웹사이트를 사용자 친화적으로 만드는 방법
게시 됨: 2022-10-02사용자 친화적인 웹사이트란 무엇입니까? 손님을 따뜻하게 맞이하고 편안한 슬리퍼와 차 한 잔을 제공하고 주변을 안내하는 곳입니다. 사용자 친화적인 사이트의 모든 것은 찾기 쉽고, 편리한 위치에 있으며, 필요한 위치에 강조 표시되어 있으며, 적절하게 구성되고 명확하게 설명되어 있습니다. 좋은 사용성은 고객 만족도를 하늘 높이 높이는 데 도움이 되며 물론 사용자를 전환으로 이끌 것입니다. 이것은 매우 매력적으로 들리므로 이제 웹 사이트를 사용자 친화적으로 만들기 위한 몇 가지 유용한 팁을 간략하게 설명하겠습니다.
웹사이트를 사용자 친화적으로 만드는 데 도움이 되는 팁
편리한 사이트 탐색 제공
우선, 사용자는 웹사이트 전체를 쉽게 탐색하고 계층 구조를 이해하고 원하는 페이지를 찾을 수 있어야 합니다. 이것은 다음 요소에 의해 달성됩니다.
간단하고 잘 구성된 메뉴
메뉴는 기본 탐색 도구이므로 메뉴에 명확하고 논리적인 구조를 제공하는 방법을 신중하게 생각해야 합니다. 범주와 하위 범주는 복잡하지 않고 단순해야 하며 간결하고 이해하기 쉬운 방식으로 이름을 지정해야 합니다.
정말 필요한 복잡한 온라인 상점이 아니라면 너무 많은 메뉴 레이어를 피해야 합니다. 다른 모든 사이트의 경우 몇 번의 클릭만으로 원하는 수준에 도달할 수 있습니다. 물론 메뉴는 잘 배치되어야 합니다. 고전적인 위치는 사이트의 오른쪽 상단 모서리에 있습니다.
드롭다운, 플라이아웃, 아코디언, 캔버스 외, 푸시 메뉴, 원형 메뉴 등 편리하고 공간 절약적인 메뉴 유형을 선택할 수 있습니다. 카테고리 구조와 전체 웹사이트의 모양과 느낌을 가장 잘 반영하는 것을 선택하십시오. 전문 디자이너의 손에서 그들은 사용자 친화적이고 매력적일 것입니다.
유용한 빵 부스러기
사용자가 탐색경로를 통해 사이트를 찾는 데 있어 추가적인 편의를 제공할 수 있습니다. 사용자가 걸어온 경로나 사이트의 계층 구조를 나타내는 클릭 가능한 페이지 이름 문자열입니다.
특히 복잡한 웹 사이트에서 이동 경로는 카테고리 및 하위 카테고리가 있는 전체 메뉴를 확인할 필요 없이 사용자에게 현재 위치와 빠르게 이동할 수 있는 위치를 표시하는 데 매우 유용합니다.

사용자 친화적인 검색창
검색 표시줄이 있는 웹 사이트에는 사용자 친화성 측면에서 추가 보너스가 있습니다. 검색 기능이 관련 콘텐츠 제안, 사용자의 오타 및 대체 철자 허용, 결과에서 검색 단어 강조 표시, 다양한 매개변수로 정확한 검색 제공(패싯 검색), 가장 관련성 높은 검색 결과를 맨 위에 표시 등의 기능을 지원하는 경우 특히 그렇습니다. 더. 예를 들어 Drupal 웹사이트용 Apache Solr를 사용하면 우리 팀이 풍부한 경험을 가지고 있습니다.
찾기 쉬운 중요한 페이지
중요한 페이지에 대한 링크는 사용자가 찾을 필요가 없도록 눈에 잘 띄게 배치해야 합니다. 여기에는 연락할 수 있는 여러 옵션이 있는 연락처 정보, "정보" 페이지, 전자 상거래 사이트인 경우 배송 및 배송 세부 정보, 사이트 및 비즈니스 특성에 따른 기타 페이지가 포함됩니다.
웹사이트의 모바일 친화성 관리
사용자 친화성과 모바일 친화성이라는 두 가지 유형의 "친숙성"은 항상 함께 사용됩니다. 휴대전화 웹사이트 트래픽의 점유율은 2009년 0.7%에서 2018년 52.2%로 급증했습니다. 사용자가 최소한의 스크롤 또는 확대/축소로 잘 배치된 웹 페이지를 즐길 수 있도록 하십시오!
