WordPress에서 스크롤링 갤러리를 만드는 단계별 가이드
게시 됨: 2023-04-03이제 그 어느 때보다도 웹 사이트 방문자에게 뛰어난 사용자 경험(UX)을 제공하는 것이 최우선 순위가 되어야 합니다. 사람들은 투박하고 느린 웹사이트에 대해 낮은 관용을 가지고 있습니다. 몇 년 전에는 그것으로 도망칠 수 있었습니다.
오늘날의 세계에서? 기회 없음.
작품을 보여주는 스크롤링 갤러리를 제공하는 것이 복잡하고 사이트 속도를 저하시킬 수 있는 것처럼 들릴 수 있습니다. 그것과는 거리가 멀다. 사실 (Modula 덕분에) 스크롤링 갤러리를 제공하는 것이 쉬울 뿐만 아니라 방문자는 웹사이트 로딩 속도가 느려지는 문제를 겪지 않을 것입니다!
수평 또는 수직 스크롤링 갤러리를 선호하든 Modula의 강력하고 사용하기 쉬운 기능은 프로세스를 간단하고 즐겁게 만듭니다.
따라서 더 이상 고민하지 않고 WordPress 웹 사이트를 위한 멋진 스크롤 갤러리를 만드는 방법을 알아보십시오.
목차
- 스크롤링 갤러리란 무엇이며 고려해야 하는 이유
- 모듈라 설정
- 갤러리 만들기
- Modula로 가로 스크롤 갤러리 만들기
- Modula로 세로 스크롤 갤러리 만들기
- Modula 기능으로 스크롤링 갤러리 향상
- 스크롤링 갤러리 미리보기 및 게시
- 마무리…
스크롤링 갤러리란 무엇이며 고려해야 하는 이유
스크롤링 갤러리는 일련의 이미지 또는 기타 미디어를 스크롤링 형식으로 표시하는 이미지 갤러리 유형입니다. 이는 이미지가 차례로 표시되고 사용자가 마우스, 터치패드 또는 기타 입력 장치를 사용하여 가로 또는 세로로 스크롤할 수 있음을 의미합니다.
스크롤링 갤러리는 전통적인 이미지 갤러리에 비해 몇 가지 이점을 제공하기 때문에 점점 인기를 얻고 있습니다. 다음은 웹 사이트에서 스크롤 갤러리 사용을 고려해야 하는 몇 가지 이유입니다.
향상된 사용자 경험 : 스크롤링 갤러리는 기존 이미지 갤러리보다 더 매력적이고 상호 작용하는 사용자 경험을 제공합니다. 사용자는 이미지를 스크롤할 수 있기 때문에 시간을 들여 각 이미지를 보고 원하는 속도로 갤러리를 탐색할 수 있습니다.
공간 절약형 디자인 : 스크롤링 갤러리는 이미지를 차례로 표시하므로 기존 이미지 갤러리의 공간 절약형 대안이 될 수 있습니다. 이는 웹 사이트의 공간이 제한되어 있거나 사용자에게 부담을 주지 않으면서 많은 이미지를 표시하려는 경우에 특히 유용할 수 있습니다.
모던하고 스타일리시한 외관 : 스크롤링 갤러리는 모던하고 스타일리시한 외관을 갖추고 있어 웹 사이트를 보다 전문적이고 최신 상태로 보이게 할 수 있습니다. 이미지를 보여줄 수 있는 좋은 방법이며 웹사이트의 브랜딩 및 스타일에 맞게 사용자 정의할 수 있습니다.
참여 및 전환 증가 : 이 갤러리 방법은 사용자가 콘텐츠를 더 많이 탐색하도록 장려하여 웹 사이트에서 참여 및 전환을 증가시킬 수 있습니다. 더 많이 조사할수록 사이트 소유자인 귀하에게 더 많은 혜택이 돌아갑니다.
모듈라 설정
Modula를 설치하려면 WordPress 대시보드 로 이동하여 플러그인을 클릭하십시오. 그런 다음 새로 추가를 클릭하고 "모듈라"를 검색하십시오.
플러그인을 찾으면 지금 설치 버튼을 클릭하고 설치가 완료될 때까지 기다립니다. 마지막으로 활성화를 클릭하여 플러그인을 활성화합니다.
