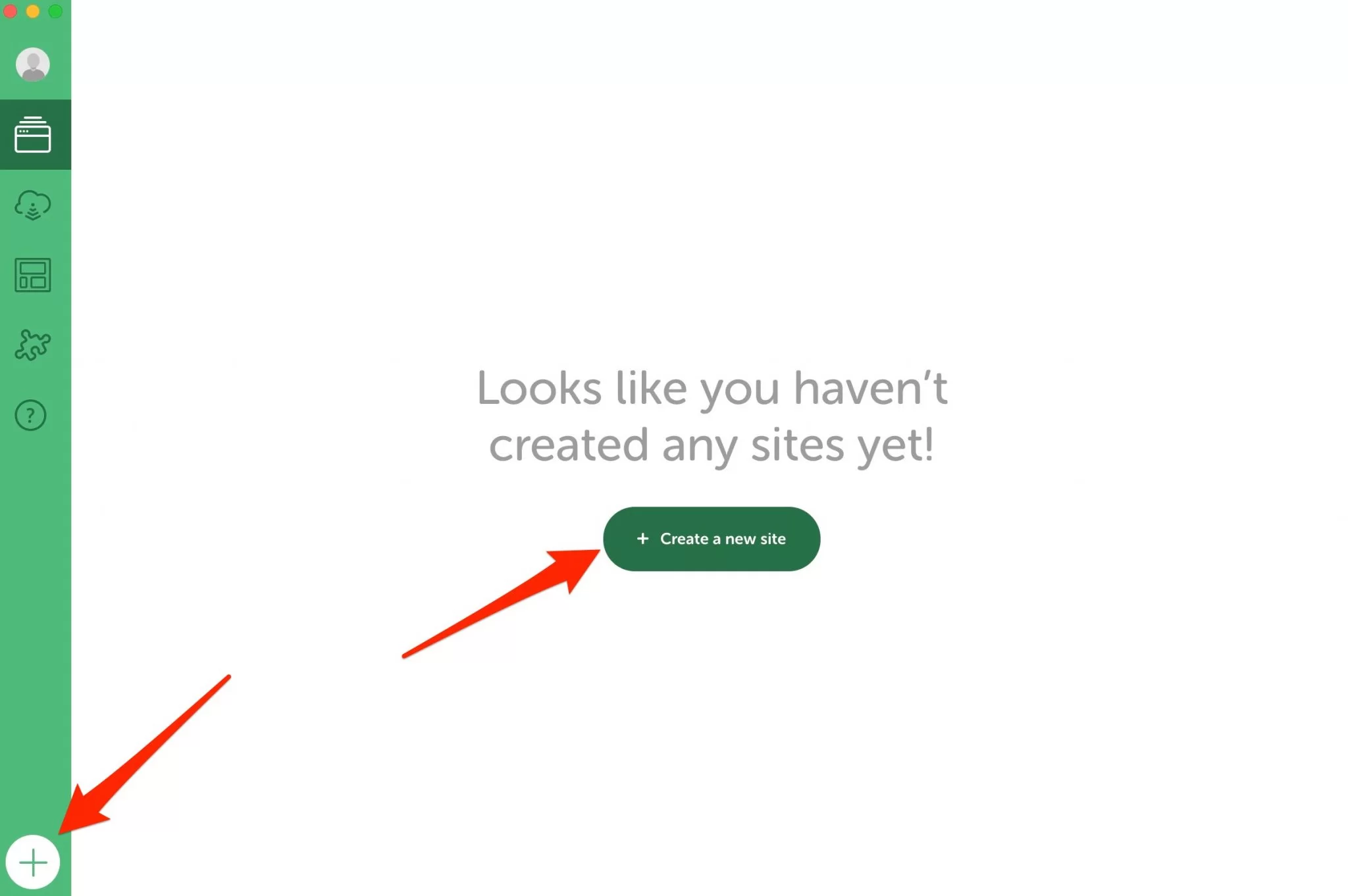
이제 녹색 "새 사이트 만들기" 버튼을 클릭하여 첫 번째 사이트 만들기를 시작합니다. 원하는 경우 화면 왼쪽 하단에 있는 "+" 버튼을 사용할 수도 있습니다.

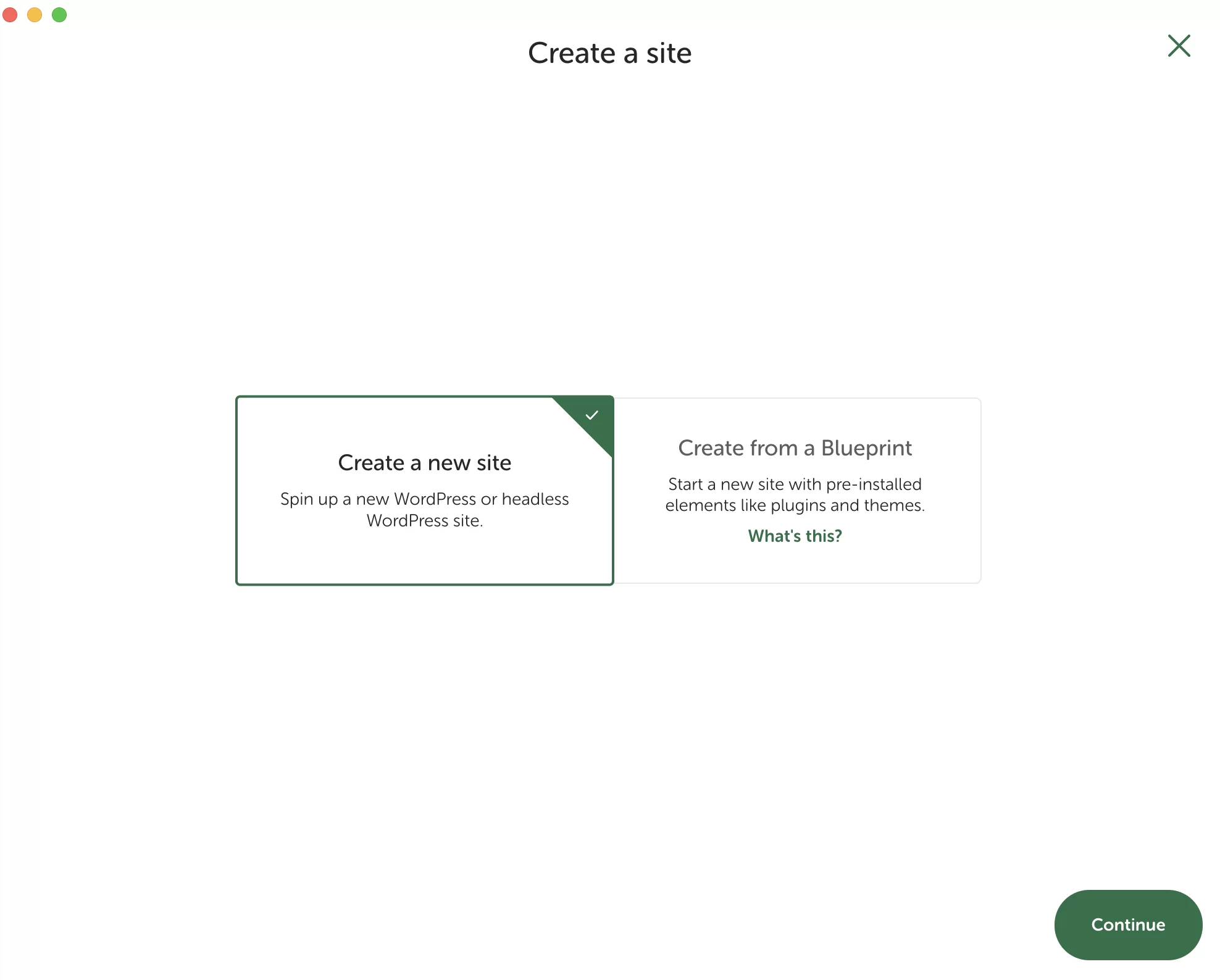
Local은 사이트 생성을 위한 두 가지 옵션을 제공합니다.
- "새로운" WordPress 설치로 처음부터 시작한 다음 선택한 테마, 플러그인 및 기타 설정으로 사용자 지정할 수 있습니다. 이를 "새 사이트 만들기"라고 합니다.
- 선택한 테마, 플러그인 등이 이미 포함된 사이트 템플릿 인 Blueprint를 사용합니다.
방금 Local을 시작했으므로 아직 Blueprint가 없습니다. 따라서 옵션 #1: "새 사이트 만들기"를 선택한 다음 녹색 "계속" 버튼을 클릭합니다.

3단계: 사이트 이름 지정
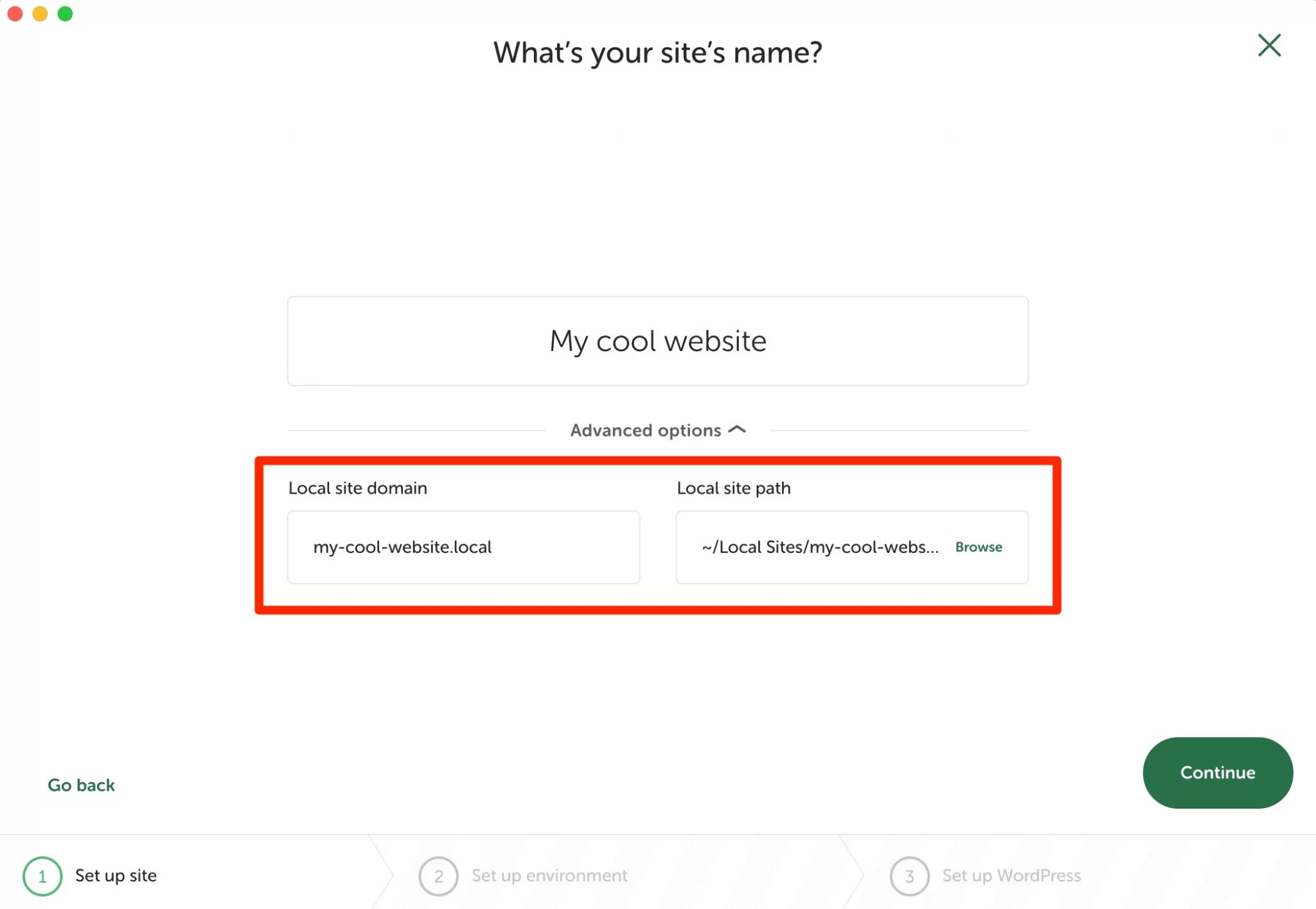
로컬 설치에 대한 이 자습서의 3단계로 이동하겠습니다. 이 목적을 위해 제공된 사각형에 사이트 이름을 지정하십시오. 예: "내 로컬 사이트."
"고급 옵션"을 클릭하면 Local이 자동으로 두 가지를 생성하는 것을 볼 수 있습니다.
- 사이트 이름 + 확장자
.local을 포함하는 로컬 사이트의 도메인 이름 . 제 경우에는 다음과 같습니다.my-local-site.local. - 사이트가 컴퓨터에 저장될 위치 (로컬 사이트 경로).
그대로 두거나 도메인 이름과 위치를 변경할 수 있습니다. 완료되면 녹색 "계속" 버튼을 클릭합니다.

