오늘 당신에게 영감을 줄 20개 이상의 크리에이티브 메가 메뉴 예시
게시 됨: 2023-05-26오늘날 메가 메뉴는 콘텐츠가 많은 웹사이트에서 필수적인 요소가 되었습니다. 메가 메뉴를 만들면 많은 상품을 판매하는 매장과 많은 콘텐츠를 수용하는 웹 사이트의 탐색 개선에 크게 기여할 것입니다. 그것이 eBay, Best Buy, Walmart와 같은 소매 브랜드에서 Evernote 및 Asana와 같은 인기 있는 비즈니스에 이르기까지 많은 잘 알려진 웹사이트에 그들이 존재하는 이유입니다.
메가 메뉴가 무엇인지, 웹사이트에 어떤 이점이 있는지 정확히 알고 싶다면 기사를 읽어보세요. 또한 영감을 줄 수 있는 상위 20개 이상의 창의적인 메가 메뉴 예시를 보여드리고자 합니다. 지금 탐험해 봅시다!
- 메가 메뉴란? 메가 메뉴의 종류는 무엇입니까?
- 웹사이트에서 메가 메뉴를 사용해야 하는 이유
- 어떤 종류의 웹사이트에서 메가 메뉴를 사용해야 합니까?
- 20개 이상의 좋은 메가 메뉴 예시
- 전자 상거래 상점 메가 메뉴 예
- 1. 스타벅스
- 2. 월마트
- 3. 에스티 로더
- 4. 무스조
- 5. 삭
- 6. 다니엘라 드레이퍼
- 7. 봉투
- 8. 파오 슈바르츠
- 기업 웹사이트 메가 메뉴 예시
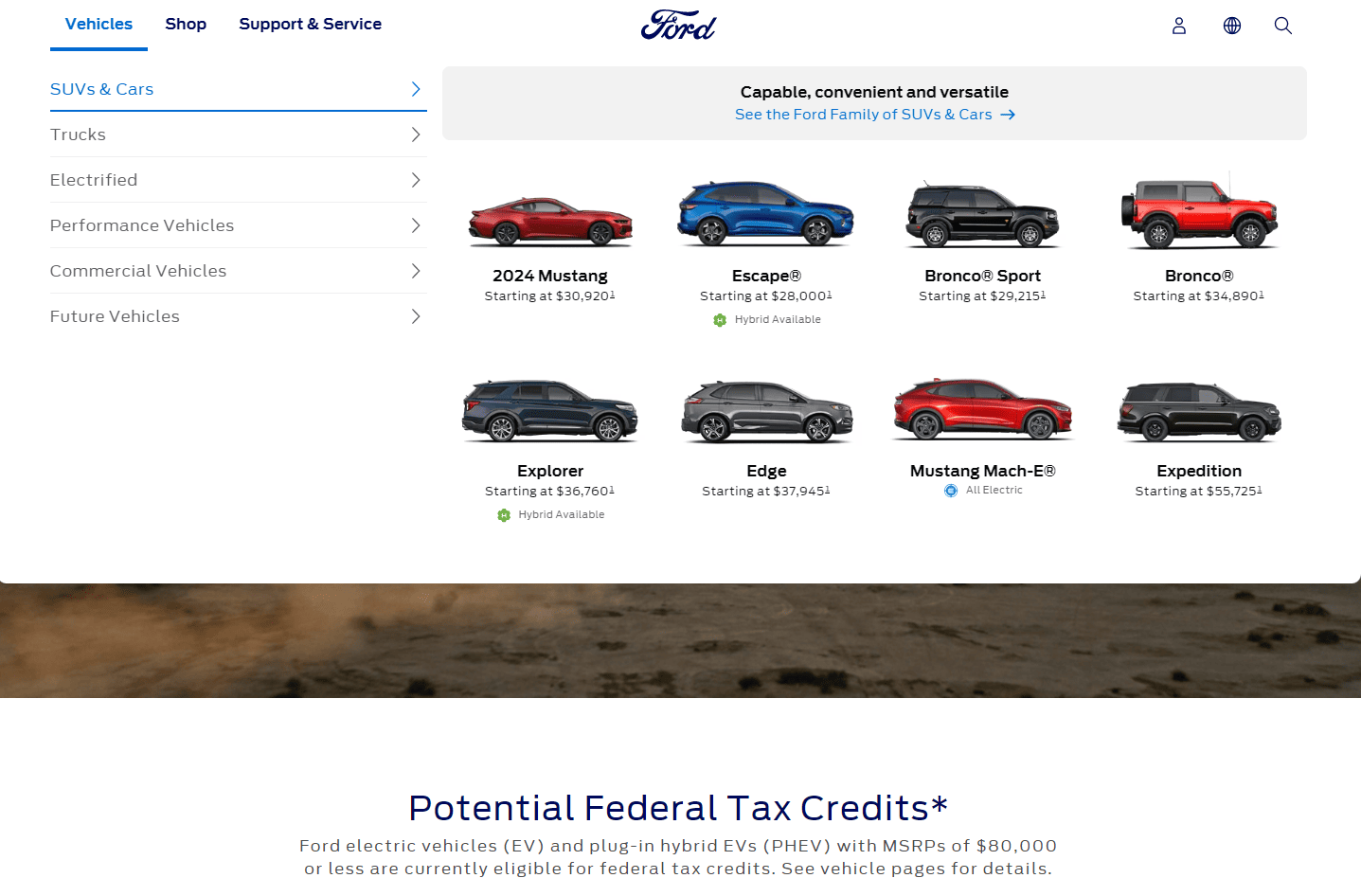
- 9. 포드
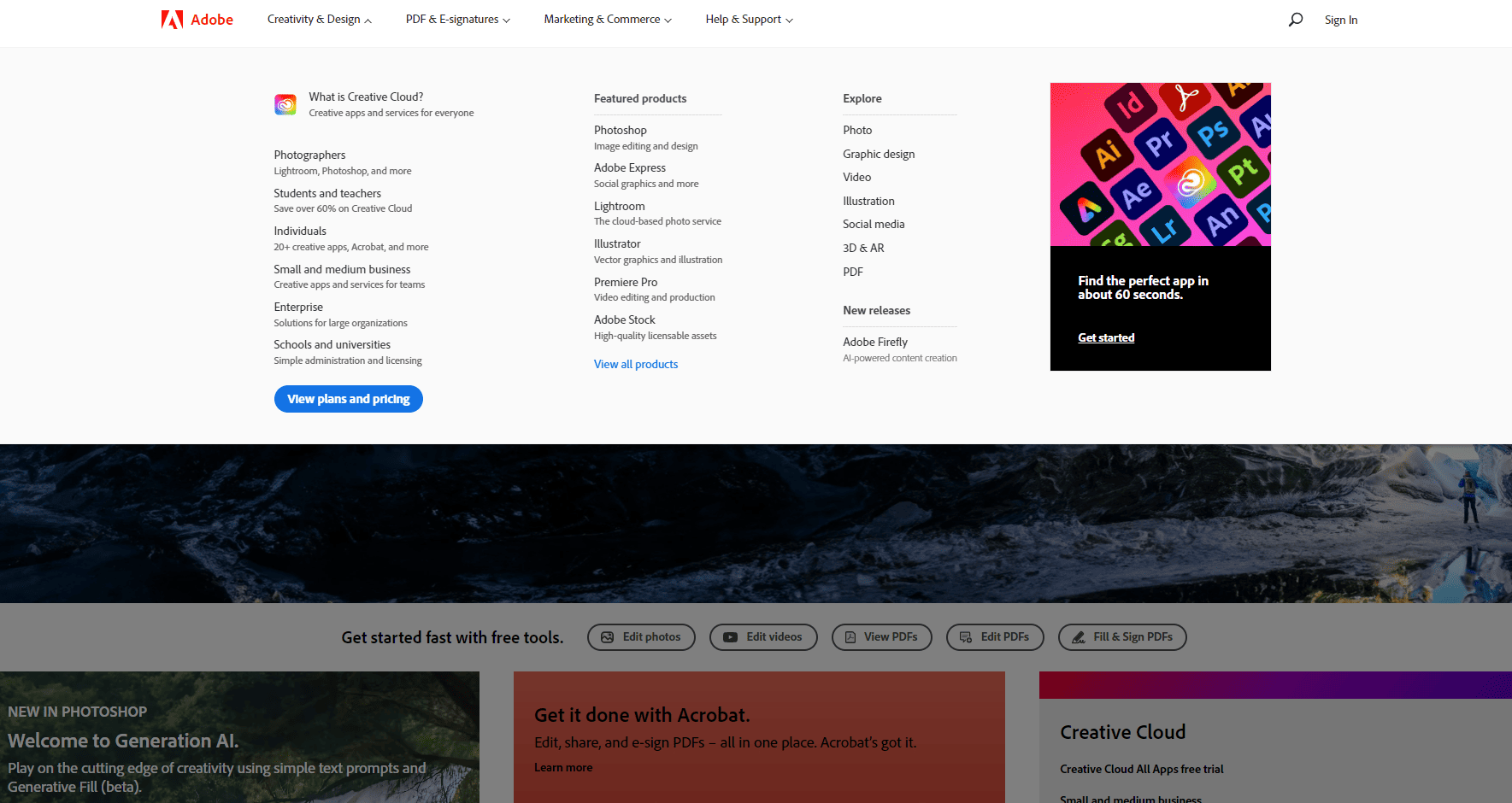
- 10. 어도비
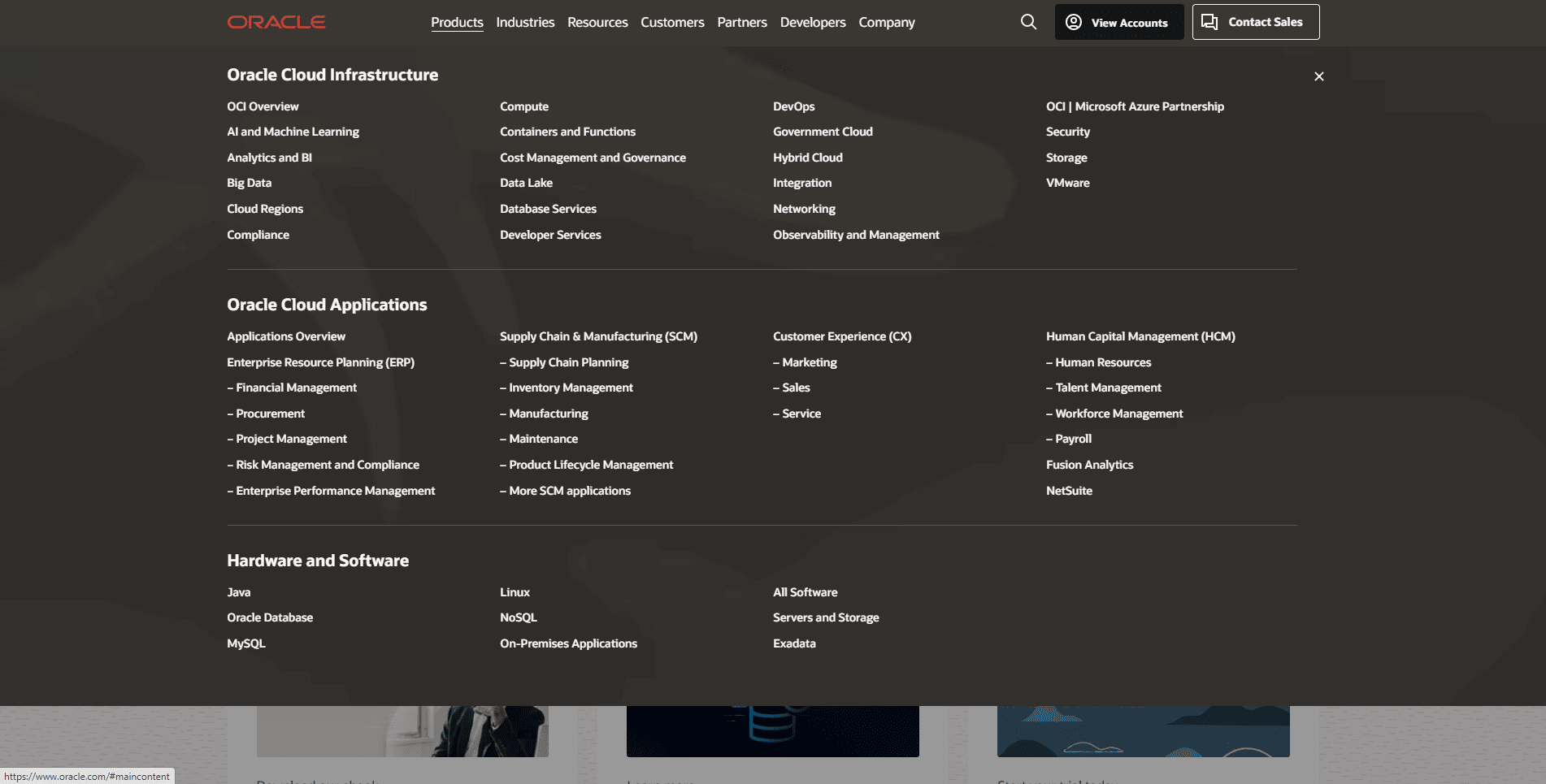
- 11. 오라클
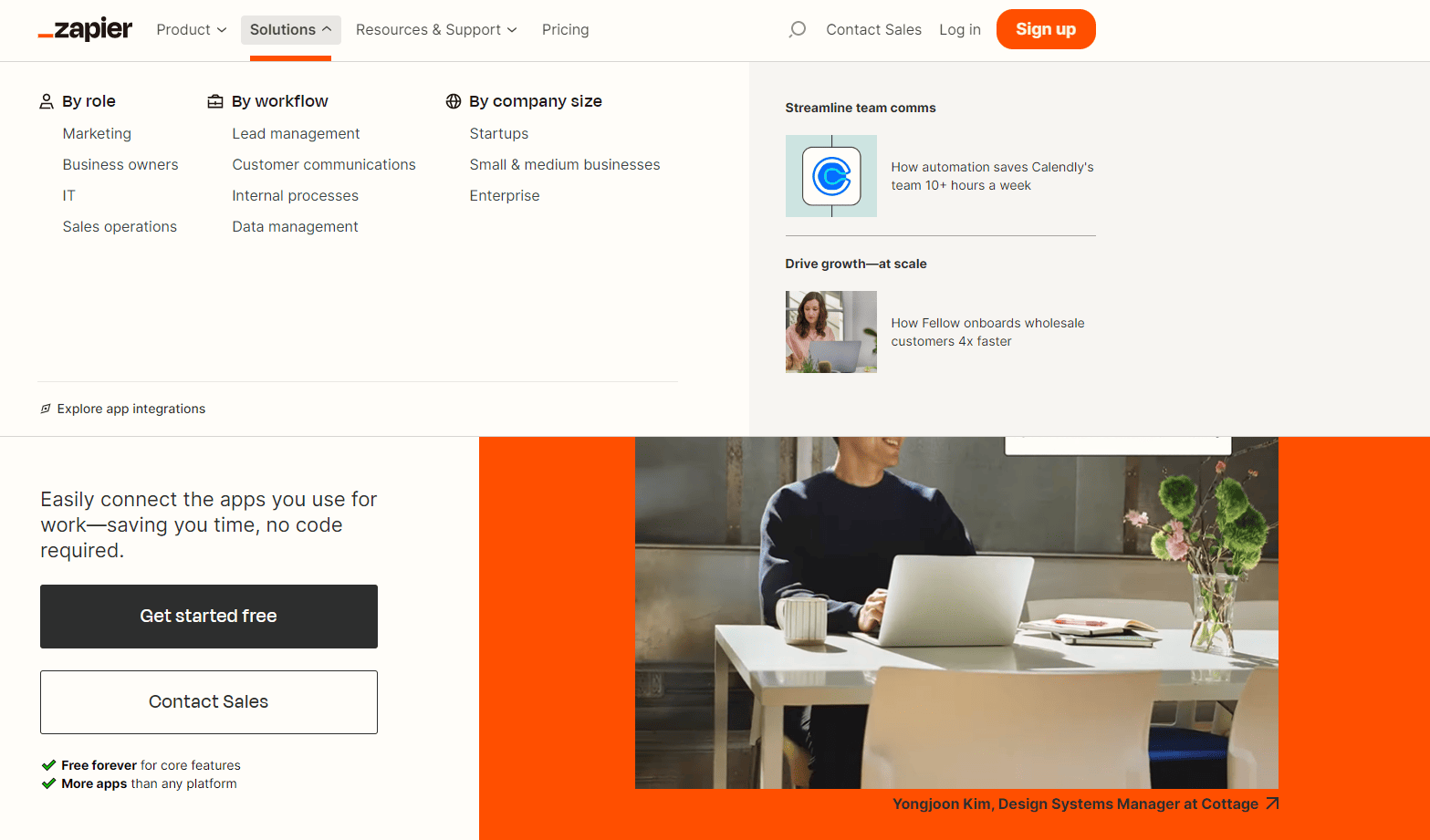
- 12. 재피어
- 13. 아사나
- 14. 인비전
- 15. 에버노트
- 패션 및 의류 매장 메가 메뉴 예시
- 16. 아디다스
- 17. 아소스
- 18. 푸마
- 19. 퀵실버
- 블로그 및 뉴스 웹사이트 메가 메뉴 예시
- 20. ESPN
- 21. 미국 잡지
- 22. PC 매기
- 23. 푸드 네트워크
- 호텔 웹사이트 메가 메뉴 예시
- 24. 리틀 팜 아일랜드
- 25. 원앤온리 케이프타운
- 26. 카사 안젤리나
- 전자 상거래 상점 메가 메뉴 예
- 메가 메뉴 디자인 시 7가지 모범 사례
- 사람들이 메뉴를 쉽게 스캔할 수 있도록 합니다.
- 모바일 장치에 대한 메뉴 최적화
- 시각적으로 매력적인 메뉴 만들기
- 적을수록 좋다
- 논리적으로 옵션 및 주문 섹션 그룹화
- 다섯 열을 초과하지 마십시오
- 메뉴의 트리거 선택
- Elementor & Woostify Pro를 사용하여 WordPress 메가 메뉴를 만드는 방법
- 메가 메뉴 비디오 튜토리얼
- 메가 메뉴에 대한 FAQ
- 내 WordPress 사이트에 메가 메뉴를 만들려면 어떻게 해야 합니까?
- 드롭다운 메뉴와 메가 메뉴의 차이점은 무엇입니까?
- 메가 메뉴가 SEO에 영향을 미칩니까?
- 메가 메뉴는 유용성에 좋은가요 아니면 나쁜가요?
- Elementor에서 메가 메뉴를 어떻게 생성합니까?
- 메가 메뉴로 웹 사이트 탐색을 개선할 때입니다.
메가 메뉴란? 메가 메뉴의 종류는 무엇입니까?
"Mega"는 매우 크고 인상적이라는 의미입니다. 이름에서 알 수 있듯이 메가 메뉴는 방문자가 웹 사이트에서 범주 및 하위 범주의 전체 목록을 볼 수 있는 확장 가능한 메뉴입니다. 메가 메뉴는 단일 인터페이스에서 웹 사이트의 전체 탐색을 표시하기 때문에 사용자는 더 적은 클릭으로 원하는 페이지에 도달할 수 있습니다.
다른 드롭다운 메뉴와 달리 메가 메뉴는 스크롤 없이 제공됩니다. 대신 이러한 모든 옵션을 한 번에 표시합니다. 한 눈에 사이트맵처럼 보이며 사이트의 모든 중요한 페이지/링크의 개요로 작동합니다. 사이트 구조에 따라 메가 메뉴를 가로 또는 세로로 표시하도록 선택할 수 있습니다.
메가 메뉴를 더 매력적으로 만들기 위해 사람들은 종종 이미지, 아이콘, 짧은 설명 및 기타 많은 아이디어를 디자인에 추가합니다. 최고의 메가 메뉴 예제 섹션에서 메가 메뉴 디자인에 대한 흥미로운 아이디어를 보여드리겠습니다.
메가 메뉴는 전자 상거래 상점 및 여러 주제 블로그와 같은 대규모 웹 사이트 또는 상점에 이상적인 선택입니다. 메가 메뉴가 있는 인기 웹사이트는 기사의 다른 부분에 표시됩니다.
