블로그를 더 매력적으로 만드는 5가지 간단한 방법
게시 됨: 2021-04-26
이 기사에서는 블로그를 더 매력적으로 만드는 5가지 간단한 방법에 대해 설명합니다. 따라서 계속 읽으십시오.
매우 복잡하고 경쟁이 치열한 온라인 공간에서 블로그가 적절한 관심을 받기를 원합니다. 그러나 통찰력 있고 사려 깊고 놀라운 콘텐츠를 단순히 작성하는 것만으로는 원하는 고려 대상을 얻지 못할 수 있습니다. 최고의 콘텐츠는 독자가 페이지에 머물도록 하기 위해 똑같이 매력적인 웹사이트 디자인을 필요로 합니다.
인간은 매력적인 미학에 끌리는 시각적 동물입니다. 시각적으로 시선을 사로잡는 감각적인 디자인을 만들면 콘텐츠가 즉시 시선을 사로잡을 수 있습니다. 반대로, 제대로 디자인되지 않은 웹 페이지는 콘텐츠를 정독하기 훨씬 전에 시청자의 관심을 잃습니다.
게다가 우리는 소셜 미디어와 끊임없이 새로워지는 뉴스피드가 지배하는 시대에 살고 있습니다. 사용자가 소셜 미디어 플랫폼 중 하나에서 게시물을 클릭하고 웹페이지를 방문할 때 웹 디자인이 강력한 첫인상을 주기를 원합니다. 강한 인상을 남기면 시청자가 블로그와 상호 작용할 가능성이 높아집니다. 따라서 유익한 콘텐츠와 놀라운 미학의 강력한 조합이 성공적인 블로그의 열쇠입니다.
아래에서 우리는 효과적이고 매력적인 웹사이트 디자인에 기여하는 다양한 요소에 대해 논의했습니다.
블로그를 더 매력적으로 만드는 5가지 간단한 방법
1. 매력적인 테마 디자인
2. 가독성 향상
3. 고품질 이미지 포함
4. 디자인에 미니멀리즘 사용
5. 사용자 경험 개선
1. 매력적인 테마 디자인
블로그를 시작할 때 가장 먼저 고려해야 할 것은 콘텐츠에 가장 적합한 디자인 테마입니다. 온라인에서 제공되는 다양한 템플릿 중에서 하나를 선택하거나 웹 개발자를 고용할 수 있습니다. 그러나 Logo Design Valley는 궁극적으로 더 많은 비용이 드는 "무료" 웹사이트 빌더의 사용에 대해 경고합니다.
디자인 템플릿에는 사이트의 전체 색 구성표와 레이아웃이 포함됩니다. 사이트 전체에 일관성을 통합하고 게시되는 모든 새 블로그는 일관된 디자인을 따릅니다. 눈에 띄고 잘 디자인된 테마는 시청자의 관심을 불러일으키고 블로그의 신뢰성과 권위를 높이는 데 도움이 됩니다.
또한 색상은 웹 디자인을 매력적으로 만드는 데 결정적인 역할을 합니다. 매혹적이고 최소한의 색상 조합이 블로그에 관심을 끕니다. 당신의 페이지가 머물기에 충분히 흥미로운지 아닌지에 대한 무의식적인 결정을 내리도록 두뇌를 자극합니다.
따라서 서로를 보완하는 기본 색상을 2~3개 이하로 사용한 다음 이러한 색조의 다양한(밝거나 어두운) 음영을 추가하여 색상 팔레트를 향상시킵니다. 파란색은 차분한 반면 빨간색은 활기차고 열정적이며 특정 감정을 불러일으키는 색상을 살펴보세요. 너무 많은 색상을 사용하려는 유혹을 피하십시오. 최종 제품이 거슬리고 혼란스럽고 방해가 될 수 있기 때문입니다.
디자인 테마의 또 다른 측면은 레이아웃입니다. 균형이 잘 잡힌 웹 페이지는 기만적이면서 동시에 차분해 보입니다. 시스템 전반에 걸쳐 체계적으로 시선을 끌어 사용자가 세부 사항을 놓치지 않도록 합니다. 마지막으로 원하는 것은 무질서한 시각으로 청중을 동요시키고 소외시키는 것입니다.