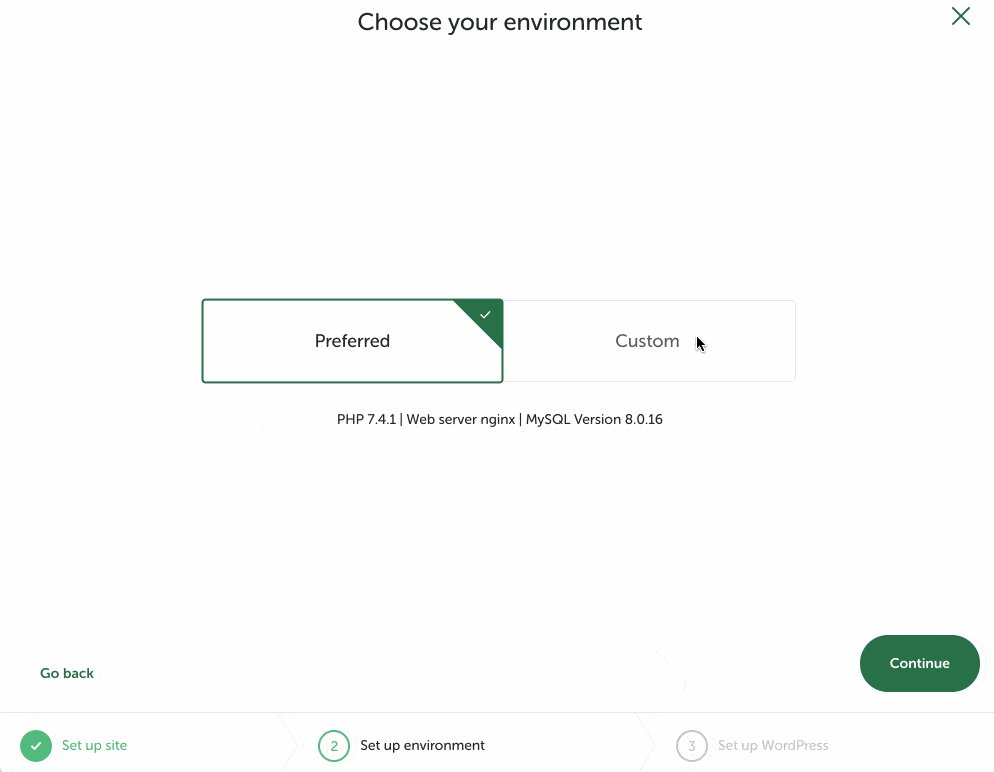
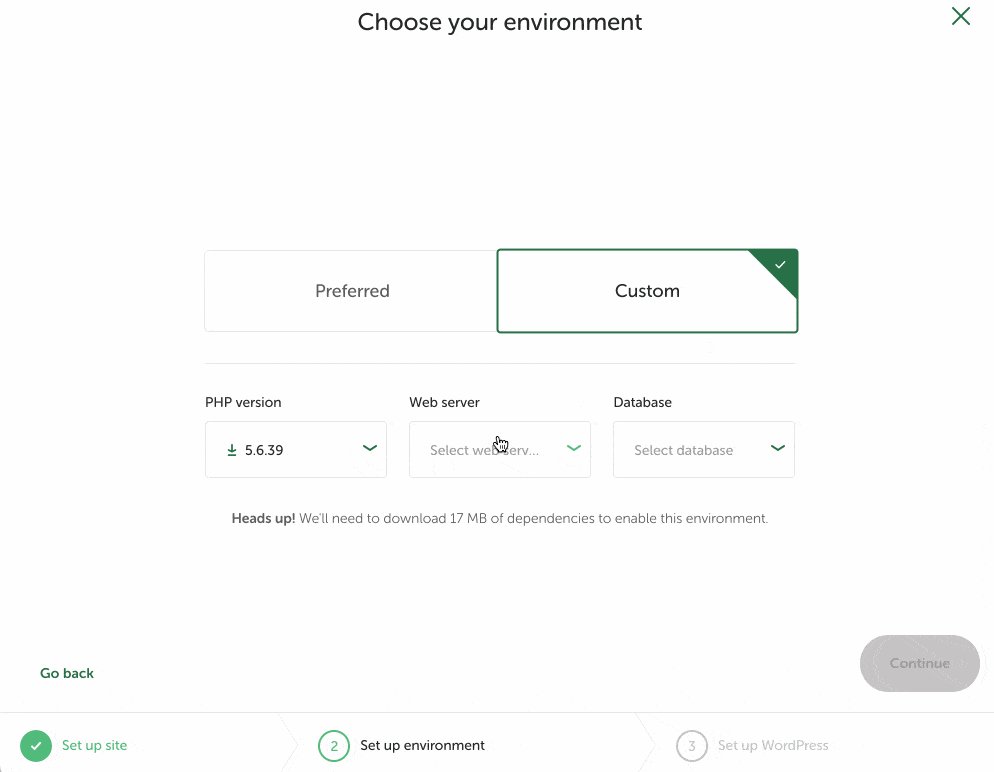
4단계: 로컬 WordPress 사이트에 대한 환경 선택
이제 향후 로컬 WordPress 사이트를 위한 환경을 설정할 때입니다. 귀하를 돕기 위해 Local은 "선호" 상자에 미리 구성된 환경을 제공합니다.
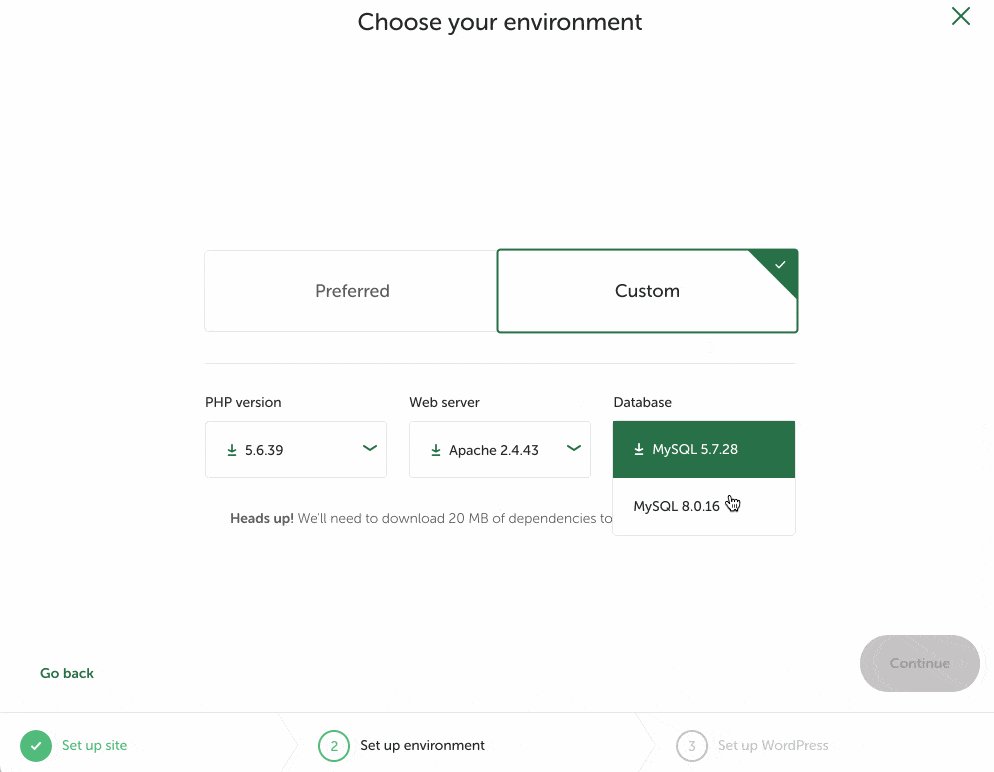
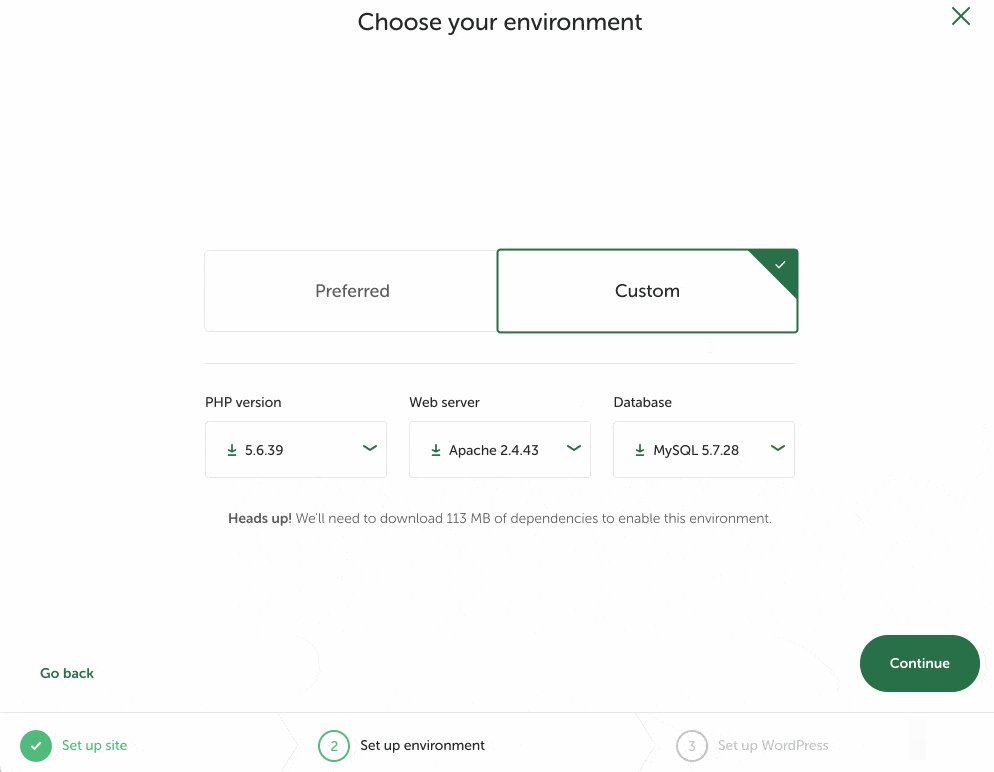
사용자 정의 환경을 선택하려면 "사용자 정의"를 클릭하십시오. 그런 다음 다음을 선택할 수 있습니다.
- 귀하의 PHP 버전 , WordPress가 실행되는 소프트웨어
- 웹 서버 유형 (NGINX 또는 Apache)
- 데이터베이스 관리 시스템 인 MySQL 버전

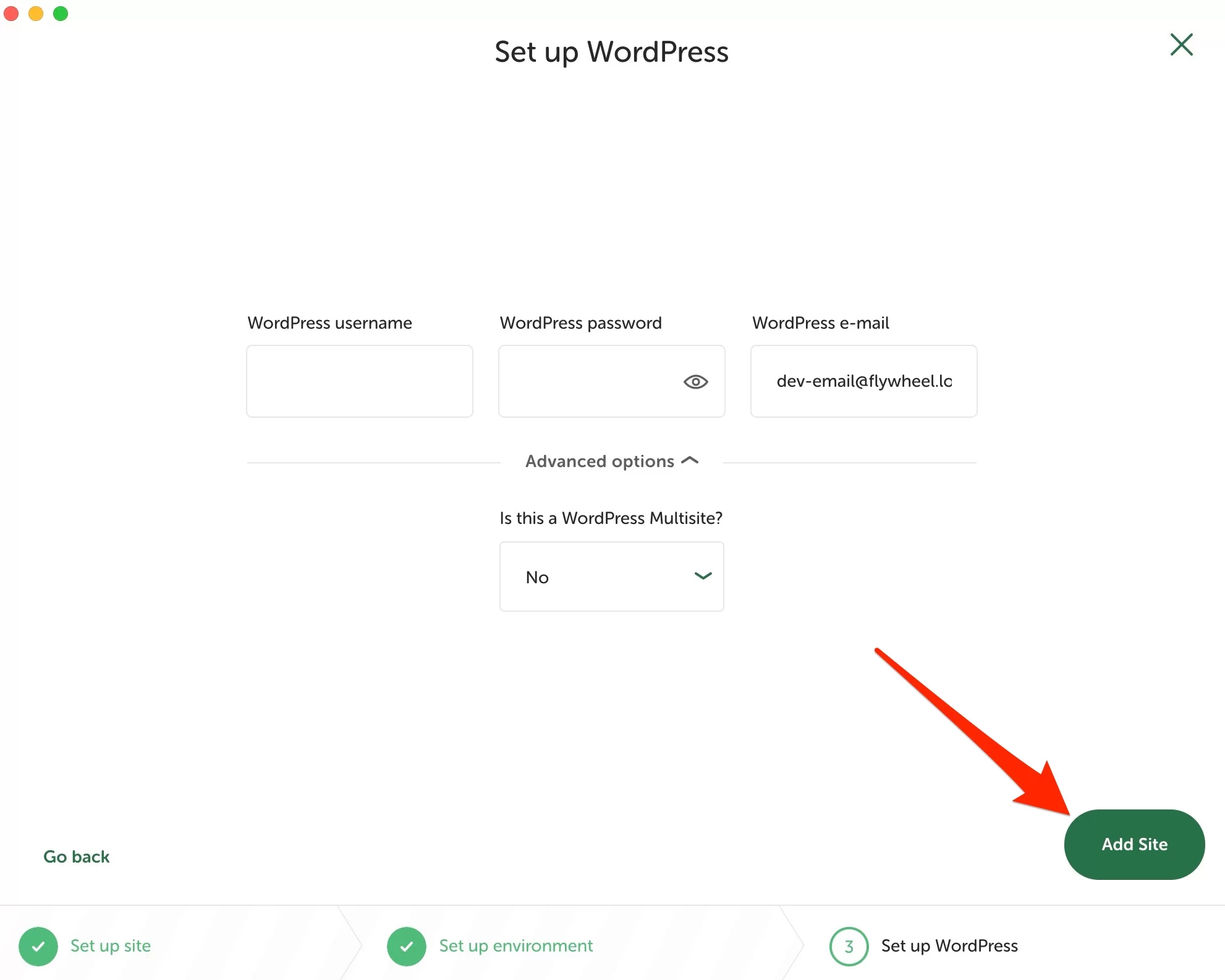
5단계: 자격 증명 입력
Local로 사이트를 만드는 과정을 완료하려면 다음 항목을 입력하십시오.
- 사용자 이름
- 비밀번호
- 이메일 주소
- 다중 사이트 네트워크를 생성하는 경우
"사이트 추가" 버튼을 클릭하여 완료합니다.

축하합니다! 새 로컬 사이트가 작동하고 대시보드에서 사용할 수 있습니다.