웹사이트에서 메가 메뉴를 사용해야 하는 이유
메가 메뉴는 웹 사이트 탐색을 개선하는 데 주도적인 역할을 합니다. 대형 웹사이트에 메가 메뉴가 있으면 많은 이점이 있습니다. 메가 메뉴는 다음과 같은 이점이 있습니다.
- 웹사이트의 모든 뛰어난 페이지/링크 커버: 메가 메뉴를 포괄적인 탐색 도구라고 합니다. 클릭 한 번으로 전체 카테고리 및 하위 카테고리 목록이 나타납니다. 탐색 메뉴에 머무르기만 하면 방문자는 웹 사이트의 가장 중요한 부분을 모두 가져올 수 있습니다. 그런 다음 메뉴에 표시된 페이지에 관심이 있으면 한 번 더 클릭하여 목적지로 이동하십시오.
- 좋은 가시성 제공: 다른 드롭다운 메뉴와 비교할 때 메가 메뉴에는 다양한 수준의 다양한 범주가 있습니다. 목적지 페이지에 도달하기 위해 여러 레이어를 탐색하는 대신 사용자는 모든 페이지에 접근할 수 있는 기회를 얻음으로써 가시성을 높이는 데 도움이 됩니다. 특히 제품 가시성이 매출 증대에 필수적인 전자 상거래 상점의 경우 메가 메뉴가 많은 도움이 될 것입니다.
- 웹사이트를 더욱 스타일리시하게 만드세요: 눈에 띄는 레이아웃으로 메가 메뉴를 구축하는 것은 사이트의 외관을 개선하는 중요한 단계 중 하나입니다. 메가 메뉴에 이미지 및 아이콘과 같은 시각적 요소를 추가하여 보다 직관적으로 만들 수도 있습니다. 이러한 현대적이고 눈길을 끄는 메뉴는 웹 사이트를 덜 지루하게 만들고 방문자에게 좋은 첫인상을 남깁니다.
- 제품/주제 검색 시간 절약 : 모든 카테고리와 하위 카테고리가 메가 메뉴에 깔끔하게 정리되어 있습니다. 따라서 방문자는 원하는 제품이나 콘텐츠를 쉽게 찾고 액세스할 수 있습니다. 메가 메뉴를 만드는 것은 사용자 경험을 최적화하는 효과적인 방법입니다.
어떤 종류의 웹사이트에서 메가 메뉴를 사용해야 합니까?
메가 메뉴는 모든 유형의 웹사이트를 위한 강력한 도구는 아닙니다. 따라서 그것이 가져다주는 모든 이점을 얻을 수 있도록 올바른 장소에서 사용하는 것이 중요합니다.
사이트가 작다면 메가 메뉴를 사용할 필요가 없습니다. 반대로 귀하의 웹사이트에는 수많은 범주와 하위 범주가 있으며 웹사이트 탐색 방법을 찾고자 합니다. 이 경우 메가 메뉴를 고려해야 한다.
다음은 메가 메뉴의 이점을 누릴 수 있는 웹사이트 유형입니다. 보자!
- 전자 상거래 상점: Best Buy, Target 또는 Walmart와 같은 최고의 전자 상거래 상점은 메가 메뉴 없이 방문자를 어떻게 안내할까요? 상점에서 다양한 카테고리 및 하위 카테고리로 분류할 수 있는 많은 제품을 판매하는 경우 이러한 종류의 메뉴를 사용하는 것이 좋습니다.
- 패션 및 의류 매장: 패션 매장의 제품은 종종 브랜드, 기능, 스타일, 유형, 성별 및 연령과 같은 다양한 기준에 따라 분류됩니다. 이렇게 복잡한 섹션 시스템에서는 메가 메뉴를 사용하여 모든 범주를 한 곳에서 표시하는 것이 가장 좋습니다.
- 뉴스 웹사이트: 틈새 블로그에는 메가 메뉴가 권장되지 않습니다. 하지만 수십 개의 주제와 카테고리가 있는 뉴스 웹사이트의 소유자라면 방문자가 원하는 주제를 쉽게 찾을 수 있도록 도와주는 메가 메뉴가 필요할 것입니다.
- 기업 웹사이트: 대기업 사이트에는 다양한 부서, 제품 및 서비스가 포함됩니다. 이러한 이유로 많은 이들이 메뉴에 포괄적인 레이아웃을 표시하여 방문자가 비즈니스가 어떻게 구성되어 있고 어떤 유형의 서비스/제품을 제공하는지 명확하게 상상할 수 있기를 원합니다.
- 호텔 및 레스토랑 웹사이트 : 복잡한 구조를 가진 경우가 많기 때문에 이러한 웹사이트에는 메가 메뉴가 적합합니다. 특히 호텔 웹사이트는 방문자에게 객실 유형과 기타 여러 서비스를 제공해야 합니다. 마찬가지로 레스토랑 웹사이트에는 조리법, 유행하는 음식, 인기 있는 콤보 등 표시할 항목이 많이 있습니다. 게다가 메뉴의 아름다운 디자인은 방문객을 끌어들이는 데 도움이 될 것입니다.
20개 이상의 좋은 메가 메뉴 예시
귀하의 웹사이트를 위한 메가 메뉴를 생성해야 하는 경우 작업을 시작하십시오. 작업을 시작하기 전에 아래의 놀라운 메가 메뉴 디자인을 살펴보는 데 시간을 할애해야 합니다.
전자 상거래 상점 메가 메뉴 예
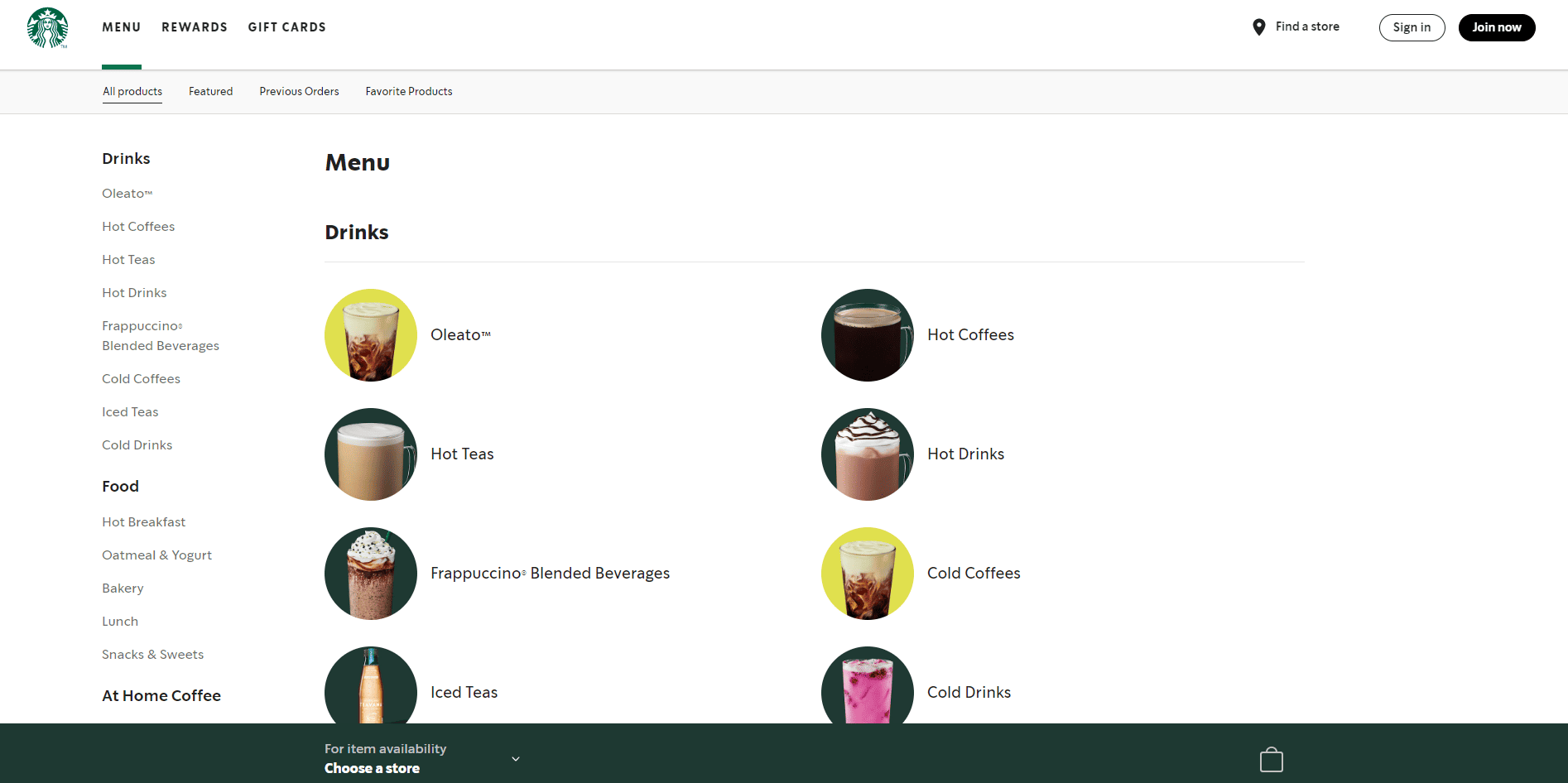
1. 스타벅스

