잡지 사이트를 위한 최신 WordPress 블록 테마
게시 됨: 2022-12-09BlockArt의 최신 WordPress Gutenberg 테마인 MagazineX 출시 소식을 전하게 되어 기쁩니다!
Gutenberg 블록 개발자로 구성된 전문가 팀이 만든 이 테마는 새 사이트를 위한 매거진 테마입니다.
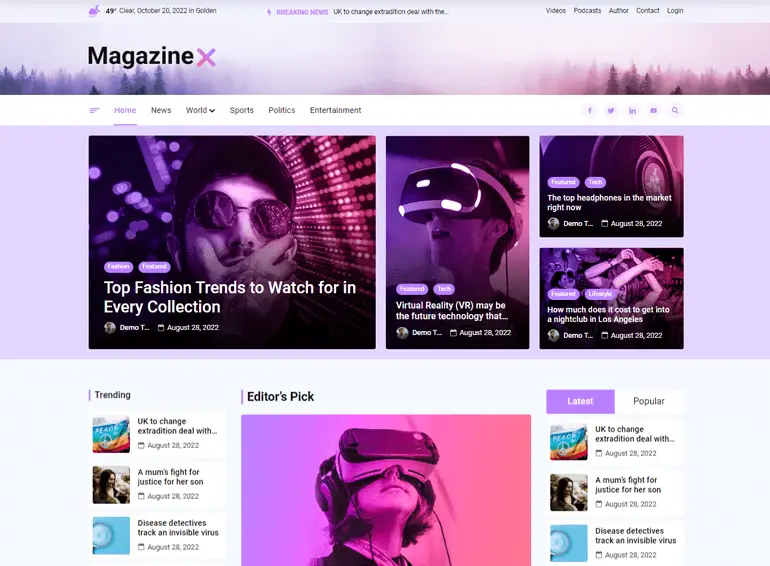
MagazineX는 잡지 관련 사이트를 위해 설계된 블록 기반 WordPress 테마입니다. 테마를 사용하면 상상력이 풍부한 사이트를 순식간에 전체 현실로 변환할 수 있습니다! 구텐베르크 블록을 사용하면 간단하게 그렇게 할 수 있습니다!
그럼, 기다리지 않고 MagazineX에 대해 자세히 알아봅시다!
매거진X란? (개요)
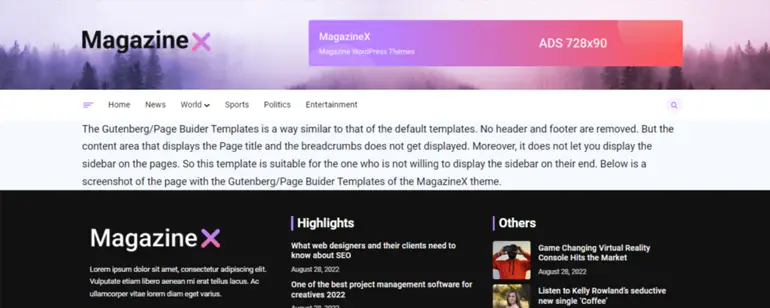
MagazineX는 뉴스 포털이나 뉴스, 기사, 동영상 등 전용 블로그와 같이 콘텐츠에 정통한 모든 웹사이트에 탁월한 테마입니다.
또한 무료 테마라고 언급했습니까? 무료 잡지 테마이므로 추천 팩 테마가 아니라는 생각을 갖지 않으셨으면 합니다.

테마에는 스타터 데모, 속도 최적화, 사용자 지정 옵션 등과 같은 고품질 기능이 있으며 동일한 문서에서 자세히 설명합니다.
잡지 사이트는 다른 사이트에 비해 수익 창출을 위해 수많은 광고를 표시하는 경향이 있습니다. 즉, MagazineX는 광고에서 추가 비용을 벌고 싶다면 광고를 표시할 수 있는 공간도 제공합니다.
또한 잡지 사이트를 운영하는 동안 귀하의 사이트는 보는 사람의 눈에 보기 좋게 보여야 합니다. 하지만 MagazineX를 사용하면 디자인에 대해 걱정할 필요가 없습니다. 테마는 매력적인 색상 조합과 대비로 디자인되어 사이트의 텍스트가 보는 사람의 눈을 즐겁게 합니다.
MagazineX는 BlockArt의 Magazine Blocks 플러그인으로 구동됩니다!
BlockArt와 그 제품에 대해 간단히 논의하기 위해 여러분의 관심을 끌고 싶습니다. MagazineX는 WordPress Gutenberg 플러그인 및 테마 회사인 "BlockArt"에서 만든 테마이기 때문입니다. 그리고 네, 저희 자매 회사입니다!

위에서 언급했듯이 BlockArt는 Gutenberg 블록을 전문으로 합니다. 그들은 그들의 이름 아래에 BlockArt, Magazine Blocks 플러그인 등의 Gutenberg Blocks를 가지고 있습니다.
그런 말로 잡지 플러그인 Magazine Blocks 및 MagazineX 테마로 초점을 이동해 보겠습니다.
BlockArt의 Magazine Blocks는 다양한 잡지 레이아웃을 제공하는 독점적인 Gutenberg 블록 플러그인입니다.
섹션, 포스트 비디오, 소셜 아이콘, 그리드 모듈 등과 같은 블록이 있는 카테고리에 따라 포스트를 표시할 수 있습니다.