바로 사용할 수 있도록 배치하는 방법과 몇 가지 유용한 기능을 사용하는 방법을 배우게 됩니다.
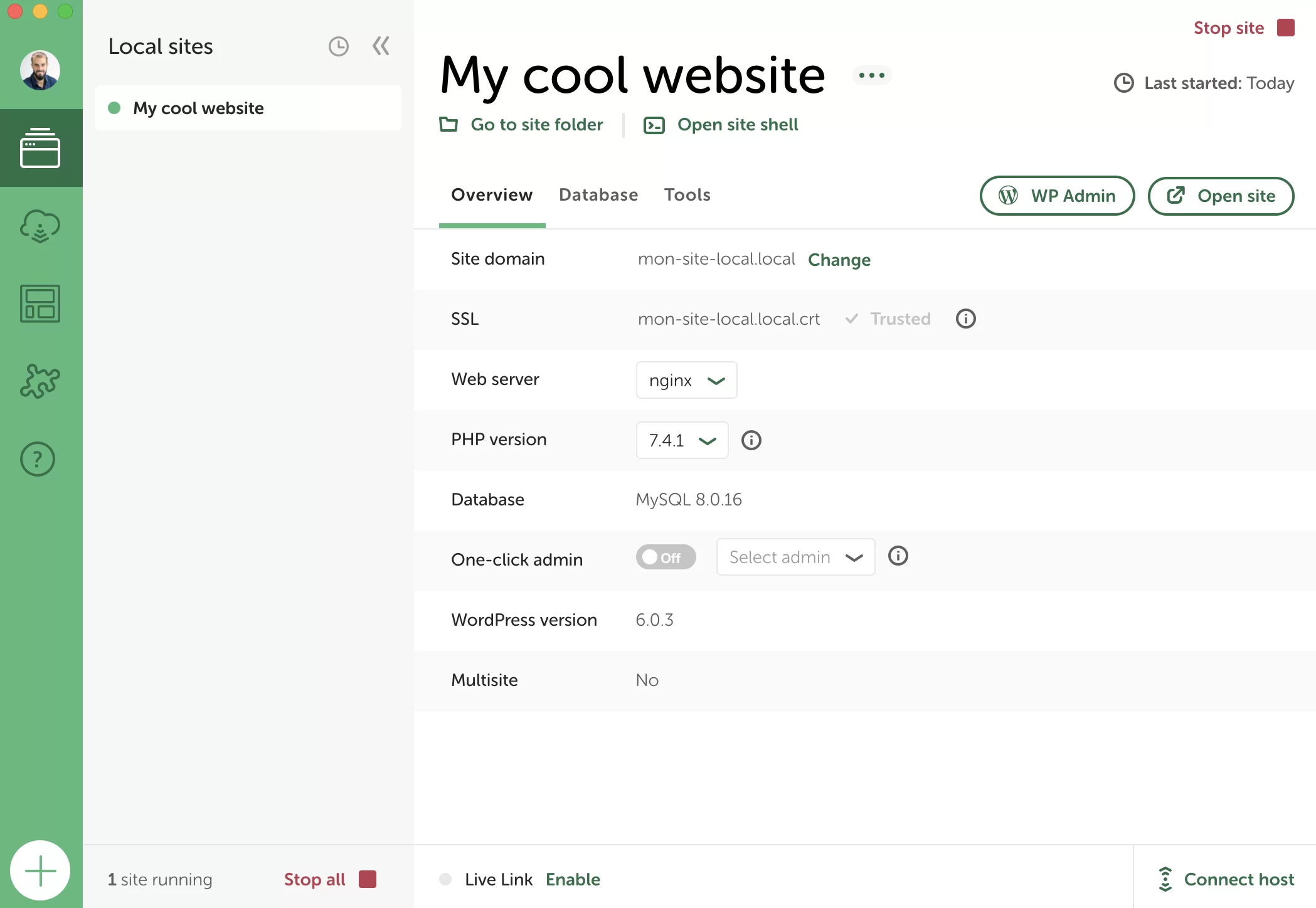
로컬 구성 방법
Local로 내 WordPress 사이트의 관리 인터페이스에 어떻게 액세스합니까?
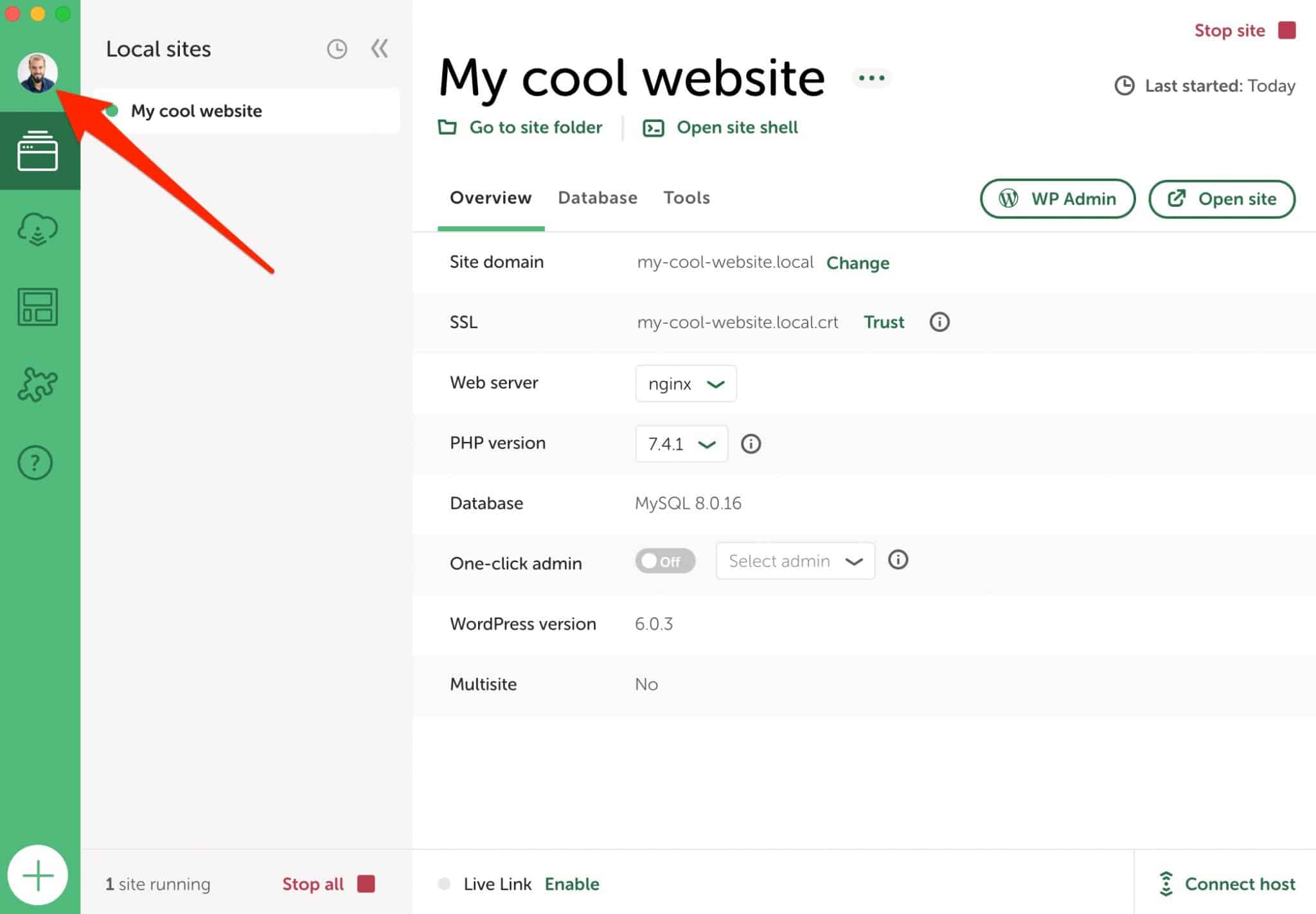
귀하의 사이트가 백그라운드에서 실행 중이지만 사이트에 들어가 사용자 정의를 시작하고 싶어할 것입니다. 한번 살펴보겠습니다.
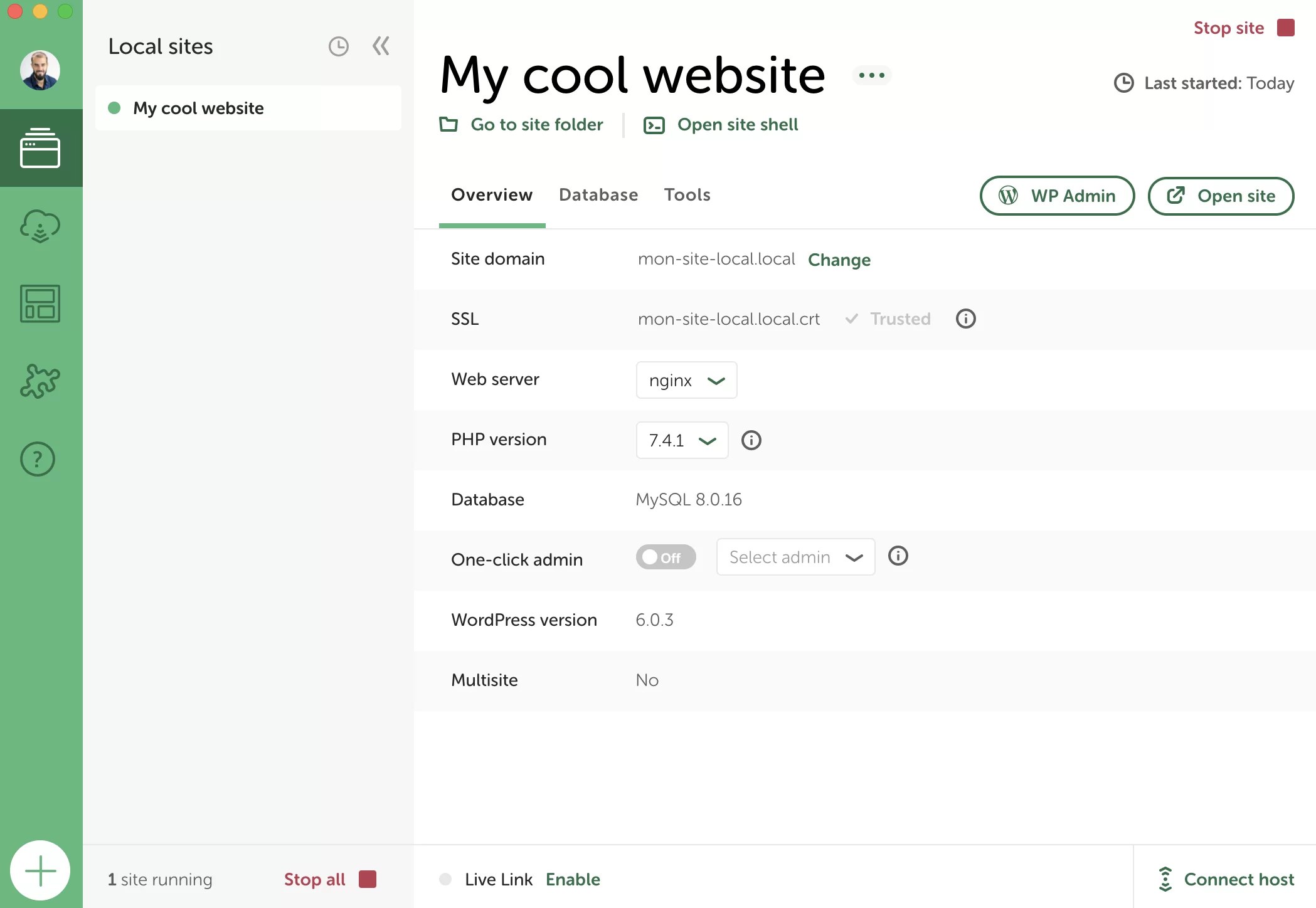
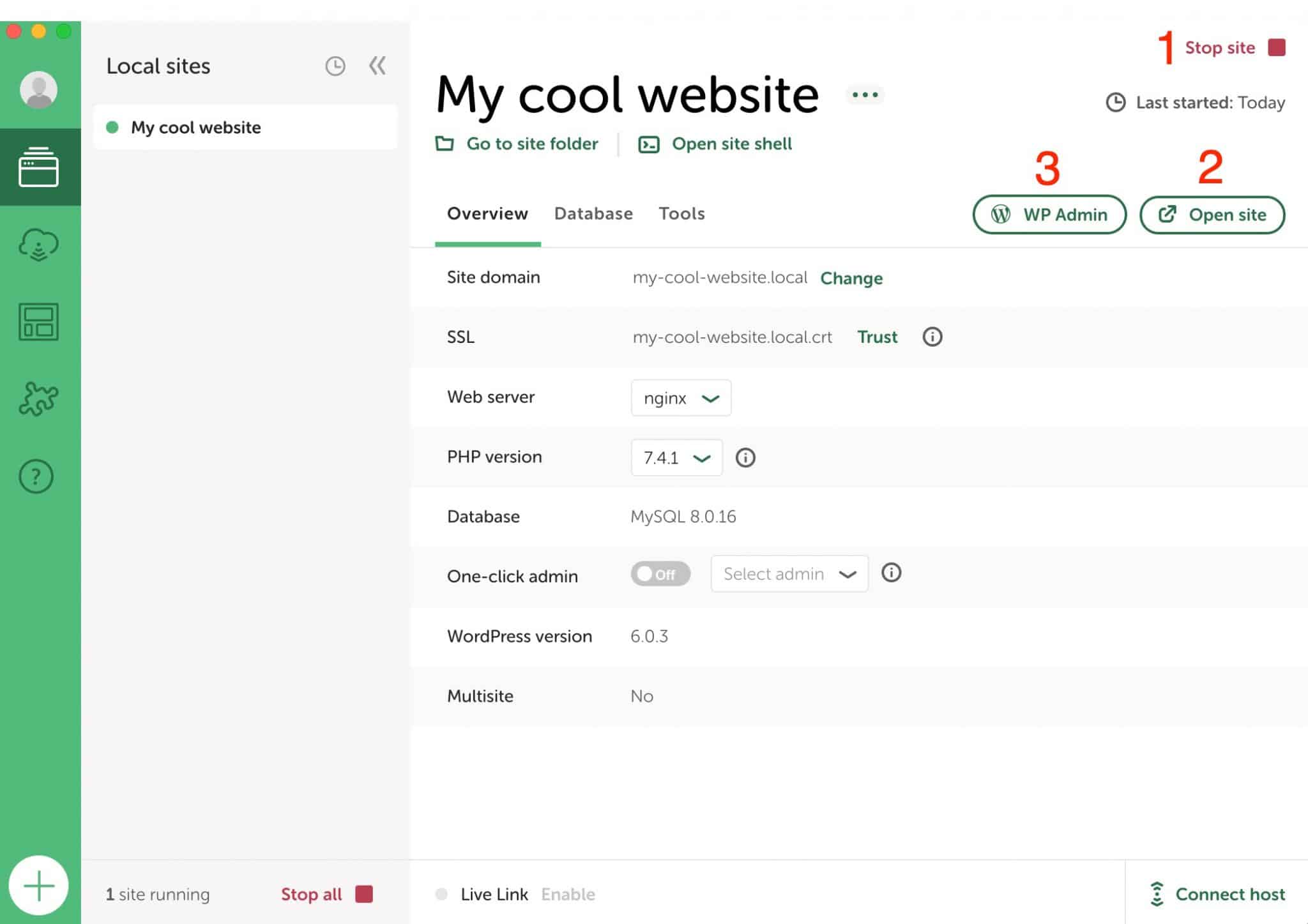
인터페이스에서 Local을 사용하면 다음 작업을 수행할 수 있습니다.
- 사이트 시작/중지 . 사이트가 백그라운드에서 실행 중이면 이름 옆에 작은 녹색 점이 나타납니다. 이는 관리 인터페이스에 액세스하기 위한 전제 조건입니다. 중지하려면 작은 빨간색 사각형 "사이트 중지"(그림의 1번)를 클릭합니다.
- "사이트 열기" 버튼을 통해 브라우저의 새 탭에서 사이트를 엽니다. 그런 다음 프런트 엔드 인터페이스(방문자에게 표시되는 인터페이스)에 도달합니다.
- "WP 관리자" 버튼을 통해 관리 인터페이스(백오피스)에 액세스 합니다.

