Neve 3.4 "Bran" – 모든 것을 맞춤화하세요!
게시 됨: 2022-10-05당신의 삶을 더 쉽게 만들기 위한 우리의 지속적인 탐구에서 우리는 새로운 업데이트인 Neve 3.4 "Bran"을 가지고 왔습니다!
이 릴리스는 사용자 경험을 개선하고 새로운 사용자 지정 컨트롤을 추가하여 웹 사이트를 보다 유연하게 만들 수 있도록 했습니다.
우리는 Dracula's Castle으로 전 세계 관객들에게 알려진 Bran 성의 이름을 따서 이 버전을 명명했습니다. Bram Stoker의 Dracula 타이틀 캐릭터의 고향으로 판매됩니다. 악당은 종종 Wallachian Prince 인 Vlad the Impaler와 혼동됩니다.
무엇보다도 부족한 부분과 사용자가 원하는 부분을 이해하는 데 도움을 주신 제품 고문에게 감사드립니다.
더 이상 고민하지 않고 Neve 3.4 “Bran! “
사용자 정의 프로그램에서 컨트롤에 빠르게 액세스
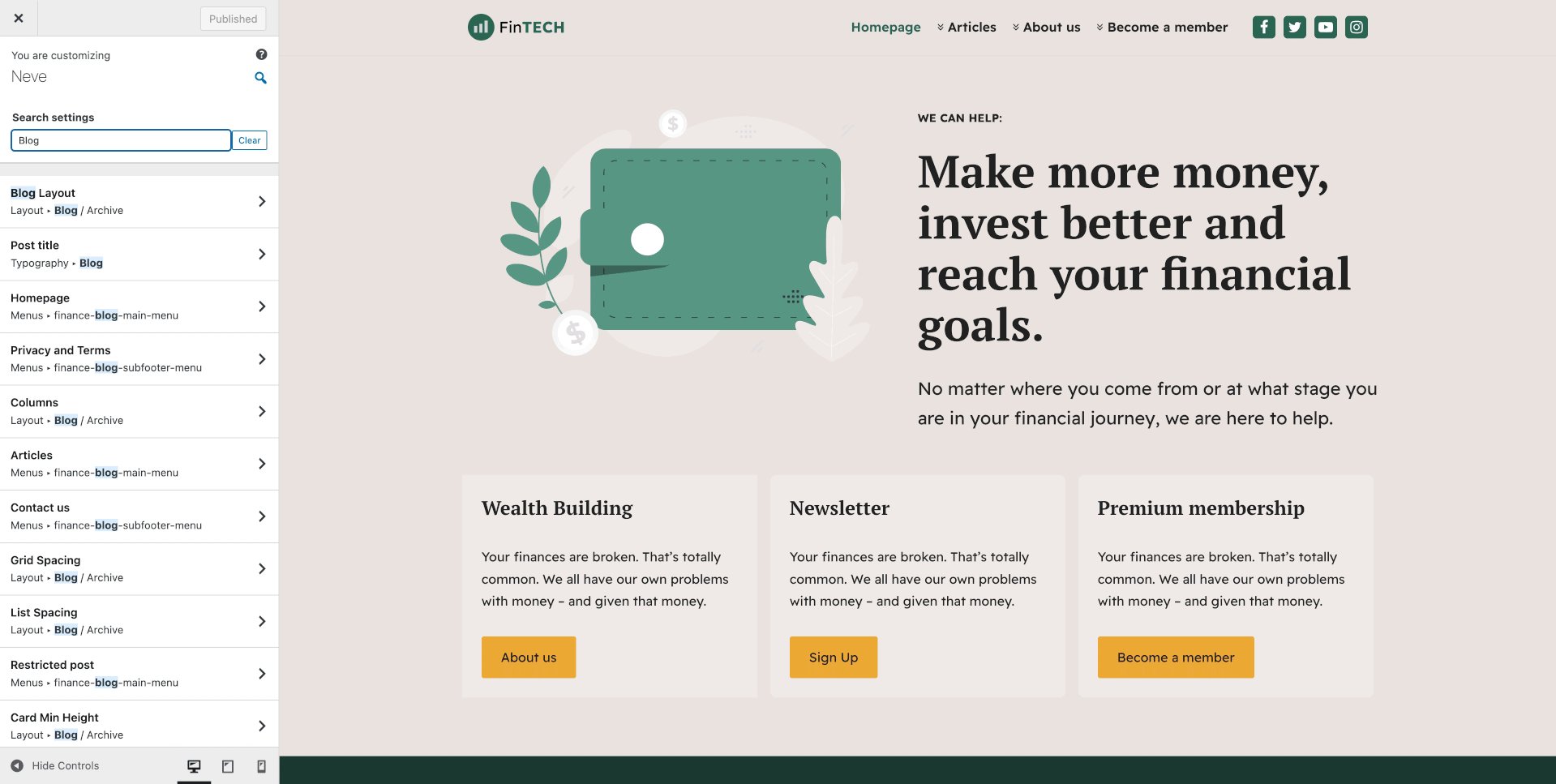
Neve만 해도 Customizer에 200개가 넘는 사용자 지정 컨트롤이 추가되었습니다. 잘 그룹화되어 있어도 특정 설정을 어디에서 검색해야 할지 모를 때가 있을 수 있습니다. Neve 3.4 "Bran "에서 Customizer 검색을 도입했습니다. 사용자 정의 상단에 있는 작은 돋보기 아이콘을 클릭하고 변경할 컨트롤의 이름을 입력한 다음 결과 중 하나를 클릭하기만 하면 됩니다. 해당 설정이 있는 섹션으로 바로 이동합니다.

