한 줄의 코드를 작성하지 않고도 WordPress에서 모든 요소를 고정시키는 방법
게시 됨: 2020-11-25점점 더 자주 페이지의 요소에 대해 고정 위치 속성을 사용하는 사이트를 보고 있습니다. 이름에서 알 수 있듯이 이 속성을 사용하면 원래 위치에서 벗어난 후에도 지정된 요소가 페이지에 "고정"될 수 있습니다. 위치 고정은 사실 클래식과 같은 또 다른 CSS 위치 속성(정적, 상대, 절대 및 고정)입니다.
페이지에 있는 모든 요소는 코드에서 CSS를 사용하여 이러한 방식으로 배치할 수 있습니다. CSS가 HTML 프레임 내에서 어떻게 작동하는지 아는 사람들을 위해 프로세스는 다소 간단합니다. 올바른 위치에 몇 줄의 코드가 있습니다.
그러나 이 시점에서 언급할 가치가 있는 두 가지 중요한 사항이 있습니다. 대부분 상단 요소(메뉴 모음, 검색 필드, 헤더 등)에 사용되지만 고정 위치 속성은 페이지의 모든 부분에서 사용할 수 있습니다. 즉, 요소를 페이지의 오른쪽, 왼쪽 또는 아래쪽에 고정할 수 있습니다. 페이지 – 자주 고려되지 않는 것. 다른 요점은 오늘날 모든 사람들이 비즈니스든 개인이든 웹사이트가 필요하지만 실제로 CSS를 사용하는 방법을 알고 있는 사람은 소수에 불과하다는 사실입니다.
#Web개발 및 관리에 관한 다른 모든 것과 마찬가지로 #Coding을 초보자를 위해 설계된 사용하기 쉬운 #Interface로 대체하는 솔루션이 개발되었습니다.
트윗하려면 클릭결국, 코딩에 대해 더 깊이 들어갈 시간은 항상 있지만, 지금 사이트를 가동해야 하는 경우 단순화된 솔루션에 의존해야 합니다. 대부분의 사람들은 이러한 유형의 노력을 시작하기 위해 선호하는 플랫폼으로 WordPress를 선택하기 때문에 실행 가능한 플러그인에 대한 검색에 집중했으며 하나는 즉시 튀어나온 것인 WP Sticky입니다. 붙일 것이 필요하면 WP Sticky가 처리합니다.

코딩 없음, 문제 없음
앞서 언급했듯이 사이트 관리의 가장 큰 문제 중 하나는 아이디어의 부족이 아니라 이러한 아이디어를 실현하기 위한 지식의 부족입니다. 다양한 페이지 빌더, 올인원 호스팅 서비스, 배경 및 테마 패키지 등을 통해 우리는 모양과 느낌을 만들기 위해 기본 코드에 대해 많이 알 필요가 없는 지점에 도달했습니다. 좋은.
순수주의자들은 여전히 이 모든 것이 좋은 핵심 스크립트를 대체할 수 없으며 아마도 옳을 수도 있지만 웹 존재가 필요하지만 코딩의 번거로움은 필요하지 않은 수많은 기업/개인이 있다고 말할 것입니다. 그것은 그것과 함께 제공됩니다.
WPsticky는 코드를 사용할 때 고려해야 할 사항에 비해 기능을 극적으로 단순화하는 플러그인 중 하나입니다. 작성해야 할 필드가 몇 개 있고 켜거나 끌 수 있는 몇 가지 옵션이 있으며 클릭할 수 있는 몇 가지가 있지만 그 후에는 경주를 시작하게 됩니다.
작업할 핵심 기능은 기본, 시각적 및 고급의 세 그룹으로 나뉘며, 처음에 고정 요소를 추가하는 별도의 버튼과 거의 자명한 삭제 옵션이 있습니다.
 자, 처음부터 시작하겠습니다...
자, 처음부터 시작하겠습니다...
요소 추가 및 기본 설정
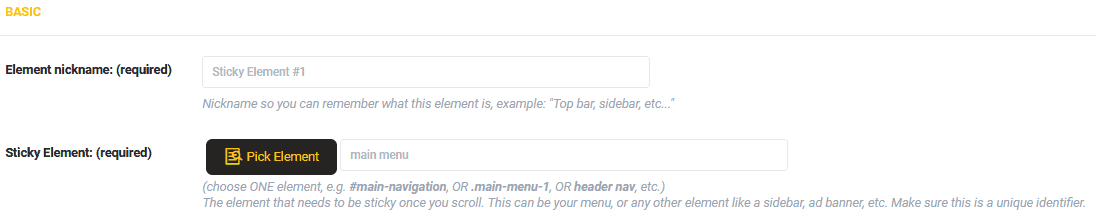
페이지에 고정하려는 요소를 추가하려면 "새 고정 요소 추가" 버튼을 클릭하기만 하면 됩니다. 이 작업은 정말 쉽지 않습니다. 완료되면 이름을 지정하고 페이지에서 해당 요소가 될 요소를 선택해야 합니다.
여러 개의 고정 요소를 생성할 수 있기 때문에 유형 및/또는 기능(예: 메뉴, 헤더, 검색 등)과 상관 관계가 있는 이름을 지정하여 어떤 요소를 처분할 수 있는지 살펴보는 것만으로 알 수 있도록 제안합니다. 표시됩니다.

