Elementor용 필수 애드온 로그인 등록 위젯 소개
게시 됨: 2020-08-25
자신의 로그인 등록 페이지를 만드는 것은 매우 복잡하고 어려워 보일 수 있지만 Elementor 와 같은 페이지 빌더 를 사용하면 코딩 없이도 멋진 로그인 등록 양식을 만들 수 있습니다.
700,000명 이상의 활성 사용자가 있는 가장 인기 있고 광범위한 요소 라이브러리인 Elementor용 Essential Addons 의 EA 로그인 등록 양식 을 소개 합니다 . Elementor용 이 새로운 위젯을 사용하면 이제 몇 분 안에 시선을 사로잡는 로그인 등록 양식을 즉시 디자인할 수 있습니다.
목차
잘 설계된 로그인 등록 양식이 필요한 이유는 무엇입니까?
사람들이 웹사이트에서 회원으로 등록하도록 하는 것이 목표라면 매력적으로 보이고 사용하기 쉬운 로그인 등록 양식 이 필요합니다. 잘 디자인된 로그인 등록 양식은 사이트 방문자가 귀하의 웹사이트에서 회원이 되는 것에 대해 흥분하게 만듭니다. 또한 로그인 등록 양식이 재미있고 사용하기 쉽다면 사이트 방문자가 회원 등록 시 안정감을 느낄 수 있습니다.

로그인 등록 페이지는 사용자에게 멤버십을 제공하는 웹사이트에서 가장 많이 방문한 페이지라는 것을 기억하는 것이 중요합니다. 따라서 사이트 방문자가 계정에 액세스할 수 없거나 회원으로 등록하는 데 어려움을 겪는다면 원하는 참여를 얻지 못할 것입니다.
이것이 로그인 등록 양식이 잘 디자인되고 사용자 친화적이어야 하는 이유입니다. 다행히도 Essential Addons 를 사용하면 코드 한 줄을 건드릴 필요 없이 Elementor 에서 쉽게 사용자 정의 로그인 등록 양식을 만들 수 있습니다.
Elementor에서 로그인 등록 양식을 만드는 방법
이 섹션에서는 Elementor에서 고유한 로그인 등록 양식 을 만드는 단계를 안내합니다 . 시작하려면 먼저 WordPress 웹사이트에서 Essential Addons를 설치하고 활성화 해야 합니다. 이 작업이 완료되면 다음 단계별 지침을 따르십시오. 그러면 계속 진행할 수 있습니다.
여기에서 비디오 자습서 보기
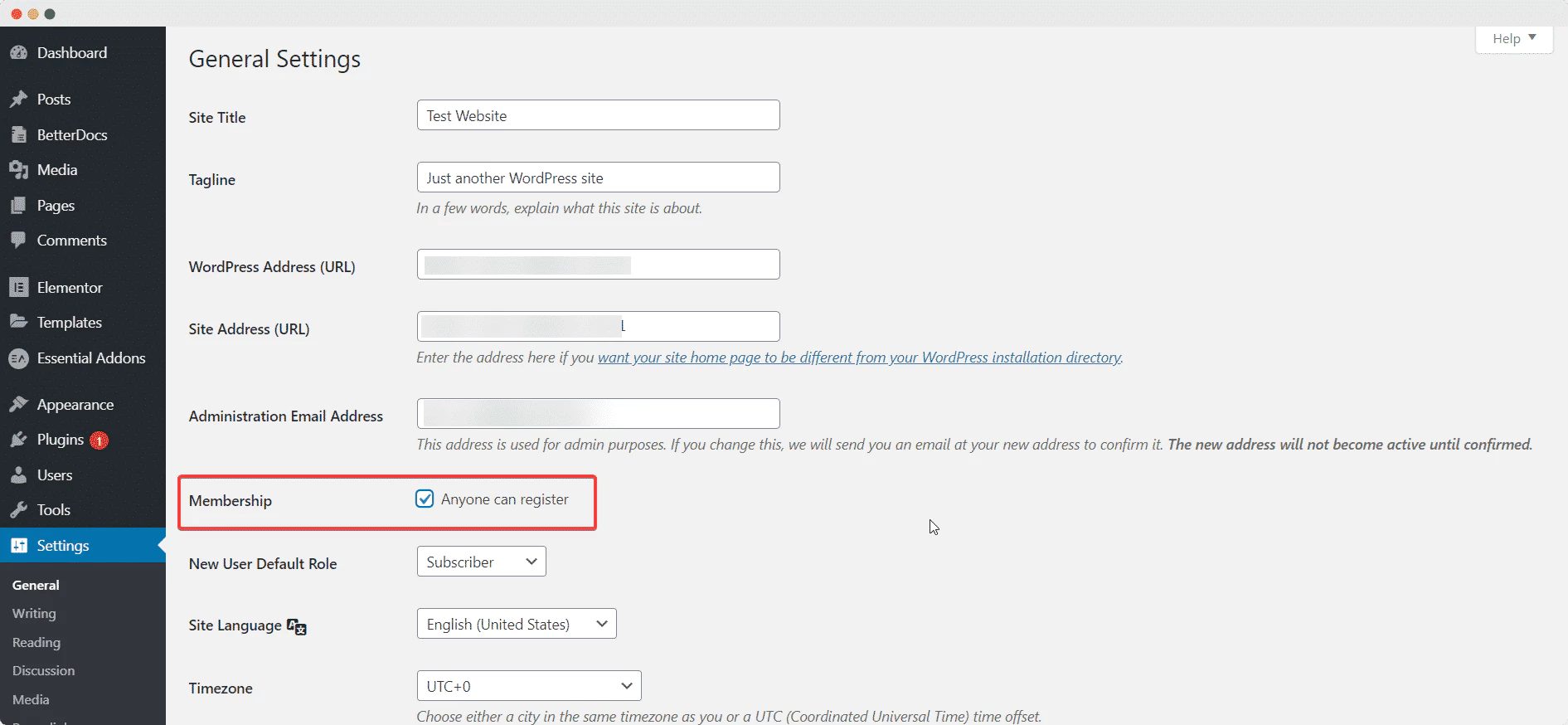
1단계: WordPress 사이트에서 멤버십 활성화
코딩 없이 Elementor에서 등록 양식을 만들 계획이라면 먼저 WordPress 웹사이트에서 회원 자격을 허용했는지 확인해야 합니다. 이것은 매우 쉽습니다. WordPress 대시보드에서 설정 → 일반으로 이동하고 페이지를 아래로 스크롤하여 ' 멤버십 ' 옵션 을 활성화합니다.