사용자 정의 컨트롤의 상대 단위
Neve 3.4 "Bran" 에서는 사용자 지정 컨트롤의 일부에 대한 상대 단위 지원을 도입했습니다. 특정 속성에 상대 단위를 사용하면 예기치 않은 렌더링 동작이 발생할 수 있으므로 모든 위치에 추가하지 않기로 결정했습니다. 그러나 이것은 훌륭한 추가 기능이며 웹 사이트를 구축할 때 삶을 더 쉽게 만들어 줄 것입니다. 특히 em 과 rem 은 모두 속성 값을 지정하는 확장 가능한 단위입니다. 그들은 웹 접근성 표준을 충족하고 px 와 달리 더 잘 확장됩니다. 결과적으로 반응형 디자인에 더 적합합니다.
새 댓글 추가 기능을 해제하기로 결정한 후 웹 사이트 사용자가 이미 제출된 댓글을 볼 수 있도록 댓글의 동작을 변경했습니다. 괜찮아요! 게시물을 편집하고 Neve의 메타 사이드바에서 비활성화하여 전체 댓글 섹션이 표시되지 않도록 할 수 있습니다.
사소하지만 언급할 가치가 있는 기능은 헤더 빌더에서 메뉴 아이콘 구성 요소에 대한 텍스트 패딩 컨트롤을 추가한 것입니다. 이제 버튼의 패딩을 구성하여 더 넓게 만들 수 있습니다.
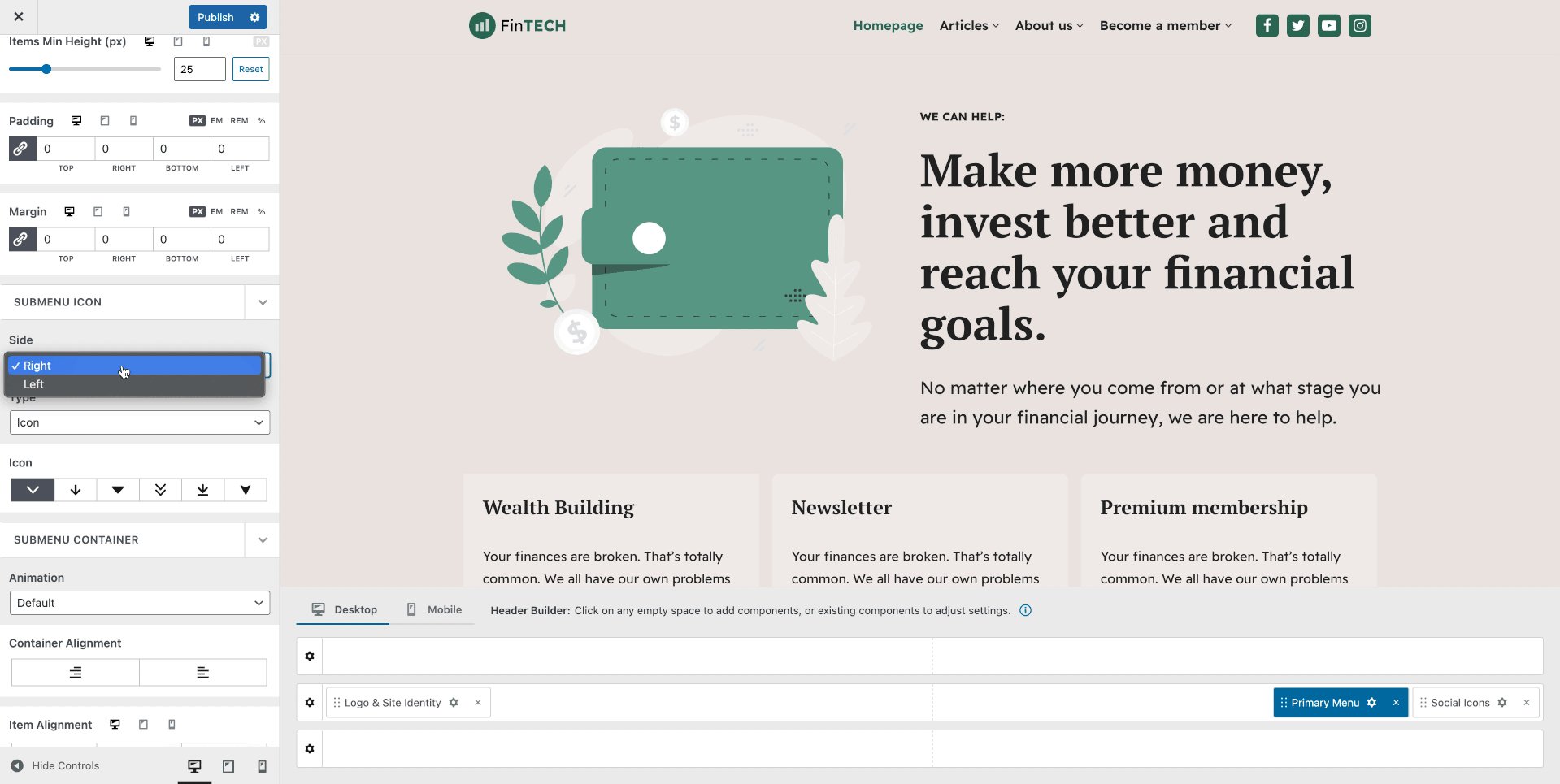
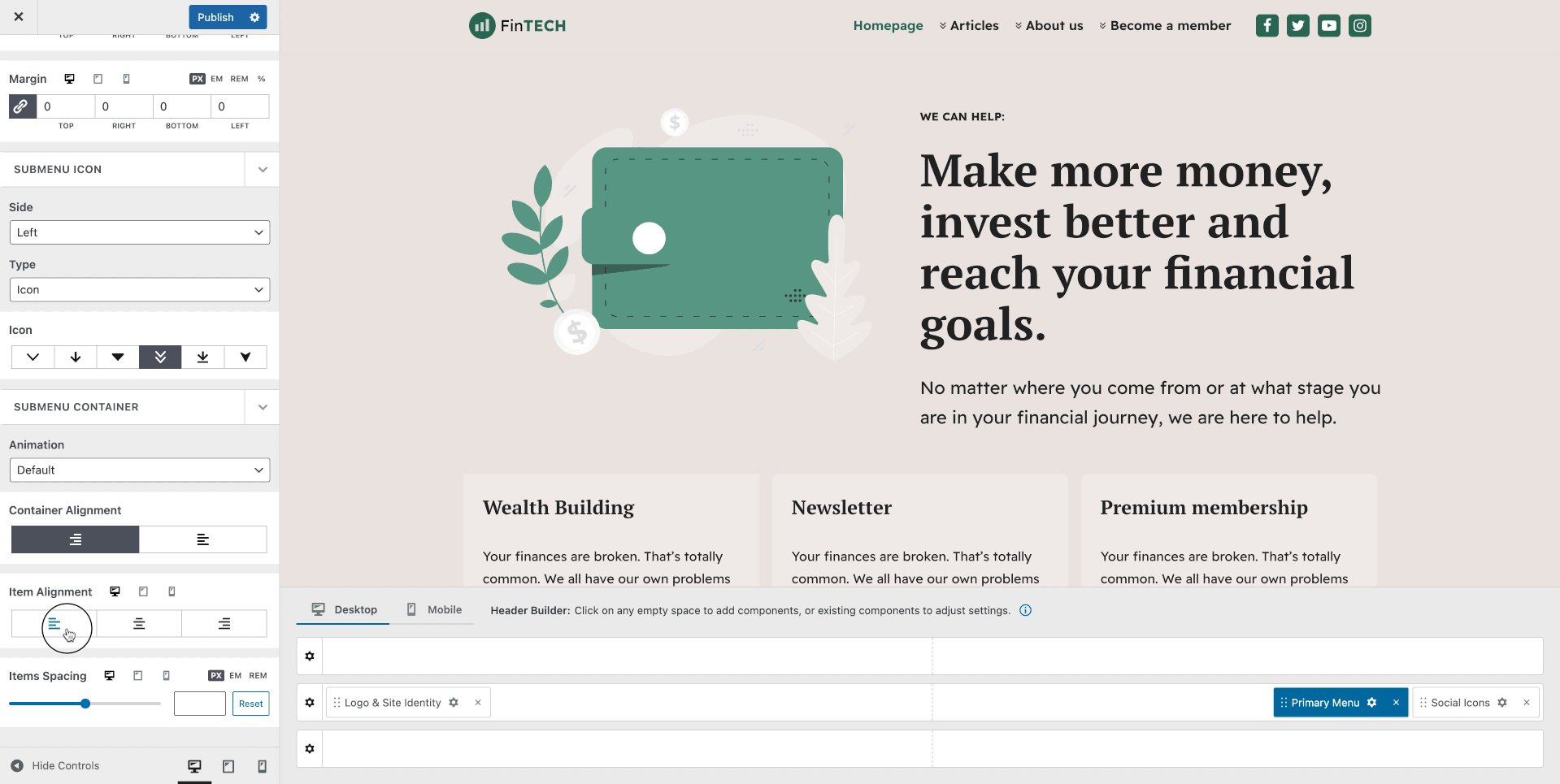
