최소 CSS 프레임워크: 10가지 훌륭한 선택
게시 됨: 2022-03-29- 최소한의 CSS 프레임워크를 선택하는 이유는 무엇입니까?
- 경량 프레임워크의 주요 이점
- 순수한
- 초타
- 피크닉
- 해골
- 밀리그램
- 스펙터
- 머스타드 UI
- 분재
- 문학
- 큐트스트랩
많은 사람들이 CSS 프레임워크 라는 문구를 언급할 때 가장 먼저 떠오르는 것은 Bootstrap, Tailwind CSS 또는 Semantic UI입니다. 그럴 수 있지. 그것들은 모두 복잡하고 심층적인 레이아웃 구조를 구축하기 위한 놀라운 프레임워크입니다.
그러나 일반적으로 이러한 프레임워크는 디자인이 여러 페이지에 걸쳐 진행되는 프로젝트를 위한 것입니다. 포트폴리오, 블로그, 이력서 페이지와 같은 간단한 프로젝트의 경우 번들 크기가 50kb 이상인 프레임워크는 약간 과도하게 보입니다.
최소한의 CSS 프레임워크를 선택하는 이유는 무엇입니까?
현재 현대 웹 개발에서 일어나고 있는 추세 중 하나는 개발자가 최종 디자인의 페이지 크기에 신경 쓰지 않는다는 것입니다. 모든 JavaScript가 렌더링을 완료하면 오늘날 웹 페이지의 평균 크기는 약 2.5Mb입니다. 최소한으로 말하면 약간 미쳤습니다. 업데이트: 새로운 연감 보고서에 따르면 이 숫자는 2021년에서 2022년까지 계속 증가했습니다.
저에게 경량 CSS 프레임워크는 기본 컨테이너를 만들고 몇 가지 요소를 할당할 수 있는 도구를 제공합니다. 그런 다음 필요한 경우 사용자 지정 스타일 지정에 집중할 수 있습니다. 실제로 사용하지 않을 규칙과 디자인 옵션에 얽매일 필요가 없습니다.
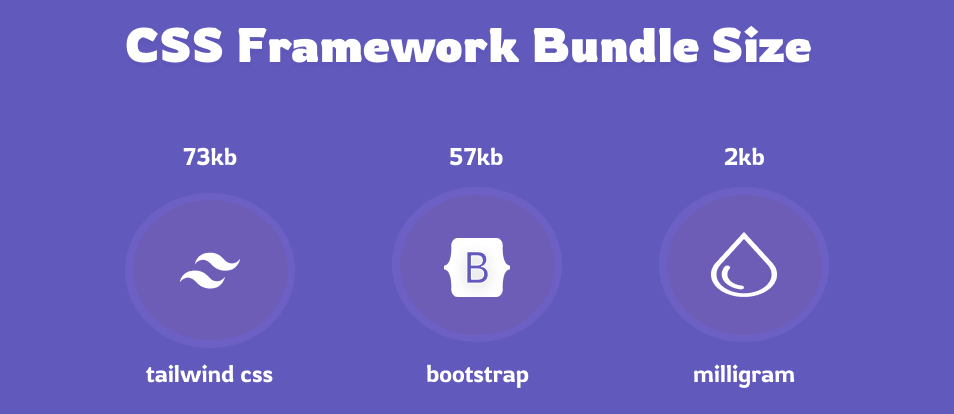
그리고 앞서 말했듯이 현대 프레임워크의 번들 크기는 터무니 없이 높을 수 있습니다.