Magazine Blocks 플러그인은 MagazineX 테마를 지원하므로 강력한 사이트를 설정하려면 테마와 플러그인을 모두 결합하여 잡지 사이트를 만드는 것이 중요합니다.
그것들을 결합하면 사이트 구축 프로세스가 훨씬 쉬워집니다. BlockArt의 전문가가 제품으로 다루는 동안 다른 플러그인을 검색하는 시간과 노력을 절약할 수도 있습니다.
이제 MagazineX로 돌아가서 MagazineX가 귀하의 사이트에 제공해야 하는 몇 가지 중요한 기능을 이해해 봅시다!
MagazineX의 주요 기능
1. 시작 데모 가져오기 준비
테마는 몇 초 내에 가져올 수 있는 뉴스 레이아웃 및 잡지의 가져올 준비가 된 두 가지 스타터 데모를 제공합니다. 사이트의 관심에 맞게 데모를 사용자 지정하고 디자인할 수 있습니다.

또한 사이트에 대한 특정 템플릿이 필요한 경우 MagazineX 공식 팀에 데모를 제안할 수 있습니다. 그들은 귀하의 요구 사항에 따라 데모를 찾거나 만드는 데 도움을 줄 것입니다!
2. BlockArt 매거진 블록 플러그인으로 구동
매거진 블록과 MagazineX를 결합하면 매거진 사이트를 구축하기 위해 서로를 보완한다고 앞서 언급했습니다.
따라서 Magazine Block과 MagazineX는 보다 간단한 웹사이트 구축 프로세스를 위해 통합되었습니다.
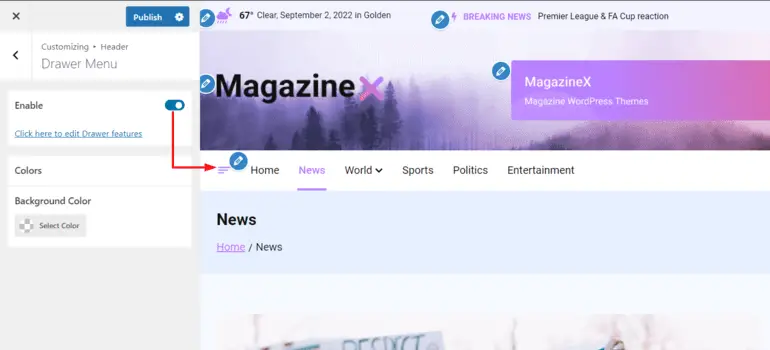
3. 헤더의 서랍 메뉴
따라서 서랍 메뉴를 사용하면 잡지 웹사이트에서 중요한 페이지를 보여줄 수 있습니다. 기본적으로 표시되며 사용 가능한 옵션을 클릭하여 메뉴의 페이지를 완전히 열 수 있습니다.

MagazineX는 헤더에 서랍 메뉴를 추가하는 옵션을 제공합니다. 사이트에 추가하려는 경우 옵션을 활성화할 수 있습니다. 이 문서를 읽고 완전히 설정하는 방법을 배울 수 있습니다.
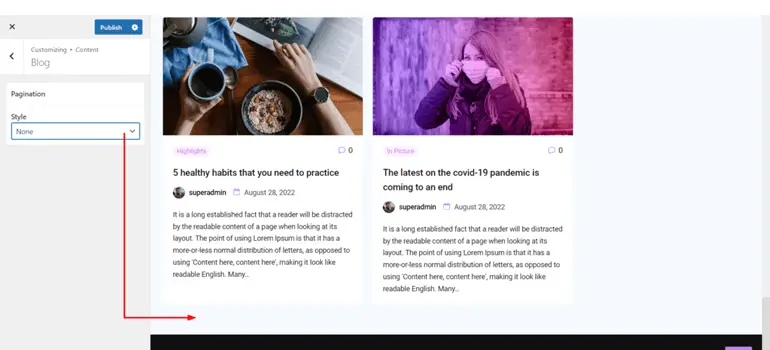
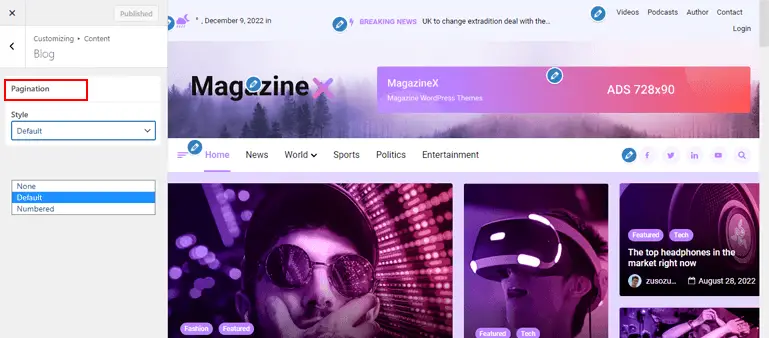
4. 페이지 매김을 표시하는 3가지 방법
MagazineX는 콘텐츠를 다양한 페이지로 분할하는 데 도움이 되는 페이지 매김을 표시하는 세 가지 옵션을 제공합니다.
세 가지 페이지 매김 옵션은 다음과 같습니다.
- 없음: 이 옵션을 사용하면 사이트에서 페이지 매김을 숨길 수 있습니다.