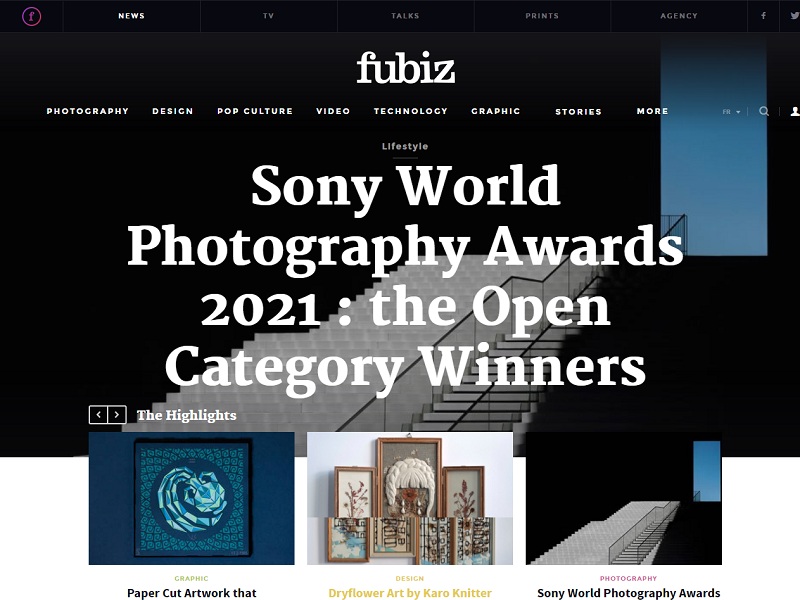
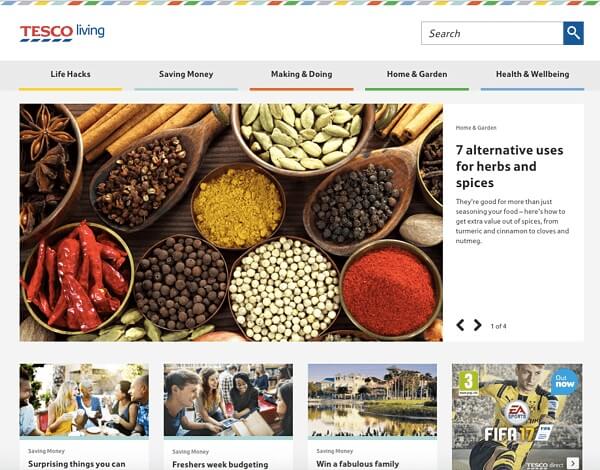
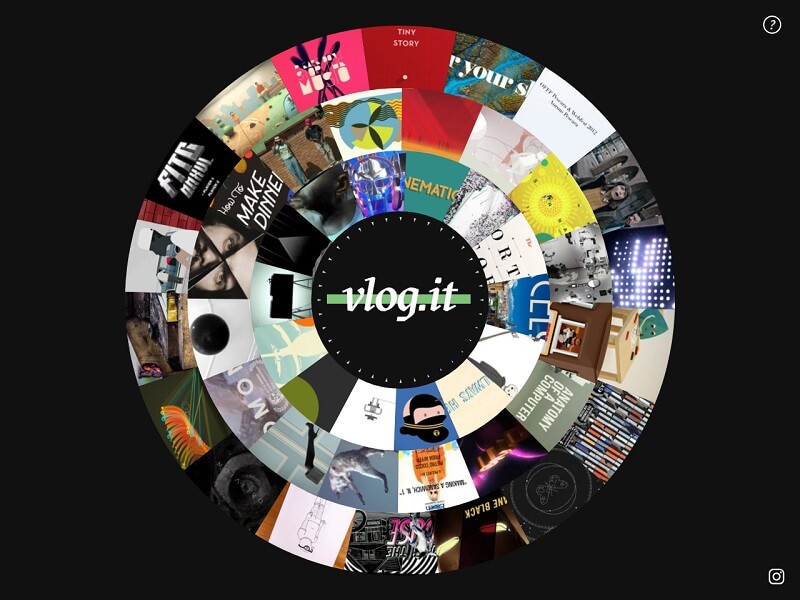
시각적 균형은 응집력 있는 외관을 위해 디자인 요소를 지능적으로 쌓는 것을 말합니다. 페이지의 좌우 균형(대칭 균형)을 유지하여 조화로운 디자인을 만들 수 있습니다. 그리고 시각적으로 무거운 요소를 다른 쪽에 더 가벼운 요소(비대칭)로 보완할 수 있습니다. 초점 주위에 요소를 배치할 수도 있습니다(방사형 균형). 다음은 잘 조정된 페이지의 몇 가지 예입니다.