단계별 스크린샷을 포함하여 Modula 설치 및 활성화에 대한 자세한 설명은 설명서를 확인하십시오.
갤러리 만들기
플러그인이 설치되고 활성화되면 새 갤러리를 만들 수 있습니다.
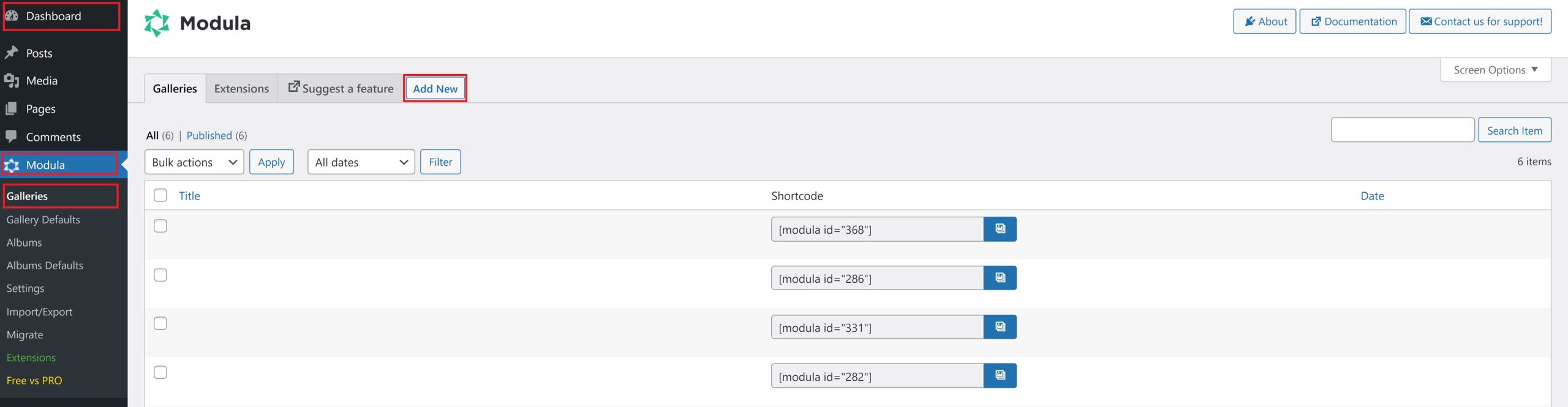
그렇게 하려면 WordPress Dashboard > Modula > Galleries 로 이동하고 Add New 버튼을 클릭합니다.

Modula는 사용하기 매우 쉽습니다. (좋아요, 그렇게 말하겠습니다!) 하지만 여러분도 좋아하실 거라고 확신합니다!
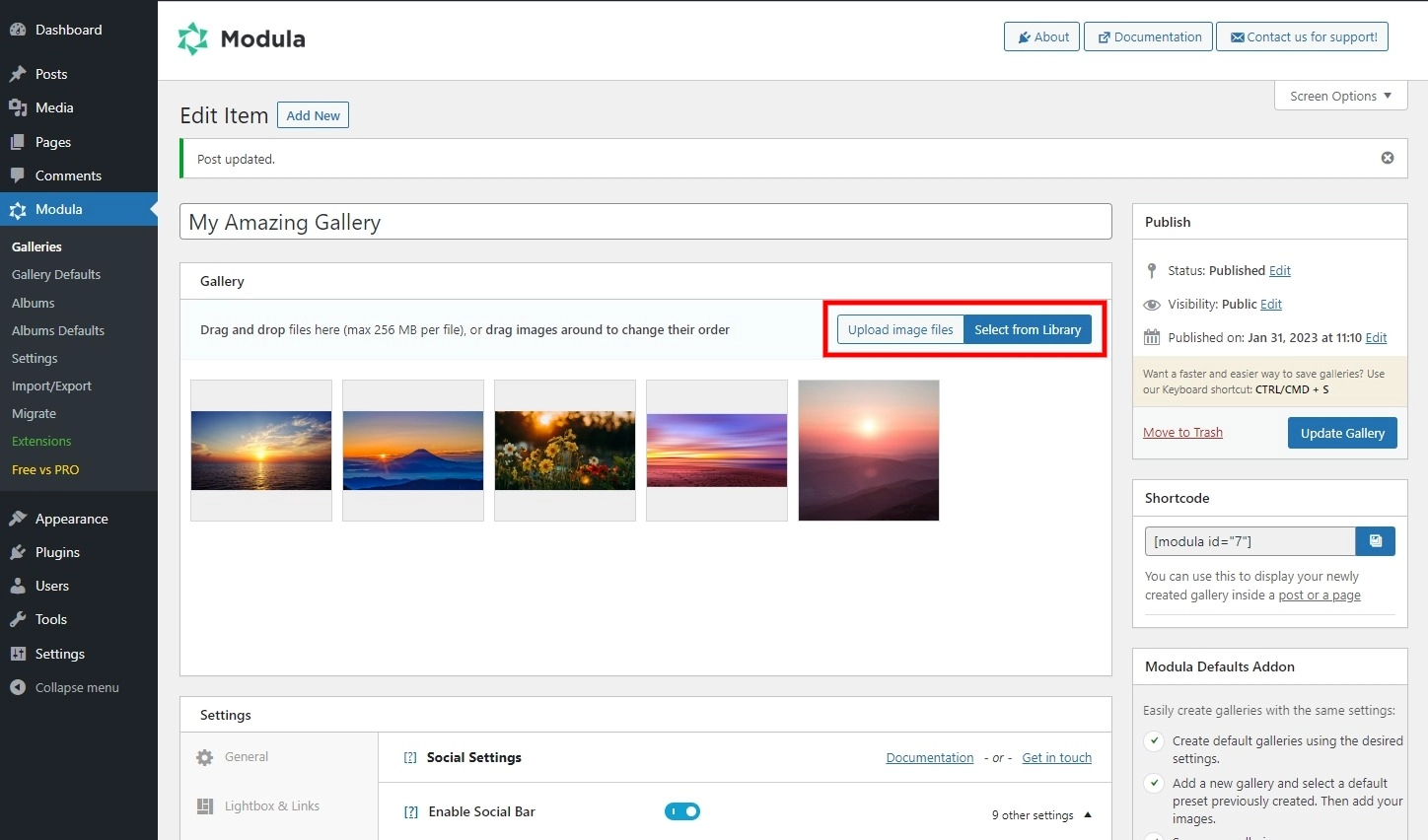
이미지를 업로드하고 원하는 순서대로 배치할 수 있습니다. 그리고 가장 좋은 점은? 이미지 크기 선택, 캡션 추가 등을 통해 갤러리의 모양도 사용자 지정할 수 있습니다.
WordPress 라이브러리 에서 갤러리에 이미지를 추가하거나 사진을 직접 업로드 할 수 있습니다.

Modula로 가로 스크롤 갤러리 만들기
가로 스크롤 갤러리는 사용자의 관심을 끄는 일련의 이미지를 보여주는 좋은 방법입니다. Modula를 사용하면 가로 스크롤 갤러리를 쉽게 만들고 웹 사이트 디자인에 맞게 사용자 지정할 수 있습니다.
시작하려면 Modula에서 슬라이드쇼 기능을 활성화해야 합니다. 이 기능은 Modula Pro 버전에서 사용할 수 있습니다. Lightbox 슬라이드쇼 및 슬라이더 확장 프로그램을 활성화해야 합니다.