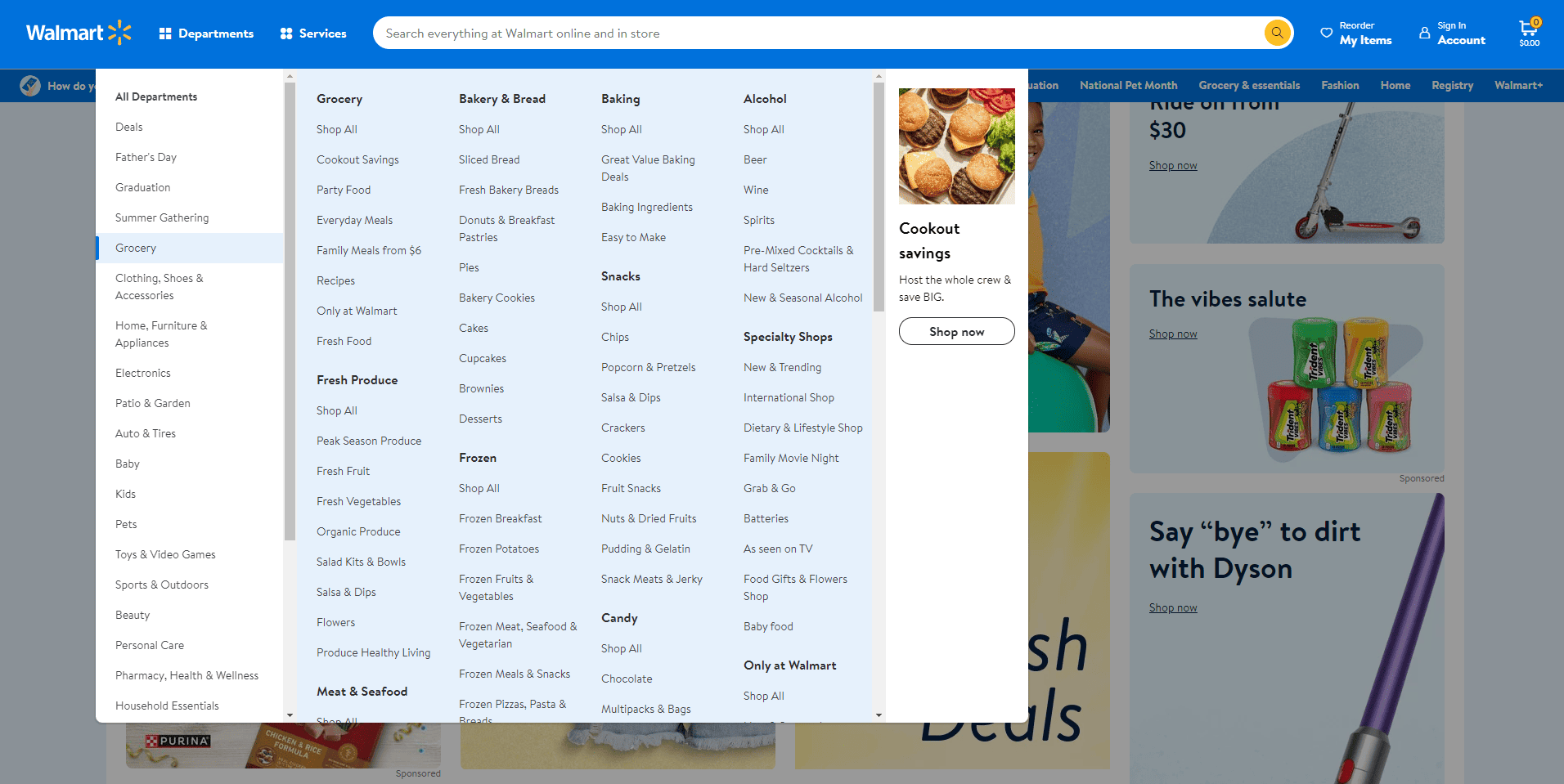
2. 월마트

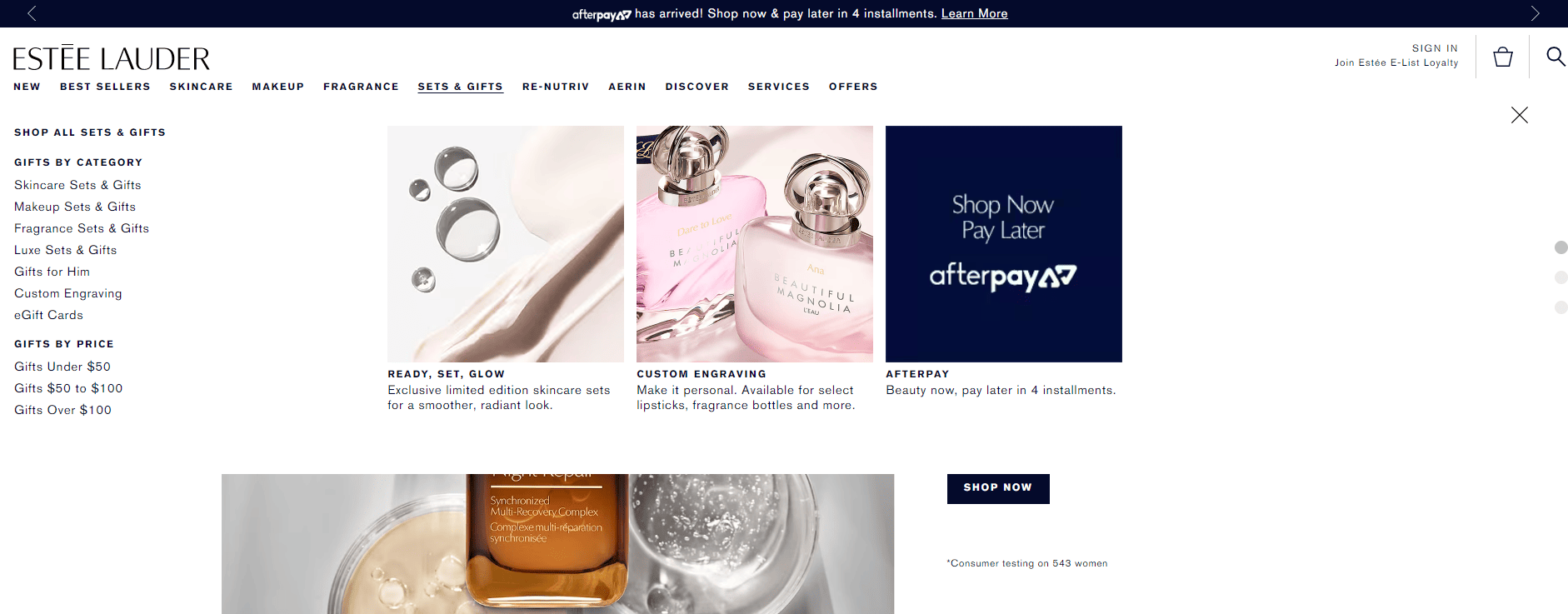
3. 에스티 로더

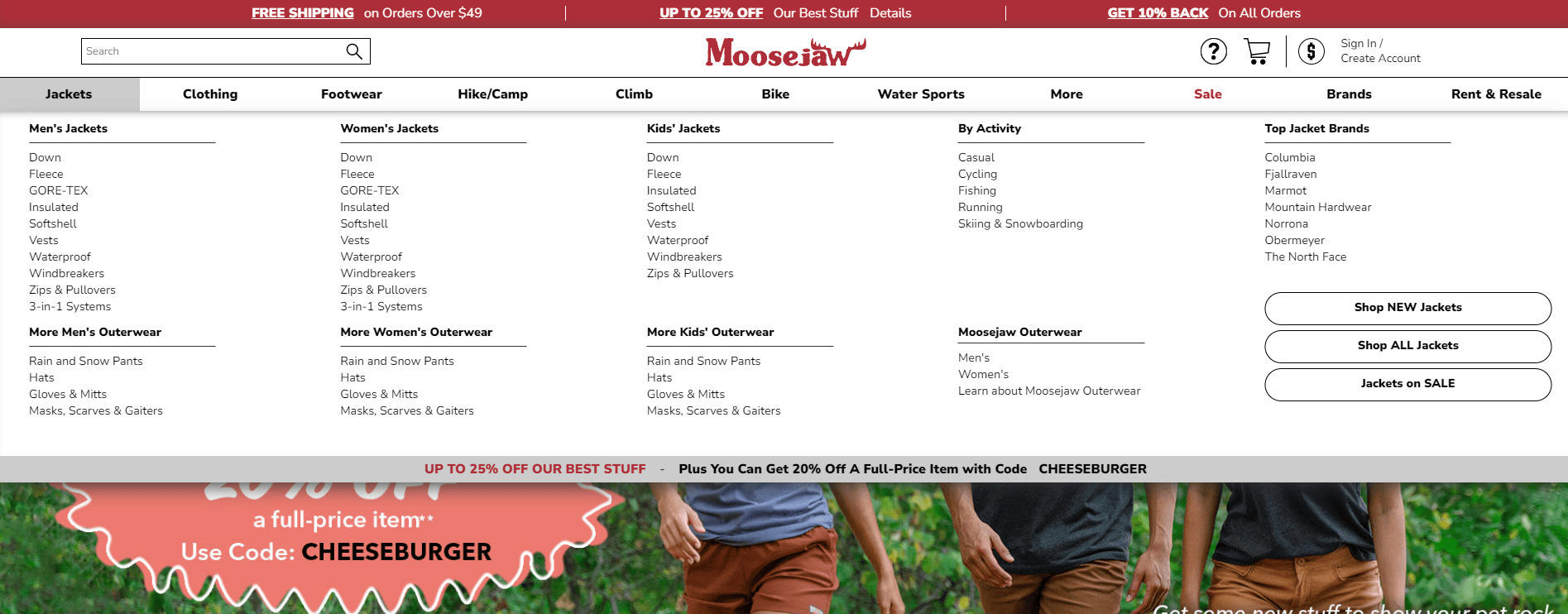
4. 무스조

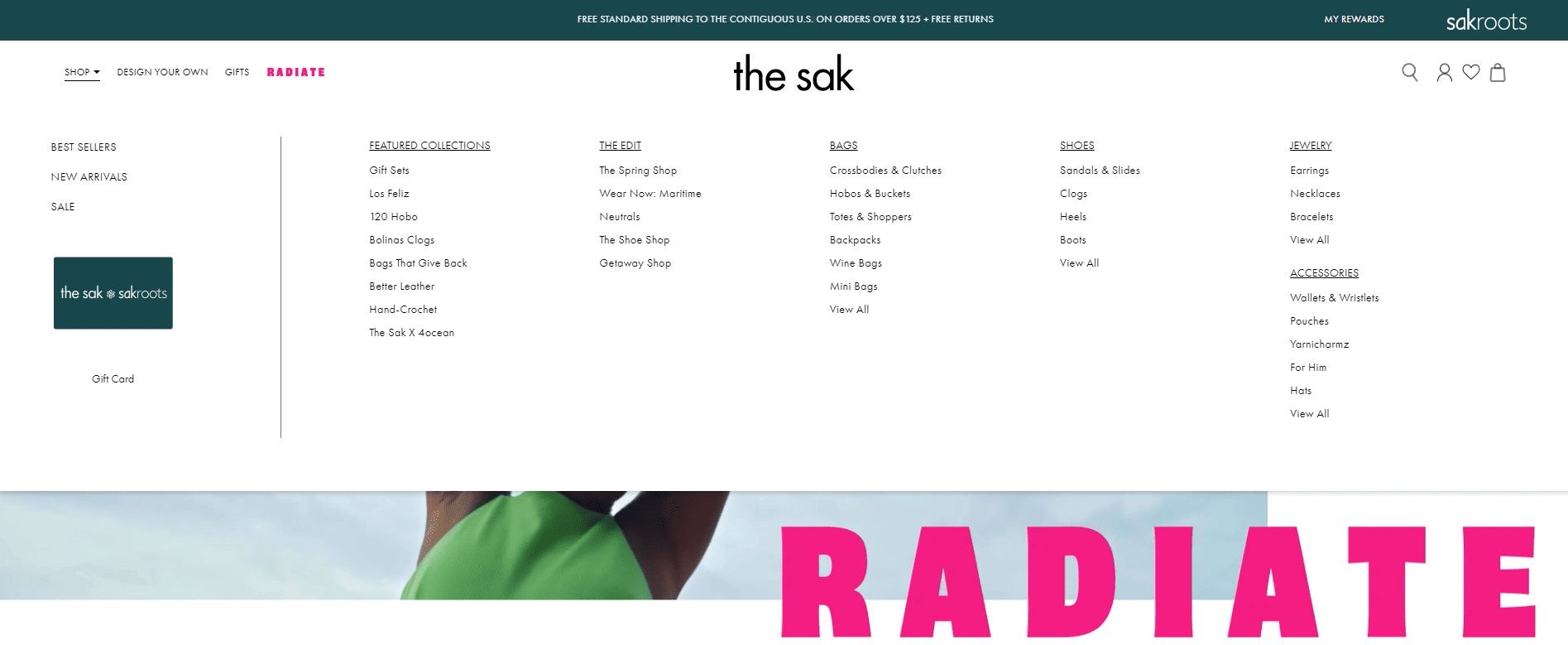
5. 삭

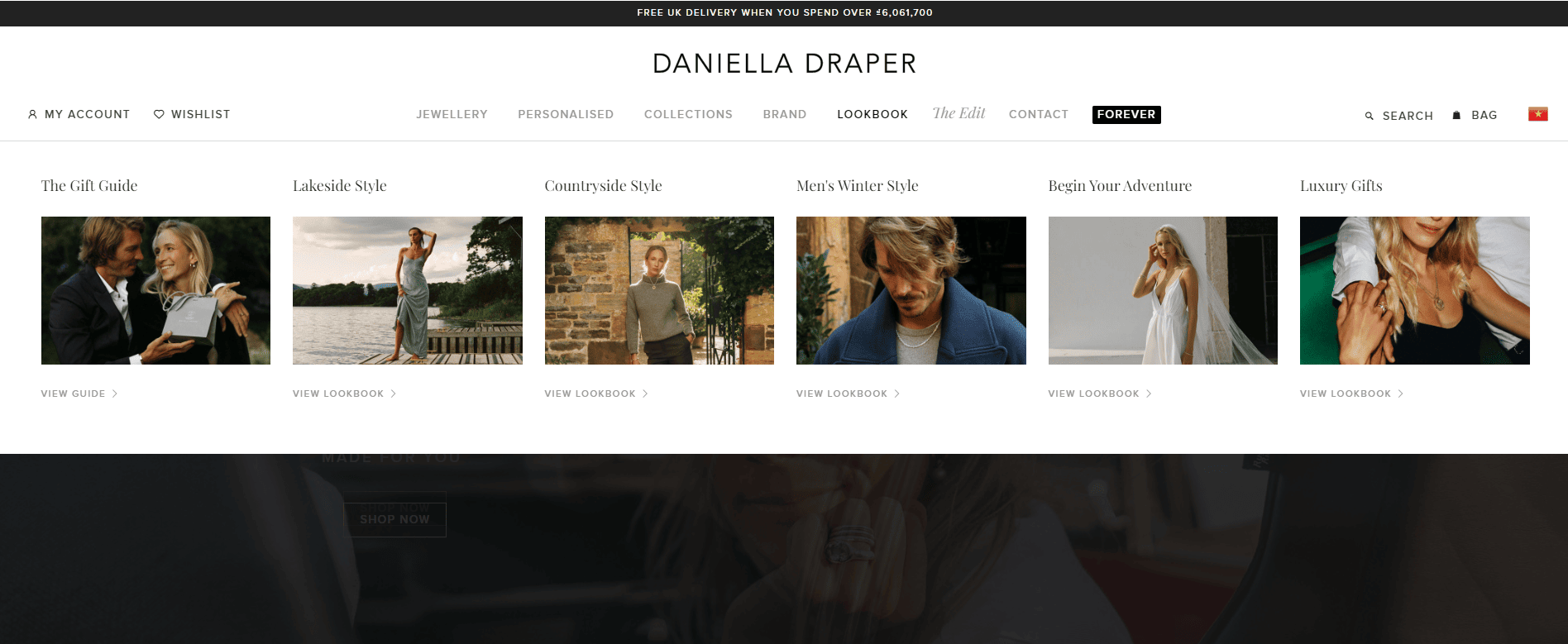
6. 다니엘라 드레이퍼

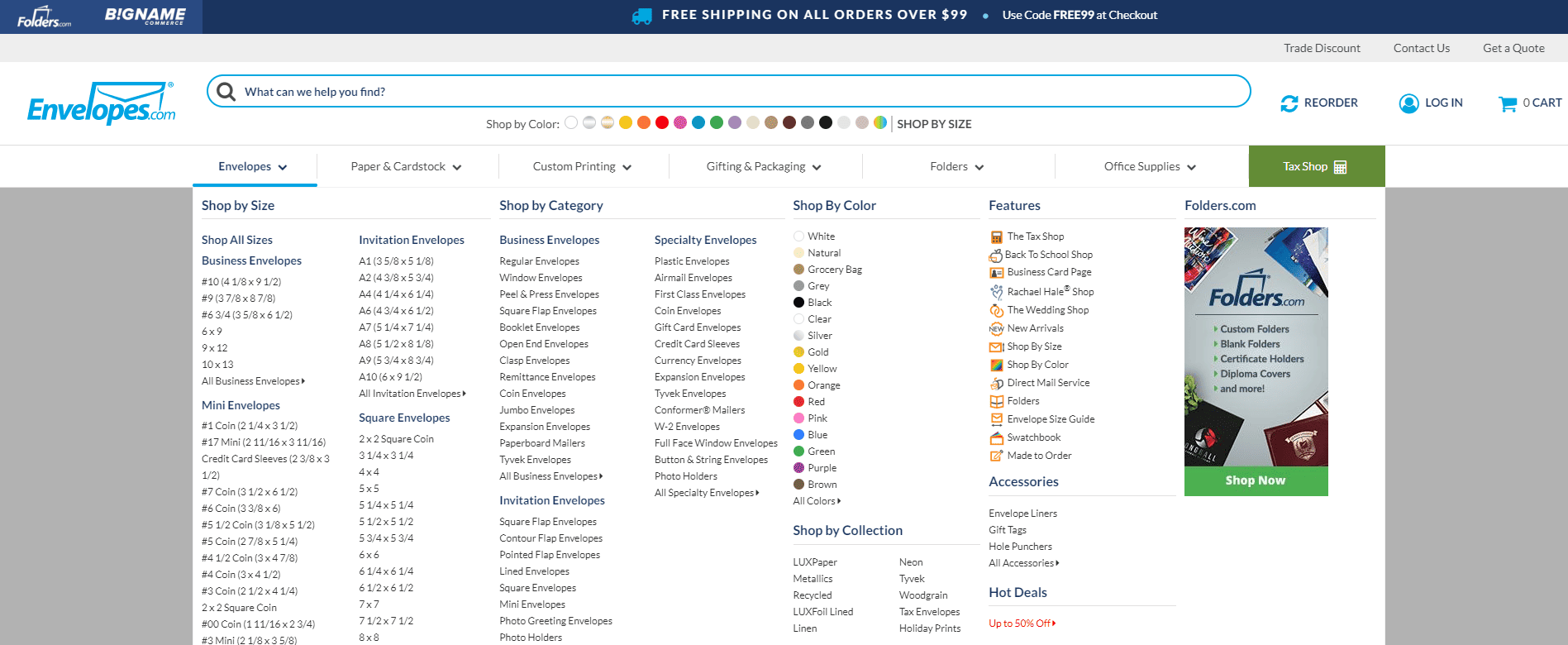
7. 봉투

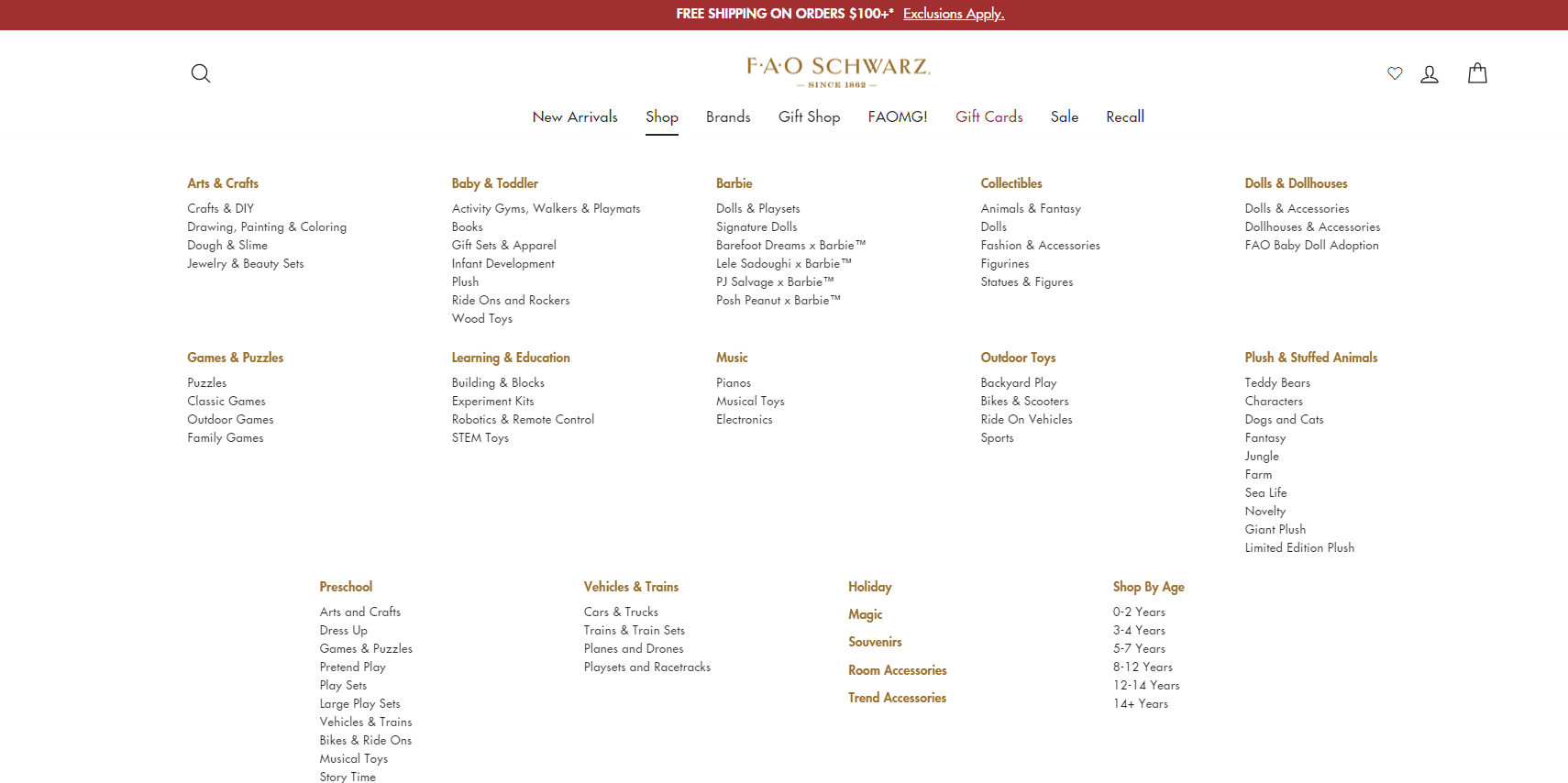
8. 파오 슈바르츠

기업 웹사이트 메가 메뉴 예시
9. 포드

10. 어도비

11. 오라클

12. 재피어

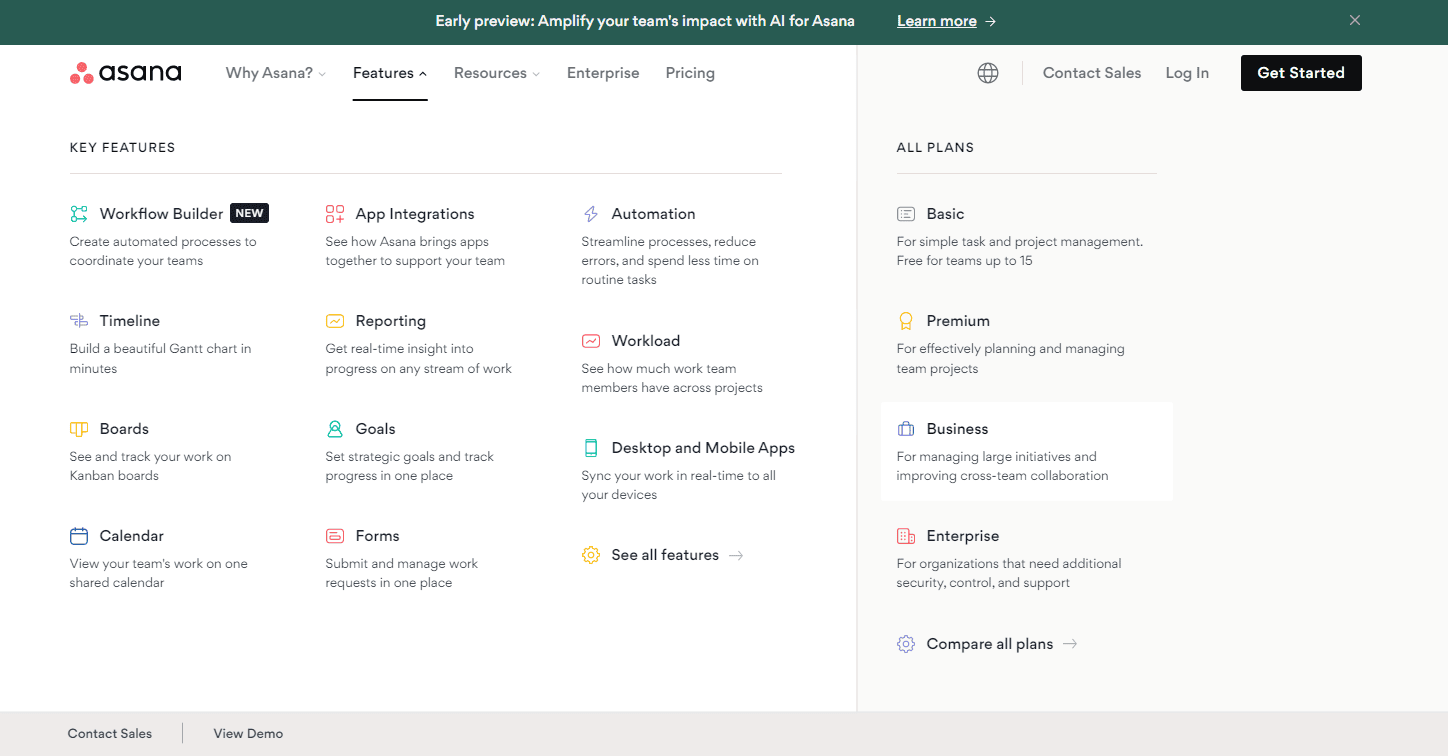
13. 아사나

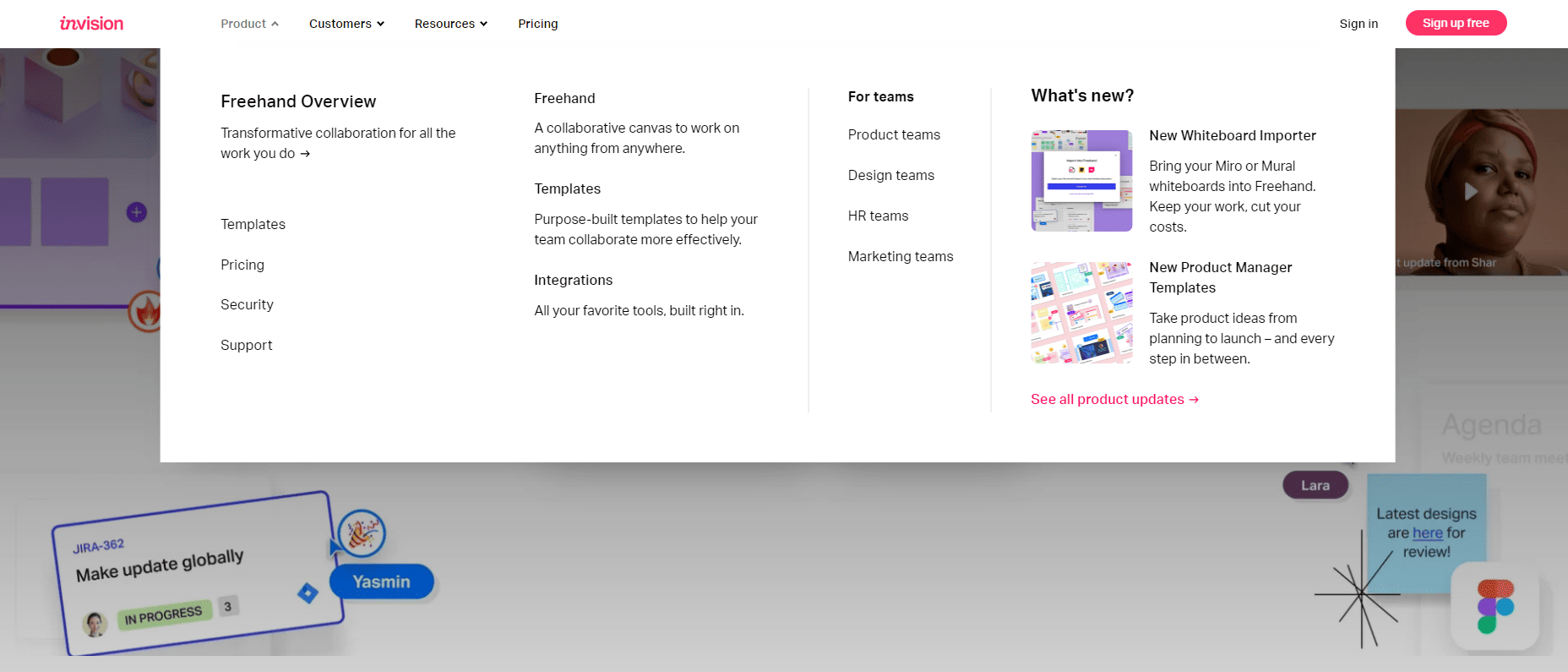
14. 인비전

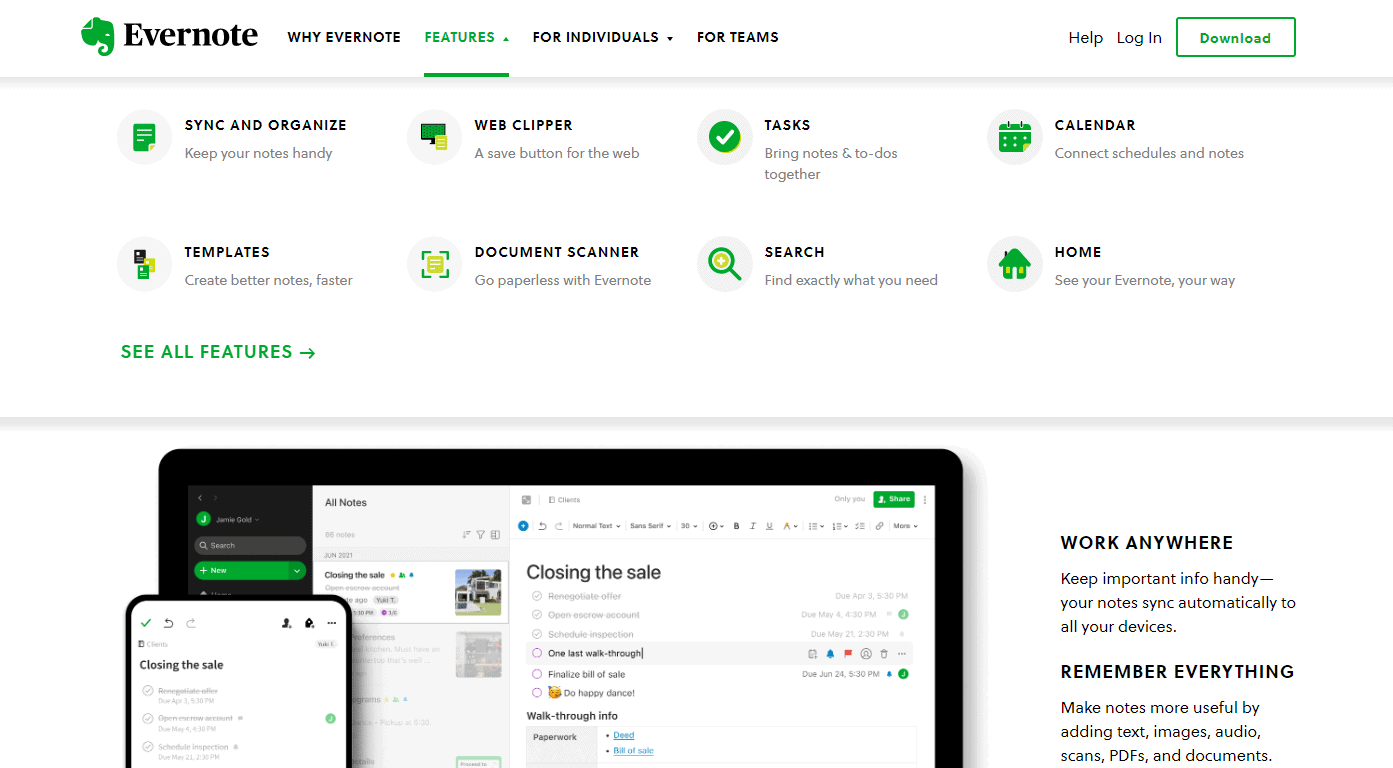
15. 에버노트

패션 및 의류 매장 메가 메뉴 예시
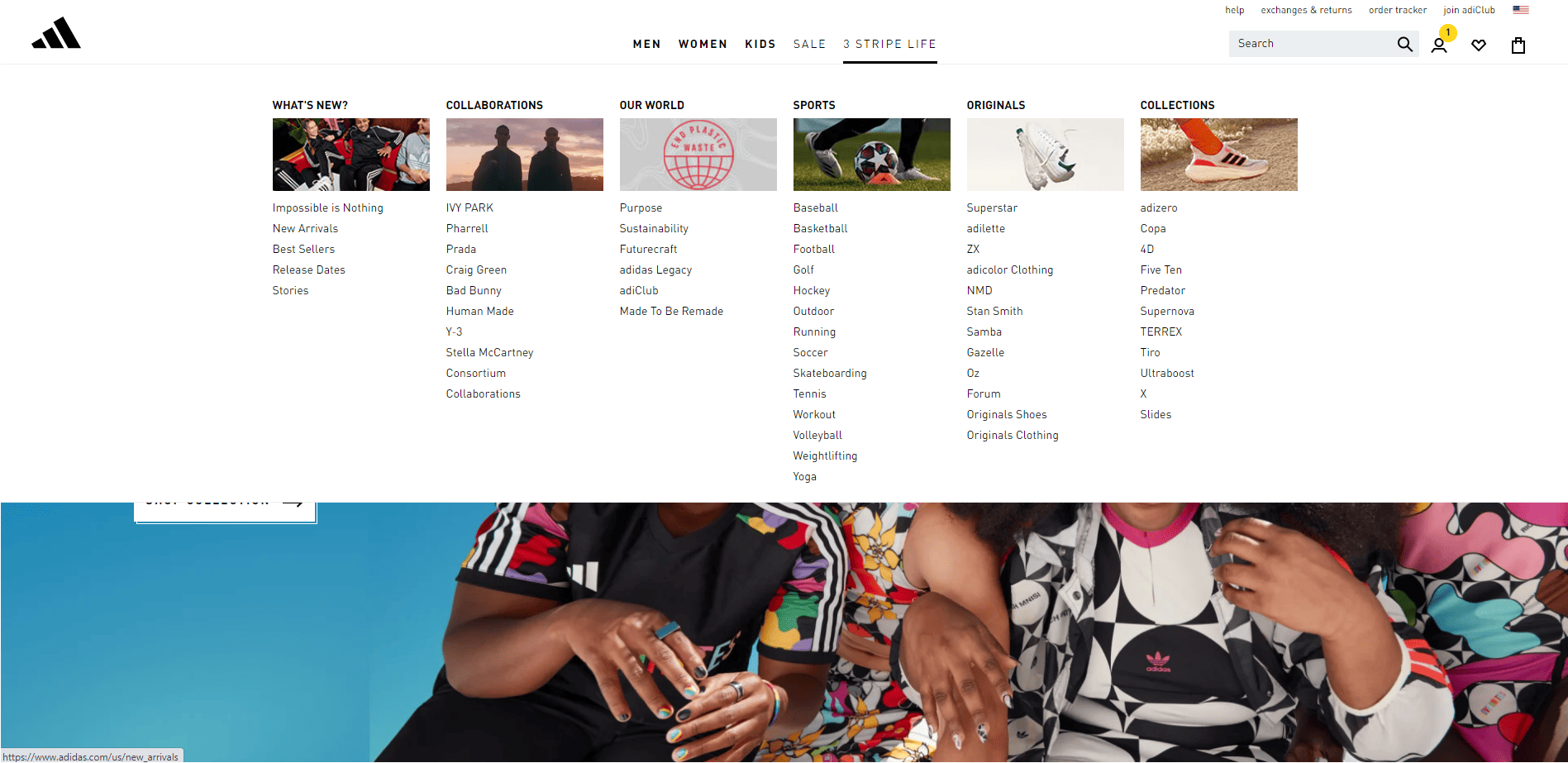
16. 아디다스

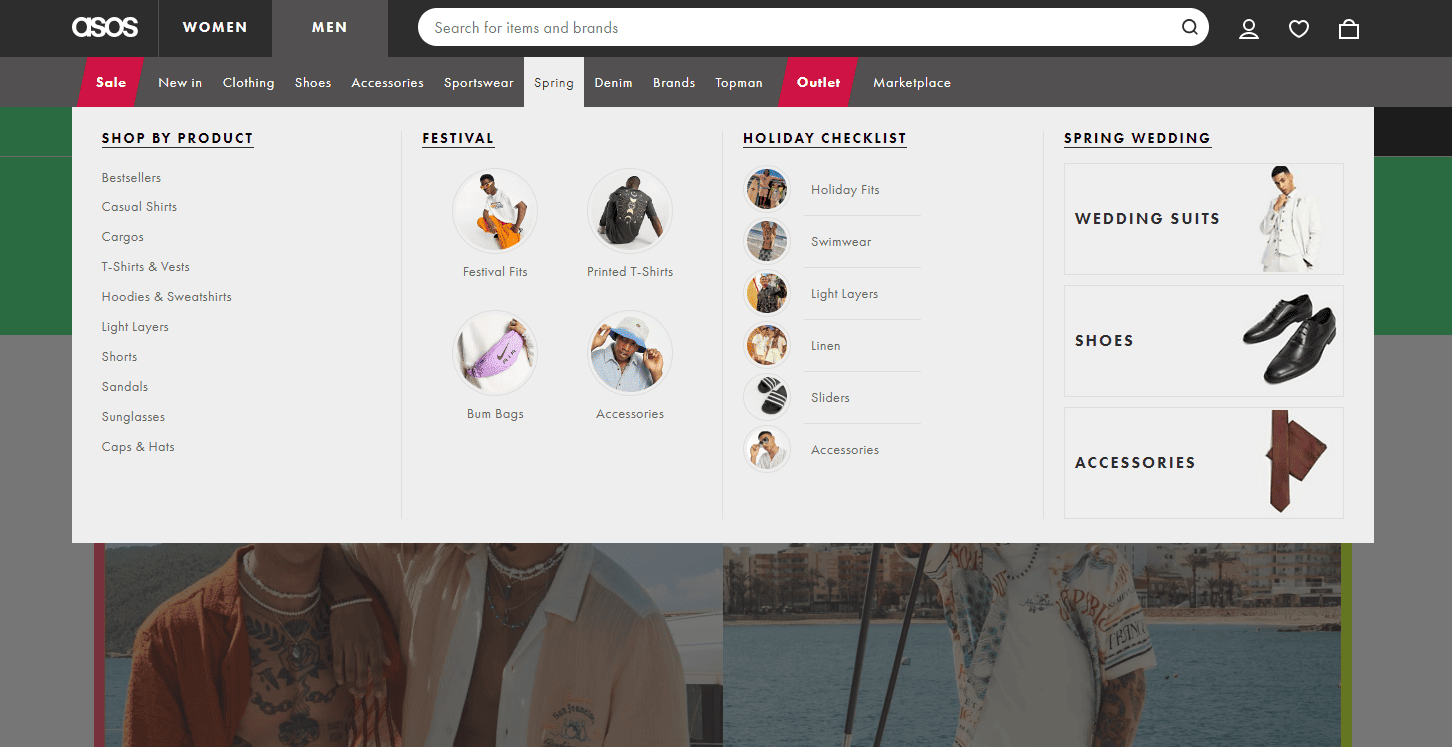
17. 아소스

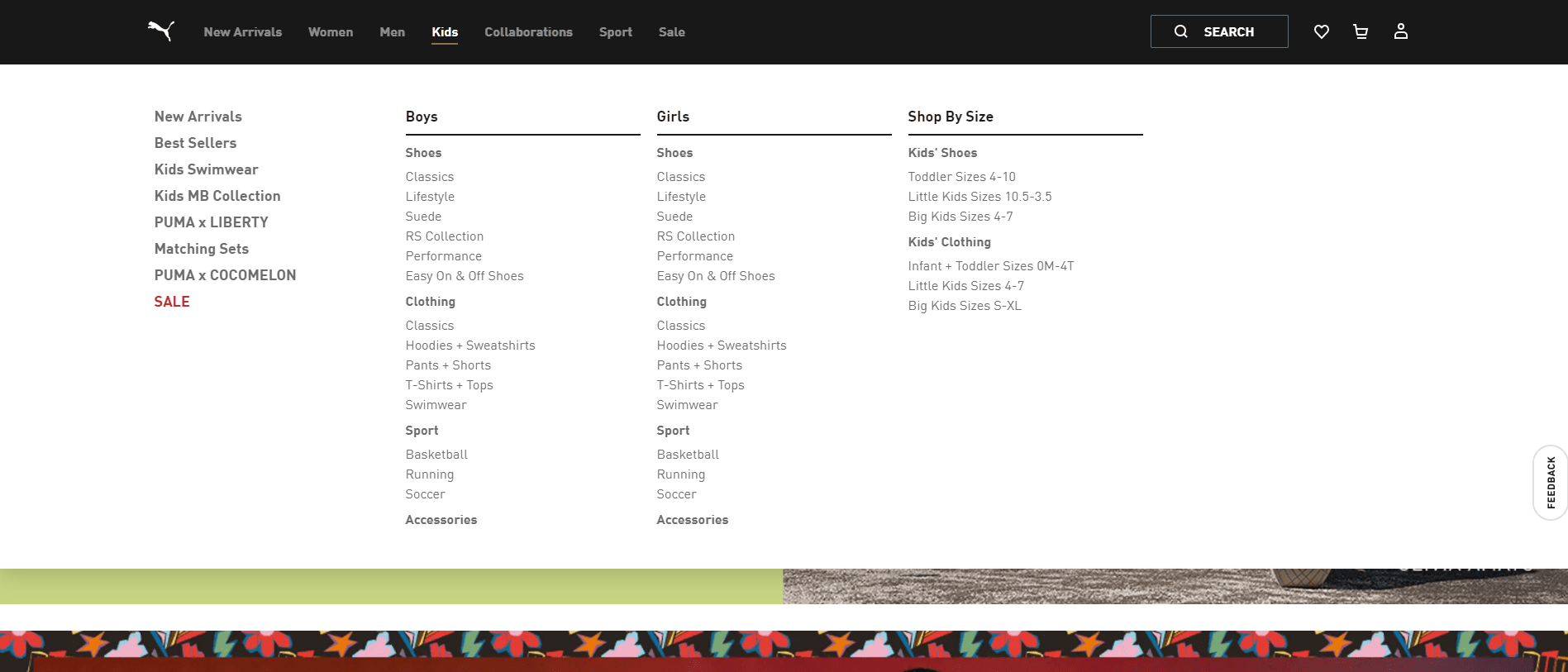
18. 푸마

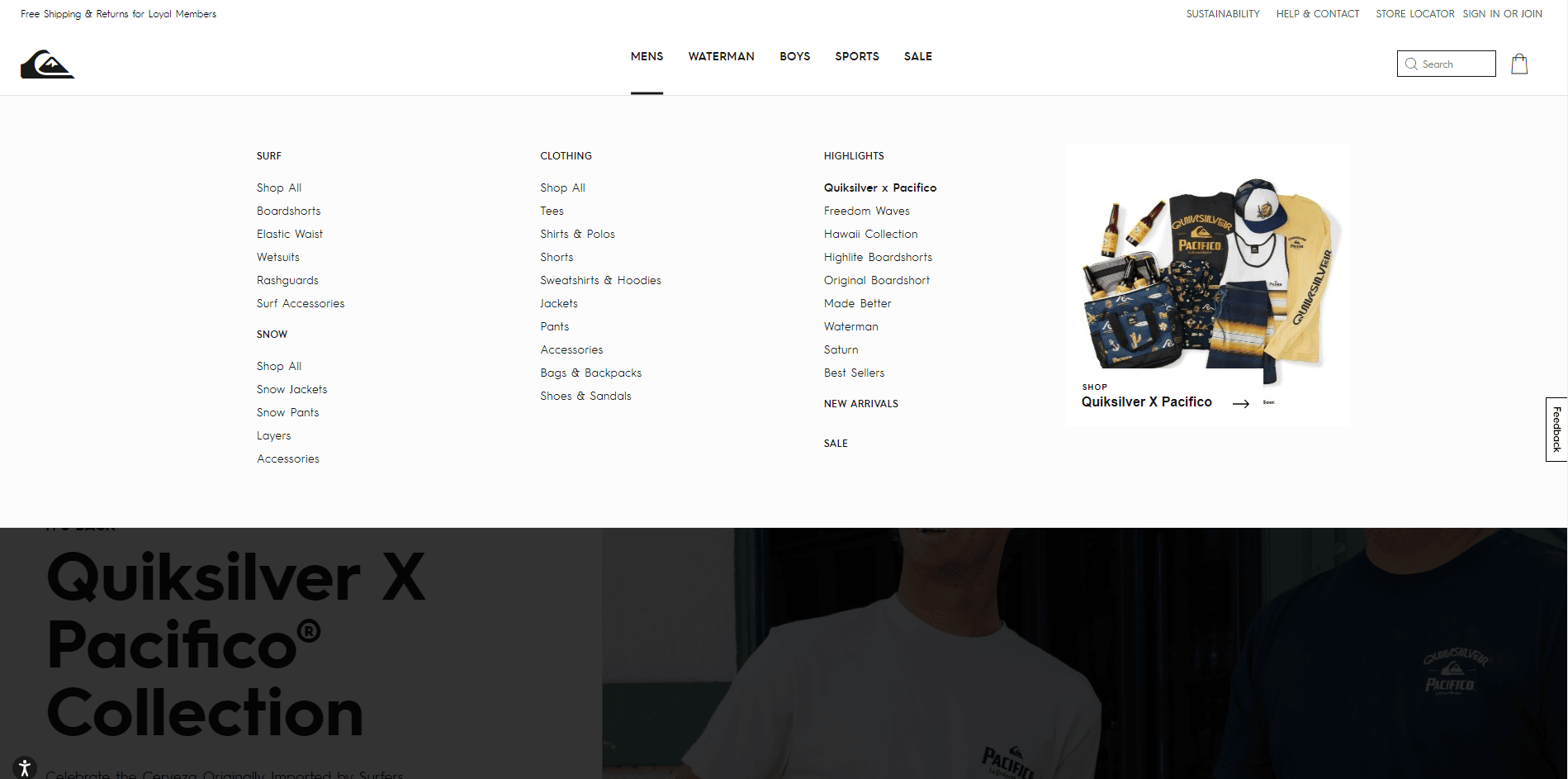
19. 퀵실버

블로그 및 뉴스 웹사이트 메가 메뉴 예시
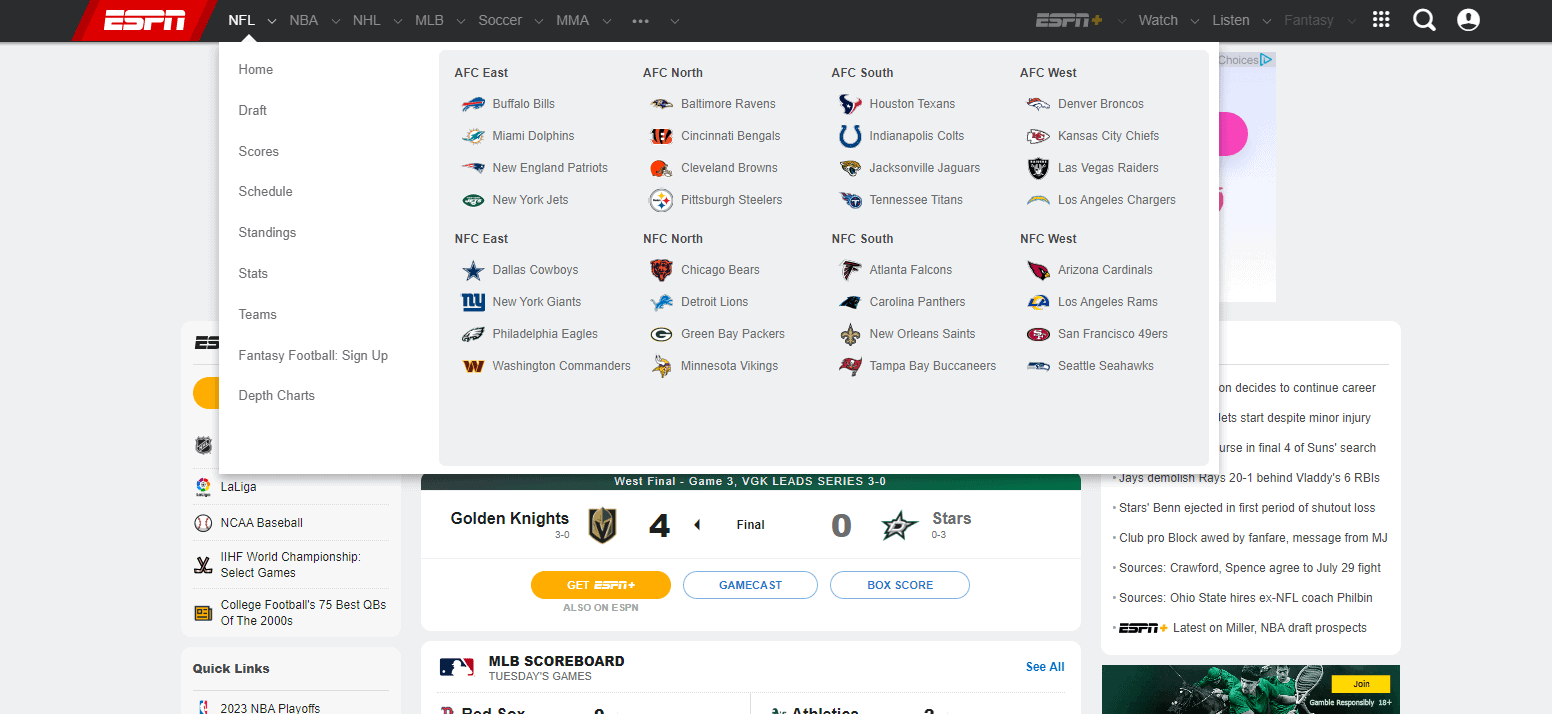
20. ESPN

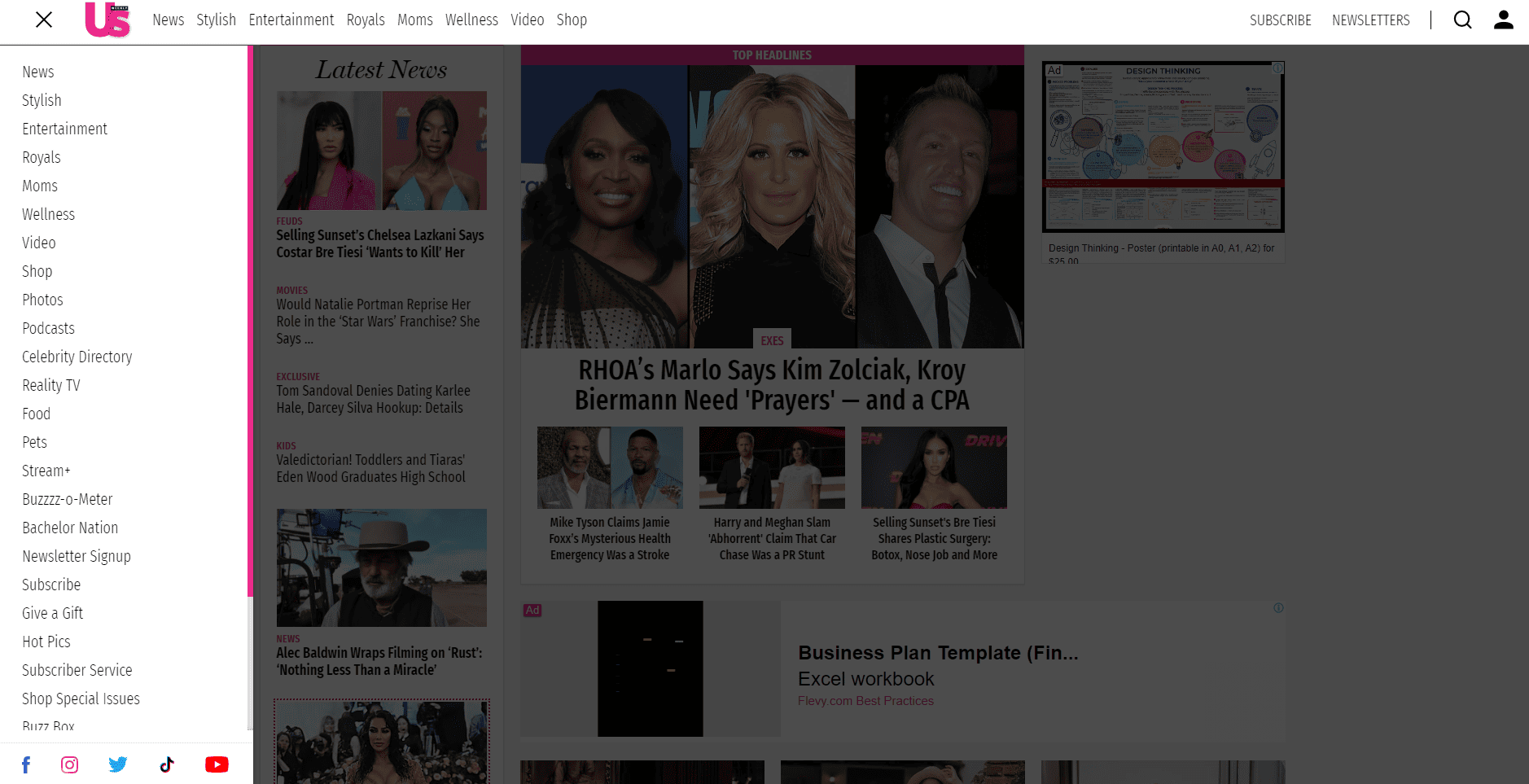
21. 미국 잡지

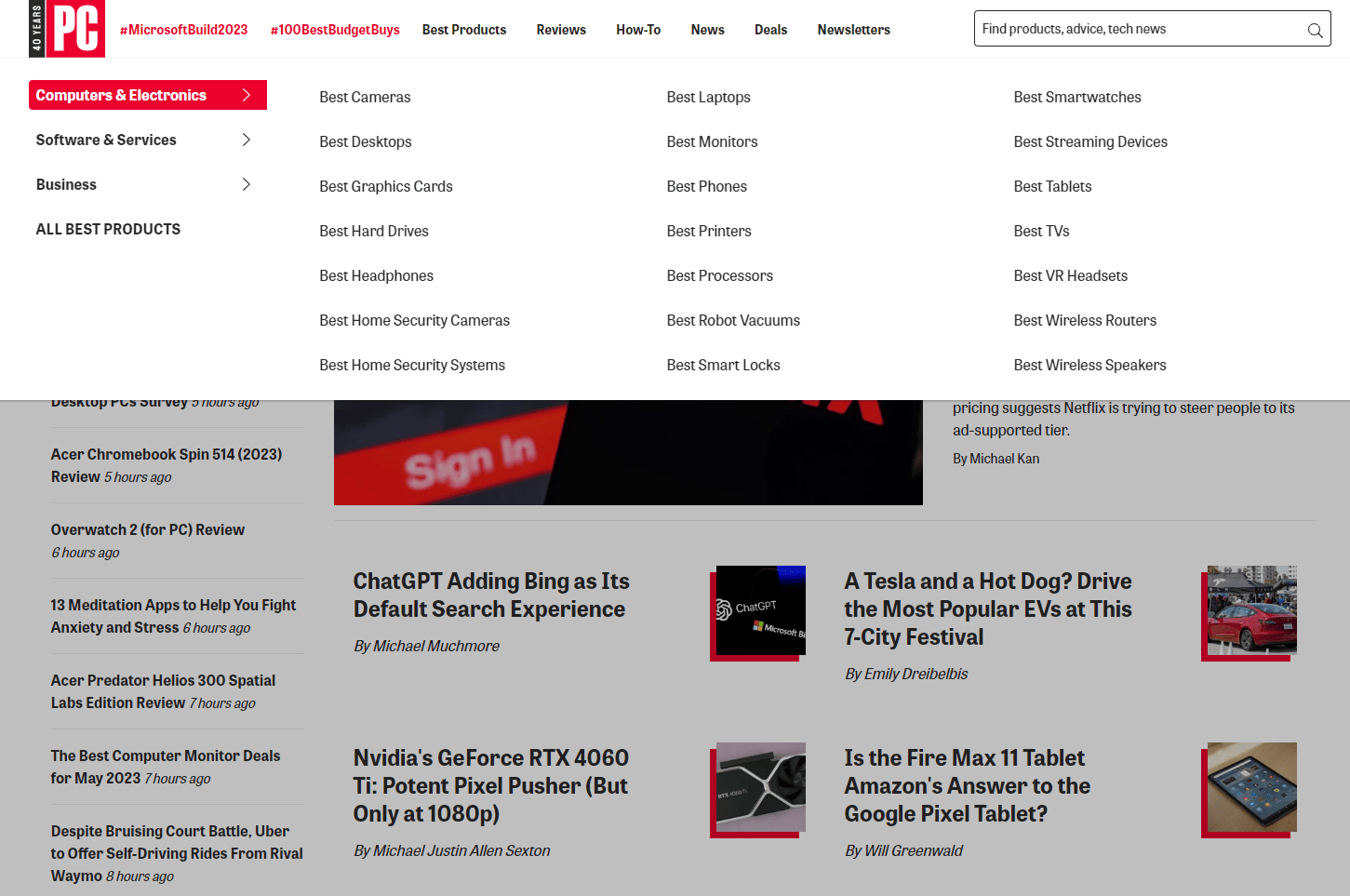