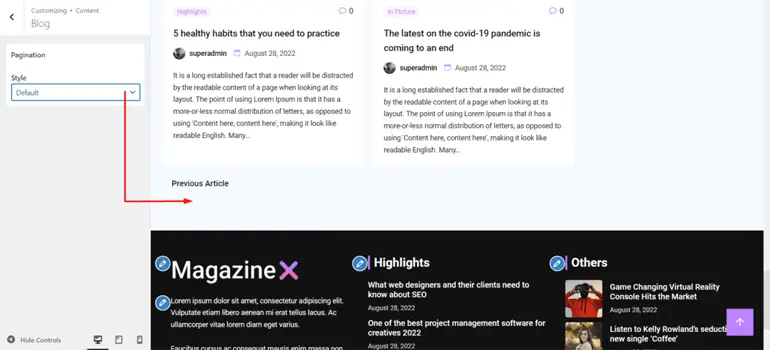
- 기본값: 기본 옵션을 사용하면 구식 스타일인 이전 및 다음 레이블로 페이지 매김을 표시할 수 있습니다.

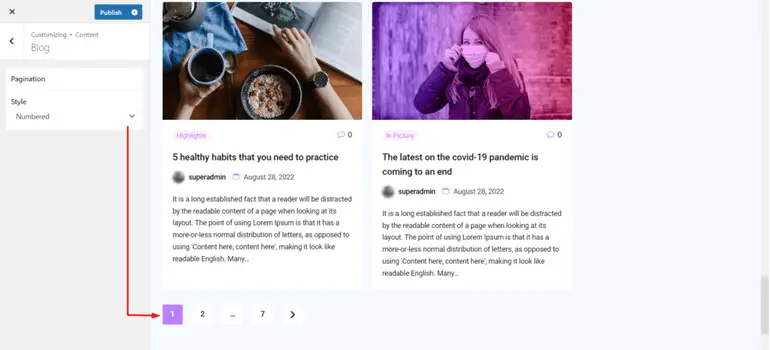
- 번호 매기기: 이 옵션을 사용하면 이전 게시물과 다음 게시물을 숫자 형식으로 표시할 수 있습니다.

5. 구텐베르크 페이지 템플릿
테마는 Gutenberg 블록/페이지 빌더 템플릿과 기본 템플릿 옵션 중에서 선택할 수 있는 옵션을 제공합니다. 페이지에 사이드바를 표시하려면 기본 사이드바를 사용하면 됩니다.

그러나 사이드바를 표시하는 것은 때때로 귀하의 사이트에만 적용할 수 있습니다. 따라서 Gutenberg 페이지 템플릿 옵션을 선택하면 페이지에서 사이드바를 숨길 수 있습니다.
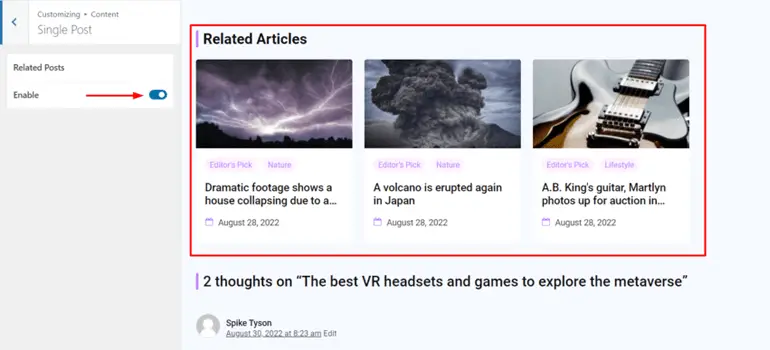
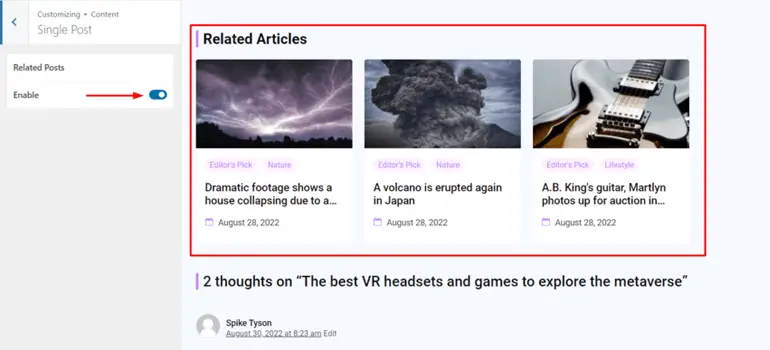
6. 관련 게시물을 표시하거나 숨기는 단일 게시물 설정
귀하의 사이트에서 블로그를 운영하고 있다면 귀하의 블로그에 게시된 다른 관련 기사를 보여주어야 합니다. 관련 기사를 표시하면 청중이 사이트에 더 많이 참여할 수 있습니다.