모바일 장치에 올바른 디스플레이를 제공하는 가장 현대적인 트렌드는 반응형 웹 디자인입니다. 이를 통해 디자이너는 페이지 표시가 변경되는 사용자 화면 해상도에 대한 소위 중단점 또는 제어점을 정의할 수 있습니다. 페이지 요소는 모든 장치 화면에 완벽하게 맞도록 축소 또는 확장되고 위치가 변경되거나 완전히 숨겨집니다.


콘텐츠를 쉽게 읽거나 훑어보기
웹사이트를 사용자 친화적으로 만들려면 콘텐츠 가독성을 관리해야 합니다. 그리고 많은 사람들이 당신의 글을 A부터 Z까지 다 읽지 않고 대충 훑어보면서 당신의 메시지를 빨리 이해할 수 있을 것이라는 사실을 잊지 마십시오.
여기에서 도움이 되는 조수는 읽을 수 있는 글꼴, 색상 대비, 필요한 위치의 강조 표시, 명확한 머리글 및 부제목, 글머리 기호 또는 번호 매기기 목록, 긴 텍스트 덩어리가 없는 단락으로 나누기, 텍스트와 이미지 간의 적절한 균형, 편리한 열이 있는 레이아웃, 그리고 더.
웹사이트 속도 향상
사용자 친화적인 웹사이트는 느려질 수 없으므로 최대 속도를 얻으십시오. 이를 달성하는 방법에는 여러 가지가 있습니다. 이미지 최적화, 서버에 대한 요청을 최소화하기 위한 CSS 및 JS 집계, 캐싱 기술의 궁극적인 사용, 이미지 지연 로딩, 웹 글꼴 최적화, AMP 표준 구현, 불필요한 CMS 모듈 또는 플러그인 제거 , 그리고 훨씬 더.
완벽한 솔루션은 사이트의 약점을 찾아 수정하는 포괄적인 웹사이트 성능 감사를 받는 것입니다.
명확하고 눈에 띄는 클릭 유도문안 버튼 포함
사이트 방문자는 다음 단계에 대해 생각할 필요가 없습니다. UX 디자인 요소를 통해 방문자를 안내해야 합니다. 제품을 장바구니에 추가하고, 서비스를 주문하고, 뉴스레터를 구독하고, 전화를 끊는 등의 작업을 하도록 초대하십시오. 색상과 대비.
양식 작성 간소화 및 최적화