사이트에 연결하는 과정은 온라인 WordPress 사이트와 완전히 동일합니다. 로그인 페이지에 로그인 및 비밀번호를 입력하여 대시보드에 도달합니다.
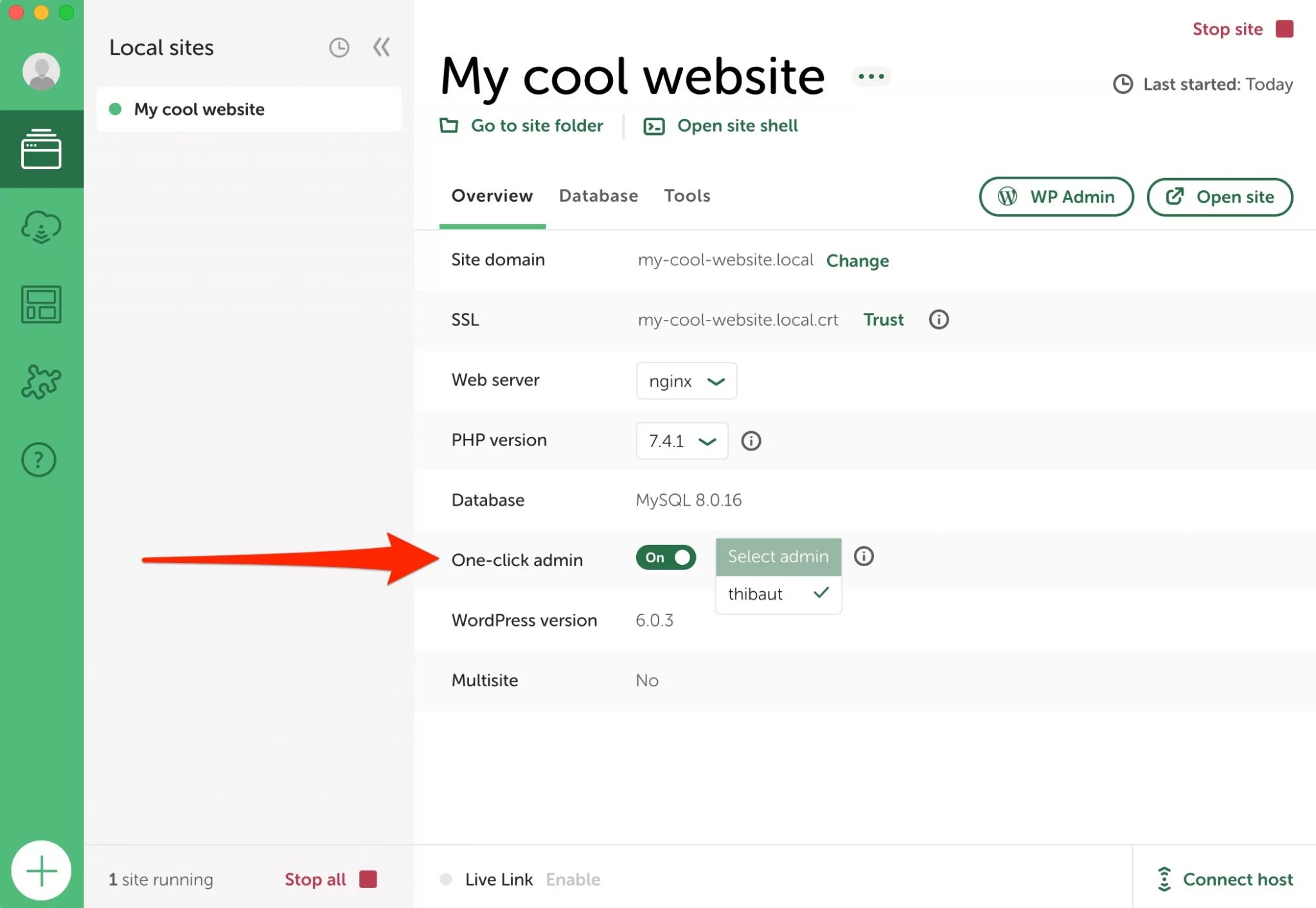
원하는 경우 로그인 및 비밀번호를 입력하지 않고도 원클릭 관리자 로그인을 설정할 수도 있습니다. 이렇게 하려면 원클릭 관리 옵션을 활성화하고 관련 사용자 이름을 선택합니다.

Local by Flywheel은 WordPress의 최신 메이저 버전을 설치했습니다. 제 경우에는 6.0.3입니다. 원하는 테마와 플러그인, 콘텐츠(페이지 + 게시물)를 추가하여 원하는 대로 사용자 지정하기만 하면 됩니다.
이렇게 하려면 전문 WordPress 사이트 생성에 대한 WPMarmite 가이드의 3~5부를 참조하는 것이 좋습니다.
청사진을 활용하는 방법
Local로 Blueprint를 생성하는 방법
이전 부분의 콘텐츠 덕분에 Local로 디자인된 WordPress 사이트를 만들고 사용자 지정하는 방법을 알게 되었습니다.
예를 들어 고객을 위해 반복적으로 사이트를 만드는 데 익숙하다면 아마도 동일한 테마, 동일한 플러그인 또는 동일한 주요 페이지(예: 연락처)로 작업하고 있을 것입니다.
각 사이트에 대해 처음부터 모든 것을 설정하려면 시간이 걸립니다. Local의 청사진을 사용하면 모든 사이트와 모든 구성(테마, 플러그인, 페이지, 설정 등)을 저장할 수 있으므로 새 로컬 사이트를 시작할 때마다 재사용할 수 있습니다.
청사진을 만들려면 원하는 모든 요소로 선택한 사이트를 구성하는 것부터 시작하십시오.
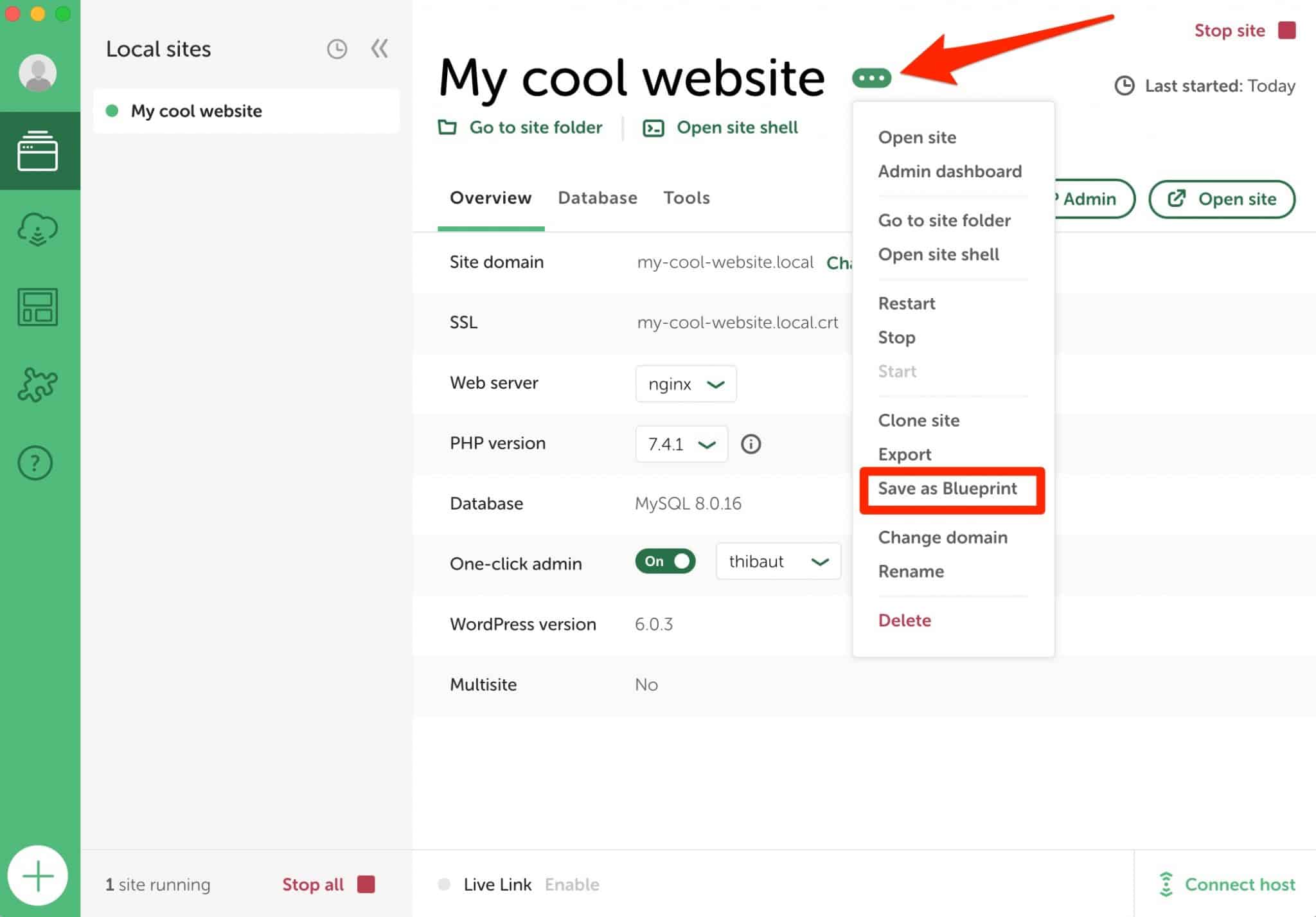
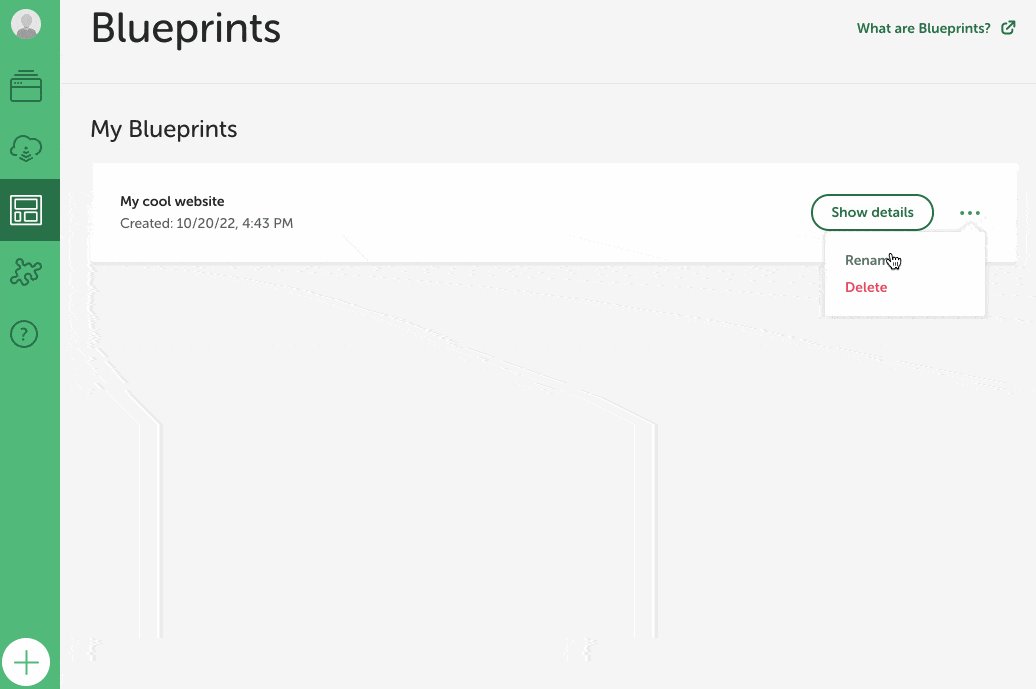
그런 다음 사이트 이름 옆에 있는 세 개의 작은 점을 클릭하고 "청사진으로 저장"을 선택합니다.

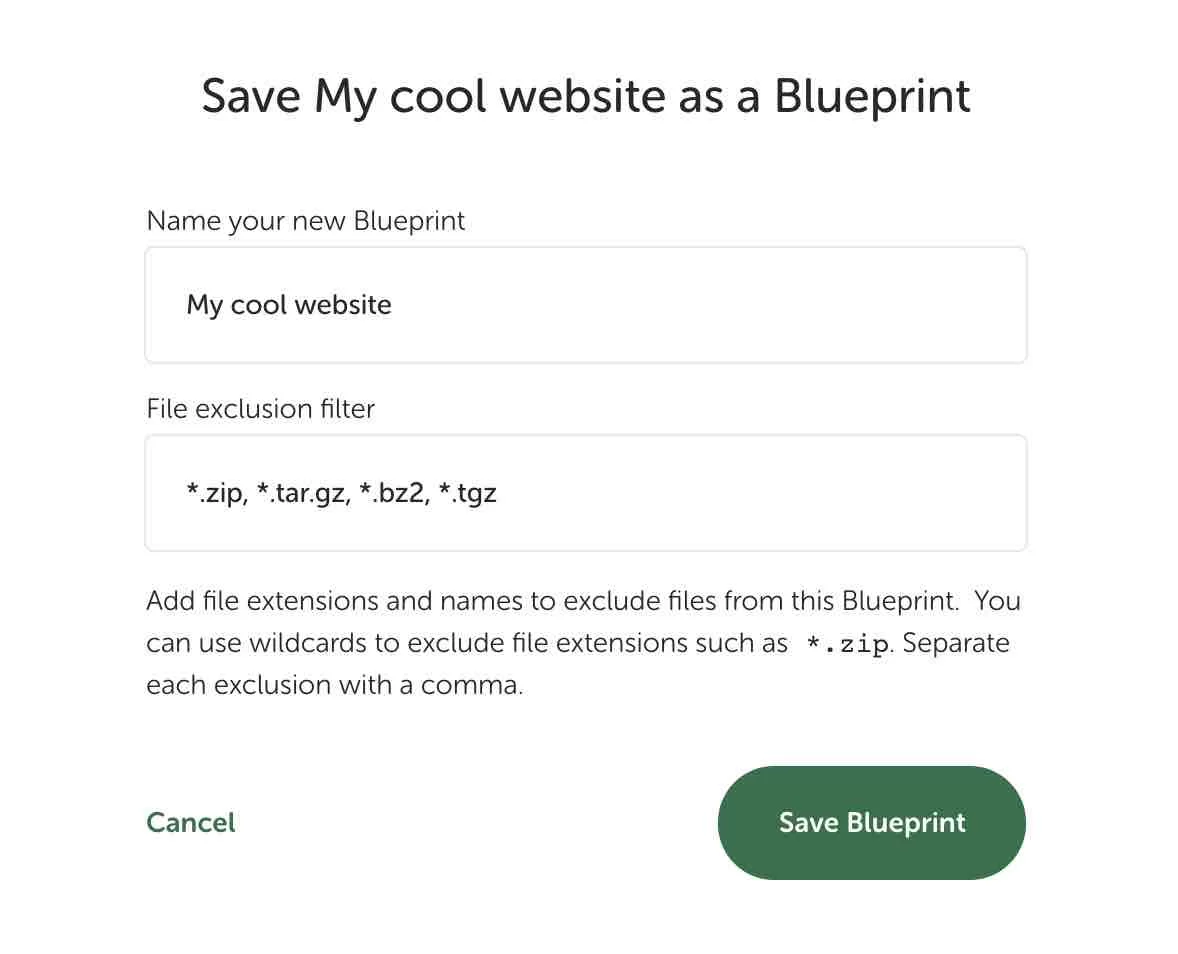
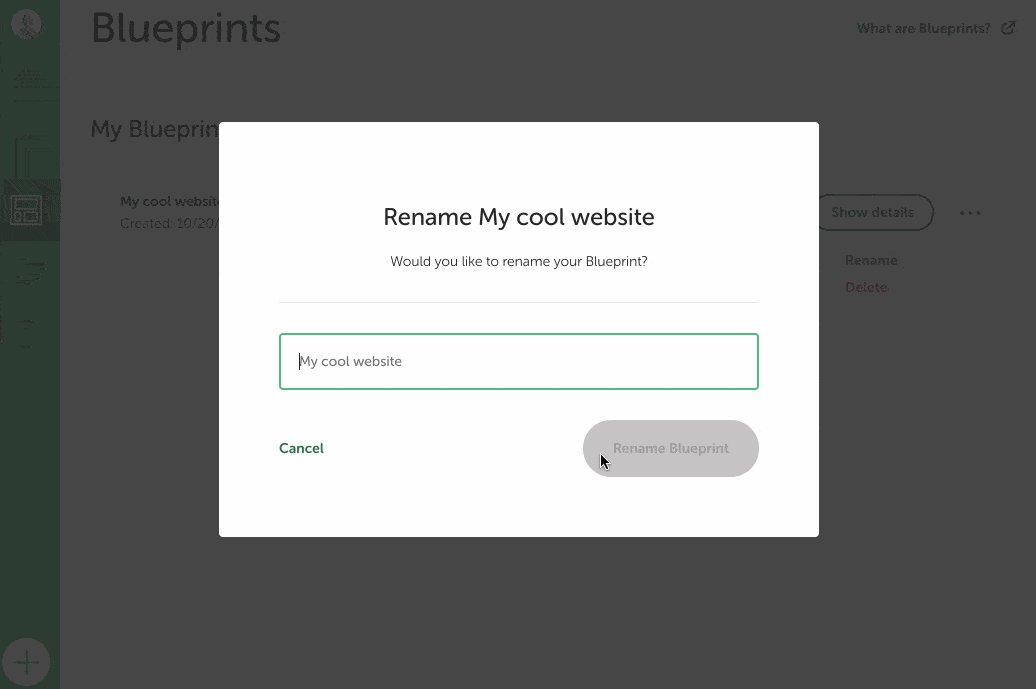
청사진에 이름 을 지정하고 제외할 파일 유형을 선택한 다음(그대로 두기) "청사진 저장"을 클릭합니다.