따라서 MagazineX에는 블로그에서 관련 게시물을 표시하거나 숨기는 옵션이 있는 단일 게시물 설정이 있습니다.
7. 속도 최적화
아무도 느린 로딩 속도의 사이트에서 시간을 낭비하고 싶어하지 않기 때문에 빠른 속도는 모든 테마의 필수 요소 중 하나입니다.
따라서 MagazineX 개발자는 속도 최적화를 염두에 두고 테마를 구축했습니다. 그것은 사이트의 번개처럼 빠른 속도를 보장하여 청중이 사이트의 콘텐츠에 계속 참여하도록 합니다.
MagazineX 시작하기
우리는 MagazineX가 무엇인지, 주제에 대해 논의했습니다. 이제 테마를 설치하고 데모를 가져오는 방법을 빠르게 알아보겠습니다.
A) MagazineX 설치 및 활성화
테마를 설치하고 활성화하는 두 가지 쉬운 방법이 있으므로 이에 대해 알아봅시다!
1. 워드프레스 대시보드에서
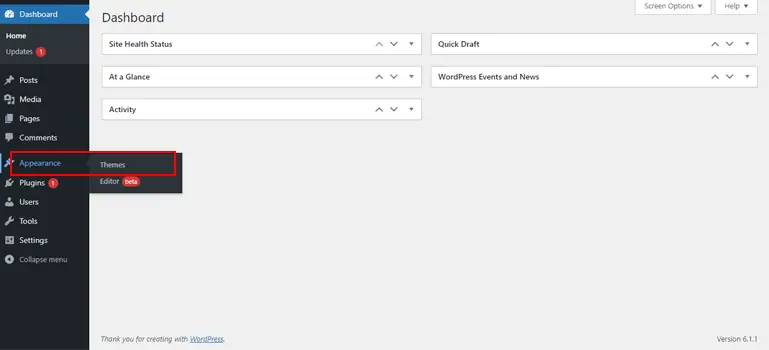
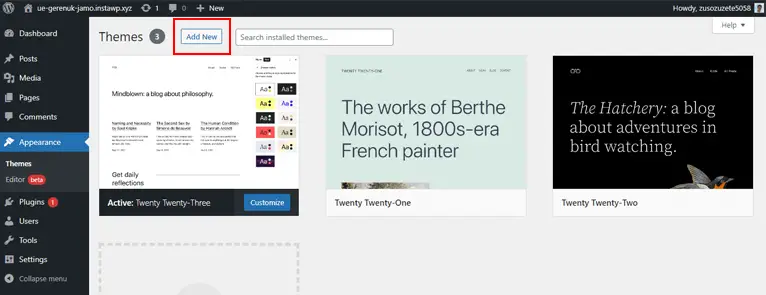
WordPress 대시보드에서 먼저 모양 을 클릭하고 테마 로 이동해야 합니다.

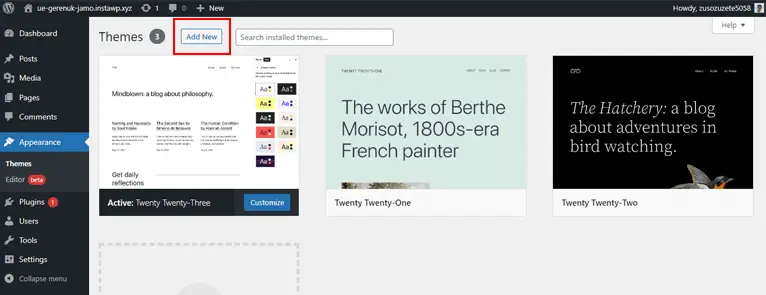
여기에서 새로 추가 버튼을 누릅니다.

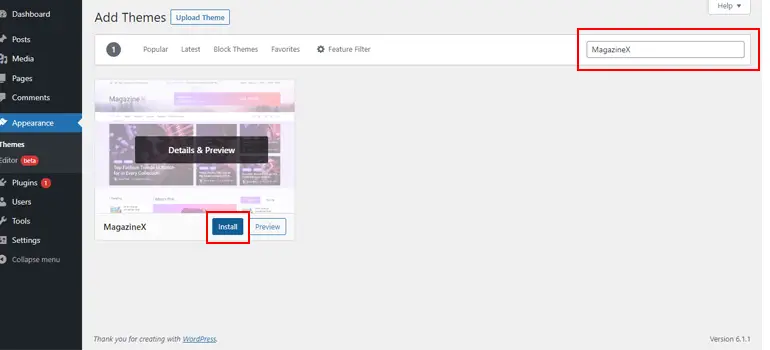
검색창이 나타나면 MagazineX 를 입력하고 검색 결과에 나타나면 설치 를 클릭하세요.