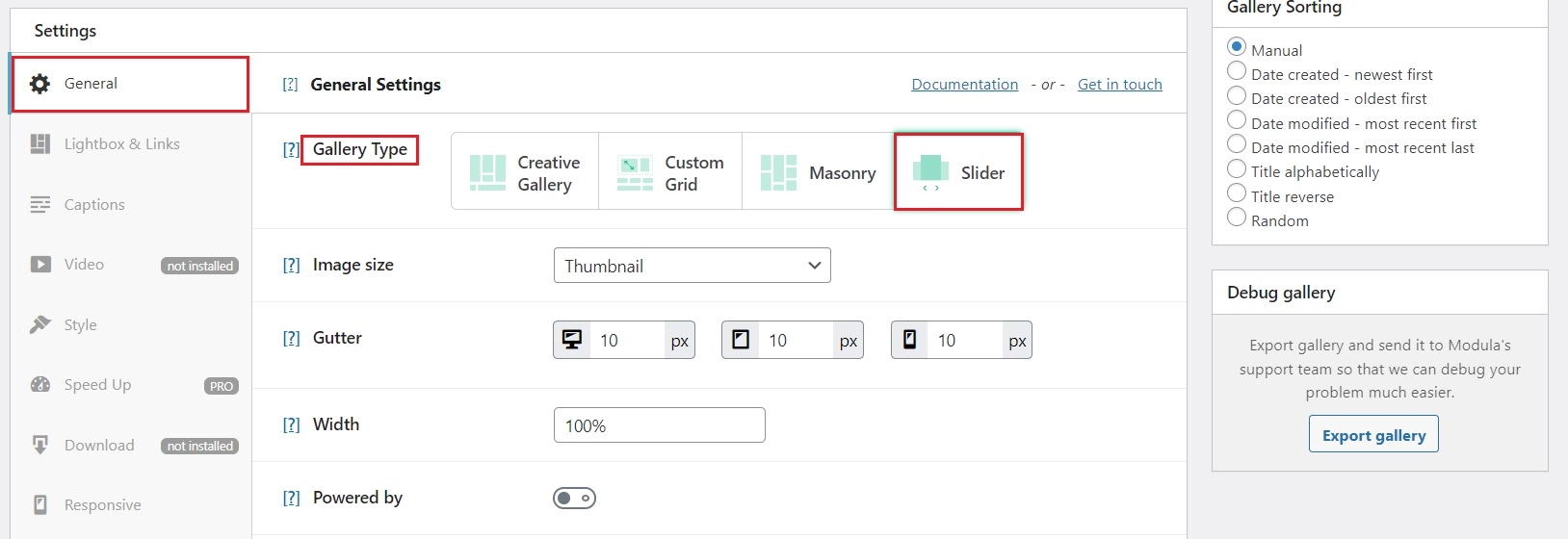
설정 섹션의 일반 탭에서 슬라이더 갤러리 유형을 선택합니다.

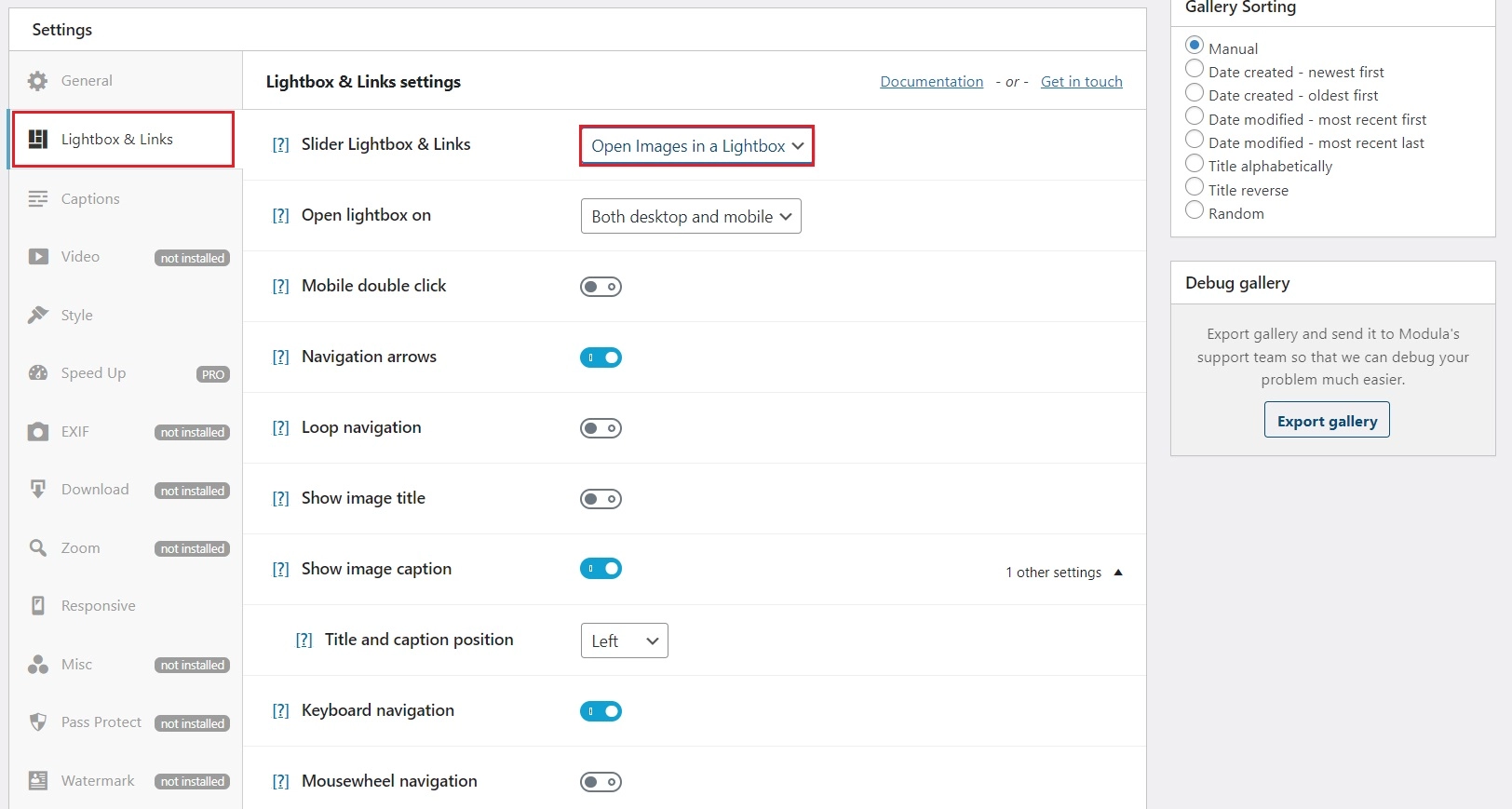
그런 다음 라이트박스 및 링크 탭으로 이동하여 슬라이더 라이트박스 및 링크 옵션의 드롭다운 메뉴에서 라이트박스에서 이미지 열기를 선택합니다.

그렇게 하면 더 많은 옵션이 잠금 해제됩니다.

Mousewheel 탐색을 찾을 때까지 아래로 스크롤하고 옵션을 켭니다. 사용자가 마우스 휠을 사용하여 라이트박스 이미지를 스크롤할 수 있습니다.