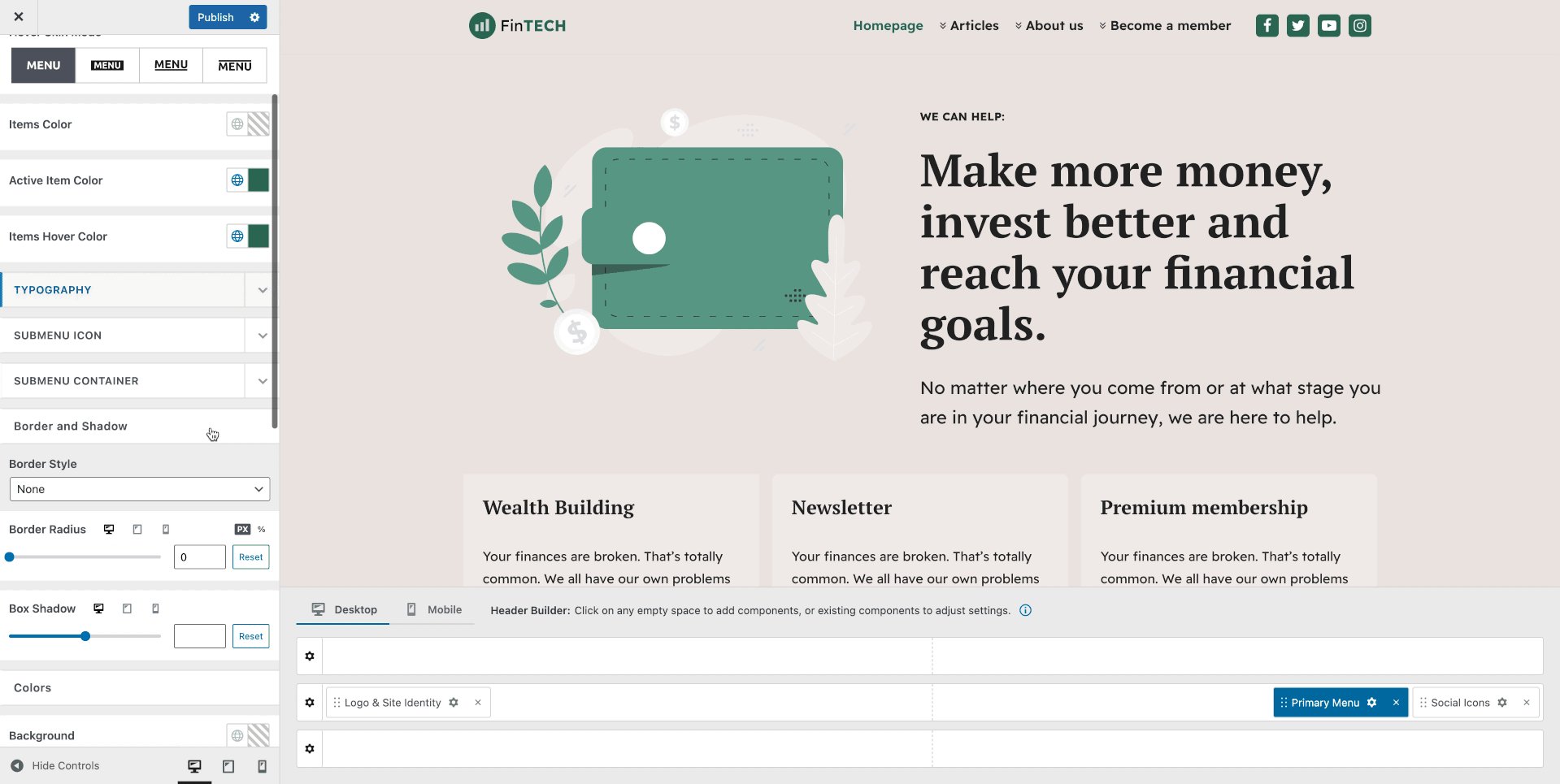
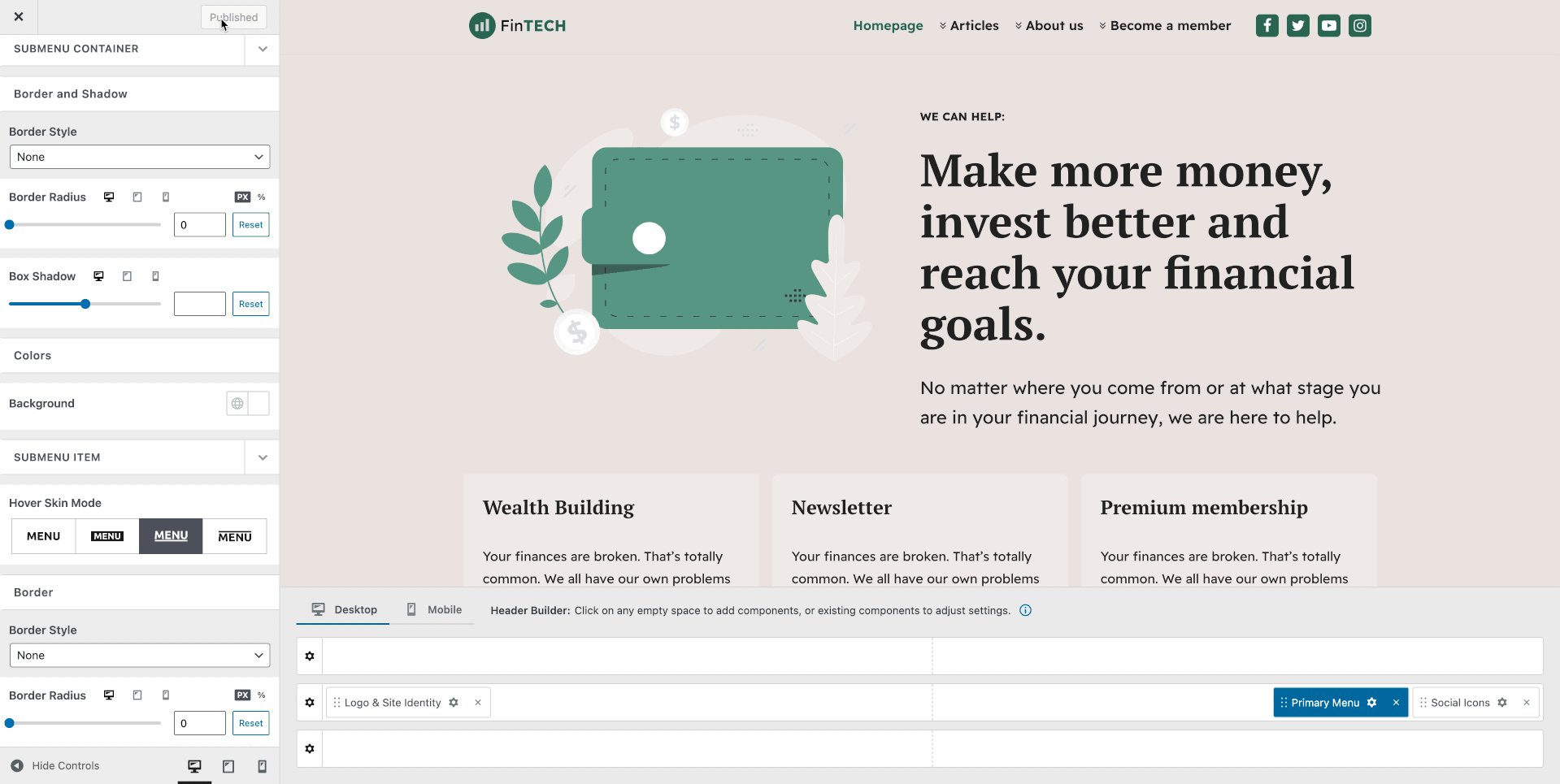
이 릴리스에서는 기본 메뉴 구성 요소의 하위 메뉴 스타일 지정과 관련된 30개 이상의 새로운 사용자 지정 옵션을 추가했습니다. 컨테이너 위치, 컨테이너 배경, 항목 정렬, 색상, 간격 및 기타 멋진 사용자 지정을 이제 하위 메뉴에서 사용할 수 있습니다.