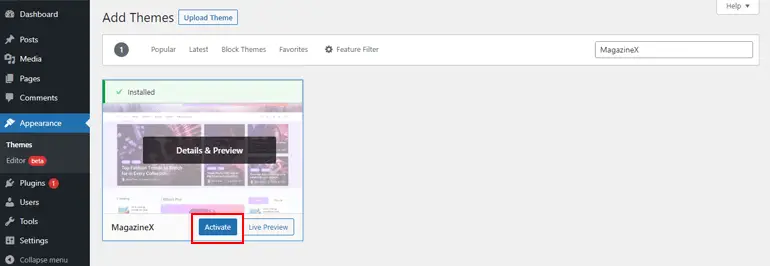
설치 프로세스는 몇 초 안에 완료됩니다. 그런 다음 활성화 버튼을 클릭하여 테마를 사용하십시오.

2. MagazineX 사이트를 통해
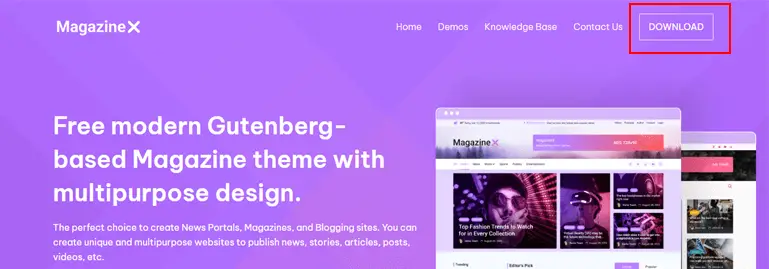
MagazineX 사이트에 접속하면 페이지 상단에 다운로드 버튼이 표시됩니다. 따라서 다운로드 프로세스를 실행하려면 클릭하십시오. 다음으로 zip 파일이 로컬 장치에 다운로드됩니다.

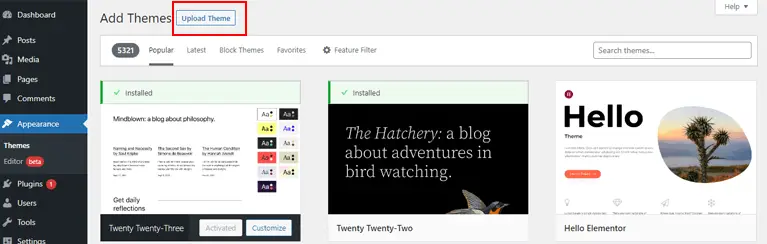
이제 WordPress 대시보드를 열고 앞에서 설명한 대로 모양>테마 로 이동합니다. 그리고 새로 추가 버튼을 클릭합니다.


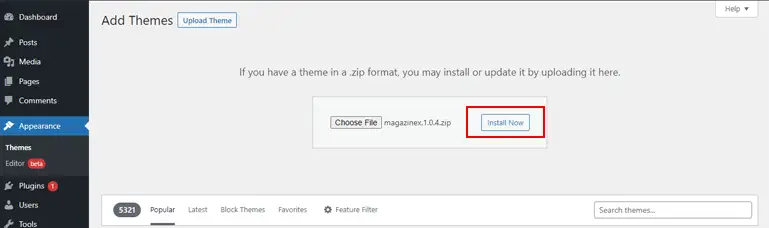
그런 다음 테마 업로드 버튼이 표시됩니다. 따라서 그것을 클릭하고 로컬 장치에서 방금 다운로드한 파일을 업로드하십시오.

이제 지금 설치 버튼을 클릭해야 합니다.

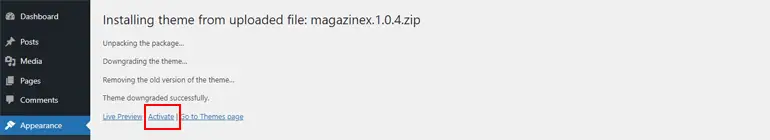
마지막으로 활성화 버튼을 눌러 사이트의 테마를 사용하십시오.

설치 과정은 매우 간단합니다. 이제 데모를 가져오는 방법을 알아보겠습니다!
B) 데모 가져오기
설치 및 활성화 프로세스 후 이제 데모를 가져올 수 있습니다.
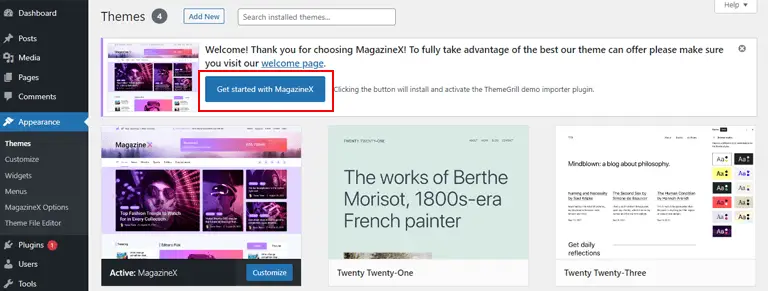
테마를 활성화하면 MagazineX 시작하기 버튼이 표시됩니다. 클릭하면 ThemeGrill Demo Importer 플러그인이 활성화됩니다.