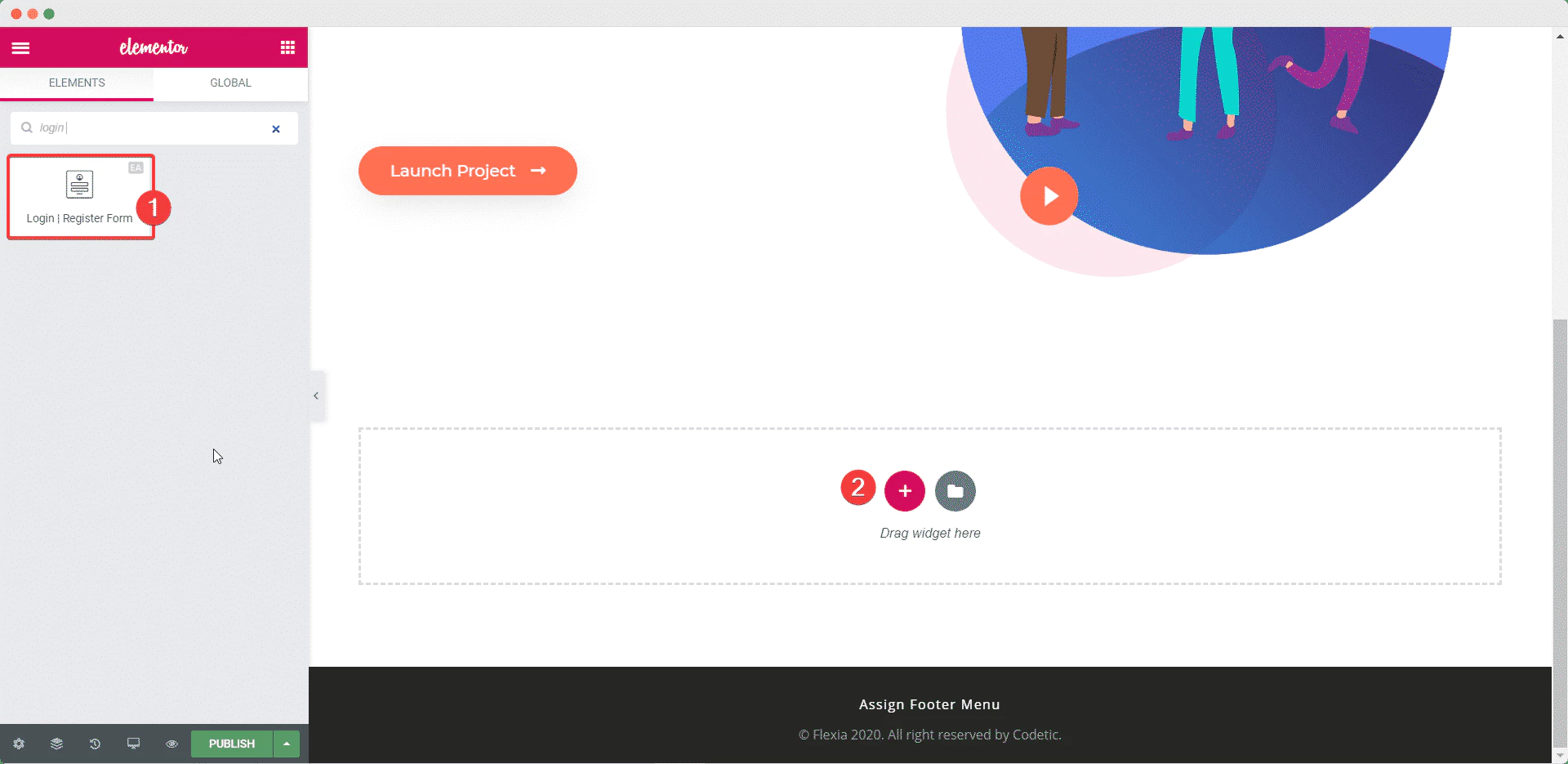
2단계: EA 로그인 활성화 | Elementor에 양식 등록
그런 다음 Pages → Add New 로 이동 하여 파란색 'Edit With Elementor' 버튼을 클릭하여 Elementor에서 새 페이지를 생성해야 합니다. Elementor Editor 로드가 완료되면 'Login | 'ELEMENTS' 탭 아래의 검색창에 Form' 요소를 등록 합니다. 위젯을 페이지의 아무 곳이나 끌어서 놓기만 하면 활성화됩니다.


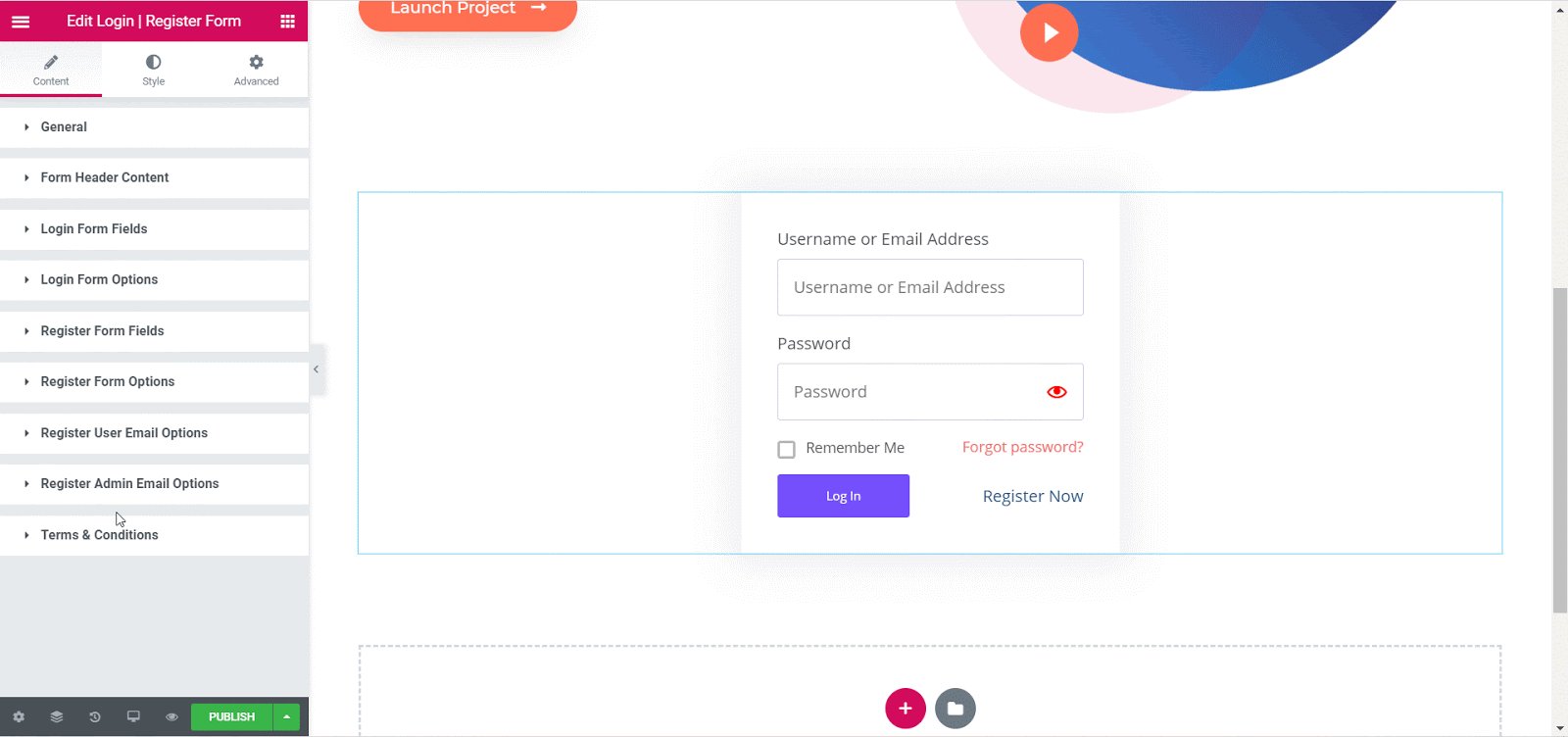
요소를 페이지의 섹션으로 끌어다 놓으면 이것이 기본 레이아웃이 표시됩니다.