22. PC 매기

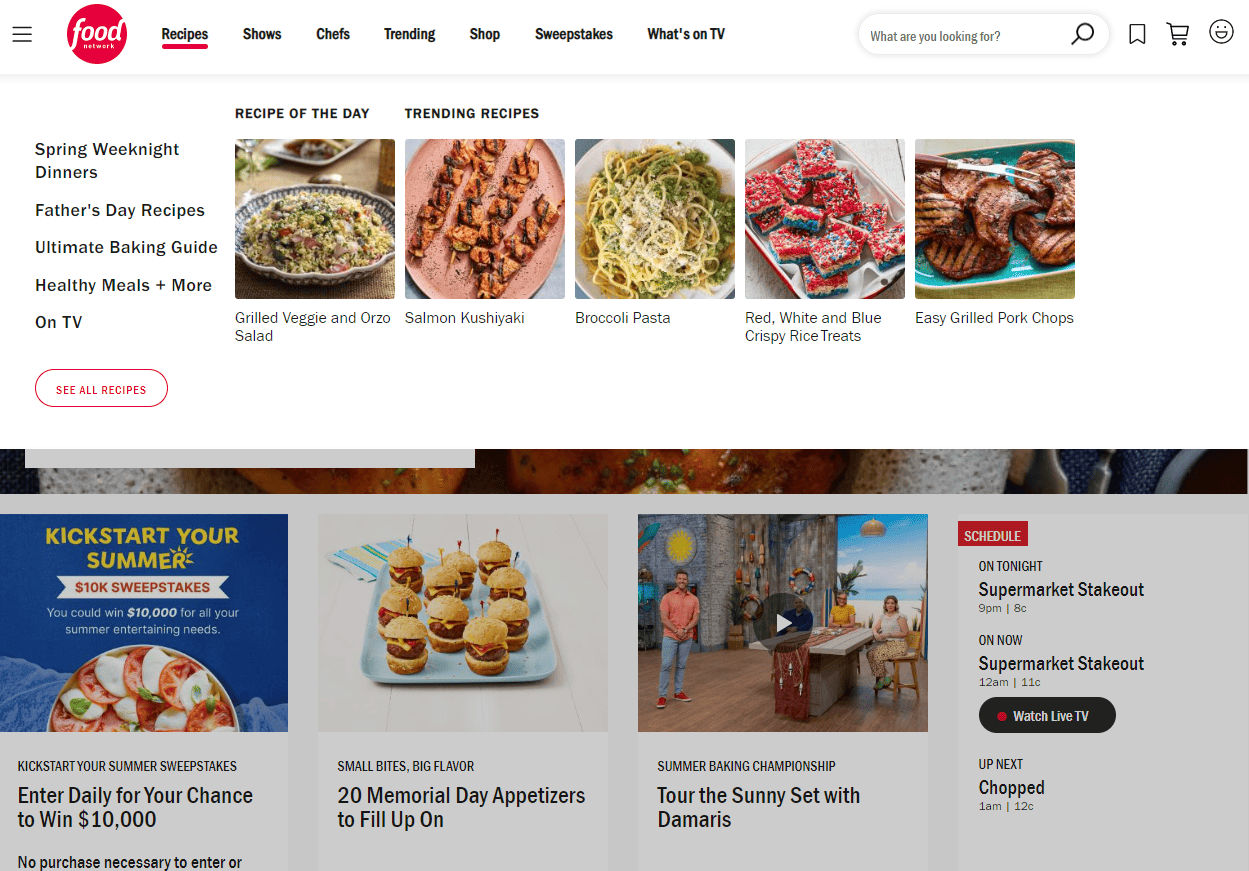
23. 푸드 네트워크

호텔 웹사이트 메가 메뉴 예시
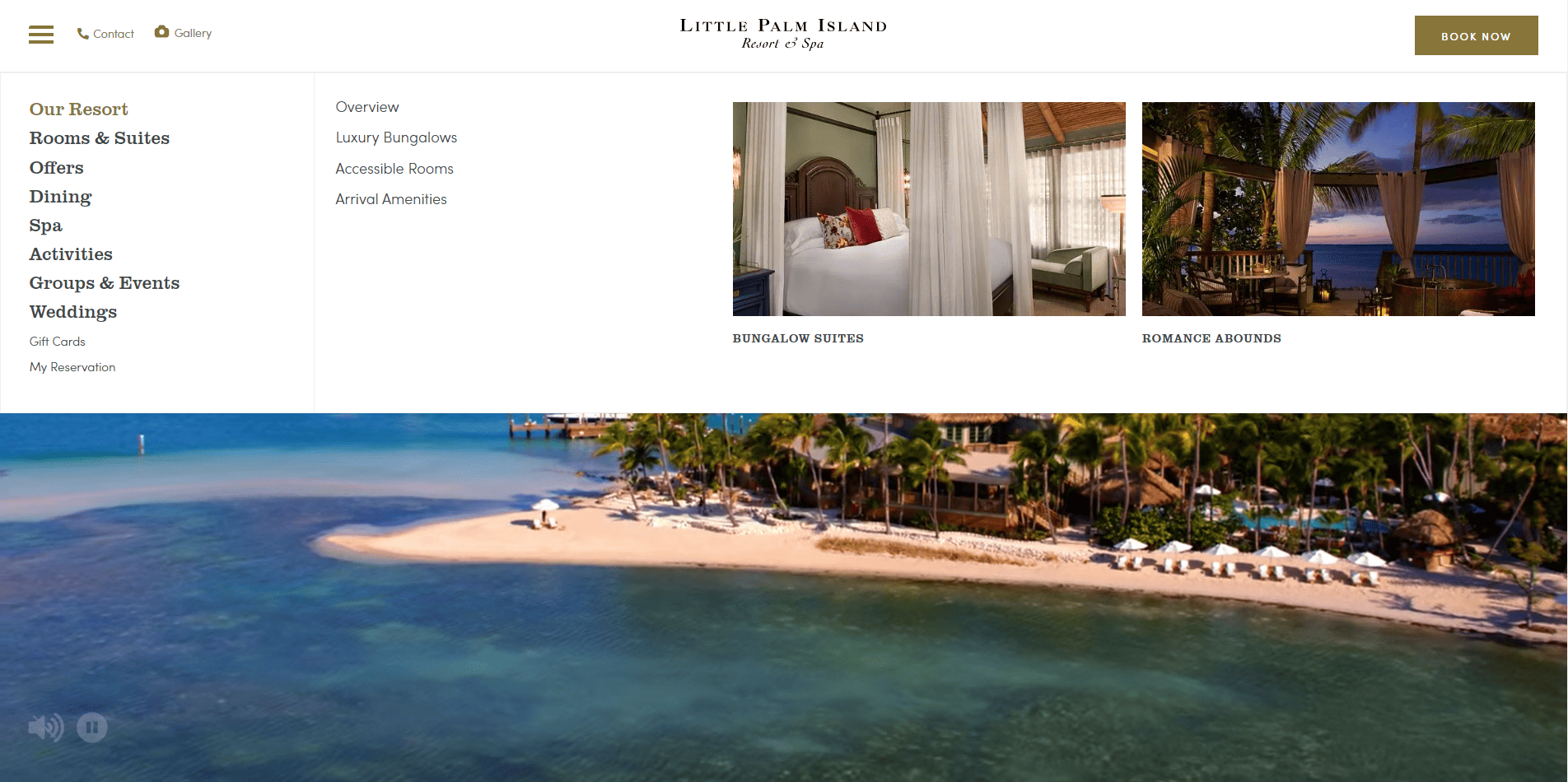
24. 리틀 팜 아일랜드

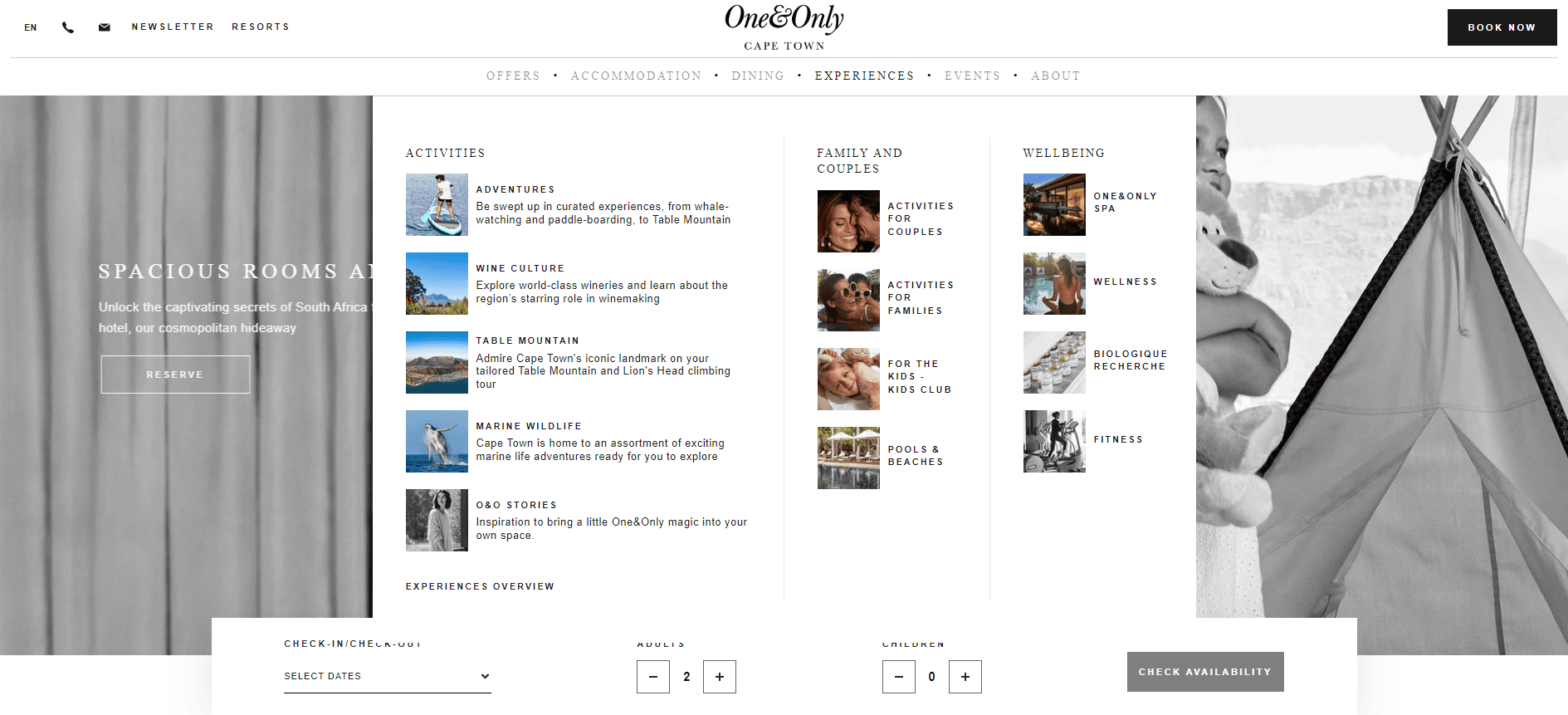
25. 원앤온리 케이프타운

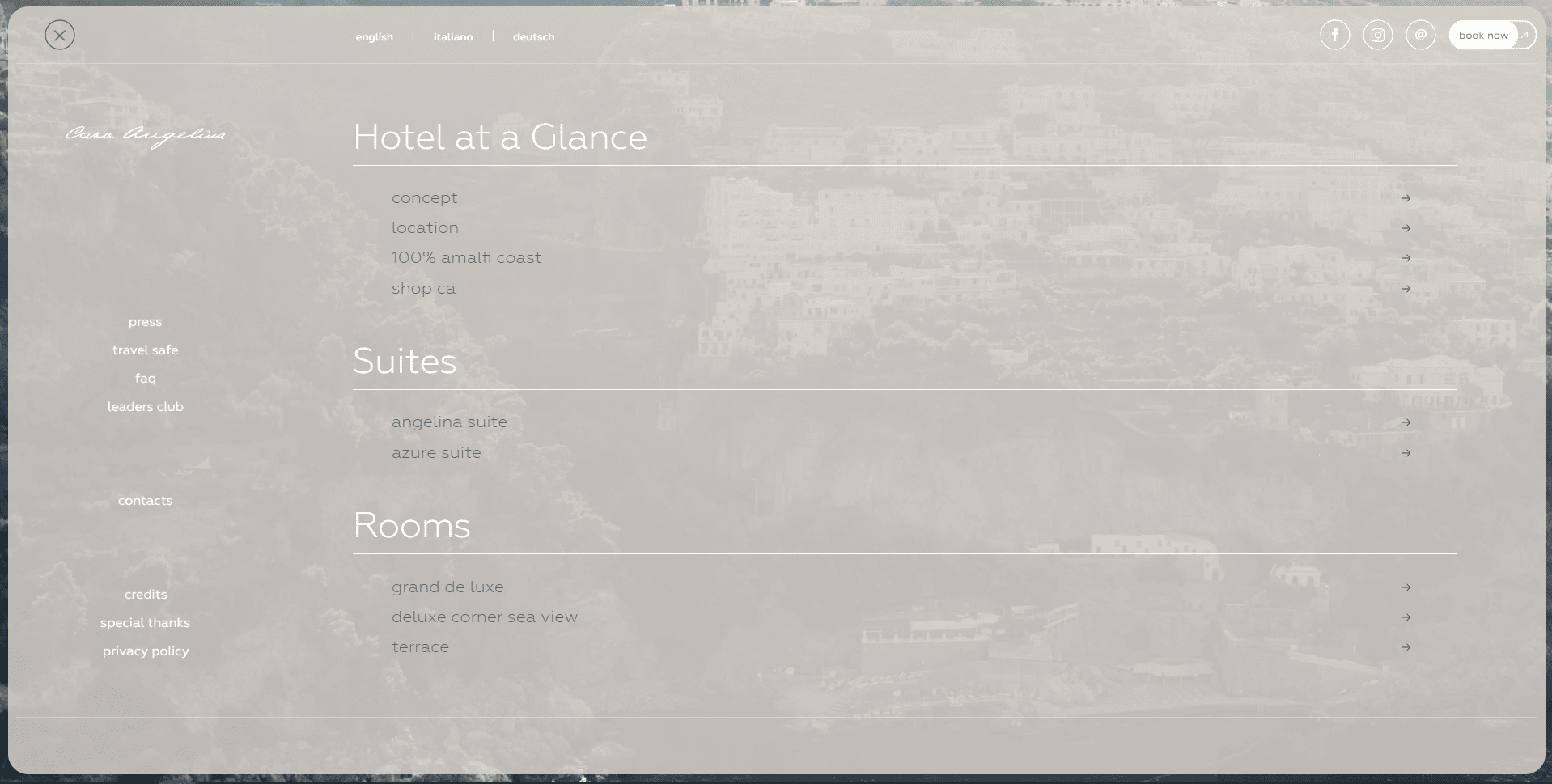
26. 카사 안젤리나

메가 메뉴 디자인 시 7가지 모범 사례
메가 메뉴를 구축하기 위한 수많은 아이디어가 있습니다. 그러나 웹사이트에서 메가 메뉴가 효과적으로 작동하도록 하려면 다음 원칙에 유의해야 합니다.

사람들이 메뉴를 쉽게 스캔할 수 있도록 합니다.
메가 메뉴에는 사람들이 메뉴를 열면 혼동을 일으킬 수 있는 많은 콘텐츠가 포함되어 있는 경우가 많습니다. 이러한 상황을 방지하려면 메가 메뉴를 스캔하기 쉽게 유지해야 합니다. 다른 제목과 굵은 텍스트로 강조 표시하여 메뉴 내에 별도의 섹션을 만들어야 합니다. 게다가 타이포그래피는 좋은 기여자가 될 수 있으며 섹션과 링크 사이의 적절한 공간도 필요합니다.
모바일 장치에 대한 메뉴 최적화
메가 메뉴 디스플레이는 데스크톱과 모바일 간에 다릅니다. 최적화하지 않으면 메가 메뉴가 모바일 장치의 화면 크기에 맞지 않습니다. 모바일 최적화 작업을 건너뛰면 수많은 모바일 방문자를 놓치게 됩니다. 모바일에 최적화된 메가 메뉴를 가지려면 다음 부분에서 언급할 지원 도구가 필요합니다.
시각적으로 매력적인 메뉴 만들기
귀하의 웹사이트를 방문할 때 사람들은 종종 귀하의 메뉴를 먼저 탐색합니다. 따라서 잘 디자인된 메가 메뉴는 방문객에게 좋은 첫인상을 남길 것입니다.
보기 좋은 메가 메뉴를 만들려면 다음 사항을 고려해야 합니다.
- 메뉴가 흐트러지고 초점이 흐트러지지 않도록 링크에 한 가지 색상만 사용하십시오.
