Uncode 테마 크리에이티브를 만나보세요: Quba Michalski
게시 됨: 2017-03-16유연성은 Uncode 테마의 핵심 기능입니다. 실제 클라이언트 작업 쇼케이스를 둘러보면 반복하지 않고 Uncode를 사용하여 수많은 다른 사이트를 구축하는 것이 단순한 아이디어가 아님을 알 수 있습니다. 그것은 현실이며 매일 행해지고 있습니다.
우리는 계속해서 사랑받는 쇼케이스 크리에이티브를 소개합니다. 세 번째는 다양한 디자인 분야에서 20년 이상의 경험을 가진 크리에이티브 디렉터, 모션 아티스트, 영화 제작자 및 크리에이티브 사상가인 Quba Michalski입니다.
귀하의 비즈니스와 웹 디자인 경험에 대해 말씀해 주십시오.
저는 주로 VR과 AR에서 작업하는 프리랜서 크리에이티브 디렉터이자 비주얼 아티스트입니다. 지난 20여 년 동안 저는 DTP에서 인터랙티브, 모션, VFX, 라이브 액션에 이르기까지 다양한 디자인 분야에서 일했습니다. 가장 최근에 저는 가상 현실을 제 선택 매체로 정했고 지난 2년 동안 이 매체에서만 일해 왔습니다.
90년대(그리고 00년대 초반)로 돌아가서 저는 웹 디자인을 직접 많이 했습니다. 저는 WWW가 그렇게 인기를 끌기 전에(Netscape나 IE와 같은 최신 웹 브라우저가 도입되기 훨씬 이전) 아주 일찍 시작했습니다. HTML, CSS, PHP, ASP를 스스로 가르쳤고 구식 텍스트 편집기에서 디자인을 코딩했습니다! 시간이 지남에 따라 웹에서 애니메이션과 모션으로 옮겨갔지만 여전히 이 초창기 시절이 생생하게 기억납니다.

수천 개의 다른 테마 중에서 Uncode를 선택하게 된 이유는 무엇입니까?
디자인에 대한 배경 지식을 바탕으로... 글쎄... 내 사이트를 디자인할 수 있기를 원했습니다. 너무 많은 테마가 있지만 대부분은 "흔들 여지"가 거의 없습니다. 결국 테마 디자이너가 달성하고자 하는 내용에 맞춰 콘텐츠를 조정해야 하고 그 반대의 경우도 마찬가지입니다.
Uncode 전에 사용할 수 있다고 생각했던 몇 가지 테마를 찾았습니다. 일반적으로 내가 정말 원했던 하나 이상의 특정 기능이 부족하거나 이상한 선제적 CMS 방법을 사용합니다. 선택해야 마이그레이션할 경로가 없습니다.
이것은 몇 년 동안 지속되었습니다. 그 사이에 내 사이트는 시간이 지남에 따라 발견되거나 더 이상 지원되지 않는 스킨을 업데이트하려고 시도하면서 구멍과 취약점으로 가득 찬 아주 오래된 테마에서 실행되면서 성장했습니다. Uncode에 대해 알게 되었을 때 테스트 서버의 속도를 살펴보았고, Uncode에 내가 찾던 거의 모든 것이 포함되어 있다는 사실을 알게 되어 기뻤습니다.