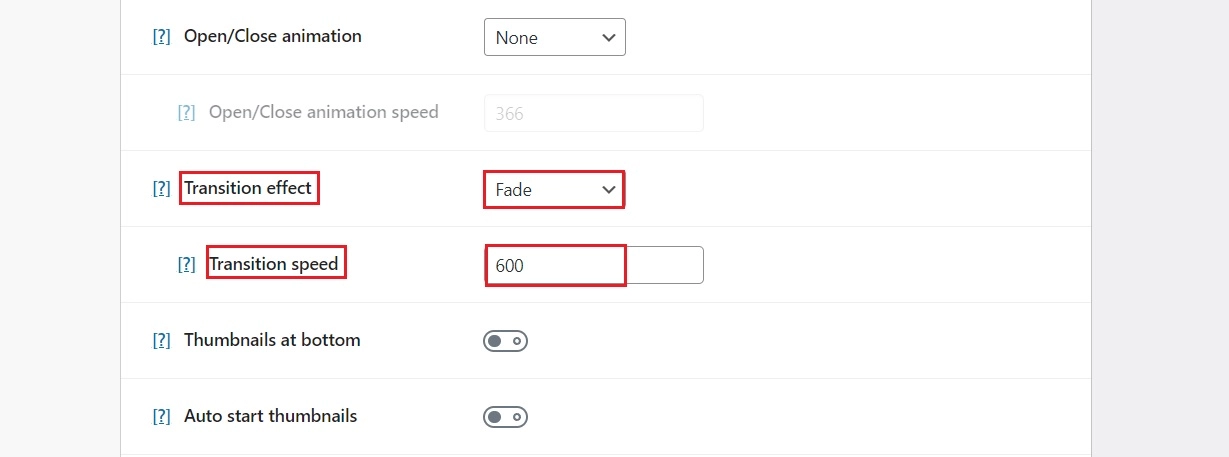
스크롤링 전환 효과를 추가하여 스크롤링 갤러리를 더욱 매끄럽게 보이게 할 수 있습니다.
전환 효과 옵션으로 스크롤하고 드롭다운 메뉴에서 하나를 선택합니다. 다음으로 전환 속도 값을 설정할 수 있습니다. 밀리초 단위이므로 600ms 미만으로 유지하는 것이 이상적이므로 사용자는 스크롤링 갤러리가 끝까지 지연되는 것처럼 느끼지 않습니다.