요소 이름을 지정했으므로 이제 페이지에서 하나를 선택할 차례입니다(이러한 작업은 어느 순서로든 수행할 수 있음). 요소를 선택하려면 "요소 선택" 버튼을 클릭하기만 하면 사이트 미리보기로 이동한 다음 클릭하여 고정할 요소를 선택할 수 있습니다. 진행 상황을 선택하고 저장한 후에는 해당 요소가 프런트엔드에서 사이트에 액세스하는 모든 사람에게 고정됩니다.

시각적 설정
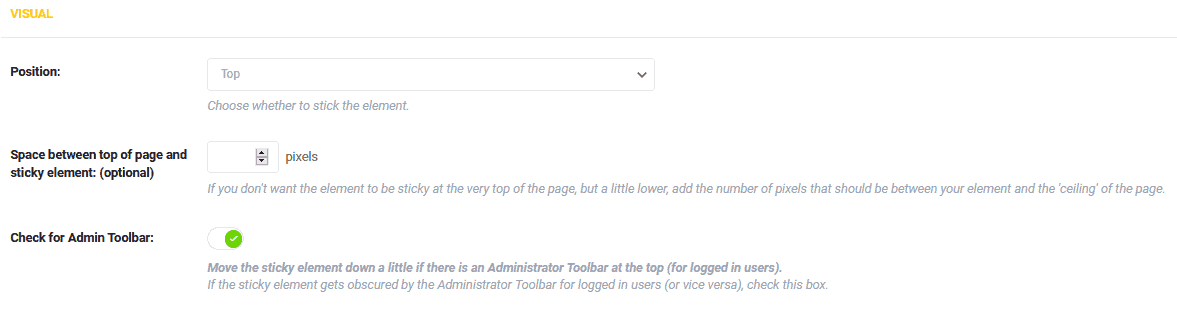
이것은 고정 요소가 표시되는 방식을 제어하는 섹션이고 시각적 기능 때문에 이 모든 작업을 수행하고 있기 때문에 아마도 대부분의 시간을 할애하게 될 섹션입니다.
가장 먼저 선택하게 될 것은 요소가 고정될 위치입니다. 이미 언급했듯이 대부분의 경우 페이지 상단에 있지만 반드시 그럴 필요는 없습니다. 페이지의 거의 모든 위치에 요소를 붙일 수 있습니다.
위치에 대해 이야기하는 동안 선택적으로 페이지 상단에서 요소(픽셀 단위)를 분리하거나 원하는 경우 화면 상단 경계에 고정되도록 할 수 있습니다. 또한 요소는 백엔드 사용자에게도 고정되므로 페이지에서 아래로 탐색하여 도구 모음을 계속 볼 수 있도록 관리 도구 모음 아래에 있도록 항상 설정할 수 있습니다.