이 번들 크기 예제는 CDN을 통해 직접 프레임워크를 가져오는 컨텍스트와 관련이 있습니다. 일반적으로 더 큰 프레임워크의 크기를 훨씬 더 적당한 크기로 줄이는 것이 가능합니다. 그러나 기본적으로 Tailwind CSS 또는 Bootstrap과 같은 프레임워크는 기본적으로 최소형 또는 경량형으로 의도 되지 않았습니다 .
사실 Tailwind CSS의 압축되지 않은 번들 크기는 3.5Mb 입니다!
경량 프레임워크의 주요 이점
성능의 직접적인 개선 외에 더 작은 CSS 프레임워크를 사용하는 다른 이유는 무엇입니까? 개인적으로 저는 미리 정의된 레이아웃과 추가 스타일 구성 요소에 빠르게 액세스할 수 있는 프레임워크를 사용하는 아이디어를 좋아합니다. 여러 장치에서 디자인이 작동하도록 코드 체조를 수행할 필요 없이 이 모든 것이 가능합니다.
또한 더 작은 프레임워크는 훨씬 더 관대한 학습 곡선을 가지고 있습니다. 특히, 직접 스타일링을 시작하는 경우 가벼운 프레임워크를 사용하면 기본 수준에서 디자인이 어떻게 결합되는지 이해하는 데 도움이 됩니다.
그리고 JavaScript에 의존할 필요가 없다는 것도 큰 도움이 됩니다. 마지막으로 중요한 것은 클래스 간섭이 없기 때문에 소규모 프레임워크 기반에 맞춤 CSS를 추가하는 것이 훨씬 쉽습니다. 서로 의존하는 수천 개의 다른 클래스가 없는 경우 자습서나 CodePen과 같은 사이트에서 찾은 사용자 정의 CSS 스니펫을 추가하는 것이 훨씬 쉽습니다.
그럼 파헤쳐 보겠습니다.
순수한

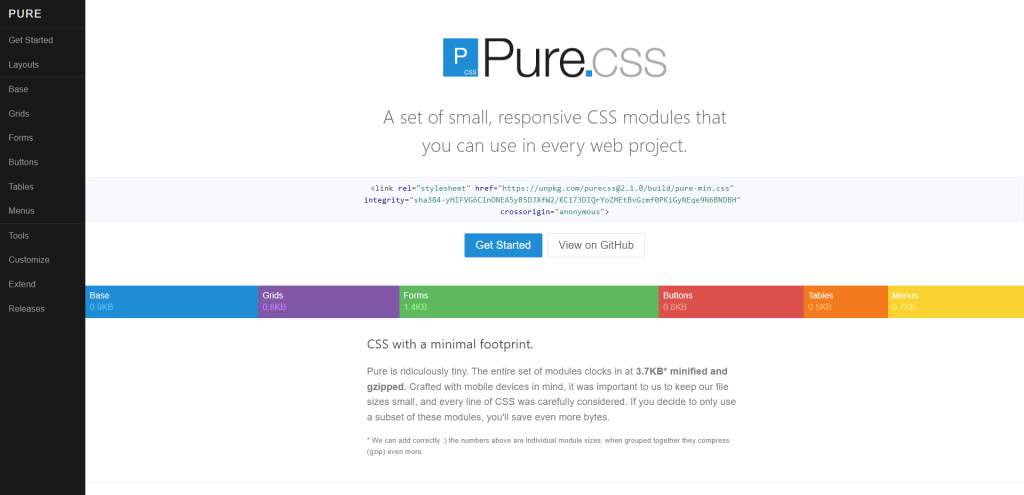
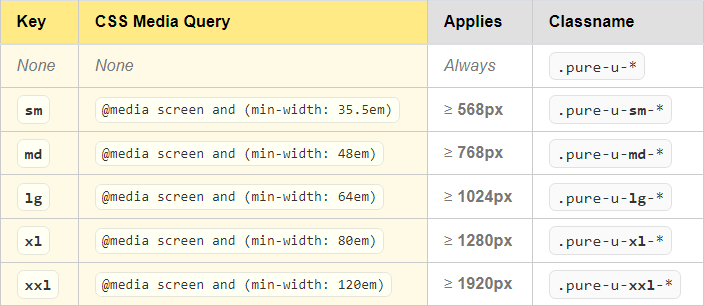
Pure.css 라이브러리의 사명 선언문은 "계단식 오버헤드를 줄이기 위해 절대적으로 필요한 구성만 포함"이라는 멋진 표현입니다. . 실제로 이것은 이해하기 쉬우면서도 스스로 스타일을 지정하기 쉬운 구문으로 변환됩니다. 모바일 우선 라이브러리로서 함께 작업하게 되어 매우 기쁩니다. 그리고 미리 만들어진 미디어 쿼리를 광범위하게 사용할 수 있습니다.