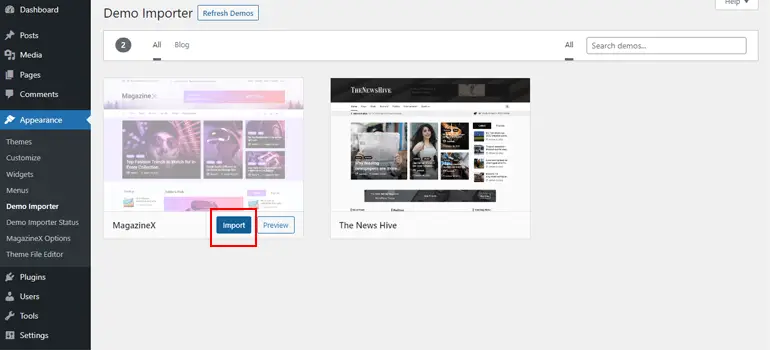
이제 데모 위로 마우스를 가져간 다음 가져오기 버튼을 눌러 사이트의 데모를 가져올 수 있으므로 프로세스가 매우 간단해집니다.

데모 가져오기 프로세스를 완료하는 데 대략 몇 분 정도 걸립니다. 완료되면 디자인 및 사용자 정의로 이동할 수 있습니다.
C) 데모 사용자 지정
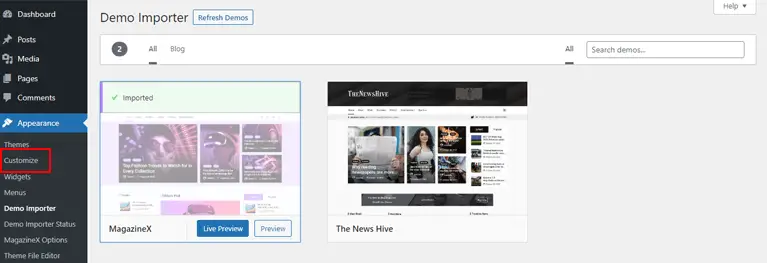
데모를 가져오면 Appearances 아래에 Customize 탭이 표시됩니다. 간단히 클릭하여 선택한 데모를 사용자 정의하십시오.

1. 색상 및 레이아웃 사용자 정의
전역 설정에서 사이트 레이아웃을 사용자 지정하고 사이트 색상을 변경할 수 있습니다.
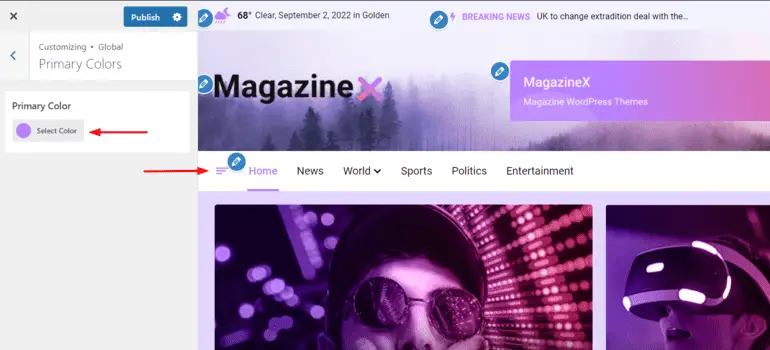
이제 색상 옵션을 사용하여 기본 색상, 제목, 링크 및 배경을 사용자 지정할 수 있습니다.
- 기본 색상: 이를 통해 사이트의 기본 테마 색상을 변경할 수 있습니다.

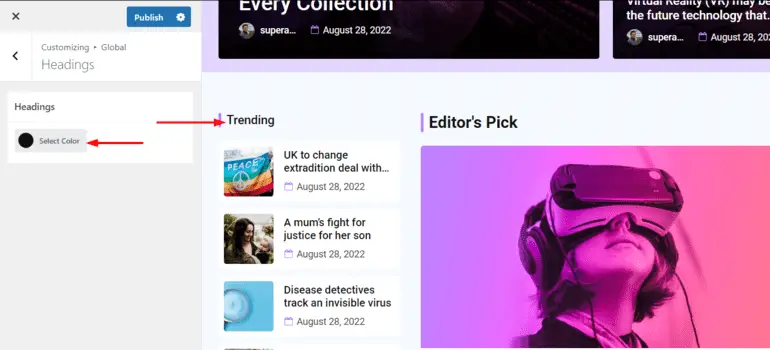
- 제목: 제목 옵션을 사용하면 H1~H6 섹션을 포함하는 제목 태그의 색상을 사용자 지정할 수 있습니다.

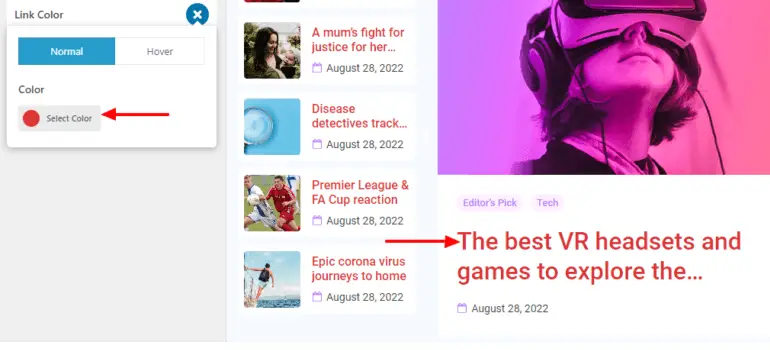
- 링크: 링크 에 포함된 텍스트의 색상을 변경할 수 있습니다. 또한 링크 아래에서 링크 색상과 링크 호버 색상의 두 가지 옵션을 발견하게 됩니다.