2. 가독성 향상
블로그의 전체 목적은 사용자가 귀하의 콘텐츠를 읽도록 초대하는 것입니다. 귀하의 주제는 재미있고 통찰력이 있어 엔터테인먼트와 정보 사이의 완벽한 균형을 이룰 수 있습니다. 그러나 글꼴이 너무 작거나 비좁거나 매력적이지 않으면 잠재적인 독자에게 큰 방해가 될 수 있습니다.
Roboto, Oswald, Montserrat 또는 Open Sans와 같은 명확하고 균일한 간격의 글꼴을 사용하여 게시물을 최대한 읽기 쉽게 만드십시오. 제목과 부제목에 서로 다르지만 보완적인 타이포그래피를 사용하여 시각적 계층 구조를 만듭니다. 선택한 타이포그래피는 블로그의 개성을 반영해야 합니다. 예를 들어 Sans Serif 글꼴은 전문 블로그 제목에 적합하고 Script는 라이프스타일 블로그에 더 적합합니다.

가독성을 향상시키는 또 다른 중요한 요소는 글꼴 크기로, 최소 12pt 또는 16픽셀이어야 합니다. 시청자가 텍스트를 읽기 위해 눈을 가늘게 뜨고 그에 따라 늘릴 필요가 없도록 교정합니다. 또한 대상 고객이 더 오래된 인구 통계를 포함하는 경우 더 큰 글꼴을 고려해야 합니다.
그런 다음 블로그 게시물을 더 작은 단락으로 나누고 부제목과 글머리 기호를 사용하여 텍스트를 더 세분화합니다. 텍스트 블록보다 더 지루하고 지루하고 마음에 들지 않는 것은 없습니다. 이상적으로는 각 단락은 최대한 간결하게 표현된 최대 3~5개의 문장으로 구성되어야 합니다.
마지막으로 가독성을 높이기 위해 줄의 길이와 간격에 주의하십시오. 긴 줄이 눈에 혼란을 줄 수 있으므로 줄당 문자 수를 70~80자로 제한합니다.
줄 간격은 일반적으로 글꼴 크기의 백분율로 표시됩니다. 텍스트를 읽을 수 있게 만드는 줄 간격의 최적점은 130%-150%입니다. 그러나 웹사이트에 가장 적합한 것이 무엇인지 항상 실험해야 합니다.
3. 고품질 이미지 포함
고품질 이미지를 추가하면 웹사이트가 더 매력적으로 만들어지고 게시물이 더 매력적이고 기억에 남습니다. 관련 사진과 함께 제공되는 정보는 단순한 텍스트 블록보다 더 수용적이고 이해하기 쉽습니다.
따라서 블로그 시작 부분에 게시물의 내용을 한 눈에 설명하는 추천 이미지를 포함하세요. 텍스트의 단조로움을 없애기 위해 블로그 사이에 콘텐츠와 관련된 사진을 더 추가할 수도 있습니다.
추천 이미지는 모든 소셜 미디어 플랫폼에 표시되므로 독창적이고 영감을 불러일으키는 이미지여야 합니다. 뉴스피드에서 게시물을 더 잘 보이고 공유할 수 있게 하고 사용자를 블로그 게시물로 안내하는 사진을 선택하세요.