문서의 레이아웃 섹션을 보면. 여기에 제공된 예제는 단 100줄의 HTML로 기능적인 블로그 레이아웃을 구축하는 방법을 보여줍니다.
또한 모듈식 특성으로 인해 반응형 그리드가 포함되어 디자인을 즉시 모바일 친화적으로 만듭니다. CSS에 입문하는 모든 사람을 위한 훌륭한 시작 프레임워크입니다.
초타

Jenil Gogari는 몇 가지 주목할만한 오픈 소스 기여를 했습니다. 그리고 마이크로 프레임워크 Chota도 예외는 아닙니다. 가벼울 뿐만 아니라 전처리기를 사용하지 않으므로 시작하기가 매우 쉽습니다. 또한 Chota가 전체 디자인 체계를 정의하기 위해 :root 변수를 구현하는 것을 좋아합니다.
물론 변수가 생긴지는 꽤 되었습니다. 그러나 2~3년 동안 업데이트되지 않은 이전 CSS 프레임워크는 기본적으로 구현되지 않았을 뿐입니다. 따라서 이러한 맥락에서 이미 개념에 익숙하다면 Chota를 사용하는 것이 좋습니다.
스타일링 면에서 Chota는 복잡한 그리드 레이아웃으로 눈에 띕니다. 열에 개별적으로 태그가 지정되어(총 12개) 몇 분 안에 다층 디자인을 부트스트랩할 수 있습니다.
피크닉

피크닉에는 CSS 프레임워크에 필요한 모든 것이 있지만 컴팩트한 크기에 있습니다! 라이브러리는 SCSS 전처리기를 사용하여 작성되며 기본적으로 변수를 기반으로 합니다. 또한 모듈식 특성은 필요한 레이아웃 요소를 선택하고 선택할 수 있음을 의미합니다.

물론 Picnic은 자리 표시자 클래스를 사용하기 때문에 직접 스타일을 지정할 수 있습니다. GitHub에 별이 3,500개가 조금 넘습니다. 개인 프로젝트와 간단한 레이아웃을 위한 최소한의 프레임워크입니다.
해골

Skeleton( Skeleton 과 혼동하지 말 것)은 특정 모듈에 중점을 둔 빌딩 블록 CSS 프레임워크입니다. 또한 JavaScript 사용을 대체하기 위해 변수, 유동적인 타이포그래피 및 데이터 유형을 사용하여 완전히 현대적인 CSS로 작성되었습니다.
저자가 암시하는 것처럼 프로덕션에서 사용할 준비가 된 완전한 기능의 프레임워크입니다.
주목할만한 기능으로는 내장 애니메이션(Flexbox 및 Grid 모두)과 거의 12개에 달하는 사용자 정의 레이아웃의 데모가 있습니다. WordPress를 사용하는 경우 작성자는 이 프레임워크를 기반으로 테마를 구성하기 위한 별도의 상용구 템플릿을 구축했습니다.
밀리그램

CJ Patoilo(작가)의 GitHub 프로필이 지난 2년 동안 다소 암울해 보였기 때문에 삶에 사로잡혀 있는 것 같습니다. 그러나 Milligram은 완전한 프레임워크이기 때문에 기능 이상이며 신속한 레이아웃 프로토타이핑에 사용할 수 있습니다.
더 중요한 것은 완전히 압축했을 때 2kb 에 불과하다는 것입니다.
하지만 "2kb만 받고도 무엇을 얻을 수 있을까?!" . 그리고 답은 – 개인 웹사이트를 디자인하는 데 필요한 거의 모든 것입니다. 표제, 양식, 표, 부동 소수점 및 코드 구문을 표시하는 방법과 같은 요소와 마찬가지로 그리드가 포함됩니다.
스펙터

