전자상거래에서 모바일 친화적인 웹 디자인을 위한 110가지 체크리스트
게시 됨: 2022-04-03더 높은 페이지 조회수, 고객 충성도, 검색 엔진에 의한 감사, 더 많은 온라인 구매 - 웹사이트를 모바일 친화적으로 만드는 이유 목록은 사실상 끝이 없습니다.
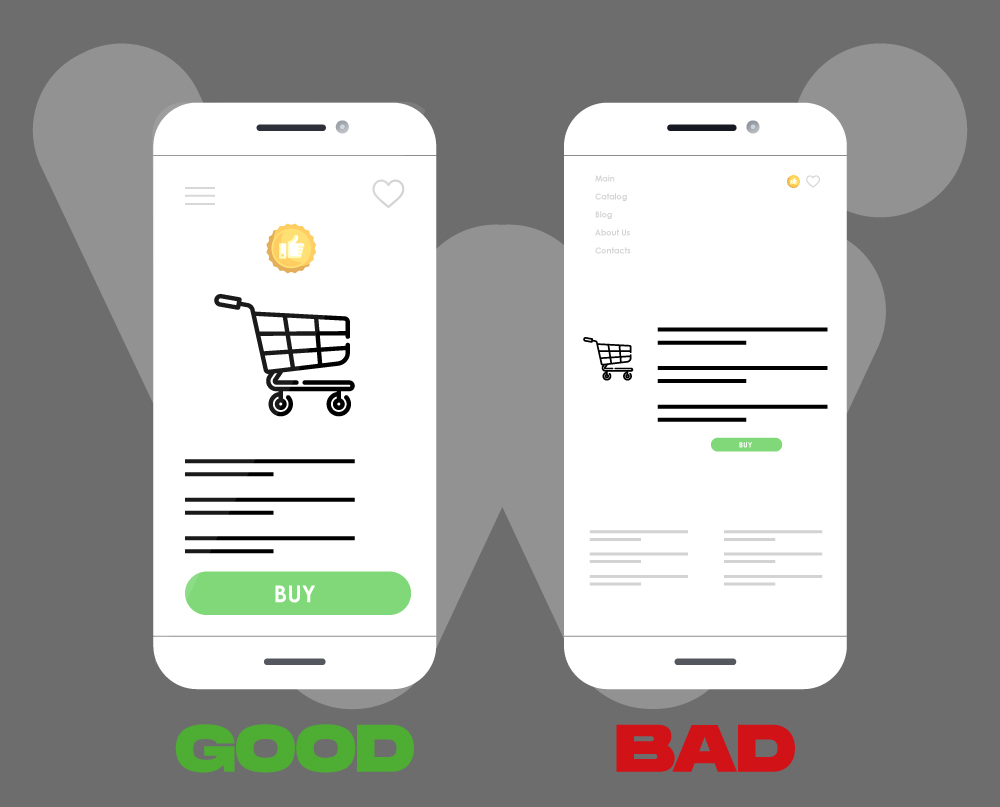
전자 상거래 상점은 모바일 사용 편의성이 어떻게 직접적인 수익으로 전환되는지 보여주는 특히 좋은 예입니다. 구매자가 메인 페이지에서 결제까지 가는 과정이 매끄럽기 때문입니다. 이것이 바로 좋은 디자인이 판매를 이끄는 방법입니다!
모바일 친화적인 모바일 웹 디자인을 만드는 방법은 무엇입니까? 고려해야 할 측면이 많이 있습니다. 우리 웹 에이전시는 전자 상거래에서 모바일 친화적 인 웹 디자인의 유용한 체크리스트를 구성했습니다. 특정 전자 상거래 포인트를 제외하고 체크리스트에는 다른 모든 산업의 웹사이트에도 적용되는 유용한 모바일 친화적 디자인 팁이 많이 있습니다. 갑시다!
모바일 친화적인 웹사이트 디자인이란 무엇입니까?