다양한 웹사이트에서 편리한 사용을 위해 스톡 사진을 공유하고 있지만, 사용자가 생성하거나 클릭한 고유한 이미지를 사용하면 더 많은 이점을 얻을 수 있습니다. 첫째, Google은 SEO 관점에서 원본 콘텐츠를 인식하여 의미 있는 사용자 트래픽을 귀하의 방식으로 안내합니다. 청중은 또한 블로그 전용이며 품질에 대한 헌신을 보여주기 때문에 진정한 이미지를 높이 평가합니다.
마지막으로, 사람들이 귀하의 이미지를 블로그와 즉시 연관시킬 수 있도록 사진이 일관된 느낌을 갖도록 하십시오. 예를 들어 음식 관련 블로그를 운영하는 경우 모든 음식 초상화에 비슷한 배경을 사용하여 경쟁에서 자신을 차별화하십시오. Love and Lemons는 응집력 있는 전망을 위해 흰색 대리석 배경에 모든 요리를 제공하는 음식 블로그입니다.

4. 디자인에 미니멀리즘 사용
웹사이트의 핵심 목적에서 멀어지게 하는 불필요한 혼란을 웹페이지에서 줄여 콘텐츠를 강조합니다. 너무 많은 디자인 요소는 청중을 마비시킬 수 있습니다. 청중은 콘텐츠와 상호 작용하는 대신 페이지를 빨리 포기할 것입니다.
사이드바, 머리글 및 바닥글을 반드시 거기에 속하지 않는 것으로 채우지 마십시오. 추가 디자인 측면을 포함하기 전에 페이지가 없어도 페이지를 전달할 수 있는지 자문하고 답변이 긍정적이면 페이지를 제거하세요.
시각적 유예를 제공하고 각 요소를 다음 요소와 구별하는 많은 공백을 만듭니다. 시청자는 또한 더 깔끔한 형식으로 제시될 때 더 많은 정보를 흡수할 가능성이 더 큽니다.
5. 사용자 경험 개선
웹 디자인의 또 다른 측면은 사용자 경험입니다. 최소한의 디자인은 페이지 로드 시간을 줄이고 방문자를 유지할 수 있습니다.
연구에 따르면 모바일 사용자의 53%는 로드하는 데 3초 이상 걸리는 페이지를 포기합니다. 따라서 사이트 로드 시간에 영향을 미치고 잠재 독자를 잃게 만드는 너무 많은 플러그인과 위젯을 피하십시오.
또한 모든 화면 크기에 완벽하게 맞는 반응형 디자인을 만드십시오. 사용자가 전화, 탭 또는 랩톱을 사용하여 사이트에 액세스할 수 있습니다. 블로그가 더 작거나 더 큰 화면으로 잘 번역되지 않으면 사용자 경험에 부정적인 영향을 미치고 청중을 소외시킬 수 있습니다.
결론
콘텐츠, 디자인 요소 및 유용성이 결합되어 매력적인 웹사이트 디자인을 만듭니다. 매력적인 테마, 원본 사진 및 풍부한 사용자 경험을 통해 SEO를 개선하고 더 많은 사용자 트래픽을 얻을 수 있습니다. 동시에 향상된 가독성과 최소한의 깔끔한 디자인으로 의미 있는 참여를 유도할 수 있을 만큼 청중을 오래 유지할 수 있습니다.
이것이 이 기사의 전부입니다. 블로그를 더 매력적으로 만드는 5가지 간단한 방법이 있는 이 블로그가 마음에 드셨기를 바랍니다. 또한 이 기사가 마음에 들면 친구 및 소셜 미디어 팔로워와 공유하십시오.
저자 약력
Erica Silva는 주변 세계를 발견하고 탐험하는 것을 좋아하는 블로거입니다. 그녀는 마케팅에서 기술에 이르기까지 모든 것에 대해 글을 씁니다. 그녀는 자신의 발견과 경험을 독자들과 공유하는 것을 즐기고 자신의 블로그가 세상을 더 나은 곳으로 만들 수 있다고 믿습니다.