Spectre의 저자인 Yan Zhu는 CSS 커뮤니티에 놀라운 기여를 했습니다. 그리고 Spectre 프레임워크도 그의 최고의 작품 중 하나입니다. 몇 년 동안 Spectre는 npm에서 매일 약 1,000건의 다운로드를 기록했습니다.
그렇다면 프레임워크는 무엇에 관한 것일까요? 응답성을 위해 Flexbox를 사용하는 데 중점을 둔 경량 디자인 기반이라는 개념을 기반으로 합니다. 유사한 베어본 솔루션과 달리 Spectre 구성 요소는 디자인에 개성을 제공하도록 맞춤 설계되었습니다.
사용 가능한 구성 요소의 수를 통해 Spectre를 사용하여 랜딩 페이지에서 애플리케이션 인터페이스에 이르기까지 무엇이든 구축할 수 있습니다. 라이브 데모 문서를 확인하세요!
머스타드 UI

모든 프레임워크가 어려운 문제를 극복하기 위해 구축된 것은 아닙니다. 사실 Mustard UI는 경량 라이브러리이지만 제공하는 디자인 스타일 에 관한 것입니다.
목표는 깔끔한 레이아웃의 프로토타입을 만드는 데 사용할 수 있는 견고한(모듈식) 시작 기반을 갖는 것입니다. Mustard UI도 그렇게 구성되어 있습니다. 추가 기능이 필요한 경우 사용자 정의할 수 있습니다. 문서에서 CodePen에서 호스팅되는 많은 예제를 찾을 수 있습니다.
마지막으로 Mustard UI는 유틸리티도 완벽하게 지원합니다. 미리 정의된 변수를 사용하여 작업을 시작하기 전에 일반적인 주제를 설정할 수 있습니다.
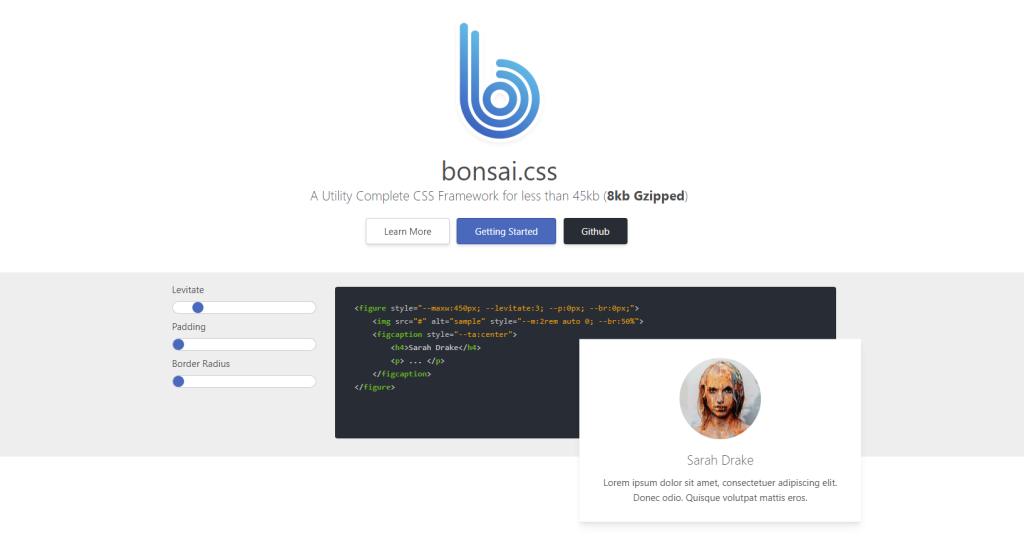
분재