Blueprint에서 사이트를 디자인하려면 어떻게 해야 합니까?
Blueprint에서 새 로컬 사이트를 시작하는 것은 매우 간단합니다. 사이트를 생성할 때 "청사진에서 생성" 옵션을 선택하기만 하면 됩니다(그 단계부터 알고 계실 것입니다).
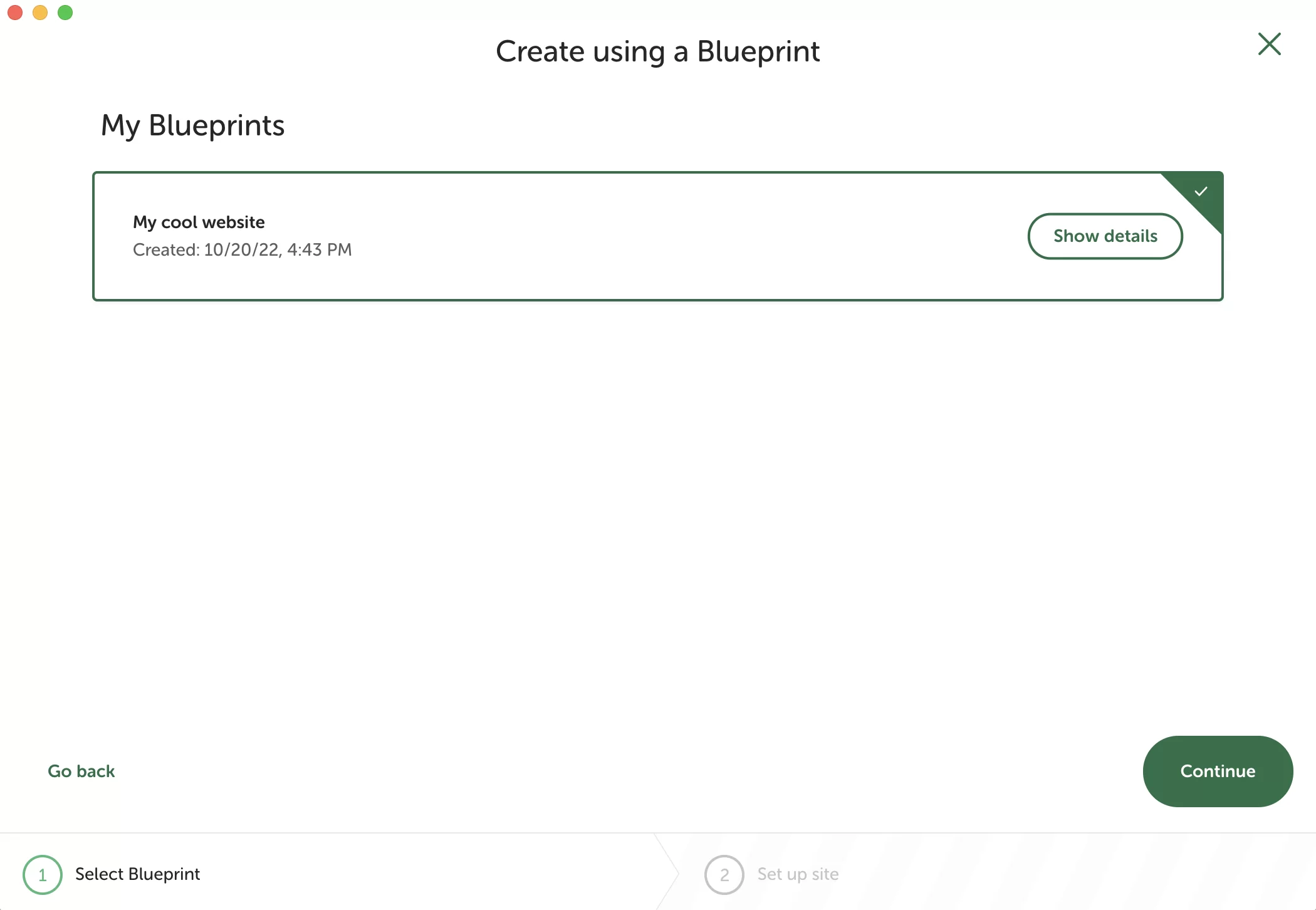
청사진을 사용할 수 있는 경우 아래와 같이 청사진을 선택하라는 메시지가 표시됩니다.

내 Blueprint에 액세스(및 편집)하는 방법은 무엇입니까?
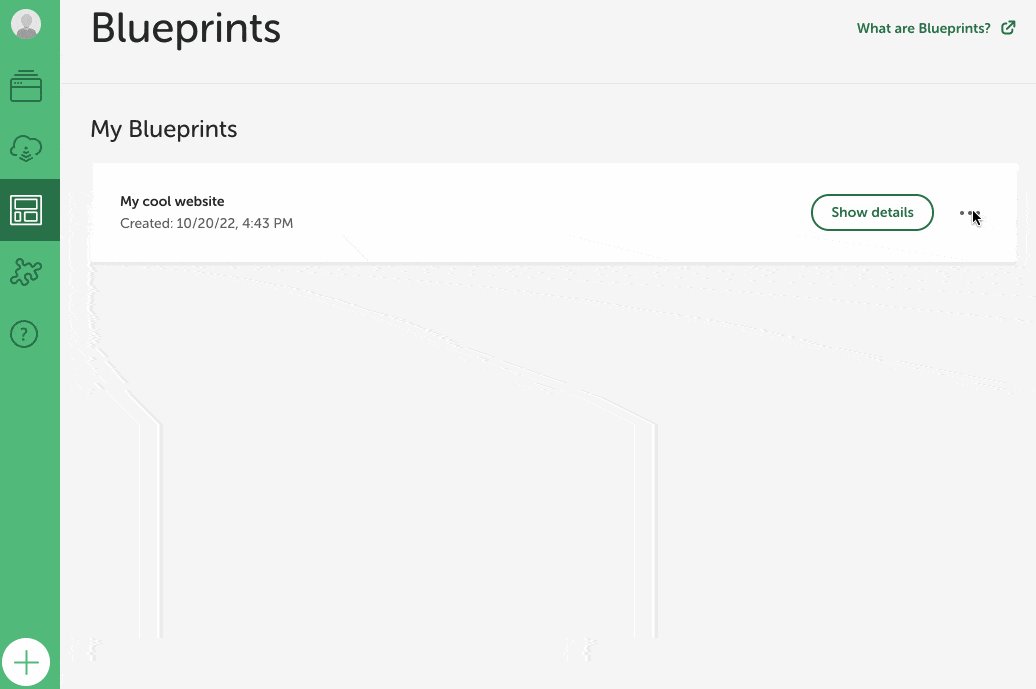
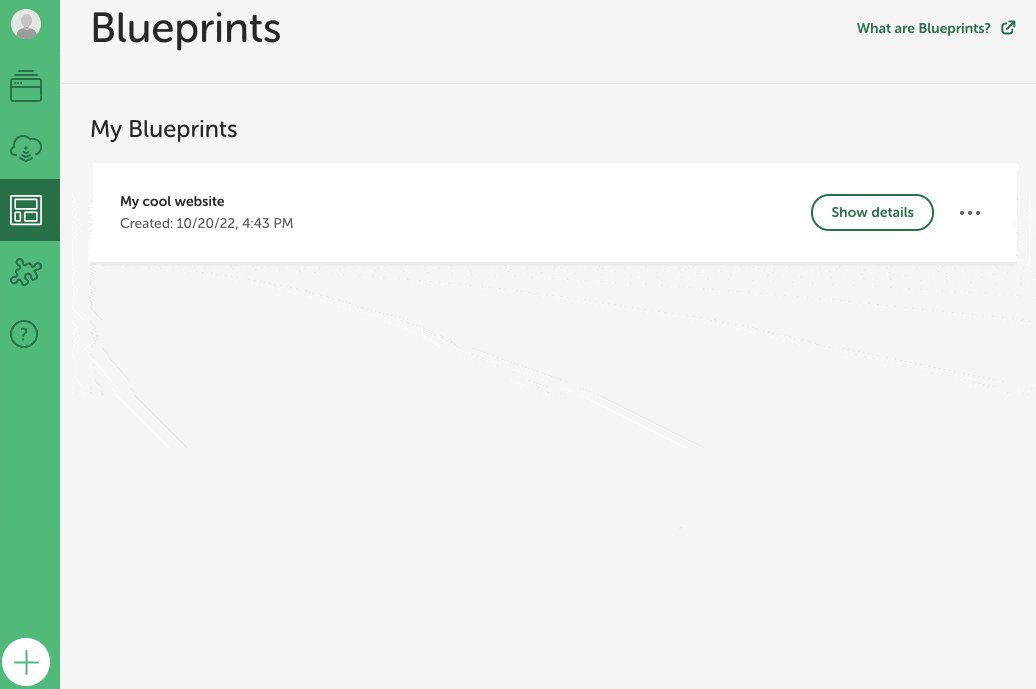
모든 청사진을 보려면 로컬 인터페이스의 왼쪽 사이드바에서 해당 메뉴 아이콘을 클릭하십시오.
그러면 다음을 갖게 됩니다.
- '세부정보 표시' 버튼이 있는 사이트 세부정보의 개요입니다 .
- 세 개의 작은 점을 클릭 하여 Blueprint의 이름을 바꾸거나 삭제하는 바로 가기 입니다.

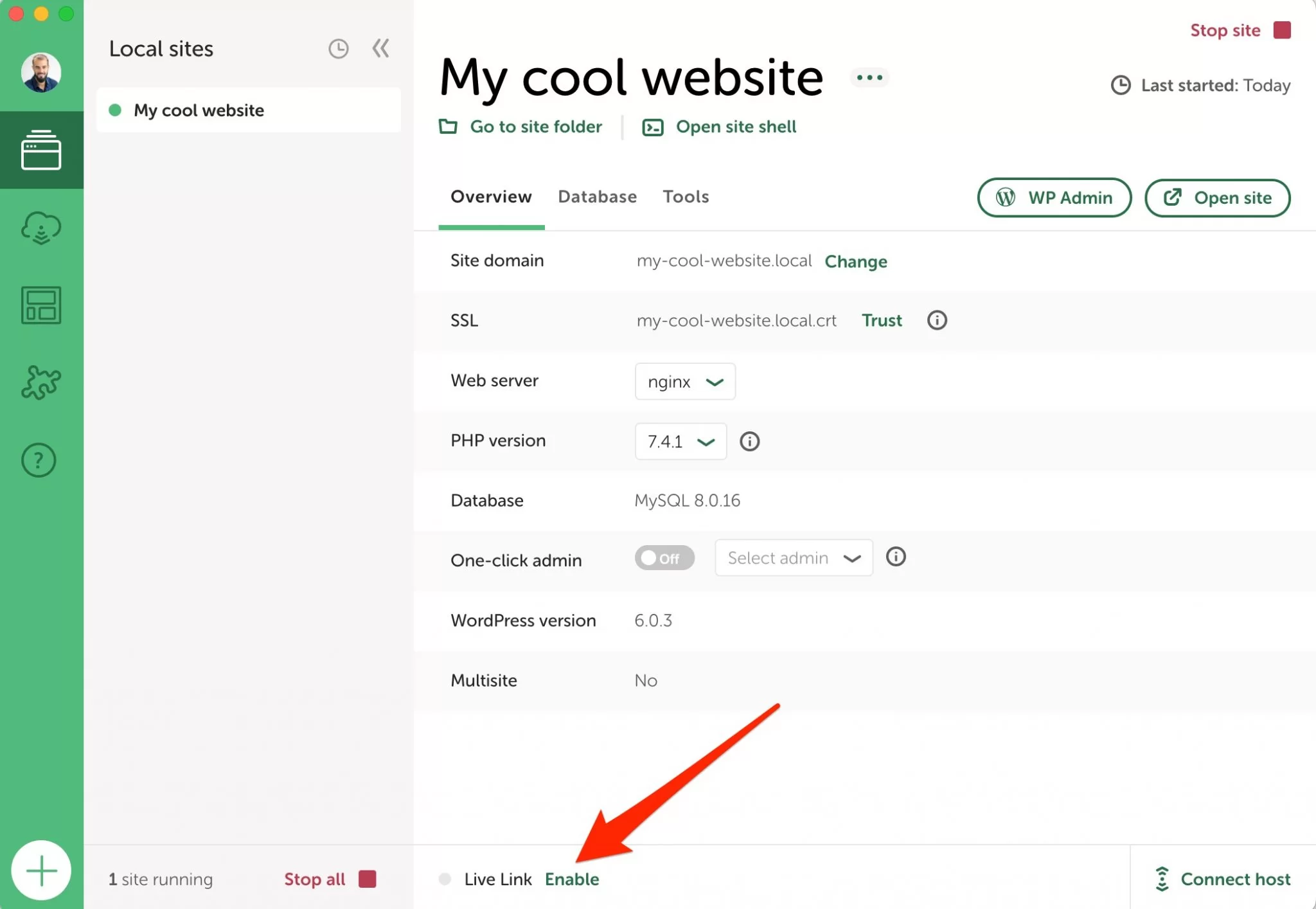
링크를 통해 Local로 만든 사이트를 표시하는 방법은 무엇입니까?
팀 및/또는 고객을 위해 일하십니까? 로컬에는 이러한 사용자를 만족시킬 수 있는 훌륭한 기능인 라이브 링크가 있습니다. 이러한 링크를 사용하면 원하는 사람이 사이트에 직접 액세스할 수 있으므로 인터넷 연결을 통해 사이트를 볼 수 있습니다.
사이트를 온라인 서버로 보낼 필요가 없기 때문에 이것은 정말 편리합니다.
선택한 사이트에서 라이브 링크를 받으려면 먼저 대시보드 상단에 있는 원형 아이콘을 클릭하여 로컬 계정에 로그인해야 합니다.