아무도 지연을 좋아하지 않습니다!

모든 것이 좋아 보인다면 Modula에서 생성된 단축 코드를 복사하여 붙여넣어 WordPress 페이지 또는 게시물에 갤러리를 게시할 수 있습니다.
글쎄, 그것은 쉬웠다!
Modula로 세로 스크롤 갤러리 만들기
Modula로 세로 스크롤 갤러리를 만드는 것은 가로 갤러리를 만드는 것만큼 쉽습니다. 어떻게 하는지 보여드리겠습니다!
참고: 세로 스크롤 갤러리를 만들려면 Modula Pro Business 계획의 무한 스크롤 옵션이 있는 페이지 매김 확장이 필요합니다.
갤러리 편집 모드에서 설정 섹션까지 아래로 스크롤합니다. 일반 탭에서 세로 스크롤 갤러리를 더 잘 보여주기 위해 크리에이티브, 사용자 지정 또는 벽돌 갤러리 유형을 선택합니다.
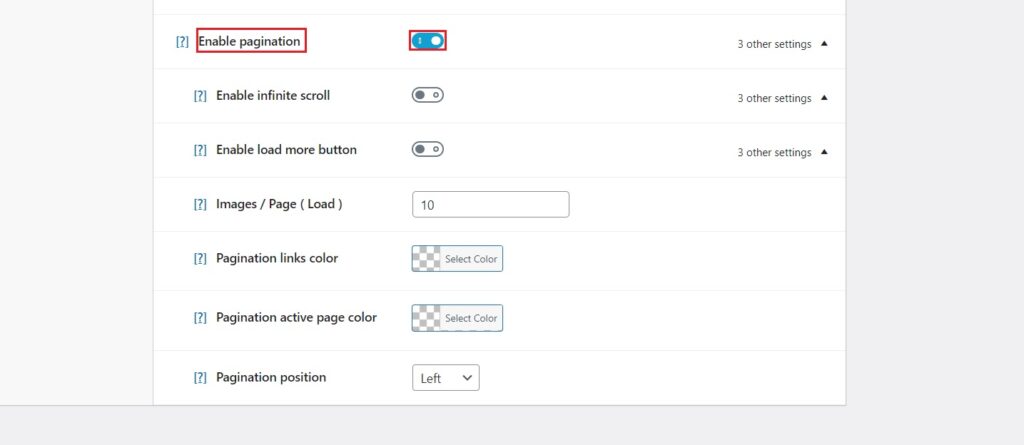
맨 아래로 스크롤하여 페이지 매김 활성화 옵션을 켭니다. 그렇게 하면 더 많은 옵션이 나타납니다.

계속해서 무한 스크롤 사용 옵션도 켭니다.
이 시점부터 원하는 대로 갤러리를 사용자 지정할 수 있습니다.
Modula 기능으로 스크롤링 갤러리 향상
Modula로 스크롤 갤러리를 만들 때 플러그인의 일부 고급 기능을 활용하여 전반적인 사용자 경험을 향상시킬 수 있습니다.
이 사용 사례에 가장 유용한 기능을 살펴보겠습니다.
Lazy Loading : 이 기능은 이미지가 많은 세로 스크롤 갤러리를 만들 때 유용합니다. 화면에 보이는 이미지만 미리 로드하여 페이지 로딩 시간을 줄이는 데 도움이 됩니다. 그러나 가로 스크롤 갤러리에는 필요하지 않습니다.
사용자 정의 가능한 라이트박스 : 이 기능은 세로 스크롤 갤러리에서는 선택 사항이지만 가로 스크롤 갤러리에서는 필수입니다. 갤러리 라이트박스의 모양과 느낌을 사용자 정의하여 사용자 경험을 향상시킬 수 있습니다.
비디오 갤러리 : 이미지 외에도 스크롤링 갤러리는 비디오로 구성될 수도 있습니다. Modula의 비디오 갤러리 기능은 갤러리를 보다 역동적이고 대화식으로 만들 수 있습니다.
옵션을 가지고 놀면서 귀하의 웹사이트와 브랜딩에 가장 적합한 것이 무엇인지 확인하십시오. 게시 또는 갤러리 업데이트 버튼을 눌러 변경 사항이 저장되었는지 확인하세요!