- 아이콘이나 이미지를 추가하여 옵션을 강조하고 방문자의 관심을 끌 수 있습니다.
- 메가 메뉴의 모양을 다양화하기 위해 각 섹션에 다른 레이아웃을 제공하십시오.
적을수록 좋다
메가 메뉴가 웹사이트 전체에 걸쳐 있는 것은 사실입니다. 즉, 메뉴에 링크 더미를 집어넣는다는 의미는 아닙니다. 대신 방문자가 당황하지 않도록 사이트에서 가장 가치 있는 항목을 선택하여 메뉴에 추가해야 합니다.
게다가 메가 메뉴의 기능은 웹 사이트를 탐색하는 것입니다. 따라서 행동 유도 요소를 피해야 합니다. 이것은 뉴스레터 구독, 연락처 양식 또는 검색 필드를 배치하기에 이상적인 장소가 아닙니다.
논리적으로 옵션 및 주문 섹션 그룹화
메가 메뉴에는 다양한 섹션과 하위 섹션이 있습니다. 그리고 과학적으로 정리해야 합니다.
올바른 섹션에 대한 일치 옵션 외에도 범주 수의 균형에 주의를 기울여야 합니다. 옵션을 너무 많은 크고 작은 그룹으로 나누어서는 안 됩니다. 또한 반대로 하지 마십시오. 섹션을 몇 개만 추가하면 각 섹션이 지나치게 긴 목록을 표시합니다. 두 가지 과도한 것은 메뉴의 모양과 사용자 경험에 영향을 미칩니다.
또한 다양한 우선 순위 수준에 따라 그룹을 정렬하는 것이 좋습니다. 중요한 섹션은 왼쪽에, 가치가 적은 링크는 오른쪽에 배치해야 합니다.
또한 각 그룹의 제목은 짧고 설명적이며 요점이 있어야 합니다.
다섯 열을 초과하지 마십시오
주목해야 할 또 다른 요소는 메가 메뉴의 레이아웃입니다. 기둥은 5개 미만으로 만드는 것이 좋습니다. 각 섹션에 텍스트를 사용하든 이미지를 사용하든 컬럼 수를 고려하는 것은 필수입니다. 이 열 수를 통해 방문자는 메가 메뉴를 탐색하는 동안 더 나은 경험을 얻을 수 있습니다.
메뉴의 트리거 선택
호버 또는 클릭? 메가 메뉴를 만들 때 자주 묻는 질문입니다. 이 문제를 무시하면 방문자가 메가 메뉴를 스캔하는 동안 예기치 않은 문제가 발생할 수 있습니다.