3단계: 로그인 등록 양식에 콘텐츠 추가
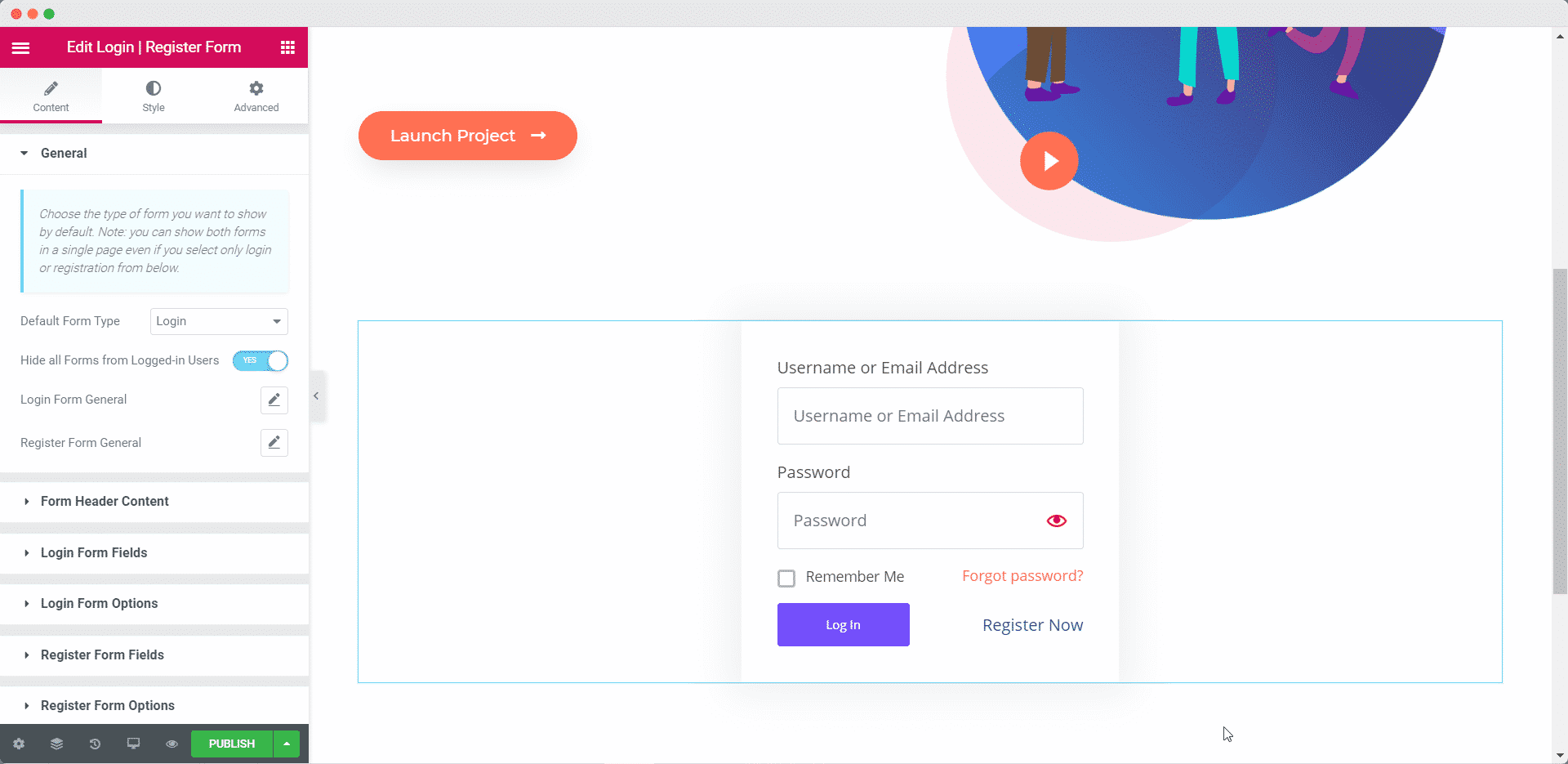
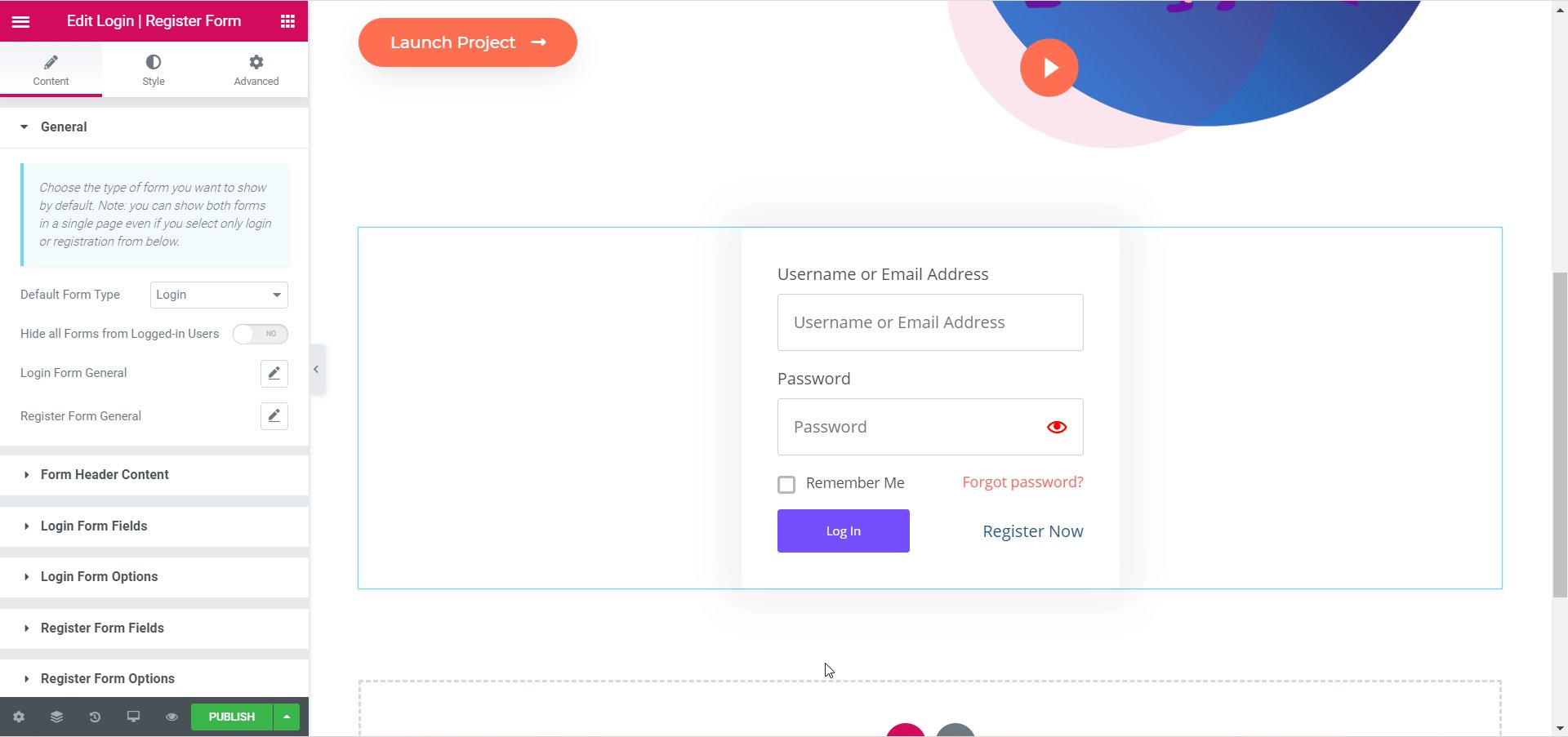
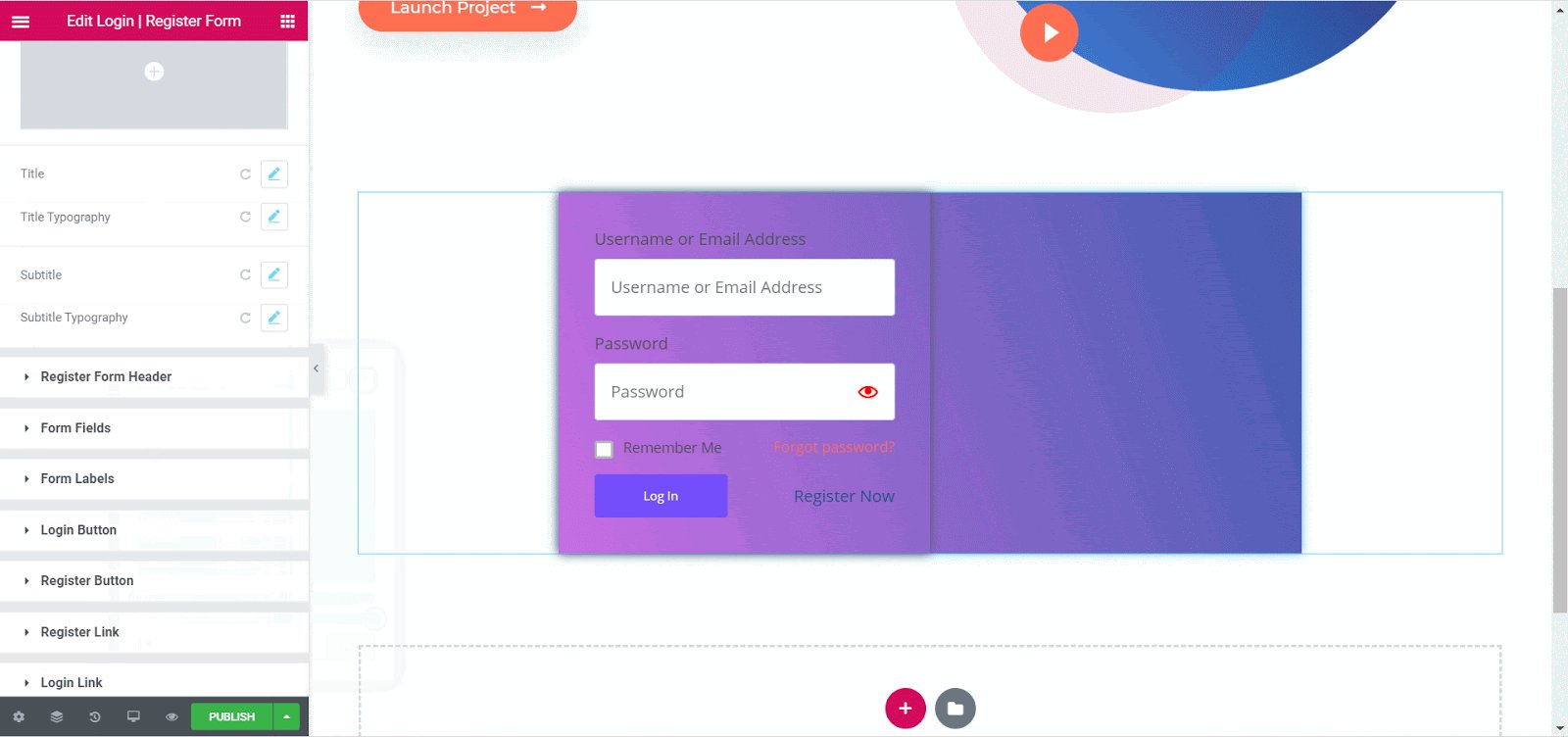
이제 EA 로그인 | 요소를 등록 하면 로그인 등록 양식 의 내용 을 구성하여 웹사이트에 더 적합하게 만들 수 있습니다.