머리글/바닥글 빌더의 새로운 고급 검색 구성 요소
기본적으로 WordPress 검색 시스템은 엄격합니다. 결과에는 위치에 관계없이 검색한 단어가 포함된 모든 게시물이 포함됩니다. 고급 검색 구성 요소를 사용하면 검색 결과를 제어할 수 있습니다. 게시물 제목, 콘텐츠 또는 발췌문에서만 검색하도록 선택할 수 있습니다. 스티커 게시물을 제외하십시오. 특정 게시물 유형으로 검색을 제한할 수도 있습니다.

더 나은 사용자 정의 레이아웃 경험
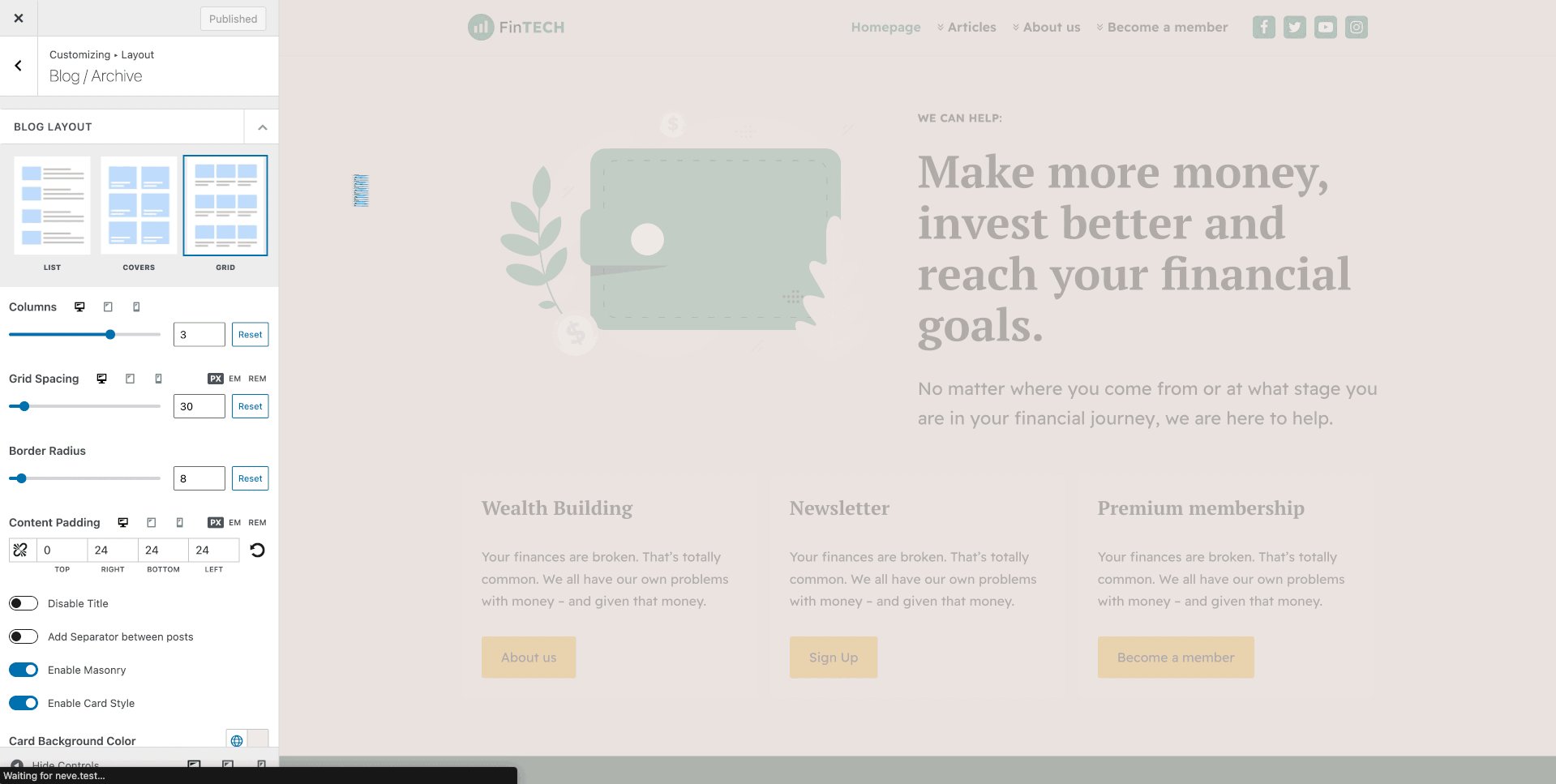
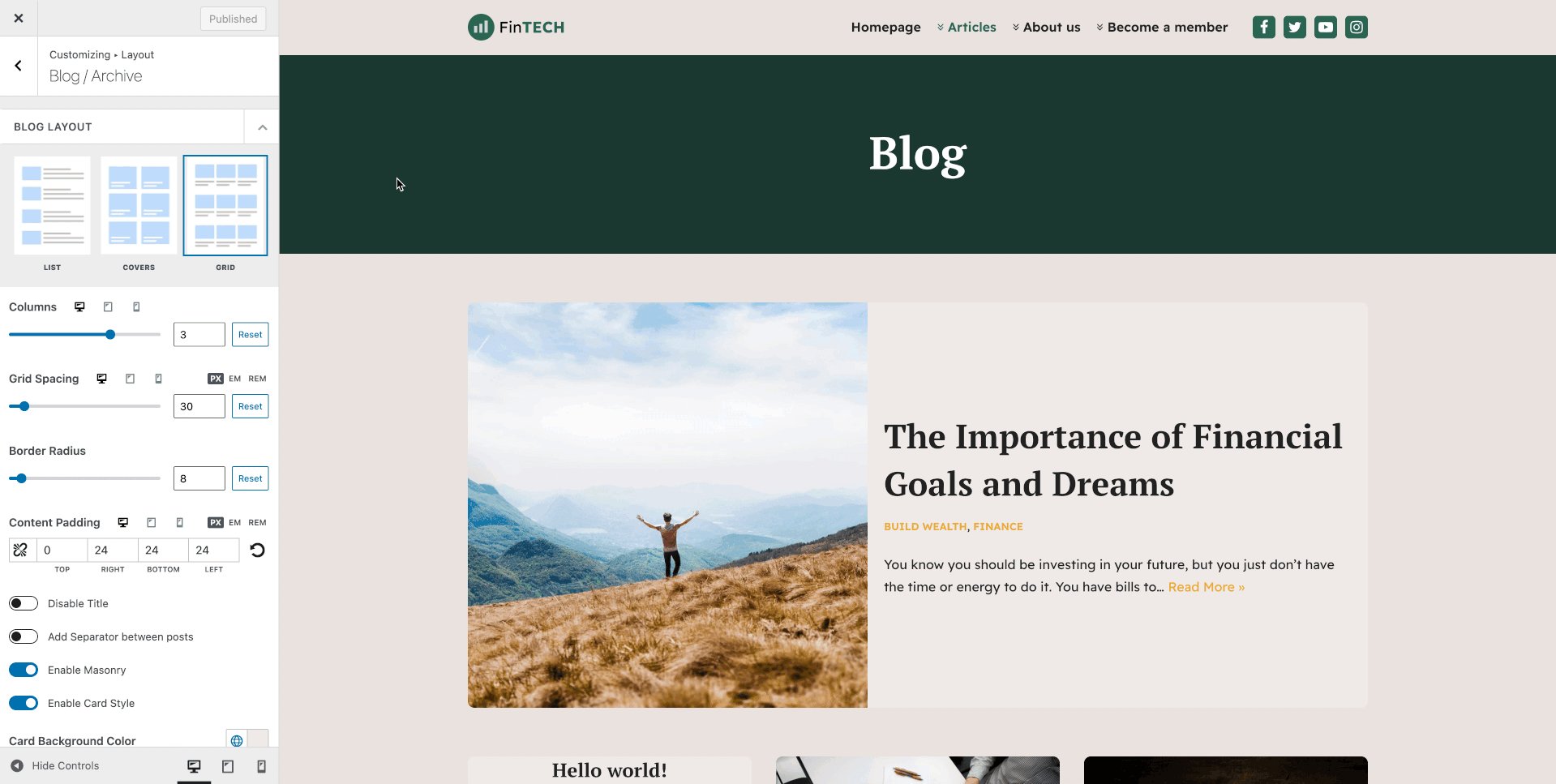
아시다시피 사용자 정의 레이아웃은 거의 모든 페이지에 콘텐츠를 추가하고 사용자 정의 템플릿으로 대체할 수 있는 매우 강력한 기능입니다. 블록 편집기, Elementor 및 Beaver Builder와 호환됩니다. Neve 3.4 "Bran" 에서는 사용자 지정 레이아웃 환경을 개선하여 사용 및 이해가 더 쉬워졌습니다. 맞춤 레이아웃의 새로운 기능은 다음과 같습니다.
사이트 미리보기에서 직접 사용자 지정 레이아웃 추가
이제 프런트 엔드 부분에서 직접 사용자 지정 레이아웃을 추가할 수 있습니다. 관리 표시줄에서 후크 표시 버튼을 클릭하기만 하면 사용자 정의 레이아웃이 표시될 위치를 선택할 수 있습니다.