넓은 의미에서 모바일 친화적 웹사이트는 데스크톱, 태블릿, 모바일 등 모든 기기에서 편안하게 보고 탐색할 수 있는 웹사이트입니다. 전자 상거래에서 이는 제품 선택에서 결제까지 쇼핑의 모든 단계를 모바일 장치에서 쉽게 완료할 수 있음을 의미합니다. 여기에는 모바일 친화적 양식, 버튼, 장바구니 등이 포함되며 전자 상거래 모바일 친화적 체크리스트에 추가로 반영됩니다.
내 웹사이트가 모바일 친화적인지 어떻게 확인할 수 있습니까?
많은 고객이 웹사이트가 괜찮다고 생각할 수 있지만 실제로는 여전히 많은 작업이 필요합니다. 웹사이트가 모바일 장치에서 어떻게 보이고 작동하는지, 그리고 좋은 모바일 경험을 제공할 준비가 되었는지 여부를 확인할 수 있는 온라인 도구가 있습니다. 그 중에는 Google의 Mobile-Friendly Test, BrowserStack, W3C mobileOK Checker, HubSpot의 Marketing Grader, Google의 PageSpeed Insights 등이 있습니다.

웹사이트를 모바일 친화적으로 만드는 방법은 무엇입니까?
모바일 친화적인 웹사이트 개발에는 반응형 웹 디자인과 전자상거래 스토어의 모바일 웹사이트 버전이라는 두 가지 가장 일반적인 접근 방식이 있습니다. 첫 번째 옵션은 더 많은 이점이 있으며 오늘날 더 권장됩니다. 어떤 경우든 모바일용 웹 사이트 디자인 구현이 무엇이든 전자 상거래의 모바일 친화적 디자인 원칙을 기반으로 하는 포괄적인 체크리스트가 있습니다.
전자상거래 매장 디자인을 위한 모바일 친화적인 체크리스트
일반 전자상거래 스토어 모바일 디자인 가이드라인
- 페이지 상단으로 즉시 스크롤 제공
- 모든 웹사이트 페이지에 클릭 가능한 로고 추가
- 클릭 가능한 모든 디자인 요소의 올바른 크기 확인
- 모든 디자인 요소에 브랜드 색상 사용
- 읽을 수 있는 텍스트 관리
- 레이아웃 블록 사이에 충분한 공간 제공
- 성가신 팝업 피하기
- 브랜드 고유의 파비콘 추가
- 페이지마다 사용자가 전자 상거래 상점에 있다는 것이 분명해야 합니다(헤더와 디자인 덕분에).
- 최적화된 제품 이미지로 온라인 상점 페이지를 풍부하게 하십시오.
- 제품 구매 및 전화 주문에 필요한 모든 페이지에 명확한 CTA 추가
- 모든 페이지에서 장바구니, 검색 기능 및 연락처를 사용할 수 있도록 합니다.
- 모든 페이지에 제품 조회 이력 제공
- 전자 상거래 상점이 버그 및 오류에 대해 잘 테스트되었는지 확인하십시오.
모바일 전자상거래 페이지 레이아웃 디자인
- 오른쪽 상단 모서리에 장바구니를 놓으십시오
- 로그인/가입 옵션을 오른쪽 상단 모서리에 배치합니다.
- 왼쪽 상단 모서리에 회사 로고 배치
- 검색 기능을 상단에 배치
- 헤더에 언어 전환기 배치
전자 상거래 상점에서 모바일 친화적인 검색
- 온라인 상점에 검색 기능 제공
- 검색 표시줄은 모든 페이지에 고정된 위치가 필요합니다.
- 검색 표시줄에 자리 표시자 추가(예: "여기에 검색")
- "X"를 클릭하여 검색창을 쉽게 지울 수 있습니다.
- 철자가 틀린 단어 검색 허용
- 검색을 단어 형식(복수 또는 단수와 같은)과 독립적으로 만듭니다.