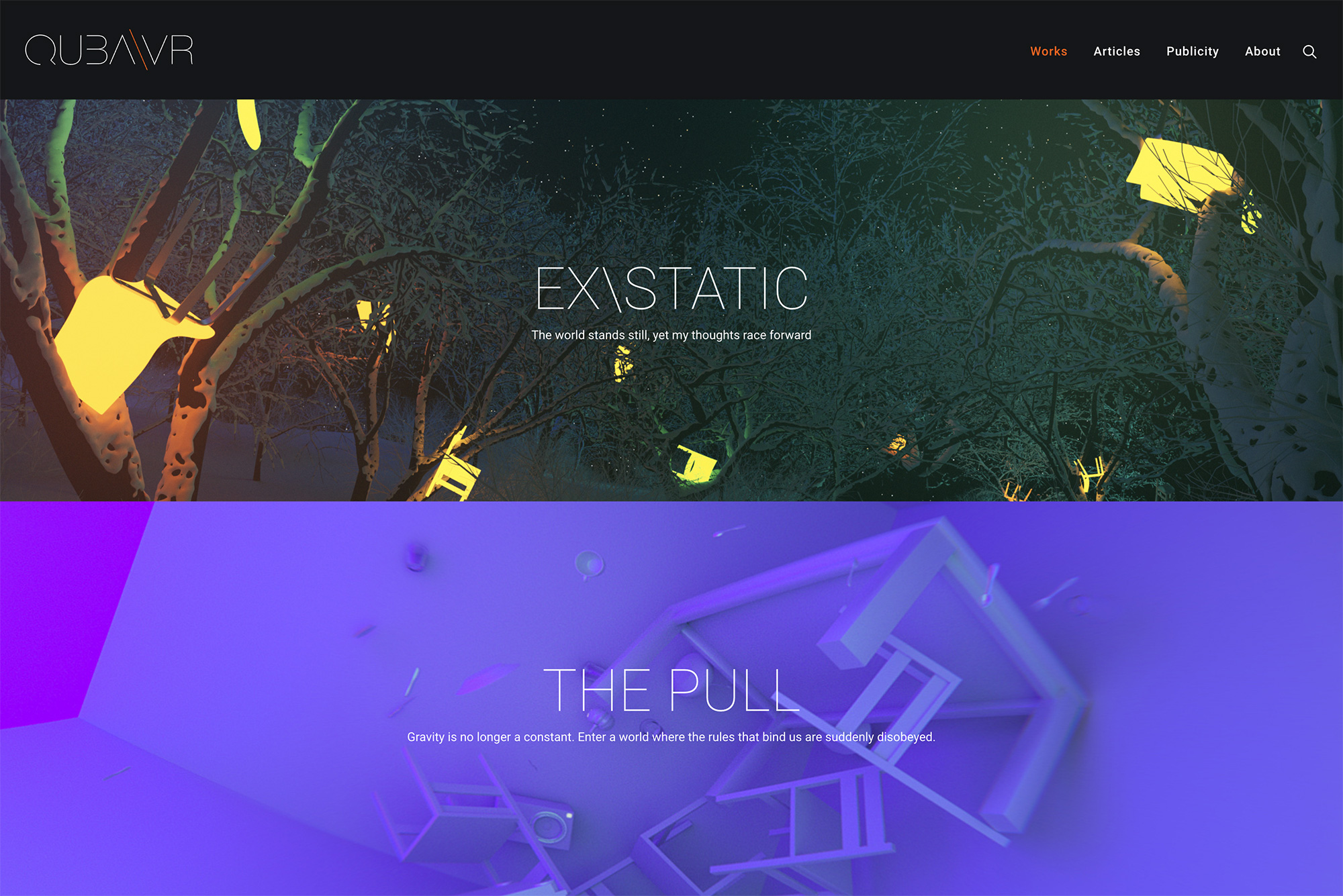
이 테마의 혜택을 받은 첫 번째 사이트인 QubaVR의 브랜드를 변경하고 설립하기로 결정한 시기와 거의 비슷했습니다.
Uncode의 어떤 기능을 가장 높이 평가하십니까? 테마가 비즈니스 개선에 어떻게 기여하고 있습니까?
솔직히 말해서 지금 가장 높이 평가하는 기능은 처음에는 매우 싫어했던 기능입니다. 컬러 및 타이포그래피 관리 시스템입니다. 나는 페이지에 어떤 색상이나 서체라도 쉽게 던지고 실험할 수 있는 것에 꽤 익숙해져 있습니다. Uncode를 사용하면 먼저 사이트의 팔레트에 새 색상을 "등록"하거나 활자체 사전 설정에 글꼴을 추가해야 합니다.
처음에는 그것이 나를 화나게 만들었습니다. 저는 이 UX 결정으로 인해 제 창의력이 방해받는 것을 느꼈습니다. 그러나 시간이 지남에 따라 이러한 제한 덕분에 내 사이트가 얼마나 개선되었는지 깨달았습니다. 사이트의 아이덴티티에 새로운 시각적 문법을 지속적으로 도입하는 대신 일관되고 깨끗하며 즉시 알아볼 수 있는 색상 및 타이포그래피 팔레트에 집중했습니다. 나는 여전히 내가 원하는 것을 할 수 있습니다. 하지만 Uncode의 UX는 성급한 결정을 내리지 않도록 보호해 줍니다.
내가 정말 좋아하는 다른 것들 – 음, 미디어 관리와 oEmbed는 정말 환상적입니다. 640x480px 모니터용으로 설계된 첫 번째 웹사이트를 아직도 기억하고 있습니다. 저는 사이트에서 전체 너비 4K 이미지를 사용한 다음 업로드된 동일한 파일을 더 작은 요소에 다시 사용할 수 있다는 점을 좋아합니다. 레이아웃 도구는 훌륭합니다. 특히 거의 모든 요소에 대한 사전 설정을 저장할 수 있는 기능이 좋습니다. Font Awesome 및 기타 아이콘의 통합, 쉬운 크레딧 생성을 위한 포트폴리오 세부 정보, 어둡고 밝은 테마, 개별 탐색 루프, 손쉬운 반응 토글 - 좋아할 것이 많이 있습니다!