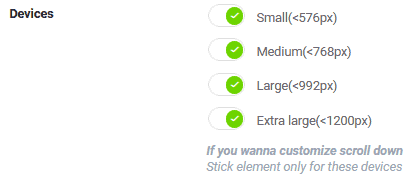
이 다음 부분이 흥미롭습니다. 즉, 해당 페이지를 보고 있는 화면의 크기에 따라 요소가 페이지에 고정되는 시점을 설정할 수 있습니다. 화면이 설정된 지정보다 큰 경우 요소는 고정 위치가 전혀 없는 것처럼 동작합니다.
4개의 고유한 기본 크기(픽셀로 표시됨)가 있으며 고급 설정에서 사용자 정의 크기를 설정할 수도 있습니다(여기에서 설명).


이와 같은 기능은 사이트의 반응성을 크게 향상시켜 휴대전화, 태블릿 및 데스크톱 사용자 모두에게 유용합니다. 웹 브라우징이 장치 간에 똑같이 다양하다는 점(최근에는 더 작은 화면을 선호하는 경우도 있음)을 고려하면 제공되는 다른 어떤 기능보다 이 기능에 대해 더 감사하게 될 것입니다.
흥미로운 정보는 크기가 표시되는 방식("픽셀 수"보다 작음)으로, 끈적한 요소가 큰 화면보다 작은 화면에서 더 선호됨을 나타냅니다.
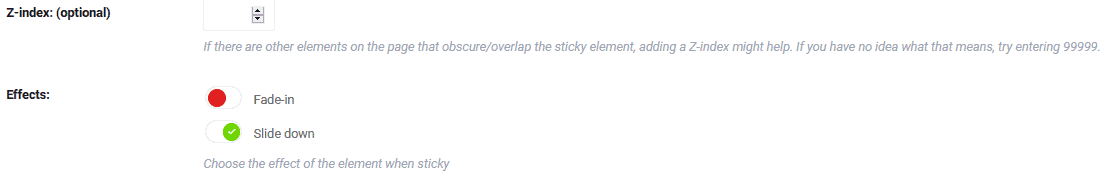
지정된 고정 요소를 가릴 수 있는 요소가 있는 경우 Z-색인이 있습니다. 페이지를 특정 요소가 다른 요소 위에 배치되는 스택 모음으로 생각하십시오. Z-인덱스가 높을수록 이러한 스택 내의 요소가 더 높아집니다.
따라서 고정 요소가 가려지는 상황에 처한 경우 엄청나게 높은 숫자를 수동으로 입력하여 모든 것을 올바르게 설정하십시오(옵션 바로 아래에 99999가 제안됨).

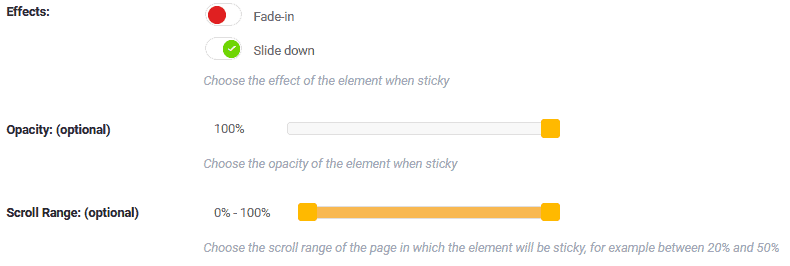
이제 요소가 표시되는 효과, 보다 구체적으로 표시되는 방법을 추가하는 옵션이 제공됩니다. 두 가지 옵션은 페이드 인 및 슬라이드 다운입니다. 고정 위치는 아래로 스크롤할 때 계속 표시되는 상단 요소에 사용되기 때문에 슬라이드 다운 효과는 자연스러운 선택으로 나타나지만 페이드 인을 사용할 수 있는 경우가 있습니다. 어느 쪽이든, 당신은 덮여 있습니다.
고정 요소를 표시하고 싶지만 페이지를 너무 많이 차지하지 않으려면 불투명도를 사용자 지정할 수 있습니다. 약 50%로 설정하면 아래에 있는 요소와 콘텐츠가 모두 표시되어야 합니다. 숨기고 싶지 않은 것이 있다면 이 기능을 사용하세요.