마법사 팝업에서 직접 사용자 지정 레이아웃 만들기
사용자 정의 레이아웃이 나타날 위치를 시각적으로 표시(관리 부분에서도)할 수 있도록 마법사 팝업을 추가했습니다. 원하는 종류를 선택하고 구축을 시작하기만 하면 됩니다.


사용자 지정 레이아웃 설정이 사이드바로 이동됨
모든 사용자 지정을 사이드 바로 이동하여 사용자 지정 레이아웃을 디자인할 때 공간을 차지하거나 주의를 분산시키지 않습니다.

맞춤 레이아웃을 위한 추가 필터
사용자 정의 레이아웃에 대한 두 가지 새로운 조건부 필터인 페이지 상위 및 페이지 조상이 있습니다.
- 페이지의 상위 페이지가 특정 페이지인 경우 사용자 정의 레이아웃이 페이지에 나타나도록 조건을 지정할 수 있습니다.
- 페이지에 특정 조상이 있는 경우 사용자 정의 레이아웃이 페이지에 나타나도록 조건을 지정할 수 있습니다.
두 개의 새로운 템플릿 위치
마지막으로 검색 및 보관 을 위한 두 개의 새로운 템플릿 위치가 있습니다. 이제 전체 검색 페이지 또는 블로그의 아카이브 페이지를 교체하고 처음부터 새로 만들 수 있습니다.
소셜 미디어 아이콘 구성 요소에는 반응형 사용자 정의가 있습니다. 이제 화면 해상도에 따라 구성할 수 있습니다.
새로운 전문가 시작 사이트: 금융 블로그
새로운 사이트는 Neve의 가장 강력한 기능을 사용하며 Neve의 사용자 정의 레이아웃, 단일 게시물의 사용자 정의 헤더 등을 사용하여 동적 광고주 공개가 있는 Post Social Share 모듈과 같은 블로그 향상에 중점을 두고 구축되었습니다.
또한 Visualizer(블로그 게시물에 대화형 차트 추가) 및 사용자 역할 또는 회원 수준에 따라 콘텐츠를 동적으로 표시할 수 있는 콘텐츠 제한 플러그인을 통합했습니다.

또 뭐야
이전 주요 릴리스 이후 꽤 많은 업데이트가 있었습니다. 가장 흥미로운 것은 WooCommerce용 Sparks 출시입니다. 제품 비교, 변형 견본, 위시리스트 등과 같은 8가지 고성능 기능이 있습니다.
WooCommerce 영역에 남아 PPOM – Product Addons & Fields for WooCommerce를 인수했습니다.
제품 페이지에 추가 사용자 정의 필드와 애드온을 추가할 수 있습니다. 끌어서 놓기 양식 작성기를 사용하면 크기 및 색상과 같은 추가 옵션을 매우 간단하게 추가할 수 있습니다. 시도해 보고 의견을 알려주세요.
마지막으로 Otter Pro 에는 뛰어난 추가 기능인 동적 콘텐츠가 있습니다. 이 기능은 세 가지 하위 범주로 나뉩니다.
- 동적 값 – 동적 값은 게시물 유형/제목/시간/발췌 등과 같은 정보를 가져올 수 있습니다. 웹사이트에 자동으로 표시됩니다.
- 동적 이미지 – 추천 이미지, 작성자 이미지, 웹사이트 로고, 심지어 ACF 의 이미지와 같은 이미지와 관련된 정보를 가져옵니다.
- 동적 링크 – 웹사이트 데이터베이스의 동적 데이터와 페이지 요소를 결합합니다. 게시물 URL, 웹사이트 URL, 추천 이미지 URL 등에서 데이터를 가져오도록 동적 링크를 설정할 수 있습니다.
무엇 향후 계획?
우리는 이미 다른 많은 기능을 도입하기 위해 노력하고 있습니다. 이 릴리스 이후 며칠이 지났으며 Neve 테마 개발자는 이미 3.5 버전에 추가해야 할 사항에 대해 논의하고 있습니다. 저희 페이스북 그룹을 계속 지켜봐 주시기 바랍니다. 다음 대규모 릴리스에 대한 아이디어를 곧 게시할 예정이며 귀하의 의견을 듣고 싶습니다.
그게 다야. Neve 3.4 "Bran"의 새로운 기능을 즐기시기 바랍니다. 즐거운 한 주 보내세요!
여기에서 Neve를 얻으십시오
Neve 로드맵의 다음 단계에 대해 발언권을 갖고 싶으십니까? 이 페이지에서 작업 중인 최신 정보를 확인하고 다음 릴리스에서 우선 순위를 지정하는 데 도움이 되도록 가장 원하는 기능에 투표하십시오. https://neve.nolt.io/