Uncode 작업에 대해 어떻게 생각하십니까? 둘 이상의 프로젝트에 대한 라이선스를 구매했다면 왜 재구매 고객입니까?
앞서 언급했듯이 Uncode는 특정 방식으로 디자인하도록 강요하지 않습니다. 그리드 구조에 대해 매우 엄격하지만 이를 깨는 도구를 제공합니다. 유형과 색상 사용을 면밀히 주시하지만 원하는 경우 무지개의 모든 색상과 모든 크기의 Comic Sans를 페이지 전체에 배치할 수 있습니다. 정말, 정말 해야 하는 경우.

Uncode를 사용하여 전체 너비 이미지, 많은 텍스트, 미친 임베딩(이미지, 비디오, VR, 360° 이미지), 축제 목록 및 회전 목마를 제공하는 내 사이트( https://qubavr.com )를 디자인할 수 있었습니다. 다운로드 옵션의. 또한 전자는 어두운 테마, 후자는 밝은 테마를 사용하여 작업 포트폴리오를 실험 및 블로그와 명확하게 구분합니다. 또한 탭이나 아코디언 레이아웃을 사용하여 많은 섹션을 축소하여 공간을 절약할 수 있습니다.
그 과정을 즐긴 후 저는 아내와 동료 아티스트가 그녀의 사이트( https://chichiland.com )를 Uncode로 전환하는 것을 도왔습니다. 이 두 사이트를 나란히 놓고 보면 둘 다 같은 주제로 운영된다는 것이 믿기지 않습니다. ChiChiLand는 여백이 없는 정사각형 그리드에 삽화로 가득 차 있고, 텍스트는 거의 없고, 라이트박스가 많습니다. 테마를 통해 섹션별로 그리드 크기를 쉽게 변경할 수 있었습니다. 주요 "작품" 섹션에는 3열 레이아웃의 큰 이미지가 있습니다. 아카이브에는 더 많은 항목이 있으므로 레이아웃은 4개 열로 개별 크기를 축소합니다. 마지막으로 "Visual Journal"(블로그)은 6열 레이아웃과 일부 타이포그래피에 수많은 콘텐츠를 담고 있습니다.
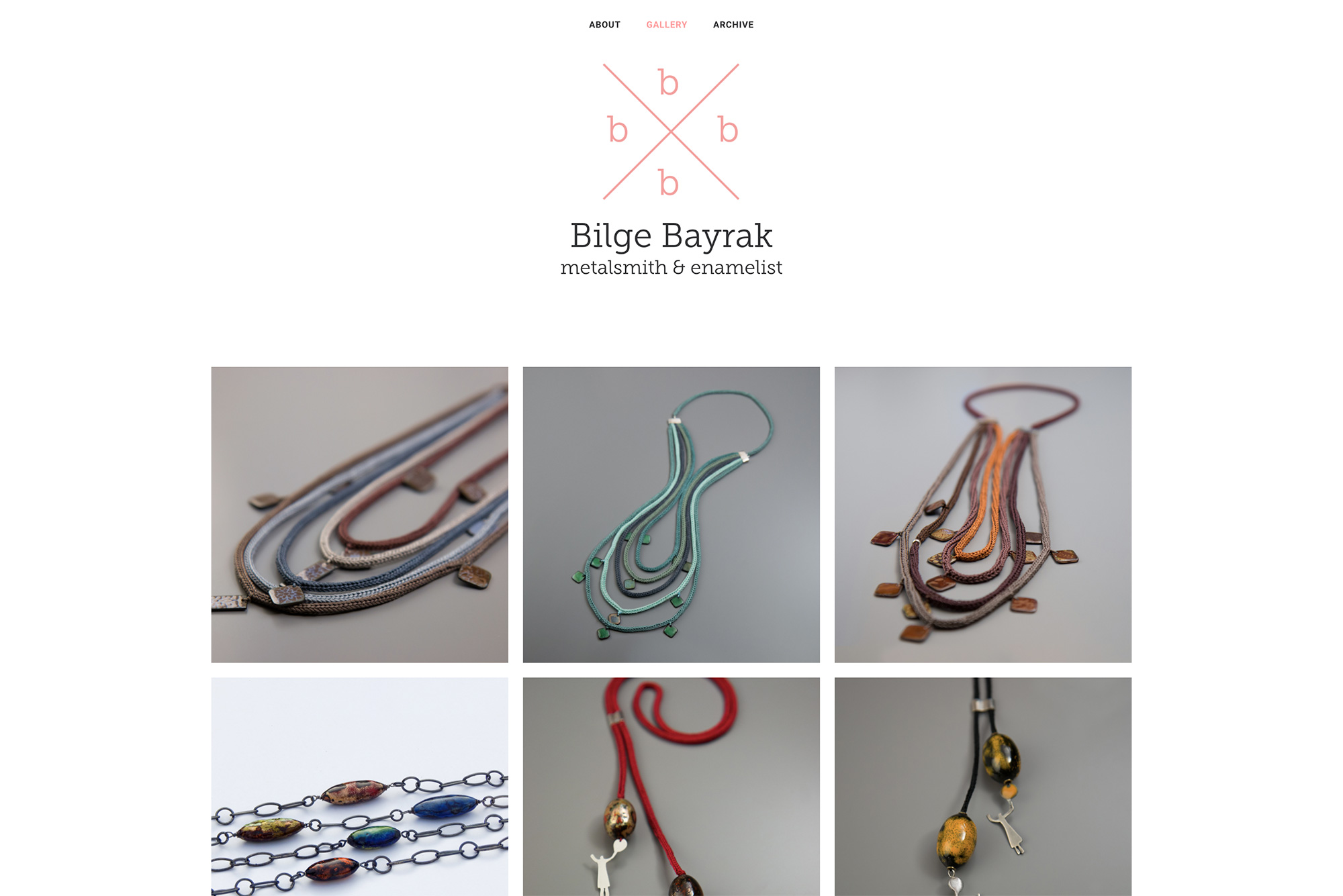