시간 지연이 발생하지 않기 때문에 많은 사용자가 호버링을 좋아할 것입니다. 그러나 호버링을 하면 마우스를 쉽게 옮길 수 있으므로 메뉴를 잃거나 깜박이는 효과가 발생할 수 있습니다. 클릭을 사용하면 때때로 방문자의 여정을 방해하지만 이 문제를 해결할 수 있습니다. 메뉴에 대한 하나를 선택하기 전에 두 가지 선택의 장단점을 고려하십시오.
메가 메뉴 디자인에 자주 적용되는 몇 가지 인기 있는 원칙을 나열했습니다. 즉, 당신은 그들을 엄격하게 따르지 않습니다. 모든 것은 상대적입니다. 경우에 따라 일부를 깨면 창의적인 메가 메뉴 예제가 생성됩니다.
Elementor & Woostify Pro를 사용하여 WordPress 메가 메뉴를 만드는 방법
확실히 당신은 기사에서 언급된 가장 흥미로운 예와 같은 멋진 메가 메뉴를 만들고 싶을 것입니다. 사실 이 작업을 구현하는 것은 그리 어렵지 않습니다. 무엇보다도 메가 메뉴를 구축할 수 있는 강력한 도구를 찾아야 합니다. 이제 코딩 없이 나만의 메가 메뉴를 만들 수 있는 Woostify Pro를 소개합니다.
Woostify Pro는 Woostify 테마의 고급 버전으로 Elementor Mega Menu를 비롯한 다양한 놀라운 기능을 사용자에게 제공합니다. 이 놀라운 추가 기능을 사용하면 실시간으로 풍부한 콘텐츠로 반응이 빠른 메가 메뉴를 만들 수 있습니다.
Woostify Pro에서 Elementor Mega Menu를 활성화한 직후에 메뉴 페이지를 신속하게 생성하고 Elementor WordPress 페이지와 정확히 동일한 방식으로 구축할 수 있습니다. Elementor 페이지 빌더와 통합된 Woostify Pro를 사용하면 다양한 레이아웃을 설정하고 메뉴 페이지에서 요소를 빌드할 수 있습니다. Elementor 대시보드에는 메가 메뉴에 텍스트, 아이콘 또는 이미지를 추가하는 데 사용할 수 있는 수십 개의 끌어서 놓기 위젯이 있습니다. Elementor Mega Menu는 메뉴 너비를 사용자 지정 하고 기본 탐색 모음의 메가 메뉴에 링크와 아이콘을 추가하는 옵션을 업데이트했습니다.
