WordPress 웹 사이트 템플릿 생성의 주요 원칙
게시 됨: 2019-04-17모든 WordPress 웹 사이트의 생성은 디자인 구조를 구축하는 것으로 시작됩니다. 모든 웹사이트 디자인은 먼저 Photoshop과 같은 비주얼 편집기를 사용하여 제작해야 하며, 그 후에야 코드의 도움을 받아 완전한 기능의 테마로 변환됩니다.
미래의 웹사이트를 위한 "기초"를 만들려면 필수 불가결한 구성 요소로 구성된 특정 원칙이 필요합니다. 당신이 어떤 그림, 이미지 또는 시각적 구성을 볼 때 당신은 그것을 아름답게 보이는 것으로 인식하거나 그 반대의 경우도 보기 흉하고 추한 것으로 인식합니다. 사진이 좋거나 나쁘게 보이는 이유는 무엇입니까? 답은… 조화(또는 그것의 부재)입니다.
요소의 배치, 색상의 힘, 완벽한 크기 및 비율의 결합 - 이러한 모든 구성 요소의 올바른 선택과 조합은 우리가 아름다움을 관찰하고 있음을 확신하게 만드는 신성한 조화를 만듭니다. 그러나 조화는 무엇이며 어떻게 인식합니까? 디테일에 비밀이 숨겨져 있는 것 같아요.
세부 사항의 조합은 완전한 그림을 만들고 작은 "벽돌"로 지어진 완전한 조화로 변형됩니다.
이 게시물에서는 효과적인 디자인 구성을 정의하는 여러 조건을 포함하는 시각적 계층 구조에 대해 설명합니다. 그럼 봅시다.
1. 크기, 규모 및 비율

균형과 상관관계는 자연이 가져온 개념입니다. 우리 삶의 모든 것은 균형과 균형이 있어야 합니다. 그렇지 않으면 무너집니다. 크기, 규모 및 비율 – 웹사이트 템플릿을 만들 때 중요한 것입니다. 누가 누구인지 정의합시다.
- 크기는 특정 물체의 물리적 치수로 이해됩니다.
- 축척은 다른 개체의 상대적 크기 또는 공통 표준과 관련된 단일 개체의 크기입니다.
- 비율은 규모의 조화로 정의할 수 있습니다.
크기는 절대 측정값이므로 헤더, 서체 및 페이지 자체를 포함하여 웹 페이지의 모든 개체는 고정된 크기를 갖습니다.
척도는 상대적인 측정에 관한 것이므로 단일 대상은 다른 대상과 비교할 때까지 척도가 없습니다. 척도는 많은 디자인 원칙에 걸쳐 활용됩니다. 예를 들어 다양한 요소 간의 대조를 보여주거나 요소 그룹의 유사성을 표시하는 방법입니다.
비율에 관해서는 하나 이상의 요소가 다른 요소, 디자인의 전체 형식 또는 인간 경험과 관련하여 비율이 맞지 않을 때만 나타납니다.
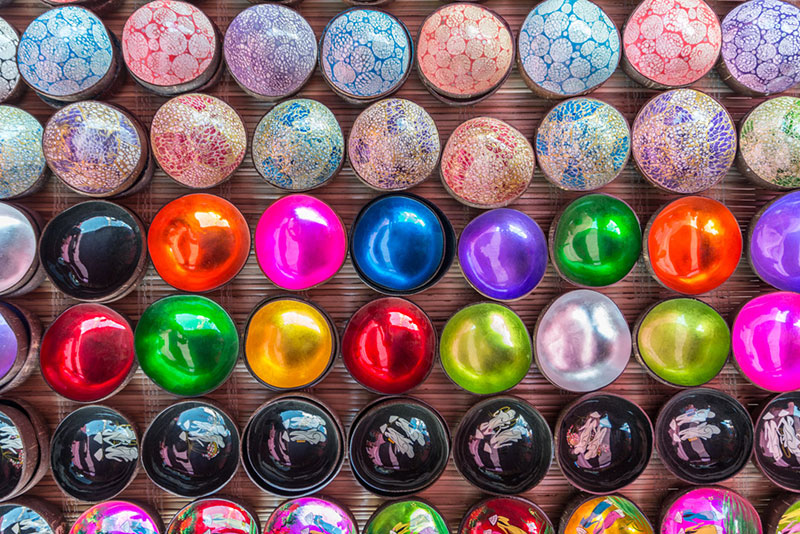
2. 색상 및 대비