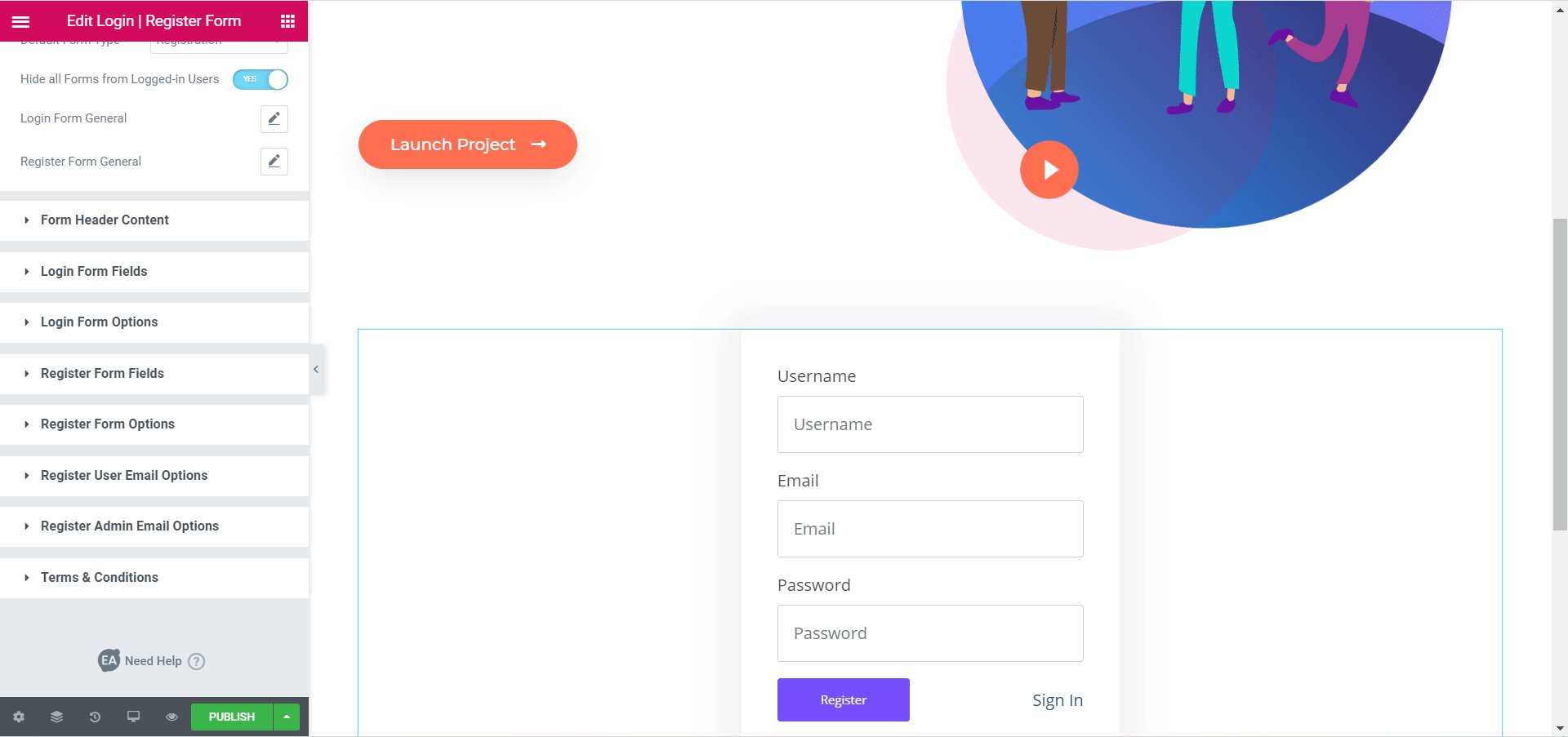
'콘텐츠' 탭 아래에 로그인 등록 양식의 콘텐츠를 사용자 지정하는 몇 가지 옵션이 표시됩니다. 예를 들어 기본 양식 유형을 '일반' 설정 에서 '로그인' 양식 또는 '등록' 양식으로 설정하도록 선택할 수 있습니다 . 로그인한 모든 사용자로부터 양식을 숨기고 등록 링크, 로그인 링크, 비밀번호 분실 링크 등을 표시하거나 숨기도록 토글할 수도 있습니다.