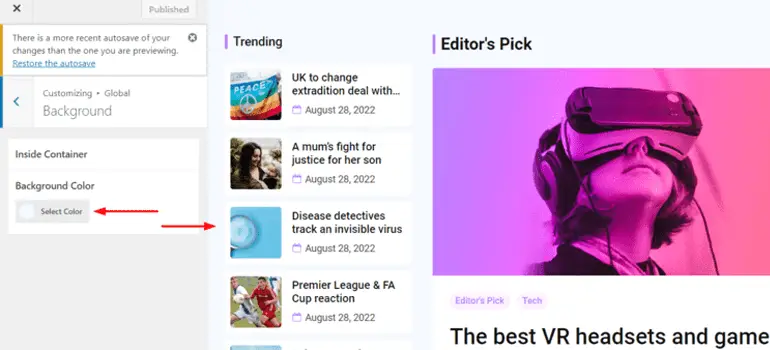
- 배경: 사이트 컨테이너 내부의 배경색을 변경할 수 있습니다.

2. 헤더 커스터마이징
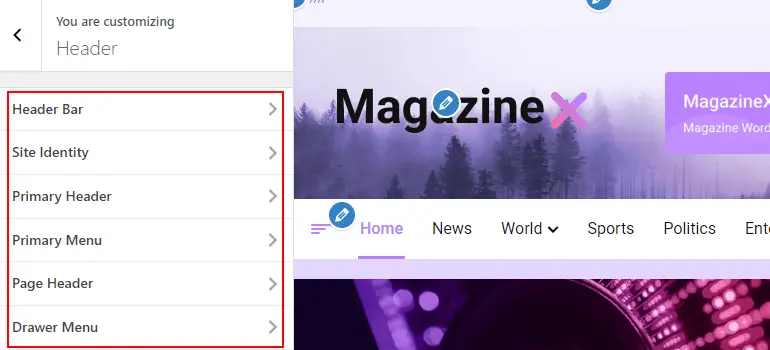
MagazineX에는 사용자 지정하기 쉬운 헤더 옵션이 있습니다. 머리글 옵션에서 머리글 표시줄, 사이트 ID, 기본 머리글, 기본 메뉴, 페이지 머리글 및 서랍 메뉴를 사용자 지정할 수 있습니다.

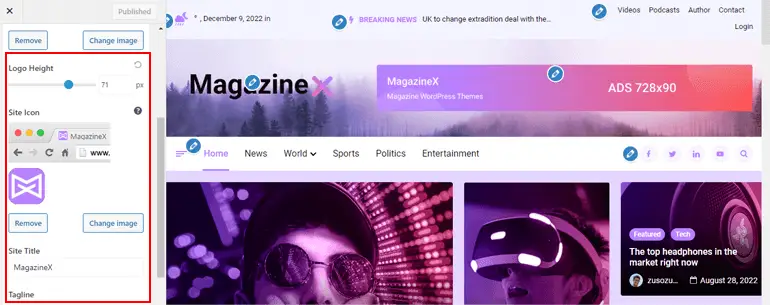
이 옵션 내에서 다양한 헤더 옵션에 대한 사이트 로고, 제목, 태그라인 및 색상 을 변경하여 헤더 세부 정보를 추가로 사용자 지정할 수 있습니다.

각 헤더 옵션에 대한 자세한 정보가 필요한 경우 MagazineX 헤더에 대한 이 정보 문서를 찾아보는 것이 좋습니다.
3. 콘텐츠 커스터마이징
이제 콘텐츠 사용자 지정을 위해 페이지 매김 기능을 통해 블로그를 사용자 지정할 수 있습니다.

또한 블로그의 관련 게시물을 숨기거나 표시하려는 경우 단일 게시물 옵션이라는 옵션이 있습니다.