색상 없이는 디자인이 불가능합니다. 크기가 비슷한 요소 그룹이 있는 경우 색상은 크기를 변경하지 않고 유사한 요소 중 하나를 강조 표시하는 데 도움이 됩니다.
색상 대비는 시청자의 관심을 유지하는 데 도움이 되며 영화 포스터, 온라인 상점 페이지, 전단지 등을 만드는 데 사용될 때 사람들의 관심을 끌 수 있습니다.
그런데 색상 대비가 무엇입니까? 실제로 이 용어는 전경과 배경을 의미하는 두 개의 인접하거나 중첩된 색상 간의 휘도 차이로 정의할 수 있습니다.
색상 대비는 다음 작업에 중요합니다.
- CTA 버튼을 눈에 띄게 만드십시오.
- 텍스트를 읽기 쉽게 만들기 위해 텍스트와 배경 사이의 대비를 만듭니다.
- 웹사이트의 접근성을 향상시킵니다.
마지막으로, 전체 디자인이 한 가지 색상이나 같은 색상 계열의 음영으로 만들어지면 꽤 지루할 것입니다.
디자인에 멋진 그라디언트를 선택할 수 있는 사이트 목록을 제공하는 이 훌륭한 리소스를 살펴보십시오.
3. 타이포그래피 계층

모든 디자이너는 타이포그래피가 읽기 쉽고 읽을 수 있어야 한다는 것을 알고 있습니다. 가독성이란 사람들이 웹사이트의 텍스트를 읽기 위해 노력할 필요가 없다는 것을 의미합니다.
가독성은 또한 한 글자를 다른 글자와 얼마나 쉽게 구별할 수 있는지를 정의하는 반면 가독성은 페이지의 텍스트 블록과 구문이 읽기 쉽다는 것을 의미합니다.
활자체 척도는 정보에 계층 구조를 만듭니다. 즉, 페이지의 다른 텍스트와 비교하여 별도의 제목이나 부제를 다르게 강조 표시하면 독자의 관심을 집중시키고 중요성을 강조할 수 있습니다. 텍스트 조각을 강조 표시하려면 글자 크기를 변경하거나 굵게 또는 기울임꼴 형식을 사용합니다.
문자 줄 사이의 간격을 조정하면 텍스트 전체에 세로 리듬이 만들어집니다. 수직 리듬은 독자가 페이지를 스크롤할 때 관찰하는 텍스트의 간격과 배열입니다. 세로 리듬은 줄 높이, 글꼴 크기 및 여백(패딩)과 같은 요소에 따라 다릅니다.
스케일은 타이포그래피에 리듬을 생성하고, 차례로 텍스트 크기와 텍스트 사이의 공간 크기를 통해 의도를 생성합니다.
4. 간격

간격은 요소를 구분합니다. 이것은 조화를 만드는 조건 중 하나입니다.
공백(또는 음수 공간)은 사용되지 않은 페이지 섹션입니다. 특정 물체 주변의 공간도 공백으로 정의됩니다. 이러한 종류의 공간을 통해 요소 그룹을 만들고 요소를 강조하며 가독성을 높일 수 있습니다.
여백은 눈이 쉴 수 있는 공간을 제공합니다. 이 나머지는 디자인의 도움으로 가져오려는 메시지를 흡수하는 데 필요합니다.
디자인에서 간격은 품질, 고독, 청결, 순결, 영성, 개방성 및 평온함을 포함한 다양한 의미를 전달하는 데 사용될 수 있습니다. 웹 사이트 템플릿을 만들 때 간격을 무시하지 마십시오.

5. 근접성

웹 디자인에서 근접성의 원칙은 관련 항목을 시각적으로 그룹화하여 덜 복잡하게 만들고 레이아웃을 더 조직화해야 함을 의미합니다. 항목이 서로 관련이 없는 경우 완전히 다른 항목을 강조하기 위해 더 분리해야 합니다.
근접성의 올바른 사용은 사용자 경험과 웹사이트의 전반적인 성공에 영향을 미칩니다. 요소가 올바른 방식으로 시각적으로 그룹화되면 공백에 더 많은 효과를 가져옵니다.
웹사이트의 구조와 정보의 흐름은 효과적인 근접성의 기초입니다.
6. 정렬

정렬은 디자인 구조의 핵심 원칙입니다. 정렬은 시각적 요소 간의 연결을 만드는 방법입니다. 웹 페이지에서 개체 간의 관계를 빠르게 이해할 수 있는 가능성을 사용자에게 제공합니다.
많은 요소가 정렬의 도움으로 시각적으로 연결됩니다. 정렬된 여러 요소를 보면 이러한 요소가 서로 비교할 수 있거나 몇 가지 공통 속성이 있다고 생각합니다.
정렬은 텍스트, 버튼, 이미지, 링크, 사진의 단락 또는 이러한 요소의 조합에서 작동합니다. 일반적으로 웹 페이지의 요소는 선이나 격자로 정렬됩니다.
7. 확률의 법칙