사용자 친화적인 웹사이트는 친구, 즉 사용자가 등록, 주문 등을 위해 긴 형식을 사용하는 데 어려움을 겪도록 만들지 않습니다.
양식 필드는 최소한으로 줄여야 합니다. 진행률 표시 막대는 사용자에게 얼마나 더 채워야 하는지 보여주는 좋은 아이디어입니다. 주소 찾기 도구는 양식에서 큰 도움이 될 수 있습니다.
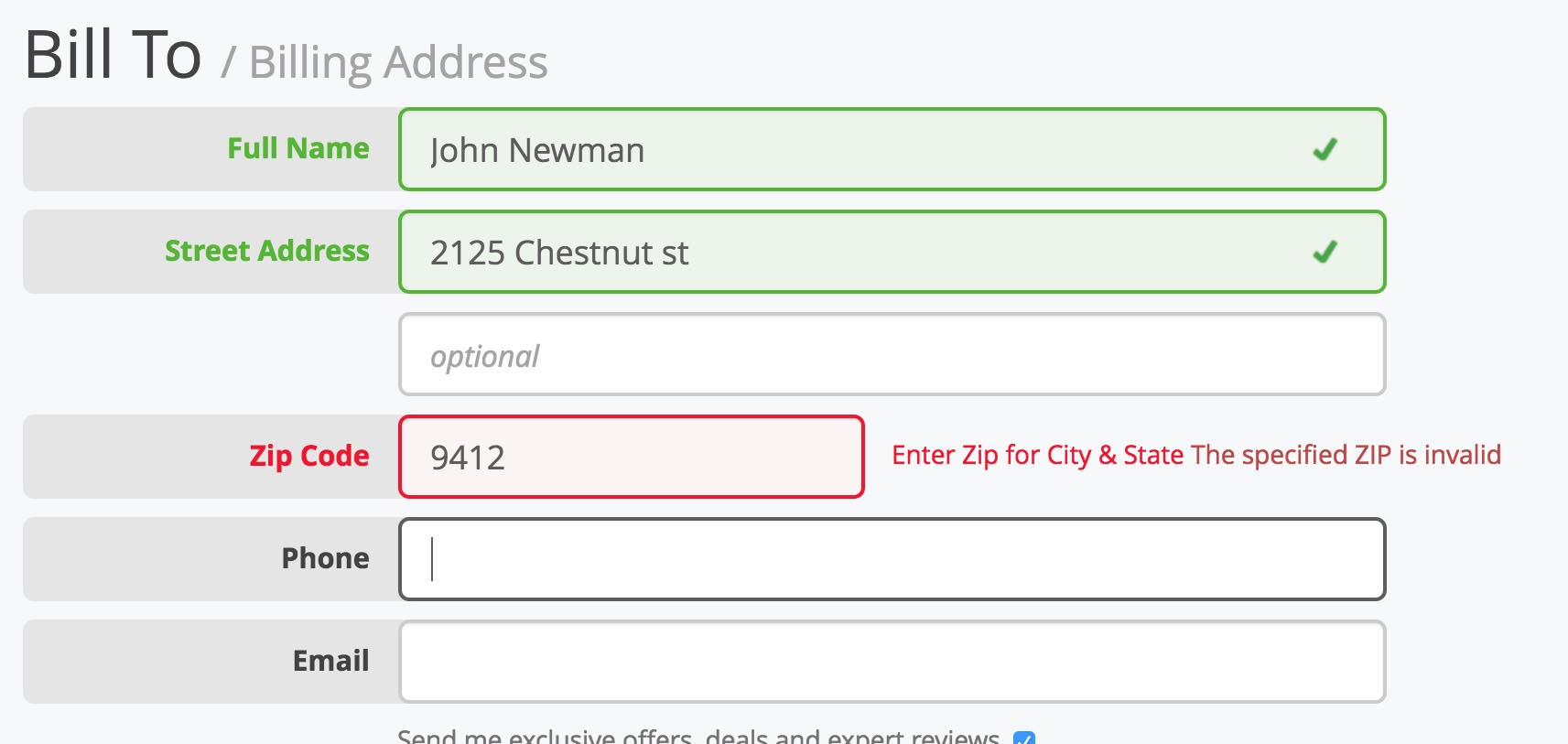
양식 작성의 오류는 명확하게 표시되어야 합니다. 방문자가 양식을 완료하고 오류가 발생하고 모든 것을 다시 입력하지 않도록 하십시오. 좋은 방법은 오류 알림을 양식 상단이 아닌 각 필드와 함께 인라인으로 배치하는 것입니다. 즉각적인 유효성 검사, 녹색 및 빨간색 색상, 부동 힌트, 자리 표시자 및 기타 기능은 사용자 작업을 크게 단순화할 수 있습니다.

소셜 미디어 링크 제공
사용자 친화적인 웹사이트의 또 다른 특징은 회사의 소셜 미디어 계정과의 원활한 연결입니다. 편리한 소셜 미디어 아이콘은 독자가 콘텐츠를 공유하거나 페이지를 좋아하거나 커뮤니티에 가입하도록 권장합니다. 예를 들어 Drupal 8에는 유용한 소셜 미디어 통합 모듈이 많이 있습니다.
버그 및 깨진 링크 수정
웹사이트의 사용자 친화성을 위해 버그와 깨진 링크보다 더 나쁜 것은 없습니다. 귀하의 웹사이트는 특히 중요한 기능에서 발생할 수 있는 버그를 포착하기 위해 좋은 테스트를 받을 가치가 있습니다. 여러 가지 이유로 인해 끊어진 링크는 특수 도구를 통해 찾아야 합니다. 그런 다음 청중이 원활한 경험을 할 수 있도록 철저한 정리가 기다리고 있습니다.
지금 귀하의 웹사이트를 사용자 친화적으로 만드십시오!
이 모든 문제를 전문 웹 개발 팀에 맡길 수 있습니다. 저희 개발자와 UX 디자이너는 귀하의 웹사이트를 완벽하게 사용자 친화적으로 만들 준비가 되어 있습니다. 디지털 에이전시에 연락하여 만족한 사용자가 감사하는 고객이 되도록 하십시오!