내 영화 제작과 내 아내의 일러스트레이션으로 우리는 꽤 창의적인 가족입니다. 더 나아가 내 여동생과 의붓아버지는 화가이고 시어머니는 금속세공인이자 법랑공입니다. 그녀의 웹사이트( https://bilgebayrak.com/ )를 위해 세 번째로 Uncode로 돌아왔습니다. 다른 두 개보다 훨씬 더 간단합니다. 섹션 수가 적고 기본 갤러리와 아카이브만 있으며 둘 다 매우 깨끗하고 깔끔한 간격의 레이아웃에서 실행됩니다. 다시 말하지만 이 사이트는 다른 두 사이트와 전혀 다른 모습을 하고 있으며 그라디언트 마우스오버 제목이나 보기에 슬라이드되는 애니메이션 썸네일과 같은 작고 세련된 터치를 사용합니다.
대부분의 워드프레스 테마는 사이트를 특정하게 보이게 하므로 "스킨"이라고 할 수 있습니다. Uncode의 다재다능함은 그것을 테마 그 이상으로 만듭니다. 그것은 창의성과 해석에 열려 있는 모듈식 디자인 시스템입니다.
과거에는 종종 내 웹사이트에서 사용한 테마에 대해 이야기하는 것을 피했습니다. Uncode를 사용하면 누구에게나 추천할 수 있지만 특히 디자인 프로세스를 이해하고 달성하고자 하는 바를 알고 있는 경험 많은 디자이너에게 추천합니다. 나는 각자가 테마를 약간 다른 방향으로 받아들이고 동일한 엔진으로 구동되는 과다한 모양과 스타일을 만들 것이라고 확신합니다.

Uncode의 향후 버전에서 보고 싶은 것은 무엇입니까?
창의 너비에 따라 다양한 요소의 CSS를 쉽게 전환할 수 있는 일종의 시스템을 보고 싶습니다. 현재 나는 종종 내 페이지의 일부 요소를 복제한 다음 반응형 방식으로 숨기거나 표시하도록 합니다. 데스크탑/태블릿/전화 화면을 기반으로 적응하는 방법을 알려주는 단일 요소로 동일한 결과를 얻을 수 있다면 정말 좋을 것입니다.
또한 Visual Composer가 UI를 개조하여 좀 더 간결하게 만들고 싶습니다. 그것은 개인적인 미적 취향의 문제지만 – 나는 단지 창문이 너무 크다고 생각합니다 – 또한, 나는 그것이 Undsgn 팀의 손에 있다고 생각하지 않습니다.
그 외에 이미지/엄지 화면 비율에 대한 사전 설정을 쉽게 정의할 수 있습니까? 정말 열심히 뭔가를 찾고 있어요! Uncode는 대부분 이미 내가 필요한 모든 것을 갖추고 있습니다.
여기(https://qubavr.com/)에서 Quba Michalski의 멋진 작품을 더 보거나 Twitter, Facebook, LinkedIn, YouTube 및 Vimeo와 같은 소셜 미디어에서 그를 팔로우하십시오.