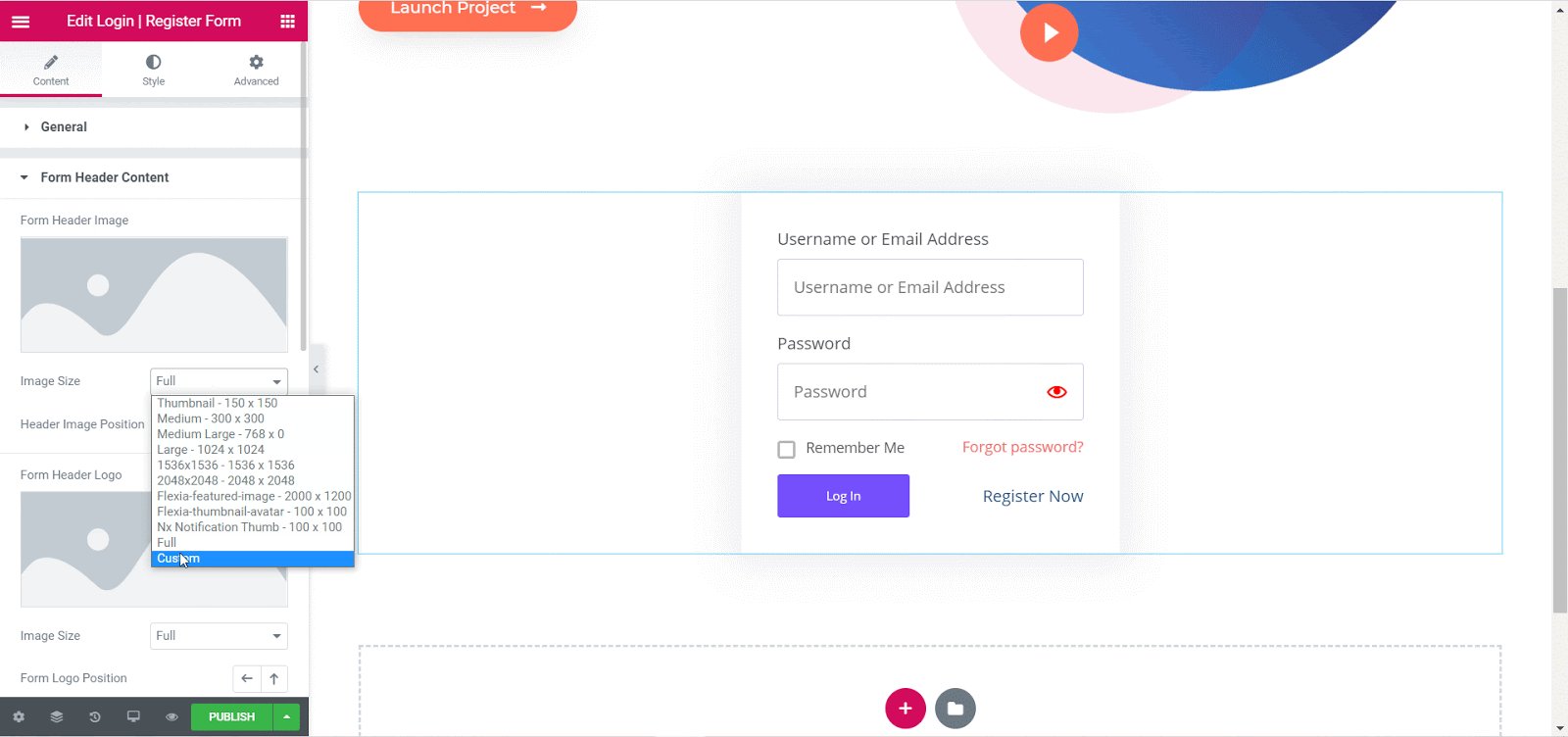
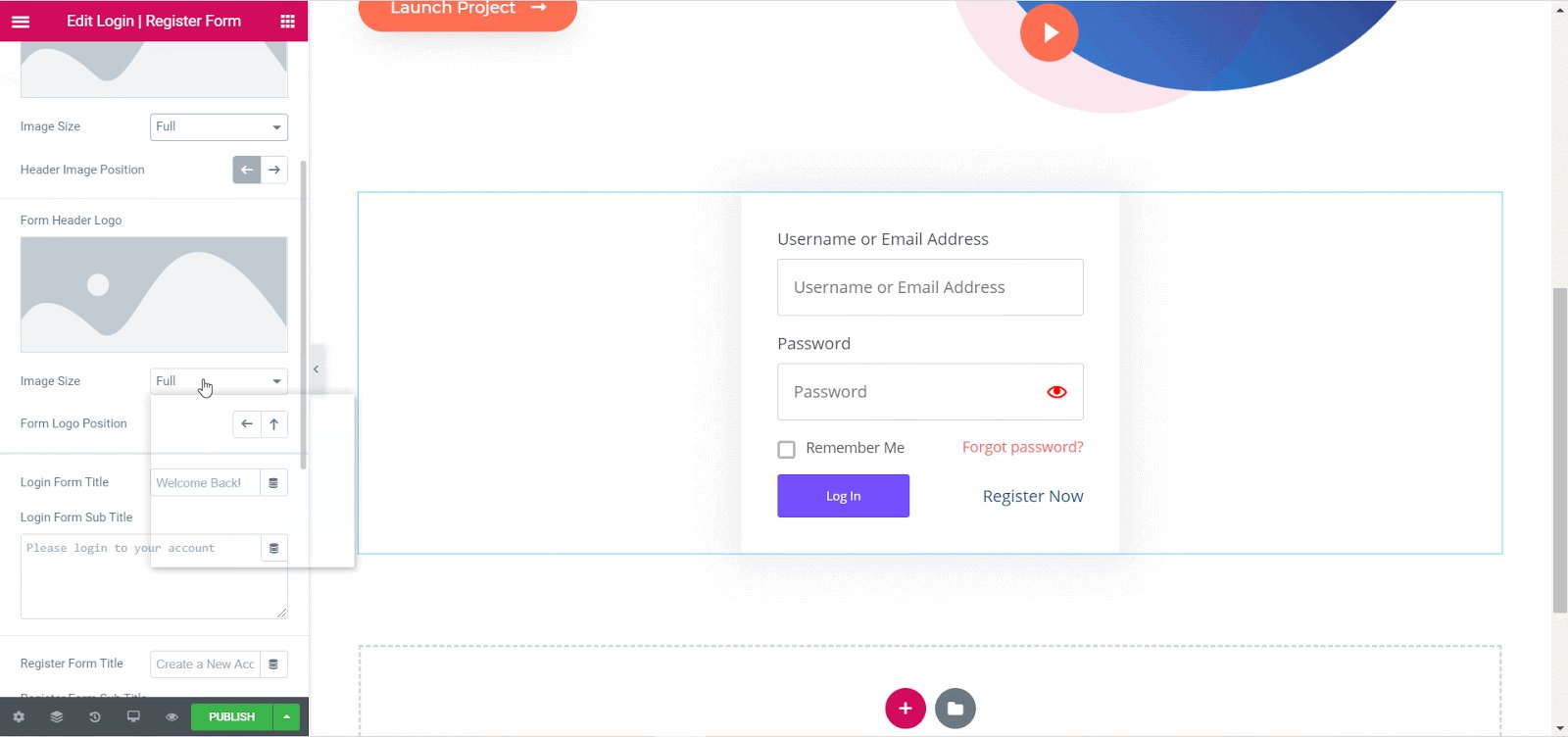
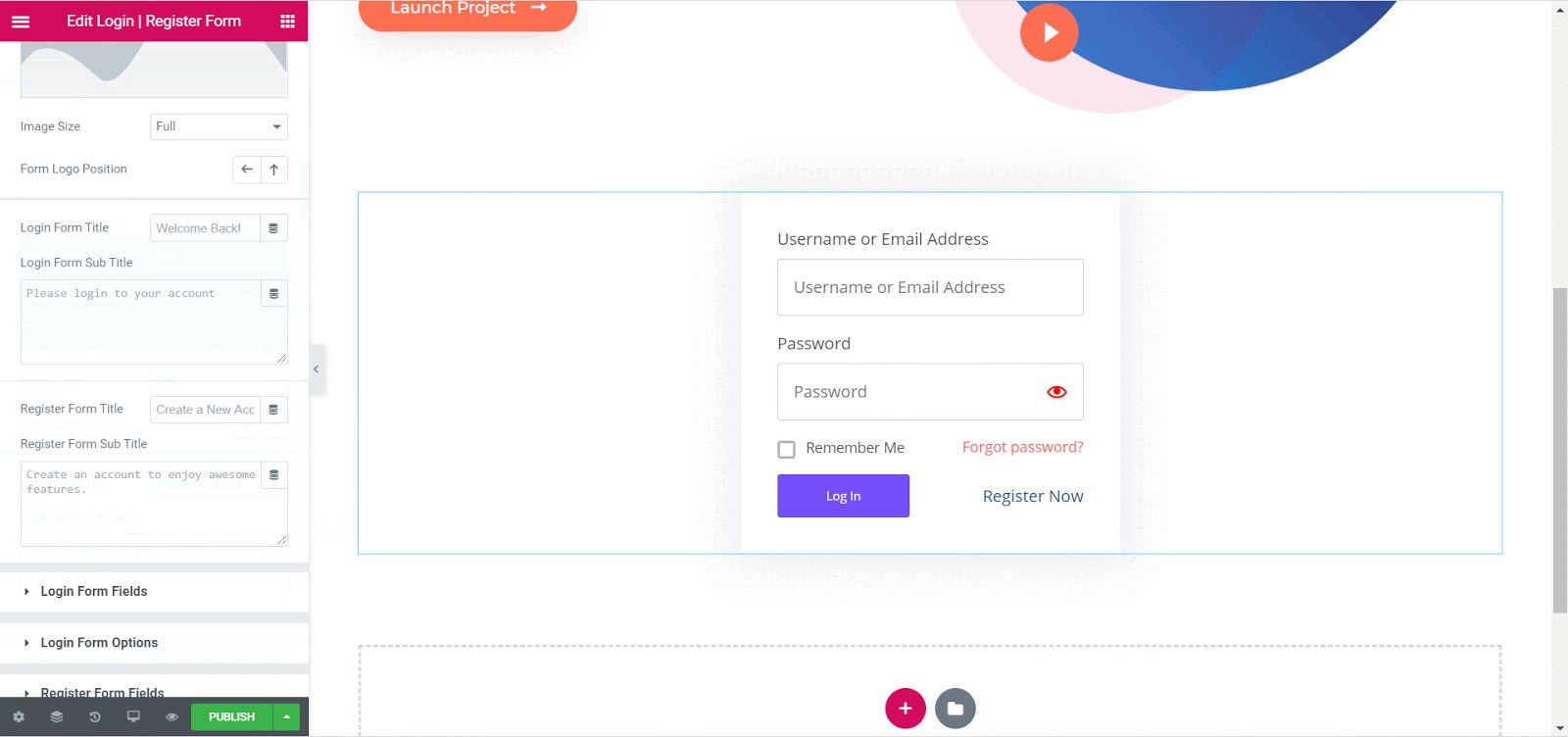
마찬가지로 '양식 헤더 콘텐츠' 섹션에서 양식 헤더 및 양식 로고에 대한 이미지를 설정하고, 이미지의 크기와 위치를 조정하고, 로그인 등록 양식에 제목과 자막을 추가할 수 있습니다.