Bonsai는 기본 구성 요소와 유틸리티 클래스를 모두 제공합니다. 기본 스타일만으로도 창의적이고 세련된 인터페이스를 연출하기에 충분합니다. 프레임워크는 사용자 정의 클래스를 방해하지 않으므로 실제로 기존(스타일이 지정되지 않은) HTML 페이지에 Bonsai를 적용할 수 있습니다.
그러면 페이지가 모든 분재 스타일 사양으로 변형됩니다.
유틸리티에 관해서는, Bonsai는 절대적으로 그것을 공원에서 노크합니다. 프레임워크에는 약 100개의 맞춤형 유틸리티 클래스가 포함되어 있습니다. 각 클래스는 사용자 정의 스타일과 추가 디자인 기능을 추가할 수 있는 자유를 제공합니다.
그리고 이러한 클래스의 대부분은 미디어 쿼리(반응형)와 완벽하게 호환됩니다.
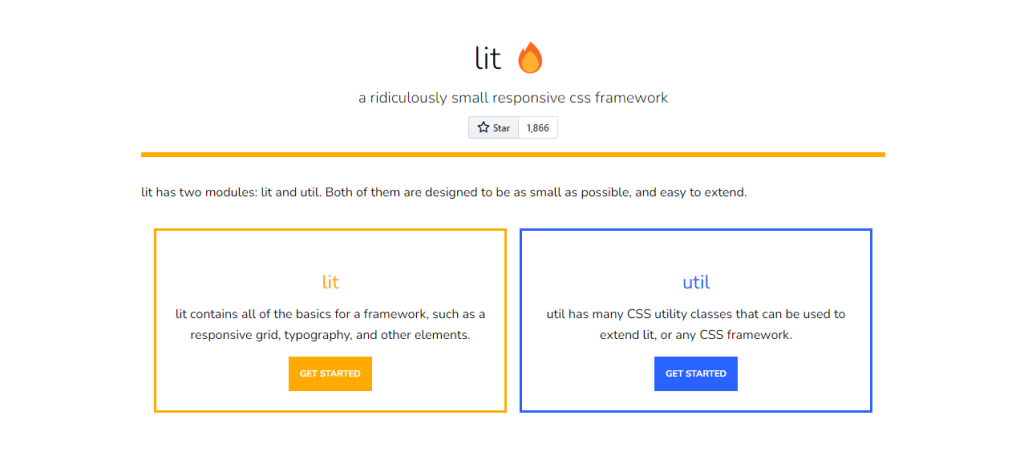
문학

프레임워크는 실제로 얼마나 작을 수 있습니까? 결과적으로 매우 작 습니다. 프로덕션 준비가 된 "조명" 프레임워크는 400바이트 에 불과합니다. 그러나 반응형 웹사이트 레이아웃을 구현하기 위한 포괄적인 도구를 제공합니다. 프레임워크 자체는 반응형 그리드 인터페이스를 제공하는 데 중점을 두고 있지만 카드, 목록 및 테이블 디자인과 같은 몇 가지 공통 요소도 추가합니다.
그러나 "util" 확장을 사용하여 한 단계 더 나아갈 수 있습니다. 유틸리티(1kb)에는 다양한 구성 요소 추가 및 간격 옵션이 포함됩니다. 대체로 lit 프레임워크는 스타터 프레임워크를 위한 탁월한 선택입니다. 그리고 성능은 타의 추종을 불허합니다.
큐트스트랩

부트 스트랩이지만 더 귀엽 습니까? 큐트스트랩입니다! 프레임워크는 최근 몇 년 동안 많은 사랑(새 버전)을 보지 못했지만 완전히 기능적입니다. Cutestrap은 사용자 정의 HTML 요소로 가득 차 있지만 테마, 고급 타이포그래피 및 사용자 정의 스타일 가이드에 대한 지원도 추가합니다.