문제가 해결되면 "활성화"를 클릭하여 라이브 링크를 생성할 수 있습니다.

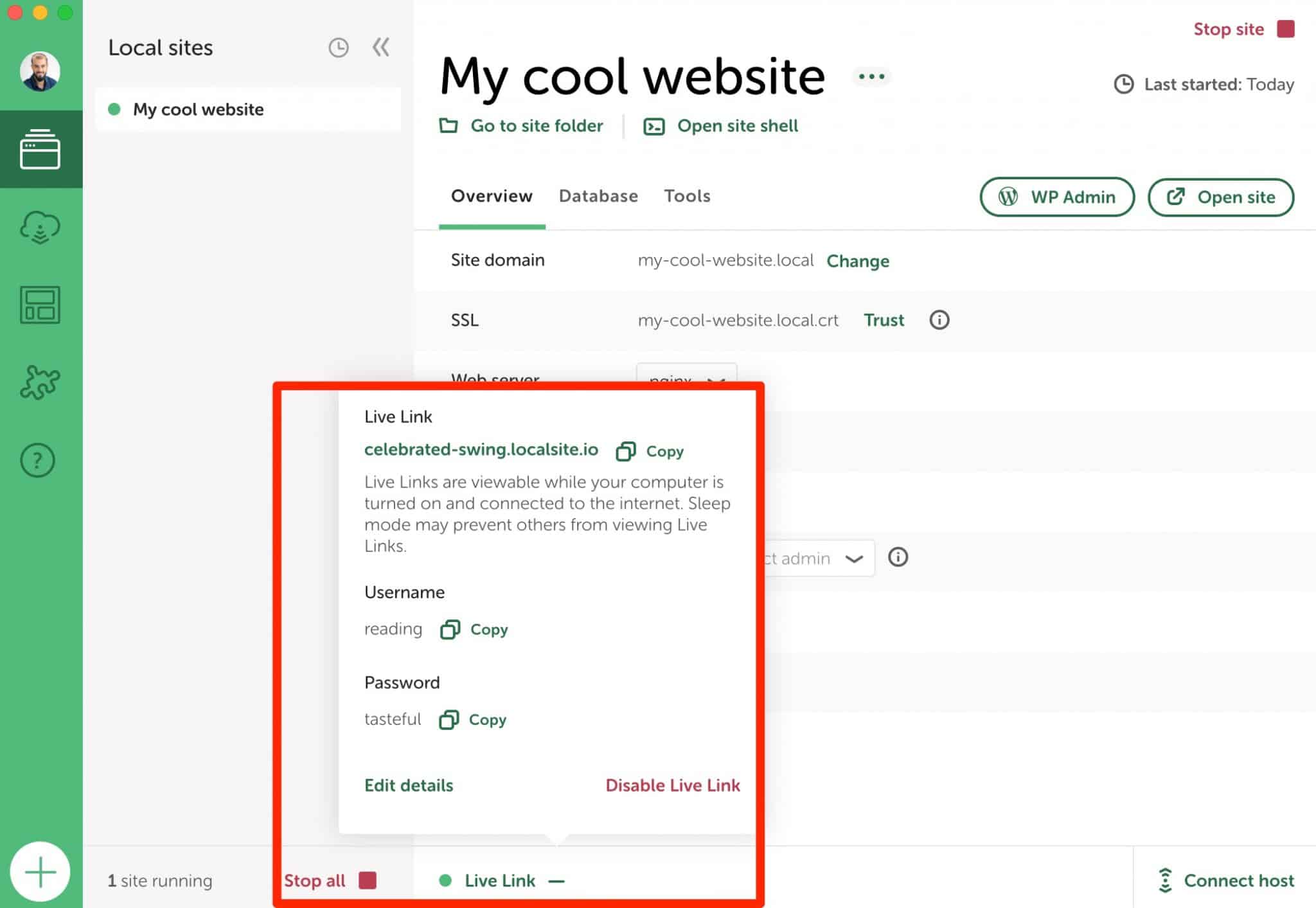
라이브 링크가 생성되는 즉시 녹색 점이 나타납니다. 작은 화살표를 클릭하면 연결된 정보(링크, 사용자 이름, 비밀번호)를 볼 수 있습니다.

보시다시피 생성된 라이브 링크는 다소 비인격적입니다. 사용자 이름(읽기)과 암호(맛있는)는 당신을 웃게 만들지 만 그다지 전문적이고 안전하지 않습니다.
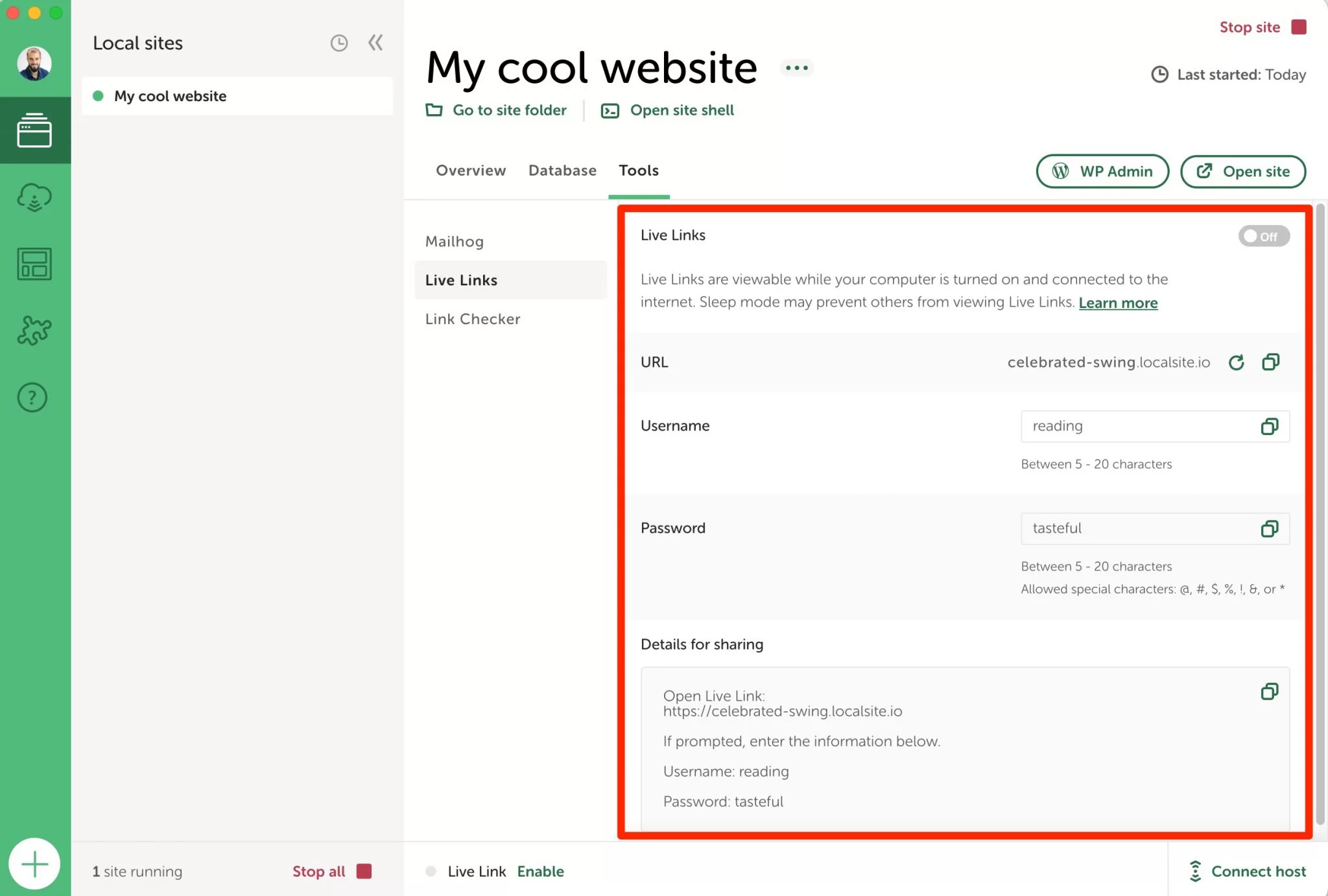
도구 > 라이브 링크 로 이동하여 각 라이브 링크의 URL, 사용자 이름 및 암호를 변경할 수 있습니다. 먼저 라이브 링크를 비활성화해야 합니다.

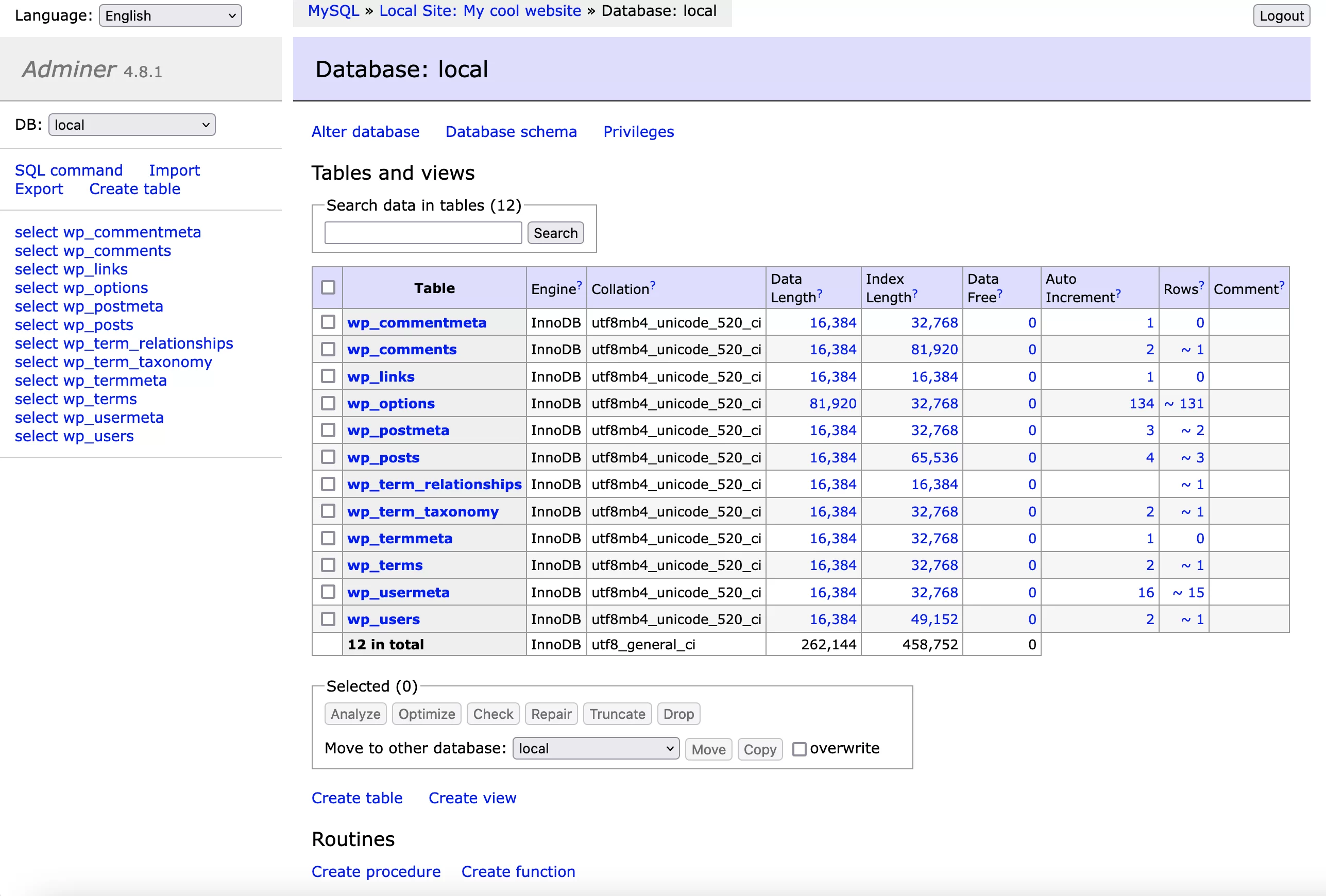
사이트의 데이터베이스에 액세스하는 방법
어느 시점에서 Local by Flywheel로 생성된 WordPress 사이트의 데이터베이스에 액세스하고 싶을 수 있습니다. 데이터베이스 정보(호스트, 이름, 사용자, 암호)를 나열하는 "데이터베이스" 탭 으로 이동하여 이를 수행할 수 있습니다.
그렇게 하려면 "관리자 열기"를 클릭하십시오. Local은 데이터베이스를 관리하기 위한 인터페이스인 Adminer로 리디렉션합니다.