양쪽에 동일한 수의 요소가 있는 중심 요소를 포함하는 요소 그룹은 사용자의 더 많은 관심을 끌고 중심 요소에 더 잘 집중할 수 있도록 합니다.
짝수 개의 주변 사물로 관심 사물의 구도를 잡으면 눈이 더 편안해집니다. 따라서 이는 사용자에게 편안함과 즐거움을 제공합니다.
또한, 확률의 규칙은 이미지의 홀수 개수의 피사체가 짝수 개수보다 사용자에게 더 흥미롭다는 것을 나타냅니다.
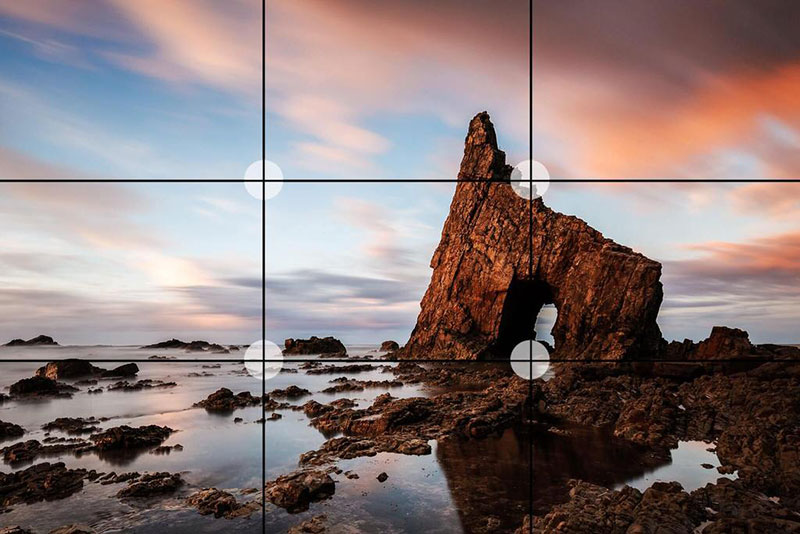
8. 3분의 1의 법칙

디자이너는 이 규칙을 사용하여 구성의 전반적인 균형을 개선합니다. 3분의 1의 법칙에 따라 디자인 요소를 배치하는 것이 더 나은 위치를 찾는 데 도움이 되는 클래식 그리드를 만듭니다.
즉, 캔버스를 동일한 크기의 가로 세 부분과 같은 크기의 세로 섹션으로 나누어 일부 개체를 배치할 위치를 결정하는 데 도움이 되는 일종의 로드맵을 만들어야 합니다.
3개의 수직선과 3개의 수평선은 9개의 다른 섹션을 생성하므로 개념적으로 페이지를 이러한 섹션으로 나누어 보다 효과적인 디자인 구성을 만들 수 있습니다.
9. 반복

웹 디자인의 반복은 디자인에 대한 인식과 이해를 높이는 통일성을 만듭니다. 반복이란 디자인 전체에서 동일한 요소를 재사용한다는 것을 의미합니다. 웹 페이지의 메뉴 항목, 로고 및 기타 요소는 모든 새 페이지에서 반복되고 동일한 위치에 나타납니다. 이것이 반복의 예입니다.
일관된 요소를 보면 사용자가 더 편안해지고 사용자 경험이 향상됩니다. 반복은 디자인의 요소에 익숙해지도록 해야 합니다. 따라서 페이지에서 모양, 글꼴, 색상, 질감 또는 기타 요소를 반복하면 일관성을 만들어 완벽한 디자인을 정의할 수 있습니다.
10. 리딩 라인

리딩 라인은 이미지의 주요 주제로 이어지는 라인에 보는 이의 시선을 집중시키는 디자인 방식을 의미합니다. 리드 라인은 눈이 디자인의 다양한 요소를 따라갈 수 있도록 도와줍니다.
일반적으로 선은 프레임 하단에서 시작하여 보는 사람의 눈을 위아래로 안내합니다. 전경에서 배경으로, 그리고 구성의 주요 주제로.
그러한 선은 움직임의 느낌을 주며, 내부를 향할 수 있어 그 중 일부가 이론적인 무한대로 수렴되는 지점에 도달할 수 있습니다.
11. 관점

Perspective는 디자이너가 수 인치에서 수 마일에 이르는 깊이의 환상을 만드는 데 도움이 됩니다. 몇 가지 특별한 단서는 특정 물체가 다른 물체보다 더 가깝다는 것을 증명하므로 우리는 환경에 대한 3차원 그림을 그릴 수 있습니다.
더 큰 물체는 가까이 있는 것으로 인식되기 때문에 더 멀리 있는 것으로 인식되는 작은 물체보다 더 많은 관심을 끌게 됩니다.
마지막 생각들:
글쎄, 당신이 훌륭한 웹사이트 디자인을 만들려고 한다면 위에서 언급한 모든 규칙을 따를 가치가 있습니다. 또한 특별히 귀하를 위해 엄선한 디자이너를 위한 이 종합적인 최고의 리소스 컬렉션을 살펴볼 수도 있습니다. 여기에서 무료 스톡 이미지, 비디오, 벡터, 글꼴, 텍스처 등을 다운로드할 수 있는 멋진 사이트를 찾을 수 있습니다. 행운을 빕니다!