마지막으로 스크롤 범위, 즉 요소가 고정되기 시작하고 멈추는 지점을 조정합니다. 이 두 포인트는 전체 페이지의 백분율로 표시됩니다. 예를 들어 요소가 상단에 있는 헤더인 경우 방문자가 이미 약간 아래로 스크롤한 후 약 10-15%에서 고정되기를 원할 것입니다.
그런 다음 중간 지점(45-55%) 부근에서 헤더가 여전히 표시될 필요가 없습니다. 그 지점에서는 중복되고 공간만 낭비하기 때문입니다.
두 개의 슬라이더가 있는 대화형 막대를 사용하여 시작 지점과 차단 지점을 쉽게 정의할 수 있습니다. 막대 바로 옆에 백분율이 표시되므로 슬라이더를 위아래로 얼마나 움직였는지 추측할 필요가 없습니다. 숫자가 충분하지 않은 경우 언제든지 미리보기로 이동하여 프런트엔드에서 어떻게 보이는지 직접 확인할 수 있습니다.
고급 설정
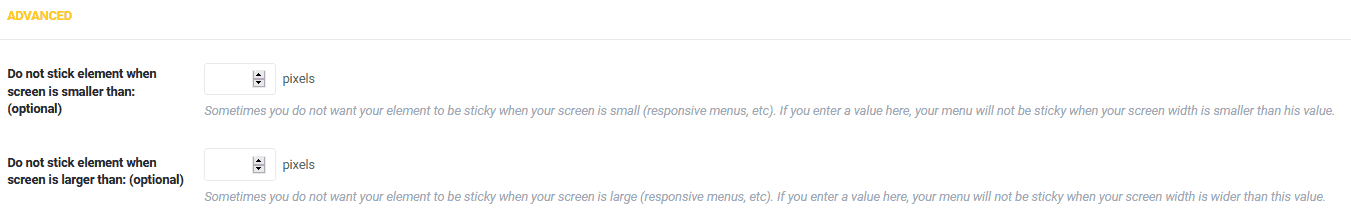
고급 설정은 주로 방금 다룬 설정의 예외에 중점을 둡니다. 우리가 이미 다룬 처음 두 옵션은 요소가 고정되지 않을 화면의 크기를 나타냅니다. 요소가 기본 위치를 지정하는 가장 작은 크기와 동일하게 수행할 가장 큰 크기를 정의하게 됩니다.
일반적인 사용을 위해 이 모든 것은 기본 크기 4개를 사용하는 시각적 설정에서 거의 다룹니다. 그러나 크기를 좀 더 제어해야 하는 경우 여기에서 얻을 수 있습니다.

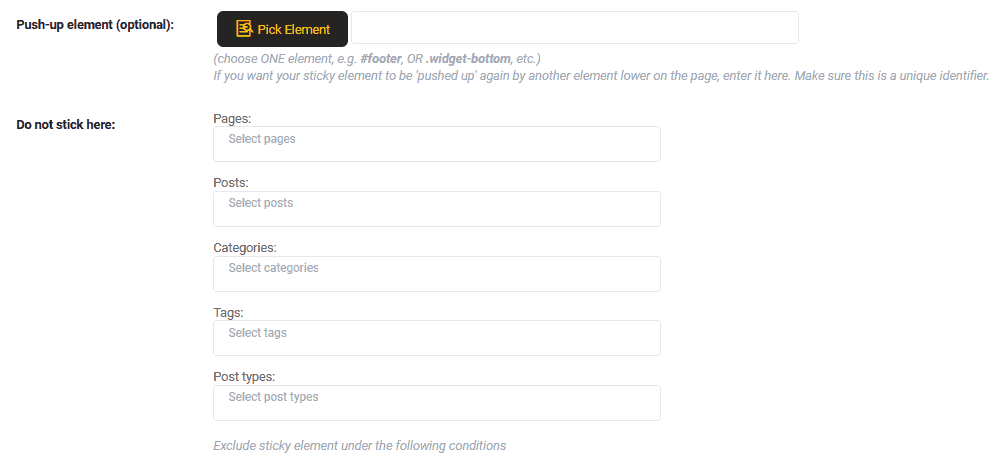
푸시업 요소는 접착 요소에 이미 사용한 것과 거의 동일한 방식으로 할당할 수도 있습니다. 이들은 일반적으로 소셜 미디어 아이콘이 있는 바닥글 또는 라인입니다. 이 기능은 고정 요소(일반적으로 상단)와 푸시업 요소(보통 하단) 사이의 보이지 않는 선을 밀어 올리는 것뿐입니다. 이것을 사용하여 멋진 효과를 만드는 동시에 디스플레이를 덜 혼잡하게 만들 수 있습니다.