Modula는 프런트 엔드에서 갤러리를 선보일 때 사용할 단축 코드를 생성합니다. 단축 코드를 복사하고 멋진 스크롤 갤러리를 표시해 보겠습니다.
스크롤링 갤러리 미리보기 및 게시
Modula로 스크롤 갤러리를 만들었으면 미리 보고 WordPress 웹사이트에 게시할 차례입니다.
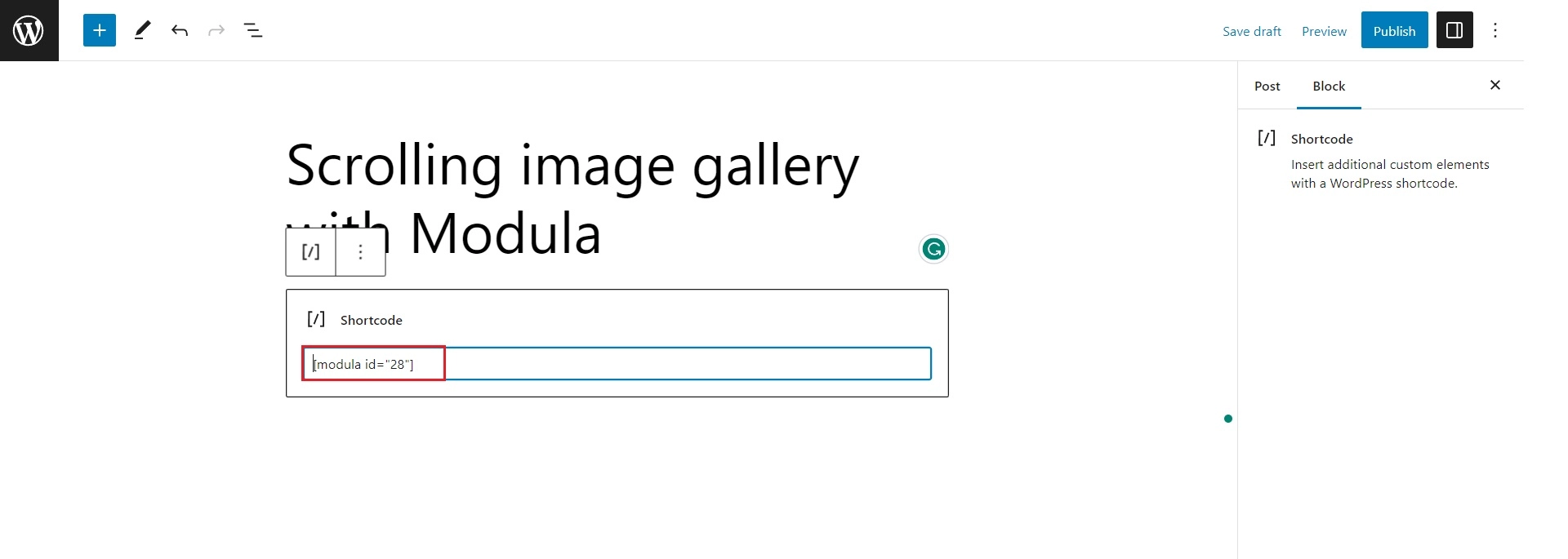
이렇게 하려면 원하는 페이지나 게시물로 이동하여 단축 코드를 편집기에 직접 붙여넣으십시오.