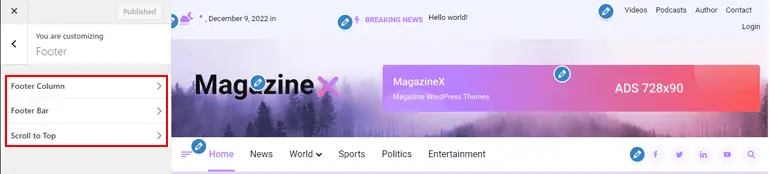
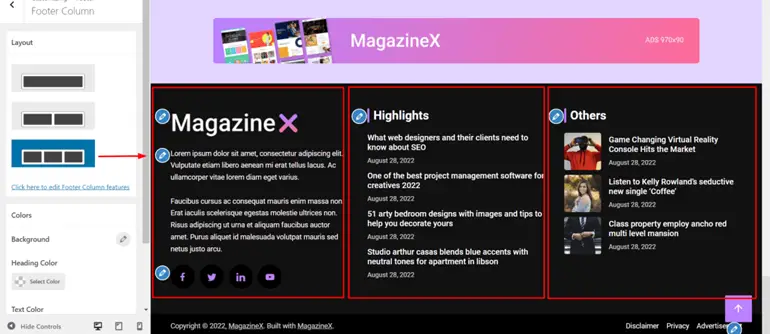
4. 바닥글 사용자 정의
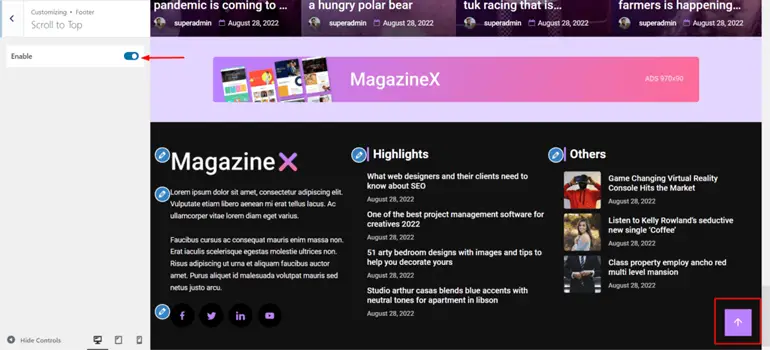
바닥글 옵션을 사용자 지정하는 것도 모든 웹사이트에서 중요하므로 MagazineX를 사용하면 바닥글 열, 맨 위로 스크롤 옵션 및 바닥글 막대 를 사용자 지정할 수 있습니다.

바닥글 열을 사용하면 3개의 열 레이아웃 중에서 선택하고 배경, 제목, 텍스트 및 링크 색상을 변경할 수 있습니다.

이제 이름에서 알 수 있듯이 스위치를 활성화하여 상단 옵션으로 스크롤할 수 있습니다. 마지막으로 바닥글 표시줄 사용자 지정을 통해 바닥글 표시줄의 색상을 변경할 수 있습니다.

논의된 옵션 외에도 메뉴, 위젯 및 홈페이지 설정 을 사용자 지정하고 사이트의 필요에 따라 추가 CSS 를 추가할 수 있습니다.
그렇다면 MagazineX 테마를 사용해야 할까요?
MagazineX에 대해 알아야 할 모든 것을 알고 있다고 확신하는 시점에 도달했습니다.
그러나 테마를 사용할 때와 사용하지 않을 때를 빠르게 살펴보고 싶다면 여기 빠른 분석이 있습니다!
무엇보다도 구텐베르크 기반 테마를 엄격하게 원하는 경우 MagazineX를 사용하여 사이트를 만들어야 합니다.
또한 코딩에 시간을 낭비하고 싶지 않고 보안 관점에서 안전하게 깔끔하게 코딩된 테마를 원한다면 MagazineX가 궁극적인 답이 되어야 합니다.
전담적이고 경험이 풍부한 지원 시설은 모든 사이트를 구축하는 데 매우 유용합니다. 즉, MagazineX의 지원팀은 연락하기 쉽고 경험이 풍부한 전문가들로 가득합니다. 귀하의 문제가 작든 크든 관계없이 도움을 드릴 것입니다.
따라서 지원 시설에 문제가 발생한 경우 MagazineX에 쉽게 의존할 수 있습니다.
이제 테마를 사용하지 않을 때로 이동하면 MagazineX가 여러 측면에서 신뢰할 수 있다고 생각할 수 있는 것이 많지 않습니다.
그럼에도 불구하고 사이트에 대한 다양한 잡지 데모를 한 번에 탐색하려는 경우 MagazineX에는 현재 두 가지가 있습니다.
그러나 우리는 그것에 대한 쉬운 해결책도 요약했습니다. 잡지 사이트에 대한 더 많은 데모를 원하는 경우 1위 잡지 WordPress 테마 ColorMag가 문제에 대한 해결책입니다.

테마에는 무료 및 프로 버전을 사용할 수 있는 옵션과 함께 잡지 사이트 전용 데모가 25개 이상 있습니다. ColorMag는 고유한 포스트 시스템, 바로 가져올 수 있는 놀라운 스타터 데모, 페이지 빌더 호환성 등으로 가장 잘 알려져 있습니다!
무엇보다도 인기 있는 페이지 빌더인 Elementor를 완벽하게 지원합니다. Elementor 팬이라면 ColorMag가 도와드리겠습니다!
마무리!
저희 기사는 MagazineX 테마를 최대한 활용하여 매거진 스타일의 웹사이트를 구축하는 방법을 빠르게 요약했습니다.
앞에서 언급했듯이 테마는 무료이며 원하는 사이트를 구축하는 데 필요한 모든 중요한 기능이 함께 제공됩니다.
더 알고 싶거나 문제가 있는 경우 지식 베이스 아래에 있는 MagazineX의 자세한 문서를 참조할 수 있습니다. 또한 테마를 설정한 후 문의 사항이 있는 경우 친절하고 적극적인 지원 포럼에 문의하여 추가 지원을 받을 수 있습니다.
또한 모든 업데이트를 원하시면 Twitter 및 Facebook을 통해 연락을 유지하는 것을 잊지 마십시오.
즐거운 독서!
면책 조항: 게시물의 일부 링크는 제휴 링크일 수 있습니다. 따라서 링크를 사용하여 무엇이든 구매하면 제휴 수수료를 받게 됩니다.