마지막 옵션은 화면 크기가 아니라 사이트 섹션과 관련된 제외에 대한 것입니다. 고정하도록 지정한 요소가 고정되지 않는 위치를 선택할 수 있습니다. 특정 페이지나 게시물, 전체 카테고리, 고유한 태그 또는 게시물 유형이 될 수 있습니다.
사이트가 너무 다양하여 고정 요소가 일부 시간에만 필요하거나 모든 페이지에 표시되지 않는 여러 고정 요소를 사용하는 경우 항목을 켜고 끌 수 있는 옵션이 있는 것이 좋습니다. 자동으로.
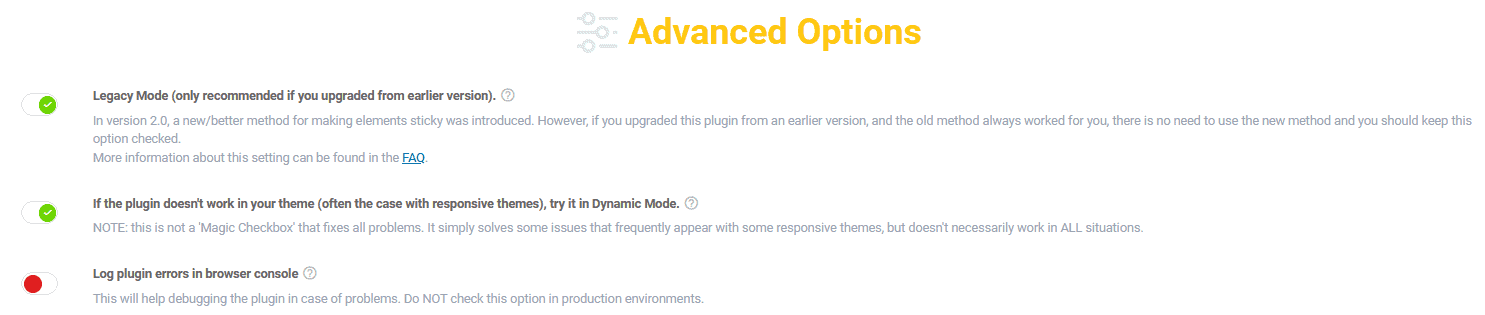
고급 옵션 – 모드

방금 언급한 고급 요소 설정과 혼동하지 않도록 고급 옵션은 일반적인 플러그인 동작에 중점을 둡니다. 대부분의 사용자는 사용하지 않을 것이지만 예외적인 경우에는 가치가 입증될 수 있습니다.
필요에 따라 세 가지 모드를 활성화할 수 있습니다.
현재 기능 및 추세를 따라가지 못하는 이전 테마에 대해 작동하는 레거시 모드와 동적 모드가 있습니다. 이 두 가지 모드 뒤에는 많은 기술적인 내용이 포함되어 있지만 기본적으로 플러그인은 이전 버전으로 되돌아갑니다.
이 외에도 콘솔에서 플러그인 오류를 기록할 수도 있습니다. WP Sticky는 현재의 거의 모든 테마 및 플러그인과 원활하게 작동하지만 문제가 발생하면 귀하 또는 귀하가 작업을 위임한 사람이 문제의 원인에 대한 추가 정보를 얻을 수 있습니다.
결론
WP Sticky는 많은 소란 없이 작업을 매우 잘 수행하는 특수 도구입니다. 따라서 고정 요소를 만들고 싶다면 페이지 전체에서 이를 사용자 정의하고 구성하면 빠르고 쉽게 할 수 있습니다.
사용자 인터페이스가 처리되는 방식 때문에 신규 사용자를 대상으로 하지만 수익을 감소시키지 않고 약간의 지식을 습득한 후에도 자신 있게 계속 사용할 수 있습니다.