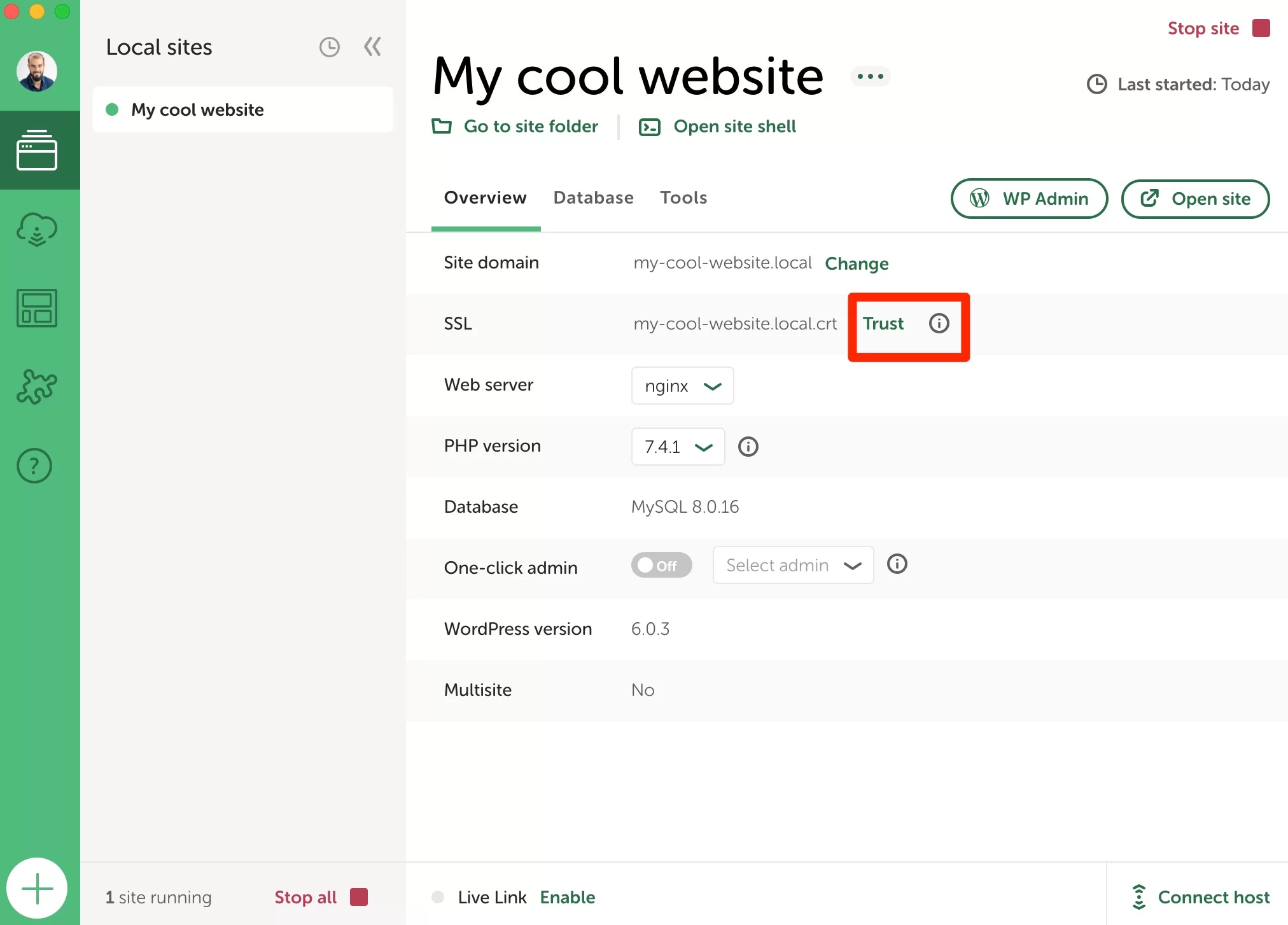
로컬 사이트를 HTTPS로 전환하는 방법
또 다른 매우 실용적인 옵션은 로컬 환경에서 HTTPS를 활성화하는 기능입니다 . 클릭 한 번으로 SSL 인증서 생성을 시뮬레이션하여 웹 브라우저에서 연결이 안전한 것으로 간주할 수 있습니다.
이렇게 하려면 "개요" 탭에서 SSL 라인의 "신뢰" 버튼을 클릭합니다.

참고로 Mac에서 이 옵션을 활성화하는 데 문제가 있을 수 있습니다. 이 경우 Local 에서 이 리소스를 확인하십시오 .
내 사이트에서 로컬로 보낸 이메일을 확인하는 방법은 무엇입니까?
로컬에서 개발할 때 종종 문제에 직면하게 됩니다. 이메일이 송수신되고 있는지 어떻게 알 수 있습니까?
예를 들어 새 댓글 제출 및 사용자 비밀번호 변경을 알리는 트랜잭션 이메일 또는 문의 양식 제출 후 관리자에게 전송되는 이메일을 생각하고 있습니다.
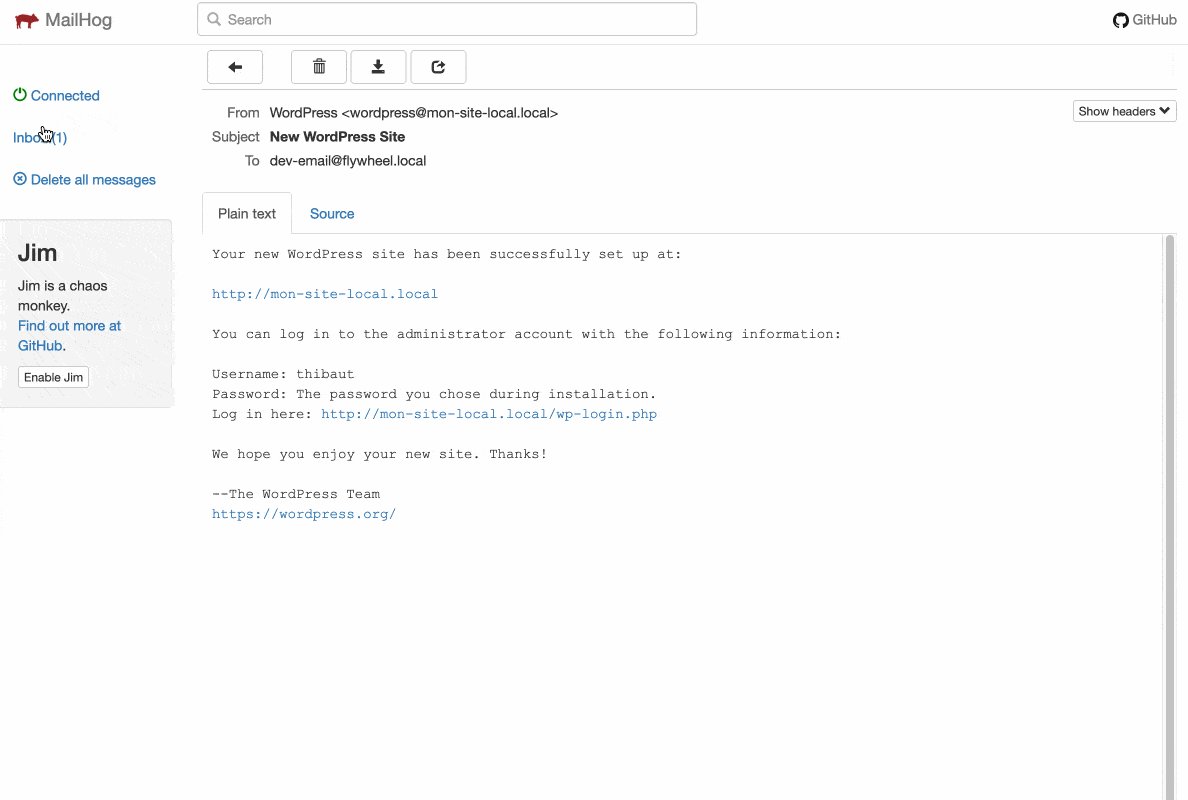
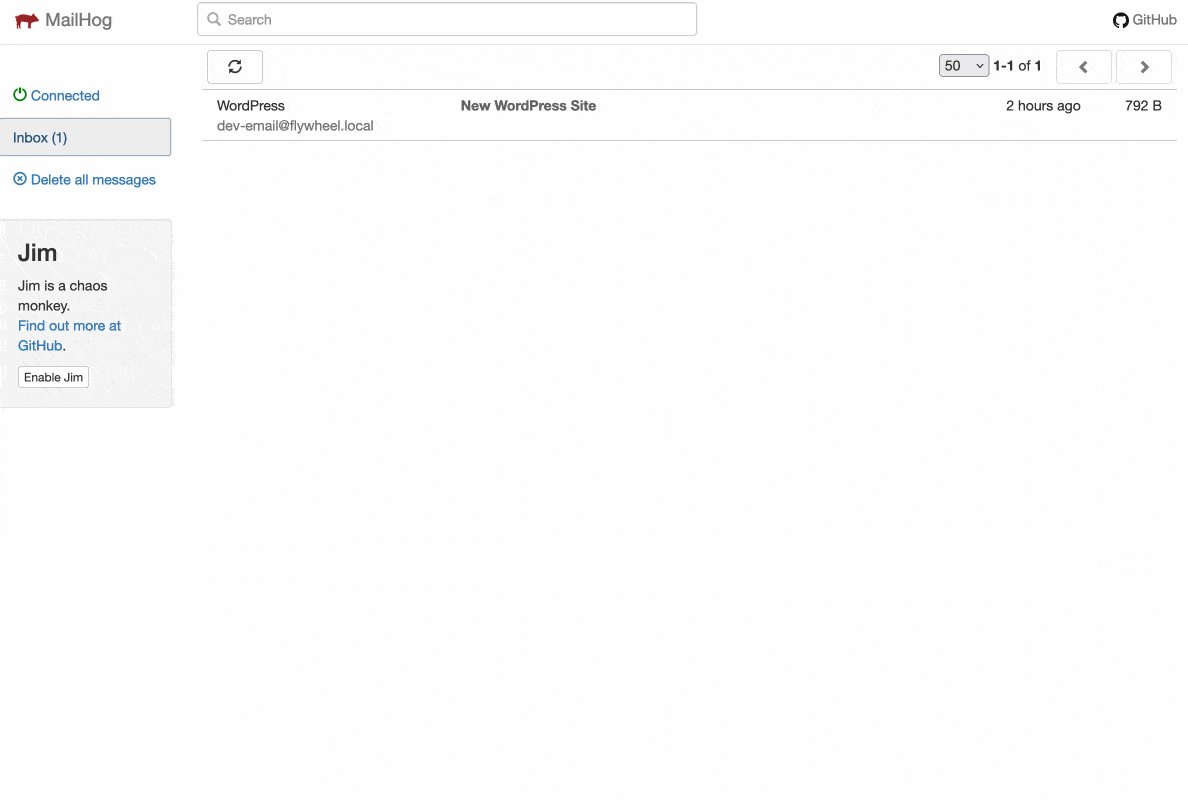
이 모든 것이 작동하는지 확인하기 위해 Local은 이메일 테스트 도구인 MailHog에 의존합니다 . Tools > MailHog > Open MailHog 를 통해 사이트별로 액세스할 수 있습니다.
도구의 인터페이스에서 아래와 같이 전송된 모든 이메일을 찾을 수 있으며 새 WordPress 사이트의 생성을 나타냅니다.

Local by Flywheel 애드온 설치 방법
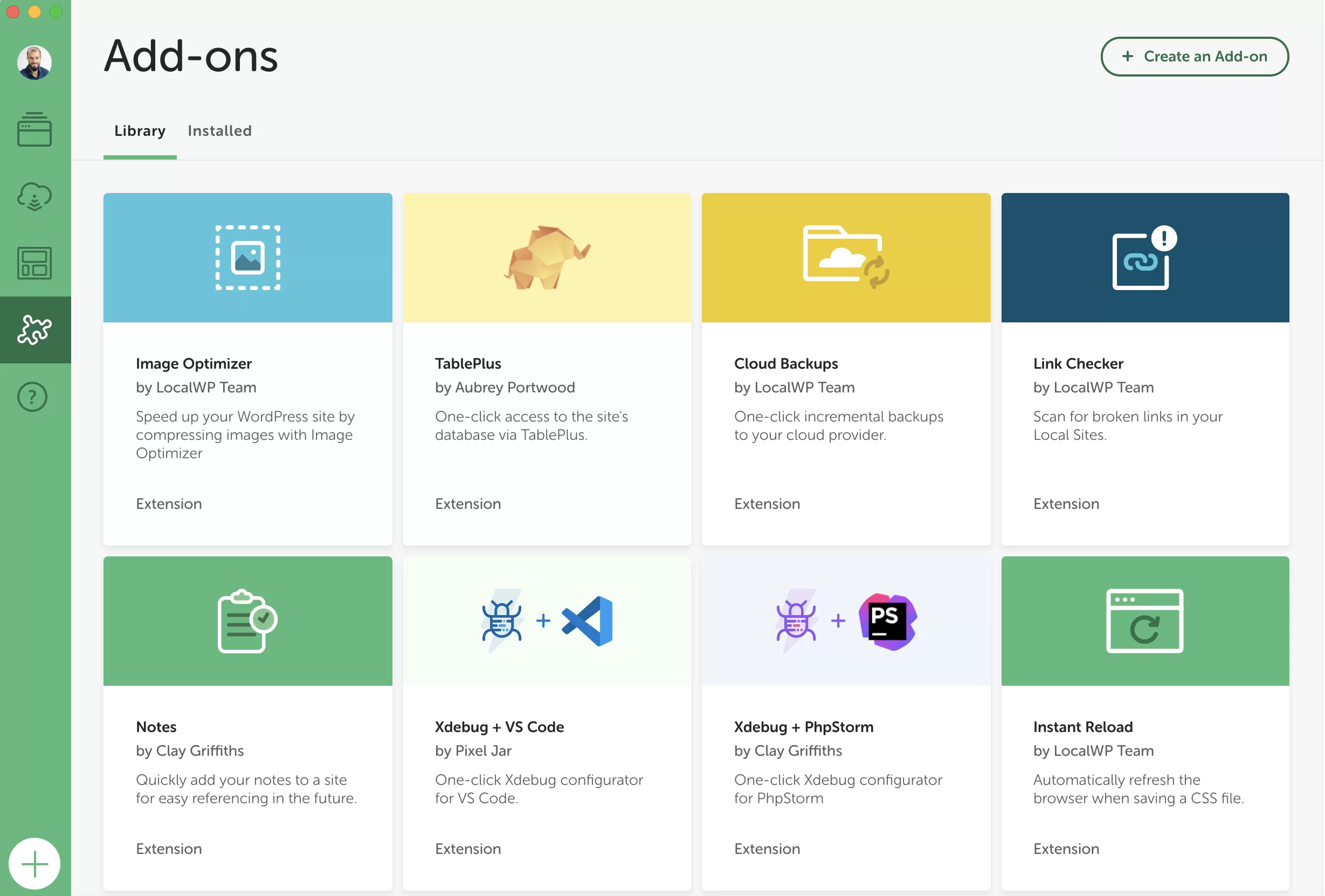
이러한 멋진 옵션 외에도 Local은 필요에 따라 활성화할 수 있는 9개의 무료 애드온을 제공합니다. 예를 들어:
- Image Optimizer 이미지 의 무게를 압축합니다.
- 클라우드 백업 - Google Drive 또는 Dropbox를 통해 클라우드에 사이트를 저장합니다.
- 링크 검사기 - 로컬 사이트에서 끊어진 링크(404 오류)를 감지합니다.
- Instant Reload , CSS 파일을 편집할 때마다 브라우저를 자동으로 새로고침합니다.
- Atlas: 헤드리스 WP , 헤드리스 WordPress 사이트(백오피스와 프런트엔드가 별도로 관리되는 사이트)를 만듭니다.
이러한 모든 추가 기능은 로컬 인터페이스의 왼쪽 사이드바에 있는 퍼즐 조각 아이콘을 클릭하여 액세스할 수 있습니다.