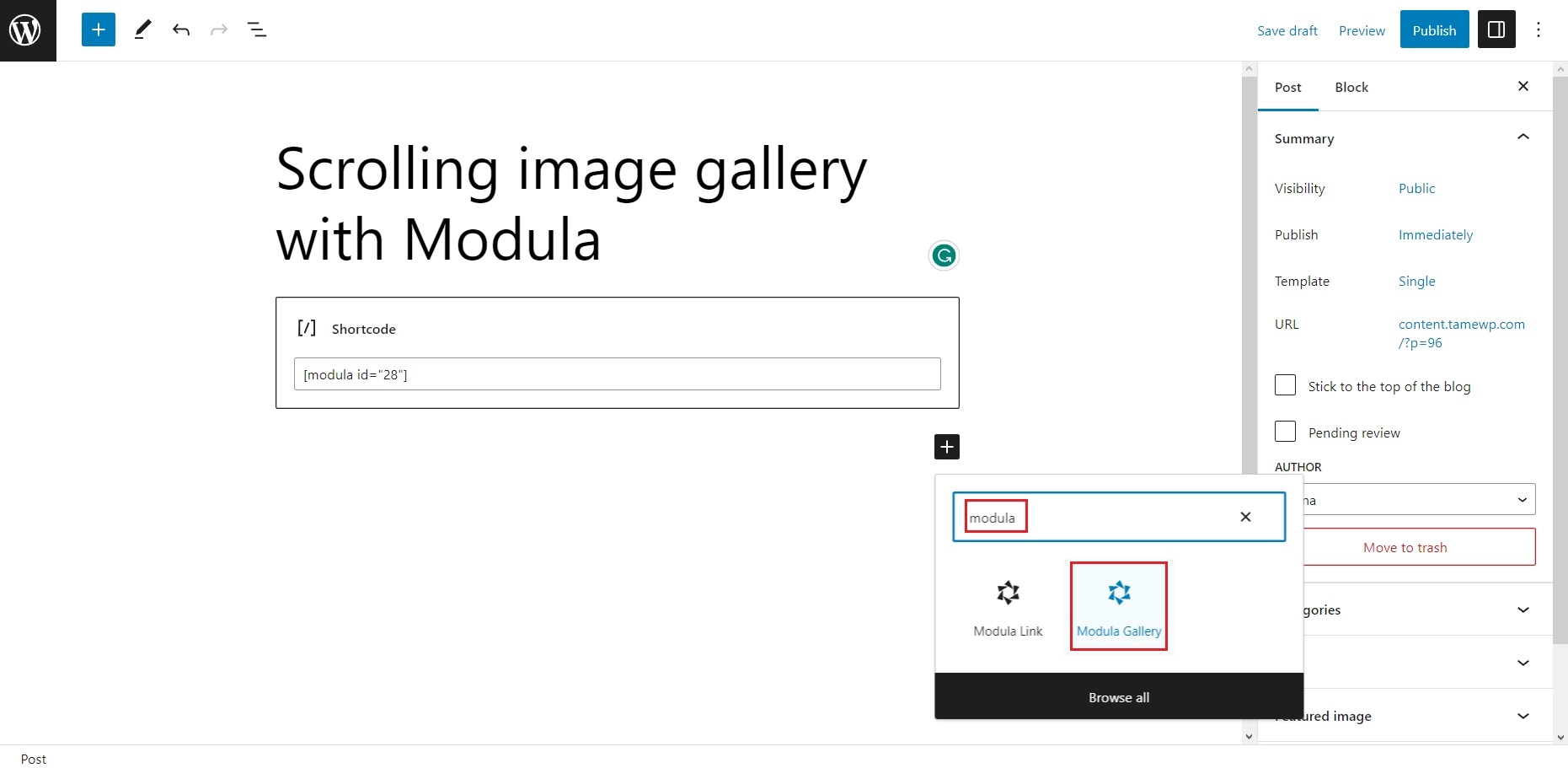
또는 Modula Galleries 블록을 찾아 드롭다운 메뉴에서 원하는 갤러리를 선택할 수 있습니다.

갤러리를 페이지나 게시물에 추가한 후에는 미리보기를 통해 제대로 표시되는지 확인해야 합니다.
모든 것이 만족스러우면 게시 또는 업데이트를 누르고 마법이 일어나는 것을 지켜보십시오.
나중에 갤러리를 변경해야 하는 경우 WordPress 대시보드의 Modula 섹션에서 쉽게 수정할 수 있습니다.
변경 사항을 저장하면 갤러리가 단축 코드를 업데이트하지 않고 웹 사이트에서 자동으로 업데이트됩니다.
마무리…
WordPress에서 세로 또는 가로 스크롤 갤러리를 만드는 것은 이미지를 보여주고 웹 사이트의 사용자 경험을 향상시키는 좋은 방법이 될 수 있습니다.
사용자 친화적인 인터페이스, 사용자 정의 옵션 및 다양한 갤러리 유형을 갖춘 Modula는 이미지를 선보이고 새로운 비즈니스를 성공시키려는 모든 웹사이트 소유자에게 필수품입니다!
그래서, 당신은 무엇을 기다리고 있습니까? 오늘 Modula를 다운로드하여 웹사이트의 이미지 갤러리를 어떻게 변화시킬 수 있는지 확인하십시오.