- 추천 검색어 사용
- 사용자가 동일한 제품으로 연결되는 동의어로 검색할 수 있도록 허용
- 사용자가 검색 기록을 추적할 수 있도록 지원
- 찾은 결과 수 표시
- 다른 옵션을 제공하거나 제품을 찾을 수 없을 때 고급 검색을 사용하도록 사용자를 초대합니다.
모바일 친화적인 전자상거래 탐색 디자인
- 주요 제품 카테고리 및 하위 카테고리가 포함된 메인 탐색 메뉴 제공
- 기본 메뉴 항목의 수를 최소로 유지
- 메뉴를 여는 방법을 명확히 하십시오.
- 메뉴를 닫는 방법을 명확히 하세요.
- 제품 아이콘을 사용하여 카테고리 이름 향상
- 사용자가 현재 속한 범주에 밑줄을 긋습니다.
- 범주 및 하위 범주를 포함하여 탐색경로를 온라인 상점에 제공하십시오.
전자상거래의 모바일 친화적인 버튼
- 버튼이 손가락으로 클릭할 수 있을 만큼 충분히 큰지 확인합니다.
- 버튼 사이에 최적의 간격 사용
- 대비가 높고 눈에 띄는 색상의 버튼 제공
- 동시에 너무 밝은 버튼 색상은 피하십시오.
- 버튼 디자인이 전반적인 브랜드 가이드라인과 일치하는지 확인하세요.
- 동작을 설명하는 명확한 레이블이 있는 버튼 제공
- 아이콘으로 버튼의 의미를 시각적으로 향상
- 작업에 대한 피드백 제공(애니메이션 효과, 상태 변경 레이블, 색상 변경, 사운드 등을 통해 작업이 올바르게 수행되었음을 나타냄)
- UI에서 사용자가 쉽게 찾을 수 있는 위치에 버튼 배치
- 사용자의 경로를 반영하는 논리적 순서로 버튼 배치
- 가장 중요한 버튼이 가장 눈에 띄도록 버튼의 우선 순위를 표시합니다.
- 사용자가 혼동하지 않도록 너무 많은 버튼을 사용하지 마십시오.
모바일 친화적인 양식(가입 및 결제)
- 양식을 단순하게 유지하고 양식 필드의 수를 최소로 유지하십시오.
- 원클릭 게스트 체크아웃 옵션 허용
- 소셜 미디어 계정을 통한 로그인 옵션 허용
- 사전에 암호 요구 사항 표시
- 사용자가 비밀번호 입력 가시성을 켜고 끌 수 있도록 허용
- 빠르게 완료할 수 있는 PayPal 또는 Amazon Pay와 같은 반자동 결제 옵션 추가
- 설명 레이블이 있는 양식 장착
- 문자 또는 숫자 입력에 따라 적절한 키보드 제공
- 자동 수정 기능 사용
- 자동 완성 기능 사용
- 필요한 데이터가 어떻게 보이는지 보여주기 위해 자리 표시자를 추가하십시오.
- 유용한 컨텍스트 제공(예: 날짜 예약 중 요일)
- 더 간단한 필드 사용(예: 두 개의 "이름" 및 "성" 필드 대신 하나의 "성" 필드)
- 특정 정보(요약 상자 또는 알림)가 필요한 이유를 설명합니다.
- 완성된 필드를 화면 위로 자동 올리기
- 몇 단계가 남았는지 보여주는 진행 표시기 제공
- 진행 표시기에 완료된 단계의 성공 상태 표시
- 상단 정렬 양식 레이블 및 필드 사용
- 양식에서 접을 수 있는 메뉴와 드롭다운 목록을 사용해 보세요.
- 양식의 "제출" 버튼을 눈에 띄게 만듭니다.
- 색상, 그래픽, 레이블 등으로 잘못된 입력과 올바른 입력을 표시합니다.
- 오류에 대한 피드백을 각 특정 필드에 제공
- 즉각적인 양식 입력 유효성 검사를 처리하십시오.
- 단일 열 레이아웃 사용
- 읽기 쉬운 형식으로 색상, 대비 및 글꼴을 제공하십시오.