또한 Woostify Pro에서 모바일 장치용 메가 메뉴를 최적화하는 옵션을 놓치지 마십시오. 응답성이 뛰어난 메가 메뉴를 보유하고 수많은 모바일 사용자에게 다가갈 수 있는 절호의 기회입니다.
메가 메뉴를 활성화, 구축 및 최적화하는 방법에 대한 자세한 내용은 Elementor Mega Menu 문서를 참조하십시오.
메가 메뉴 비디오 튜토리얼
또한 모든 단계가 어떻게 진행되는지 확인하려면 메가 메뉴 가이드 비디오를 시청해야 합니다.
메가 메뉴에 대한 FAQ
내 WordPress 사이트에 메가 메뉴를 만들려면 어떻게 해야 합니까?
메가 메뉴를 지원하는 많은 테마가 있습니다. 우스티파이가 대표적이다. Woostify Pro로 업그레이드하면 메가 메뉴를 구축할 수 있는 내장 기능을 제공합니다. 블로그의 이전 부분을 읽고 Woostify Pro로 메가 메뉴를 만드는 방법을 볼 수 있습니다.
테마에 메가 메뉴 기능이 포함되어 있지 않은 경우 Max Mega Menu, ElementsKit 및 UberMenu와 같은 WordPress 메가 메뉴 플러그인이 도움이 될 수 있습니다. WordPress 사이트에 이 기능을 설치하고 추가하는 데 몇 분 정도 걸립니다.
드롭다운 메뉴와 메가 메뉴의 차이점은 무엇입니까?
메가 메뉴는 모든 옵션을 한 번에 표시하는 대규모 탐색 메뉴입니다. 아이콘과 이미지로 더욱 직관적입니다.
드롭다운 메뉴는 많은 공간을 차지하지 않습니다. 다른 섹션 및 하위 섹션과 함께 제공되는 경우 사용자가 다른 레이어의 옵션을 볼 수 있습니다.
메가 메뉴는 종종 일반 드롭다운 메뉴보다 더 매력적입니다.
메가 메뉴가 SEO에 영향을 미칩니까?