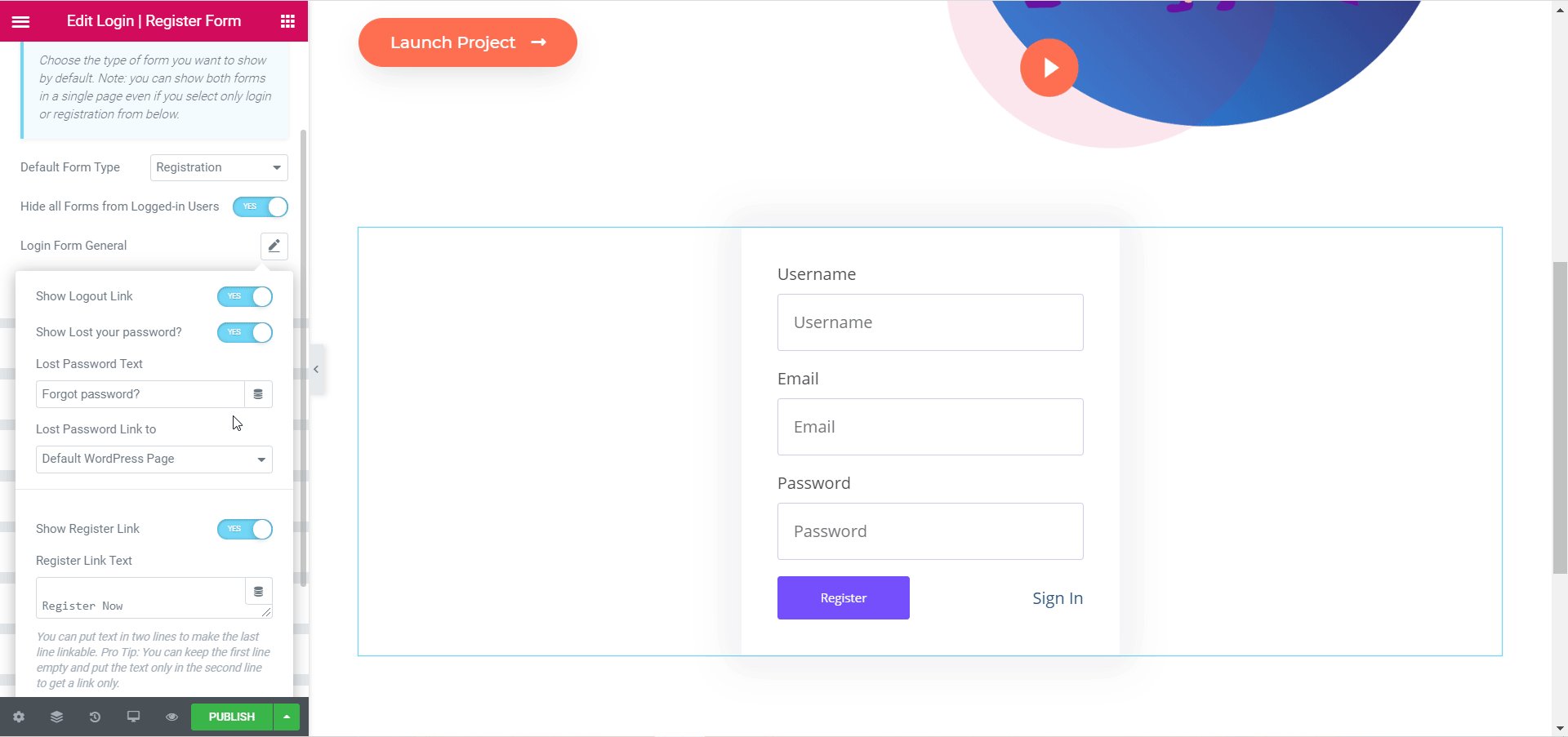
마지막으로 로그인 양식 필드 및 옵션 및 등록 양식 필드 및 옵션 설정 을 사용하여 Elementor에서 로그인 등록 양식에 대한 자리 표시자의 내용을 편집할 수 있습니다 .
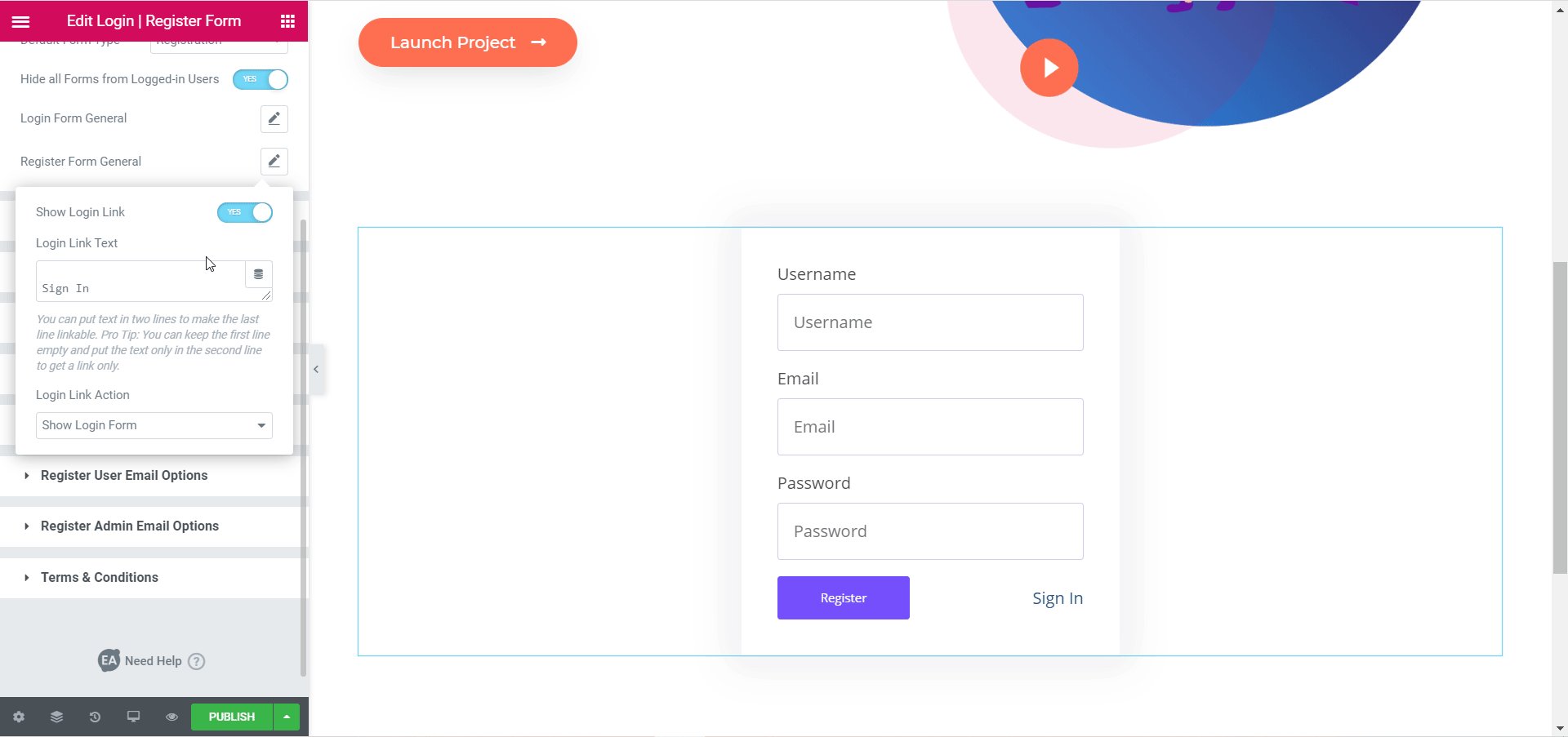
Elementor에서 로그인 등록 양식의 내용을 구성하기 위해 할 수 있는 일이 훨씬 더 많습니다. 원하는 경우 이용 약관 을 시행하도록 선택 하거나 '사용자 및 관리자 등록 이메일 옵션' 에서 이메일 템플릿, 콘텐츠 등을 구성할 수 있습니다 .