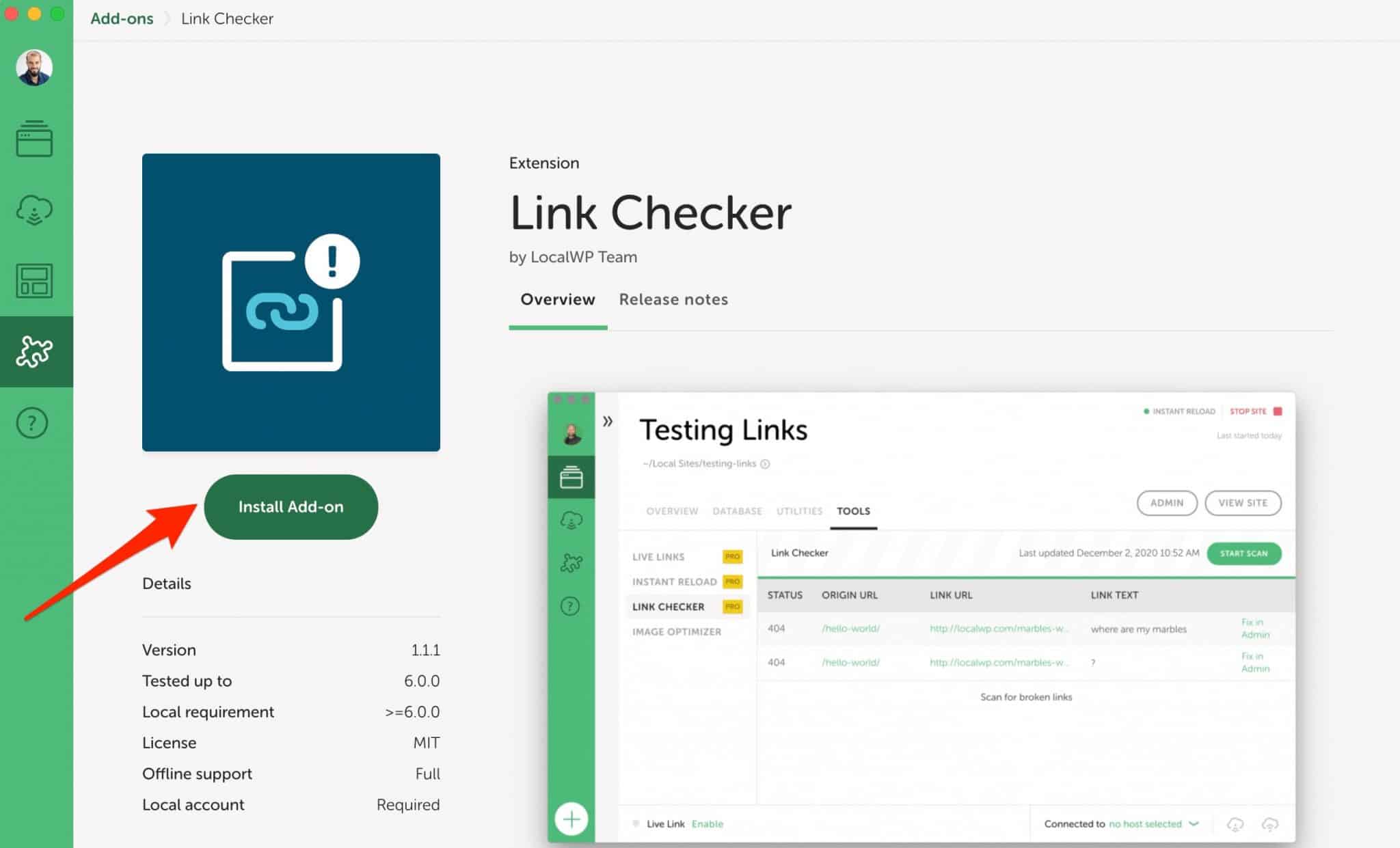
Link Checker 애드온이 있는 것처럼 원하는 애드온을 클릭한 다음 "애드온 설치"를 클릭합니다.

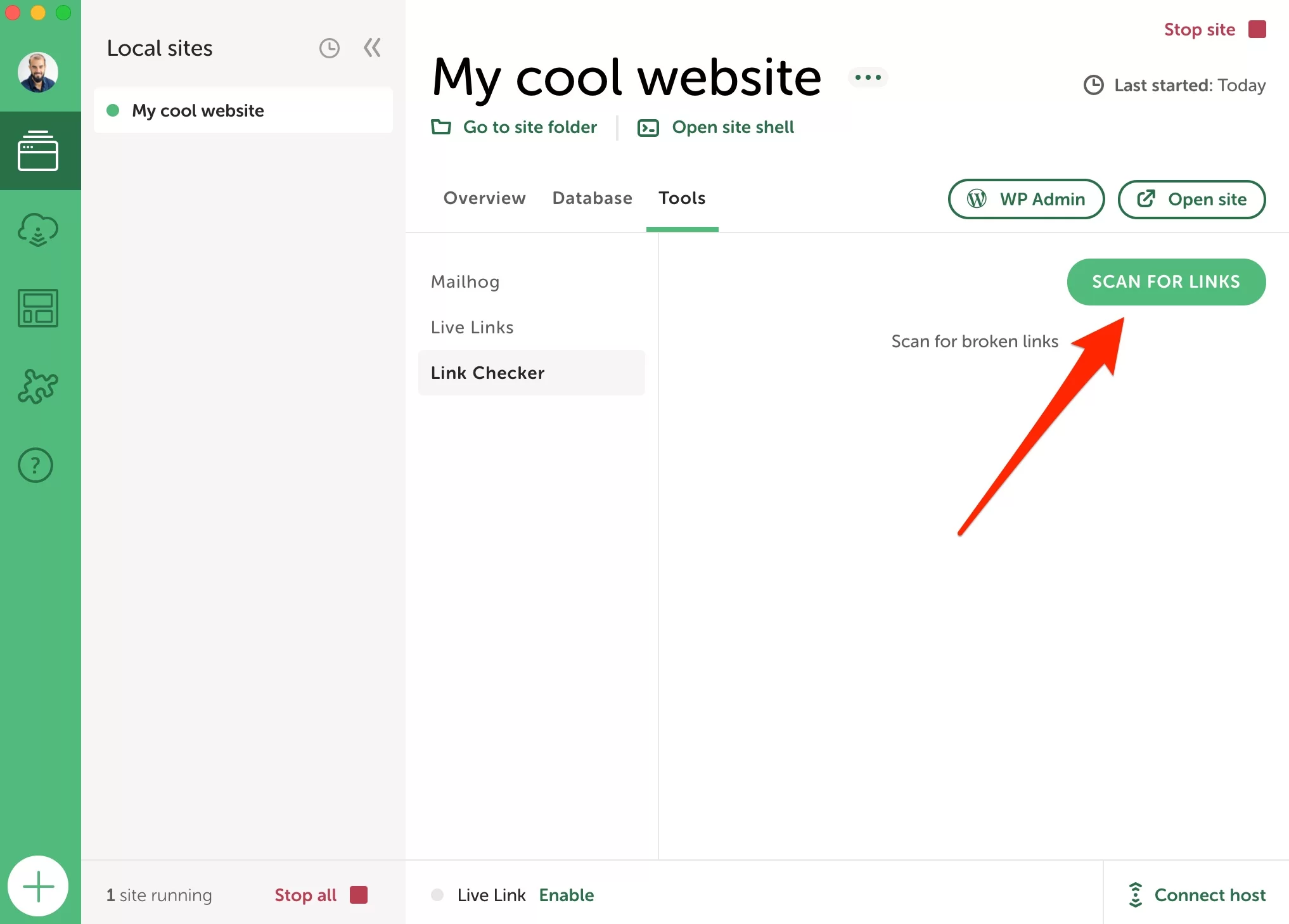
그러면 "도구" 탭에서 설치된 추가 기능을 찾을 수 있습니다. 원하는 대로 바로 실행에 옮기기만 하면 됩니다.

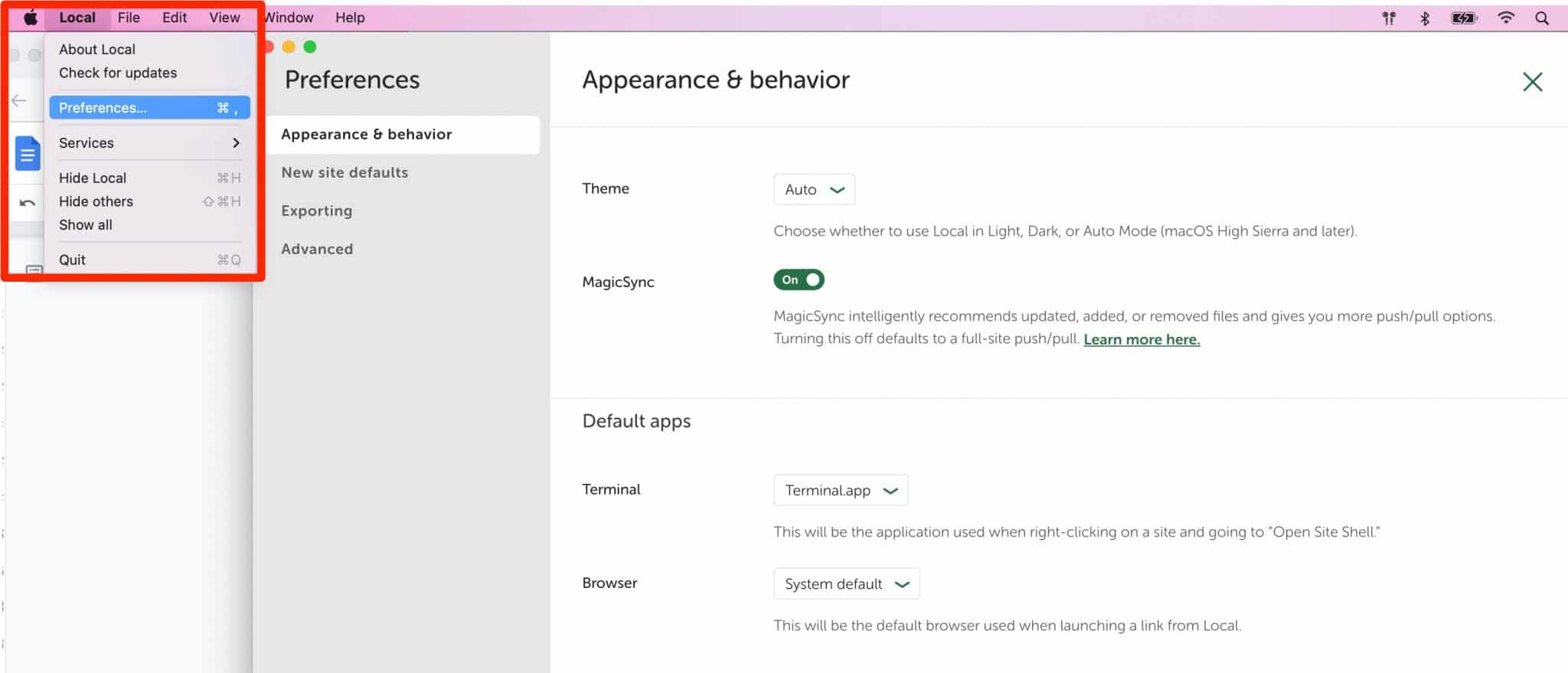
Local에서 기본 설정을 변경하는 방법
로컬 기본 설정에서 특정 설정을 사용자 정의할 수 있는 것으로 이 둘러보기를 마치겠습니다.
액세스하려면 도구의 "기본 설정" 메뉴로 이동하십시오.

네 가지 설정 하위 메뉴가 있습니다.
- 모양 및 동작 을 통해 인터페이스의 톤을 변경할 수 있습니다(기본적으로 밝게 또는 어둡게).
- 새 사이트 기본값 . 여기에서 각 도메인 이름의 기본 접미사(
.local가 마음에 들지 않는 경우), 관리자 이메일 및 컴퓨터의 사이트 위치를 설정할 수 있습니다. - 내보내기 를 사용하면 로컬 사이트를 내보낼 때 특정 파일 확장자를 제외할 수 있습니다.
- 고급 을 사용하면 무엇보다도 오류 및 사용 보고서를 활성화할 수 있습니다.
Local의 대안은 무엇입니까?
이 모든 정보로 로컬을 보스처럼 설정할 수 있습니다. 수년에 걸쳐 로컬 WordPress 사이트를 디자인하기 위해 시장에서 가장 인기 있는 프로그램 중 하나가 되었습니다.
확신이 서지 않으면 경쟁사 중 하나를 참조할 수 있습니다.
- MAMP(Mac 및 Windows) 또는 WampServer(Windows). 참고로 MAMP 설치 방법에 대한 자습서는 이 문서의 WPMarmite 블로그에서 사용할 수 있습니다.
- 호스팅 업체 Kinsta가 만든 솔루션 DevKinsta
- 방랑자
- 도커
이러한 모든 솔루션도 무료이지만 복잡성은 동일하지 않습니다 . DevKinsta는 확실히 초보자가 사용하기 가장 쉬운 도구입니다. 인터페이스 및 옵션 측면에서 Local이 제공하는 것과 가장 가깝습니다.
MAMP는 설치가 100% 수동으로 이루어지기 때문에 사용하려면 조금 더 많은 기술 지식이 필요합니다. 마지막으로 Vagrant와 Docker는 주로 숙련된 개발자와 기술자를 위한 것입니다.
#WordPress를 로컬에 설치하려고 하시나요? 필수 #Local by Flywheel 도구를 확인하고 이 세부 테스트에서 이를 활용하는 방법을 알아보세요.
Local by Flywheel에 대한 최종 의견
Local은 로컬 WordPress 사이트를 만들기 위한 훌륭한 도구입니다. 사실을 말씀드리자면 저는 MAMP를 발견하기 전에 MAMP를 사용했습니다. 음, MAMP는 결국 쓰레기통에 버려졌습니다.
로컬은 첫 순간부터 나를 유혹한 자산이 많다. 사용하기 쉽고 초보자는 물론 숙련된 개발자도 사용할 수 있는 도구입니다 .
공식 웹사이트에서 Local by Flywheel 다운로드:
무료이고 인체 공학적이며 매우 실용적인 기능(라이브 링크, 청사진 등)을 갖춘 Local은 사용하기 편하고 효율적입니다. 무엇을 더 요청할 수 있습니까?
글쎄, 아마도 지금보다 훨씬 더 신뢰할 수 있습니다. 개인적으로 저는 이 소프트웨어에서 큰 문제를 겪은 적이 없습니다. 그러나 일부 사람들은 때때로 충돌이 발생하거나 시작하고 싶지 않다고 불평합니다. 파일과 콘텐츠가 많은 사이트에서 작업하려는 경우에 해당할 수 있습니다.
문제가 있는 경우 Local에서 많은 답변을 찾을 수 있는 공개 포럼을 제공한다는 사실을 알아야 합니다. 그리고 대부분의 경우 최신 버전의 도구로 업그레이드하면 많은 문제가 해결됩니다.
로컬을 사용합니까? 이 도구의 열렬한 팬입니까? 의견에 의견을 보내주십시오.