예, 그렇습니다. 그러나 부정적인 영향을 미치는지 긍정적인 영향을 미치는지는 사용 방법에 따라 다릅니다. Google이 웹사이트를 크롤링하고 메가 메뉴에서 키워드를 찾으면 순위가 높아질 수 있습니다. 즉, 너무 많은 키워드를 추가하는 것은 키 스터핑으로 간주됩니다. 이 경우 귀하의 웹사이트는 Google 페널티를 받을 수 있습니다.
메가 메뉴는 유용성에 좋은가요 아니면 나쁜가요?
"좋음" 또는 "나쁨"은 옵션을 구성하고 메뉴를 모바일에 최적화하는 방법에 따라 다릅니다. 사이트를 탐색하기 쉽게 만들면 사용자에게 친숙한 메가 메뉴입니다. 반대로 너무 많은 옵션이 제공되고 사용자를 혼란스럽게 만드는 메뉴는 쓸모없고 사용성에 좋지 않은 것으로 간주됩니다.
Elementor에서 메가 메뉴를 어떻게 생성합니까?
Woostify Pro는 Elementor와 완벽하게 호환됩니다. 그런 다음 Woostify Mega Menu 및 Elementor를 사용하여 메가 메뉴를 만들 수 있습니다.
메가 메뉴로 웹 사이트 탐색을 개선할 때입니다.
메가 메뉴가 있는 웹사이트는 훨씬 더 매력적으로 보일 것입니다. 뿐만 아니라 순위를 높이고 사용성을 향상시키는 데 도움이 됩니다. 제대로 사용하면 메가 메뉴에서 얻을 수 있는 많은 이점이 있습니다. 메가 메뉴가 귀하의 웹사이트에 잘 맞는지 고려해야 합니다. 어떤 종류의 웹사이트에서 메가 메뉴를 사용해야 합니까? 섹션으로 다시 돌아올 수 있습니다. 올바른 결정을 내리기 위해. 게다가 위에서 언급한 메가 메뉴 모범 사례를 고려해 볼 가치가 있습니다.
이 기사의 하이라이트는 확실히 상위 20개 이상의 창의적인 메가 메뉴 예시입니다. 너무 인상적이죠? 완벽한 메가 메뉴 예제를 생성하기 위해 창의적인 재능과 결합하여 메가 메뉴 디자인 아이디어를 주저하지 마십시오.
이제 메가 메뉴를 디자인할 준비가 되셨다면 다양하고 흥미로운 기능을 제공하는 Woostify Pro 및 Elementor와 같은 강력한 도구를 사용하여 보기 좋은 메뉴를 만드십시오.