4단계: Elementor에서 로그인 등록 양식 스타일 지정
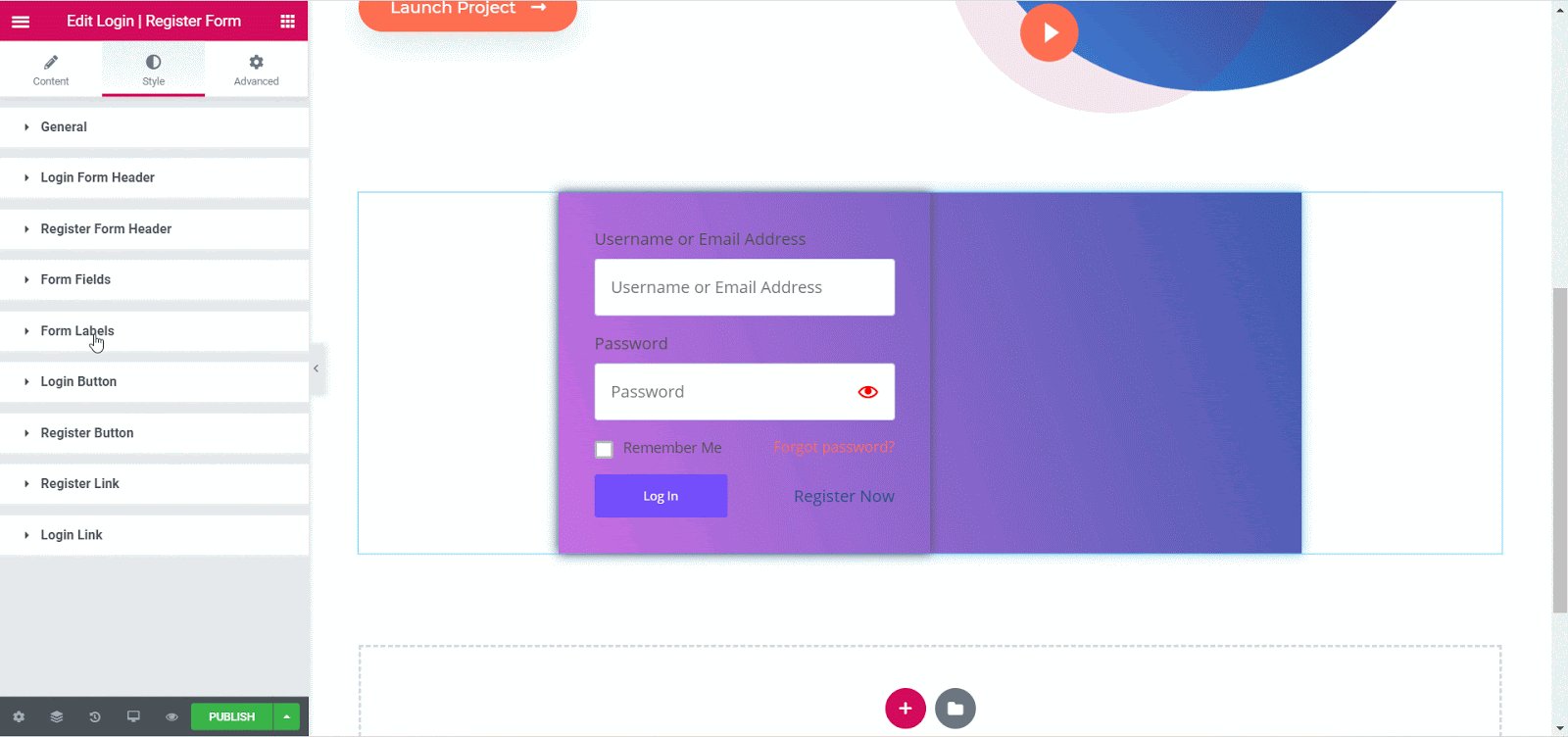
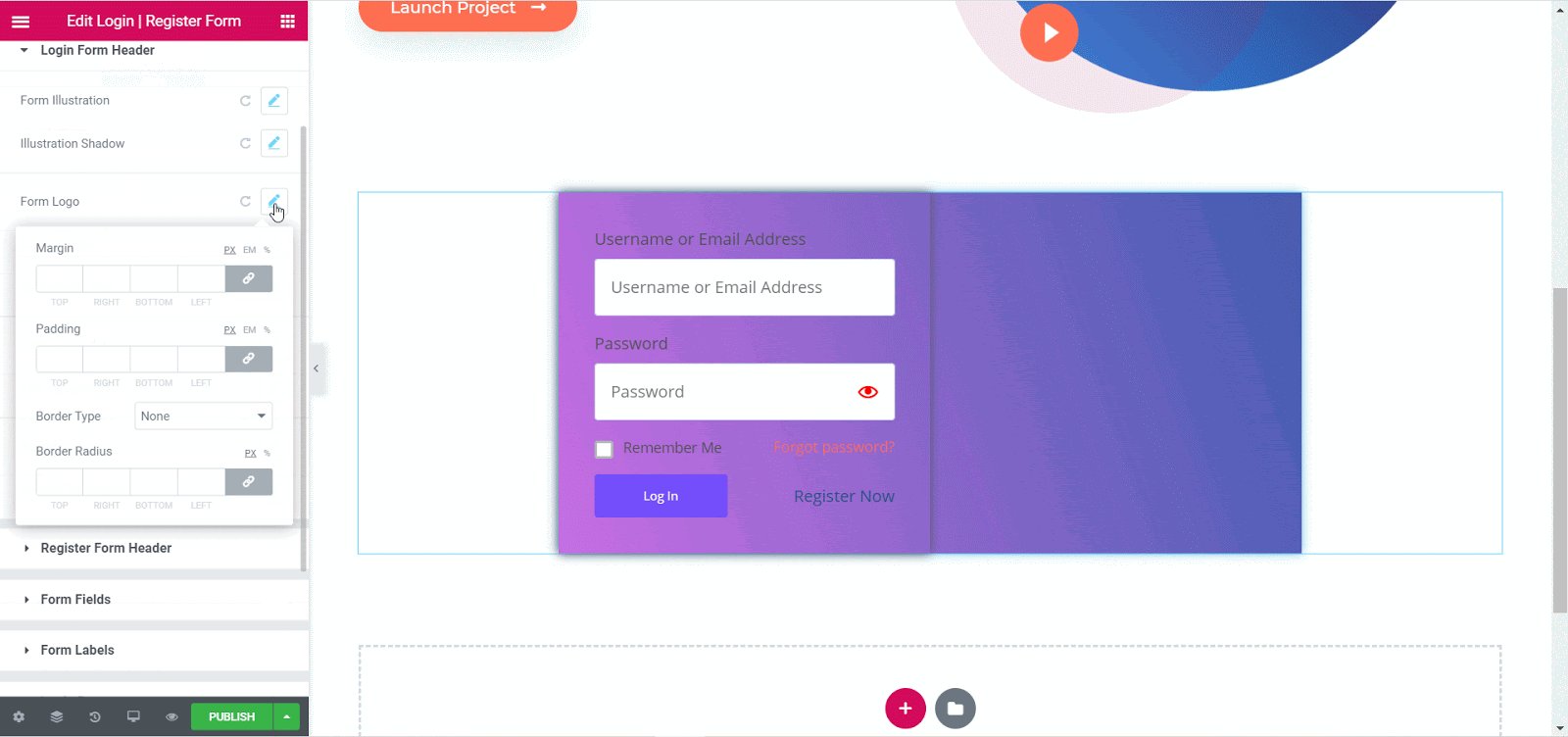
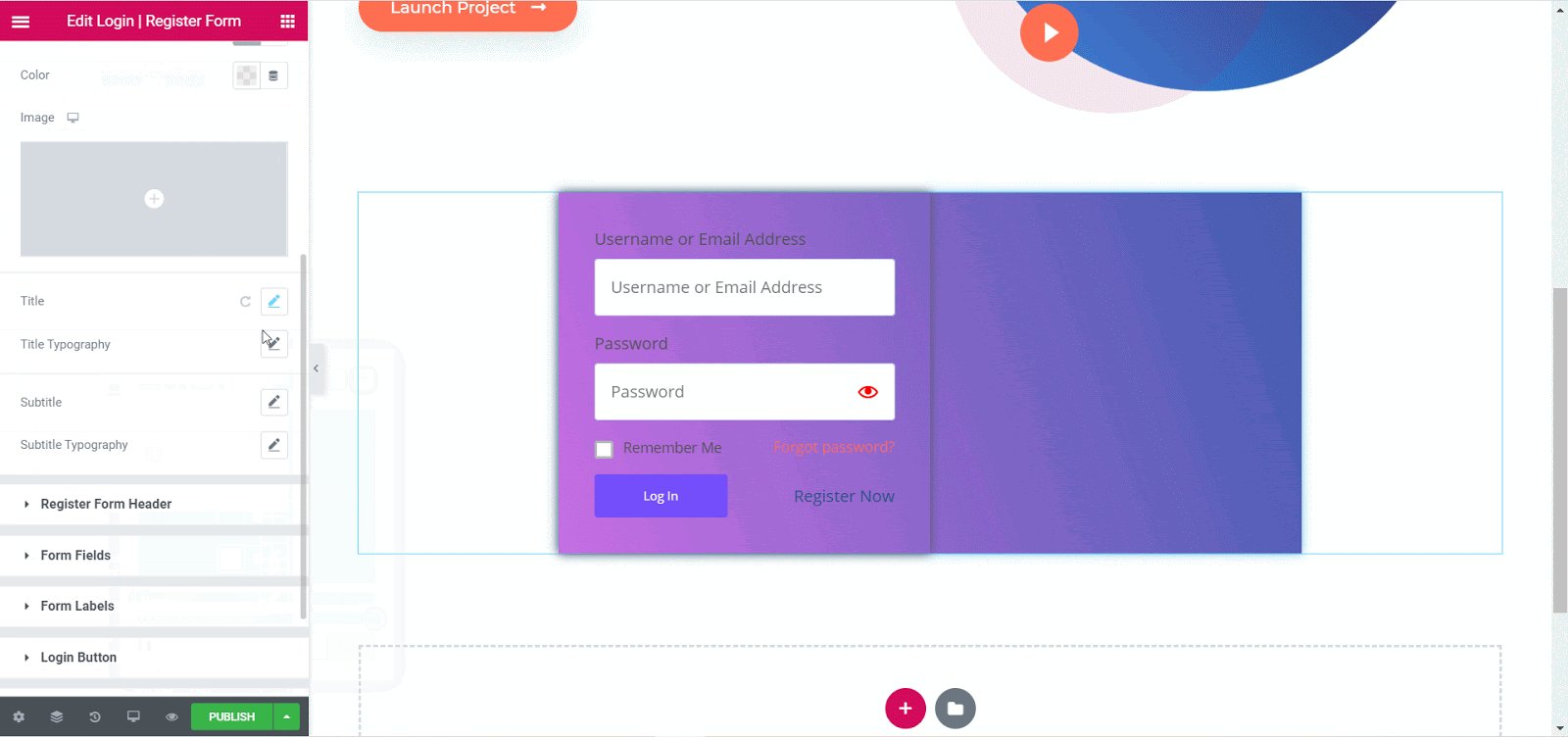
로그인 등록 양식에 대한 콘텐츠 추가가 완료되면 Elementor 편집기의 '스타일' 탭으로 전환하여 이를 사용자 정의하고 나만의 터치를 추가할 수 있습니다.
원하는 방식으로 로그인 등록 양식의 스타일을 지정하는 데 사용할 수 있는 옵션이 많이 있습니다. 배경 변경, 타이포그래피, 이미지 및 색상 추가, 버튼 스타일 지정부터 EA 로그인 | 양식 등록 요소를 사용하면 로그인 등록 양식을 표시하는 방법을 완전히 제어할 수 있습니다.