- 주소나 전화번호가 기밀로 유지된다는 메시지를 표시하여 사용자가 안심할 수 있도록 하세요.
- 양식이 빨리 로드되는지 확인
모바일 친화적인 사진 및 비디오
- 최적화된 이미지를 제공해야 합니다.
- 사용자에게 슬라이드쇼 재생 또는 중지 옵션 제공
- 동영상을 자동으로 재생하지 않음
- 핀치 및 더블 탭으로 이미지 확대/축소 제공
모바일 친화적인 전자상거래 제품 페이지
- 모든 제품 페이지가 균일한 모양을 갖도록 합니다.
- 동일한 측정 단위 사용
- 정보의 간략한 버전과 보다 자세한 버전을 모두 포함합니다.
모바일 친화적인 전자상거래 제품 카테고리
- 페이지당 최적의 제품 수 표시
- 사용자가 표시되는 항목의 수를 선택하도록 허용
- 빈 카테고리 숨기기
모바일 친화적인 상품 필터링 및 분류
- 필터링 옵션이 페이지 상단에 있는지 확인하십시오.
- 사용자가 모든 필터를 적용하기 전에 페이지 업데이트 방지
- 각 필터 기준 옆에 항목 수 표시
- 필터를 지우기 쉽고 페이지가 이전 모양으로 돌아가는지 확인하십시오.
- 결과에 사용된 활성 필터 표시
- 가격 범위를 선택하는 슬라이더 만들기
모바일 친화적인 장바구니
- 사진이 있는 모든 제품, 크기 등의 속성, 장바구니에 담긴 가격 표시
- 제품이 장바구니에 추가될 때 동적 표시 제공
- 장바구니에 추가할 때 선택한 제품과 비용이 포함된 팝업 표시
- 제품이 추가될 때 장바구니로 자동 리디렉션되지 않도록 합니다.
- 장바구니 디자인에서 '모바일 친화적인 버튼' 부분을 반드시 확인하세요.
- 장바구니 아이콘에 제품 수 표시
전자 상거래 상점의 모바일 친화적인 연락처
- 머리글 또는 바닥글에 연락처 배치
- 연락처 정보를 복사 가능하게 만드십시오.
- 해당 번호로 직접 전화를 걸 수 있는 옵션 제공
- 이메일 주소를 클릭하면 메시지를 보낼 수 있는 양식이 열립니다.
- 연락처 양식은 등록 없이 누구나 사용할 수 있습니다.
- 전송되면 연락처 양식에 적절한 알림이 표시됩니다.
- 콘텐츠 시청을 방해하지 않는 온라인 지원 아이콘 생성
전자 상거래의 보안 씰
- "자세히 알아보기" 옵션이 있는 잠금 아이콘을 사용하여 사용자에게 안전한 쇼핑을 제안합니다.
- 잠금 아이콘의 크기는 커야 합니다.
- 매장 전체, 특히 결제 페이지에서 "보안"이라는 단어를 사용하십시오.
- Norton Secured 또는 McAfee Secure와 같은 입증된 사이버 보안 제공업체의 씰에 의존
- 신뢰할 수 있는 결제 제공업체와 통합하고 로고 표시
우리와 함께 모바일 친화적인 전자 상거래 웹 사이트 디자인을 만드십시오!
위의 모바일 친화적인 체크리스트가 인상적이지 않습니까? 모바일 전자 상거래에서 이러한 모든 체크리스트 포인트를 따르는 것은 어려운 작업이지만 우수한 모바일 친화적인 웹사이트 디자인 회사는 아닙니다!

숙련된 웹 개발 전문가가 모범 사례와 체크리스트에 따라 모바일 친화적인 웹사이트를 디자인하거나 기존 웹사이트를 최적화하는 것은 즐거운 일입니다. 전자 상거래 고객이 어디서나 편리하게 쇼핑할 수 있도록 도와주세요. 이는 판매에 반영됩니다! 모바일 친화적 인 수익으로 이동하십시오!