4단계: 변경 사항 저장 및 최종 결과 보기
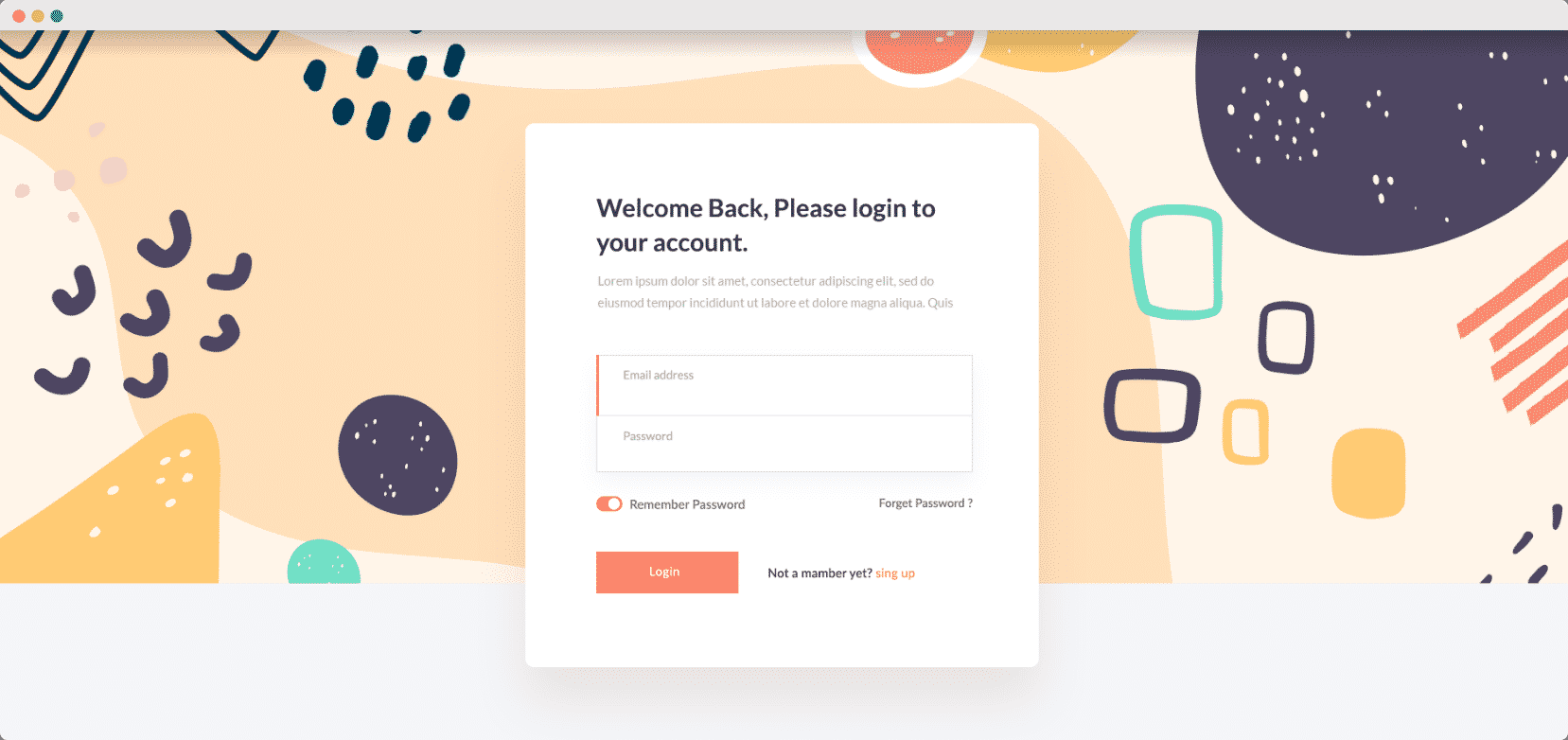
로그인 등록 양식 이 마음에 들면 Elementor에 변경 사항을 저장하십시오. 원하는 경우 페이지의 미리보기 링크를 복사하고 웹사이트에 로그인하지 않은 새 시크릿 창에서 열어 최종 결과를 미리 볼 수 있습니다.

마무리
마찬가지로 Essential Addons 의 새로운 EA 로그인/등록 양식 요소를 사용하여 Elementor 에서 눈길을 끄는 로그인 등록 양식을 만들었습니다. 쉽지 않았나요?
이 튜토리얼이 도움이 되기를 바라며 여러분의 생각을 듣고 싶습니다. 어려움에 직면하면 언제든지 지원 팀 에 연락하거나 Facebook 커뮤니티 에 가입 하여 귀하 와 같은 다른 웹 제작자와 연결하십시오.
